Beaver Builder vs. Divi: Der vollständigste Vergleich
Veröffentlicht: 2021-11-23Wenn Sie nach einem WordPress-Seitenersteller suchen, müssen Sie von Beaver Builder und Divi Builder gehört haben, da diese beiden zu den beliebtesten Seitenerstellern auf dem Markt gehören.
Beide Seitenersteller sind so konzipiert, dass das Design allen Benutzern zugänglich bleibt, einschließlich Anfängern und erfahrenen Profis.
Aber was von diesen beiden ist besser – Divi oder Beaver Builder? Um Ihnen bei der Entscheidung zu helfen, werfen wir einen detaillierten Blick auf jeden Seitenersteller und besprechen ihre Hauptfunktionen wie visuellen Editor, Benutzerfreundlichkeit, Inhaltsmodule und vorgefertigte Vorlagen.
Am Ende dieses Beitrags haben Sie einen vollständigen Vergleich zwischen Beaver Builder und Divi, um zu entscheiden, welcher der beste Seitenersteller für Ihre WordPress-Website ist.
Lass uns anfangen!
- Überblick: Beaver Builder vs. Divi
- Frontend-Schnittstelle
- Benutzerfreundlichkeit: Divi Builder vs. Beaver Builder
- Inhaltsmodule
- Vorgefertigte Vorlagen
- Beaver Builder-Design vs. Divi-Design
- Anforderungen
- Leistungstest: Divi Builder vs. Beaver Builder
- SEO: Divi vs. Beaver Builder
- Kompatibilität mit dem WordPress Gutenberg Editor
- Mit Divi und Beaver Builder erstellte Websites
- Deaktivierung: Beaver Builder vs. Divi Builder
- Dokumentation und Kundensupport
- Verfügbare Einstellungen
- Add-Ons von Drittanbietern
- Mobile Reaktionsfähigkeit
- Theme-Kompatibilität
- Vor-und Nachteile
- Welche sollten Sie wählen?
- Preise: Divi vs Beaver Builder
- Abschließende Gedanken zu Beaver Builder vs. Divi Builder
- Beaver Builder vs. Divi – Häufig gestellte Fragen
🛠️ Sehen Sie sich hier die vollständige Liste der WordPress Page Builder an ➡️
Überblick: Beaver Builder vs. Divi
Divi und Beaver Builder sind beide wahnsinnig beliebte Seitenersteller für WordPress.
Beide wurden sorgfältig entworfen und entwickelt, um Anfängern bei der Gestaltung ihrer ersten Website zu helfen, und gleichzeitig geben sie fortgeschrittenen Benutzern die volle Kontrolle, damit sie ohne Einschränkungen erstellen können, was sie wollen.
Was ist DiviBuilder?
Divi Builder von Elegant Themes wurde 2013 eingeführt und ist ein Nur-Premium-Seitenersteller, der viele einzigartige Lösungen zum Entwerfen von WordPress-Websites bietet.

Divi ist auch für sein Thema bekannt, das in der WordPress-Community beliebt ist und mit dem Seitenersteller gebündelt geliefert wird.
Die strategische lebenslange Preisgestaltung von Divi durch Elegant Theme macht es sehr verlockend für Benutzer, die sich mit ihren WordPress-Websites an ein Thema und einen Seitenersteller halten möchten.

Kostenlose Divi-Testfahrt
Entdecken Sie die überraschende Leistungsfähigkeit von Divi Visual Builder
Was ist BeaverBuilder?
Beaver Builder ist ein weiterer zuverlässiger WordPress-Seitenersteller mit vielen Anpassungsoptionen und bekannt für die Erstellung von sauberem Code, Benutzerfreundlichkeit und Entwicklerfreundlichkeit.
Beaver Builder ist auch Multisite-fähig, unterstützt WooCommerce und ist für SEO optimiert (es unterstützt Schema-Markup und Code-Komprimierung).

Im Gegensatz zu Divi verwendet Beaver Builder ein Freemium-Modell und bietet ein kostenloses Plugin mit Upgrade-Option.
Hier ist ein kurzes Einführungsvideo zu Beaver Builder:
Frontend-Schnittstelle
Während sowohl Divi als auch Beaver Builder eine visuelle Frontend-Bearbeitung anbieten, verfolgen sie einen anderen Ansatz. Mit Beaver Builder erledigen Sie die meiste Arbeit über eine Seitenleiste , während Sie in Divi schwebende Optionen verwenden müssen.
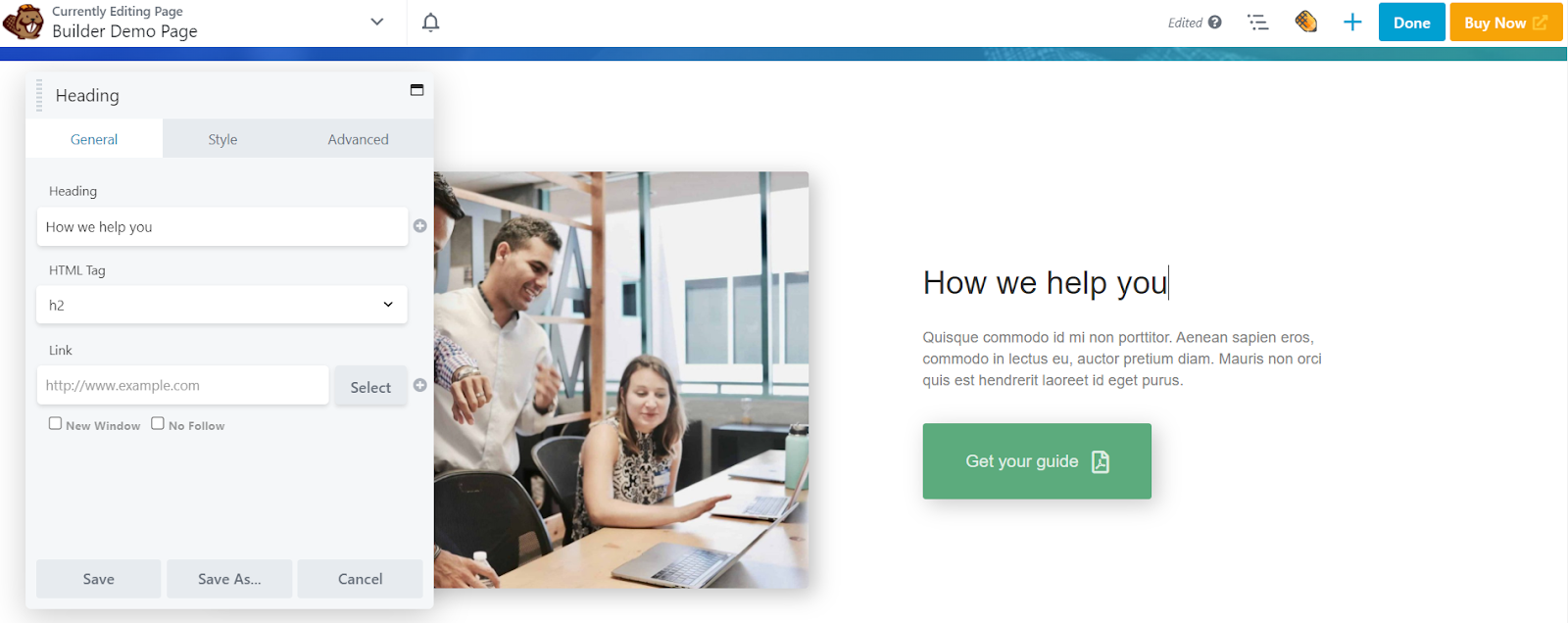
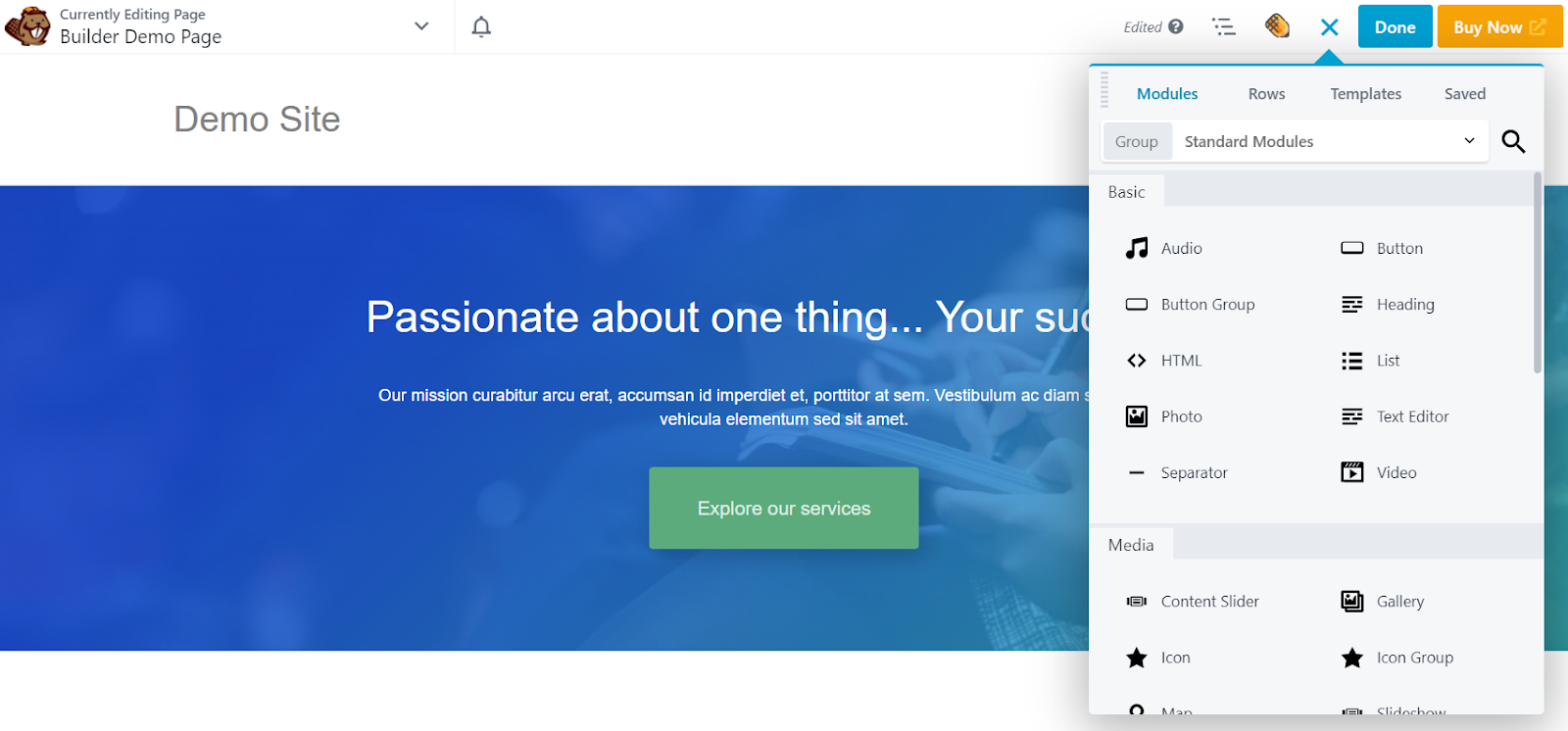
Beaver Builder Frontend-Schnittstelle
Beaver Builder verwendet ein Seitenleistenformat, bei dem alle Inhaltsmodule und zugehörigen Einstellungen in einer Seitenleiste angezeigt werden.

Es gibt auch eine Option, die Seitenleiste entweder nach links oder rechts auf dem Bildschirm zu verschieben, was eine einzigartige Funktion ist und den Arbeitsablauf reibungsloser macht .
Bisher wurde die Inline-Bearbeitung nur von Divi unterstützt, aber jetzt unterstützt Beaver Builder dies auch, sodass Sie den Text (genau wie in einem MS Word- oder Google-Dokument) in jedem Modul einfach bearbeiten können.
Außerdem können Sie in Beaver Builder Inhaltsmodule ziehen und ablegen, um neue Spalten oder Zeilen zu erstellen, aber in Divi müssen Sie die Zeilen manuell erstellen.
Insgesamt ist der Beaver Builder-Editor schnell und Sie können alle Aspekte des Layouts im Editor gestalten. Es wird einige Zeit dauern, sich mit Beaver Builder vertraut zu machen, aber sobald Sie die Lernkurve bestanden haben, werden die Dinge viel einfacher.
Divi Builder Frontend -Schnittstelle
Divi ist ein Builder mit Backend-Bearbeitungsunterstützung, aber da Seitenersteller für die visuelle Bearbeitung bekannt sind, werden Sie dies nicht vermissen, wenn Sie sich für Divi Builder entscheiden.
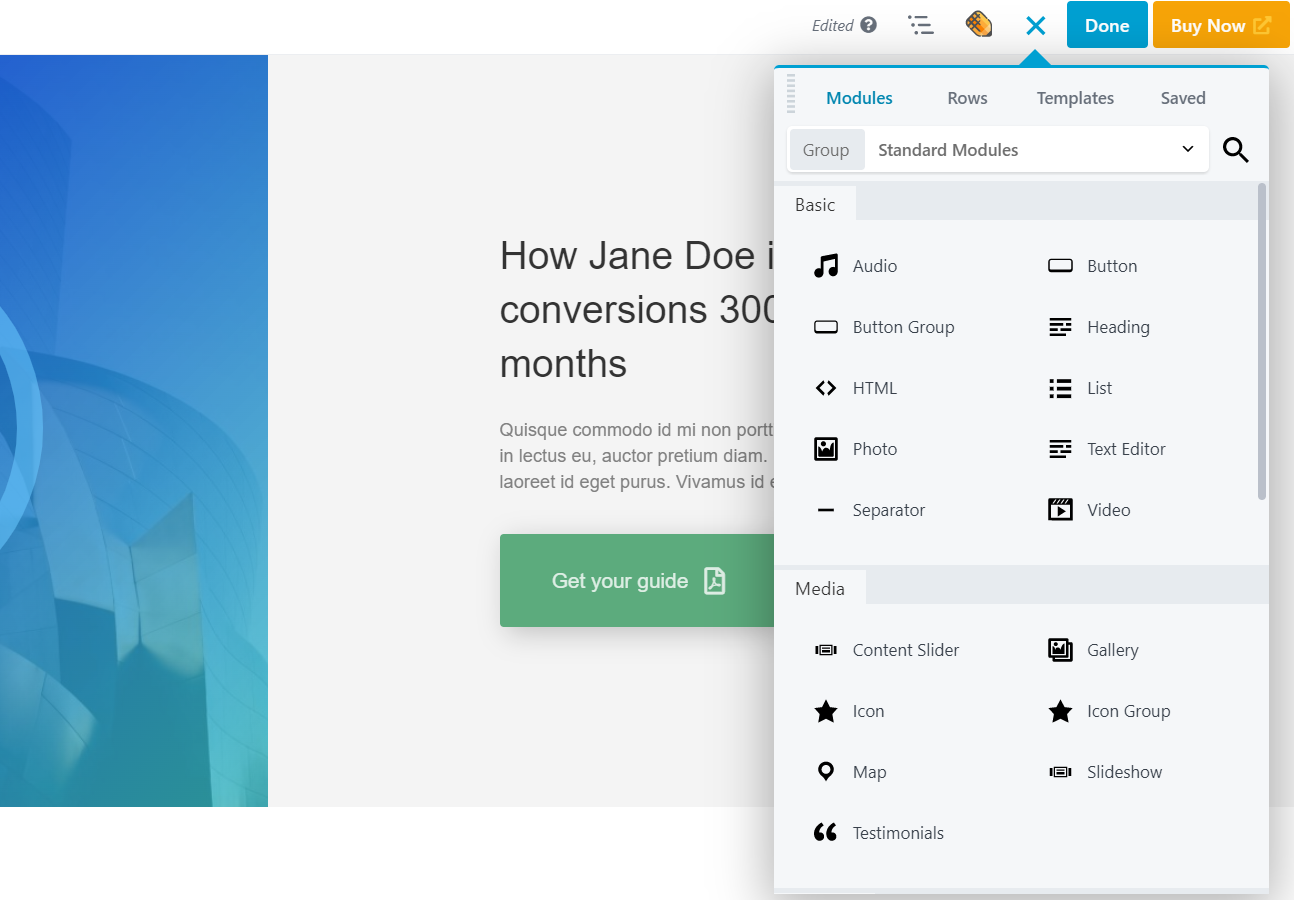
Was die Divi-Frontend-Oberfläche betrifft, gibt es keine Seitenleiste und alle Inhalts- und Einstellungsoptionen werden in einem Popup-Overlay in der Seitenvorschau angezeigt.
Mit Divi müssen Sie die Seitenleiste also nicht jedes Mal ein- und ausschalten, wenn Sie die Seitenvorschau in voller Breite überprüfen möchten.

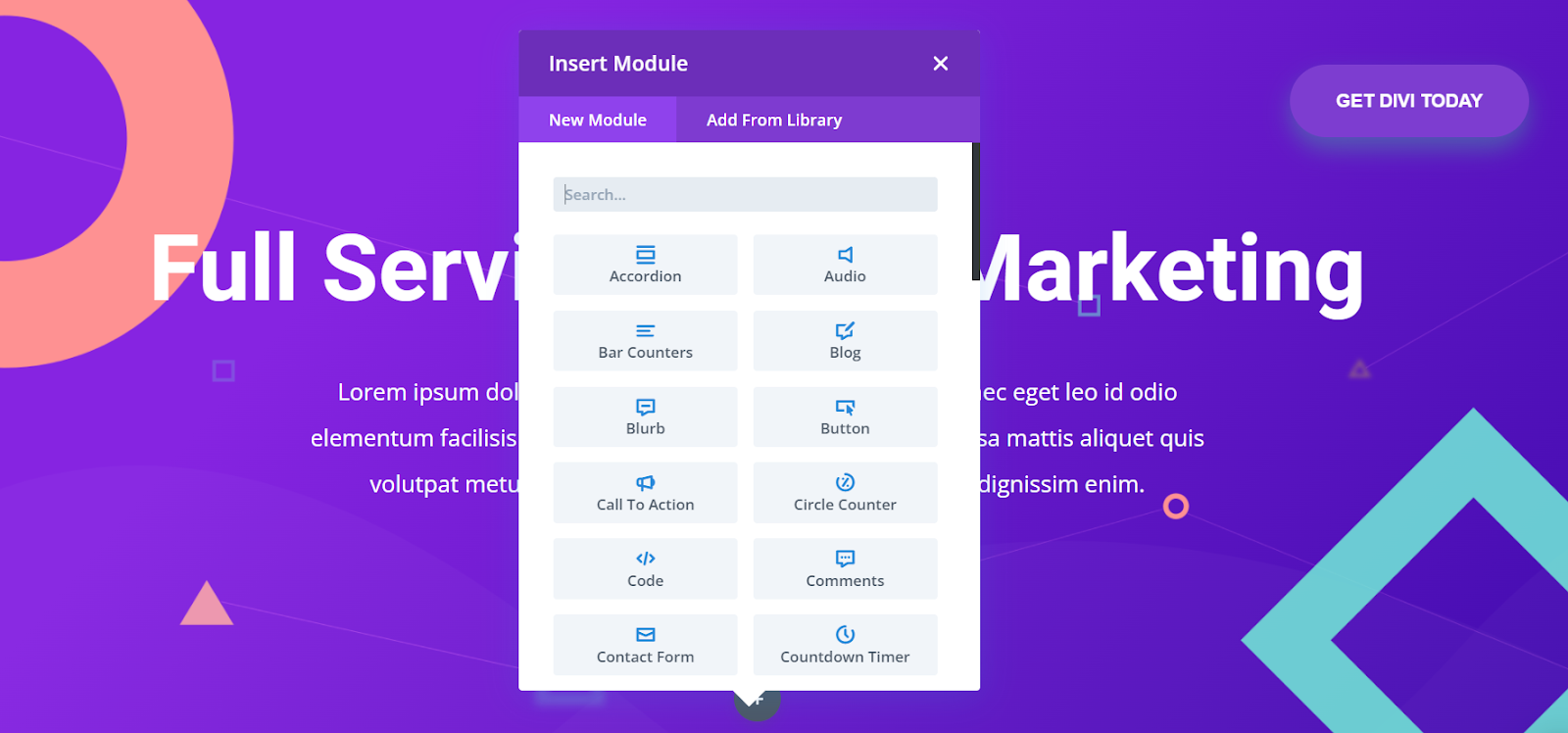
Um neue Inhaltsmodule hinzuzufügen, müssen Sie mit der Maus über die Zeilen und Spalten fahren, auf das + -Symbol klicken und die gewünschten Divi-Elemente einfach per Drag & Drop verschieben.
🔔 Hinweis:
Neben der leistungsstarken visuellen Bearbeitung bietet Divi auch eine ebenso leistungsstarke Backend-Bearbeitungsoption namens Divi Wireframe View. Divi Wireframe View ist unserer Meinung nach der beste WordPress-Backend-Editor, der derzeit auf dem Markt erhältlich ist.
⚡ Siehe auch: Divi vs. Elementor
Benutzerfreundlichkeit : Divi Builder vs. Beaver Builder
Dieser Teil ist äußerst wichtig, da sich das gesamte Konzept von Seitenerstellern um Benutzerfreundlichkeit dreht.
Seitenersteller werden speziell erstellt, damit Benutzer voll funktionsfähige Websites erstellen können, ohne etwas programmieren zu müssen .
Aus diesem Grund bevorzugen viele Entwickler jetzt auch Seitenersteller, da diese Tools den Website-Erstellungsprozess im Vergleich zu herkömmlicher HTML/CSS-Codierung viel schneller machen.
Beaver Builder Benutzerfreundlichkeit
Sobald Sie das Plugin installiert und aktiviert haben, begrüßt Sie Beaver Builder mit einem speziellen Onboarding-Prozess, der Ihnen alle notwendigen Informationen an einem Ort zur Verfügung stellen soll.
Um mit der Bearbeitung zu beginnen, können Sie Module ziehen und ablegen und sie dann entsprechend anpassen.
Während der Bearbeitung können Sie Module über das + -Symbol oben hinzufügen und an beliebiger Stelle auf der Seite platzieren.

Wie bereits oben erwähnt, unterstützt Beaver Builder Multisite-Konfigurationen. Wenn Sie also Multisite-Installationen verwalten, können Sie die Änderungen problemlos von einem netzwerkweiten Control Panel aus handhaben.
Insgesamt ist Beaver Builder mit einem einfachen Design und einer effektiven Platzierung aller Inhaltsmodule und Einstellungen einfach zu bedienen .
🔔 Hinweis:
Ein Problem, das Sie bei Beaver Builder feststellen werden, ist, dass es keine dedizierte Option für die Vorlage in voller Breite gibt. Falls Ihr Design also keine Bearbeitung in voller Breite unterstützt, können Sie nicht 100 % in voller Breite entwerfen Seiten.
Benutzerfreundlichkeit von Divi Builder
Um mit Divi Builder zu beginnen, können Sie zu jeder Seite oder jedem Beitrag gehen und die Option Divi Builder verwenden auswählen.
Danach erhalten Sie drei Optionen: Von Grund auf neu erstellen, vorgefertigte Layouts auswählen oder eine vorhandene Seite klonen.

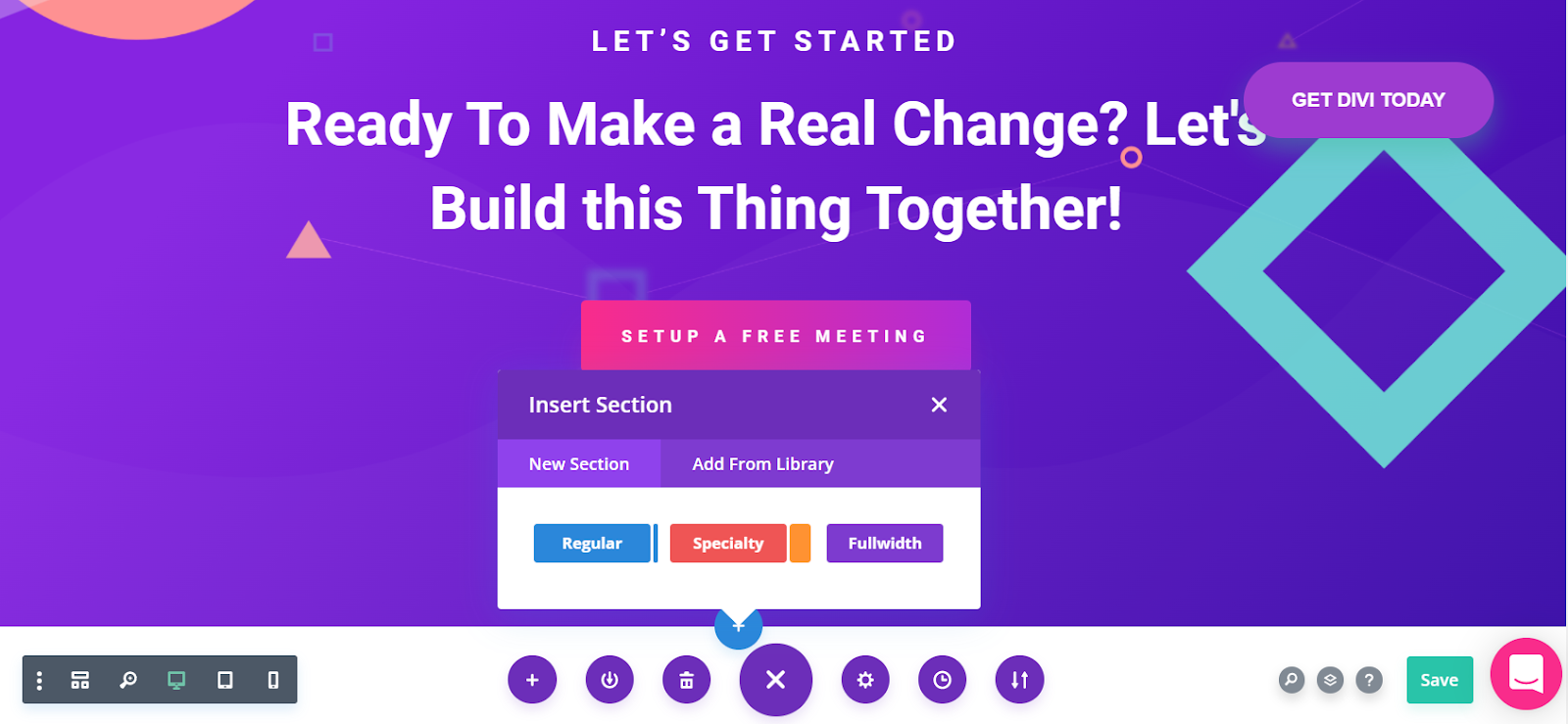
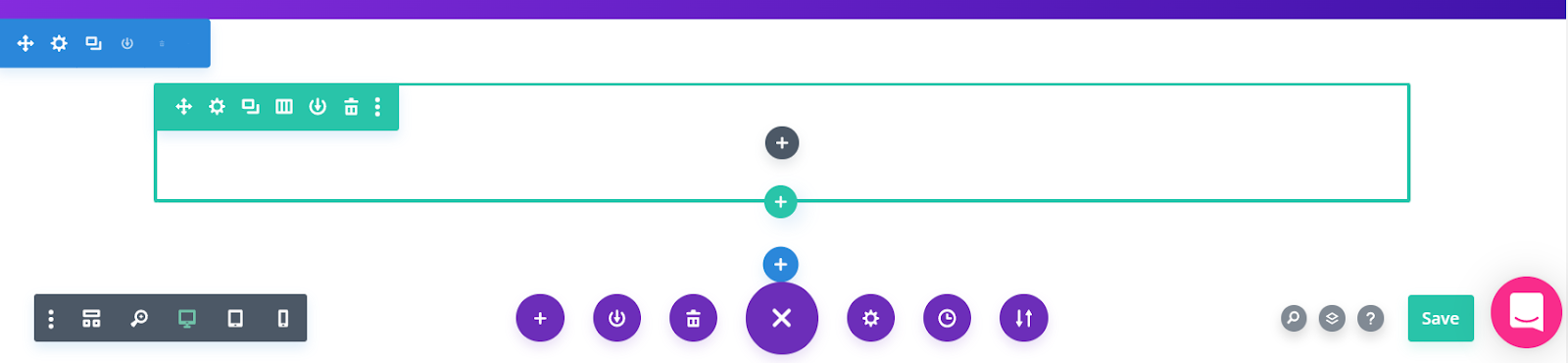
Um neue Divi Builder-Module auf der Seite hinzuzufügen, müssen Sie zuerst einen Abschnitt festlegen, dann eine Zeile und dann das Modul.
Das mag ein wenig schwierig oder sogar verwirrend klingen, aber sobald Sie ein Gefühl für den Builder bekommen haben, werden Sie beim Bearbeiten überhaupt keine Probleme haben.

Wie Sie oben sehen können, gibt es drei verschiedene +-Symbole – ein blaues für Abschnitte, ein grünes für Reihen und ein schwarzes für Module.
Insgesamt finden Sie Divi Builder sehr intuitiv , besonders wenn Sie an langen, komplizierten Seiten arbeiten, da Sie bequem zwischen dem visuellen Frontend-Editor und der Wireframe-Ansicht (Backend) hin und her wechseln können.
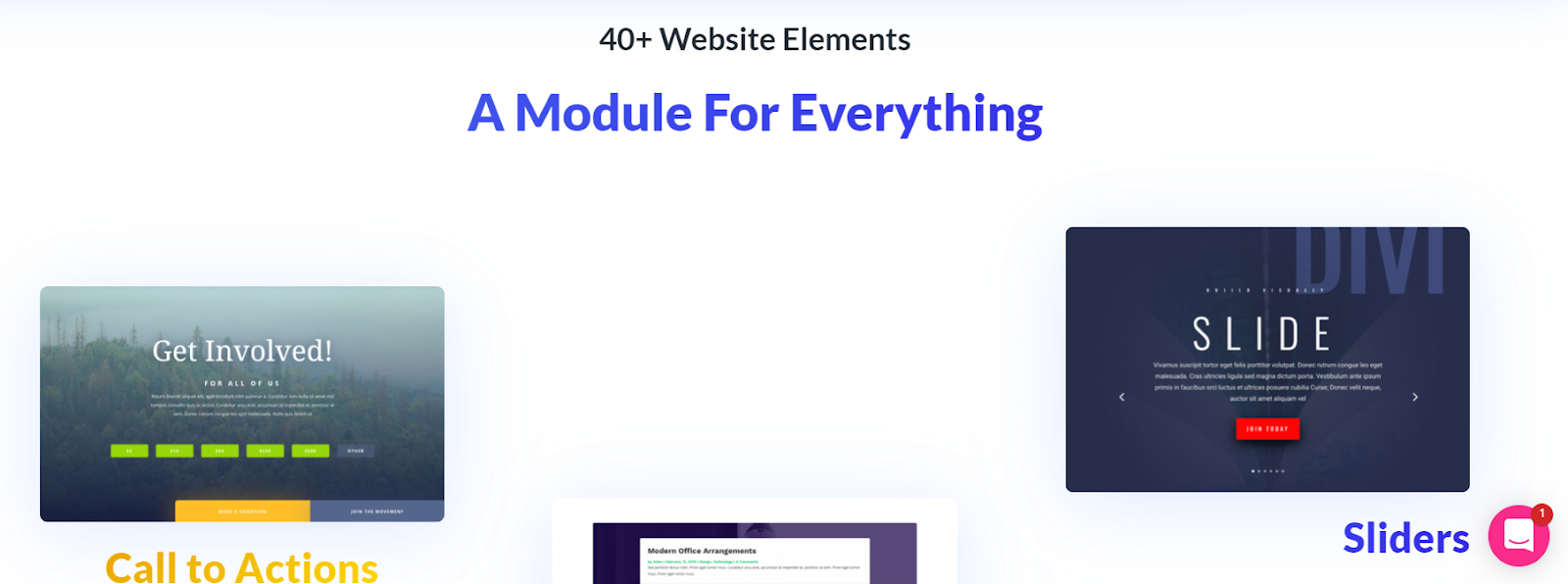
Inhaltsmodule
Inhaltsmodule oder -elemente sind die Bausteine, die von allen typischen WordPress-WYSIWYG-Editoren verwendet werden.
Bevor Sie mit dem Erstellen Ihrer Website mit Seitenerstellern beginnen, ist es wichtig, sich alle verfügbaren Module anzusehen und zu sehen, was Sie haben.
Falls Sie etwas Bestimmtes benötigen, das nicht im Seitenersteller enthalten ist, müssen Sie nach einem Add-on oder Plugin eines Drittanbieters suchen, das dies für Sie löst (was zusätzlichen Aufwand bedeutet).
Beaver Builder-Module
Mit Beaver Builder erhalten Sie etwa 30+ Module, was im Vergleich zu den über 40 Modulen von Divi etwas weniger ist … aber das bedeutet nicht, dass Divi besonders besser ist.

Alle Grundmodule wie Akkordeon, Karten, Posts, Überschriften, Schaltflächen, CTAs, Teiler, Bild, HTML-Code, Galerie und mehr sind in Beaver Builder enthalten.
Wenn Sie jedoch etwas Bestimmtes benötigen und es nicht unter den integrierten Beaver Builder-Modulen finden können, können Sie jederzeit nach Add-Ons von Drittanbietern suchen, von denen viele ebenfalls kostenlos erhältlich sind.
Inhaltsmodule von Divi Builder
Ab sofort sind über 40+ Module im Divi Builder enthalten, wobei regelmäßig neue Module eingeführt werden.

Die meisten Basis- und Fortgeschrittenenmodule werden im Divi Builder behandelt. Divi macht es jedoch schwierig, Standard-WordPress-Widgets zu den Seiten hinzuzufügen, was bei Beaver Builder nicht der Fall ist.
Schließlich haben Divi-Module auch dedizierte Felder für CSS-IDs und Klassen, die die Verwendung erweiterter Stile erleichtern.
Vorgefertigte Vorlagen
Eines der besten Dinge an Seitenerstellern ist, dass sie normalerweise mit unzähligen vorgefertigten Vorlagen geliefert werden. Mit diesen Vorlagen können Sie fast sofort Ihre komplette Website einrichten.
Ja, Sie können die Seiten jederzeit von Grund auf neu erstellen – aber die Vorlagen sind super hilfreich, wenn Sie nicht die Zeit oder den Grund dafür haben.
Beaver Builder-Vorlagen
Beaver Builder verfügt über Dutzende von professionell gestalteten Vorlagen, die vollständig ansprechbar sind und mit allen Themen funktionieren. Sie erhalten ungefähr 30 Vorlagen , was im Vergleich zu Divi nicht zu viele ist, aber für einen schnellen Einstieg ausreicht.
Sie können sogar die Beaver Power Packs nutzen, die bis zu 350+ weitere Seitenvorlagen enthalten .

Die Beaver Builder-Vorlagen sind in Landingpage- und Inhaltsseitenvorlagen unterteilt.
Alle wesentlichen Seitentypen und Themen sind enthalten, wie z. B. Kontaktseiten, Newsletter-Anmeldungen, About-Seiten, Vorlagen für Geschäfts-/Firmenwebsites, Zielseiten und mehr.
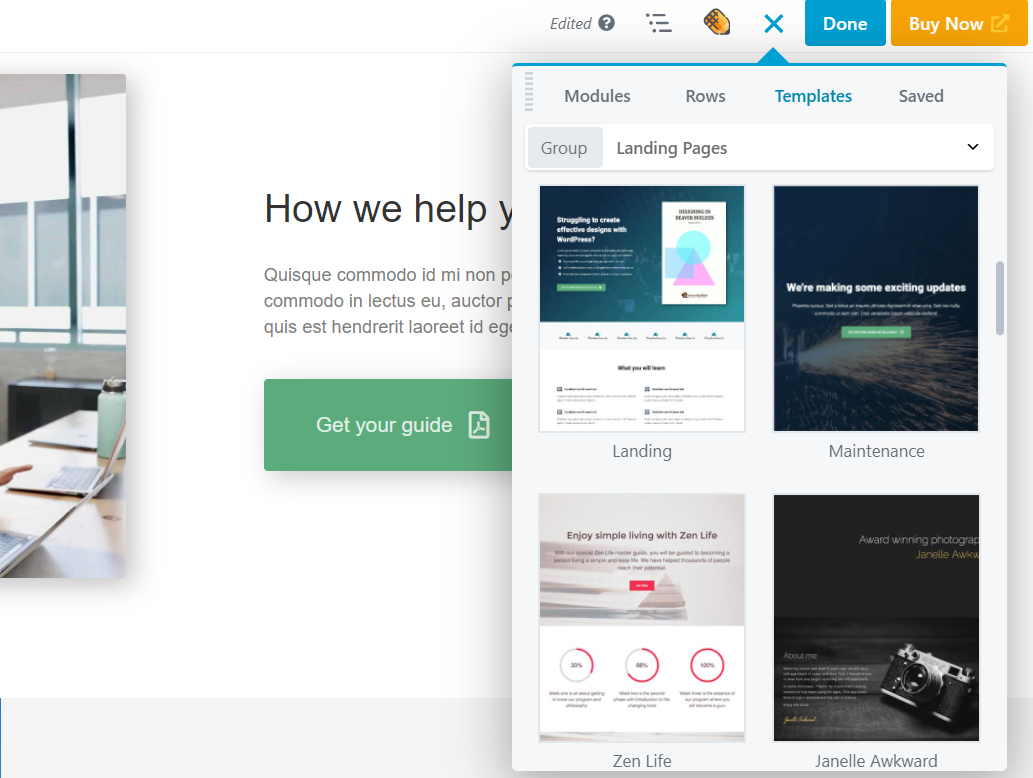
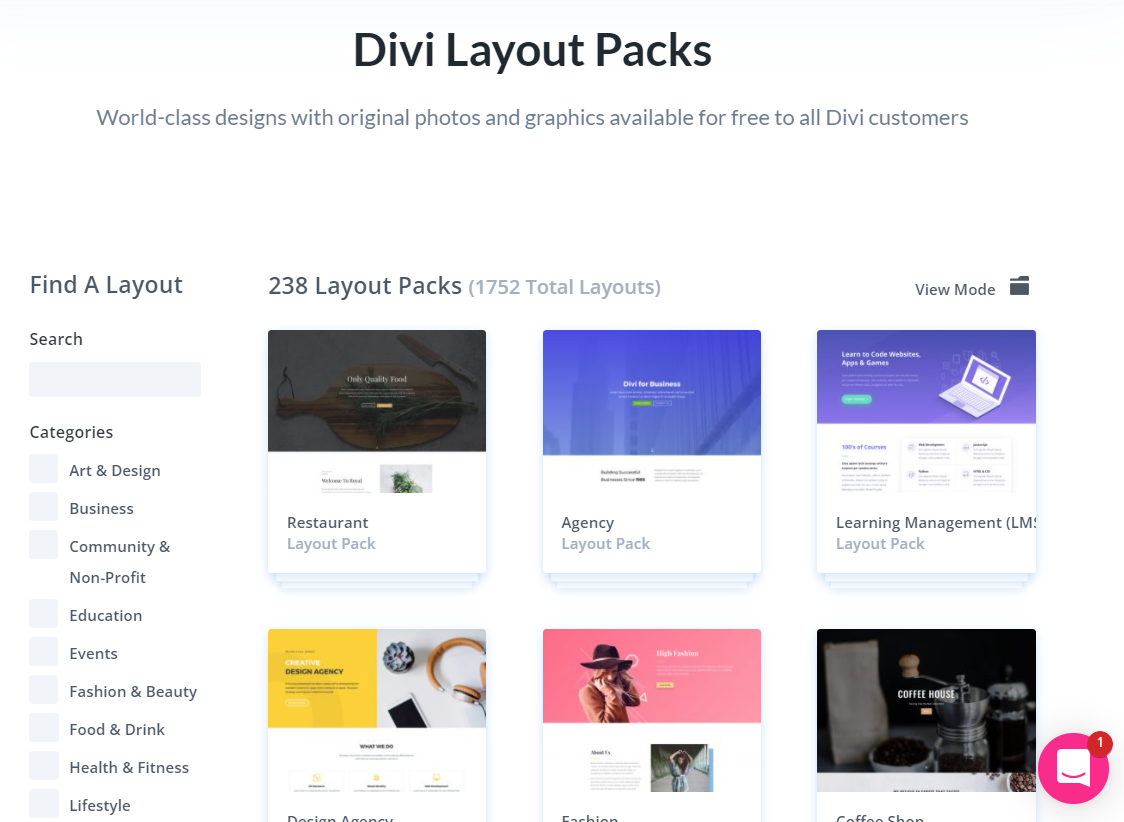
Divi Builder-Layouts
Divi verfügt über eine riesige Bibliothek mit vorgefertigten Vorlagen und vollständigen Website-Paketen. Ab sofort können Sie aus über 880 vorgefertigten Designs und über 110 vollständigen Website-Paketen wählen. Am wichtigsten ist, dass all diese sorgfältig gestaltet und atemberaubend schön sind.

Die vollständigen Website-Pakete sind erstaunlich, da jedes einzelne Website-Paket mit dem gleichen Designkonzept erstellt wird, das ein konsistentes Erlebnis für die Benutzer schafft. Mit diesen vorgefertigten Website-Paketen passen alle Seiten Ihrer Website wirklich gut zusammen.
Das Erstaunliche an Divi-Vorlagen ist auch, dass Sie einzelne Elemente dieser Vorlagen (buchstäblich alles, was Sie auf der Seite sehen) unabhängig voneinander speichern und jederzeit wiederverwenden können.

Divi vorgefertigte Layouts
Weltklasse-Design von Elegant Themes
Speichern Sie einfach die gewünschten Elemente in Ihrer Divi-Bibliothek und fügen Sie sie hinzu, wann und wo immer Sie möchten. Das bedeutet, dass Sie Tausende von wunderschönen Designs ohne Aufpreis zur Hand haben. Sehr bequem und nützlich!
Wenn Ihnen also die Anzahl und Vielfalt der Vorlagen wichtig ist, sollten Sie unbedingt zu Divi Builder greifen!
Beaver Builder-Design vs. Divi-Design
Während Divi ursprünglich als eigenständiges Thema gestartet wurde und dann der Divi-Seitenersteller veröffentlicht wurde, hat Beaver Builder jetzt auch ein WordPress-Thema.
Das Beaver Builder-Thema wurde entwickelt, um mit Seitenerstellern zusammenzuarbeiten, daher enthält das Thema eine leere Leinwandoption zum Erstellen von Designs in voller Breite .
Das Beaver Builder-Design hat kein dediziertes Bedienfeld, und alles ist im WordPress-Customizer enthalten. Das Theme basiert auf dem Bootstrap-Framework mit der CSS-Basis, um die Theme-Grundlage stark zu halten.
Alle HTML5-Markups sind im Design enthalten, um es SEO-optimiert zu machen und damit Sie den Code nicht ändern müssen, um notwendige SEO-Elemente (z. B. Überschriften-Tags und Schema-Markup) hinzuzufügen.
Das Divi-Theme hingegen unterscheidet sich stark vom minimalen Beaver Builder-Framework.
Divi ist ein vollwertiges All-in-One-Theme mit allen integrierten Funktionen . Mit den jüngsten Entwicklungen hat Elegant Themes jedoch viele der Funktionen des Divi-Themas auf den Divi-Builder verlagert.
Wenn man Beaver Builder vs. Divi Builder aus der Themenperspektive betrachtet, kann das Divi-Thema im Vergleich zum Beaver Builder-Thema viel leisten.
Mit Divi 4.0 können Sie den Divi Theme Builder nutzen, mit dem Sie die vollständige Kontrolle über Ihr Design übernehmen und alles bearbeiten können: Kopfzeilen, Fußzeilen, Vorlagen für einzelne Posts, WooCommerce-Layouts und mehr.
Sehen Sie sich dieses ausführliche Video an, um mehr über den erstaunlichen Divi Theme Builder zu erfahren:
Anforderungen
Sowohl Divi als auch Beaver haben bestimmte Anforderungen, um sicherzustellen, dass die Konfiguration Ihrer Hosting-Umgebung ideal ist. Diese Website-Builder erfordern fast das gleiche Setup , außer dass Divi sein eigenes Hosting anbietet, wenn Sie möchten.
In jedem Fall benötigen Sie eine stabile Umgebung für einen reibungslosen Betrieb, einschließlich Hosting, PHP-Version, Speicherbegrenzung und mehr.
Divi

Divi benötigt PHP 7.2 , um gut zu funktionieren. Außerdem sollten Sie die neueste Version von WordPress und MySQL haben, um die besten Ergebnisse zu erzielen.
Außerdem benötigen Sie ein zuverlässiges Hosting . Divi bietet Divi Hosting an, das die Website-Builder-Funktion automatisch aktiviert, aber Sie können jeden anderen hochwertigen Hosting-Anbieter wählen.
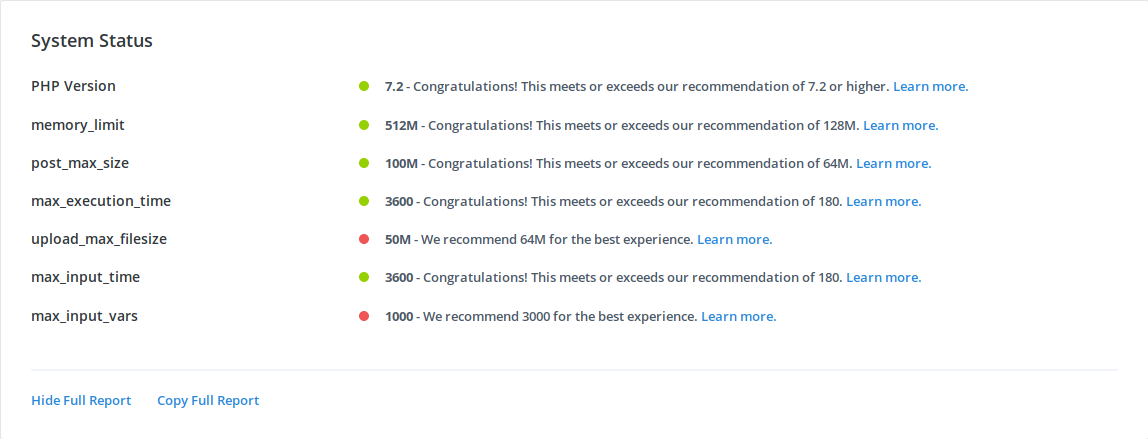
Darüber hinaus bietet dieser Website-Builder auch Empfehlungen für die Konfiguration Ihrer Hosting-Umgebung, wie z. B. ein Speicherlimit von mindestens 128 MB , eine maximale Ausführungszeit von 180 usw.
Vollständige Empfehlungen erhalten Sie im Support-Center von Divi.
Biber Baumeister
Ähnlich wie bei Divi umfassen die Mindestsystemanforderungen für Beaver Builder WordPress 4.6 oder höher und PHP 5.6.20 . Stellen Sie außerdem sicher, dass Sie über ein zuverlässiges Hosting verfügen.
Während Beaver Builder kein eigenes Hosting anbietet, empfiehlt es eine Liste von Partnern wie GoDaddy und BlueHost. Der Website-Builder Beaver empfiehlt außerdem ein Speicherlimit von mindestens 128 .
Leistungstest : Divi Builder vs. Beaver Builder
Um die Seitengeschwindigkeit von Beaver Builder vs. Divi zu testen, haben wir drei Tests durchgeführt . Wir wollten die Geschwindigkeit dieser Seitenersteller in verschiedenen Szenarien bestimmen.
Werfen wir also einen Blick auf die Daten dieser Leistungstests und finden Sie heraus, welcher der schnellste Seitenersteller ist!
Test Nr. 1 (Einfacher Text mit Page Buildern)
Im ersten Test haben wir zwei Seiten mit identischen Seiten (mit nur einer einzigen Textzeile) und demselben Thema (Twenty Twenty-One) eingerichtet.
Hier die Ergebnisse des ersten Tests:
Pingdom-Ergebnisse
| Divi-Builder | Biber Baumeister | |
| Seitengröße (KB) | 411.9 | 54.1 |
| Ladezeit (ms) | 666 | 362 |
| Anfragen | 16 | 9 |
Google PageSpeed Insights-Ergebnisse
| Divi-Builder | Biber Baumeister | |
| Mobile Punktzahl | 87 | 100 |
| Erste zufriedene Farbe (FCP) | 2,1 Sek | 1,3 Sek |
| Geschwindigkeitsindex | 3,7 Sek | 2,4 Sek |
| Größte zufriedene Farbe (LCP) | 2,1 Sek | 1,3 Sek |
| Zeit für Interaktivität | 3,7 Sek | 1,3 Sek |
Sie können sehen, dass Beaver Builder eine geringere Seitengröße, weniger Ladezeit und weniger Anfragen als Divi hat. Am wichtigsten ist, dass es bei den Google PageSpeed Insights-Ergebnissen eine perfekte 100 erzielte und FCP und LCP reduzierte.
Test #2 (Einfacher Text mit Page Buildern + Themes)
Im zweiten Testaufbau haben wir folgende Konfiguration verwendet:
- Erste Seite: Divi Theme (Divi Builder Plugin integriert)
- Zweite Seite: Beaver Builder Theme + Beaver Builder Plugin
Dieser Test dient dazu, die Leistung dieser zweiseitigen Builder mit ihrem auf der Website installierten Thema zu bestimmen.
Dies ist wichtig, da beide Seitenersteller damit werben, dass sie mit ihren Themen am besten funktionieren. Dieser Test wird also herausfinden, ob sich dies auf die Leistung auswirkt oder nicht.
Pingdom-Ergebnisse
| Divi-Builder | Biber Baumeister | |
| Seitengröße (KB) | 411.9 | 54.1 |
| Ladezeit (ms) | 681 | 380 |
| Anfragen | 16 | 9 |
Google PageSpeed Insights-Ergebnisse
| Divi-Builder | Biber Baumeister | |
| Mobile Punktzahl | 81 | 100 |
| Erste zufriedene Farbe (FCP) | 2,9 Sek | 1,2 Sek |
| Geschwindigkeitsindex | 4,3 Sek | 2,3 Sek |
| Größte zufriedene Farbe (LCP) | 3,3 Sek | 1,2 Sek |
| Zeit für Interaktivität | 3,6 Sek | 1,2 Sek |
Nach diesem Test können wir sehen, dass Beaver Builder immer noch schneller ist als Divi.
Während die Pingdom-Ergebnisse von beiden selbst mit ihren jeweiligen Themen ziemlich gleich sind, hat die erste Website mit Divi-Thema und -Builder einen Schlag auf ihre PageSpeed Insights-Punktzahl erlitten, die Punktzahl von 87 auf 81 und einen höheren FCP von 2,1 Sekunden gesenkt bis 2,9 s.
Sehen wir uns nun den dritten und letzten Test an, bei dem wir reale Seiten verwendet haben, um die Leistungsdaten zu erhalten.
Test Nr. 3 (Inhaltsseite mit Seitenerstellern + Themen)
In diesem Setup haben wir einige Inhalte zu den Seiten hinzugefügt. Hier sind die genauen Inhaltselemente, die wir auf beiden Seiten der Website verwendet haben:
- Text
- Taste
- Akkordeon
- Bild (Bildgröße 64 KB, JPG-Format)
- Kontakt Formular
Die erste Website mit Divi Builder-Setup, die von uns für die Zwecke dieses Tests erstellt wurde.
Die zweite Site mit Beaver Builder-Setup, die von uns für diesen Test erstellt wurde.
Pingdom-Ergebnisse
| Divi-Builder | Biber Baumeister | |
| Seitengröße | 542.2 | 272.3 |
| Ladezeit | 699 | 529 |
| Anfragen | 20 | 19 |
Google PageSpeed Insights-Ergebnisse
| Divi-Builder | Biber Baumeister | |
| Mobile Punktzahl | 76 | 96 |
| Erste zufriedene Farbe (FCP) | 2,6 Sek | 1,8 Sek |
| Geschwindigkeitsindex | 5,9 Sek | 2,3 Sek |
| Größte zufriedene Farbe (LCP) | 3,6 Sek | 2,6 Sek |
| Zeit für Interaktivität | 4,5 Sek | 1,8 Sek |
In diesem Test schnitt Beaver Builder wieder deutlich besser ab als Divi. Die Website von Beaver Builder hat einen erstaunlichen PageSpeed Insights-Wert von 96 (im Vergleich zu nur 76 von Divi) und 50 % weniger Seitengröße als Divi.

Insgesamt können Sie sehen, dass Beaver Builder mit seiner kleineren Seitengröße, weniger Anfragen und besseren PageSpeed Insights-Ergebnissen durchweg besser abschneidet als Divi .
Obwohl Elegant Themes daran zu arbeiten scheint, Divi schnell zu machen, braucht es noch viel Arbeit, um mit Beaver Builder in Bezug auf Geschwindigkeit und Leistung zu konkurrieren.
SEO: Divi vs. Beaver Builder
Beaver Builder und Divi sind beide SEO-freundliche Website-Builder, da sie zu 100 % auf Mobilgeräte reagieren und bereit sind, Plugins von Drittanbietern wie Yoast oder RankMath zu integrieren.
Biber Baumeister
Das Beaver Builder-Plugin ist eine wirklich gute Divi-Alternative mit Top-SEO-Standards, da der Code sauber ist und Redundanzen vermeidet. Dieser Website-Builder nutzt beispielsweise Codekomprimierung und Schema-Markup, um Ihre Seiten leicht auffindbar zu machen.
Die Seitengeschwindigkeitsleistung auf Beaver ist ebenfalls schnell und Sie können die Geschwindigkeit durch optimiertes CSS weiter steigern, wenn Sie möchten. Idealerweise sollten Sie ein Plugin eines Drittanbieters herunterladen, um das Beste aus Ihrer Beaver-SEO herauszuholen.
Divi

Es ist eine bekannte Tatsache, dass Divi auf Shortcodes basiert (offensichtlich macht dies den Code nicht so sauber wie der von Beaver) und einige Experten glauben, dass die auf Shortcodes basierende Struktur Divi-Websites verlangsamt.
Wie wir alle wissen, ist die Seitengeschwindigkeit wichtig für SEO, aber sie ist nicht alles .
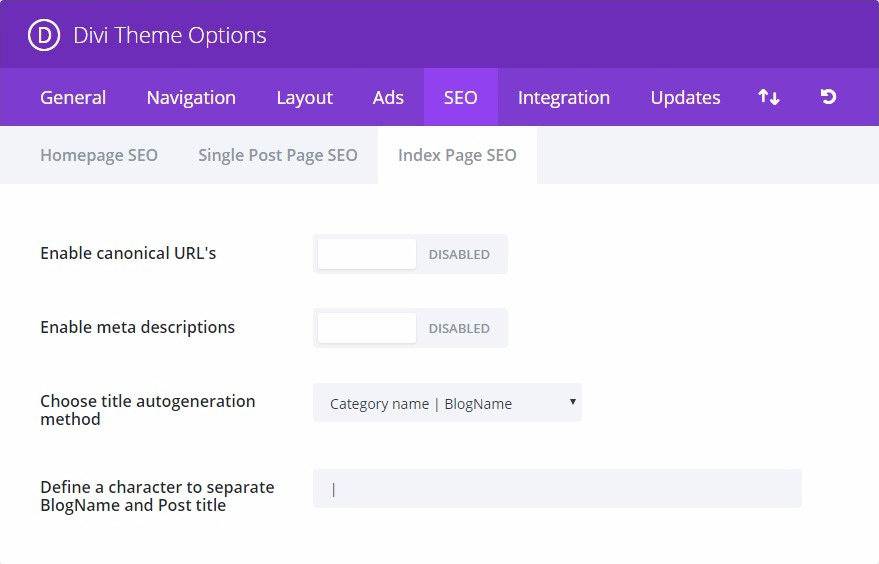
Daher kann Divi trotz der Short-Code-basierten Struktur immer noch großartiges SEO unterstützen. Sie können beispielsweise Meta-Beschreibungen, Meta-Keywords und kanonische URLs aktivieren.
Sie können die SEO-Funktionalität dieses Website-Builders auch erweitern, indem Sie ein Plugin eines Drittanbieters herunterladen. Divi empfiehlt RankMath, aber Sie können jedes SEO-Plugin Ihrer Wahl verwenden.
Zu guter Letzt hängt Ihr SEO in erster Linie von Ihren Inhalten ab. Je besser Ihre Inhalte sind, desto bessere SEO-Ergebnisse können Sie sowohl mit Divi als auch mit Beaver Builder erwarten.
Kompatibilität mit dem WordPress Gutenberg Editor
Gutenberg, auch als WordPress-Standardeditor bekannt, ist in begrenztem Umfang sowohl mit Beaver als auch mit Divi kompatibel. Grundsätzlich können Sie mit WordPress 5.0 zwischen Gutenberg oder dem Editor Ihres Website-Builders wählen.
Biber Baumeister

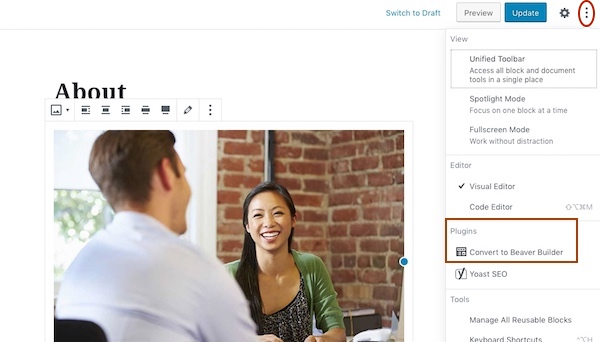
Mit dem Beaver Builder für WordPress können Sie Inhalte zwischen dem Gutenberg-Editor und Beaver über die Funktion „Konvertieren in …“ auf der Seite, im Beitrag oder Block Ihrer Wahl konvertieren.
Es warnt jedoch davor, mehr als einmal hin und her zu wechseln, da einige Ihrer Daten verloren gehen können.
Divi

Divi macht es auch einfach, mit Gutenberg zu bearbeiten, wenn Sie dies möchten.
Um mit Gutenberg zu bearbeiten, klicke einfach auf „Standard-Editor verwenden“, wenn du mit dem Erstellen deiner Seite beginnst. So einfach ist das.
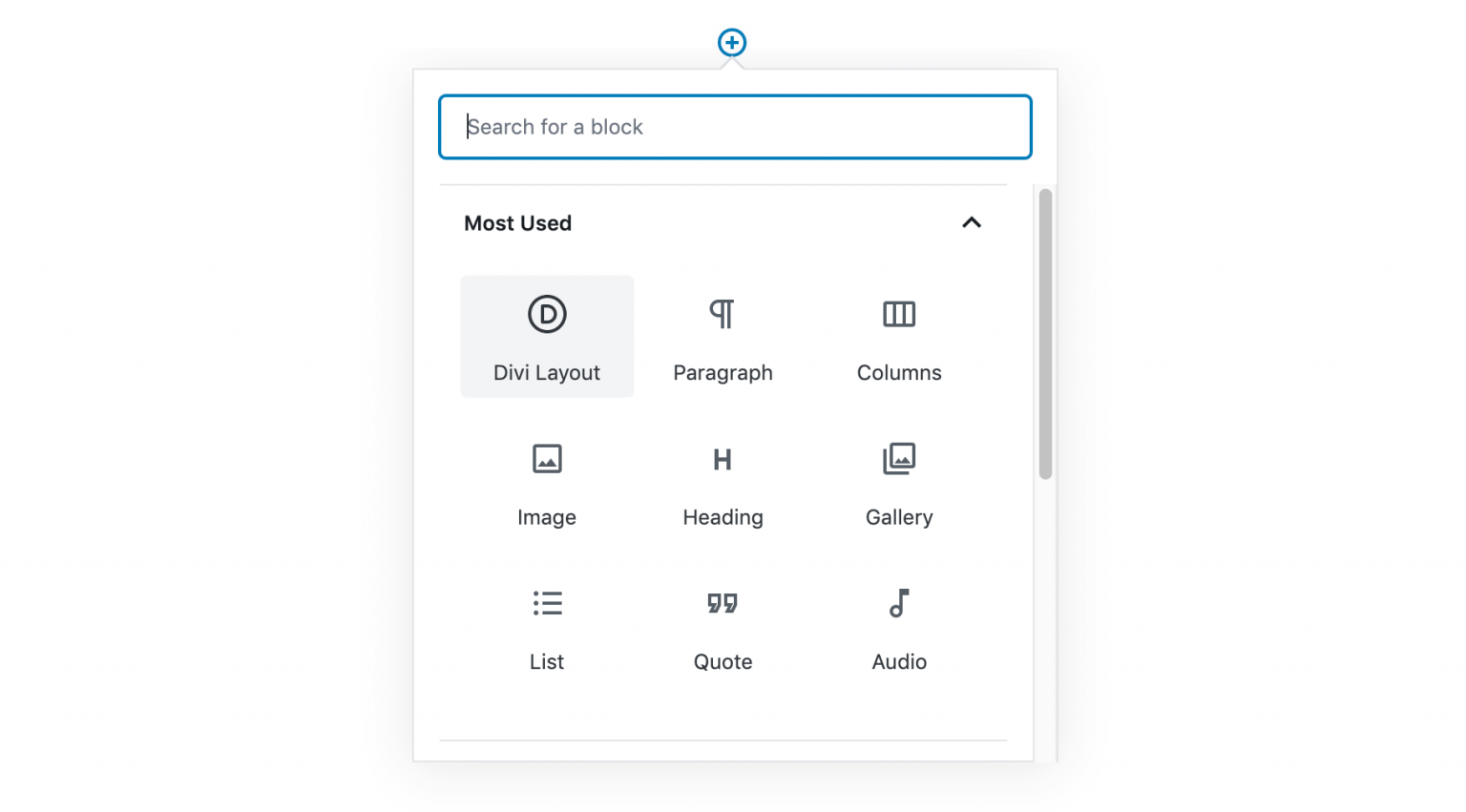
Darüber hinaus können Sie Divi-Layouts innerhalb von Gutenberg mit dem Divi-Layout-Block mischen und anpassen, wodurch Sie das Beste aus beiden Editoren genießen können.
Mit Divi und Beaver Builder erstellte Websites
Sowohl Divi Builder als auch Beaver Builder erstellen schöne, funktionale Websites. Um Ihnen einen Eindruck davon zu vermitteln, wozu sie in der Lage sind, finden Sie hier einige großartige Beispiele für Websites, die mit Divi und Beaver erstellt wurden.
Divi
Beispiel 1

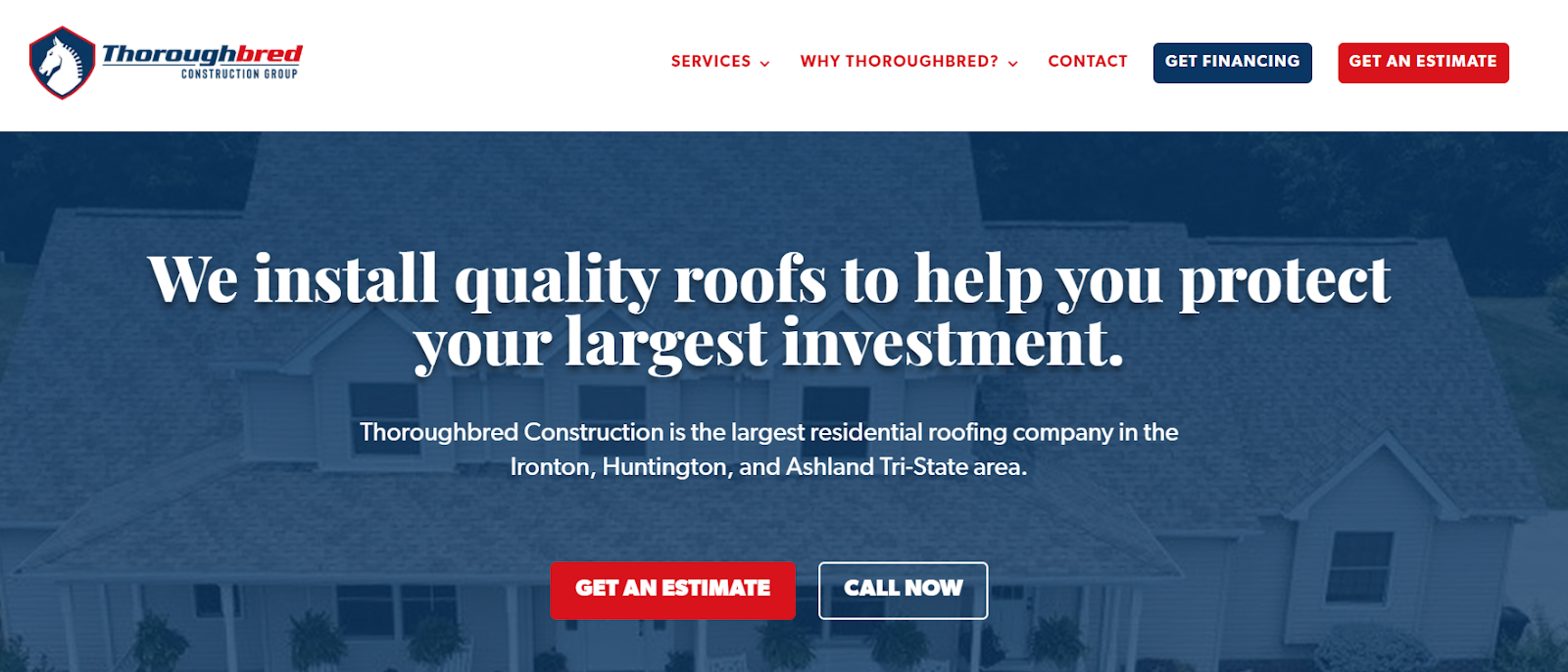
Dieses Beispiel von Thoroughbred Construction ist einfach, aber ansprechend. Mit einem hervorragenden Farbschema und einer guten Verwendung von Schaltflächen bietet diese Webseite ein erstklassiges Benutzererlebnis.
Beispiel #2

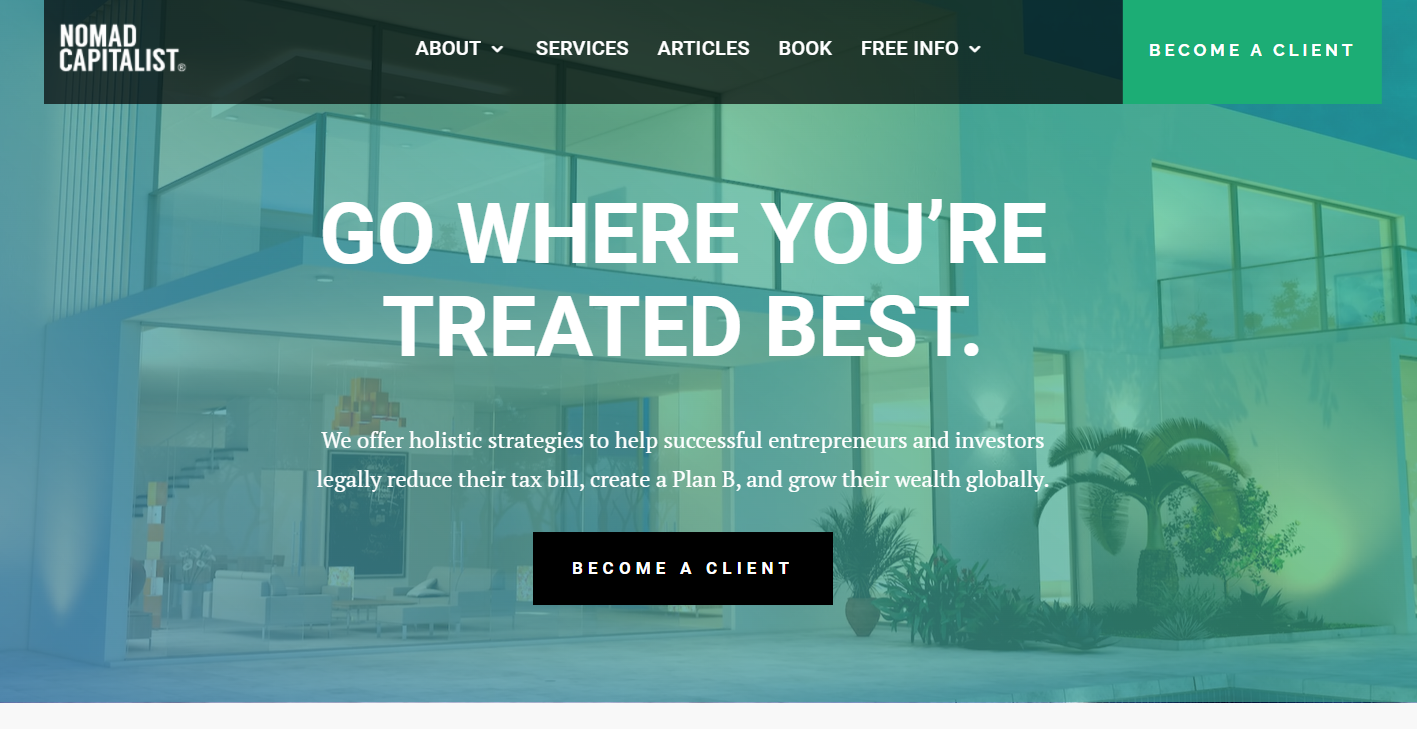
Diese atemberaubende Seite Nomad Capitalist hat Videos und Bilder in voller Breite und nutzt Elemente wie Symbole, Schriftarten, Kästchen und Farben gut, um ein anspruchsvolles Aussehen zu erreichen.
Beispiel #3

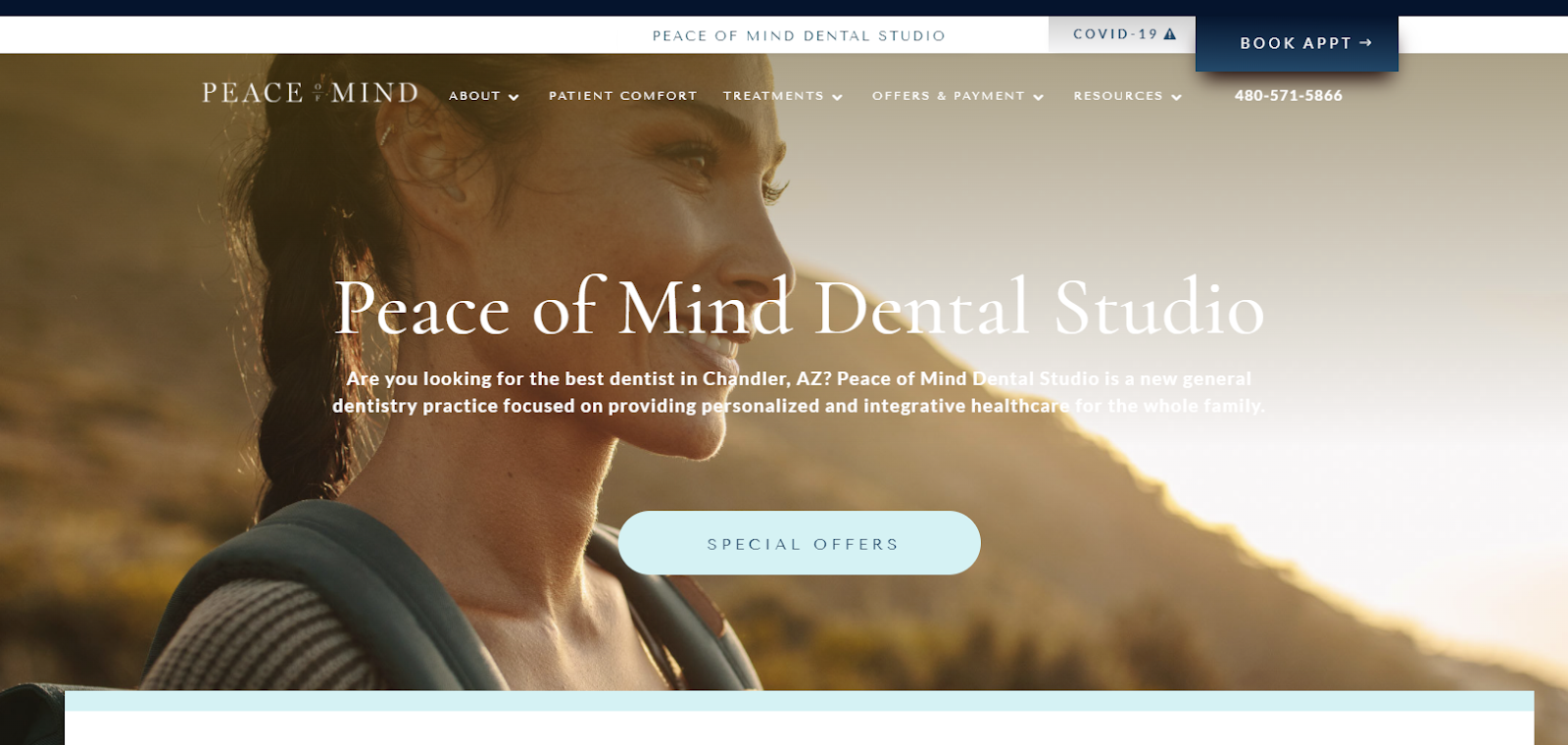
Das Peace of Mind Dental Studio hat ein schlankes Design mit einer schönen Dropdown-Navigation, die es einfach macht, das zu finden, wonach Sie suchen. Es sieht sauber aus, ist aber voller Informationen und Ressourcen.
Biber Baumeister
Beispiel 1

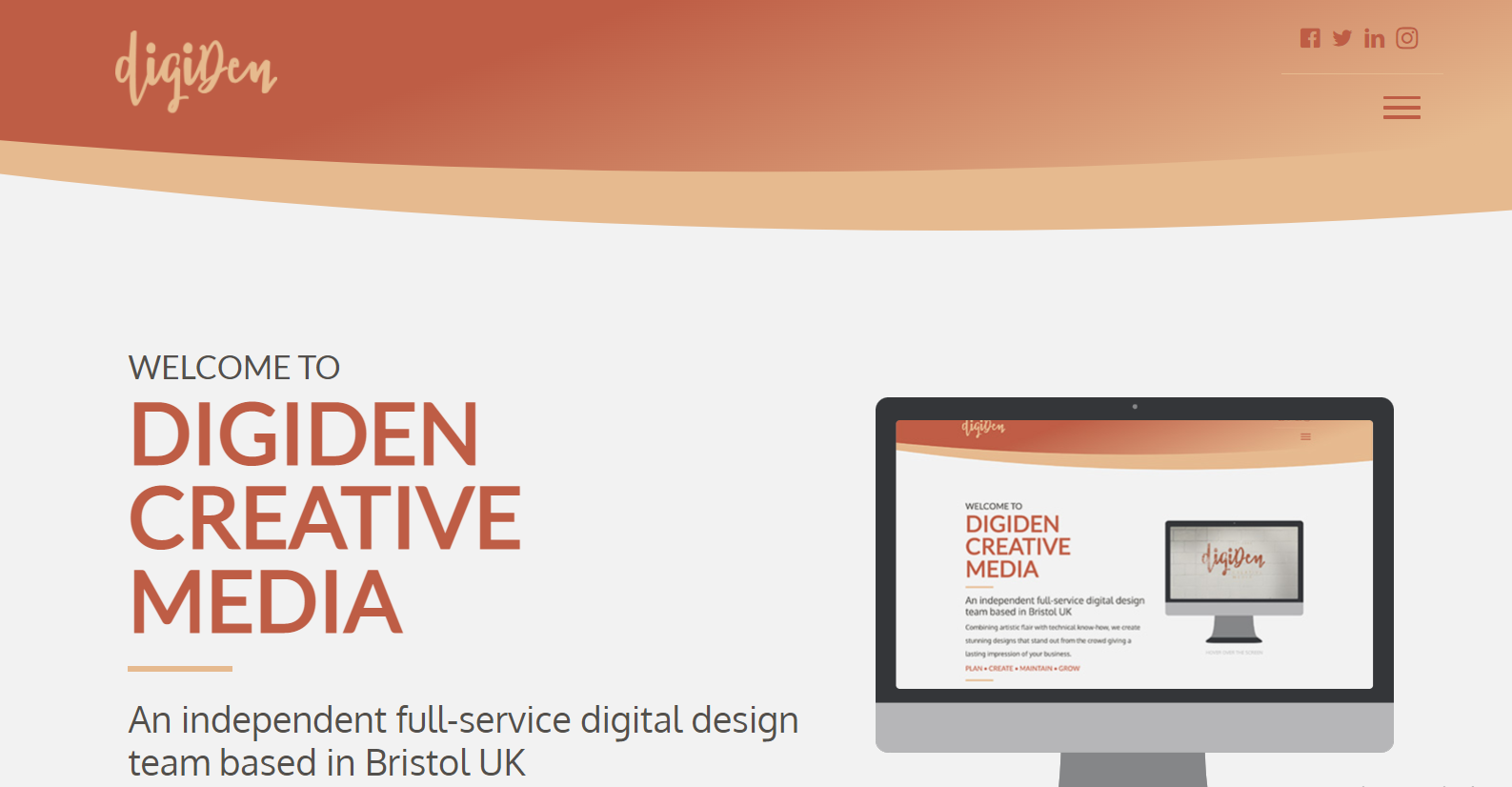
digiDen hat ein attraktives Layout mit toller Verwendung von Schriftarten, Grafiken und Schaltflächen. Es verwendet auch wunderbar Fotoraster, wenn Sie die Seite nach unten scrollen.
Beispiel #2

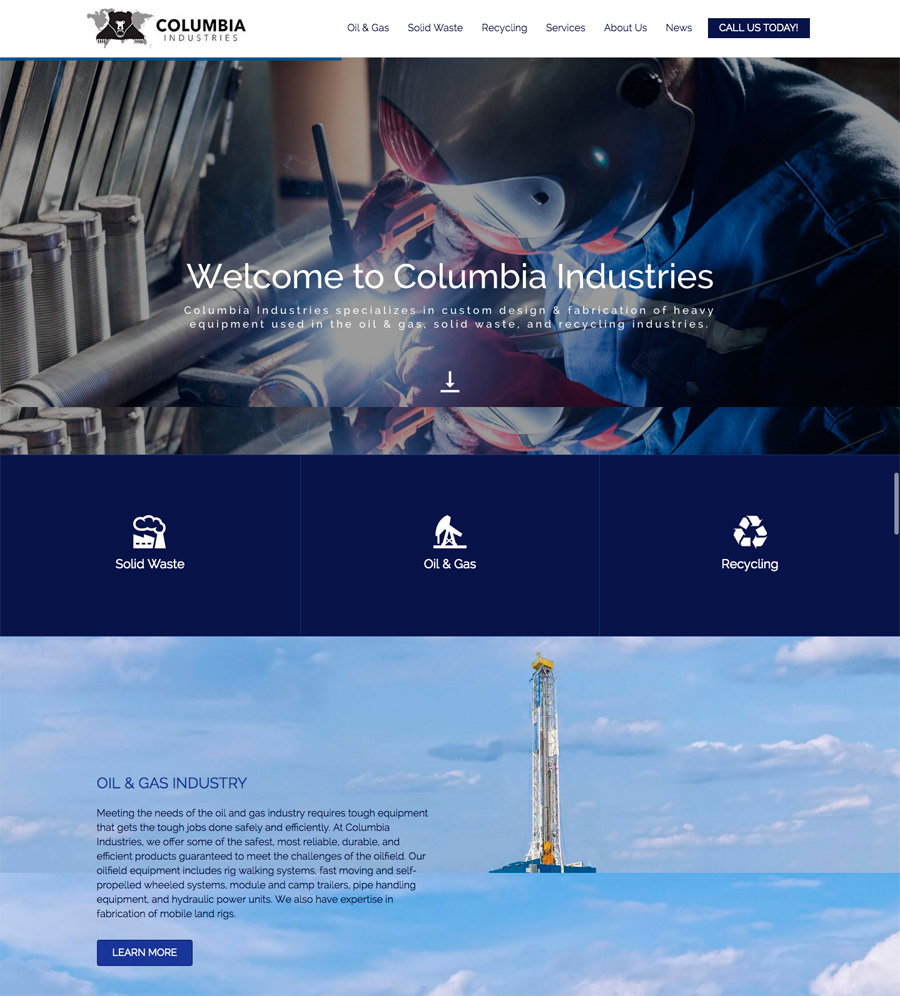
Die Website von Columbia Industry bietet die richtige Balance zwischen effektiver Bildsprache. Mit einem Bild in voller Breite und Rasterschaltflächen ist es einfach (und schön), darauf zu navigieren.
Beispiel #3

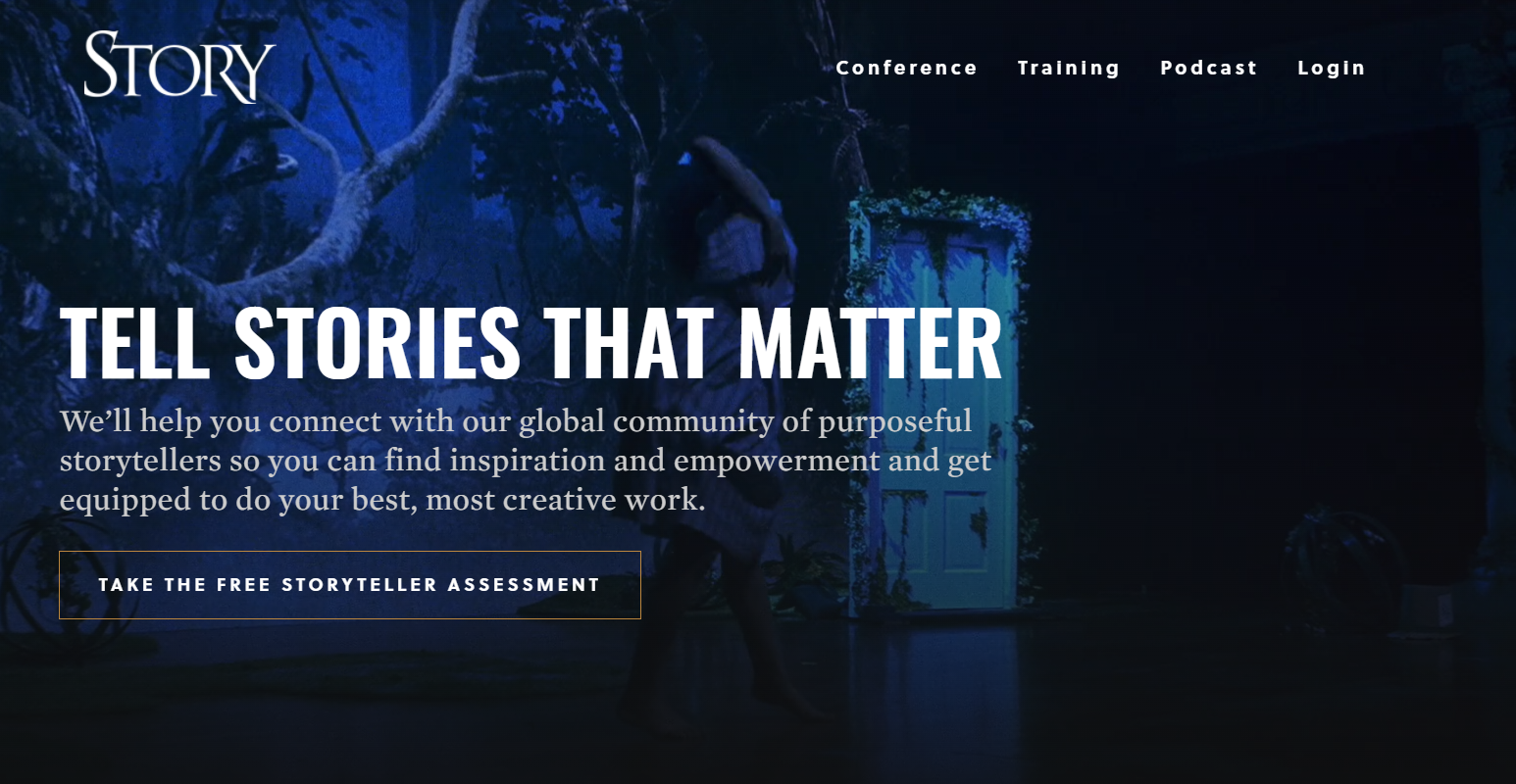
Story Gatherings hat einen absolut atemberaubenden ganzseitigen Videohelden, organisiert aber auch Informationen gut in Abschnitten in voller Breite. Es verfügt über erstaunliche Schaltflächen, Grafiken und Animationen, um seine Arbeit zu präsentieren.
Deaktivierung: Beaver Builder vs. Divi Builder
Falls Sie Ihre Meinung ändern oder eine neue Lösung finden, möchten Sie vielleicht wissen, was mit Ihren Inhalten passiert, wenn Sie das Plugin deaktivieren.
Beaver Builder und Divi haben hier einige Gemeinsamkeiten und Unterschiede .
Wenn Sie Beaver Builder deaktivieren, verlieren Sie das gesamte Design, aber Ihre Inhalte stehen Ihnen weiterhin zum Arbeiten zur Verfügung. Obwohl es sichtbar bleibt, gefällt es Ihnen vielleicht nicht, wie es auf der Seite aussieht.
Wenn Sie das Divi-Plug-in deaktivieren, werden Ihre Inhalte als Shortcode anstelle von normalen Wörtern gerendert.
Aber es sollte einen einzigen Aktivierungsklick für beide Builder benötigen, um Ihren Inhalt und Ihr Design wieder in den Zustand vor der Deaktivierung zu versetzen.
🔔 Hinweis:
Wie oben erwähnt, wenn Sie Divi verwenden, können Sie dieses Shortcode-Chaos jederzeit wieder in Inhalt umwandeln, indem Sie das Plugin reaktivieren, damit Sie es nicht unbedingt verlieren. Möglicherweise müssen Sie Ihre Inhalte jedoch manuell übertragen, wenn Sie den Website-Builder wechseln.
Dokumentation und Kundensupport
Mit Beaver Builder oder Divi können Sie nichts falsch machen, wenn es um den Kundensupport geht.
Beide Website-Ersteller verfügen über umfangreiche Dokumentationen , Hilfezentren und Kundensupport für technische und nichttechnische Probleme.
Biber Baumeister

Beaver wird von Kunden hoch eingestuft und erhält 4,5/5 Sterne auf G2 . Es bietet sowohl eine Wissensdatenbank mit Schritt-für-Schritt-Anleitungen als auch Drilldown-Themen. Diese Wissensdatenbank ist äußerst gründlich, was Ihnen das Leben erleichtern kann.
Ganz zu schweigen von Beaver hat auch ein Support-System, um ein Ticket für technische Probleme einzureichen.

Divi

Divi verfügt über einen robusten Dokumentationsbereich, der Anleitungen und Videos zu häufigen Problemen bietet.
Diese Artikel sind leicht verständlich, sodass Sie die Informationen erhalten, die Sie benötigen. Das Support-Center von Divi beantwortet auch spezifische Fragen oder Probleme sowie Updates zu neuen Versionen.
Schließlich können Sie sich über das 24/7-Chat-Supportsystem an Divi wenden, um eine Antwort auf Ihre Frage zu erhalten.
Als Bonus gibt es da draußen eine riesige Divi-Community, sodass Sie für die meisten Fragen im Zusammenhang mit Divi schnell Antworten mit einer schnellen Google-Suche finden können.
Verfügbare Einstellungen
Schauen wir uns die verfügbaren Einstellungen von Divi vs. Beaver Builder genauer an.
Divi bietet standardmäßig ein robusteres Einstellungsfeld, mit dem Sie arbeiten können.
Wenn Sie jedoch nicht den ganzen Schnickschnack benötigen, bietet Beaver Builder grundlegende Einstellungen, um Ihnen den Einstieg zu erleichtern.
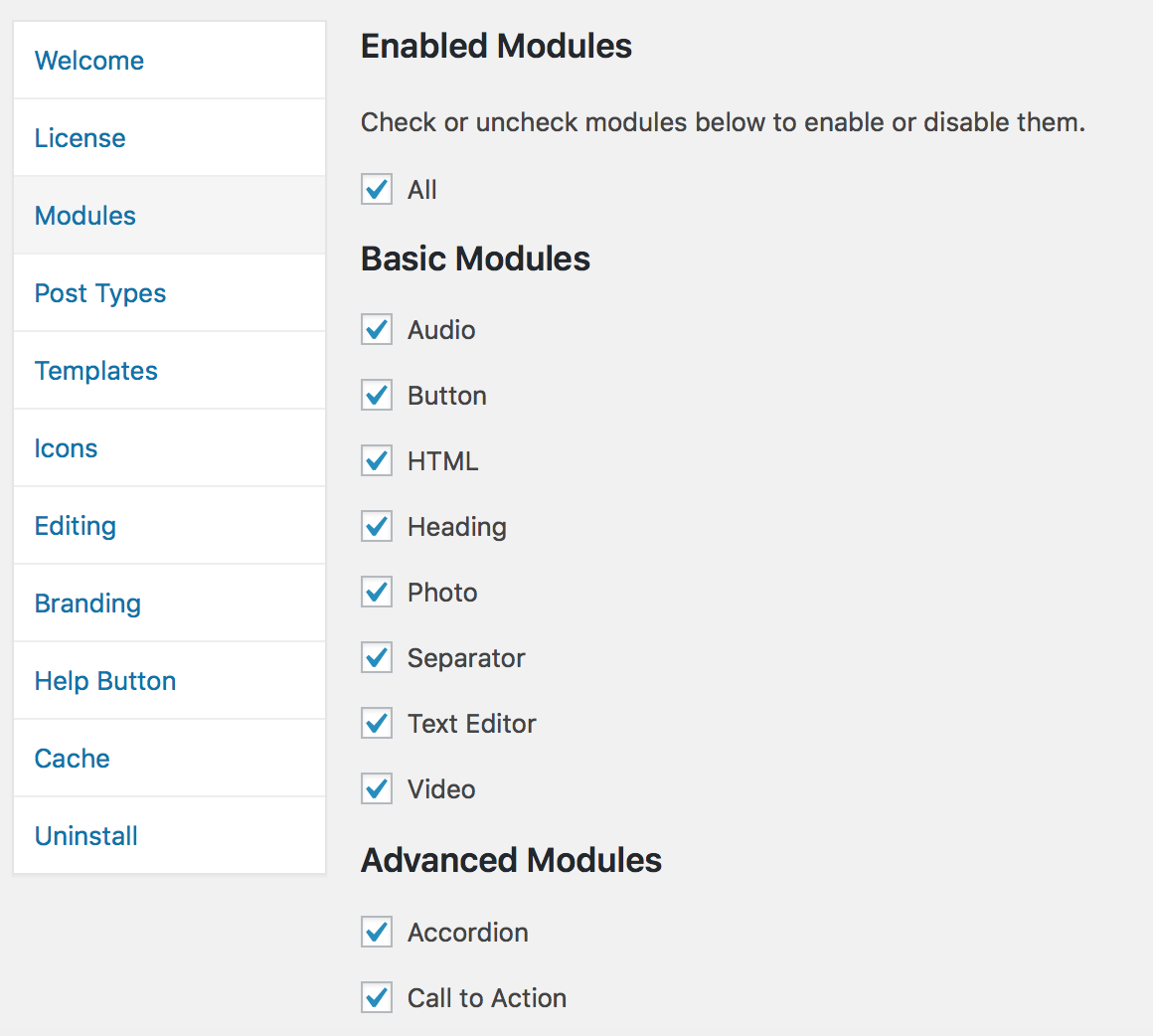
Biber Baumeister

Die Beaver Builder-Einstellungen geben Ihnen Zugriff auf die wichtigsten Steuerelemente, einschließlich des Ein- und Ausschaltens von Modulen, Beitragstypen und Symbolen.
Sie können auch WordPress-Kommentare deaktivieren und Benutzerzugriffsberechtigungen einrichten, um Steuerelemente zu verwalten.
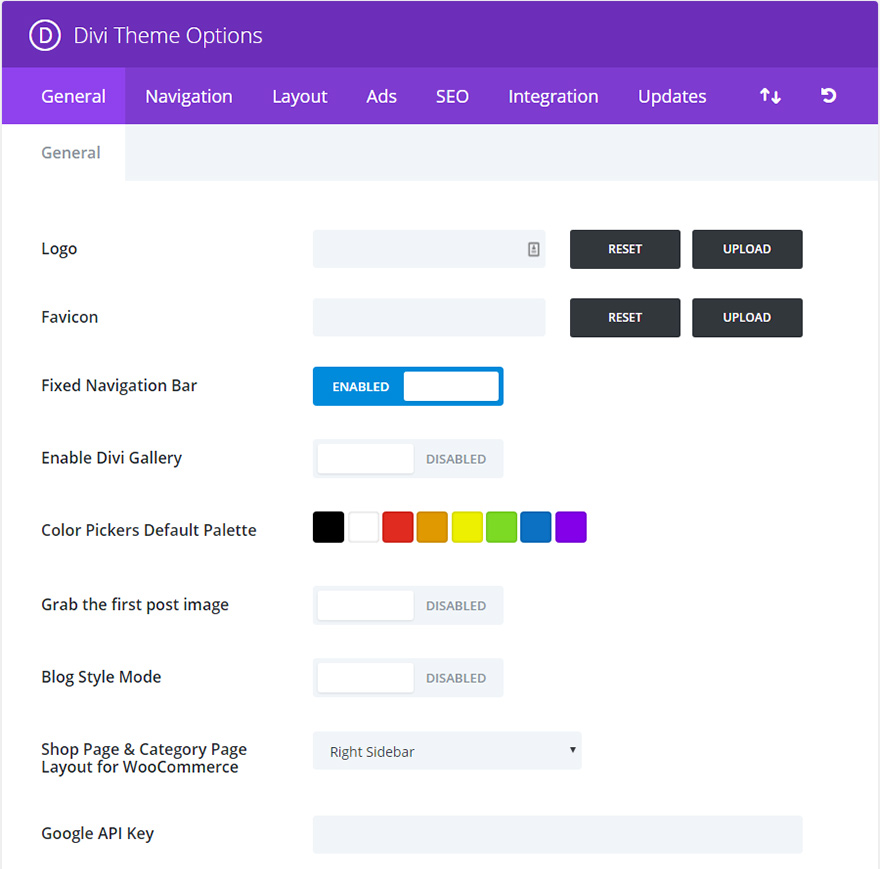
Divi

Im Gegensatz dazu bieten Ihnen die verfügbaren Einstellungen von Divi eine große Auswahl.
Hier können Sie das Logo, die Navigationsleiste, die Farbpalette und die Symbole für soziale Netzwerke Ihrer Website in den allgemeinen Einstellungen einrichten.
Darüber hinaus können Sie spezifischere Angelegenheiten wie Kommentare, Anzeigen und SEO-Optionen steuern.
Einige der interessantesten Einstellungen hier sind die Möglichkeit, die Divi-Fotogalerie zu aktivieren (was eine erstaunliche kleine Funktion ist) und automatisch Miniaturansichten aus dem ersten Bild Ihrer Beiträge zu generieren.
Diese Extras gehen über die regulären Einstellungen hinaus und können dazu beitragen, das Erscheinungsbild Ihrer Website zu verbessern.
Add-Ons von Drittanbietern
Wenn Sie sich zwischen Divi und Beaver Builder entscheiden, schauen Sie sich vielleicht an, welches die besten Add-Ons von Drittanbietern zulässt.
Glücklicherweise bieten Ihnen beide Tools Zugang zu spannenden Buildern von Drittanbietern.
Biber Baumeister

Beaver Builders bietet ein PowerPack mit über 70 Modulen und über 350 Zeilen- und Seitenvorlagen an . Dazu gehören professionelle, für Mobilgeräte optimierte Designs sowie nützliche Module wie Inhaltsverzeichnis, Social Sharing und Schiebemenü.
Sie können auch Plugins von Drittanbietern von anderen Entwicklern wie Ultimate Addons genießen oder einfach Plugins von WordPress herunterladen, die kompatibel sind (die meisten sind es!).
Divi

Divi hat neben Bloom und Monarch auch hervorragende Addon-Plugins.
Es empfiehlt sogar einige seiner bevorzugten Add-Ons von Drittanbietern, wie Divi Booster und Divi Switch, die Ihnen beide über 50 neue konfigurierbare Optionen bieten.
Weitere unverzichtbare Divi-Add-Ons sind Plugins wie ein Veranstaltungskalender, Blog-Extras, Karussells und mehr. Es gibt eine große Auswahl!
⚡ Siehe auch: Beaver Builder vs. Elementor
Mobile Reaktionsfähigkeit
In Bezug auf die Reaktionsfähigkeit sind Divi und Beaver beide Mobile-First-Builder, die Tools für großartiges mobiles Webdesign anbieten. Da Sie die mobilen Einstellungen anpassen können, ist es einfach, das Design zu optimieren, damit der Inhalt korrekt wiedergegeben wird.
Biber Baumeister

Zu Beginn liefert das Beaver-Design die besten Ergebnisse. Sie können jedoch ein beliebiges mobilfreundliches Design auswählen und einige Einstellungen optimieren, damit es gut aussieht.
Im Responsive-Bearbeitungsmodus können Sie verschiedene Einstellungen zwischen Desktop, Tablet und Mobilgerät festlegen.
Sie können mit dem Beaver Themer-Tool sogar ansprechende Layouts auf der Seite erstellen, falls Sie etwas Individuelleres benötigen.
Divi
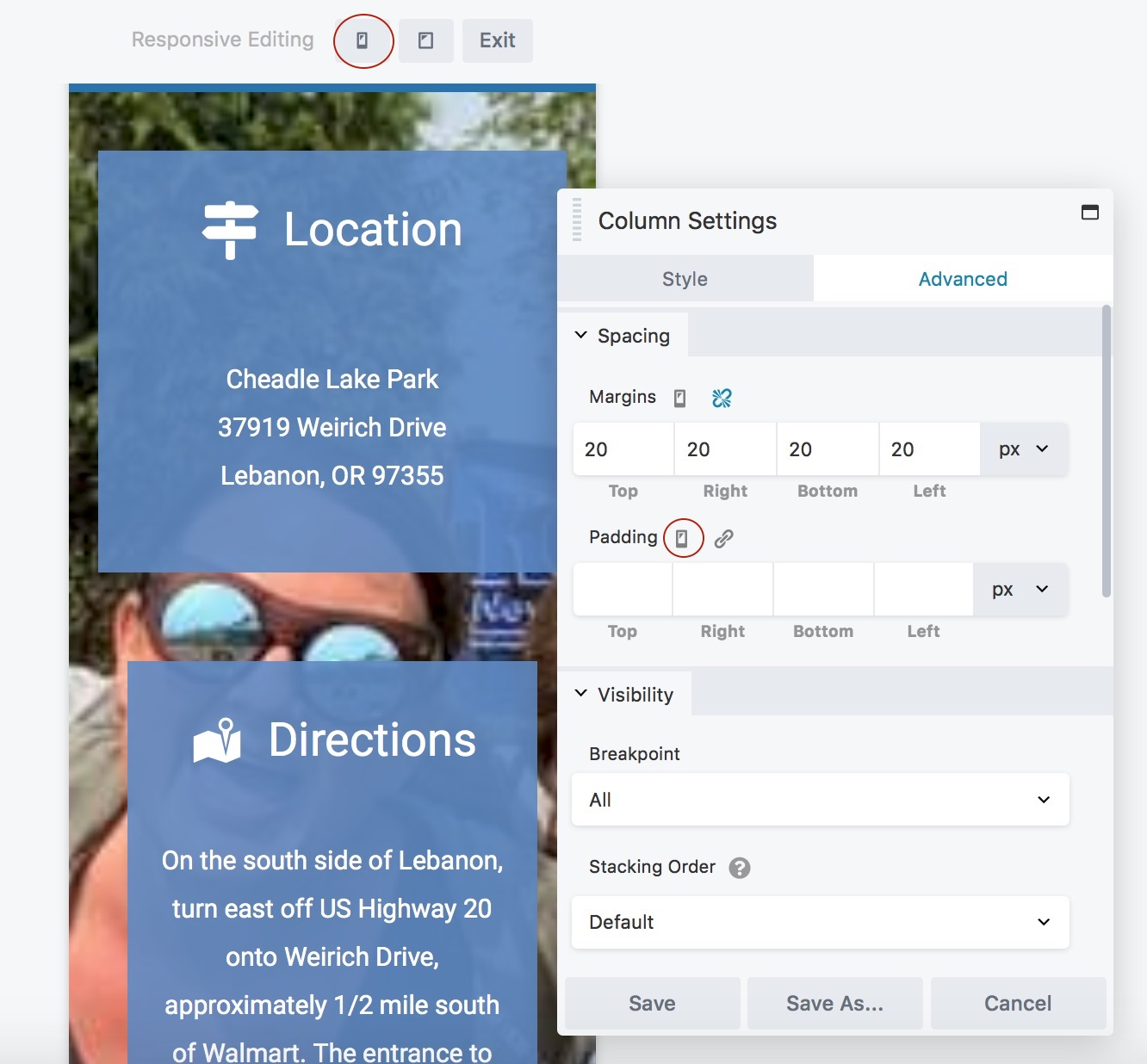
Divi bietet auch ein Responsive Editing-Format mit Ansichten und Einstellungen für Desktop, Tablet und Handy.
Es ist einfach, benutzerdefinierte Einstellungen vorzunehmen, damit alles auf Mobilgeräten gut gerendert wird. Sie können sogar den Divi Responsive Helper verwenden, ein Toolkit zur Verbesserung Ihrer Divi-Funktionen für Mobilgeräte . Dies kann auch den Designprozess für mobile Websites optimieren.

Theme-Kompatibilität
Lassen Sie uns die Unterschiede in der Themenkompatibilität zwischen Beaver Builder und Divi Builder überprüfen.
Wie bei jedem Seitenersteller ist die Wahl Ihres Themas entscheidend , da einige besser kompatibel sind als andere.
Allerdings gibt es viele Optionen für kompatible Themen sowohl für WordPress Beaver Builder als auch für Divi, und Sie können im Grunde jedes Thema anpassen, damit es fantastisch aussieht.
Biber Baumeister

Neben dem Beaver-eigenen Thema können Sie aus Dutzenden kompatiblen wählen.
Beaver Builder empfiehlt einige Top-kompatible Themen, darunter Page Builder Framework, GeneratePress, Astra und Genesis Framework.
Natürlich können Sie auch jedes WordPress-Theme Ihrer Wahl mit dem Beaver Builder-Themer umwandeln!
Divi

Divis eigenes Thema wird immer am kompatibelsten sein, aber Sie haben Optionen.
Ein Plus von Divi ist die große Anzahl von Layoutpaketen, die es anbietet. Sie können auch aus dem riesigen Marktplatz mit Themen auswählen, darunter Top-Themen wie Molti, Avanti, Phoenix, Josefin und mehr.
In Bezug auf Themen von Drittanbietern sollte Divi mit jedem WordPress-Thema ohne Probleme funktionieren.
Vor-und Nachteile
Biber Baumeister
Vorteile
- Einfach und benutzerfreundlich
- Kostenlose Version verfügbar
- Sauberer Code und kein Problem mit Shortcodes
- JavaScript-Code-Bearbeitung mit Live-Vorschau
- Extrem schnell zu verarbeiten
- White-Labeling-Option für Agenturen
- Multisite-Fähigkeit
Nachteile
- Teuer – besonders wenn Sie sich für das Thema Beaver Builder entscheiden
- Begrenzte vorgefertigte Vorlagen
Divi-Builder
Vorteile
- Sehr leistungsstarker Divi Visual Builder
- Backend-Ansicht und Wireframe-Option
- Tolles Preis-Leistungs-Verhältnis mit dem Lifetime-Plan
- Riesige Bibliothek mit professionell gestalteten vorgefertigten Layouts
- Kommt im Bundle mit Bloom und Monarch
- Verschiedene integrierte Marketingfunktionen wie Split-Tests und Tools zur Lead-Generierung
Nachteile
- Shortcode-basierter Ansatz, also kein sauberer Code (aber das ist in Ordnung, wenn Sie nicht vorhaben, Seitenersteller zu ändern)
- Benötigt mehr Serverressourcen und kann manchmal etwas langsamer sein
- Keine kostenlose Option verfügbar (Sie können stattdessen die Demoversion ausprobieren)
Welche sollten Sie wählen?
Sie können weder mit Beaver noch mit Divi etwas falsch machen. Beide sind hervorragende Tools , die perfekt für Ihre Website sein können.
Um Ihnen bei der Wahl zwischen Divi und Beaver Builder zu helfen, finden Sie hier einige Richtlinien:
Sie sollten Beaver verwenden, wenn:
Sie möchten einen einfach zu bedienenden Editor, der keine große Lernkurve hat. Sie möchten eine hervorragende Website-Performance und sauberen Code ohne Shortcode-Probleme. Sie möchten eine kostenlose Version ausprobieren, bevor Sie sich verpflichten.
Sie sollten Divi verwenden, wenn:
Sie möchten Zugriff auf Hunderte von vorgefertigten Vorlagen sowie einen riesigen Marktplatz mit Themen und Plugins. Sie möchten Optionen, um Ihre Website stark anzupassen. Sie möchten die langfristige Investition eines lebenslangen Kaufs anstelle eines Jahresabonnements.
Preise: Divi vs Beaver Builder
Wenn es um die Preisgestaltung geht, ist es wichtig zu beachten, dass sowohl Beaver Builder als auch Divi unbegrenzte Websites enthalten, was bedeutet, dass die Anzahl der Websites, für die Sie die Seitenersteller verwenden können, unbegrenzt ist.
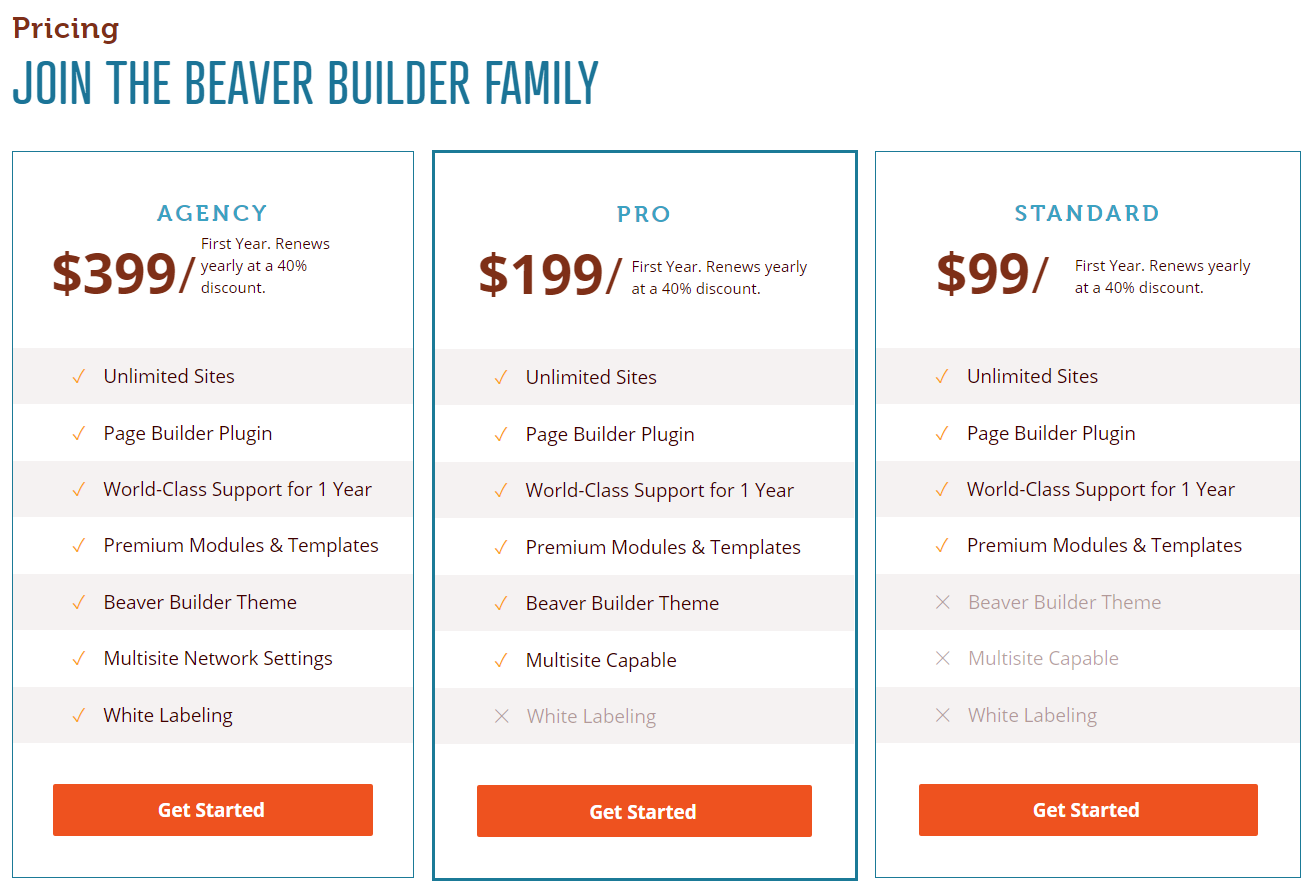
Beaver Builder-Preise

- Für immer kostenloser Plan mit begrenzten Modulen
- Standardplan für 99 $ mit unbegrenzter Standortlizenz
- Pro-Plan für 199 US-Dollar und alles von Standard plus Beaver Builder-Design und Multisite-Fähigkeit
- Agenturplan für 399 $ mit allem vom Pro-Plan plus White-Labeling-Option
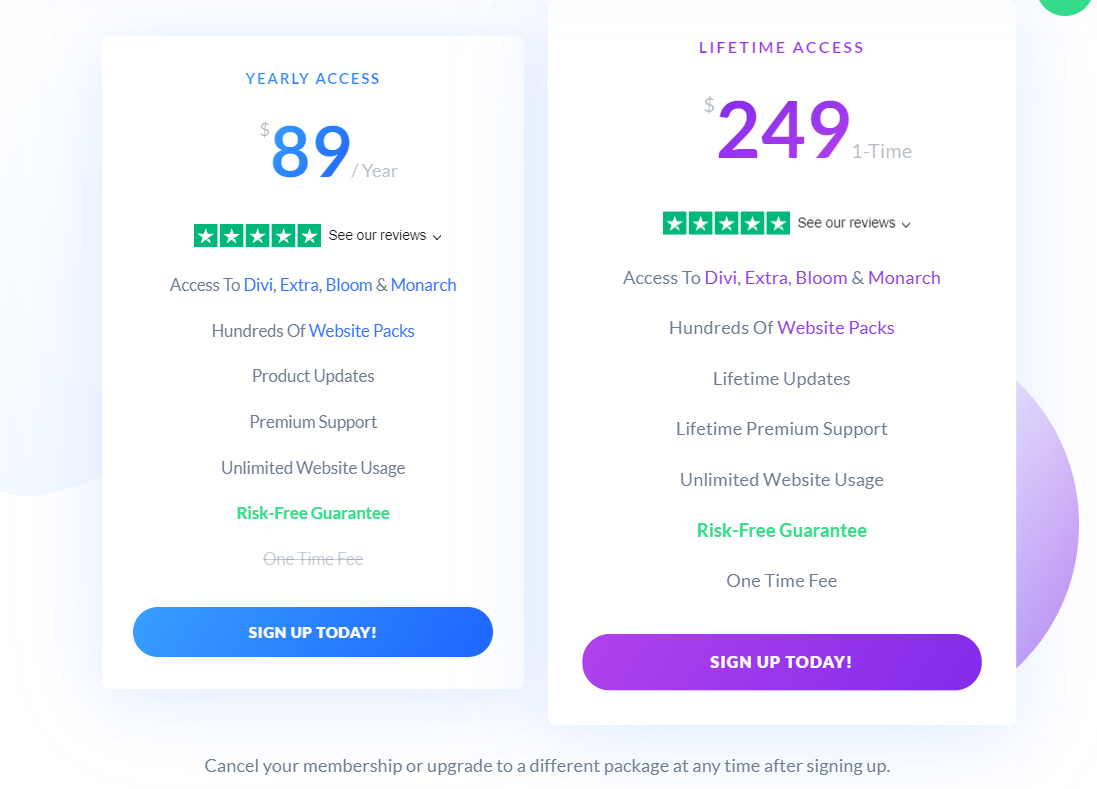
Divi Builder-Preise

- Jährlicher Zugriffsplan für 89 $ pro Jahr, der den Zugriff auf alle Produkte von Elegant Themes (Divi, Extra, Bloom und Monarch), Hunderte von Website-Paketen, Premium-Support und unbegrenzte Website-Nutzung beinhaltet.
- Lebenslanger Zugriffsplan für eine einmalige Zahlung von 249 USD und keine wiederkehrenden jährlichen Gebühren danach.
Im Vergleich zu Divi ist Beaver Builder teurer, insbesondere wenn man sich die Startpläne von Beaver Builder vs. Divi ansieht. Um das Beaver Builder-Thema zu erhalten, müssen Sie mehr ausgeben, während Divi Builder das Divi-Thema sowohl in Jahres- als auch in Lebensplänen enthält.
Bevor Sie sich also entscheiden, können Sie die Demo beider Seitenersteller ausprobieren und denjenigen erhalten, der Ihrer Meinung nach am besten für Ihre Anforderungen geeignet ist.
Es gibt auch eine 30-tägige Rückerstattungsrichtlinie ohne Fragen bei beiden Seitenerstellern, also ist es absolut risikofrei. Wenn es Ihnen nicht gefällt, können Sie eine vollständige Rückerstattung verlangen.
Abschließende Gedanken zu Beaver Builder vs. Divi Builder
Beim Vergleich von Divi und Beaver Builder sind beide einfach großartig für Blogger, Kleinunternehmer, SEOs, erfahrene Entwickler und alle anderen, die ihre Websites ohne Programmierung erstellen möchten.
Divi ist eine gute Beaver Builder-Alternative für Anfänger und bietet Hunderte von vorgefertigten Vorlagen, die den gesamten Website-Designprozess rationalisieren.
Wenn Sie ein Freiberufler sind oder eine Webdesign-Agentur betreiben, ist Divi eine gute Investition für Sie, da Sie mit dem Lebensplan von Elegant Themes nicht regelmäßig bezahlen müssen und ihre Produkte für eine unbegrenzte Anzahl von Websites verwenden können .
Beaver Builder ist ein weiterer robuster WordPress-Seitenersteller mit allen grundlegenden Funktionen und notwendigen Anpassungsoptionen. Die Lite-Version ist auch gut zum Ausprobieren, bevor Sie auf die Premium-Version upgraden.
Beide Produkte sind ausgezeichnet und es ist wirklich schwer, mit einem von ihnen etwas falsch zu machen, also geht es hier mehr um Ihre persönlichen Vorlieben.
Wir hoffen, dass unsere vergleichende Analyse oben Ihnen hilft, besser zu verstehen, welcher Builder die Anforderungen Ihrer WordPress-Website besser erfüllt.
Beaver Builder vs. Divi – Häufig gestellte Fragen
Es ist normal, dass Sie Fragen haben, wenn Sie zwischen Beaver und Divi wählen. Hier sind einige der häufig gestellten Fragen, die am häufigsten vorkommen.
🎨 Sehen Sie sich hier den ultimativen Divi-Test an ➡️
🔔 Überprüfen Sie auch:
- Divi gegen Elementor
- Visual Composer vs. Divi
- Divi gegen Avada
- Divi gegen Wix
- Divi gegen Themify
- Divi vs. Thrive Architect
- Divi gegen Genesis
- Sauerstoff gegen Beaver Builder
- Beaver Builder gegen Elementor
