Hinzufügen von Untermenüs in WordPress
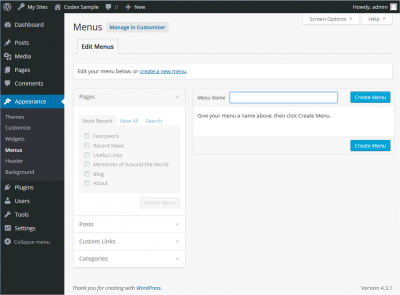
Veröffentlicht: 2022-09-05Das Hinzufügen von Untermenüs in WordPress ist ein einfacher Vorgang, der von jedem mit einem grundlegenden Verständnis der WordPress-Administrationsoberfläche leicht durchgeführt werden kann. Untermenüs können sowohl zum Menü der obersten Ebene als auch zum Untermenü hinzugefügt werden. Gehen Sie im WordPress-Adminbereich zu Darstellung > Menüs. Wählen Sie das Menü, dem Sie ein Untermenü hinzufügen möchten, aus dem Dropdown-Menü aus. Wenn Sie dem Menü der obersten Ebene ein Untermenü hinzufügen möchten, wählen Sie das Menüelement aus, das dem Untermenü übergeordnet sein soll. Wenn Sie einem Untermenü ein Untermenü hinzufügen möchten, wählen Sie das Untermenüelement aus, das dem neuen Untermenü übergeordnet werden soll. Klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“. Wählen Sie im Feld „Menüelemente hinzufügen“ die Seiten oder Beiträge aus, die Sie dem Untermenü hinzufügen möchten. Klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“. Ihr Untermenü wird nun im WordPress-Admin angezeigt.
Wie füge ich eine Dropdown-Liste in WordPress hinzu?
Gehen Sie in WP Admin zu Darstellung > Menüs, um Dropdown-Menüs zu erstellen. Sie können die Reihenfolge eines Elements ändern, indem Sie es aus dem Menü ziehen und ablegen. Ziehen Sie jedes Element nach rechts, um es unter dem Element direkt darüber zu „verschachteln“, um Dropdown-Menüs zu erstellen; Sie können dies rückgängig machen, indem Sie sie erneut nach links ziehen.
Wie kann ich ein Dropdown-Menü in WordPress hinzufügen? Es gibt mehrere Methoden, um dies schnell und einfach zu tun. Es gibt zwei Möglichkeiten, eine Dropdown-Liste mit Beiträgen zu erstellen. Die eher technische Art (Code) wird zuerst gezeigt, gefolgt von der einfacheren Art (WordPress Admin). WordPress macht es einfach, ein neues Dropdown-Menü zu erstellen. Es ist nicht erforderlich, Seiten per Drag-and-Drop zu verschieben. Wenn Sie eine Seite auf die Seite ziehen, die ein Untermenü sein soll, wird sie sofort in ein Untermenü umgewandelt. Sie können die Menüs von überall in WordPress ändern, indem Sie sie vom Administrator aus bearbeiten.
Wie füge ich ein Top-Level-Menü in WordPress hinzu?
 Quelle: WordPress
Quelle: WordPressDas Hinzufügen eines neuen Menüs zur WordPress-Administration ist so einfach wie die Verwendung der Funktion add_menu_page().
Sie können die Funktion add_menu_page() verwenden, um der WordPress-Administration ein neues Top-Level-Menü hinzuzufügen. Bitte sehen Sie sich die Funktion addMenu() in der Referenz an, um eine Liste der Parameter und ihrer Funktion zu erhalten. Als bewährte Methode können Sie einen Rückruf erstellen, der es Ihnen ermöglicht, Ihre PHP-Datei beim Erstellen von portablem Code einzuschließen. Der erste Wert von menu_page_url ist der Parameter $menu_slug der Optionsseite. Mit anderen Worten, wenn Sie darauf klicken, wird die URL automatisch mit Escapezeichen versehen und wiederholt, um Sie zum Formular zu leiten. Sobald die Seite hinzugefügt wurde, wird die von Ihnen angegebene $-Funktion in ihrer Anzeige verwendet.
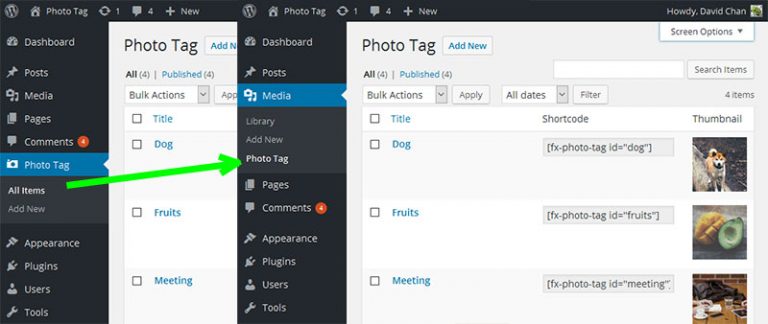
So erstellen Sie ein Menü in WordPress So erstellen Sie ein Menü in WordPress
Sie können ein Kopfbild sowie einen Titel für den Menüpunkt einfügen. Sie können Ihre Daten speichern, nachdem Sie fertig sind, indem Sie auf die Schaltfläche Speichern unten auf dem Bildschirm klicken. Um das neu erstellte Menü zum Frontend Ihres Blogs hinzuzufügen, gehen Sie zum Frontend und ziehen Sie es nach unten.
So fügen Sie Menüs und Untermenüs im WordPress-Plugin hinzu
 Bildnachweis: shellcreeper.com
Bildnachweis: shellcreeper.comDas Hinzufügen eines Menüs und Untermenüs zu Ihrem WordPress-Plugin ist ein ziemlich einfacher Vorgang. Zuerst müssen Sie eine neue Datei namens menu.php im Verzeichnis Ihres Plugins erstellen. In dieser Datei müssen Sie den folgenden Code hinzufügen: // AddMenu.php // Plugin-Name: Menü hinzufügen // Plugin-URI: http://example.com/ // Beschreibung: Dieses Plugin fügt ein Menü und ein Untermenü hinzu zu Ihrer WordPress-Seite. // Version: 1.0 // Autor: John Doe // Autor-URI: http://example.com/ // Lizenz: GPLv2 // Aufruf der Funktion zum Hinzufügen des Menüs und Untermenüs add_action('admin_menu', 'add_menu_and_submenu') ; // Definieren Sie die Funktion function add_menu_and_submenu() { // Fügen Sie das Menü der obersten Ebene hinzu add_menu_page('Add Menu', 'Add Menu', 'manage_options', 'add-menu', 'add_menu_display'); // Untermenü hinzufügen add_submenu_page('add-menu', 'Add Submenu', 'Add Submenu', 'manage_options', 'add-submenu', 'add_submenu_display'); } ? > Im obigen Code haben wir zuerst die Funktion zum Hinzufügen des Menüs und Untermenüs definiert. Wir haben dann die Funktion add_action() verwendet, um die soeben erstellte Funktion aufzurufen. Als Nächstes haben wir die Funktion add_menu_page() verwendet, um das Menü der obersten Ebene hinzuzufügen. Der erste Parameter ist der Seitentitel, der zweite der Menütitel, der dritte die für den Zugriff auf das Menü erforderliche Fähigkeit und der vierte der Menü-Slug. Schließlich haben wir die Funktion add_submenu_page() verwendet, um das Untermenü hinzuzufügen. Der erste Parameter ist der übergeordnete Menü-Slug, der zweite der Seitentitel, der dritte der Menütitel, der vierte die für den Zugriff auf das Menü erforderliche Fähigkeit und der fünfte der Menü-Slug. Nachdem wir nun den Code zum Erstellen des Menüs und Untermenüs hinzugefügt haben, müssen wir die Funktionen erstellen, um den Inhalt für jede Seite anzuzeigen. Dazu erstellen wir zwei neue Dateien namens add-menu-display.php und add-submenu
Was sind die Schritte, um ein neues benutzerdefiniertes Untermenü zu einem anderen Plugin-Menü hinzuzufügen? Wenn Sie die Untermenü-Slug-Datei verwenden, wird der Fehler „Ungültige Berechtigungen“ angezeigt. Sie können das übergeordnete Menü des Plugins verwenden, indem Sie add_submenu_page() verwenden, was die Priorität Ihrer add_action senkt. Sie können dem vorhandenen benutzerdefinierten Menü (das von einem anderen Plugin hinzugefügt wurde) auf etwas knifflige Weise Untermenüs hinzufügen. Außerhalb dieses Plugin-Menüs können Sie sich nicht in andere Plugins hacken. Auf das Erscheinungsbild kann von der linken Seite des Bildschirms aus zugegriffen werden. Indem Sie im linken Menü Benutzerdefinierte Links auswählen, können Sie auf der rechten Seite ein neues Menü erstellen. Ziehen Sie das einfach in das obere Menü, und Sie sind fertig.

So erhalten Sie ein Untermenü in WordPress
 Bildnachweis: visualmodo.com
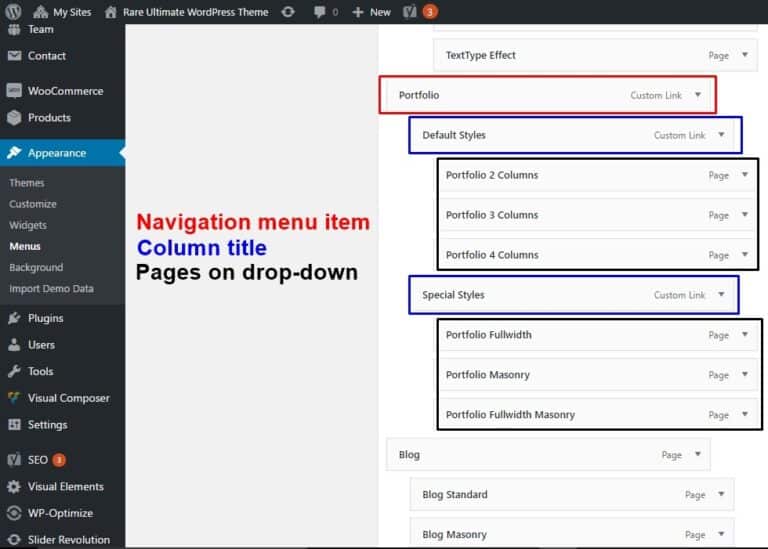
Bildnachweis: visualmodo.comDas Hinzufügen eines Untermenüs zu Ihrem WordPress-Menü ist eine großartige Möglichkeit, Ihre Inhalte zu organisieren und es Besuchern zu erleichtern, das zu finden, wonach sie suchen. Hier sind vier einfache Schritte, um Ihrem WordPress-Menü ein Untermenü hinzuzufügen: 1. Wählen Sie das Menüelement aus, das Ihren Untermenüelementen übergeordnet sein soll . Gehen Sie im WordPress Admin Dashboard zu Darstellung > Menüs. 2. Klicken Sie auf den Pfeil neben dem Menüpunkt, um ihn zu erweitern. 3. Wählen Sie im Abschnitt „Elemente hinzufügen“ die Seiten oder Beiträge aus, die Sie Ihrem Untermenü hinzufügen möchten. 4. Klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“. Ihre Untermenüpunkte erscheinen nun unter dem übergeordneten Menüpunkt.
WordPress Untermenüelement programmgesteuert hinzufügen
Wenn dem bestehenden Menü ein neues Element hinzugefügt wird, kann über den Hook wp_nav_menu_objects darauf zugegriffen werden. Unterüberschriften können mit der aktuellen Menüstruktur erstellt werden . Um ein untergeordnetes Element des spezifischen Menüs im Snippet zu werden, müssen wir die ID hinzufügen.
Das aktuelle Menü in WordPress kann aufgerufen werden, um ein Untermenü zu erstellen. Jedes Untermenüelement verwendet die ID eines bestimmten Elements, um es zu einem untergeordneten Element dieses Elements zu machen. Das Array $vehicles definiert den Namen eines Untermenüelements . Wenn das Menü Dropdown-Elemente enthält, wird der Titel Elektrofahrzeuge angezeigt. Die Funktion wp_nav_menu_objects kann verwendet werden, um festzustellen, welches Menü manipuliert wird. Jedes Element in dieser Funktion ist nach seiner Spezifität sortiert. Ich mag das Snippet dafür, aber es ist ein ziemlich altes.
Es ist nicht schlecht, sich eine alternative Möglichkeit zum Erstellen eines Untermenüs auszudenken. Wenn WP_update_menu_item aufgerufen wird, fügt es jedem gegebenen Menüpunkt ein untergeordnetes Element hinzu. Das Hinzufügen eines Untermenüelements erfordert die Erstellung eines Arrays, das den Titel, die URL und die ID des Elements enthält. Nachdem Sie ein WordPress-Theme von Grund auf erstellt haben, können Sie ein zusätzliches CSS-Stylesheet hinzufügen, um ein neues Element zu erstellen.
So fügen Sie ein Untermenü in WordPress Elementor hinzu
Um zur Seite zu navigieren, gehen Sie zu Seiten. Sie können eine neue Registerkarte in der linken Ecke des Dashboards erstellen. Klicken Sie dann unter Mit Elementor bearbeiten auf Bearbeiten. Wenn Sie auf Neuen Abschnitt hinzufügen klicken, müssen Sie seine Struktur definieren. Um eine Abschnittsstruktur zu erstellen, wählen Sie einen der Abschnitte aus.
WordPress-Untermenü funktioniert nicht
Es gibt einige mögliche Gründe, warum Ihr WordPress-Untermenü möglicherweise nicht funktioniert. Es könnte ein Problem mit Ihrem Design oder einem Konflikt mit einem von Ihnen installierten Plugin vorliegen. Eine andere Möglichkeit ist, dass Ihr WordPress-Menü nicht richtig eingerichtet ist. Wenn Sie immer noch Probleme haben, sollten Sie sich an Ihr Hosting-Unternehmen wenden oder in den WordPress-Supportforen um Hilfe bitten.
Warum erscheint das Untermenü des Spiels nicht in der oberen rechten Ecke meines Bildschirms? Magicex21 ist ein Blog, bei dem ich Hilfe brauche. Am 1. August 2012 um 1:51 Uhr schrieb ich einen Artikel. Im Dashboard finden Sie die Registerkarte Aussehen, gefolgt von der Registerkarte Manu. Wenn Sie Ihren Untermenüeintrag Fußball in den Menüeintrag Leidenschaft verschoben haben und ihn speichern möchten, klicken Sie in dem Feld, in das Sie ihn verschoben haben, auf Menü speichern. Sie benötigen einen Menüpunkt Leidenschaft, der alle vier Punkte des Fußball-Untermenüs enthält. Da es fünf Menüpunkte gibt, gibt es Untermenüs für sie in meinem Thema, ich bin sicher, Sie können es auch tun. Bitte geben Sie Ihren Blog an, ich würde gerne Ihre 5 Menüs sehen. Alex, danke!
So ändern Sie die Hintergrundfarbe des Untermenüs in WordPress
Durch Klicken auf Meine Websites > Personalisieren > Anpassen können Sie die Hintergrundfarbe Ihres Menüs ändern. Nachdem Sie auf CSS geklickt haben, beginnt der Customizer zu laden. Indem Sie mit der rechten Maustaste auf das Menü klicken und Inspizieren auswählen, können Sie Ihr Navigationssystem überprüfen. Das Inspektor-Panel befindet sich am unteren Rand des Bildschirms und zeigt eine Liste der Code-Elemente Ihrer Website an.
Unterüberschriften sind Listen sekundärer Optionen, die angezeigt werden, wenn Sie den Mauszeiger über eine bestimmte Option oder Kategorie bewegen oder darauf klicken. Untermenüs sind eine hervorragende Möglichkeit, die mit einem bestimmten Titel verknüpften Optionen auszublenden. In WordPress gibt es zwei Möglichkeiten, die Farbe des Untermenüs zu ändern. Wenn Sie eine Farbe für das Untermenü auswählen, ändert sich der Code automatisch. Es gibt keine globalen Lösungen für jemanden, der diese Methode verwendet. Mit einem grundlegenden Verständnis von CSS können Sie die Farbe Ihres Untermenüs einfach ändern. Nachdem Sie den Code geschrieben haben, navigieren Sie zum Ende der Seite und klicken Sie auf die Schaltfläche Menü speichern. Da die Hintergrundfarbe nicht richtig angepasst werden kann, ist diese Methode schwierig.
Wie ändere ich die Farbe des Untermenüs in Astra?
Untermenüoptionen können angepasst werden, indem Sie zu Aussehen gehen. Eine Reihe von Gestaltungsoptionen, wie z. B. Trennliniengröße, oberer Versatz, Untermenüanimation , Rahmen und Untermenüfarbe, sind verfügbar.
Schweben über Datumsangaben
Wenn Sie mit der Maus über die Farbe fahren, wird sie als fette Farbe angezeigt. -Post-Metadaten #ebebeb erscheint im Hintergrund.
Um die Post-Metadaten zu finden, gehen Sie zum Post-Metadaten-Link und klicken Sie auf das Datum. Diese Farbe ist mit #333 nummeriert.
Ihr Datum basiert auf Post-Metadaten. Bitte speichern Sie das Bild als img. In diesem Fall gibt es keine Grenze. Datum und Uhrzeit lauten wie folgt:.post-metadata.date:hover.
Im Bild ist die Hintergrundfarbe #fff, während der Text br ist.
