Adobe Illustrator – Der branchenübliche Vektorgrafik-Editor
Veröffentlicht: 2022-12-20Adobe Illustrator ist ein von Adobe Inc. entwickelter und vermarkteter Vektorgrafik-Editor. Er wurde erstmals 1987 veröffentlicht und hat sich zum branchenüblichen Vektorgrafik-Editor entwickelt. PGF ist ein von Adobe entwickeltes portables Grafikformat. Es basiert auf der PostScript-Sprache und kann verwendet werden, um Vektorgrafiken zu erstellen, die ohne Qualitätsverlust auf jede beliebige Größe skaliert werden können. PGF-Dateien werden normalerweise im EPS-Format gespeichert und können in jedem Vektorgrafik-Editor geöffnet werden.
Kann Adobe Illustrator SVG-Dateien erstellen?

Adobe Illustrator kann SVG-Dateien in PostScript-Dateien konvertieren. Mit SVG können Sie Grafiken erstellen, die detaillierter und präziser sind als mit Adobe Photoshop oder Adobe Inkscape . Sie können mit einem vektorbasierten Programm wie Illustrator bearbeitet und dann als Bild oder PDF exportiert werden.
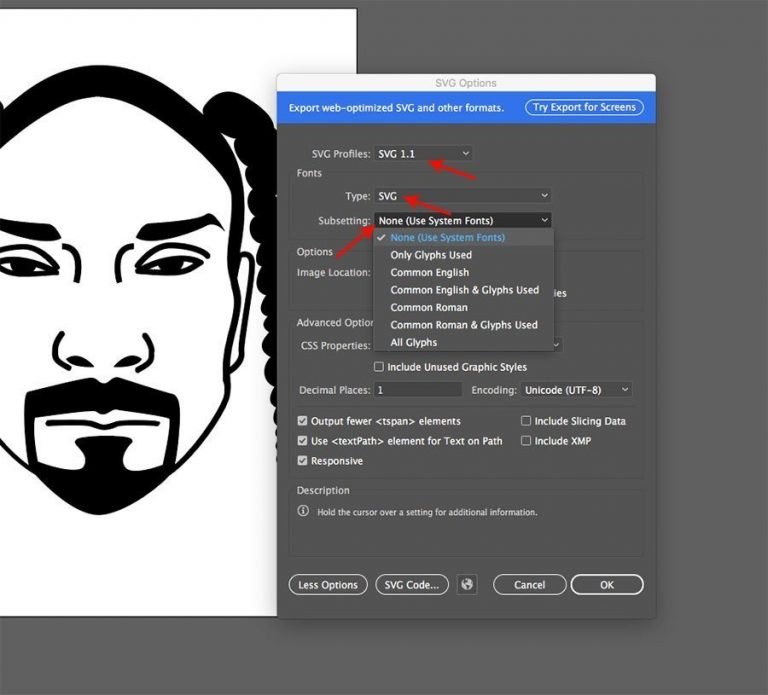
Skalierbare Vektorgrafiken (SVG-Dateien) und andere Grafikdateien können mit Adobe Illustrator erstellt werden. Wenn Sie wissen, wie man codiert und damit vertraut ist, können Sie es selbst codieren. Beim Erstellen einer SVG-Datei sind einige Dinge zu beachten und zu beachten. Wählen Sie unter „Erweiterte Optionen“ „Präsentationsattribute“ oder „Alle Glyphen“, um die verwendete Schriftart in die Datei einzufügen. Wenn Sie Ihre SVG-Datei für Screenreader leichter zugänglich machen möchten, erfahren Sie in unserem Tutorial So machen Sie Ihre SVG-Datei für Screenreader zugänglich. Sie können eine größenabhängige SVG-Datei erstellen, indem Sie in der unteren rechten Ecke auf OK klicken.
SVGs können auf vielfältige Weise verwendet werden. Logodesign, Symbole, Schaltflächen und Illustrationen sind Beispiele für Web- und Anwendungsdesign. Es steht auch eine leistungsstarke Skriptsprache zur Verfügung, mit der Flussdiagramme und Diagramme erstellt werden können.
Beim Erstellen von Logos, Symbolen, Schaltflächen und Illustrationen für Websites und Anwendungen können Sie diesen vielseitigen Grafikeditor verwenden. Dieses Programm kann verwendet werden, um Diagramme und Flussdiagramme zu erstellen.
Welches Adobe-Programm erstellt SVG-Dateien?
Um es klar zu sagen, Photoshop ist ein Rastergrafik-Editor, also wird es zum Erstellen und Bearbeiten von SVG-Dateien verwendet, die dann mit Adobe Illustrator, einem Vektorgrafik-Editor, bearbeitet werden.
Kann ich Adobe Illustrator für Cricut verwenden?
Sie können die gesamte Palette der Adobe Illustrator-Tools verwenden, um Ihre Designs zu erstellen und zu ändern, und sie dann in Cricut Design Space hochladen. Einfache und Vektorbilder sind am häufigsten. Illustrator ist ein Vektorprogramm, das Dateien wie speichern kann.
Welches Adobe-Programm eignet sich am besten für SVG?

Auf diese Frage gibt es keine allgemeingültige Antwort, da das beste Adobe-Programm für SVG von den spezifischen Bedürfnissen des Benutzers abhängt. Zu den beliebtesten Adobe-Programmen für SVG gehören jedoch Adobe Illustrator, Adobe Photoshop und Adobe InDesign.
Mit dem Open Source Inkscape können Sie hochmoderne Vektorgrafiken erstellen. Vor der Übernahme von Macromedia durch Adobe war es einer der prominentesten Befürworter von SVG. Batik ist ein Java-Programm, das fast alle Funktionen von SVG 1.1 sowie einige Funktionen unterstützt, die ursprünglich für 1.2 geplant waren. ImageMagick ist ein bekanntes Befehlszeilen-Bildverarbeitungstool. Da es für moderne Browser entwickelt wurde, enthält es neue Funktionen wie Maskierung, Clipping, Muster, vollständige Farbverläufe und Gruppenrendering. Neben xfig und gnuplot können die beiden beliebten Plot-Tools zum Exportieren von Daten als SVG verwendet werden. JSXGraph ist für die Verwendung mit VML, SVG und Canvas verfügbar, sodass Sie Diagramme im Web erstellen können.
Was ist mit SVG in Illustrator gemeint?
Das Erstellen einer skalierbaren Vektorgrafikdatei (SVG- Datei ) oder einer skalierbaren Vektorgrafikdatei (SVG-Grafikdatei) für Ihre Website kann mit einfachen Designtools wie Adobe Illustrator, Photoshop oder Corel Draw in wenigen Minuten erfolgen.
Es gibt mehrere Möglichkeiten, SVG aus Illustrator herauszuholen. Datei ist ein Beispiel für einen Export, der sowohl exportiert als auch exportiert werden kann … Wenn Sie möchten, dass Ihr Web besser funktioniert, optimieren Sie die SVG-Datei. Im Gegensatz zu einer webfähigen Version können gespeicherte Illustrator-Dateien eine um mehrere Größenordnungen größere Dateigröße enthalten. Dies kann das Web zu einem viel effektiveren Arbeitsplatz machen. Es ist überraschend einfach, webfähige SVG-Dateien zu exportieren. Die Dateien enthalten keine seltsamen Doctypes, Metadaten oder proprietären Illustrator-Dateien. Illustrator unterstützt jetzt seit Version CC 2017 eine Dateifunktion zum Exportieren digitaler Bilder und enthält eine Methode zum Exportieren digitaler Bilder namens Export for Screens… Wir können verschiedene Teile unserer Grafik auswählen und exportieren, indem wir auf Bearbeiten klicken. Unter Verwendung des gleichen Systems wie Export sollte es weboptimierte Ergebnisse unter der Haube liefern. Es gibt auch ein Asset-Export-Bedienfeld, mit dem Sie Bildmaterial, das Sie separat ausgeben möchten, per Drag-and-Drop verschieben können.
Einer der Vorteile der Verwendung von SVG ist, dass es mit allen gängigen Browsern vollständig kompatibel ist. Das Ergebnis ist, dass Sie schöne, qualitativ hochwertige Grafiken erstellen können, ohne sich Gedanken über Kompatibilitätsprobleme machen zu müssen. Es ist auch sehr einfach zu erlernen und kann verwendet werden, um komplexe Grafiken schnell und einfach zu erstellen.
Wenn Sie nach einem vielseitigen und einfach zu verwendenden Grafikformat suchen, sollten Sie die Verwendung von sva in Erwägung ziehen.

Die Vorteile von SVG für Illustratoren
Illustrator ist ein ausgezeichneter Illustrator, da er bearbeitet, als Bild oder PDF exportiert werden kann und eine Vektordatei ist, was bedeutet, dass er ohne Auflösungsverlust verkleinert oder vergrößert werden kann.
Exportiert Illustrator nach SVG?
Sie können die Datei als SVG exportieren, indem Sie zu Datei > Exportieren > Exportieren als gehen. Nachdem Sie darauf geklickt haben, erscheint ein neues Dialogfeld, in dem Sie SVG auswählen können. Wenn Sie einen bestimmten Bereich von Boards exportieren möchten, klicken Sie auf das Feld Zeichenflächen verwenden.
Grafikdateien in SVG sind visuell scharf, haben eine kleinere Dateigröße und ähneln tendenziell eher JPG. Stellen Sie beim Exportieren eines Bildes als SVG sicher, dass Sie das Format auswählen: Datei. Sie können einige Ihrer Einstellungen ändern, indem Sie hier klicken. Nachdem Sie auf Exportieren geklickt haben, gelangen Sie zu einem Bild, das in das Dateiformat .sva konvertiert wurde.
SVG-Datei
Eine SVG-Datei ist eine Grafikdatei, die ein zweidimensionales Vektorgrafikformat verwendet. Das Format basiert auf XML und verwendet das W3C -Standardformat für Vektorgrafiken .
Dank eines digitalen Formats namens SVG sehen Bilder unabhängig von ihrer Größe großartig aus. Die Formate sind suchmaschinenoptimiert, häufig kleiner als andere Formate und können dynamisch sein. Diese Anleitung erklärt, was diese Dateien sind, wann Sie sie verwenden können und wie Sie mit der Erstellung einer SVG beginnen. Da Sternbilder eine feste Auflösung haben, ist die Bildgröße umso ungenauer, je größer sie ist. Um ein Bild zu speichern, speichert ein Vektorgrafikformat eine Reihe von Punkten und Linien. XML ist eine Auszeichnungssprache, die den Austausch digitaler Daten ermöglicht. XSL-Dateien enthalten XML-Codes für Formen, Farben und Text, aus denen ein Bild besteht.
XML-Code ist nicht nur schön anzusehen, sondern macht ihn auch sehr leistungsfähig bei der Entwicklung von Websites und Webanwendungen. Egal wie groß oder klein sie sind, sie können auf die gewünschte Größe erweitert oder geschrumpft werden. Ein SVG hat immer die gleiche Größe und den gleichen Typ, unabhängig von seiner Größe oder seinem Anzeigetyp. Im Allgemeinen fehlen einem SVG die Details eines Rasterbildes. Aufgrund der vielen Funktionen von SVGs können Designer und Entwickler erhebliche Änderungen an ihren Designs vornehmen. Das World Wide Web Consortium hat das Dateiformat in Zusammenarbeit mit der Grafikdesign-Community entwickelt. Ein SVG ist eine Textdatei, die Programmierer in wenigen Minuten nachschlagen können, indem sie einfach XML-Code in ihren Browser eingeben.
Aufgrund ihrer dynamischen Natur können HTML und CSS verwendet werden, um das Erscheinungsbild von SVGs zu ändern. Grafiken, die dynamisch skaliert werden können, sind für eine Vielzahl von Zwecken nützlich. Sie können aus verschiedenen Gründen mit einem Grafikeditor erstellt werden, darunter Flexibilität, Interaktivität und Einfachheit. Bei der Auswahl eines Programms sind zahlreiche Variablen zu berücksichtigen, einschließlich seiner Einschränkungen und seiner Lernkurve. Sehen Sie sich einige Optionen an, um zu sehen, ob die Tools die Kosten eines kostenlosen oder kostenpflichtigen Abonnements wert sind.
Die Vorteile der Verwendung von SVG gegenüber anderen Vektordateiformaten sind zahlreich. SVG-Dateien können neu gestaltet werden, damit sie größer oder kleiner aussehen, wodurch sie sich ideal für Bilder eignen, bei denen eine Skalierung oder Drehung erforderlich ist. Da sie speziell für die Verwendung im Internet entwickelt wurden, eignen sie sich nicht gut für groß angelegte Druckprojekte. Die beste Version ist eine, die auf den größten Bildschirm eines Computers passt. Da SVG-Dateien kleiner sind als andere Vektorbildformate, lassen sie sich einfacher herunterladen und im Internet laden. Sie können mit jeder Vektorgrafik -Software bearbeitet werden, sodass sie einfach erstellt und geändert werden können. Mit dem SVG-Format können Sie einfache Logos, Symbole und Illustrationen erstellen. Darüber hinaus ist es ein hervorragendes Werkzeug zum Erstellen von Diagrammen und Flussdiagrammen.
Was ist eine SVG-Datei?
Was ist ein sva-Vektor? Scalable Vector Graphics (SVG) ist ein webfreundliches Vektordateiformat zum Erstellen von Grafiken. Eine Vektordatei speichert im Gegensatz zu einer pixelbasierten Rasterdatei wie JPEG Bilder auf der Grundlage von Punkten und Linien in einem Raster und nicht auf einer bestimmten Art von Rasterdatei.
Welches Programm öffnet eine SVG-Datei?
Jeder gängige Browser, einschließlich Google Chrome, Firefox, IE und Opera, kann SVG-Bilder generieren. Einfache Texteditoren sowie fortgeschrittene Grafikeditoren wie CorelDRAW können ebenfalls SVG-Dateien verarbeiten.
Ist eine SVG-Datei dasselbe wie eine PNG-Datei?
Obwohl PNGs in der Lage sind, sehr hohe Auflösungen auszuführen, können sie nicht unbegrenzt erweitert werden. Vektordateien hingegen bestehen aus einem komplexen mathematischen Netzwerk aus Linien, Punkten, Formen und Algorithmen. Da sie auf jede Größe erweitert werden können, ohne ihre Auflösung zu verlieren, sind sie leicht anpassbar.
Ist SVG besser als PNG?
Wenn Sie Vektorgrafiken erstellen möchten, halten Sie den Prozess einfach. Wenn Sie detaillierte Bilder haben, verwenden Sie PNG. Aufgrund ihrer Skalierbarkeit und schlechten Qualität eignen sich SVGs jedoch besser für reaktionsschnelle und Retina-fähige Webdesigns.
