Anfängerleitfaden: So fügen Sie einen Ankerlink in Elementor hinzu
Veröffentlicht: 2021-02-19
Das Hinzufügen eines Ankerlinks in Elementor ist die einfachste Aufgabe, wenn Sie wissen, wie es geht. Es hilft Ihrer Website, in Suchmaschinen wie Google, Bing und anderen einen hohen Rang einzunehmen.
Aber Sie müssen die genaue Art und Weise des Hinzufügens kennen. Jetzt brauchen Sie sich darüber keine Gedanken mehr zu machen. Hier in diesem Blog erfahren Sie alle Möglichkeiten, Vorteile und mehr zum Hinzufügen eines Ankerlinks in Elementor. Lass uns anfangen!
Inhaltsverzeichnis
Wie definiere ich einen Ankerlink und seine verschiedenen Typen?
Ein bestimmtes Wort oder eine Gruppe von Wörtern, die verknüpft sind und Ihre Besucher auf eine andere Seite Ihrer Website, Seiten externer Websites, Blogs oder andere Arten von Inhalten weiterleiten, wird als Text „Ankertext“ bezeichnet, und der Link, der hinzugefügt wird genannt Ankerlink .
Normalerweise wird der Ankertext blau, nachdem der Link hinzugefügt wurde. Sie können diesen Abschnitt jedoch gestalten, fett formatieren, die Farbe ändern und vieles mehr, was zur Site-Umgebung passt. Die Ankertextauswahl sollte kurz sein, wie ein, zwei oder meistens drei Wörter. Sie müssen Links entsprechend der Gruppe von Wörtern verwenden, die Sie auswählen.

Es gibt verschiedene Arten von Ankertext, die Sie verwenden können, um Ankerlinks hinzuzufügen. Sehen wir uns die verschiedenen Typen auf einen Blick an.
Genaue Übereinstimmung: Wenn Sie ein bestimmtes Wort auswählen und genau dieses Schlüsselwort in Ihren Ankertext einfügen und dann auf relevante Inhalte auf Ihrer Website verlinken, wird dieser Ankertext als „genaue Übereinstimmung“ bezeichnet. Wie „Social Media Site“, und Sie verlinken genau eine Seite mit genau diesem Thema.
Teilweise Übereinstimmung: Wenn Ihr Ankertext eine Variation Ihres ausgewählten Schlüsselworts verwendet, wird dies als „teilweise Übereinstimmung“ betrachtet. Angenommen, Sie verankern den Text „SEO-Tool“ mit einer Seite namens „bestes SEO-Tool“, dann wird dies als teilweise Übereinstimmung betrachtet.
Markenübereinstimmung: Auch Markennamen können verlinkt werden, beispielsweise kann das Wort „Elementor“ mit der offiziellen Website von Elementor verlinkt werden. Dies ist ein Beispiel für eine „Markenübereinstimmung“.
Naked Link: Sie verwenden keinen Text, geben Sie einfach direkt den Link wie https://elementor.com/ an.
Generisch: Generische Anker sind Ausdrücke wie „Klicken Sie hier“, „Erste Schritte“, „Drücken Sie die Taste“ und mehr. Wie wir diese Art von Text verwenden und auf verwandte Seiten Ihrer Website weiterleiten.
Bilder: Wenn Sie Bilder hochladen und ihnen einen alternativen Text geben, verwenden Suchmaschinen wie Google den Alt-Text zum Crawlen. Zum Beispiel ist Ihr Blog-Fokus-Keyword „SEO-Tipps & Tricks“, und Sie verwenden dies während des Hochladens der Bilder als Alternativtext, und die Suchmaschinen werden mit diesem Alt-Text crawlen.

Die ultimativen Vorteile der Verwendung von Anchor Link
Da Sie bereits die gesamte Definition von Ankerlinks kennen und wissen, wie man sie verwendet, lassen Sie uns die ultimativen Vorteile der Verwendung von Ankerlinks auf einer Website, einem Blog oder anderen Inhalten unten herausfinden:
Ein Ankerlink hilft Ihrer Website, schnell in Suchmaschinen platziert zu werden. Deshalb müssen Sie sich um die Verlinkung kümmern.
Wenn Suchmaschinen Links zu relevanten Inhalten in Ihrem Ankertext, Ihrem speziellen Blog, Ihrer Seite oder Website finden, hilft Ihnen das, sehr schnell einen höheren Rang zu erreichen.
Wenn Sie irrelevante Ankerlinks hinzufügen, wird Ihre Website negativ markiert und möglicherweise nicht auf der Ergebnisseite angezeigt.
Um Ihre SEO-Rankings zu verbessern, müssen Sie also sicherstellen, dass Sie relevante Ankerlinks zu internen oder externen Website-Links, Blogs oder anderen Arten von Inhaltslinks darin verwenden.
Es führt Ihre Benutzer auch zum gewünschten Abschnitt, in dem Sie Ihren Traffic steigern möchten.
Wenn Kunden klicken und genau die Lösung erhalten, nach der sie suchen, wird dies ihre Benutzererfahrung verbessern.
Platzieren Sie in den Suchmaschinen ganz oben
Damit Ihre Website bei Google oder anderen Suchmaschinen schneller rankt, müssen Sie sehr vorsichtig sein und relevante Ankerlinks zu Ihrem Ankertext verwenden. Es bietet Ihnen SEO-Vorteile und innerhalb kurzer Zeit erreichen Sie mühelos Ihre Zielgruppen.

Schritt-für-Schritt-Anleitung für Anfänger zum Hinzufügen von Anker-Links in Elementor
Sie können Ankerlinks in Elementor ganz einfach hinzufügen, indem Sie zwei Methoden befolgen. Eine verwendet ein Menu Anchor - Element , um Ankerlinks in Elementor separat hinzuzufügen und hervorzuheben. Oder Sie können den Ankertext in jedem Ihrer Textelemente verlinken und nach Ihren Wünschen verlinken. Und man muss wissen, wie man das richtig macht. Lassen Sie uns die folgenden Schritt-für-Schritt-Anleitungen durchgehen, um Einzelheiten zu erfahren.
Methode 1: Verwenden Sie das Menü-Ankerelement, um einen Ankerlink in Elementor hinzuzufügen
Wenn Sie das Elementor Menu Anchor-Element verwenden , wird es vor der Benutzerseite ausgeblendet und Sie können es überall hinzufügen, auch in Ihrem WordPress-Menü. So können Sie loslegen:
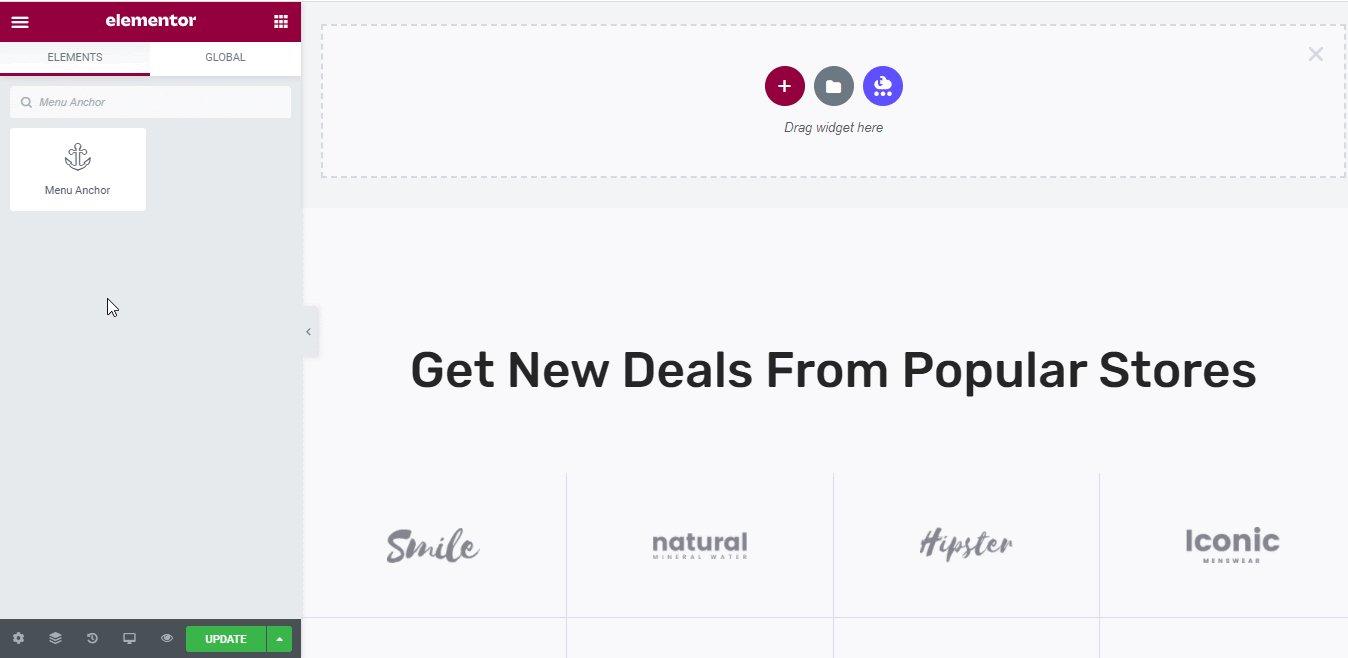
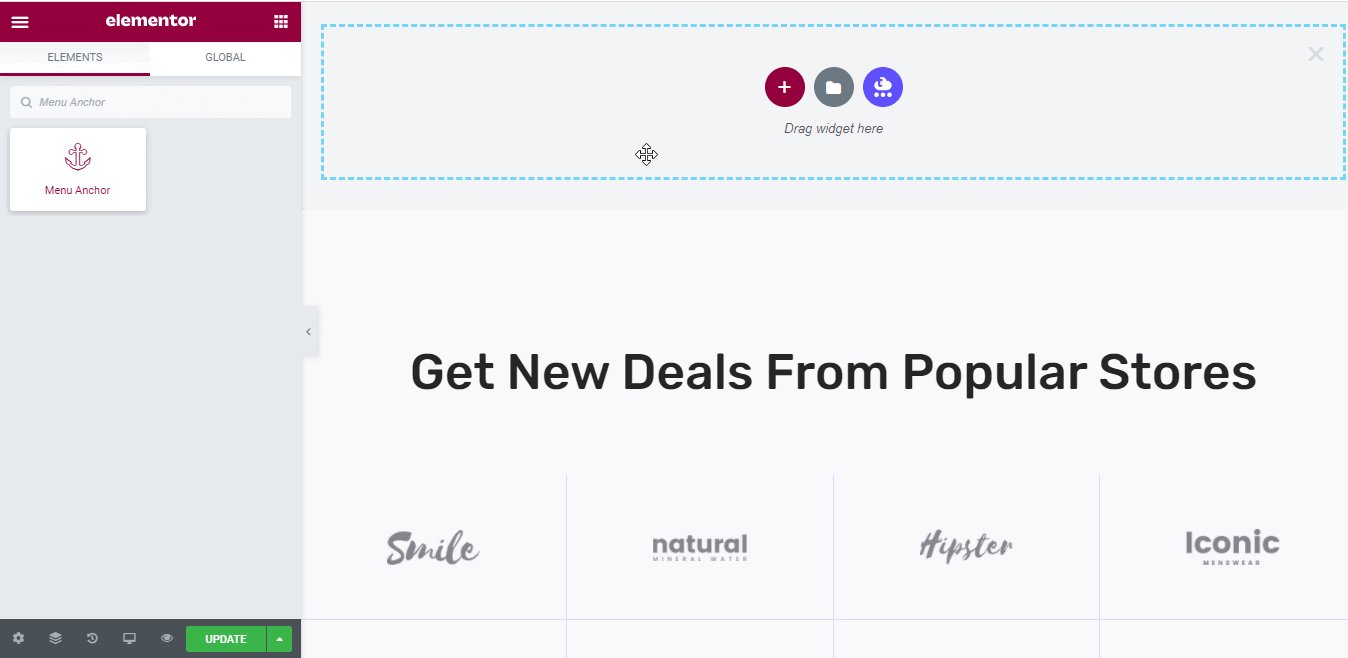
Zuerst müssen Sie das Menü-Anker-Widget per Drag & Drop direkt über den gewünschten Abschnitt ziehen, in dem Sie einen Anker-Link erstellen möchten.

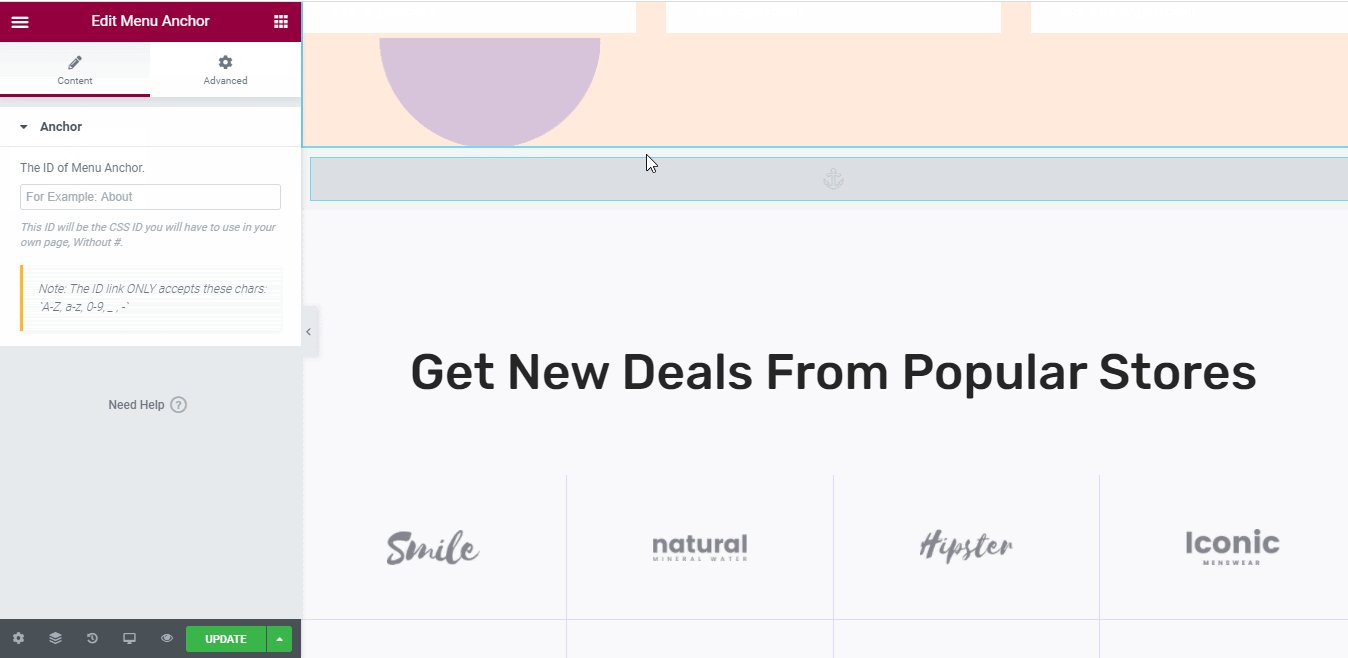
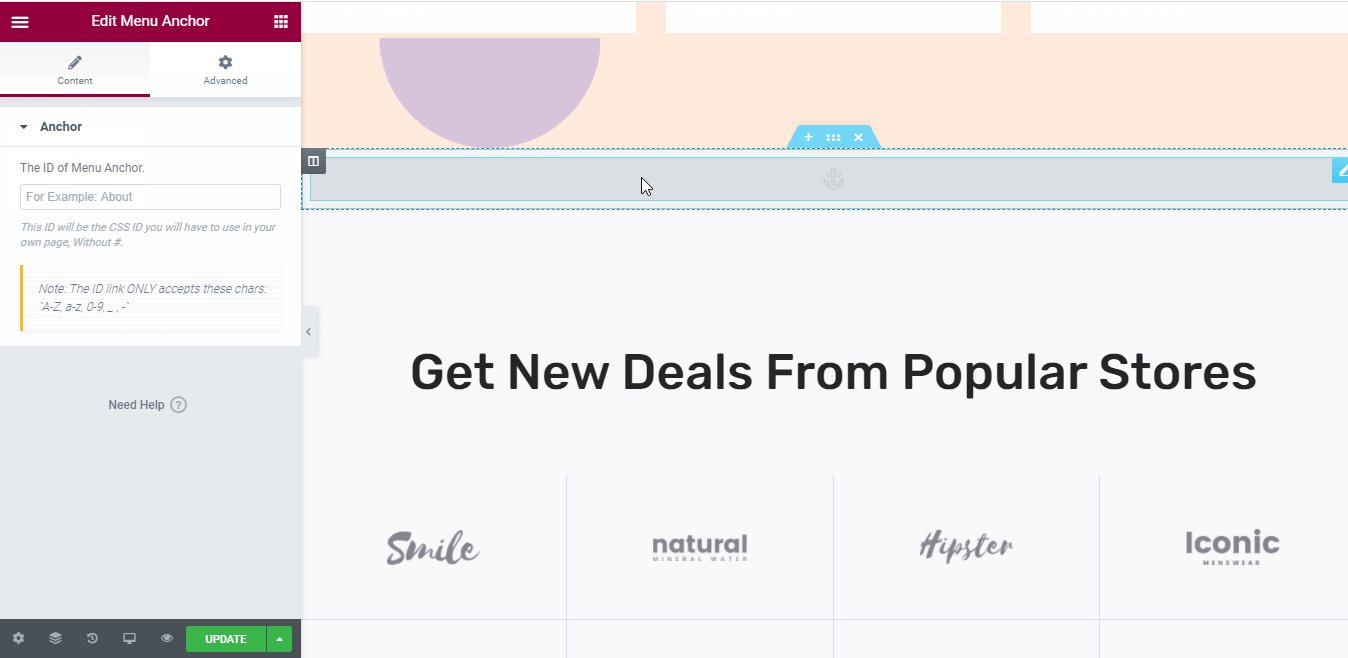
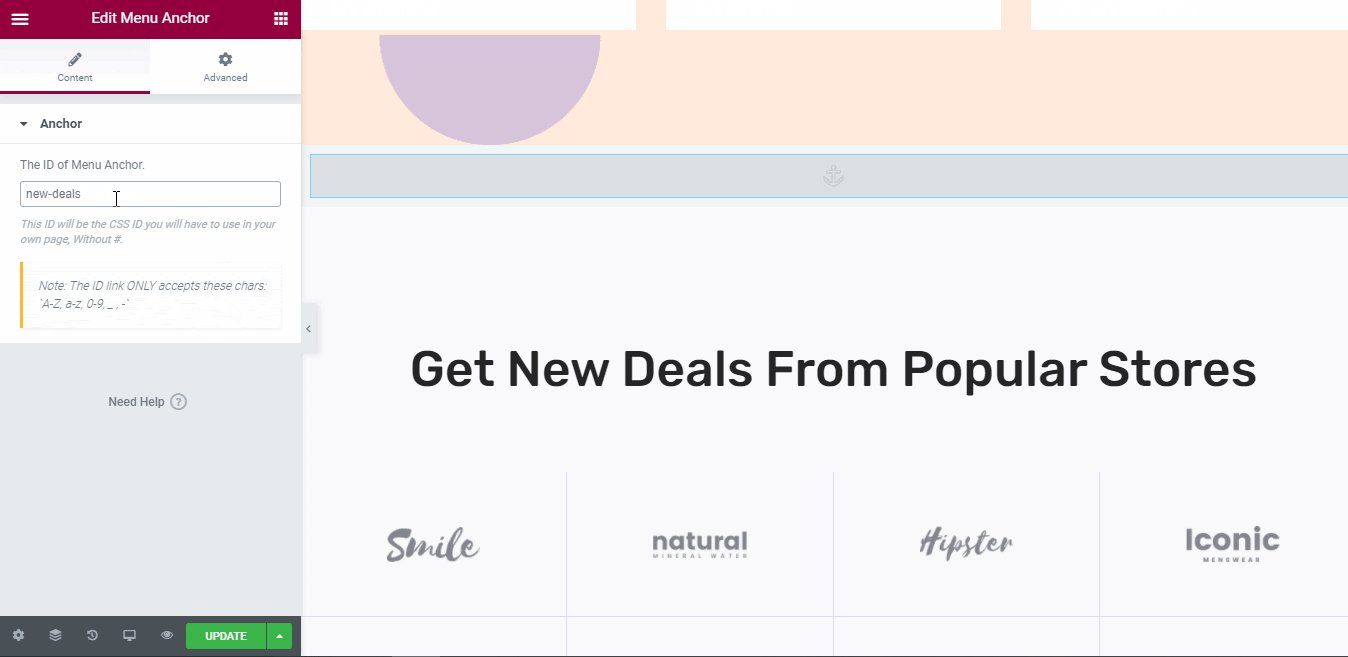
Als nächstes müssen Sie auf die Registerkarte „Inhalt“ dieses Elements klicken, um „Die ID des Menüankers“ hinzuzufügen, um Ihren Ankerlink in Elementor wie unten gezeigt zu erstellen.


Wenn Sie mehrere Wörter hinzufügen möchten, um einen Ankerlink zu erstellen, müssen Sie nur das Zeichen „-“ verwenden , um eine Lücke zwischen den einzelnen Wörtern zu erstellen, um daraus einen Link zu machen.
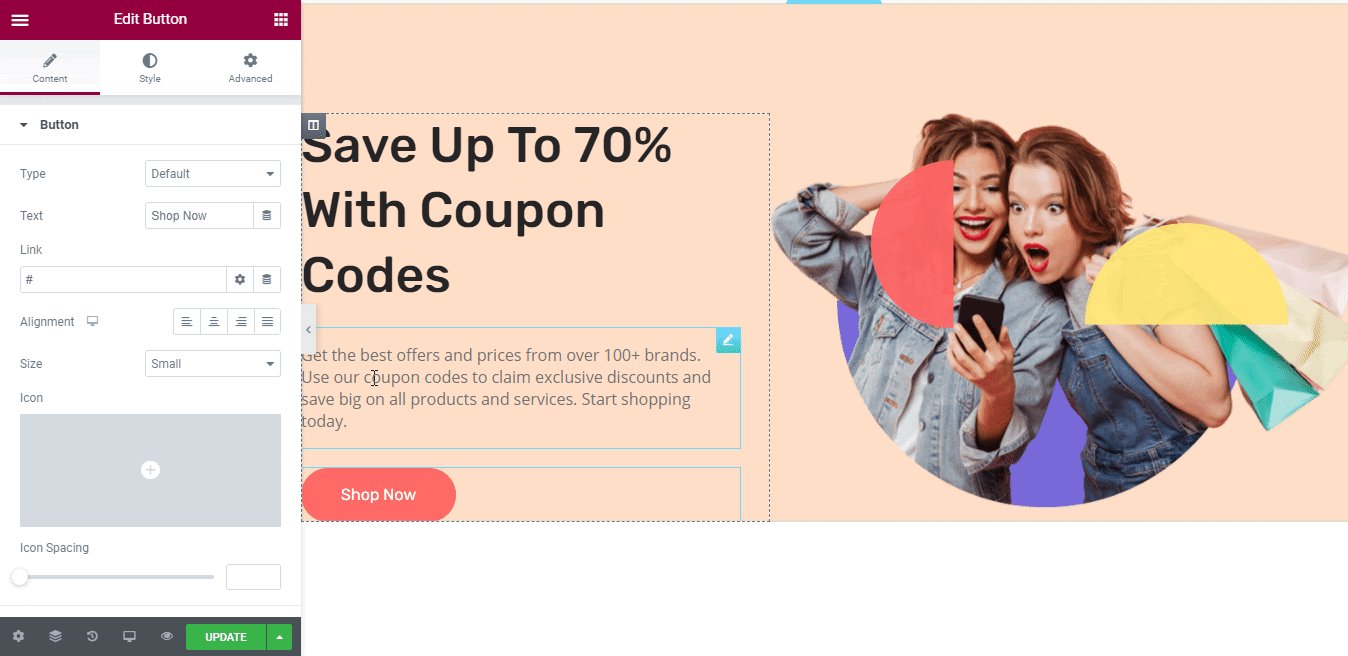
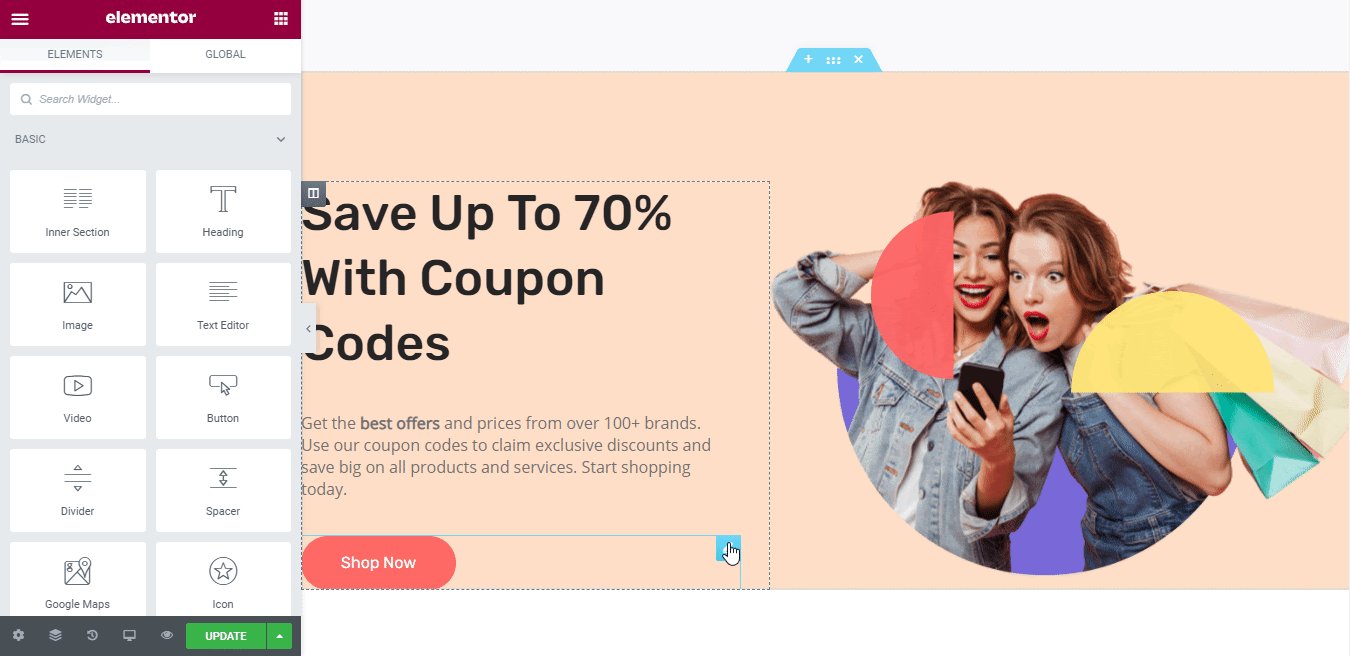
Klicken Sie als Nächstes auf ein beliebiges Elementor-Widget, in das Sie den oben erstellten Ankerlink einfügen möchten. In diesem Beispiel fügen wir unseren Ankerlink zu unserer Schaltfläche „Jetzt einkaufen“ hinzu. Klicken Sie dazu auf das Schaltflächenelement und gehen Sie im Elementor-Editor zur Registerkarte „Inhalt“ .

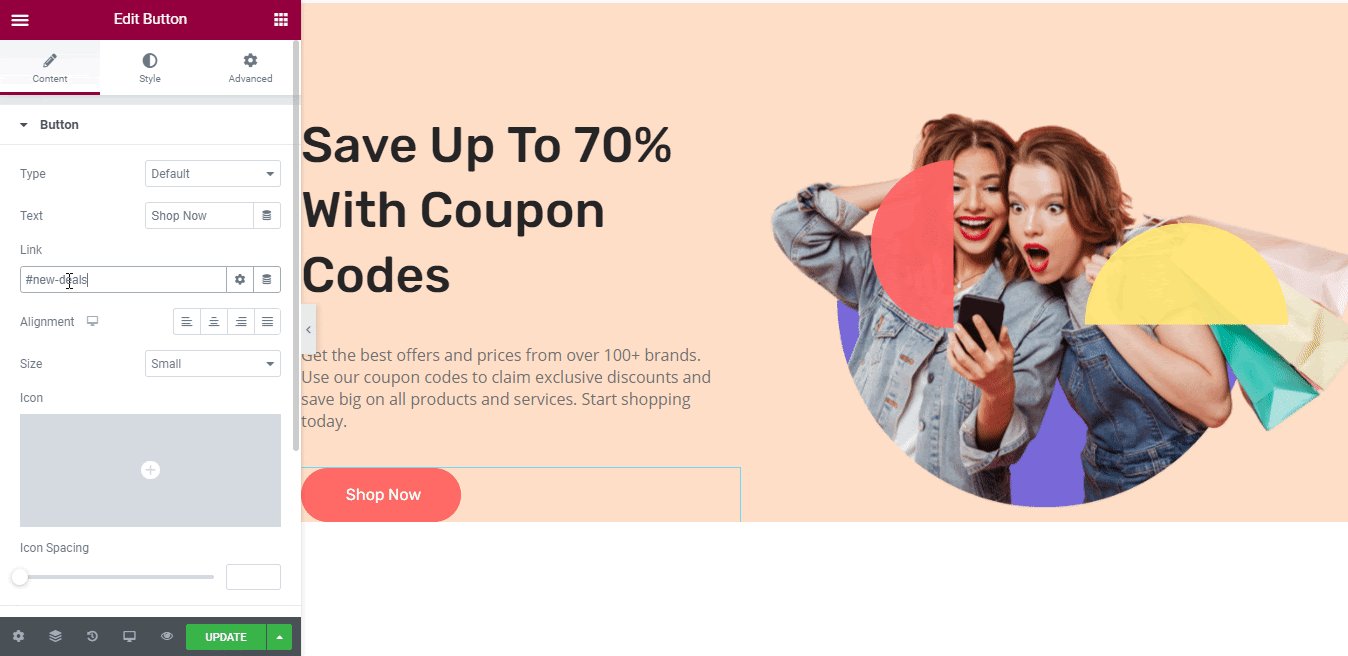
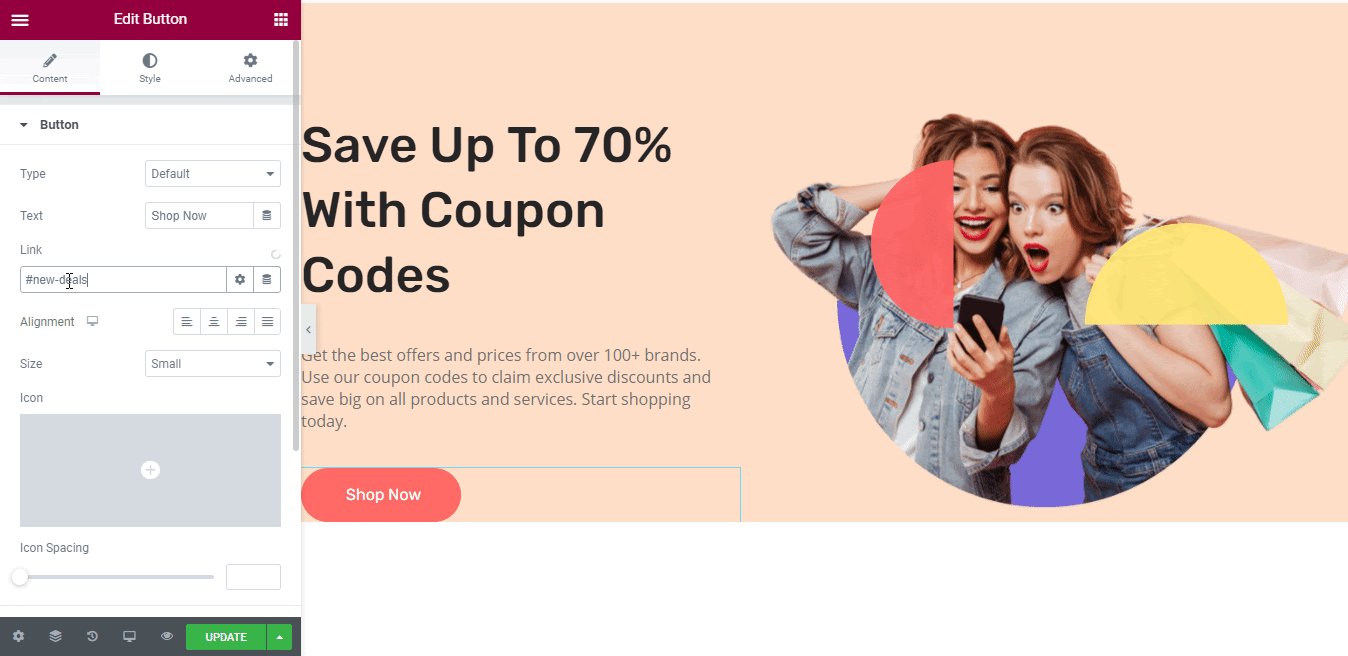
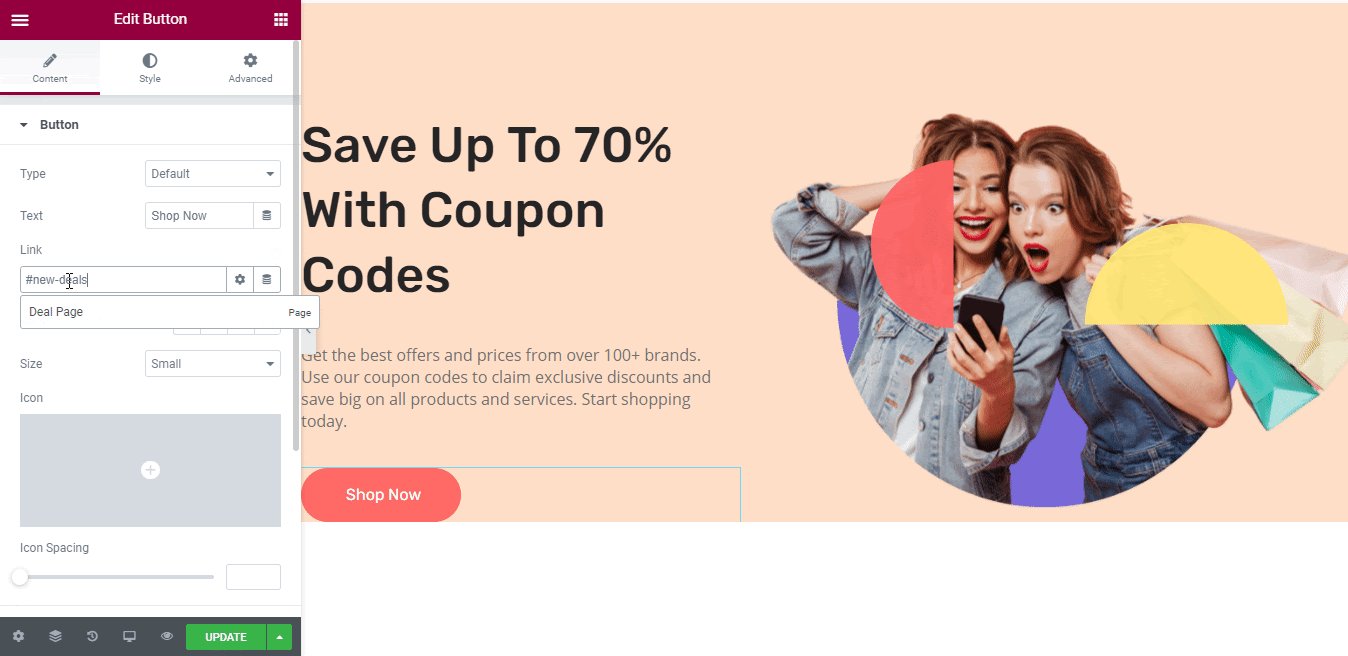
Anschließend müssen Sie das Symbol „#“ verwenden und dann die ID Ihres Menüankers kopieren und in den Link Ihres gewünschten Call-to-Action-Buttons einfügen. Auf diese Weise wird ein Benutzer, wenn er auf die Schaltfläche „Jetzt einkaufen“ klickt , sofort zu dem zuvor erstellten Menüanker weitergeleitet. Das endgültige Ergebnisbild ist unten angegeben, um es für Sie klarer zu machen. Guck mal!

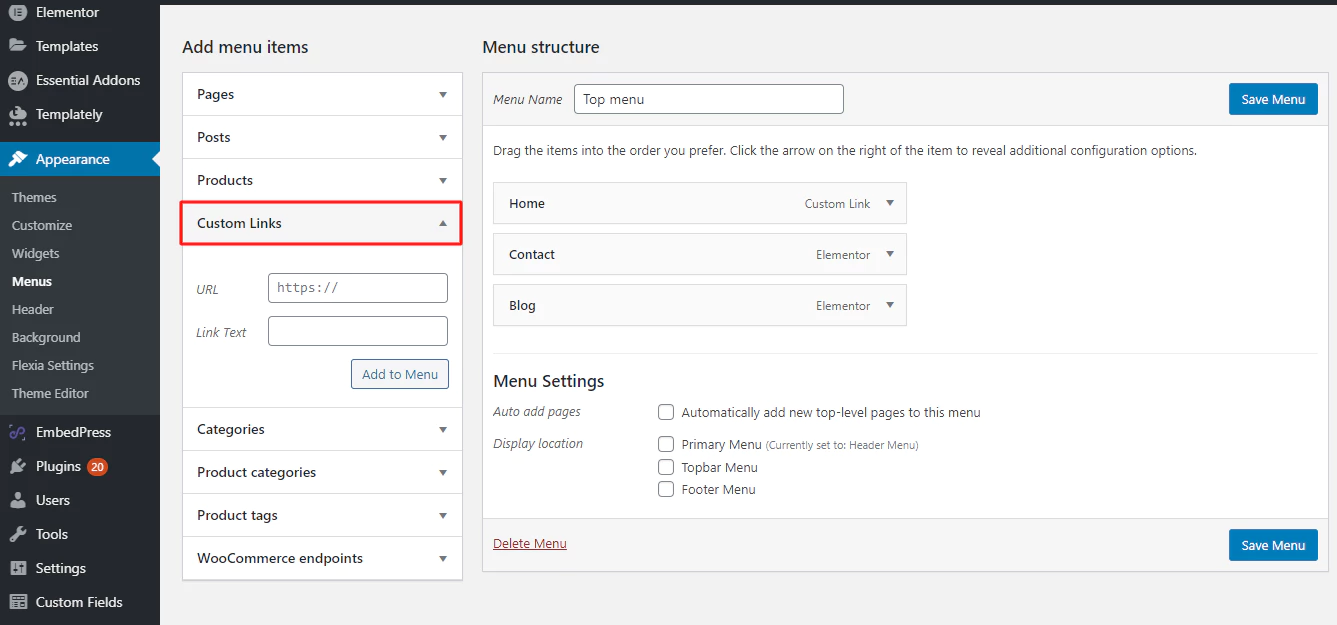
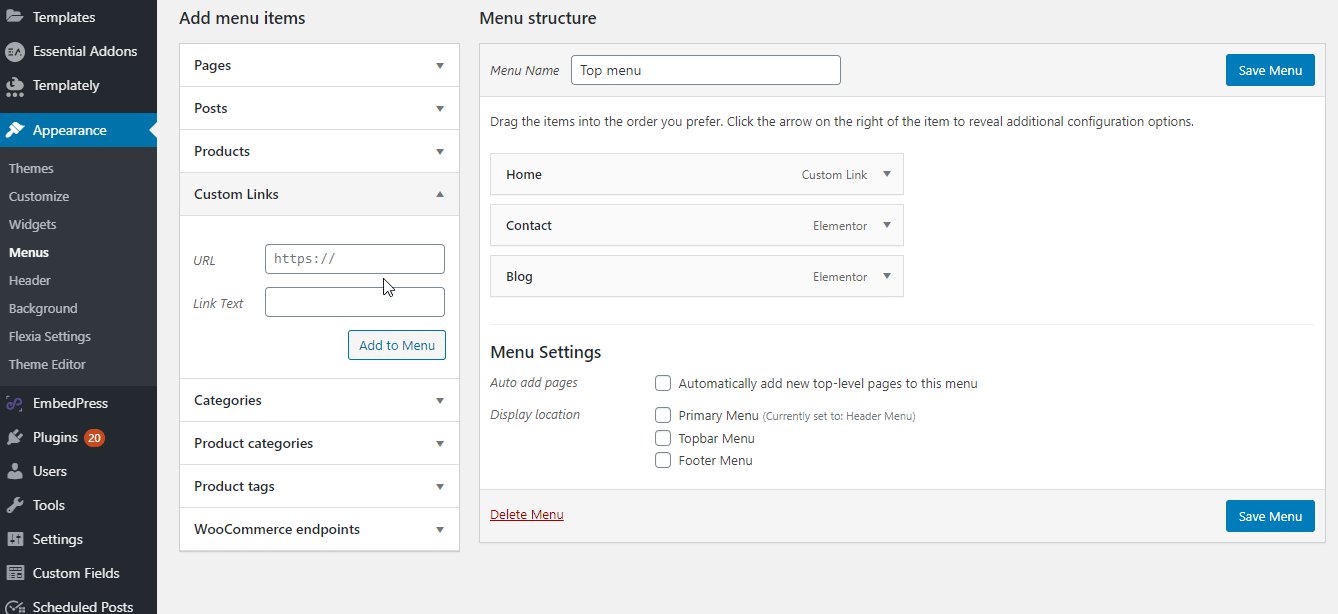
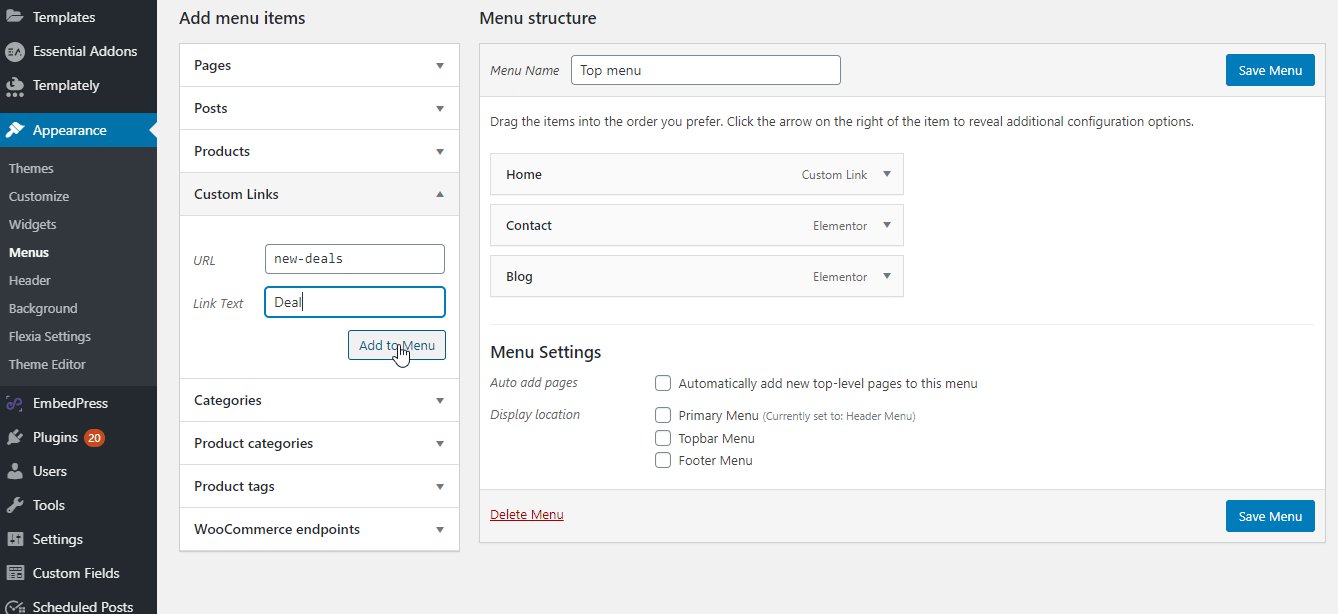
Sie können diesen Elementor Menu Anchor-Link sogar für Ihr WordPress-Menü verwenden . Kopieren Sie einfach die Link-ID und fügen Sie sie ein und gehen Sie zu WordPress > Darstellung > Benutzerdefinierte Links .

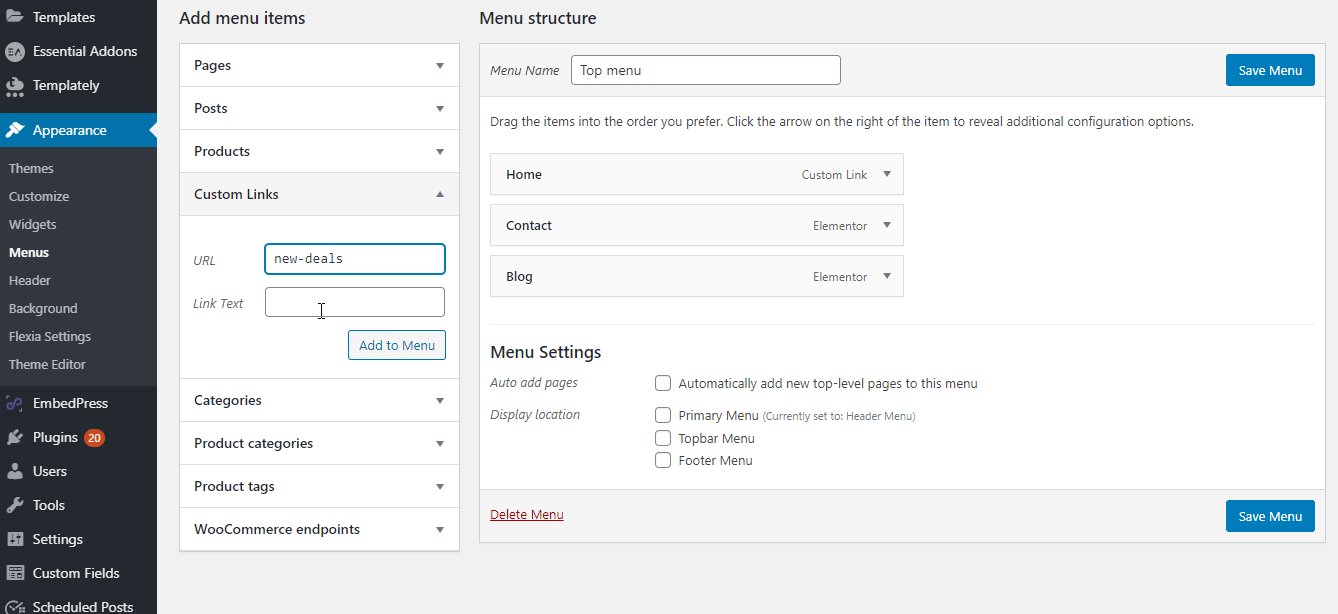
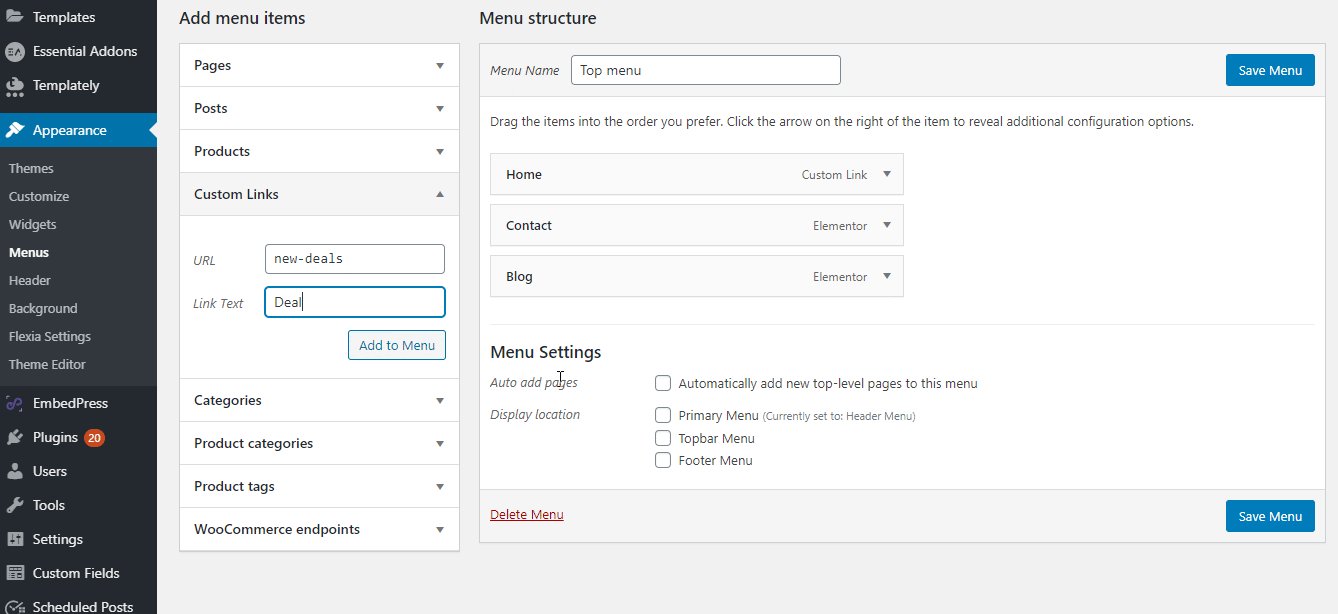
Jetzt müssen Sie ein „#“- Symbol verwenden, bevor Sie Ihren gewünschten Elementor-Ankerlink im benutzerdefinierten WordPress -Menü „URL“ hinzufügen . Danach müssen Sie Ihrem Menü im Abschnitt „Linktext“ einen Namen geben und auf die Schaltfläche „Zum Menü hinzufügen“ klicken.

Es wird dann automatisch zu Ihrem WordPress-Menüreiter hinzugefügt. Einfach, nicht wahr? Scheint nur schwierig zu sein, bevor man das richtige Verfahren kennt.
Methode 2: Fügen Sie im Allgemeinen einem beliebigen Textelement einen Ankerlink hinzu
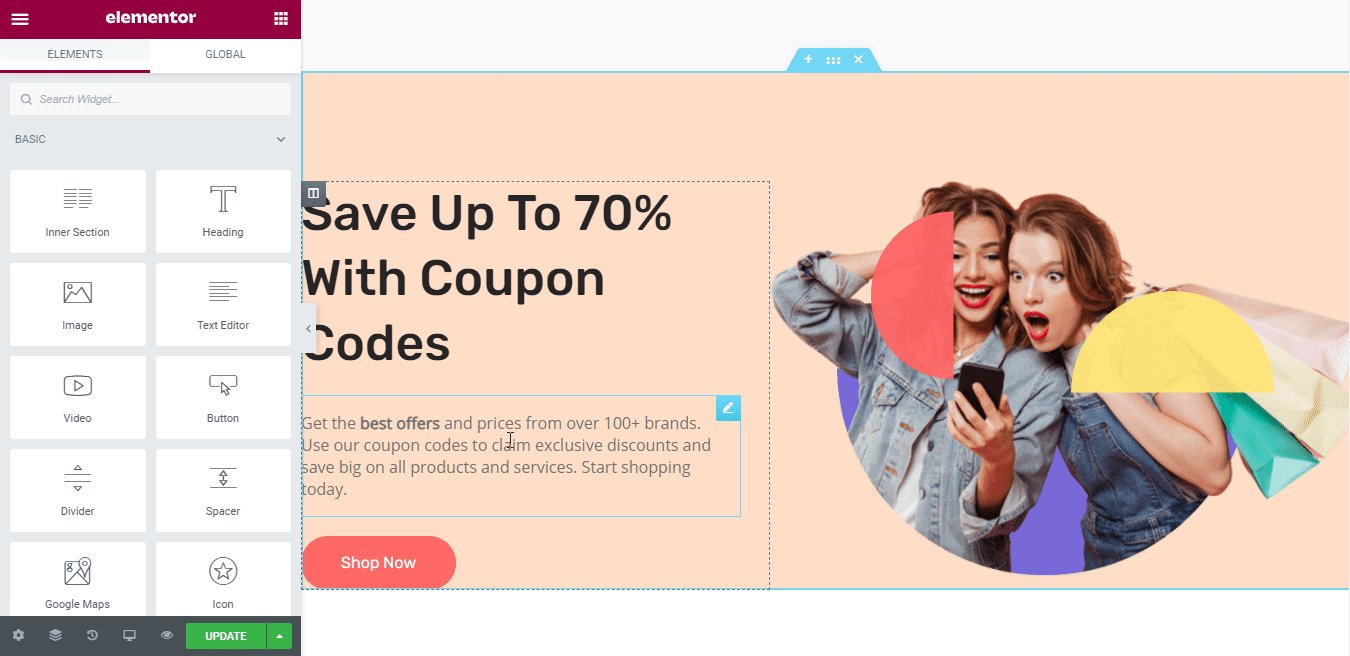
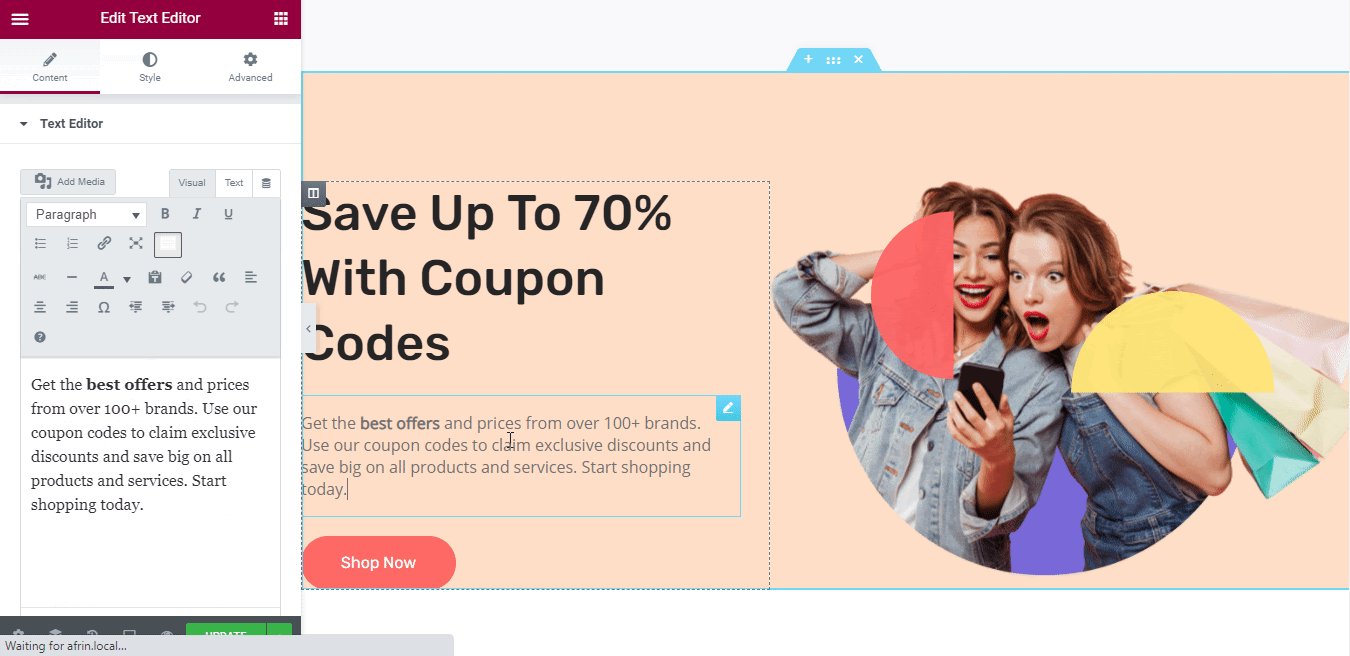
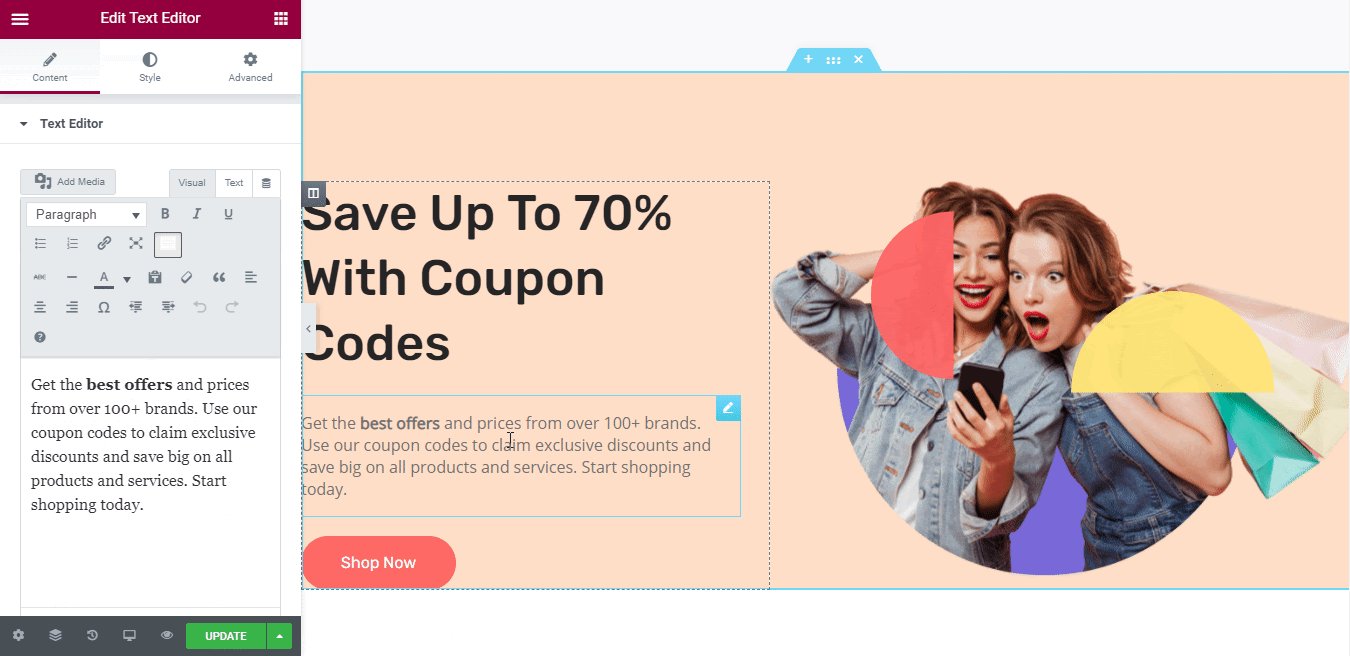
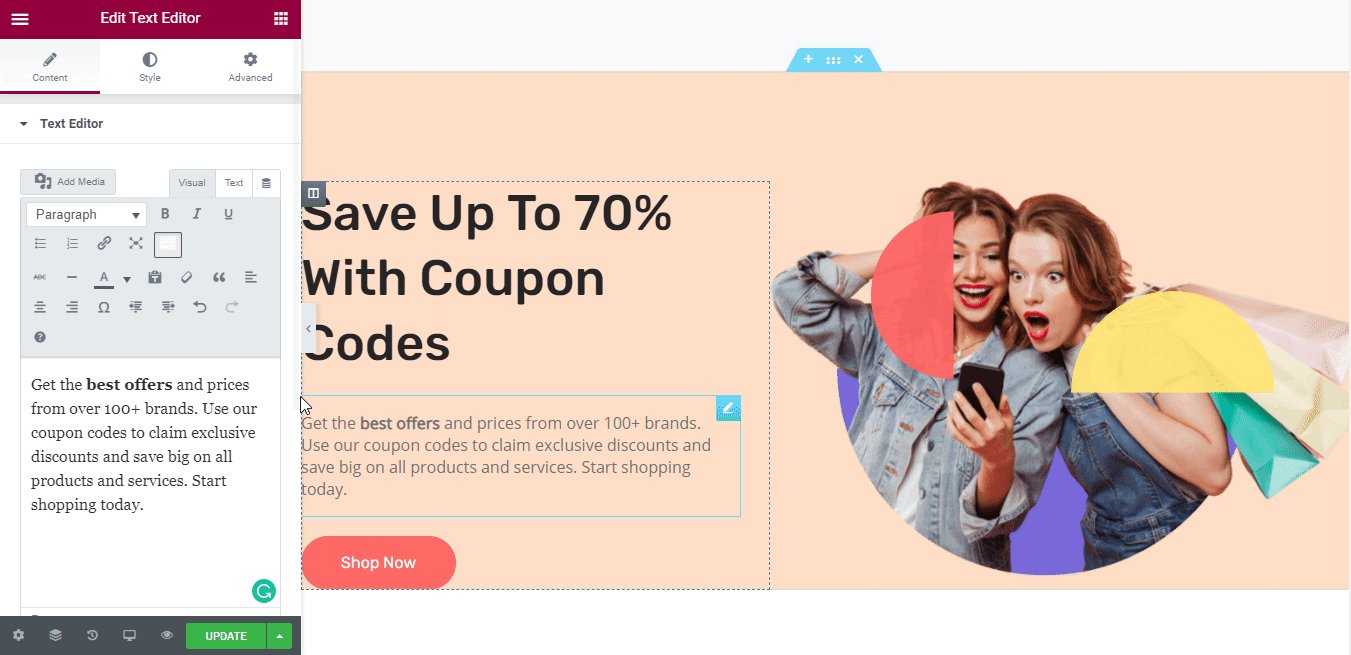
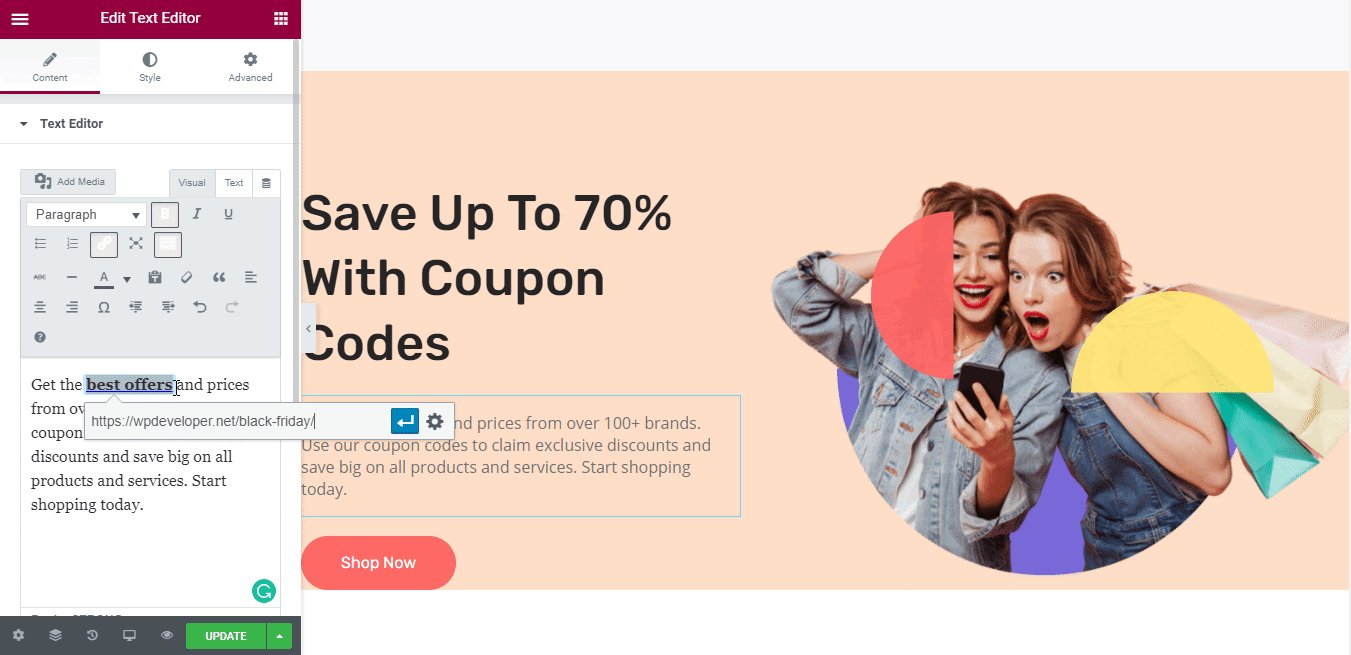
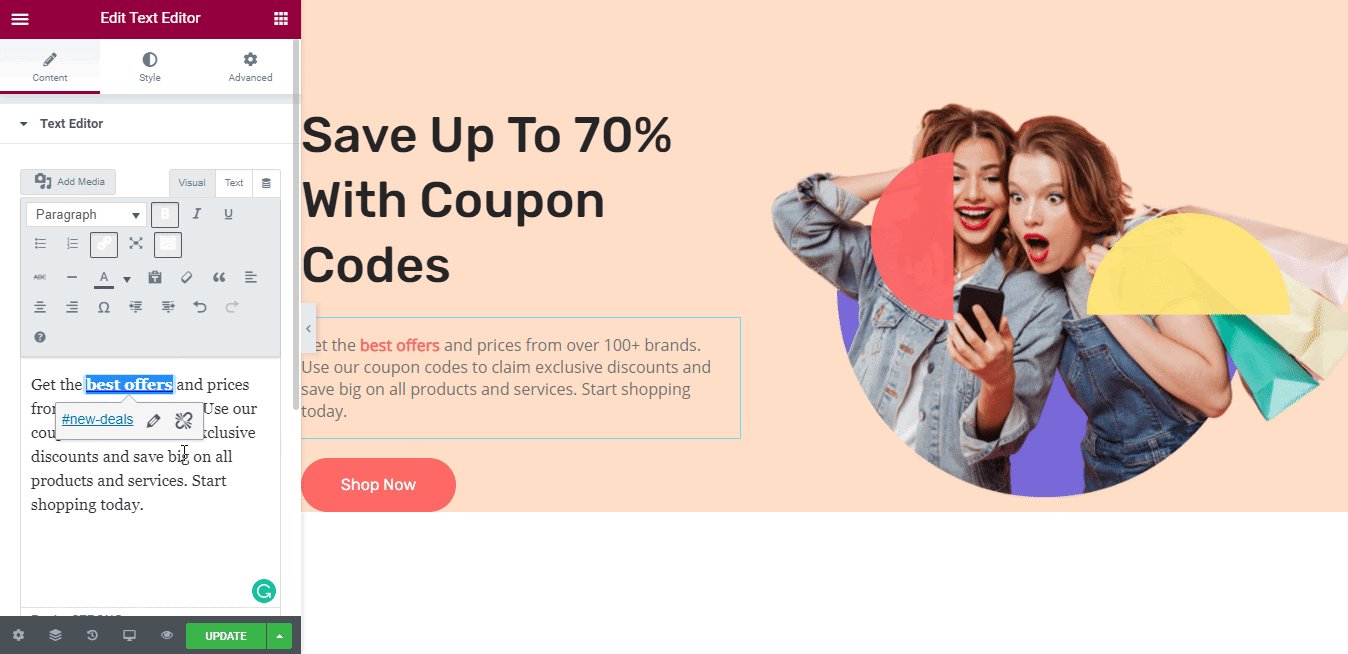
Um Ankerlinks zu Ihren Website-Inhalten hinzuzufügen, können Sie einfach auf ein beliebiges Textelement im Elementor-Editor klicken.

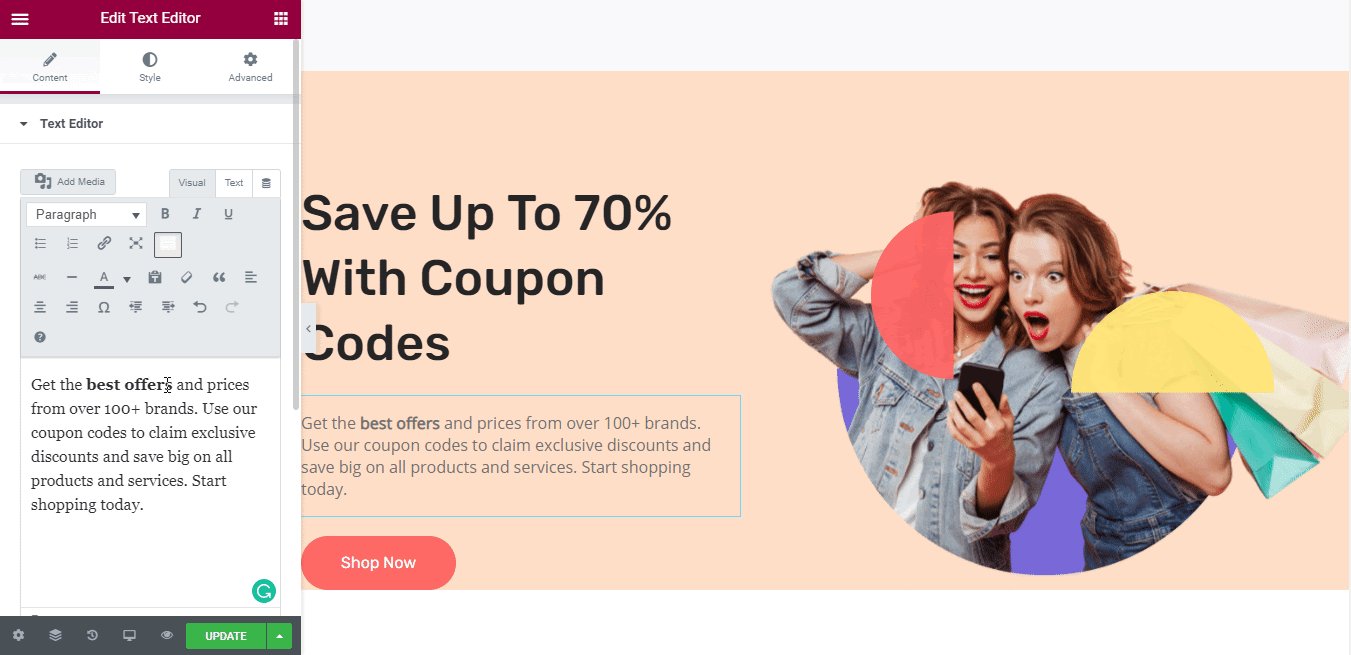
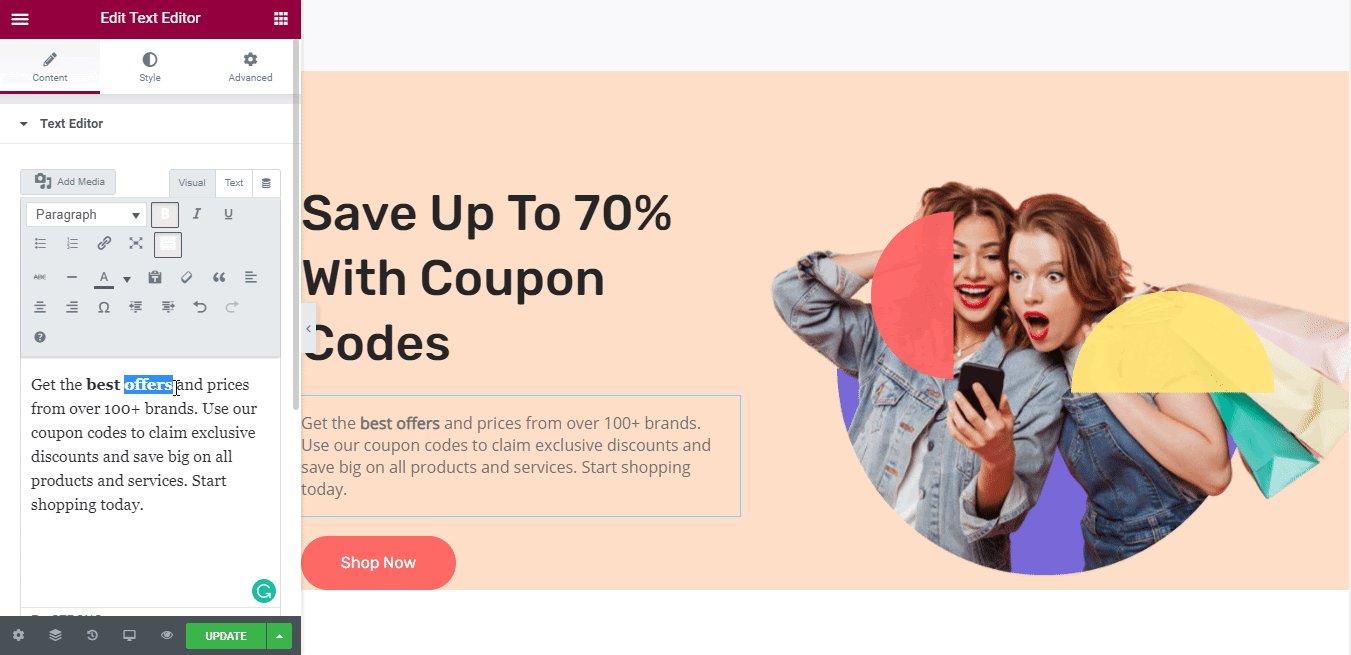
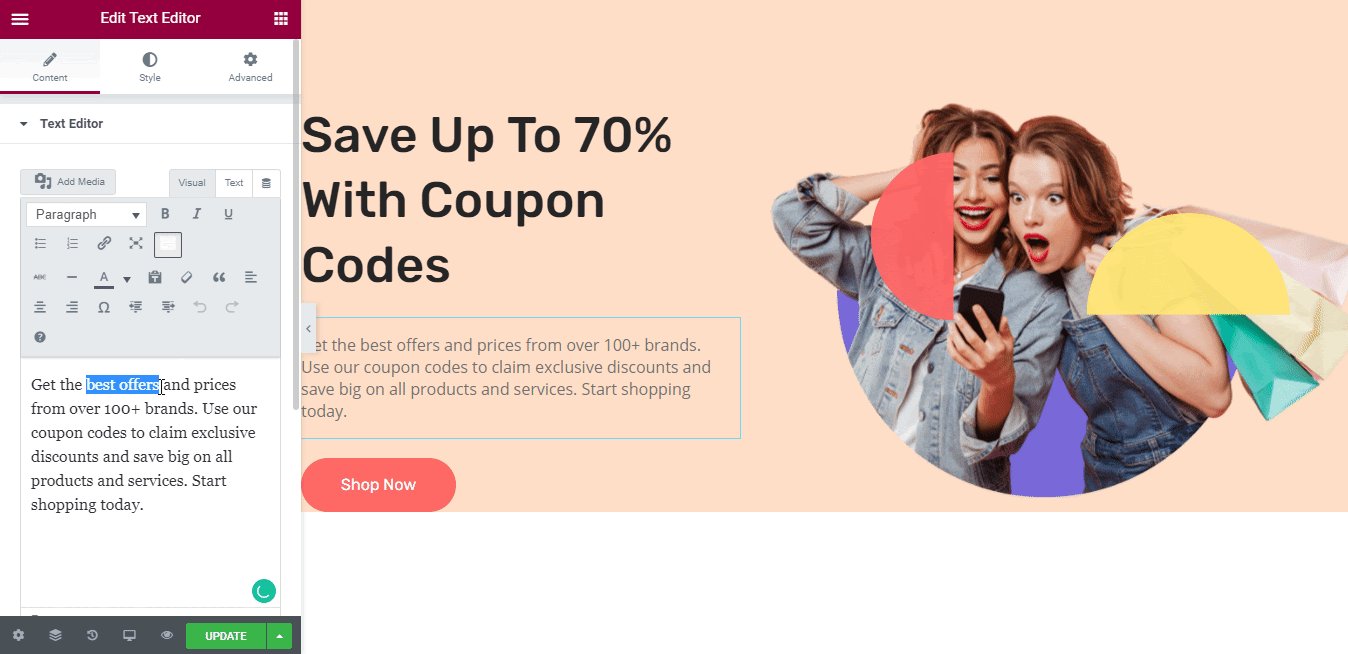
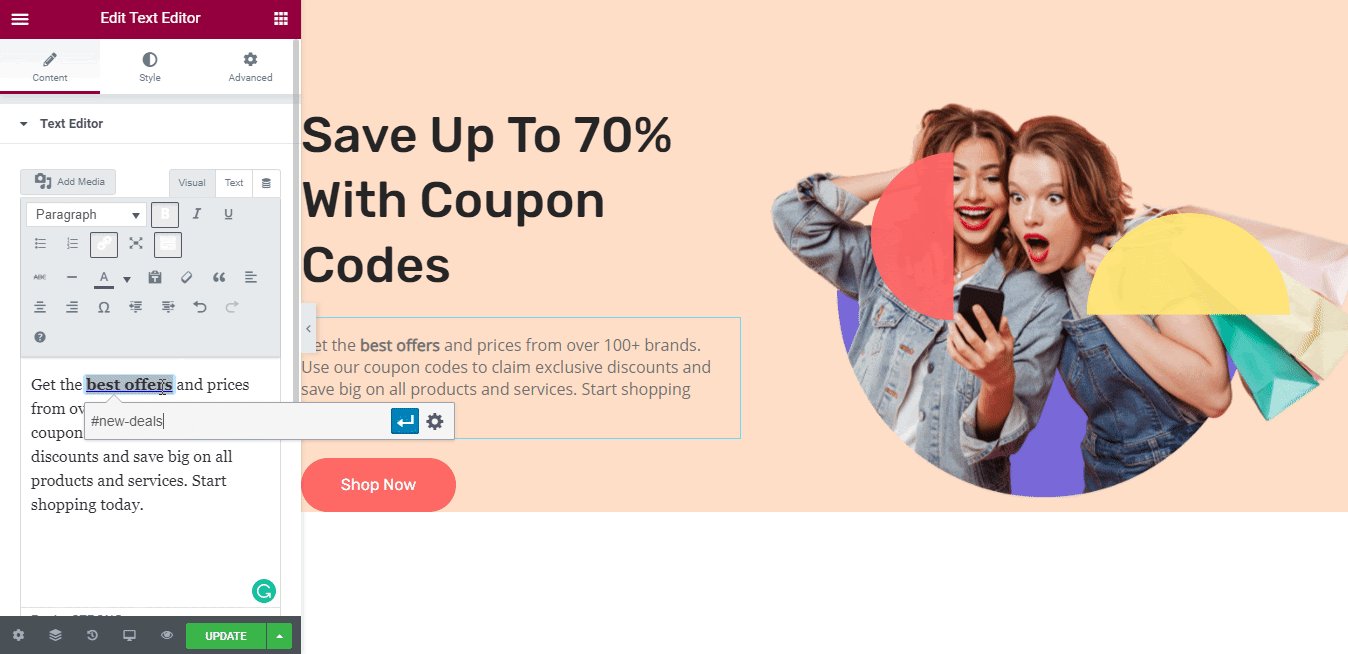
Wählen Sie anschließend Ihren bevorzugten Text aus und fügen Sie den relevantesten Link zu Ihrem Ankertext ein und verlinken Sie ihn schnell.

Wenn Sie Ihre Inhalte verlinken möchten, die Ihre Besucher zu einer bestimmten Stelle auf Ihrer Seite führen, können Sie den Link des Menü-Anker-Elements verwenden.

Wenn Ihr Kunde also auf den Abschnitt klickt, wird er zu dem bestimmten Abschnitt weitergeleitet, zu dem er gehen soll.

So einfach können Sie einen Anker-Link in Elementor hinzufügen, indem Sie das Menü-Anker-Element verwenden, einen Link zu Textinhalten aus dem Elementor-Editor . Außerdem können Sie Ihren Elementor-Site-Ankerlink jederzeit in Sekundenschnelle in Ihrem WordPress-Menü hinzufügen, um Ihre Arbeit flexibel und einfach zu verwalten.
Ich hoffe, Sie finden diesen Blog hilfreich. Wenn Sie mehr lesen möchten, besuchen Sie unsere Blog-Seite oder treten Sie unserer freundlichen Facebook-Community bei, um mit anderen Website-Erstellern in Kontakt zu treten.
