Animator Review: Ein WordPress-Animations-Plugin mit einem einzigen Klick
Veröffentlicht: 2023-02-27Animator ist eine codefreie Point-and-Click-Oberfläche zum Erstellen maßgeschneiderter WordPress-Animationen. Es wurde von demselben Team wie CSS Hero erstellt und ist einfach zu verwenden – erfahren Sie mehr in unserem umfassenden Animator-Test.
Bewertung
Während Animator für technisch nicht versierte Benutzer völlig ausreichend ist, können erfahrene Benutzer davon profitieren, einfach weil es den Prozess beschleunigen kann. Selbst wenn Sie in der Entwicklung Ihres eigenen CSS erfahren sind, möchten Sie vielleicht Animator verwenden, um Zeit zu sparen.
Einen Animator finden
Möchten Sie Ihrer WordPress-Site verlockende Scroll- und zeitbasierte Animationen verleihen?
Diese Animationen können Sie selbst erstellen, wenn Sie sich mit CSS auskennen. Für den Rest von uns gibt es jedoch keine einfache Möglichkeit, Animationen zu Inhalten in WordPress hinzuzufügen.
Animator, ein neues eigenständiges Plugin des CSS Hero-Teams, ändert dies, indem es Ihnen eine einfache Point-and-Click-Oberfläche zum Einrichten verschiedener Arten von Animationen auf Ihrer WordPress-Site bietet, unabhängig davon, ob Sie den nativen Editor oder einen verwenden Seitenersteller-Plugin.
Auf diese Weise können Sie auch dann noch Animationen auf Ihrer Website aufbauen, wenn Sie technisch nicht versiert sind. Auch wenn Sie Ihr eigenes CSS schreiben können, kann Ihnen die Benutzeroberfläche von Animator dabei helfen, Ihre Arbeitsabläufe zu beschleunigen.
Was bietet Animator?

Der Hauptvorteil von Animator besteht darin, dass Sie Ihrer Website eine Vielzahl verschiedener Animationen hinzufügen können, ohne dass CSS, JS oder andere fundierte technische Kenntnisse erforderlich sind.
Stattdessen können Sie Ihre Animationen mit einer Point-and-Click-Oberfläche steuern, die eine Animationszeitachse enthält.
Wenn Sie mit dem beliebten CSS Hero-Plug-in vertraut sind, werden Sie Animator wiedererkennen. Kurz gesagt, Animator ist das CSS-Äquivalent von CSS Hero.
Gehen wir einige der wichtigsten Aspekte näher durch.
Schnittstelle mit Point-and-Click
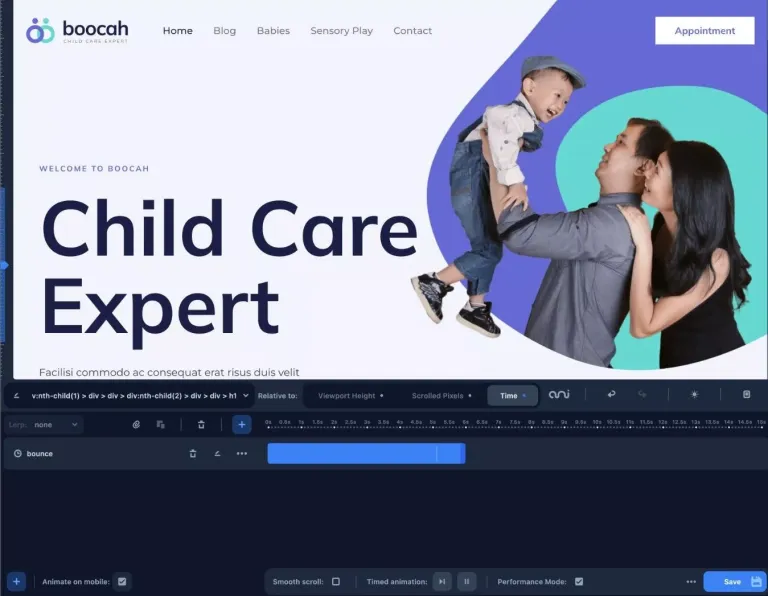
Animator verfügt über eine einfache Point-and-Click-Oberfläche, mit der Sie Ihre Animationen steuern können.
Es gibt zwei Hauptkomponenten:
- Eine visuelle Vorschau Ihrer Website in voller Breite – wenn Sie Animationen hinzufügen, können Sie sofort sehen, wie sie in der Live-Vorschau aussehen. Dies ist sehr nützlich, um kleine Änderungen vorzunehmen, ohne ständig eine andere Vorschau laden zu müssen.
- Eine Animationszeitachse – Sie ermöglicht es Ihnen, eine oder mehrere Animationen basierend auf dem Scrollverhalten oder der Zeit des Benutzers zu erstellen. Sie können Objekte verschieben und Einstellungen ändern, um den gewünschten Effekt zu erzielen.
Im praktischen Teil erhalten Sie einen viel umfassenderen Einblick in diese Benutzeroberfläche …
Dennoch ist es recht einfach zu bedienen.

3+ High-Level-Animationsmodi mit vielen Animationseigenschaften
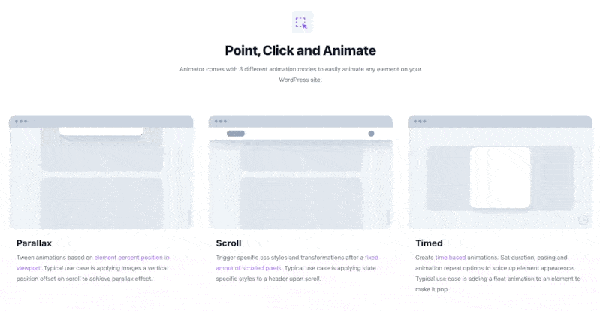
Animator verfügt über drei allgemeine Optionen, die Sie beim Einrichten Ihrer Animationen unterstützen:
- Parallaxe – „Tween“-Animationen basierend auf der prozentualen Position eines Elements im Ansichtsfenster. Tween ist eine Abkürzung für dazwischen, und der Hauptgedanke ist, dass Sie damit Parallax-Scroll-Effekte erstellen können.
- Scrollen – Nachdem der Benutzer eine bestimmte Anzahl von Pixeln gescrollt hat, werden relevante CSS-Stile oder Animationen ausgelöst. Wenn der Besucher beispielsweise auf der Seite nach unten scrollt, können Sie landesspezifische Stile auf Ihre Kopfzeile anwenden.
- Zeitgesteuert – Animationen werden nach einem vorgegebenen Zeitplan erstellt. Fügen Sie beispielsweise einem Element eine Schwebebewegung hinzu, um es hervorzuheben.
Hier sind einige generische Animator-Beispiele, die die verschiedenen Animationsmodi demonstrieren:

Neben den High-Level-Animationsoptionen können Sie zusätzlich eine Vielzahl von CSS-Attributen animieren, darunter die folgenden:
- Hintergrundfarbe
- Hintergrundposition
- Box Schatten
- Schriftgröße
- Buchstaben-Abstand
- Opazität
- Perspektive
- X, Y oder Z drehen
- Skala
- Neigen Sie X oder Y
- Breite
- …viel mehr
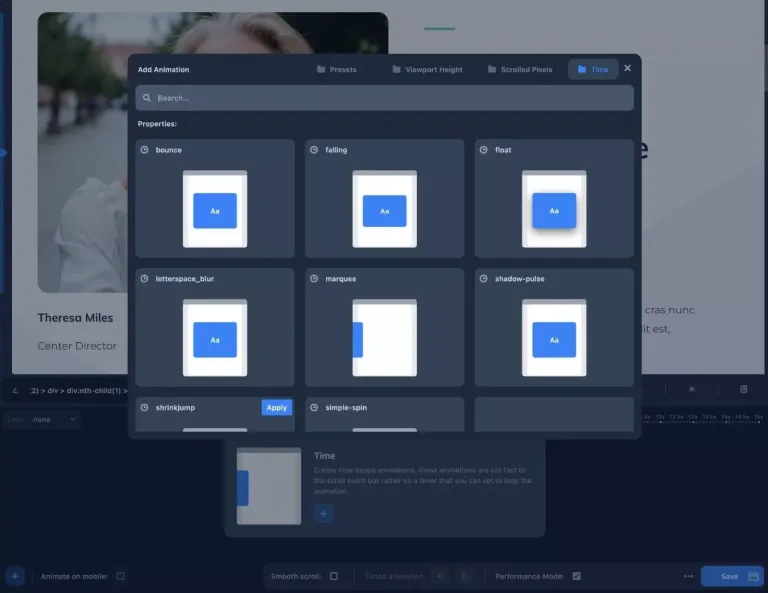
Um die Dinge einfacher zu machen, enthält Animator Voreinstellungen für viele davon:

Sie können aber auch Ihre eigene Animation bauen, um bei Bedarf über die Vorgaben hinauszugehen.
Kompatibel mit dem Native Editor, Themes und Page Buildern
Animator arbeitet zusätzlich zum WordPress-Kerneditor mit Themes und Seitenerstellungs-Plugins von Drittanbietern.
Dazu gehören unter anderem die unten aufgeführten Tools:
- Elementor
- Biber Baumeister
- Divi
- WPBakery Page Builder
- Avada
- Astra
- Sauerstoff
Animator sollte in der Lage sein, an jedem Element Ihrer Website zu arbeiten, unabhängig davon, woher es stammt.
Zum Beispiel mögen Sie Beaver Builder für das Design, glauben aber, dass seine Animationsmöglichkeiten für Ihre Bedürfnisse zu restriktiv sind.
Sie können Ihren Beaver Builder-Designs kompliziertere Animationen hinzufügen, indem Sie Animator zusammen mit Beaver Builder installieren.
Ändern Sie Animationen manuell oder exportieren Sie sie (für fortgeschrittene Benutzer)
Während Animator darauf ausgelegt ist, technisch nicht versierten Benutzern das Erstellen von Animationen mit einer Point-and-Click-Oberfläche zu ermöglichen, wissen erfahrenere Benutzer vielleicht zu schätzen, dass Animator Ihnen weiterhin den Zugriff auf den zugrunde liegenden Code ermöglicht, wenn Sie direkte Änderungen vornehmen möchten.
Bei Bedarf können Sie die App-Daten auch exportieren.

Eigenständiges Plugin
Obwohl Animator vom CSS Hero-Team erstellt wurde, muss CSS Hero nicht installiert sein, um es verwenden zu können.
Das heißt, Animator ist ein eigenständiges Plugin.
Abgesehen davon funktioniert Animator immer noch gut mit CSS Hero, sodass Sie beide verwenden können, wenn Sie die Gestaltung Ihrer Website ohne Code steuern möchten.
So verwenden Sie das Animator-Plugin, um WordPress-Animationen zu erstellen
Nachdem Sie nun wissen, was Animator zu bieten hat, schauen wir uns an, wie es auf Ihrer Website verwendet wird.
Im Folgenden führen wir Sie durch den Prozess der Erstellung von WordPress-Animationen mit Animator und einer Demo-Site, die mit dem Astra-Design und dem nativen WordPress-Editor erstellt wurde.
#1. Aktivieren Sie die Animator-Oberfläche auf der Seite, die Sie animieren möchten.
Öffnen Sie zunächst die Animator-Oberfläche auf der Seite, die das Material enthält, das Sie animieren möchten.
Wenn Sie ein Website-übergreifendes Element (z. B. Ihren Header) animieren möchten, öffnen Sie einfach eine beliebige Seite, die Ihren Header enthält. Alle Animationen, die Sie erstellen, werden auf alle Instanzen dieses Headers angewendet.

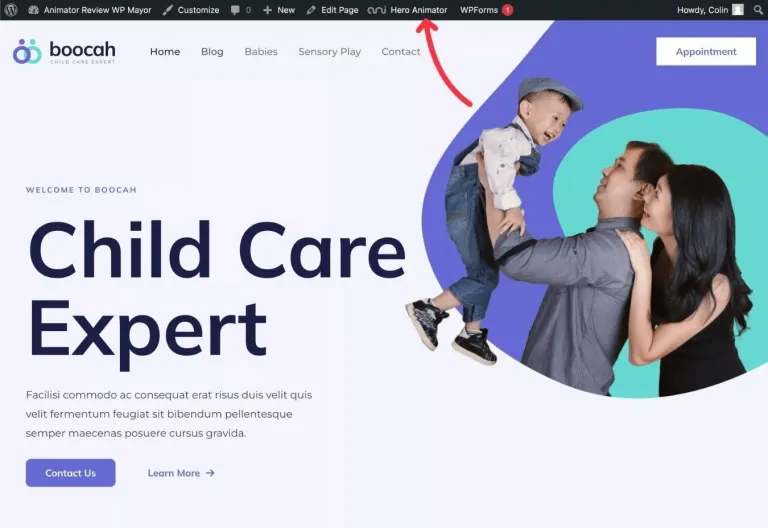
Um auf die Animator-Oberfläche zuzugreifen, klicken Sie einfach auf die Option Hero Animator in der WordPress-Symbolleiste, während Sie die entsprechende Seite anzeigen.

#2. Wählen Sie das Element aus, das Sie animieren möchten.
Wenn Sie die Animator-Oberfläche starten, sollten Sie unten eine visuelle Vorschau Ihrer Seite sowie die Animator-Oberfläche sehen.
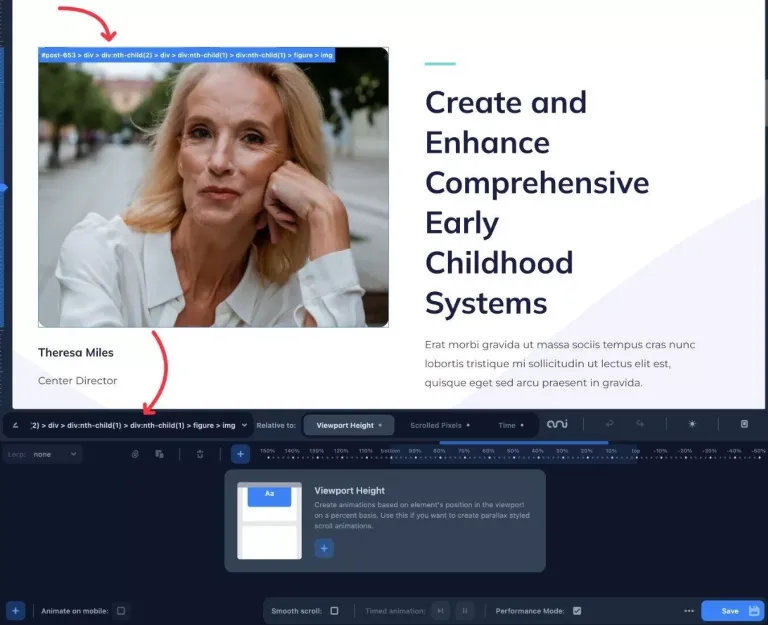
Klicken Sie zunächst in der Live-Vorschau auf das Element, das Sie animieren möchten, um es auszuwählen.
Wenn Sie den Mauszeiger über die Live-Vorschau bewegen, zeigt Animator einige zusätzliche Informationen zu jedem Teil an und hilft Ihnen bei der Auswahl des richtigen Teils.
Um beispielsweise ein Bild im Testdesign zu animieren, wählen wir es einfach aus:

Sie können auch eine CSS-Klasse oder -ID manuell eingeben, was für einige Hintergrundbilder erforderlich sein kann.
#3. Wählen Sie einen Animationsmodus
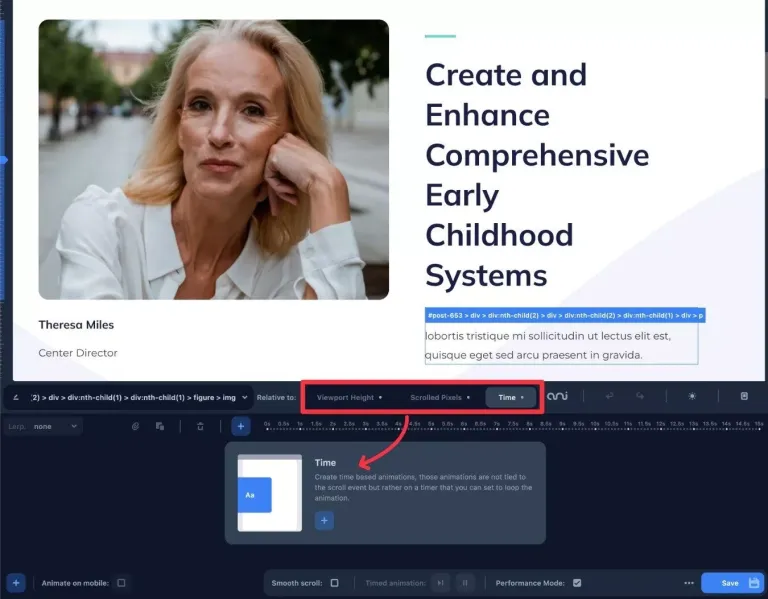
Nachdem Sie das zu animierende Element ausgewählt haben, verwenden Sie das Feld Relativ zu, um den Animationsmodus auszuwählen.
Sie haben wieder drei Möglichkeiten:
- Viewport-Höhe (auch bekannt als Parallaxe)
- Gescrollte Pixel
- Zeit
Sie machen im Wesentlichen eine deklarative Aussage wie „Ich möchte [dieses Element] relativ zu [diesem Animationsmodus] animieren“.

Tipp – Es sollte beachtet werden, dass Sie zahlreiche Arten von Animationen auf ein einzelnes Element anwenden können. Sie könnten beispielsweise sowohl eine zeitbasierte Animation als auch eine Parallaxenanimation (Ansichtsfensterhöhe) einschließen.
#4. Erstellen Sie Ihre Animation mithilfe der Zeitleiste
Nachdem Sie sich entschieden haben, was Sie animieren möchten, können Sie die Zeitleiste verwenden, um Ihre Animation zu erstellen.
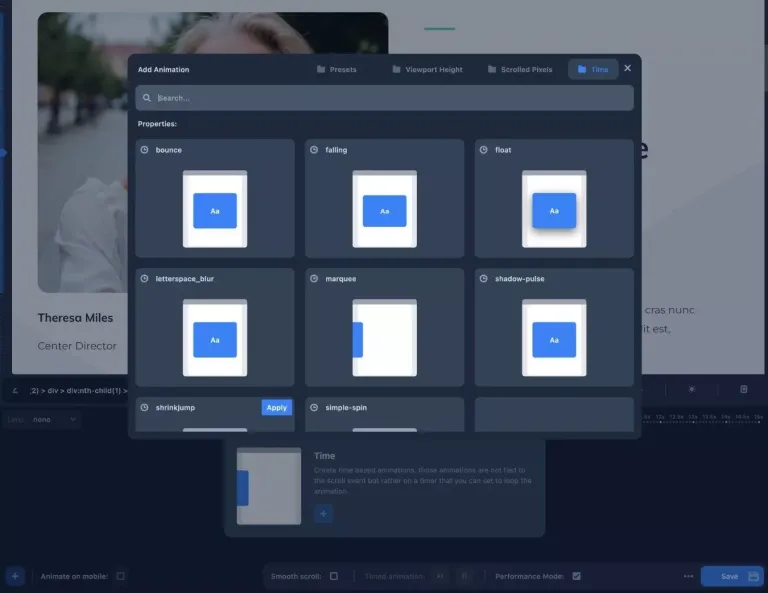
Klicken Sie dazu auf das Pluszeichen neben Animation hinzufügen :
Dadurch wird ein Popup geöffnet, das die vielen Arten von Animationen enthält, die mit diesem Animationsmodus verwendet werden können.
Einige der voreingestellten Parameter für eine zeitbasierte Animation umfassen beispielsweise Folgendes.
- Prallen
- Fallen
- Schweben
- Letterspace-Unschärfe
- Festzelt
- Schattenpuls
- Schrumpfsprung
- Einfache Drehung
Sie können animierte Vorschauen erhalten, wie die Animation aussehen könnte, was bei der Auswahl der perfekten Animation sehr hilfreich ist.

Sie können auch Ihren eigenen Animationstyp entwerfen, wenn Sie etwas erreichen möchten, das nicht auf der vordefinierten Liste steht.
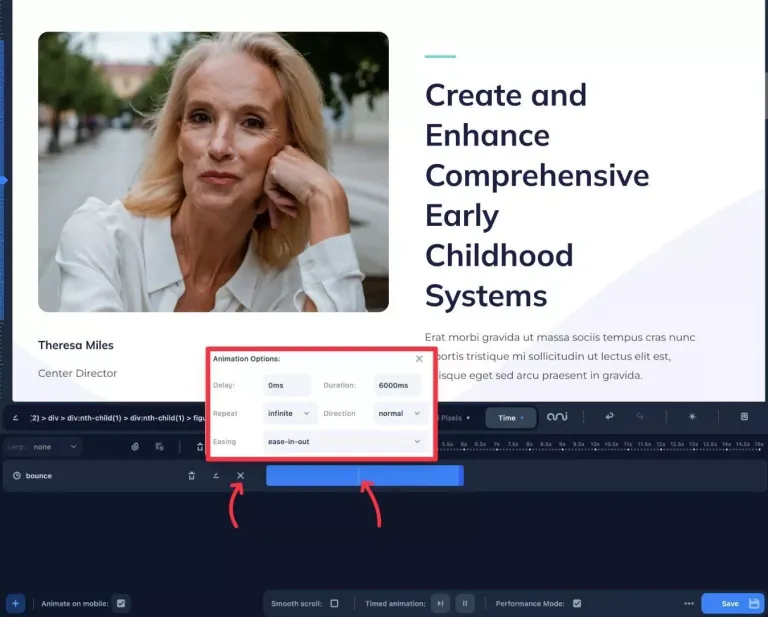
Wenn Sie eine Animation auswählen, wird sie auf der Zeitleiste angezeigt. Die Animation wird auch auf die Live-Vorschau angewendet, sodass Sie genau sehen können, wie sie auf Ihrer Website erscheinen wird.
Wenn Sie eine zeitbasierte Animation verwenden, wird eine Linie auf der Zeitleiste angezeigt, wenn die Animation abgeschlossen ist, was sehr nützlich ist.
Sie können die Länge der Animation ändern, indem Sie den Balken auf der Zeitachse ziehen.
Außerdem können Sie auf anspruchsvollere Einstellungen zugreifen, indem Sie auf das Symbol mit den drei Punkten klicken, z. B. ob die Animation wiederholt werden soll oder nicht (und wenn ja, für wie lange).

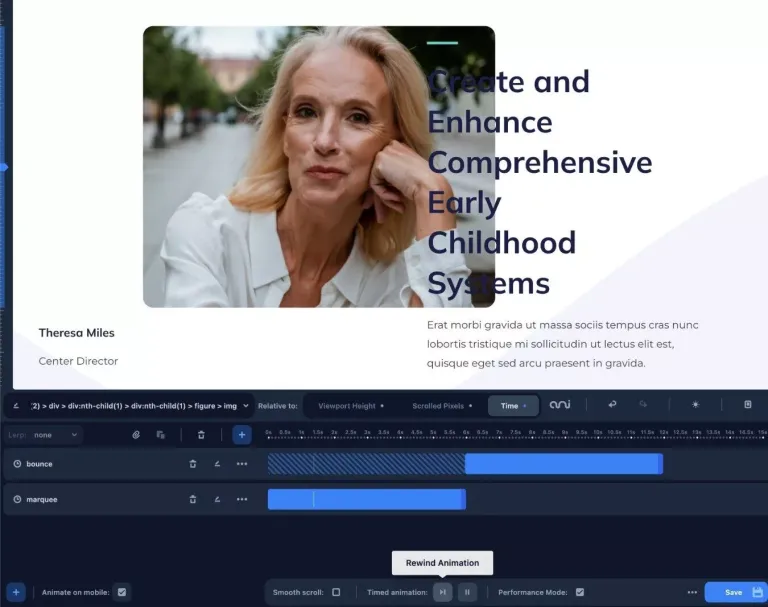
Wenn Sie zahlreiche Animationen erstellen möchten, wiederholen Sie einfach die Prozeduren für jede Animation.
Die Animationen können dann auf der Zeitachse angeordnet werden, um den gewünschten Effekt zu erzielen.
Wenn Sie zahlreiche zeitbasierte Animationen verwenden möchten, stellen Sie sicher, dass Endlosschleifen deaktiviert sind.

Sie sind auch nicht darauf beschränkt, denselben Animationsstil zu erstellen. Technisch gesehen könnten Sie sowohl zeit- als auch scrollbasierte Animationen auf dasselbe Element anwenden.
Mit Animator können Sie LERP (Lineare Interpolation) steuern, um das Bildlaufverhalten von Objekten mit Parallax-Bildlauf zu glätten.
Um dies zu ändern, verwenden Sie das Dropdown-Menü Lerp auf der linken Seite des Bildschirms.
#5. Laden Sie Ihre Animationen hoch
Wenn Sie mit Ihren Animationen zufrieden sind, klicken Sie einfach auf die Schaltfläche Speichern, um sie auf Ihrer Website live zu schalten.
Es gibt auch eine hilfreiche Funktion, mit der Sie auswählen können, ob Sie Ihre Animationen auf der mobilen Version Ihrer Website veröffentlichen möchten oder nicht.
So bearbeiten, exportieren oder bearbeiten Sie Ihren Code direkt
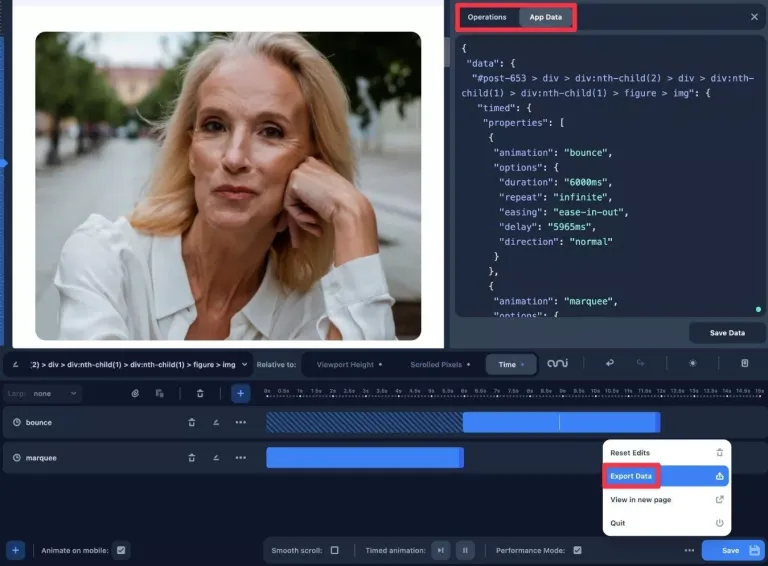
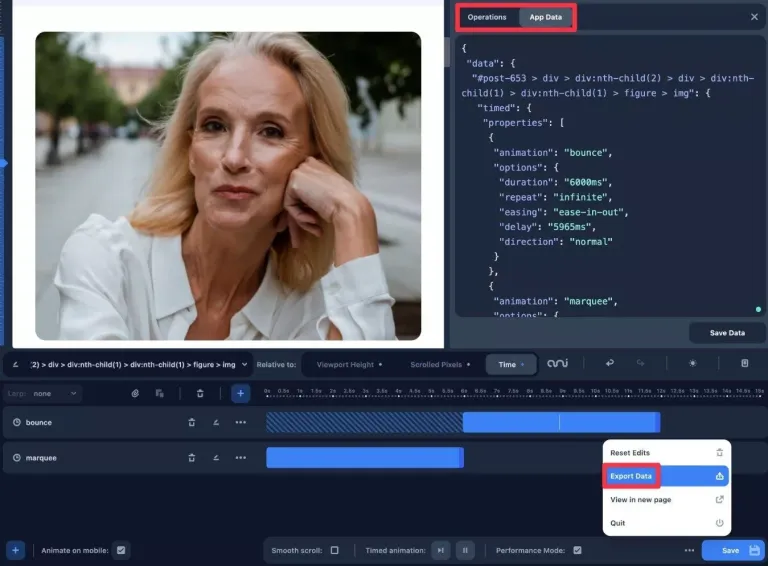
Animator ermöglicht auch fortgeschrittenen Benutzern den Zugriff auf die rohen JSON-Daten ihrer Animationen. Sie können dies verwenden, um Ihre Animationen erneut zu bearbeiten, oder Sie können es in eine Textdatei kopieren und einfügen, um einen vollständigen Schnappschuss der aktuellen Animationen zu erhalten.
Es gibt auch ein Operations-Panel für technisch versiertere Benutzer, mit dem Sie das Daten-JSON-Objekt des Plugins dynamisch ändern können, indem Sie Ihren eigenen Javascript-Code hinzufügen. Ich bin kein Entwickler, daher bin ich mir nicht sicher, welches Potenzial dies mit sich bringt, aber ich bin sicher, dass Entwickler die erweiterte Kontrolle begrüßen werden.
Diese Optionen sind verfügbar, indem Sie auf das Symbol mit den drei Punkten neben der Schaltfläche Speichern klicken und Daten exportieren auswählen.

Preisgestaltung
Animator hat nur eine Premium-Edition, aber es ist preisgünstig für das, was es bietet.
Es kostet 49 US-Dollar für unbegrenzte Websites und ein Jahr Wartung und Updates zum regulären Preis.
Einpacken
Animator erfüllt sein Versprechen, benutzerfreundliche Point-and-Click-Animationen bereitzustellen. Die zeitleistenbasierte Benutzeroberfläche ermöglicht eine mühelose Organisation und Verwaltung von Animationen, und die visuelle Vorschaufunktion spart Zeit, da die Website nicht neu geladen werden muss.
Obwohl Animator für technisch nicht versierte Personen benutzerfreundlich ist, können selbst erfahrene Benutzer von seinen zeitsparenden Funktionen profitieren, selbst wenn sie über die Fähigkeiten verfügen, ihr eigenes CSS zu entwickeln.
Wenn Sie Animator ausprobieren möchten, klicken Sie auf die folgenden Links, um loszulegen:
