Hinzufügen von Zahlungssymbolen zu Ihrer WordPress-Fußzeile
Veröffentlicht: 2022-09-25Das Hinzufügen von Zahlungssymbolen zu Ihrer WordPress-Fußzeile ist eine großartige Möglichkeit, Ihren Besuchern zu zeigen, dass Sie Zahlungen über verschiedene Methoden akzeptieren. Dies kann dazu beitragen, das Vertrauen in Ihre Website zu stärken und sogar den Umsatz zu steigern. Es gibt verschiedene Möglichkeiten, wie Sie Zahlungssymbole zu Ihrer WordPress-Fußzeile hinzufügen können. Eine Möglichkeit ist die Verwendung eines Plugins wie WooCommerce oder Easy Digital Downloads, mit dem Sie aus einer Vielzahl von Zahlungssymbolen auswählen und diese automatisch zu Ihrer Website hinzufügen können. Eine andere Möglichkeit, Zahlungssymbole zu deiner WordPress-Fußzeile hinzuzufügen, besteht darin, sie manuell zum Code deines Themes hinzuzufügen. Dies erfordert etwas mehr technisches Wissen, ist aber immer noch relativ einfach zu bewerkstelligen. Nachdem Sie Zahlungssymbole zu Ihrer WordPress-Fußzeile hinzugefügt haben, sollten Sie sie unbedingt testen, um sicherzustellen, dass sie ordnungsgemäß funktionieren. Sie können dies tun, indem Sie einen Testkauf auf Ihrer Website tätigen oder ein Tool wie Pingdom verwenden, um die Ladegeschwindigkeit Ihrer Seiten zu testen.
Wie füge ich Zahlungssymbole in Woocommerce hinzu?
 Bildnachweis: logodowns.blogspot.com
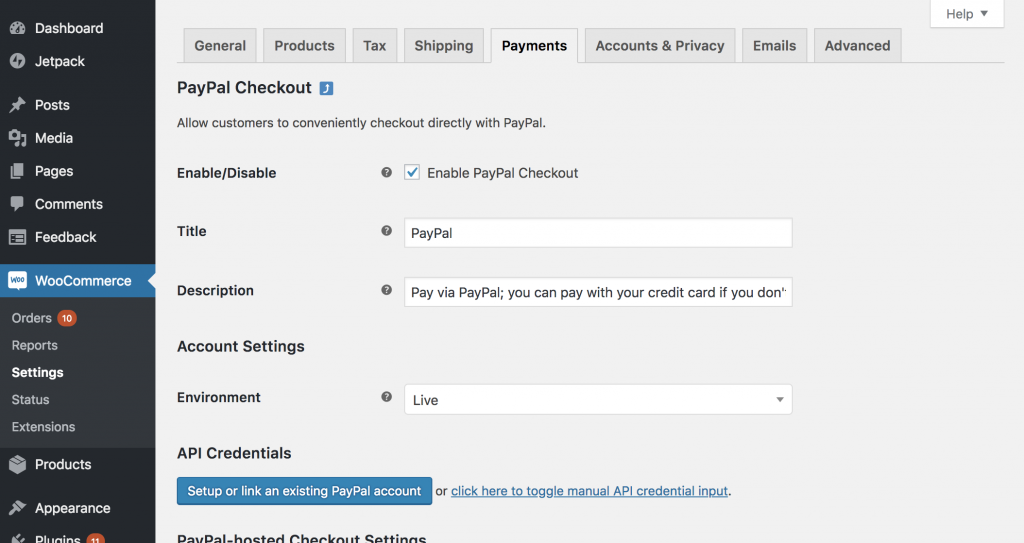
Bildnachweis: logodowns.blogspot.comSie können das Symbol eines Zahlungsgateways ändern, indem Sie zu WooCommerce – Einstellungen – Zahlungen gehen.
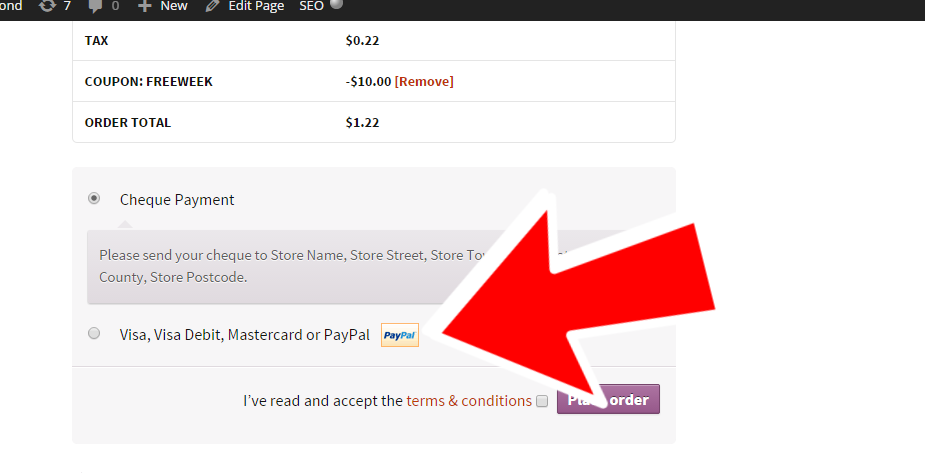
Sobald ich die Zahlungsdetails anzeigen möchte, möchte ich rechts ein Kreditkartenbild namens paypal_payments.jpg unter public_html/ottobono.it/WP-content/themes/x-child/images verwenden. Das Problem ist, dass die Symbole für den komprimierten Text/die komprimierten Bilder zu groß sind. Wie fügt man Marge hinzu? Die Fotos, die ich diesem Brief beigefügt habe, zeigen Ihnen, was jede Karte anzeigen sollte. Ich habe diesen Code gefunden, um das PayPal-Symbol zu ändern, aber ich brauche etwas Rand um das Symbol, wie mache ich das? Wie füge ich ein neues Bild anstelle der 4 hinzu, die ich neben dem xpay-Gateway sehe? Außerdem bemerkte ich, dass die Xpay-Symbole einen Spielraum hatten.
Können wir Zahlungsoptionen in WordPress hinzufügen?
Installieren und aktivieren Sie GiveWP in WordPress, um es zu verwenden. Wählen Sie im Menü auf der linken Seite Ihres WordPress-Dashboards Spenden aus. Auf der Registerkarte Payment Gateways kann das gewünschte Gateway durch Anklicken des Kontrollkästchens ausgewählt werden. Der Textlink für das Zahlungsgateway wird oben auf der Seite angezeigt.
Können Sie eine Zahlungsoption in WordPress hinzufügen?
 Bildnachweis: wphow.co
Bildnachweis: wphow.coJa, Sie können eine Zahlungsoption in WordPress hinzufügen. Es gibt ein paar Möglichkeiten, dies zu tun, aber die gebräuchlichste Methode ist die Verwendung eines Plugins. Es sind viele Plugins verfügbar, mit denen Sie Zahlungen auf Ihrer WordPress-Site akzeptieren können.
Wenn Sie Stripe, ein Zahlungsgateway, zu Ihrer Website hinzufügen, können Sie Kreditkarten akzeptieren. Kunden können an der Kasse auswählen, ob sie PayPal oder eine Kreditkarte verwenden möchten oder nicht. Ich habe Links zu diesen beiden Optionen in diesen Abschnitt aufgenommen. Besuchen Sie unbedingt die Seite „Digitale Downloads“, um die Gateway-Erweiterungen herunterzuladen.
Elementor-Zahlungssymbole
Elementor-Zahlungssymbole sind eine großartige Möglichkeit, Zahlungsoptionen zu Ihrer Website hinzuzufügen. Sie sind einfach zu bedienen und können an Ihre Bedürfnisse angepasst werden. Sie können Ihrer Website mehrere Zahlungsoptionen hinzufügen, darunter Kreditkarten, PayPal und mehr.

Shopify-Designs können Zahlungssymbole in ihren Fußzeilen enthalten. Sie können auswählen, welche Symbole angezeigt werden sollen, basierend auf den Zahlungseinstellungen, die Sie für Ihren Shop auswählen, sowie auf der Währung Ihres Kunden. Auch wenn Sie Ihre Zahlungseinstellungen nicht ändern, können Sie Zahlungssymbole hinzufügen oder entfernen. Wenn Sie zum Online-Shop gehen, können Sie die Codes für Ihre Zahlungssymbole ändern. Navigieren Sie zur Shopify-App und wählen Sie die Store-Option. Um auf den Online-Shop zuzugreifen, gehen Sie zum Abschnitt Vertriebskanäle. Durch Auswahl von Designs verwalten können Sie Ihre Designs anzeigen und verwalten.
Klicken Sie auf der Seite auf die Schaltfläche Aktionen, um den Code des Designs zu bearbeiten. Wenn Ihr Design diese Datei nicht enthält, müssen Sie in das Layout-Verzeichnis gehen und danach suchen. Erstellen Sie eine neue Zeile mit dem folgenden Code.
So entfernen Sie Zahlungssymbole auf Shopify
Um Zahlungssymbole auf Shopify zu entfernen, müssen Sie auf den Code für Ihr Thema zugreifen. Sobald Sie auf den Code zugegriffen haben, müssen Sie den Abschnitt finden, der die Zahlungssymbole enthält. Sobald Sie diesen Abschnitt gefunden haben, müssen Sie den Code löschen, der die Zahlungssymbole enthält.
Wenn Sie ein kostenloses Shopify-Design verwenden, können Sie Zahlungssymbole zu Ihrer Shop-Fußzeile hinzufügen. Mehrere Personen, darunter Ladenbesitzer und ihre Kunden, haben Bedenken hinsichtlich des Erscheinens von Zahlungssymbolen geäußert. Dies könnte daran liegen, dass sie viel Platz auf der Webseite verbrauchen oder zu stark in Erscheinung treten. Sie können aufgrund dieses Artikels entscheiden, ob Sie sie von der Store-Seite entfernen möchten. Shopify hat den Ruf, eine der benutzerfreundlichsten E-Commerce-Websites zu sein, und diese Zahlungssymbole sind keine Ausnahme. Es gibt zwei Möglichkeiten, die Shopify-Zahlungssymbole zu ändern. Melden Sie sich zuerst bei Ihrem Shopify-Konto an, bevor Sie fortfahren.
Der Code für diese Symbole wird dann im Feld Code bearbeiten bearbeitet. Es ist so einfach wie zu wissen, welches Thema die Zahlungssymbole enthält, die Sie bearbeiten werden. Wenn ein Kunde einen Kauf über Ihren Online-Shop tätigt, werden die Zahlungsanbieter in der Fußzeile des Shops aufgeführt, damit sie benachrichtigt werden können. Der Name des Bildes muss geändert werden, bevor das Bild bei den von Ihrem Geschäft akzeptierten Zahlungsanbietern bearbeitet werden kann. Zum Beispiel ändere ich den Namen des PayPal-Logos in PayPal. JPG nach dem Laden. In diesem Artikel erfahren Sie, wie Sie Shopify-Zahlungssymbole aus Shop-Fußzeilen entfernen.
Dies kann durch eine von zwei Methoden erreicht werden: Bearbeiten der Symbole oder deren Verwendung. Den Online-Shop finden Sie im Menü links auf der Admin-Seite, indem Sie ihn auswählen. Wenn Sie auf die Schaltfläche „Anpassen “ neben dem Namen des Themas klicken, wird eine Seite angezeigt, auf der Sie die Einstellungen des Themas ändern können.
So entfernen Sie Afterpay aus Ihrem Shopify-Shop
Entfernen Sie AfterPay aus Ihrem Shopify-Shop, indem Sie die folgenden Schritte ausführen. Wählen Sie im Theme-Editor das entsprechende Shopify-Theme aus. Die Fußzeile kann durch Anklicken aufgerufen werden. Aktivieren Sie das Kontrollkästchen neben dem Kontrollkästchen Zahlungssymbole anzeigen . Klicken Sie im gespeicherten Abschnitt auf Speichern. AfterPay kann beispielsweise von Ihrem Gerät deinstalliert werden. Bitte entfernen Sie den Code unten in Ihrem Design.
