Animierte SVG-Icons mit Hover-Effekt
Veröffentlicht: 2023-02-26Animierte SVG-Symbole können eine großartige Ergänzung für jedes Webprojekt sein. Sie sind klein, retinafähig und können mit CSS gestaltet werden. In diesem Tutorial erstellen wir eine Reihe animierter Symbole mit SVG-Symbolen, und die Symbole haben einen Hover-Effekt, wenn sich der Mauszeiger darüber befindet.
Im HTML-Editor erscheint der von Ihnen geschriebene HTML-Code im Head-Tag der grundlegenden HTML5-Vorlage. CSS kann in jedem Stylesheet, das Sie im Internet finden, auf Ihren Stift angewendet werden. Eigenschafts- und Werteigenschaften müssen immer Anbieterpräfixe zugewiesen werden, damit sie ordnungsgemäß funktionieren. Von jedem Computer mit Webbrowser können Sie schnell und einfach ein Skript zusammenstellen. Bitte geben Sie eine URL für den Stift an und wir platzieren sie in der von Ihnen angegebenen Reihenfolge, damit sie gelesen werden kann, sobald JavaScript im Stift verfügbar ist. Wenn die Dateierweiterung Ihres Skripts einen Präprozessor enthält, werden wir versuchen, ihn vor der Anwendung zu verarbeiten.
Wie bewege ich mich in SVG?

Das Schweben in SVG kann mithilfe der CSS-Pseudoklasse :hover erfolgen. Dies kann auf jedes Element innerhalb einer SVG angewendet werden und wird ausgelöst, wenn der Benutzer mit der Maus über das Element fährt. Die Wirkung der :hover-Pseudoklasse kann wie jedes andere Element mithilfe von CSS-Eigenschaften angepasst werden.
Aufgrund des Formats können wir die Eigenschaften von Symbolen mithilfe von CSS mit SVG manipulieren. Es kann jetzt ungezwungener und direkter mit uns interagieren als früher, als es früher hinterhältige CSS-Tricks nahm oder ganze Bilddateien austauschte. Wenn Sie eine URL mit einem SVG einfügen möchten, fügen Sie sie mit einem <img>-Tag in den Textkörper ein. Es ist eine Linse, die über ein Element gelegt und darauf aufgebracht wird. Es ist unmöglich, die Farbe unseres Bildschirms anzupassen, da es keinen CSS-Filter gibt. Filter, die auf ein Element angewendet werden können, können basierend auf ihren Funktionen gruppiert werden. Die Farbe wird durch den Starttonwert der Ausgabe bestimmt.
Filter können mithilfe eines >filter-Elements definiert werden, das im Kontext des >defs>-Abschnitts einer SVG-Datei enthalten ist. Da der CSS-Filter eine Teilmenge des SVG-Filters ist, wird er nur als schnelle Möglichkeit verwendet, einer CSS-Seite einen bestimmten Satz von Werten hinzuzufügen. Der Farbraum für Filtereffekte ist linear, während der Farbraum für CSS sRGB ist. Es wäre einfach, eine CSS RGBA-Farbdeklaration wie die folgende zu generieren: Farben werden als Ganzzahlen (rot, grün und blau) im Bereich von 0 bis 255 gespeichert. Die Werte können als Gleitkommazahlen dargestellt werden, indem 255 zu den Werten in addiert werden der Farbkanal. Als Ergebnis können wir einen Farbfilter für jede Farbe mit einem RGB-Wert erstellen.
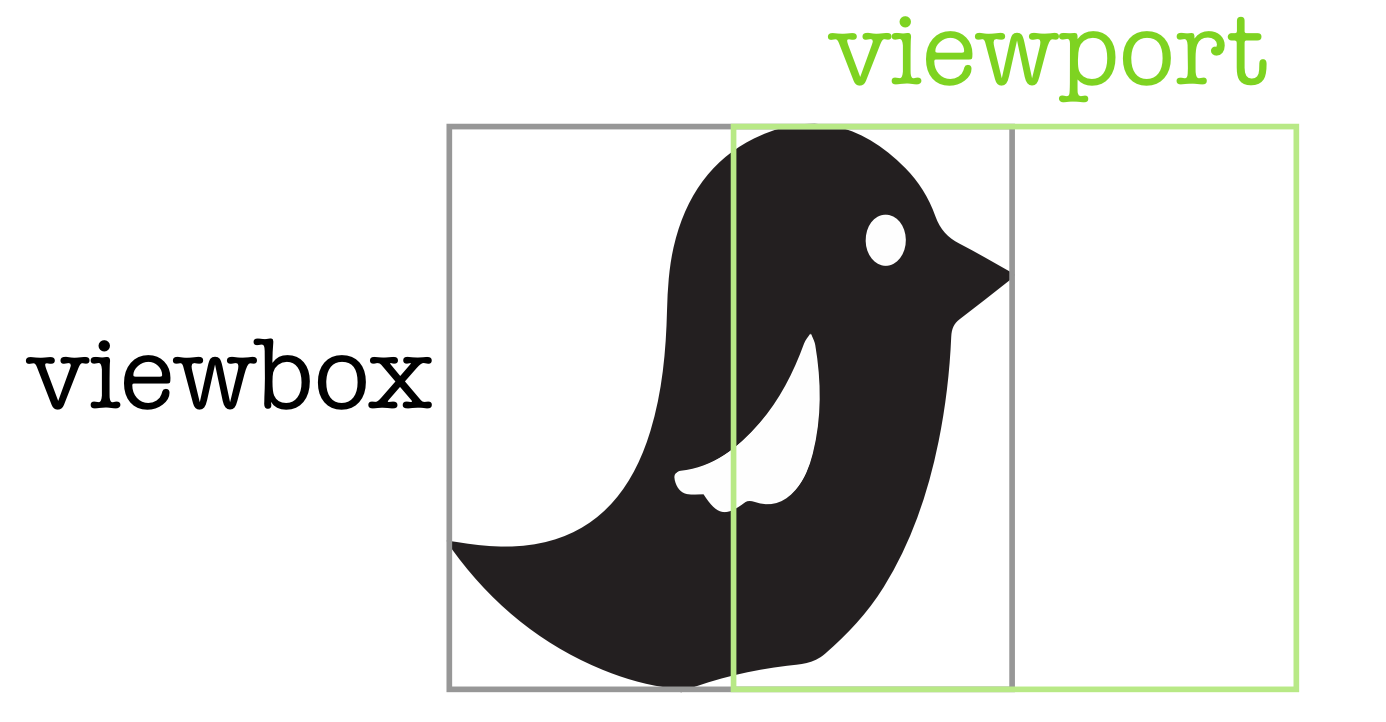
Was ist eine SVG-Viewbox?

Eine SVG-Viewbox ist ein Attribut, mit dem Sie das Koordinatensystem eines SVG-Elements angeben können. Es kann verwendet werden, um die Größe und Position des svg-Elements zu steuern.
Nehmen wir im Fall unserer SVGs an, wir haben ein Vogelbild und möchten es in einem Container verwenden: Wenn die viewBox richtig eingestellt ist, werden die Abmessungen des Bildes auf die Abmessungen seines Containers skaliert. Die viewBox ist auch nützlich, um einen Teil eines Bildes zu verbergen, was für Animationen sehr vorteilhaft sein kann. Die viewBox ist ein hervorragendes Werkzeug zum Zuschneiden unserer Bilder. Wir werden es verwenden, um im Rahmen unseres Projekts eine Animation einer Wolke zu erstellen, die sich über den Himmel bewegt. Wir müssen nur den min-x-Wert der viewBox ändern, um ihn zu animieren. Aus diesem Grund wurde PreserveRatioAspect aufgrund seiner überwältigenden Natur aus diesem Artikel entfernt.
SVG mit einer Viewbox ist viel einfacher zu manipulieren
Mit einer viewBox können Sie ein SVG viel einfacher verwenden. Wenn ich ein SVG machen wollte, wäre es nie ohne möglich. viewBox ist im Wesentlichen ein zweiter Satz virtueller Koordinaten, die von allen Vektoren im SVG verwendet werden, um ihre Höhe, Breite usw. darzustellen. Während Sie die tatsächlichen Höhen-, Breiten- und Höheneigenschaften der SVG ändern können, ohne ihr Inneres zu beeinflussen, kann viewBox nur einen Satz von darstellen. Eine viewBox-basierte SVG ist so viel einfacher zu positionieren, die Größe zu ändern und zu drehen als eine, die dies nicht tut eine viewbox haben.
Es gibt mehrere Methoden zum Zentrieren eines SVG-Elements. Platzieren Sie dazu den Text in der absoluten Mitte des Elements, in dem er zentriert werden soll. Stellen Sie die Position des Textes in der viewBox auf die Mitte (die gleiche Position wie die SVG).
So ändern Sie die Farbe des SVG-Bildes beim Hover mit CSS
Wie ändere ich die Farbe des SVG-Bildes beim Hover mit CSS? Um die Farbe eines SVG-Bildes beim Hover mit CSS zu ändern, können Sie die Pseudo-Klasse :hover verwenden. Auf diese Weise können Sie das Bild anvisieren, wenn sich die Maus des Benutzers darüber befindet, und seine Farbe entsprechend ändern. Beispiel: .svg-image:hover {fill: #ff0000; }
Mit den Fähigkeiten und der Logik eines Programmierers zeigen wir Ihnen, wie Sie das Programmierpuzzle „So ändern Sie die Farbe eines SVG-Bildes beim Hover mithilfe von CSS“ lösen. Es gibt viele verschiedene Methoden, um ein Problem zu lösen, aber sie können alle zusammenarbeiten, um es zu lösen. Wenn Sie die Farbe ändern möchten, können Sie dies mit CSS tun oder indem Sie die color-Eigenschaft des Elements seinem übergeordneten Element zuweisen. Wenn Sie Inline-SVGs verwenden, können Sie die Füllung und andere Elemente der SVG an Ihre Bedürfnisse anpassen. Wir können die Bildfarbe in CSS ändern, indem wir die Deckkraft- und Schlagschattenfunktionen in der Filtereigenschaft kombinieren. Sie könnten das CSS aus Ihrem SVG extrahieren und es als Stylesheet verwenden.
Wie ändert man die Farbe eines SVG-Bildes beim Hover?
CSS kann verwendet werden, um die Farben von SVG-Bildern beim Hover zu ändern. CSS kann Ihrer HTML-Datei oder einer externen Datei hinzugefügt werden. Um CSS in Ihre HTML-Datei einzufügen, verwenden Sie das *style*-Tag. Sie können das style>-Tag zu Ihrer HTML-Datei hinzufügen, indem Sie es in den Hauptteil des HTML-Codes eingeben.
So verwenden Sie die Pseudoklasse :hover mit der Eigenschaft background-image
Bei der Verwendung der Pseudoklasse: hover als Hintergrundbildeigenschaft sind mehrere Dinge zu beachten. Sie müssen das Bild, das Sie verwenden möchten, in das HTML-Dokument einfügen. Wenn Sie die Pseudoklasse:hover mit dem Bild verwenden, müssen Sie außerdem ein anderes src-Attribut einschließen. Stellen Sie schließlich sicher, dass das Bild groß genug ist, um als Hover-Over verwendet zu werden.
Können Sie SVG mit CSS ändern?
SVGs können genauso wie HTML-Elemente animiert werden, indem CSS-Keyframes und Animationseigenschaften oder CSS-Übergänge verwendet werden.
Die Kraft animierter SVGs
Wenn Sie Ihrer Website Interaktivität und Animation hinzufügen möchten, können animierte SVGs ein effektives Werkzeug sein. Mit etwas CSS können Sie einfache Animationen erstellen, die geändert und an Ihre speziellen Anforderungen angepasst werden können. Neben komplexeren Animationen können Sie auch die Verwendung anderer Tools in Betracht ziehen, um Ihre Ziele zu erreichen. Beispielsweise kann JavaScript verwendet werden, um anspruchsvollere Animationen zu erstellen, die lebensecht sind. CSS und sva sind leistungsstarke Methoden zum Erstellen einfacher oder komplexerer Animationen. Überlegen Sie sich also, wie Sie das gewünschte Ergebnis erzielen.

SVG-Pfad Hover
Wenn Sie einem SVG-Pfad einen Hover-Effekt hinzufügen möchten, können Sie die CSS-Pseudoklasse :hover verwenden. Dadurch wird dem Element der Hover-Effekt hinzugefügt, wenn der Benutzer mit der Maus darüber fährt.
Wenn Sie CodePen verwenden, geht Ihr HTML-Editor-Code in den Hauptteil einer einfachen HTML5-Vorlage ein. Dies ist der richtige Ort für Sie, wenn Sie auf übergeordnete Elemente wie das HTML-Tag zugreifen möchten. CSS kann mit jedem Stylesheet, das Sie im Internet finden, auf Ihren Stift angewendet werden. Sie können mit Ihrem Stift direkt aus dem Internet ein Skript erstellen. Wenn Sie an dieser Stelle eine URL platzieren, platzieren wir sie in derselben Reihenfolge wie Ihr JavaScript. Wenn Ihr Link eine Dateierweiterung enthält, die einen Präprozessor enthält, werden wir versuchen, sie zu verarbeiten, bevor wir uns bewerben.
SVG-Hover funktioniert nicht
Es gibt einige mögliche Gründe, warum Ihr SVG-Hover möglicherweise nicht funktioniert. Stellen Sie sicher, dass Ihre SVG-Datei korrekt mit Ihrer HTML-Datei verknüpft ist. Stellen Sie außerdem sicher, dass der Hover in Ihrem CSS korrekt codiert ist. Wenn beide korrekt sind, versuchen Sie, Ihrem CSS-Code einen Z-Index hinzuzufügen.
In diesem Beitrag erfahren wir, wie Sie die richtige Antwort auf „Svg-Farbe beim Schweben ändern , CSS“ mithilfe der Computersprache finden. Eine neue Methode zur Behandlung des identischen Problems kann implementiert werden, die in einem späteren Abschnitt ausführlicher diskutiert wird. Die Farbe einer SVG-Datei kann in React geändert werden, indem Sie die folgenden Schritte ausführen: Die Füll- und Strichattribute in der SVG-Datei sollten nicht festgelegt werden. Die XML-Textdatei, die die Scalable Vector Graphics (SVG) enthält, wird verwendet, um diese Grafiken zu definieren. Infolgedessen können Sie die Farben ändern, indem Sie darauf klicken und die STRG-Taste gedrückt halten, die eine Option zum Hinzufügen eines Texteditors bietet. In einer SVG-Datei können Sie sowohl das Stilattribut (Füll- und Stricheigenschaften) als auch die Füll- und Strichattribute für Präsentationsattribute angeben.
So beheben Sie CSS-Hover-Zustände
Wenn ein Benutzer den Mauszeiger über mehrere Informationen in CSS bewegt, kann der CSS- Hover-Status hilfreich sein, um sie anzuzeigen. Wenn Ihr CSS-Hover-Status nicht funktioniert, gibt es ein paar Dinge, die Sie überprüfen können. Bevor Sie beginnen, vergewissern Sie sich, dass Ihr CSS-Selektor auf das richtige Element abzielt. Der zweite Ratschlag ist sicherzustellen, dass Ihr CSS-Stil das richtige Format hat. Stellen Sie schließlich sicher, dass die! Eine wichtige Regel wird verwendet, um sicherzustellen, dass Ihr CSS-Stil angewendet wird, wenn der Benutzer mit der Maus über das Element fährt. Es gibt keine Garantie dafür, dass ein Schwebezustand immer funktioniert.
SVG-Bild Farbänderung CSS
SVG-Bilder können mit CSS farblich verändert werden. Dies geschieht, indem die Eigenschaft „Füllung“ auf die gewünschte Farbe gesetzt wird.
Ich bin dabei, eine Website mit einigen Hinweisen und Tutorials zu entwickeln. Bevor Sie ein SVG inline rendern, stellen Sie sicher, dass keines seiner Elemente von CSS berührt wird. Mir ist klar, dass es keine Rolle spielt, welche Änderungen Sie in der SVG-Datei vornehmen. Ich bin jedoch ratlos, warum es in CSS keine Farben ändert. Sie können die inneren Elemente einer Inline-SVG mit CSS bearbeiten, das vom Inspektor bereitgestellt wird, und Sie müssen nur lernen, wie Sie dieses CSS verwenden, um dies zu erreichen. Dies würde zum Beispiel scheitern, wenn dies nicht funktionieren würde. Ihre Klasse enthält die folgenden Elemente: your-svg-class – * fill – red.
Es scheint ein hohes Ziel in der Nähe zu sein. Es bestimmt bereits, welche Farbe verwendet werden soll. Wenn Sie asvg verwenden, kennen Sie bereits die Farben, die Sie verwenden möchten.
Wie ändere ich die Farbe eines Bildes in CSS?
Sie können die Farbe eines Bildes mit CSS Styles ändern: filter: none | Unschärfe() | helligkeit() | Kontrast() | Schlagschatten() | Graustufen() | hue-rotate() | invertieren() | Opazität () | sättigen(), | sepia() | url() | Initial
3 großartige Websites zum Umfärben von Bildern
Es gibt mehrere ausgezeichnete Websites zum Umfärben von Bildern.
Diese Website finden Sie unter: br>a href=https://www.digitlaser.com/company/digitlaser.html>digitlaser/a>company/digitlaser.htmlbr>digitlaserbr>companybr>digitlaserbr>company
Welche Eigenschaft wird verwendet, um die SVG-Farbe in CSS zu ändern?
Eine Fülleigenschaft bestimmt die Farbe einer SVG-Form in einem Präsentationsattribut.
Stift-Hintergrund-Svg schwebt
Stifthintergrund-Svg-Hover sind eine großartige Möglichkeit, Ihrer Website zusätzliches Flair zu verleihen. Sie können verwendet werden, um Ihrer Website ein wenig Persönlichkeit zu verleihen oder sie interaktiver zu gestalten. Sie können sie verwenden, um jedem Element auf Ihrer Seite einen Hover-Effekt hinzuzufügen oder um einen benutzerdefinierten Hover-Effekt für Ihre eigene Website zu erstellen.
Der HTML-Editor von CodePen enthält alle Details in Bezug auf den Text und die Tags, die in einer grundlegenden HTML5-Vorlage enthalten sind. Es gibt einige Klassen, die hier einen erheblichen Einfluss auf das gesamte Dokument haben können, was es zum idealen Ausgangspunkt macht. CSS kann von jedem im Internet verfügbaren Stylesheet auf Ihren Stift angewendet werden. Sie können von jedem Ort im Internet aus ein Skript für Ihren Stift erstellen. In der Reihenfolge der Dokumente, die Sie hier haben, fügen wir die URL hinzu, bevor wir das JavaScript zum Stift hinzufügen können. Wir werden versuchen, Ihren Link zu verarbeiten, um ihn vor der Anwendung zu verarbeiten, wenn die Dateierweiterung des Skripts präprozessorspezifisch ist.
CSS-Präprozessoren CSS-Präprozessoren
Ein CSS-Präprozessor ist ein Programm, mit dem Sie CSS aus der eigenen eindeutigen Syntax des Präprozessors generieren können. Es stehen viele verschiedene CSS-Präprozessoren zur Auswahl, die beliebtesten sind jedoch Less und Sass. Präprozessoren können Ihr Leben als Webentwickler viel einfacher und schneller machen, da sie Funktionen wie Variablen, Mixins und Verschachtelungen bereitstellen.
Sie können in Sprachen schreiben, die dann mithilfe von CSS-Präprozessoren in einfaches altes CSS kompiliert werden. CSS-ähnliche Sprachen können verwendet werden, um Variablen, Mixins, mathematische Operationen, Farboperationen und eine Vielzahl anderer Dinge zu unterstützen. Es gibt viele Diskussionen darüber, welcher Präprozessor der beste für CSS ist. Ich glaube, SASS ist im Moment die beste Wahl, obwohl es in Zukunft auf LESS aktualisiert werden muss. Für SASS gibt es ein Compass For LESS-Element, ein LESSHat-Element und ein LESS Elements-Element. LESS und SASS können ohne CodePen im Browser getestet werden. Neben Stylus, den ich noch nicht verwendet habe, gibt es noch einen weiteren Präprozessor namens Implicit, den ich hinsichtlich seiner Fähigkeiten nicht kommentieren kann.
Die verschiedenen Arten von CSS-Präprozessoren und welche die besten sind
Präprozessoren und vielseitige Tools sind Beispiele für großartige Dienstprogramme. Es wird dringend empfohlen, dass Sie mindestens eine davon lernen, da sie bei Webentwicklern sehr beliebt sind.
Was sind einige Präprozessoren von CSS?
In Bezug auf CSS-Präprozessoren sind die drei beliebtesten und stabilsten Sass, LESS und Stylus, aber es gibt viele kleinere. Die Syntax der einzelnen Präprozessoren ist unterschiedlich, aber alle funktionieren auf die gleiche Weise.
Welcher ist der beste CSS-Präprozessor?
Es wurde nicht nur wegen seiner Popularität als einer der weltweit beliebtesten CSS-Präprozessoren bezeichnet, sondern auch, weil Hampton Catlin und Natalie Weizenbaum es 2006 erstellt haben Sprachen und von Ruby entkoppelt. Wenn Sie nach einem robusten und funktionsreichen CSS-Präprozessor suchen, ist Sass der richtige Weg.
