Anfängerleitfaden für WooCommerce-Gutscheincodes (aktualisiert)
Veröffentlicht: 2021-01-15
Wenn Sie einen mit WordPress erstellten Online-Shop betreiben, sind WooCommerce-Gutscheincodes ein wertvolles Tool, auf das Sie bereits Zugriff haben. Es gibt jedoch viel über die effektive Nutzung von Rabatten zu lernen.
Glücklicherweise macht WooCommerce das Erstellen von Gutscheincodes zum Kinderspiel, sodass Sie Ihr Rabatt-Marketing-Spiel mit minimalem Aufwand verbessern können. Sie können mit nur wenigen Klicks loslegen.
In diesem Artikel behandeln wir alle Grundlagen zur Verwendung von WooCommerce-Gutscheincodes. Wir beantworten auch einige häufig gestellte Fragen (FAQs), die Sie möglicherweise zu ihrer Funktionsweise haben. Tauchen wir ein!
Eine Einführung in WooCommerce-Gutscheincodes
Wenn Sie schon einmal ein Produkt online mit einem Gutschein gekauft haben, mussten Sie während des Bestellvorgangs wahrscheinlich einen vom Händler bereitgestellten Code eingeben.
WooCommerce enthält integrierte Funktionen, mit denen Sie Ihre eigenen Gutscheincodes generieren können. Sie können sie dann im Rahmen einer Vielzahl von Rabatt-Marketing-Aktionen an Kunden verteilen.
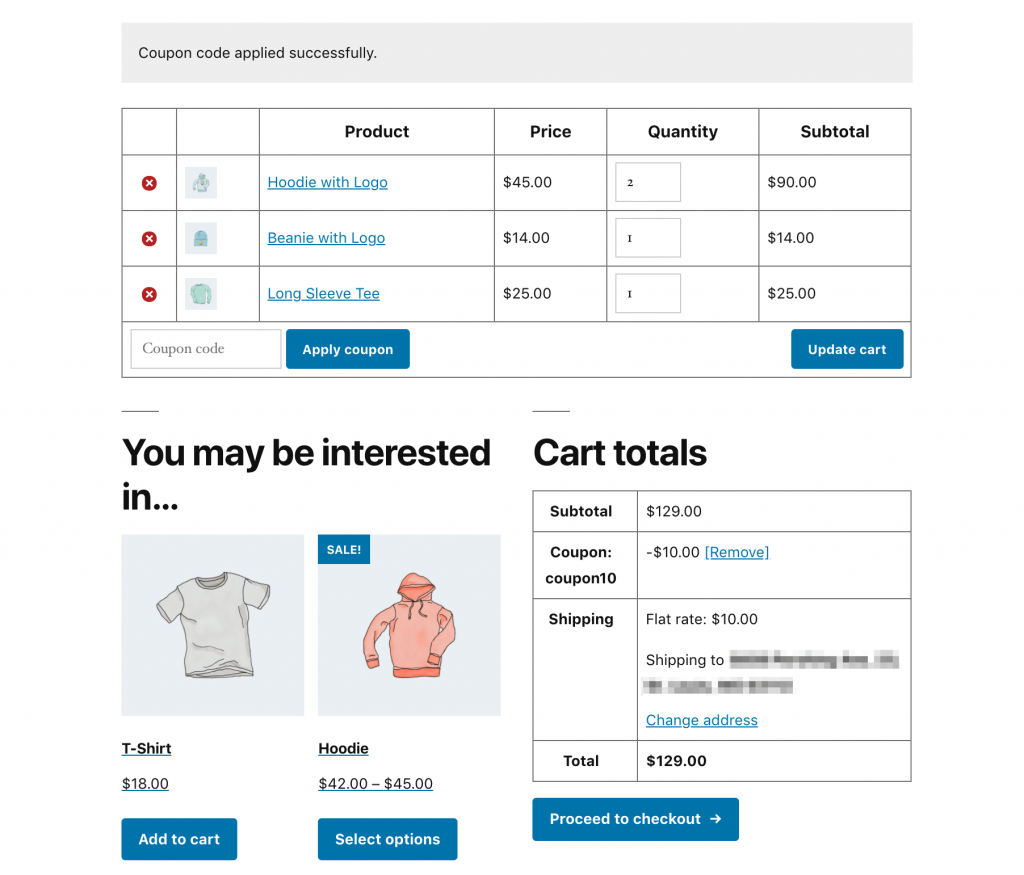
Käufer sehen auf Ihrer Checkout-Seite ein Gutscheincode- Feld, in dem sie alle Rabatte anwenden können, auf die sie Zugriff haben:

Es gibt drei verschiedene Arten von Rabatten, die Sie standardmäßig in WooCommerce erstellen können:
- Prozentrabatt: Verringert die Zwischensumme des Kunden um den angegebenen Prozentsatz.
- Fester Warenkorbrabatt: Zieht einen bestimmten Dollarbetrag von der Zwischensumme des Warenkorbs des Kunden ab.
- Fester Produktrabatt: Rabattiert einen Artikel um den angegebenen Dollarbetrag.
Darüber hinaus gibt es mehrere Einstellungen, die Sie konfigurieren können, um die Verwendung Ihrer Gutscheincodes einzuschränken, wie zum Beispiel:
- Minimale und maximale Ausgaben
- Ob der Gutschein in Verbindung mit anderen Rabatten verwendet werden kann
- Wenn der Gutschein zum Kauf von Sale-Artikeln verwendet werden kann
- Bestimmte Produkte oder Kategorien, für die der Gutschein verwendet werden kann
- Einzelkunden, die diesen Gutschein verwenden können
- Wie oft kann der Gutschein verwendet werden
- Wie oft ein einzelner Kunde einen bestimmten Gutscheincode verwenden kann
Sie können auch den kostenlosen Versand über WooCommerce-Gutscheincodes aktivieren. Kurz gesagt, diese Funktion bietet viele Möglichkeiten für die Rabattvermarktung Ihres Online-Shops. Außerdem ist es ziemlich einfach zu bedienen.
So erstellen Sie einen WooCommerce-Gutscheincode
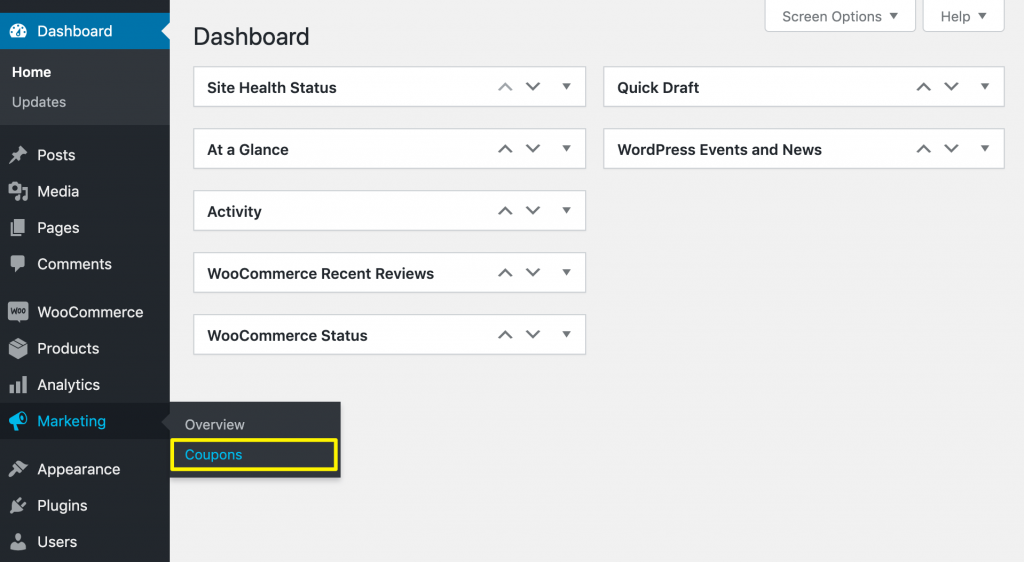
Um einen neuen WooCommerce-Gutscheincode einzurichten, melden Sie sich bei Ihrem WordPress-Dashboard an und navigieren Sie zu Marketing > Gutscheine :

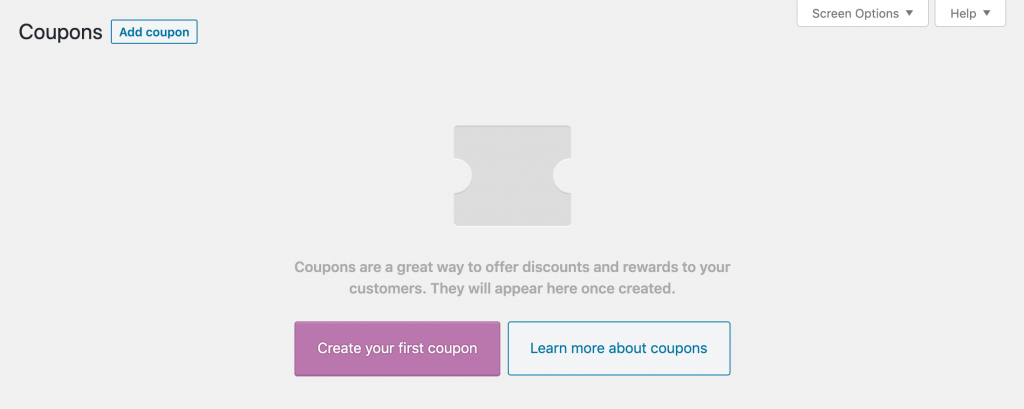
Sie können dann auf Coupon hinzufügen oder Ihren ersten Coupon erstellen klicken, um loszulegen:

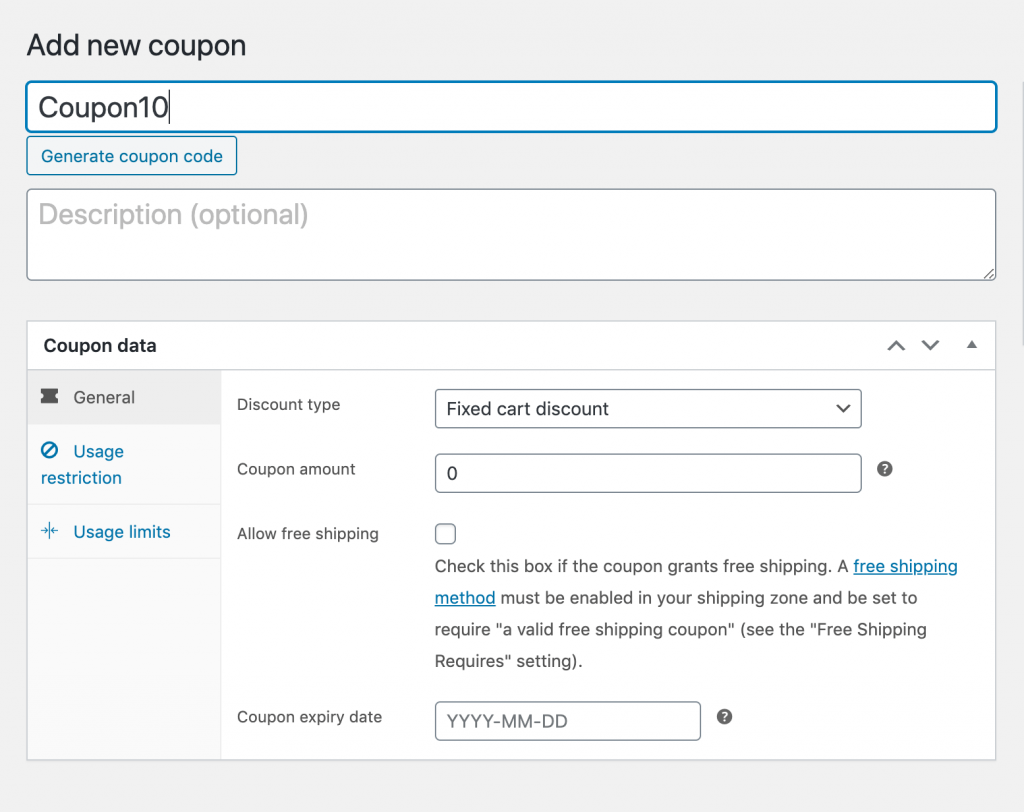
Dies öffnet den WooCommerce-Coupon-Editor. Geben Sie den Code ein, den Kunden an der Kasse angeben sollen, um Ihren Rabatt zu erhalten:

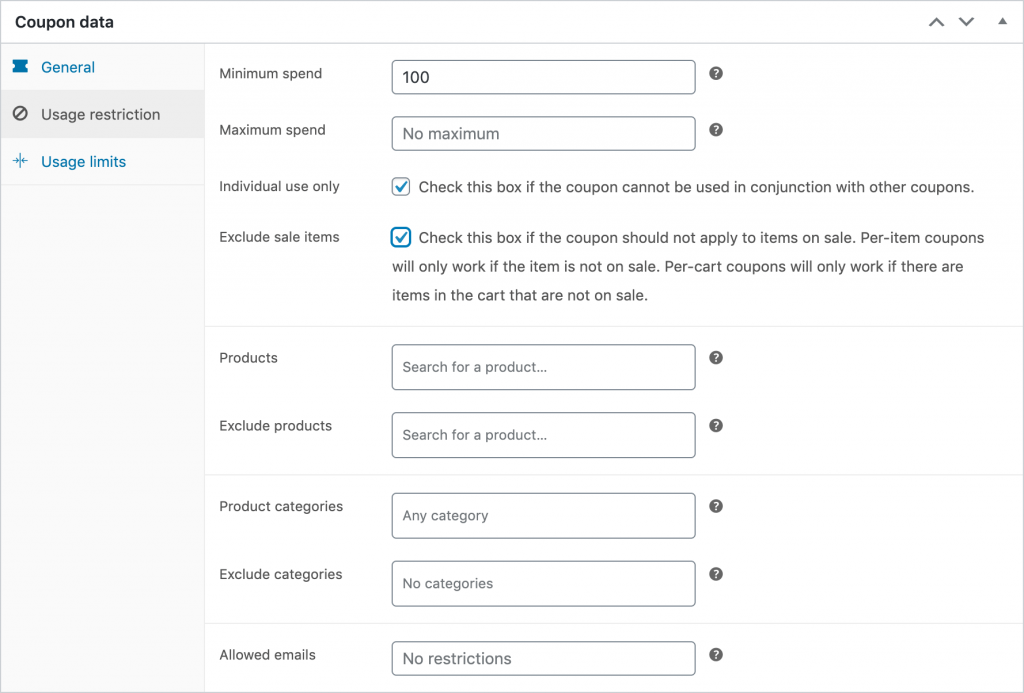
Sie können auch eine Beschreibung hinzufügen, wenn Sie möchten – diese ist nur für den internen Gebrauch und für Kunden nicht sichtbar. Scrollen Sie dann nach unten zum Abschnitt Coupondaten . Hier können Sie die Rabattart und -höhe sowie eventuelle Einschränkungen oder Limits festlegen:

Wie bereits erwähnt, gibt es hier viele Optionen. Wir empfehlen, genau auf die Nutzungsbeschränkungen und -beschränkungen zu achten, da diese Ihnen helfen können, einen zu hohen Preisnachlass für Ihre Produkte zu vermeiden.
So aktivieren Sie Gutscheine in WooCommerce
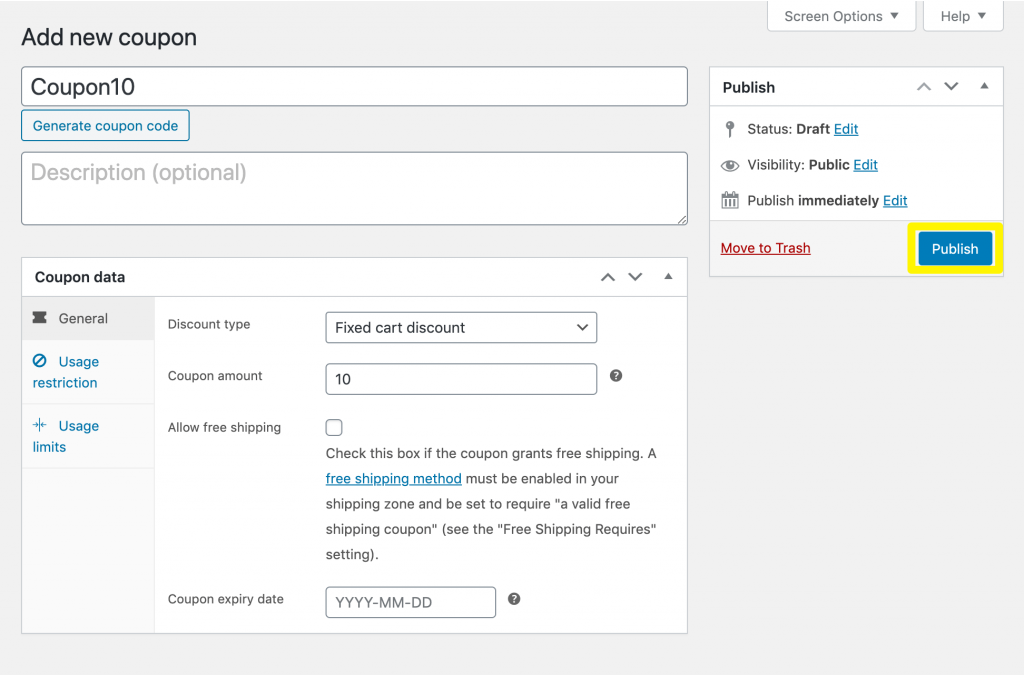
Klicken Sie einfach auf die blaue Schaltfläche „Veröffentlichen “ im Editor, um Ihren Gutscheincode zu aktivieren:

Jeder Kunde, der den Code an der Kasse eingibt, erhält dann den angegebenen Rabatt.
Häufig gestellte Fragen zu WooCommerce-Gutscheincodes
Die obigen Informationen sind alles, was Sie brauchen, um mit WooCommerce-Gutscheincodes zu beginnen. Es gibt jedoch einige häufig gestellte Fragen zu dieser Funktion, auf die Sie vielleicht neugierig sind.

1. Wie erhalte ich einen Aktionscode in WooCommerce?
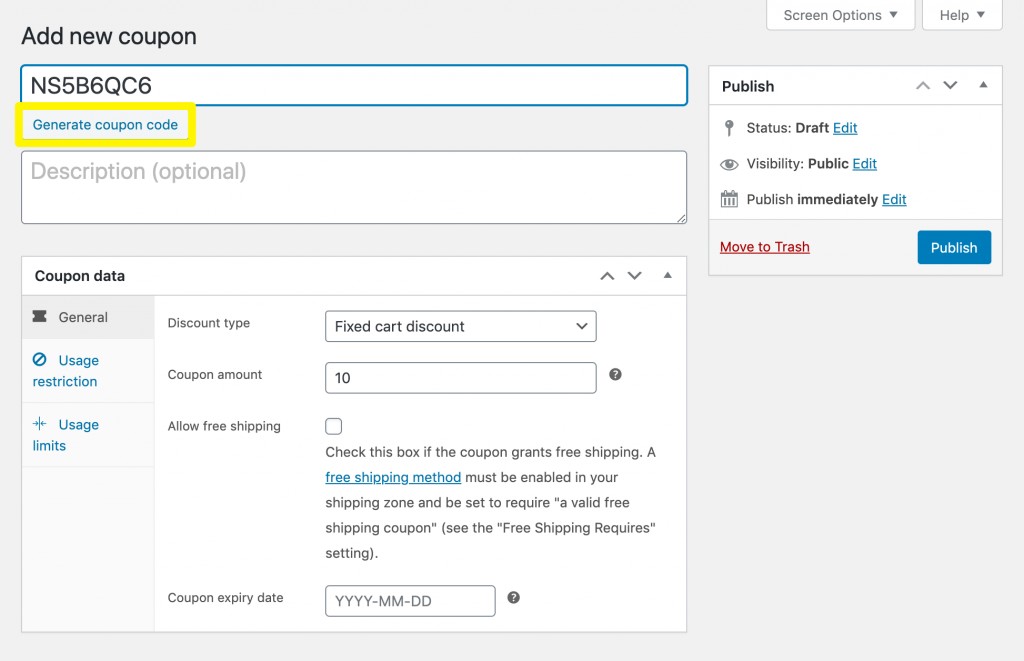
Es ist ziemlich einfach, Gutscheincodes zu finden, die Sie für Ihre WooCommerce-Rabatte verwenden können. Wenn Sie jedoch einen zufälligen Aktionscode für Ihre Kampagne benötigen, können Sie im Editor auf die Schaltfläche Gutscheincode generieren klicken:

Dadurch wird eine zufällige Zeichenfolge wie die im Bild oben in das Feld Gutscheincode eingefügt .
2. Wie deaktiviere ich einen Gutscheincode in WooCommerce?
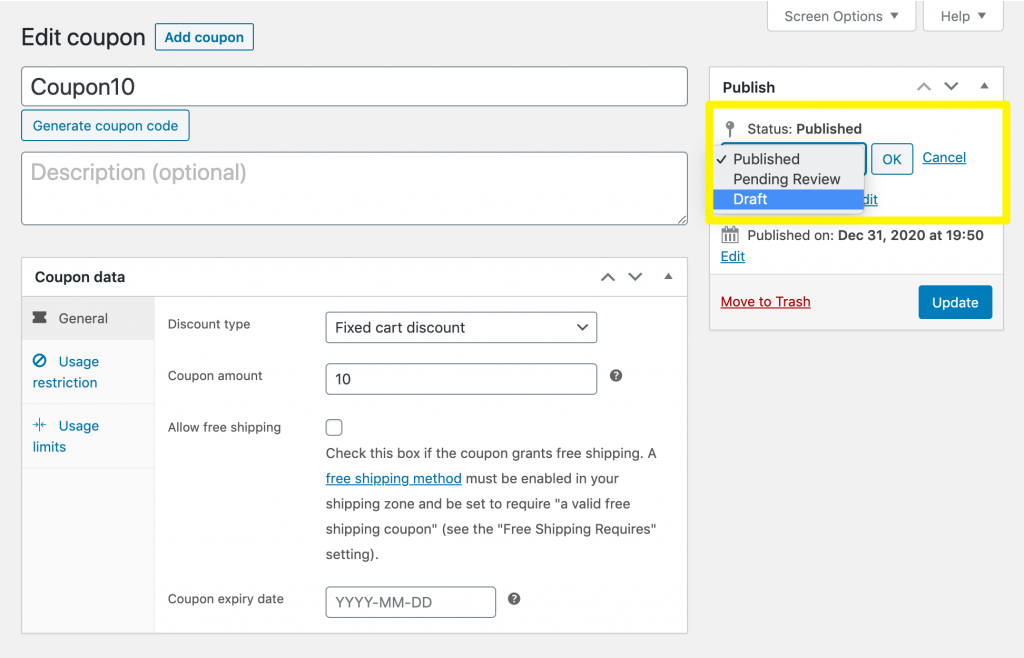
Wenn Sie einen aktiven Gutscheincode haben, den Sie deaktivieren möchten, haben Sie einige Möglichkeiten. Zunächst können Sie den Gutschein im Editor öffnen und den Status von Veröffentlicht auf Entwurf ändern:

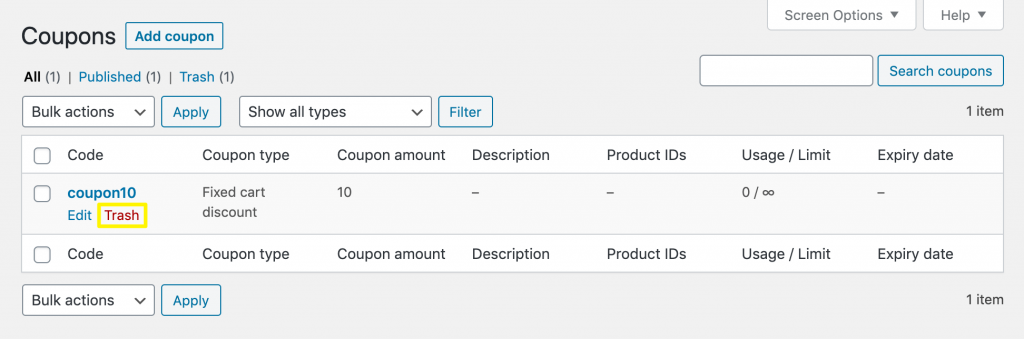
Sie können Gutscheine auch über den Bildschirm „Alle Gutscheine“ löschen:

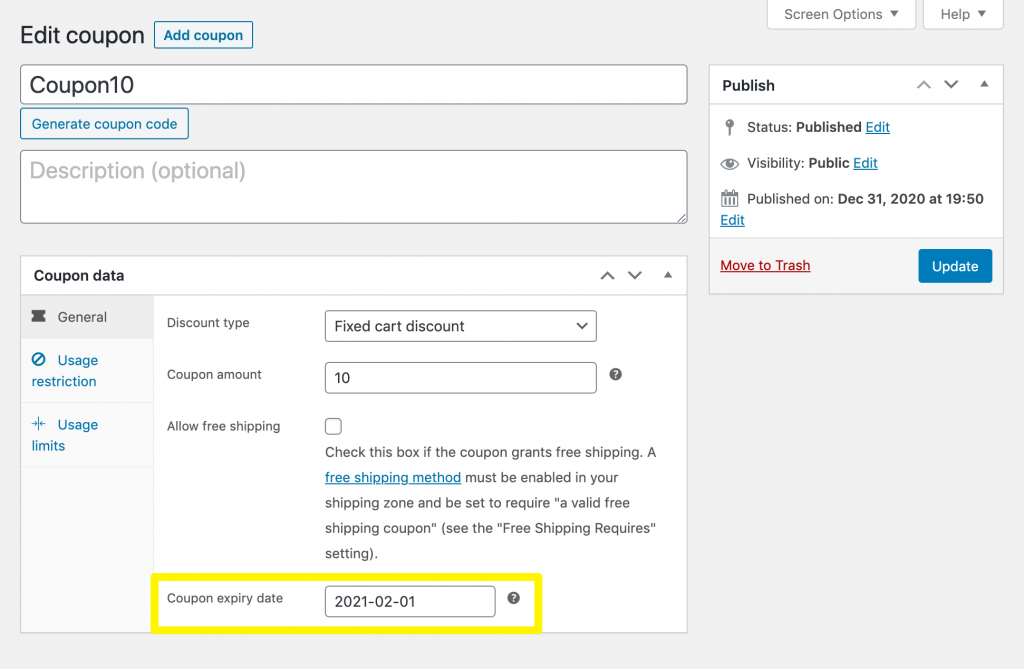
Wenn Sie einen Gutschein so einstellen möchten, dass er sich nach einer bestimmten Zeit selbst deaktiviert, können Sie ihm ein Ablaufdatum hinzufügen. Sie finden diese Option auf der Registerkarte Allgemein des Abschnitts Gutscheindaten des Editors:

Der Code funktioniert nach dem von Ihnen eingegebenen Datum nicht mehr. Wenn Sie einen vorhandenen Rabatt aktualisieren, denken Sie daran, Ihre Änderungen zu speichern.
3. Wird bei WooCommerce-Gutscheincodes zwischen Groß- und Kleinschreibung unterschieden?
Nein, WooCommerce-Gutscheincodes unterscheiden nicht zwischen Groß- und Kleinschreibung. Dies war in früheren Versionen des Plugins nicht der Fall, aber wenn Ihre Kopie auf dem neuesten Stand ist, spielt es keine Rolle, ob Kunden bei der Eingabe Ihres Codes Klein- oder Großbuchstaben eingeben.
Dies ist für Sie von Vorteil, da es die Reibung der Benutzer minimiert. Mit anderen Worten, Sie sollten sich keine Sorgen darüber machen müssen, dass sich Kunden darüber beschweren, dass ihr Rabatt nicht funktioniert, weil sie ihn nicht mit den richtigen Groß- oder Kleinbuchstaben eingegeben haben.
4. Wie wende ich automatisch einen Gutscheincode in WooCommerce an?
Wenn Sie sicherstellen möchten, dass Kunden Rabatte auf qualifizierte Bestellungen erhalten, kann es von Vorteil sein, Ihre Coupons automatisch anzuwenden, anstatt Käufer einen Code eingeben zu lassen. Leider unterstützt WooCommerce diese Funktion nicht standardmäßig.
Die gute Nachricht ist, dass unser Advanced Coupons-Plugin dies tut. Wir haben Tutorials zum automatischen Anwenden von Coupons in einer Vielzahl von Szenarien veröffentlicht, darunter:
- Wenden Sie automatisch einen Coupon basierend auf der Zwischensumme des Kunden an
- Fügen Sie BOGO-Produkte (Buy One Get One) automatisch zu qualifizierten Warenkörben hinzu
- Aktivieren Sie gestaffelte Rabatte mit automatisch angewendeten Coupons
- Wenden Sie automatisch kostenlosen Versand auf Bestellungen ab einem bestimmten Betrag an
- Wenden Sie Coupons an, ohne dass der Kunde etwas eingeben muss
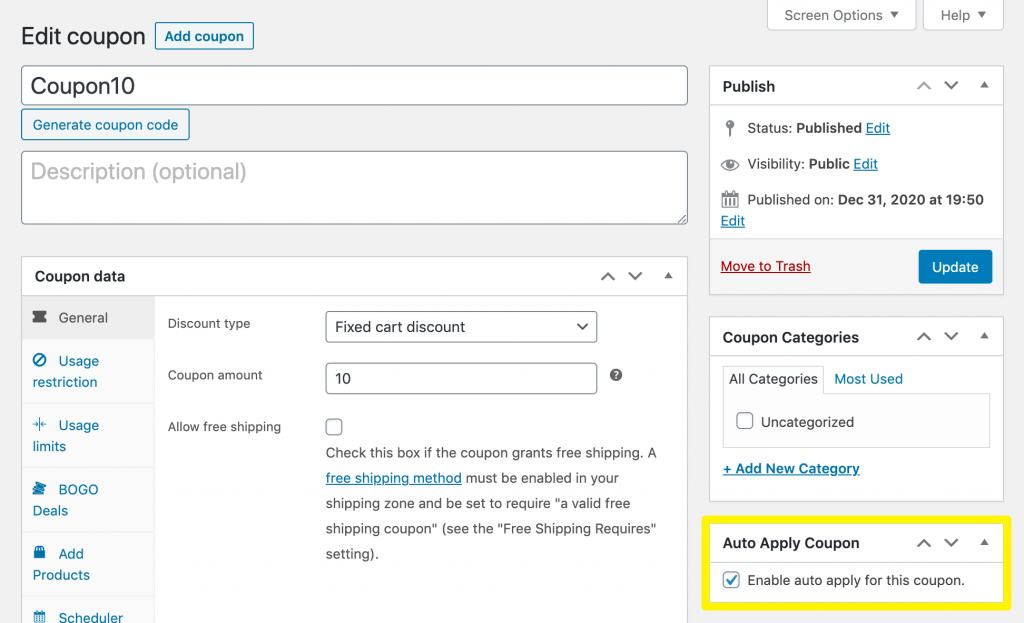
Kurz gesagt, alles, was Sie tun müssen, ist sicherzustellen, dass die Option Gutschein automatisch anwenden aktiviert ist, bevor Sie Ihren Rabatt veröffentlichen:

Beachten Sie, dass Sie die Premium-Version des Plugins benötigen, um auf diese Funktion zugreifen zu können.
Fazit
WooCommerce-Gutscheincodes sind eine großartige Möglichkeit, Rabattmarketing für Ihren Online-Shop zu implementieren. Das Plugin enthält Funktionen, mit denen Sie Ihre eigenen Gutscheincodes sofort erstellen und verwalten können, und sie sind ziemlich einfach zu verwenden.
In diesem Beitrag haben wir Sie durch die Grundlagen der Verwendung von WooCommerce-Gutscheincodes geführt und einige häufig gestellte Fragen beantwortet, wie zum Beispiel:
- Wie erhalte ich einen Aktionscode in WooCommerce? Über die Schaltfläche Gutscheincode generieren können Sie einen Zufallscode erstellen.
- Wie deaktiviere ich einen Gutscheincode in WooCommerce? Sie können den Status des Gutscheins ändern, ihn löschen oder ein Ablaufdatum festlegen, um ihn zu deaktivieren.
- Wird bei WooCommerce-Gutscheincodes zwischen Groß- und Kleinschreibung unterschieden? Nein, bei Gutscheincodes wird die Groß- und Kleinschreibung nicht beachtet.
- Wie wende ich automatisch einen Gutscheincode in WooCommerce an? Mit unserem Advanced Coupons Premium-Plugin können Sie Coupons ganz einfach automatisch anwenden.
Haben Sie Fragen zu den ersten Schritten mit WooCommerce-Gutscheincodes? Hinterlassen Sie sie uns im Kommentarbereich unten!
