Vorteile der Verwendung des ForeignObject-Elements zum Einfügen von HTML-Elementen in ein SVG-Dokument
Veröffentlicht: 2023-02-27Es ist möglich, das div-Element innerhalb einer SVG-Inline zu verwenden. Dies kann mithilfe des ForeignObject-Elements erfolgen. Das ForeignObject-Element ermöglicht die Aufnahme eines fremden Namensraums, der zum Einfügen von HTML-Elementen in das SVG-Dokument verwendet werden kann. Das ForeignObject-Element hat zwei Attribute, die erforderlich sind: x und y. Diese Attribute definieren die Position der oberen linken Ecke des ForeignObject-Elements innerhalb des SVG-Koordinatensystems. Die Position des div-Elements innerhalb des ForeignObject-Elements wird durch den HTML-Standard definiert. Ein Vorteil der Verwendung des ForeignObject-Elements besteht darin, dass es zum Erstellen von HTML-Elementen verwendet werden kann, die auf die Größe des SVG-Darstellungsbereichs reagieren. Wenn beispielsweise die Größe des Ansichtsfensters geändert wird, wird die Größe der HTML-Elemente innerhalb des ForeignObject-Elements entsprechend geändert. Ein weiterer Vorteil der Verwendung des ForeignObject-Elements besteht darin, dass es verwendet werden kann, um interaktive HTML-Elemente zu erstellen. Wenn beispielsweise ein HTML-Element innerhalb des ForeignObject-Elements über eine Click-Ereignisbehandlungsroutine verfügt, wird diese Ereignisbehandlungsroutine aufgerufen, wenn auf das Element geklickt wird.
Was auch immer Sie in den HTML-Editor schreiben, wird in den HTML5-Vorlagen-Tags unter der Überschrift angezeigt. Sie können CSS verwenden, um Ihren Stift in jedes Stylesheet einzufügen, das Sie im Internet sehen. Eine gängige Praxis besteht darin, Herstellerpräfixe auf Eigenschaften und Werte anzuwenden, die sie haben müssen. Sie können von jedem Computer oder Webbrowser aus ein Skript auf Ihren Stift anwenden. Wir fügen es, wenn wir es sehen, in der Reihenfolge, die Sie dafür angegeben haben, vor dem JavaScript im Stift hinzu. Wenn Sie auf ein Skript verlinken, versuchen wir, es basierend auf seiner Dateierweiterung für den von Ihnen verwendeten Präprozessor zu verarbeiten.
Wenn Sie aria-described besser zugänglich machen möchten, fügen Sie Ihrem Code zunächst einen *Titel* hinzu. Dem Titel sollte immer das Schrägstrich-Symbol (svg) und vor dem Pfad (path) vorangestellt werden. Sie müssen nun aria-beschrieben von in das *svg einfügen. Aria-Attribute in diesem Satz können auf der Seite gefunden werden, die aria-beschrieben von beschreibt.
Wenn Sie nicht Tausende von Symbolen auf einer einzigen Seite haben, verwenden Sie Inline- SVG-Symbole . Sie haben nichts dagegen, dass Ihre Dateien größer als gewöhnlich sind, weil Sie wissen, dass sie zwischengespeichert werden (oder nicht).
Da SVG-Grafiken verschachtelt werden können, können sie in diesem Format angezeigt werden. Um ein Element in einem anderen „*svg>“-Element zu platzieren, müssen Sie zuerst ein Element in „*svg>“ platzieren. Im Gegensatz dazu wird innerhalb einer Verschachtelung ein übergeordnetes Element „svg“ auf einen absoluten Wert gesetzt.
Kann ich den Div Inside-Bereich verwenden?

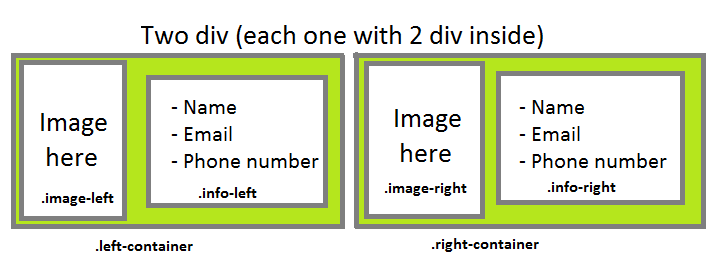
Wenn Sie möchten, können Sie ein div in einem Abschnitt verwenden. Separate Elemente (z. B. dieselbe Kategorie oder ein ähnliches Thema) werden als Abschnitte bezeichnet. Das erste Tag im Abschnitt sollte Header (h) sein. Ein Abschnitt ist ein Artikel; ein Artikel befindet sich oben rechts auf der Seite; und eine Kopfzeile befindet sich unten rechts auf der Seite.
Können Sie HTML in SVG einfügen?

Sie können SVG-Bilder direkt in Ihr HTML-Dokument einfügen, indem Sie das Tag „svg“*/“/svg“ verwenden. Dazu müssen Sie das SVG-Bild in VS-Code oder einer bevorzugten IDE öffnen, den Code kopieren und in das body-Element Ihres HTML-Dokuments einfügen. Wenn alles gut gelaufen ist, sollte Ihre Website genauso aussehen wie die unten gezeigte.
Da CodePen einen primitiven HTML5-Editor verwendet, enthält jeder darin enthaltene Code die <head>-Tags der HTML5-Vorlage. CSS kann von jedem Stylesheet im Internet auf Ihren Stift angewendet werden. Es ist üblich, Herstellerpräfixe auf Eigenschaften und Werte anzuwenden, um die beste browserübergreifende Unterstützung zu erhalten. Von jedem Computer aus können Sie ein Skript verwenden, um eine Nachricht auf Ihrem Stift zu schreiben. Wenn Sie eine URL hinzufügen, fügen wir sie in der Reihenfolge hinzu, in der Sie sie angegeben haben, in derselben Reihenfolge, in der Sie das JavaScript für den Stift angegeben haben. Bevor wir das von Ihnen verlinkte Skript anwenden, werden wir versuchen, es als Erweiterung Ihres Präprozessors zu verarbeiten.
Hier ist beispielsweise ein Beispiel für ein Akronym.
Körper>
*.svg width=“100px“ height=“100px“>
Bildbreite: 100 Pixel, Höhe: 100 Pixel, Bild-URL: mein Bild.png.
*/svg
Können SVG-Elemente verschachtelt werden?
Ja, SVG-Elemente können verschachtelt werden. Das bedeutet, dass Sie ein SVG-Element in ein anderes SVG-Element einfügen können. Dies kann nützlich sein, um komplexere Formen zu erstellen oder mehrere SVG-Elemente zu gruppieren.
Wenn ein Element in einem anderen verschachtelt ist, kann es zu einer Sammlung zusammengefasst werden. Um die relative Position von verschachtelten Formen innerhalb eines SVG-Elements zu bestimmen, muss das einschließende SVG-Element X, Y sein. Das x wird verschoben, wenn es verschoben wird. Sie verschieben auch alle verschachtelten Formen in den y-Koordinaten von elementsvg sowie die umschließenden elementsvg y-Koordinaten. In diesem Beispiel sind zwei Rechtecke in zwei SVG-Elementen verschachtelt. Es ist möglich, ein neues Ansichtsfenster und eine neue Ansichtsbox zu erstellen. Mit dieser Option können Sie relative Positionen wie CSS verwenden. Da ich die Transformationsmatrix und nicht das anfängliche Koordinatensystem für das äußere Element erhalten musste, wurden Transformationen, die auf das SVG-Element selbst angewendet wurden, nicht berücksichtigt.
Ist SVG Inline?
SVG ist ein Vektorgrafikformat, das innerhalb von HTML-Dokumenten verwendet werden kann. Inline bedeutet, dass der SVG-Code direkt in den HTML-Code eingebunden wird, anstatt als externe Datei eingebunden zu werden. Inline-SVG wird häufig für kleine Bilder wie Symbole und für Illustrationen verwendet, die nicht zu komplex sind.

Eine Gem-Klasse fügt Hilfsmethoden hinzu, die ein SVG-Dokument lesen und ein CSS-Klassenattribut zum Stamm davon verwenden. Auf diese Weise können Sie Ihre SVG-Dateien vorverarbeiten und mit einem Fingerabdruck versehen, was auf die gleiche Weise wie bei anderen Rails-Assets erfolgen könnte. Ruby 3 und 4 werden nicht mehr offiziell von Inline SVG unterstützt (obwohl es möglicherweise noch funktioniert). Ein benutzerdefiniertes Asset-Dateiladeprogramm muss eine benannte Methode akzeptieren, die ein Argument akzeptiert (eine Zeichenfolge, die den Namen des Dokuments darstellt). Die niedrigste Nummer gilt zuerst für Transformationsdiagramme (die höchste Nummer gilt zuerst). Benutzerdefinierte Transformationen werden unabhängig davon angewendet, ob sie integriert sind oder nicht. Es ist möglich, alle Ihre SVG-Assets im Speicher zwischenzuspeichern, nachdem die Anwendung gestartet wurde.
Das Programm InlineSvg::CachedAssetFile kann eine Festplatte nach einer beliebigen Anzahl von Pfaden durchsuchen und sie alle in den Speicher laden, nachdem es das gewünschte Asset gefunden hat. Da Pfade rekursiv gelesen werden, beschränken Sie Ihre SVG-Assets auf so wenige Pfade wie möglich. Mit der Option inline_svg_tag können Sie auch eine Ausnahme festlegen, wenn keine Dateien vorhanden sind.
Da ein Symbol, Logo oder eine Schaltfläche mit SVG erstellt werden kann, ist es eine leistungsstarke und vielseitige Bibliothek. Dieses Inline-Element kann direkt in das HTML-Dokument eingefügt werden, ebenso wie eine Reihe integrierter Filter, mit denen eine Vielzahl von Effekten erstellt werden können. Mit anderen Worten, Sie können den Filter „nächster Nachbar“ verwenden, um Ihren Elementen einen Pop-up-Effekt zu verleihen, oder den Filter „Schlagschatten“, um Ihren Elementen einen 3D-Effekt zu verleihen. Aufgrund seiner Fähigkeit, komplexe Animationen und Übergänge zu handhaben, ist es eine ausgezeichnete Wahl für die Erstellung von UI-Animationen. Mit seinen leistungsstarken Filtern und seiner Vielseitigkeit ist es ein hervorragendes Werkzeug zum Erstellen grafischer Elemente wie Symbole, Logos und Schaltflächen in Webprojekten.
Wie füge ich SVG in HTML ein?
In diesem Abschnitt gehen wir auf die Verwendung von Inline-SVG-Bildern ein. Um SVG-Bilder direkt in das HTML-Dokument zu schreiben, verwenden Sie das *svg-Tag. Es ist so einfach wie das Öffnen des SVG-Bildes in Ihrem VS-Code oder einer bevorzugten IDE und das Kopieren und Einfügen des Codes in das body-Element in Ihrem HTML-Dokument.
Ist Inline-Svg gut?
Interne.VJ-Dateien hingegen bieten eine Reihe von Vorteilen gegenüber extern eingebetteten.VJ-Dateien. Schließlich ist die Interaktion mit CSS viel einfacher, da ein SVG ähnlich wie jedes andere Element in Ihrem Dokument behandelt werden kann. Dieser Vorteil ist besonders nützlich bei Interaktionen mit Hover-Effekten.
SVG als Div
Ein svg-Element kann als div verwendet werden. Dies ist besonders nützlich, wenn Sie responsive Webanwendungen erstellen. Durch die Verwendung einer SVG-Datei als Div kann die Anwendung die Größe des SVG-Elements an die Bildschirmgröße anpassen.
Mithilfe von Scalable Vector Graphics (SVG) können Sie Bildformate ähnlich wie PNG und JPG mit Adobe Illustrator erstellen. Mit dieser Methode können Sie sowohl Android als auch Android 2.3 und höher sowie spezifische Browserunterstützung für Internet Explorer 8 und niedriger verwenden. Ein Hintergrundbild ist im Wesentlichen dasselbe wie ein Bild, genauso wie ein Bild in einem Bild. Bei Browsern, die das no-svg-Attribut nicht unterstützen, fügt modernizr dem html-Element einen Klassennamen hinzu, um das no-svg-Attribut aufzunehmen. Sie können die Elemente, aus denen Ihr Design besteht, genau wie jedes andere HTML-Element auswählen. Darüber hinaus erhalten sie Klassennamen und Zugriff auf spezielle Eigenschaften und können diese Eigenschaften auswählen. Um ein externes Stylesheet für das Dokument zu verwenden, müssen Sie zuerst ein <style>-Element zur SVG-Datei des Dokuments hinzufügen.
Sie müssen HTML verwenden, um die Seite zu rendern; Wenn Sie HTML verwenden, wird die Seite barfen und nicht einmal versuchen zu laufen. Die Daten in einer Daten-URL sind möglicherweise nicht so groß wie in einer einfachen Textdatei, aber es kann effizienter sein, wenn sie sofort vorhanden sind. Mobilefish.com verfügt über ein Online-Konvertierungstool, mit dem Sie sie base64e können. Base64 ist meiner Meinung nach nicht die beste Wahl. Das liegt vor allem daran, dass es die Muttersprache ist. Wenn es um gzips geht, ist SVG viel schneller und repetitiver als base64. grunticon befindet sich in einem Ordner. Die SVG/PNG-Dateien sind normalerweise Symbole, die Sie in einer Anwendung wie Adobe Illustrator zeichnen und dann in CSS einfügen. Diese Website verwendet drei Typen von Daten-URLs, einen Typ von Daten-ULS und einen Typ von regulären PNG-Bildern.
HTML innerhalb von Svg
SVG-Bilder können HTML-Elemente enthalten, die zum Erstellen interaktiver Grafiken verwendet werden können. Mit dem HTML-Element können dynamische und interaktive Grafiken erstellt werden. Das SVG-Element wird verwendet, um statische Grafiken zu erstellen.
SVG-Bilder: HTML und Links einbetten
Kann ich HTML in SVG verwenden?
HTML kann mit dem Label *svg in sva eingebettet werden. Dieses Verfahren ist so einfach wie das Öffnen einer SVG-Datei in einem VS-Code oder Ihrer bevorzugten IDE und das Kopieren des Codes in das body>-Element in Ihrem HTML-Dokument.
Wie kann ich einen Link in SVG einbetten?
Es ist einfach, einen Link in SVG einzubetten: Umschließen Sie das Zielelement einfach mit einem *a'-Tag, genau wie in verschachteltem HTML. Wenn die Form oder der Pfad einfach ist, kann das Tag a> verwendet werden, um sie zu umgeben.
Wie kann ich sva in HTML anzeigen?
Sie müssen es einfach wie gewohnt im thesrc-Attribut referenzieren, wenn Sie SVG in HTML anzeigen. Wenn Ihr SVG kein natürliches Seitenverhältnis hat, benötigen Sie sowohl ein Höhen- als auch ein Breitenattribut. Bitte sehen Sie sich das HTML-Bild an, bevor Sie zur Bildseite gehen.
