So fügen Sie die AJAX-Suche für WooCommerce-Shops hinzu
Veröffentlicht: 2023-04-23Als Inhaber eines WooCommerce-Shops möchten Sie sicher den besten Weg finden, um das Sucherlebnis der Benutzer zu verbessern, richtig? Das Hinzufügen der AJAX-Suche für WooCommerce ist also eine großartige Methode für Ihr Geschäft.
In diesem Tutorial zeigen wir Ihnen, wie die AJAX-Suche Ihrem Geschäft zugute kommt. Sie werden sich sicherlich fragen, wie Sie die AJAX-Suche für WooCommerce-Shops hinzufügen können. Seien Sie nicht ungeduldig! All diese Informationen finden Sie in unserem Artikel.
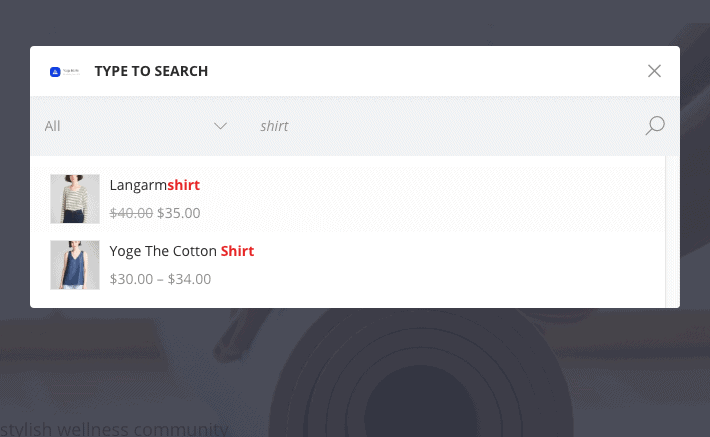
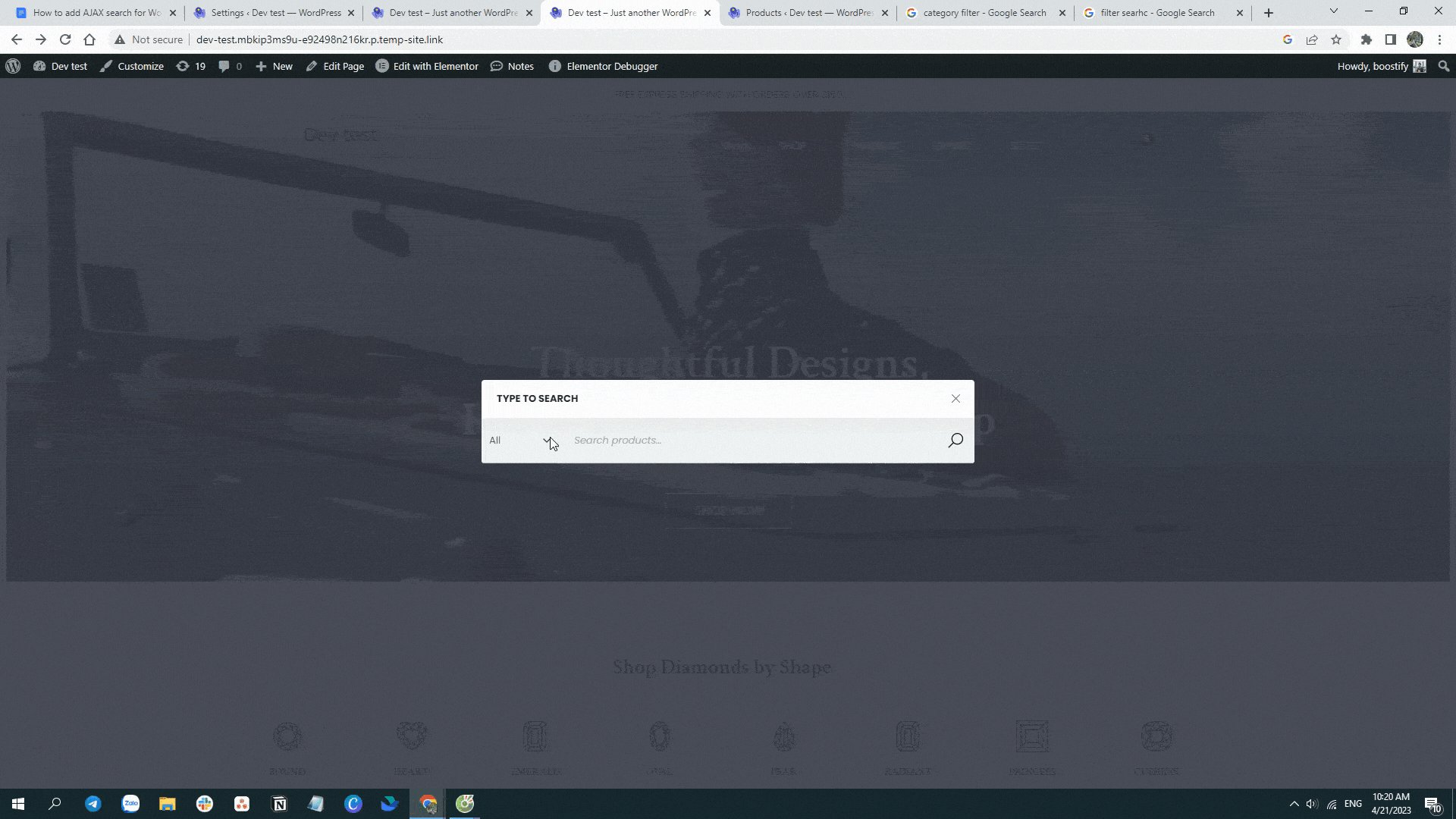
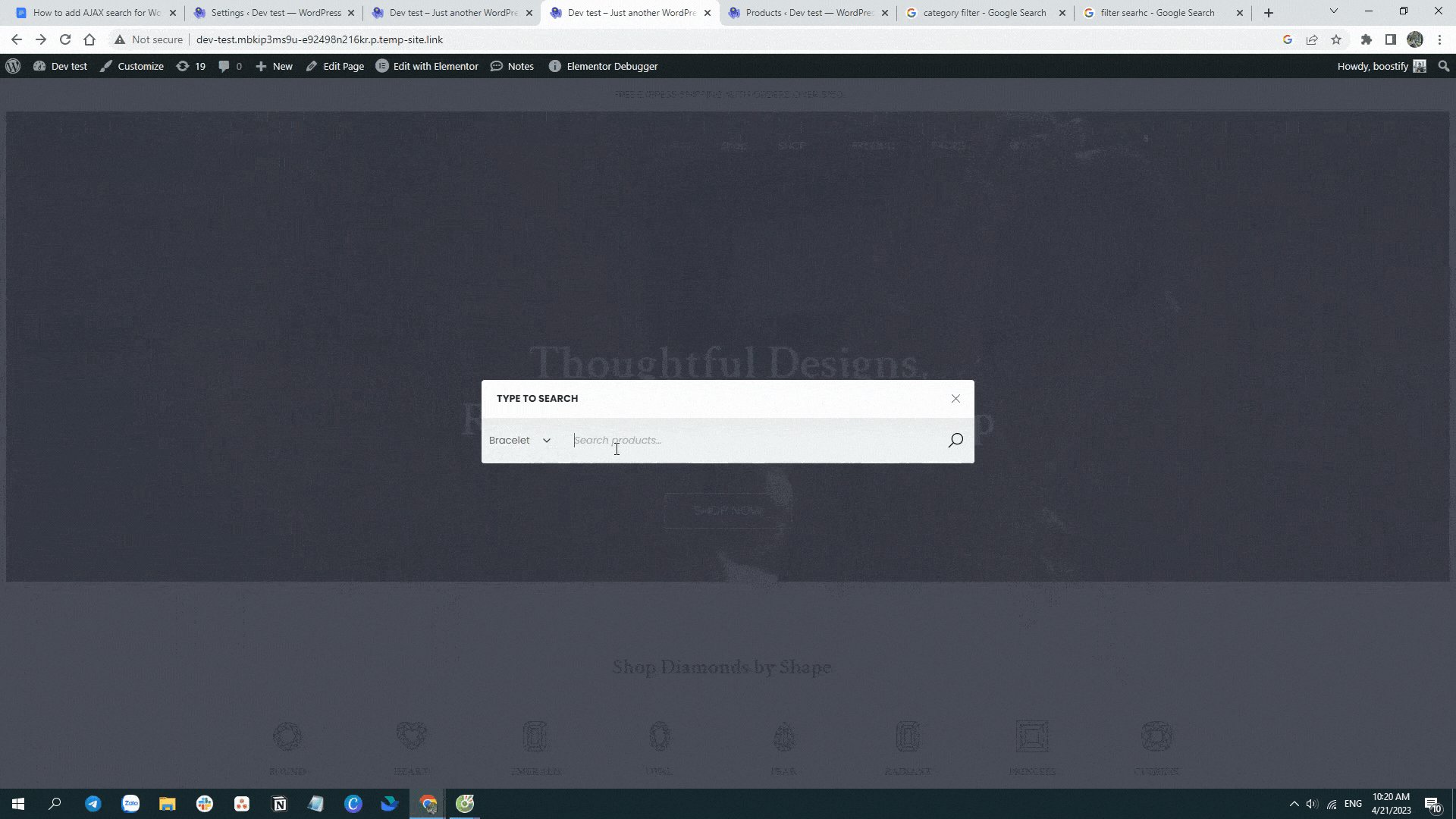
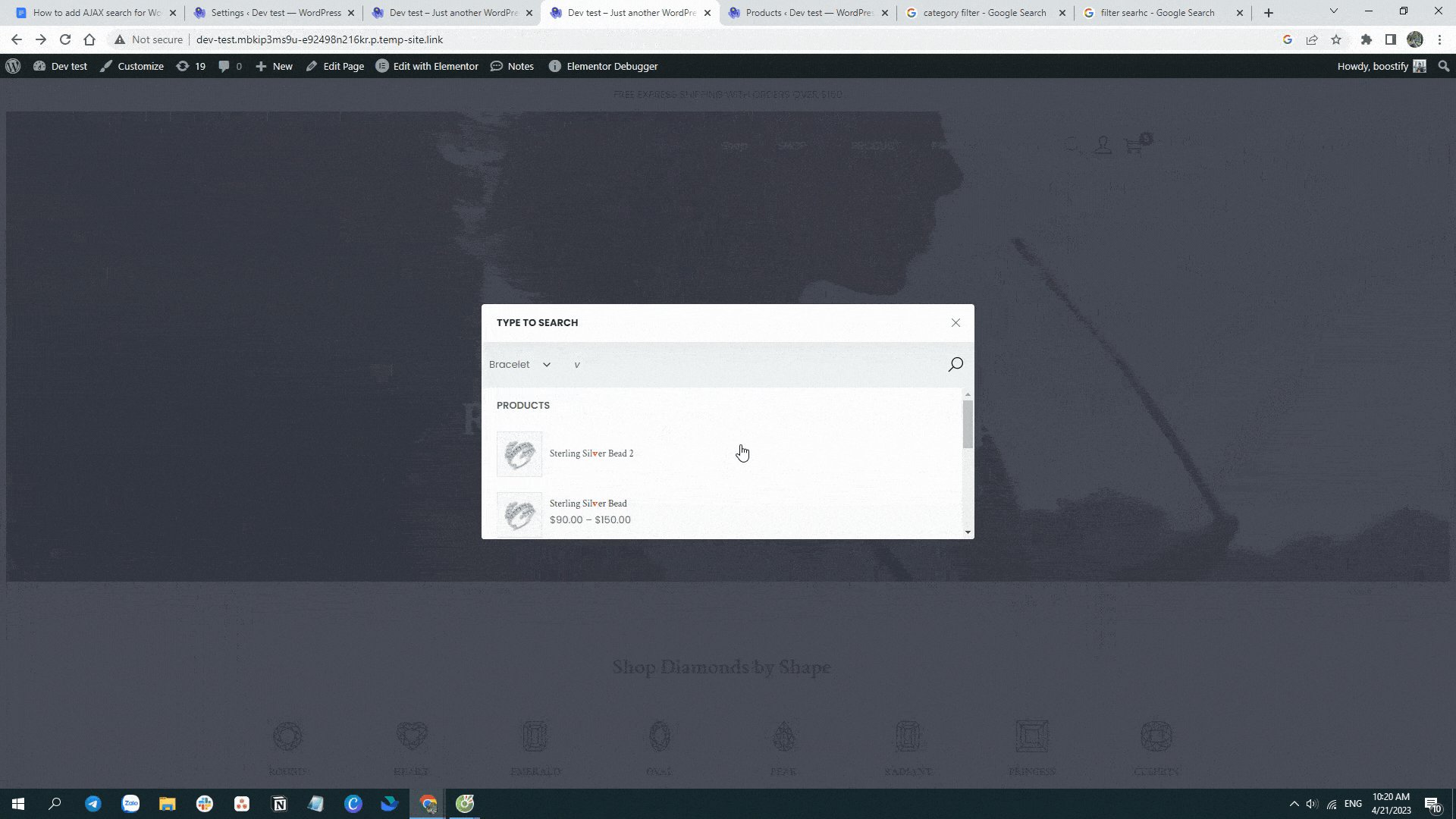
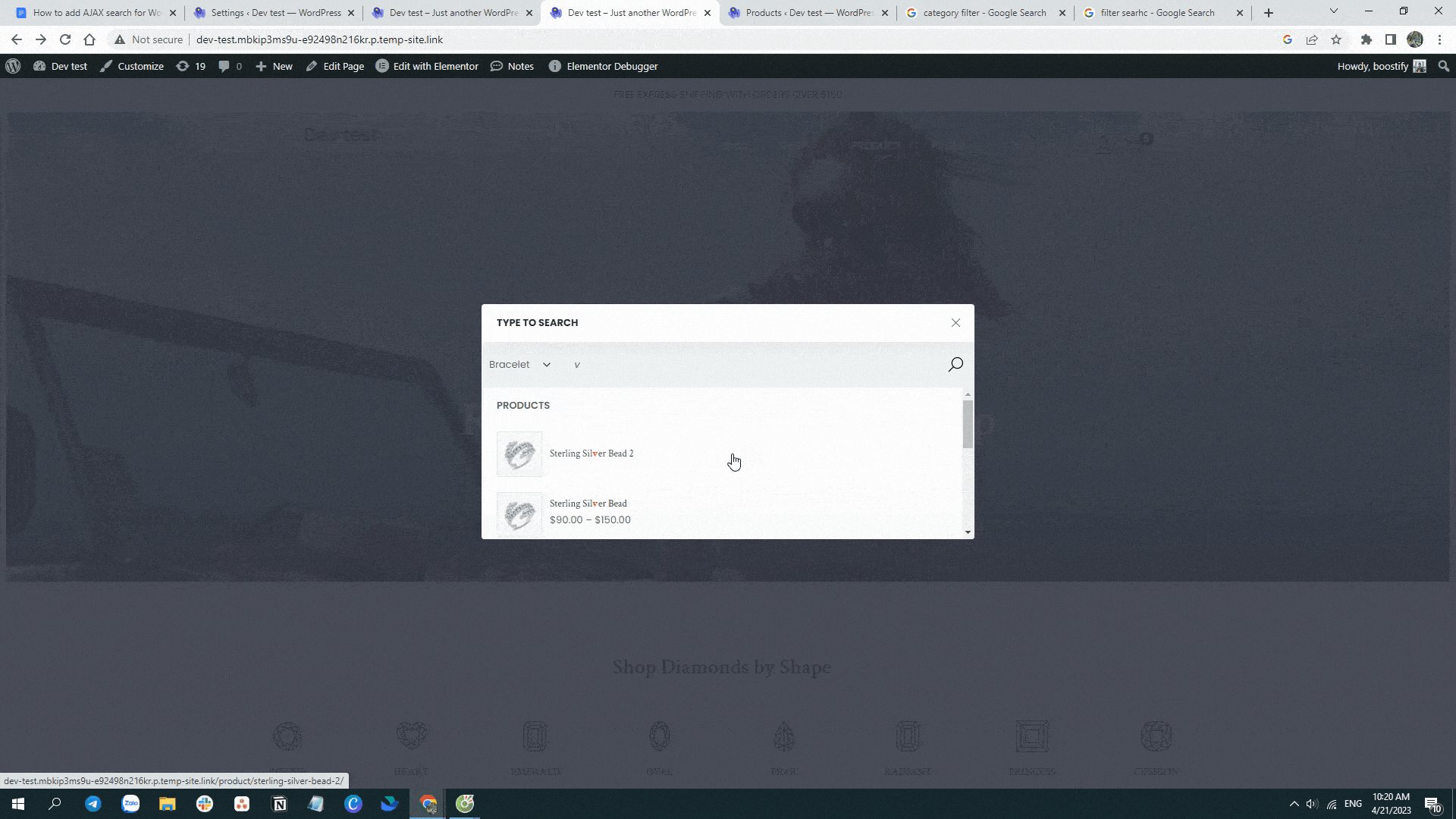
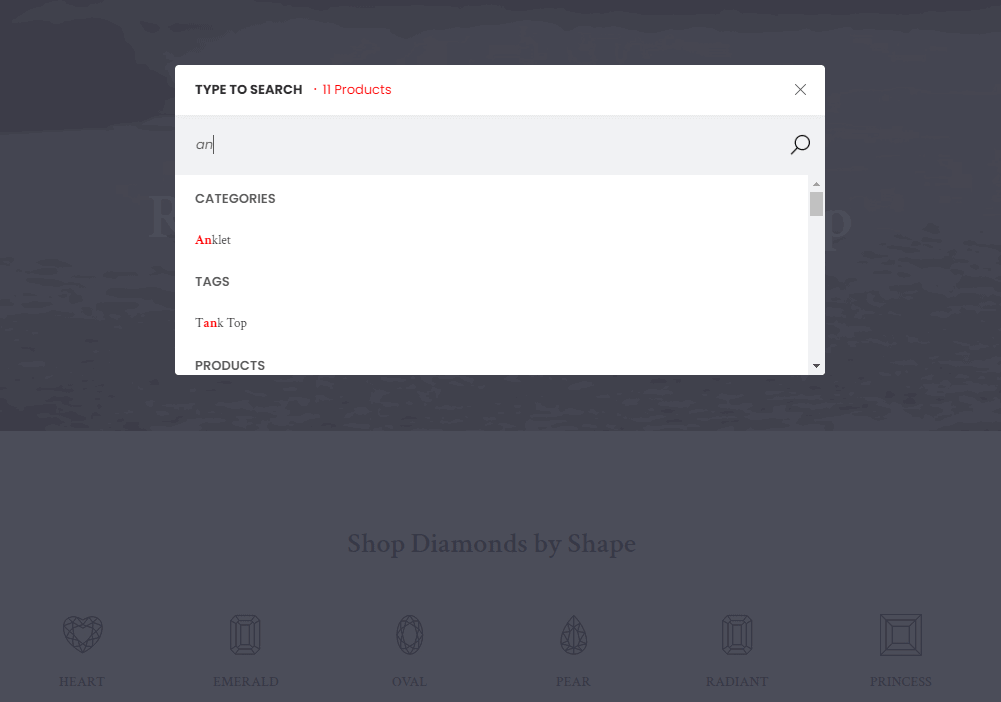
Bevor Sie beginnen, sehen Sie sich bitte an, wie die AJAX-Suche aussieht.

Lassen Sie uns jetzt eintauchen!
- Was ist die AJAX-Produktsuche?
- Vorteile der Verwendung der AJAX-Suche für WooCommerce
- Verbessern Sie das Sucherlebnis der Benutzer
- SEO für Websites verbessern
- Woostify Ajax Search: Das beste WooCommerce AJAX-Such-Plugin
- Fügen Sie die WooCommerce AJAX-Produktsuche mit Woostify Ajax Search hinzu
- Schritt 1: Aktivieren Sie die Ajax-Produktsuche in Woostify
- Schritt 2: Richten Sie die Ajax-Produktsuche ein
- 1. Filtern Sie die Suchergebnisse nach Kategorie
- 2. Suche nach Kategorie, Tag und Attributen
- 3. Suchen Sie in benutzerdefinierten Feldern
- 4. Suche nach Titel, SKU, Beschreibung und Kurzbeschreibung
- 5. Weitere Optionen für die Produktsuche
- 6. Indexieren Sie Produktdaten für die Ajax-Suche
- Richten Sie noch heute die AJAX-Suche für WooCommerce ein
Was ist die AJAX-Produktsuche?
Wenn eine kleine Änderung auf der Seite angefordert wird, muss nicht die gesamte Seite neu geladen werden, da dies dazu führt, dass die Website viele unnötige Dinge neu lädt. Aus diesem Grund entsteht AJAX.
Ajax steht für asynchrones JavaScript und XML. AJAX ist in JavaScript geschrieben und lässt Benutzer Live-Suchergebnisse sehen, während sie Zeichen in das Suchfeld eingeben.
Für WooCommerce-Sites spielt die AJAX-Produktsuche eine wichtige Rolle bei der Verbesserung des Einkaufserlebnisses. Es hilft Kunden, Zeit zu sparen und Produkte schnell zu finden.
Neben der Verbesserung des Kundenerlebnisses bietet Ihnen die AJAX-Suche viele weitere Vorteile für Ihre WooCommerce-Websites. Bitte lesen Sie weiter, um sie im Detail zu erhalten.
Vorteile der Verwendung der AJAX-Suche für WooCommerce
Sie erhalten viele Vorteile, wenn die AJAX-Suche auf Ihre Website angewendet wird. Insbesondere wird es:
Verbessern Sie das Sucherlebnis der Benutzer
Beim Online-Shopping ist jede Sekunde kostbar. Je intelligenter Ihre Suchmaschine ist, desto attraktiver wird Ihr Geschäft in den Augen der Besucher. Und die AJAX-Suche ist eine großartige Möglichkeit, den Suchprozess zu optimieren.
Mit der AJAX-Funktion sehen Besucher Live-Vorschläge für die Produktsuche, sogar einschließlich des verwandten Artikels, den sie von Anfang an nicht suchen möchten. Die sofortigen Suchergebnisse zeigen Produktinformationen wie Bilder und Preise. Klicken Sie einfach auf die Option, und die Besucher besuchen sofort das Produkt, anstatt darauf zu warten, dass die Suchseite neu geladen wird, bevor die Ergebnisse angezeigt werden.
Solch ein aufregendes Feature wird die Besucher definitiv zufrieden stellen. Da der Suchprozess reibungslos abläuft, kann er Besucher dazu anregen, schnell und wiederholt einzukaufen, was zur Steigerung Ihres Umsatzes beiträgt.
SEO für Websites verbessern
Da AJAX Benutzern die Interaktion mit der Website ermöglicht, ohne die Seite neu zu laden, ruft es nur den erforderlichen Inhalt und nicht den gesamten Inhalt der Seite ab. Aus diesem Grund hilft die Verwendung von AJAX, die Bandbreitennutzung zu reduzieren und so Ihre Webleistung zu verbessern.
Google möchte sich immer auf die Benutzererfahrung konzentrieren; Daher werden Websites mit optimierter Seitengeschwindigkeit von Google bevorzugt. Wenn Sie AJAX-Funktionalität in Ihre Website integrieren, verbessern Sie indirekt die SEO für Ihre Website.
Mit den Vorteilen, die die AJAX-Suche bietet, wird sie zu einer wesentlichen Sache für WooCommerce-Shops. Wie können Sie also AJAX nach Ihrem Geschäft suchen lassen? Bitte lesen Sie weiter. Wir zeigen Ihnen gleich die Lösung.
Woostify Ajax Search: Das beste WooCommerce AJAX-Such-Plugin
Standardmäßig bietet WooCommerce keine AJAX-Funktionalität; Daher benötigen Sie ein unterstützendes Tool, um diese Funktion zu erstellen. In diesem Artikel stellen wir Ihnen Woostify Ajax Search vor, das die Erwartungen an ein leistungsstarkes AJAX-Produktsuch-Plugin erfüllen kann. Mal sehen, warum es verdient, hier genannt zu werden und wie es funktioniert.
Mit einem benutzerfreundlichen AJAX-gestützten Suchformular bietet Woostify Ajax Search den Besuchern großartige Sucherlebnisse. Sobald die Woostify AJAX-Suche funktioniert, bietet sie Besuchern eine Live-Suchleiste, in der sie nach beliebigen Produktdaten suchen und die Ergebnisse mit unglaublicher Geschwindigkeit erhalten können.
Woostify Ajax Search bietet die folgenden Funktionen:
- Suchen Sie nach Kategorien, Tags, Attributen, Titeln, SKUs und Beschreibungen.
- Suchen Sie in benutzerdefinierten Feldern wie Preisen, Bewertungen, Daten usw
- Schlüsselwort-Autovervollständigung enthalten
- Benutzerdefinierte Farbe für Suchergebnisse
- Unterstützung für variable Produkte
- Produktbilder und Preise werden in Live-Suchergebnissen angezeigt
- Entfernung von nicht vorrätigen Produkten
Wir werden jede Funktion im Detail erklären und im nächsten Teil erklären, wie man Woostify Ajax Search verwendet. Lass uns anfangen!
Fügen Sie die WooCommerce AJAX-Produktsuche mit Woostify Ajax Search hinzu
Es dauert ein paar Minuten, Woostify Ajax Search einzurichten. Befolgen Sie die nachstehenden Schritte, damit das Add-On für Ihren WooCommerce-Shop funktioniert.

Schritt 1: Aktivieren Sie die Ajax-Produktsuche in Woostify
Nach dem Einrichten von Woostify Pro hat Ihr Dashboard die Woostify-Option im linken Menü.
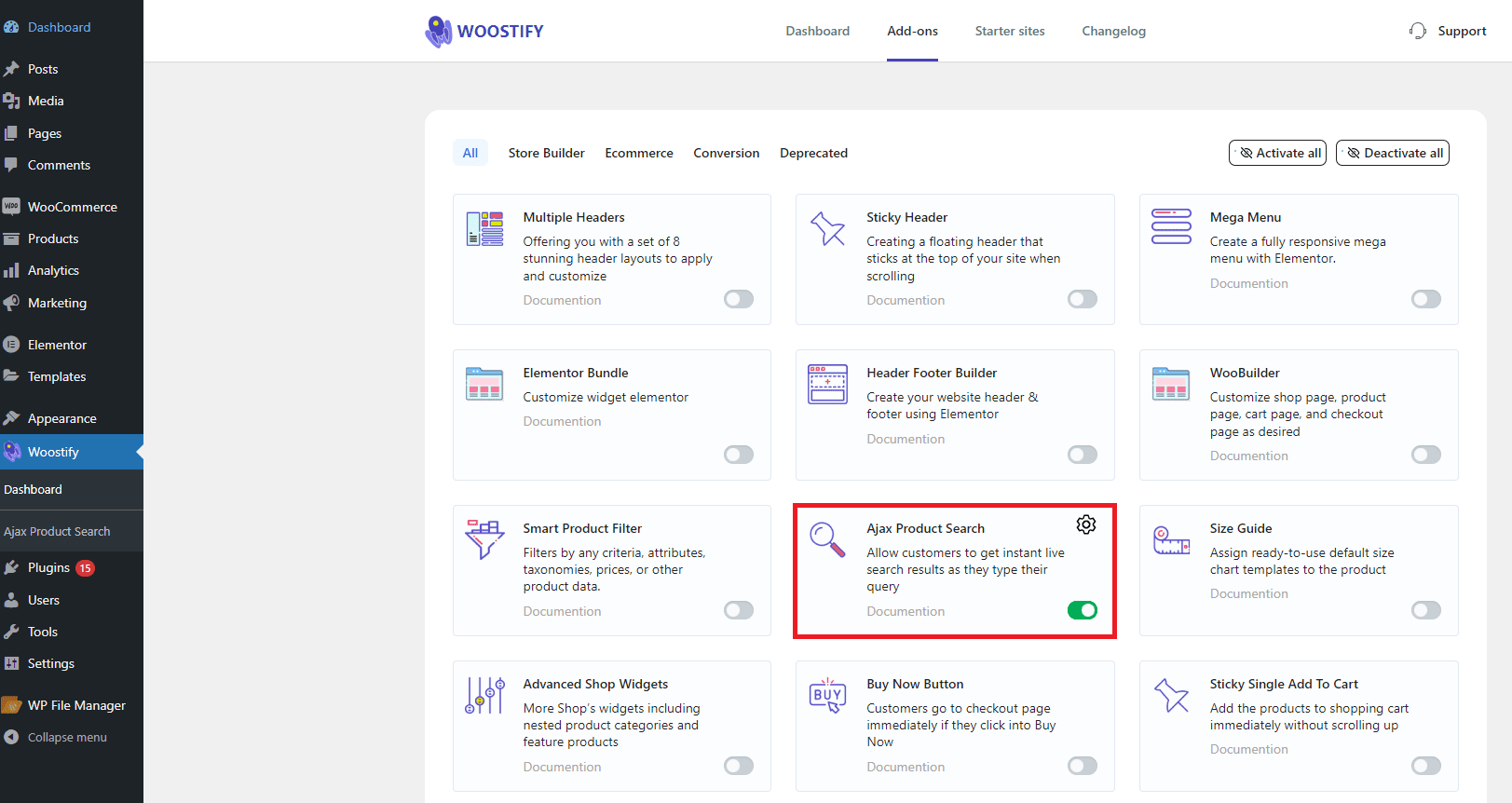
Gehen Sie vom Dashboard aus zu Woostify und besuchen Sie die Registerkarte Add-ons, um das Add-on Ajax Product Search zu finden.
Um es zu aktivieren, tippen Sie auf die Schaltfläche in der unteren rechten Ecke des Add-Ons.
Klicken Sie dann auf das Einstellungssymbol, um mit der Einrichtung der Ajax-Suche für WooCommerce mit dem Add-on zu beginnen.

Schritt 2: Richten Sie die Ajax-Produktsuche ein
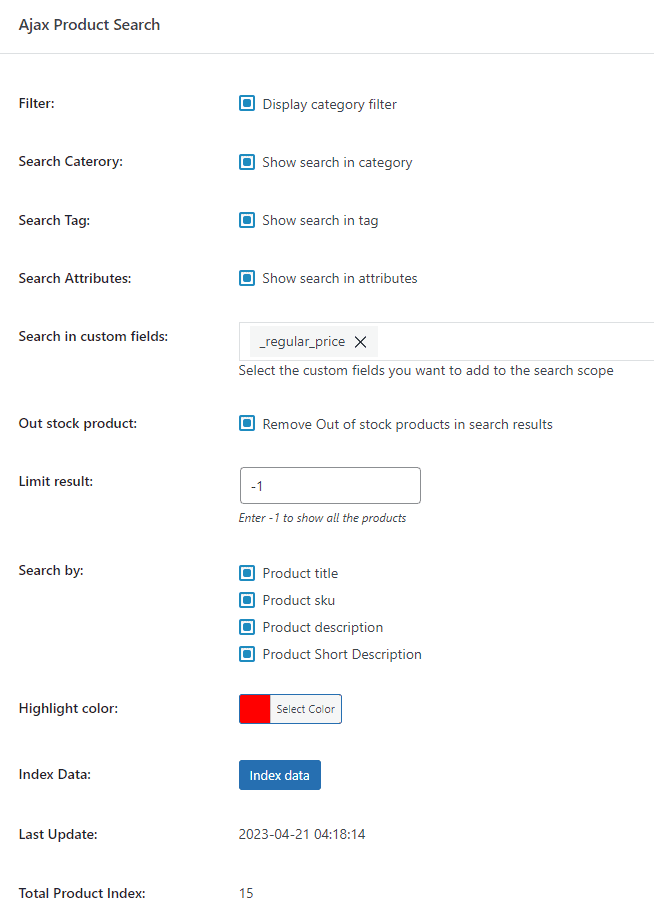
Hier sind alle Teile, die Sie für das Add-on-Setup benötigen. Jetzt kommen wir dazu, die Funktionalität jedes Teils zu untersuchen und wie es für Ihr Geschäft funktioniert.

1. Filtern Sie die Suchergebnisse nach Kategorie
Kommen Sie zuerst zum Filterteil .
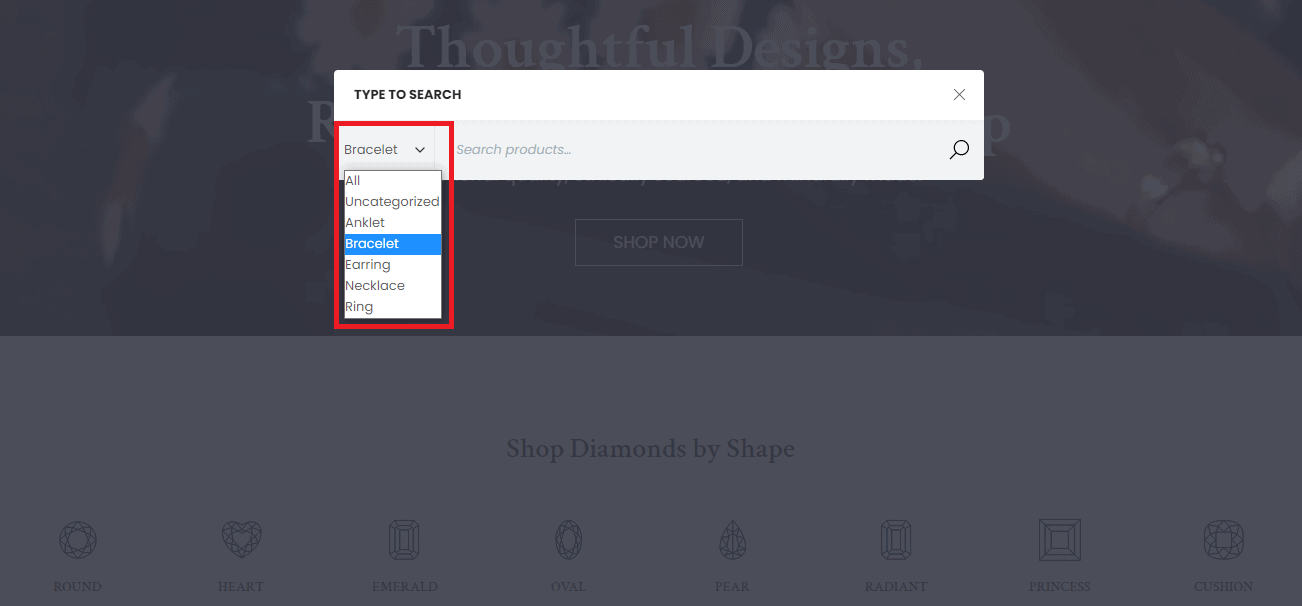
Wenn Sie das Kästchen Kategoriefilter anzeigen markieren, erscheint ein Kategoriefilter in Ihrer Suchleiste, wie im Bild unten:

Wenn Besucher eine bestimmte Kategorie auswählen und einen Buchstaben in das Feld Produkte suchen eingeben, schlägt die Suchleiste nur die Produkte vor, die zu dieser Kategorie gehören. Mit diesem Filter können Besucher eine vollständige Liste der Kategorien sehen und ihre Suche eingrenzen, um die gewünschten Artikel schneller zu finden.
2. Suche nach Kategorie, Tag und Attributen
Diese Optionen ermöglichen die Anzeige von Kategorien, Tags und Attributen zusammen mit Produkten in den Suchergebnissen.

Mal sehen, wie die Ergebnisse angezeigt werden, wenn Suche in Kategorie anzeigen , Suche in Tag anzeigen und Suche in Attributen anzeigen ausgewählt sind.

Wie Sie sehen können, werden Kategorien und Tags für die Anzeige priorisiert, wenn Besucher die Buchstaben in das Suchfeld eingeben. Sie werden über den Ergebnissen für Produkte platziert.
In ähnlicher Weise sehen wir das Attribut „blau“ über den Produkten in den Suchvorschlägen.
Attributbild
3. Suchen Sie in benutzerdefinierten Feldern
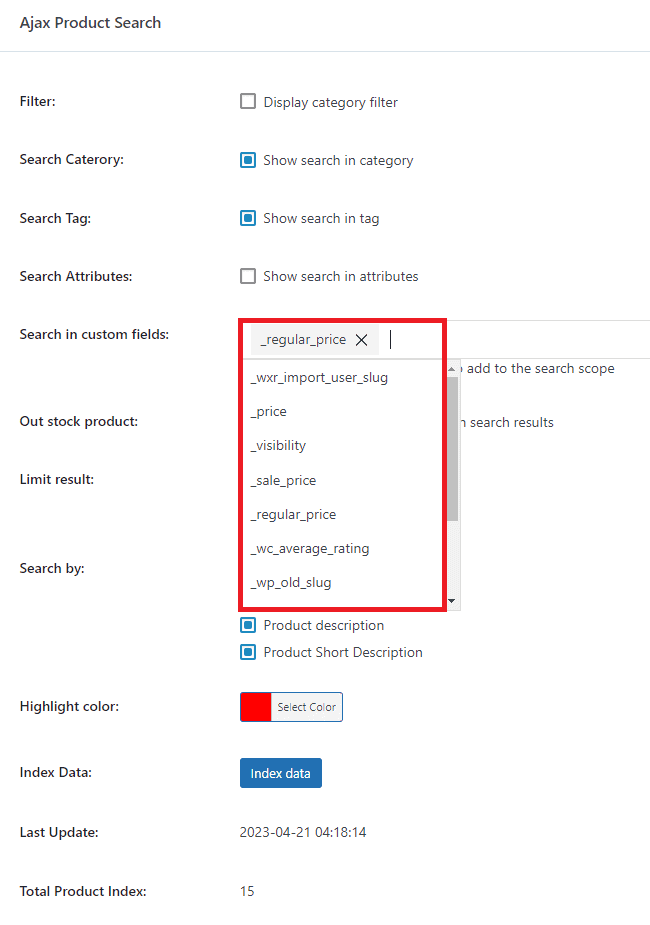
Abgesehen von Kategorien, Tags und Attributen können Sie mit der Ajax-Produktsuche die Suche in zusätzlichen Feldern wie Preisen, Verkaufspreisen, Vorbestellungen und Bewertungen festlegen.

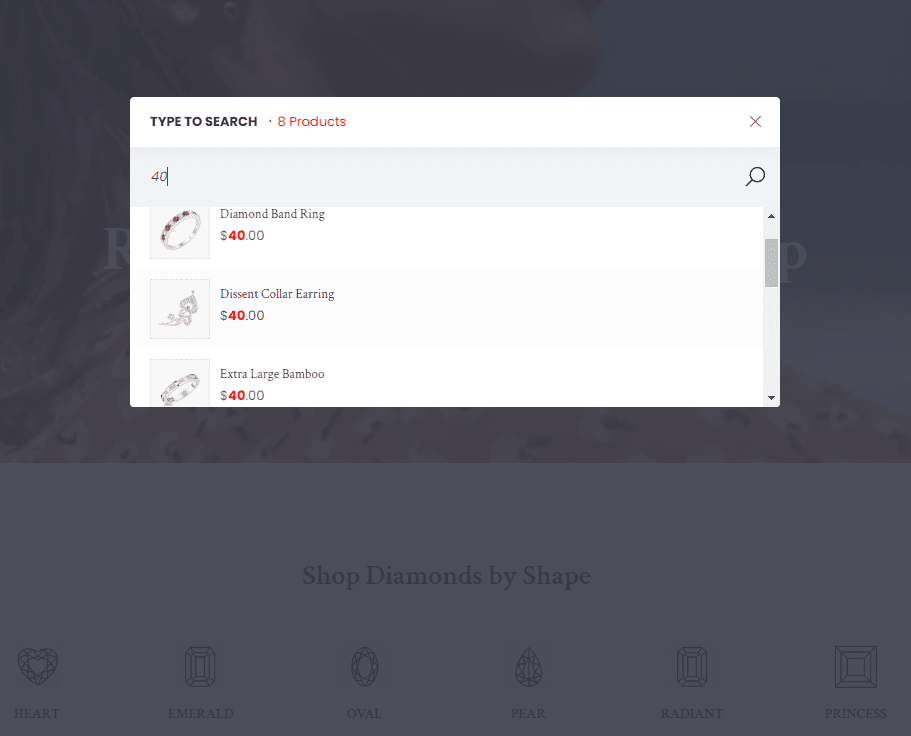
Beispielsweise wählen wir _regular_price als benutzerdefiniertes Feld aus. Wenn Besucher eine Zahl eingeben, erhalten Sie die vorgeschlagenen Ergebnisse wie im Bild unten:

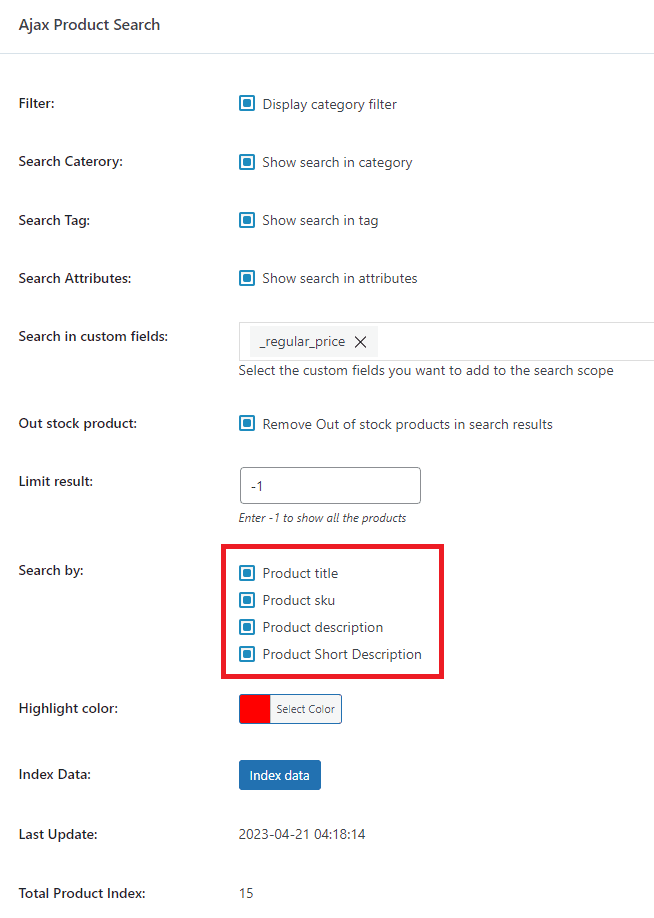
4. Suche nach Titel, SKU, Beschreibung und Kurzbeschreibung
Wenn Sie Besucher anhand detaillierter Informationen bestimmte Produkte finden lassen möchten, können diese Optionen sehr hilfreich sein. Wenn sie den Produktnamen oder die SKU kennen, können sie nach Produkttitel oder SKU suchen. In manchen Fällen erinnern sich Besucher nur an einige Produkteigenschaften und finden die gesuchten Produkte dennoch leicht, indem sie Produktbeschreibung oder Produktkurzbeschreibung in das Suchfeld eingeben.

5. Weitere Optionen für die Produktsuche
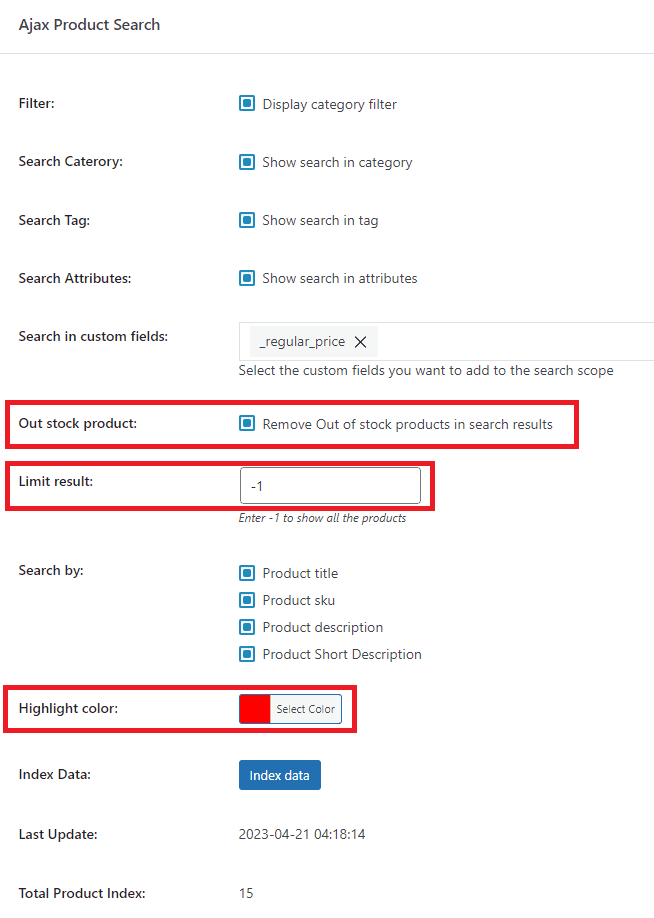
Das Add-On bietet Ihnen auch einige andere Optionen wie:
- Nicht vorrätiges Produkt: Erlauben Sie das Entfernen von nicht vorrätigen Produkten in den Suchergebnissen.
- Ergebnisse einschränken: Geben Sie -1 ein, um alle Produkte anzuzeigen
- Hervorhebungsfarbe: Legen Sie die Farbe für angezeigte Vorschläge fest

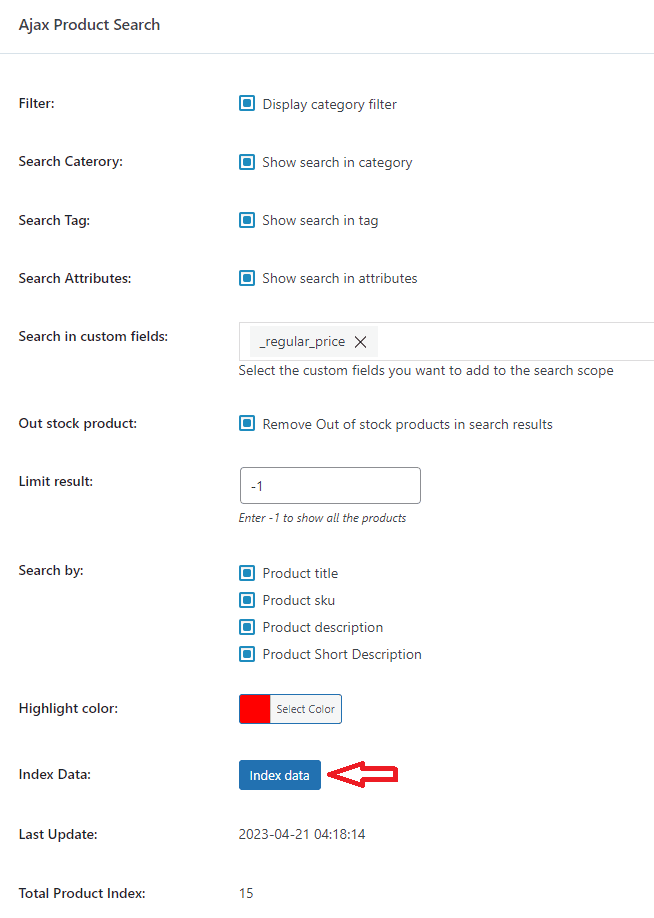
6. Indexieren Sie Produktdaten für die Ajax-Suche
Nachdem Sie alle Felder für die Ajax-Produktsuche ausgefüllt haben, müssen Sie Daten indizieren, um die Einrichtung für alle Produkte in Ihrem Geschäft zu aktualisieren.

Sie können mehr unter Ajax Search docs lesen, um mehr Details über das Add-on zu erhalten.
Richten Sie noch heute die AJAX-Suche für WooCommerce ein
Mit einem leistungsstarken WooCommerce Ajax-Produktsuch-Plugin können Sie Ihren Kunden ein besseres Einkaufserlebnis bieten und die SEO für Websites verbessern. Mit diesen großartigen Vorteilen trägt die Ajax-Suche auch zur Umsatzsteigerung bei. Viele Vorteile, oder?
Woostify Ajax Product Search ist eine ideale Wahl für Ihr Geschäft, wenn Sie ein Ajax-basiertes Tool wünschen. Aktualisieren Sie einfach auf Woostify Pro und Sie haben die Möglichkeit, diese Funktionalität zusammen mit vielen anderen aufregenden Woostify-Funktionen wie Smart Product Filter, Header Footer Builder und WooBuilder zu nutzen.
