Anfängerleitfaden zu WordPress-Bildgrößen (+ Best Practices)
Veröffentlicht: 2022-07-12Möchten Sie mehr über WordPress-Bildgrößen erfahren?
Oft fragen uns Anfänger, welche Bildgrößen sie auf ihrer WordPress-Seite verwenden sollten und wie WordPress mit Bildern in verschiedenen Bereichen umgeht.
In diesem Anfängerleitfaden erklären wir gängige WordPress-Bildgrößen und teilen Best Practices, wie Sie wissen, welche Größen Sie auf Ihrer Website verwenden sollten.

Was ist eine Bildgröße?
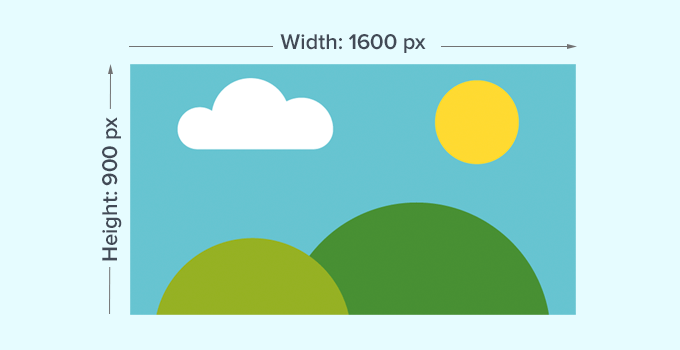
Die Bildgröße bezieht sich normalerweise auf die Breite und Höhe eines Bildes, gemessen in Pixeln. 1600×900 Pixel bedeutet beispielsweise ein Bild, das 1600 Pixel breit und 900 Pixel hoch ist.

Diese Maße werden auch als Bildmaße bezeichnet.
Grundsätzlich enthält ein Bild mit größeren Abmessungen mehr Pixel, was zu einer Erhöhung der Bilddateigröße führt.
Die Bilddateigröße ist der Speicherplatz, den eine Bilddatei auf einem Computer einnimmt, und wird in Bytes gemessen. Zum Beispiel 100 KB (Kilobyte).
Wenn die Dateigröße eines Bilds größer ist, dauert der Download für Benutzer länger und beeinträchtigt die Geschwindigkeit und Leistung Ihrer Website. Aus diesem Grund ist es wichtig, die Bilddateigröße so klein wie möglich zu halten, während das Bild die richtigen Abmessungen hat.
Das bringt uns zu Bilddateiformaten.
Bilddateiformate sind die Komprimierungstechnologien zum Speichern Ihrer Bilddateien. Die im Web am häufigsten verwendeten sind JPEG und PNG.
Bilder wie Fotos, die mehr Farben enthalten, können mit dem JPEG-Dateiformat besser komprimiert werden.
Andererseits können Bilder wie Illustrationen mit weniger Farbdetails PNG verwenden, um die besten Ergebnisse zu erzielen.
Weitere Informationen zu Bilddateiformaten finden Sie in unserem Artikel zum Optimieren von Bildern in WordPress.
Lassen Sie uns einen Blick darauf werfen, welche Bildgrößen Sie in WordPress für verschiedene Bereiche Ihrer Website verwenden sollten.
Welche Größe sollten meine Bilder für meine WordPress-Site haben?
Bei einer durchschnittlichen WordPress-Website verwenden Sie Bilder in mehreren Bereichen Ihrer Website. Sie benötigen Bilder für Ihre Blog-Posts, Miniaturansichten, Seitenkopfzeilen, Titelbilder und mehr.
WordPress handhabt einige der Bilddateigrößen standardmäßig automatisch. Immer wenn Sie ein Bild hochladen, erstellt WordPress automatisch mehrere Kopien davon in verschiedenen Größen.

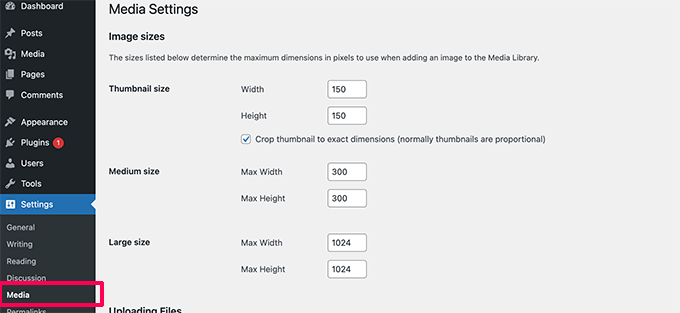
Sie können die standardmäßigen WordPress-Bildgrößen anzeigen und sogar anpassen, indem Sie die Seite Einstellungen »Medien im WordPress-Adminbereich besuchen.
Sie sehen drei Größen für „Medium“, „Thumbnail“ und „Large“.

Ihr WordPress-Design kann jedoch seine eigenen zusätzlichen Bildgrößen erstellen und diese für verschiedene Bereiche Ihrer Website verwenden.
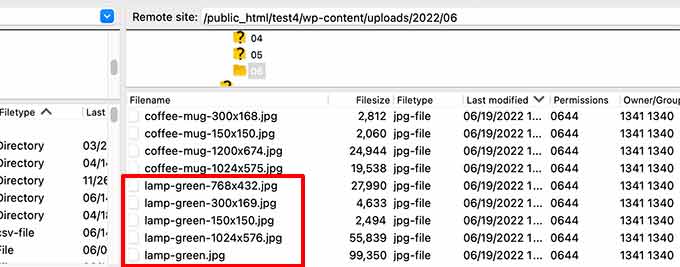
Diese Größen sind auf dem Medienbildschirm nicht sichtbar, und die einzige Möglichkeit, diese zusätzlichen Größen anzuzeigen, besteht darin, zum Dateimanager in Ihrem WordPress-Hosting-Konto zu gehen.
Navigieren Sie dann zum Ordner /wp-content/uploads/ und wählen Sie dort einen beliebigen Jahresordner zum Durchsuchen aus. Auf diese Weise können Sie alle verschiedenen Bildgrößen sehen, die Ihre WordPress-Site generiert.
Lassen Sie uns einen Blick auf verschiedene Bereiche Ihrer Website werfen und welche Bildgrößen Sie in diesen Bereichen verwenden sollten.
Welche Bildgrößen in Blog-Beiträgen verwendet werden sollen
Sie müssen die Bildgröße für Ihre Blog-Posts basierend auf Ihrem WordPress-Theme auswählen.
Einige WordPress-Themes verfügen beispielsweise über ein einspaltiges Layout, mit dem Sie breitere Bilder verwenden können.

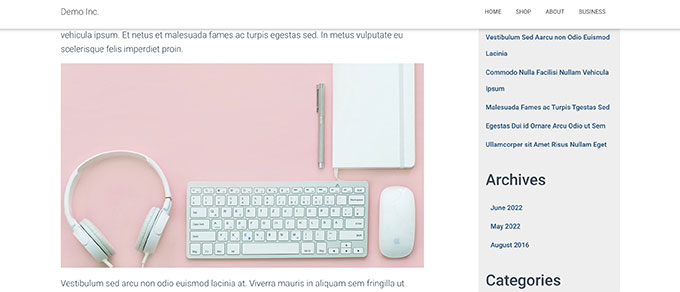
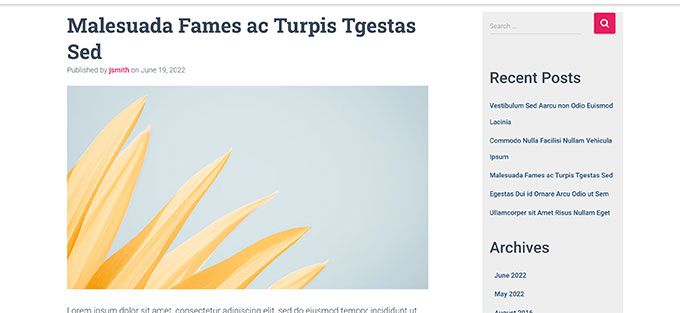
Andererseits verwenden einige WordPress-Themes mehrspaltige Layouts (Inhalt + Seitenleiste), was bedeutet, dass Sie die Bildbreite entsprechend anpassen müssen.

Für die meisten Blogs können Sie die folgenden Bildgrößen verwenden:
- Einspaltiges Layout: 1200×675
- Zweispaltiges Layout: 680×382
Nun werden Sie vielleicht feststellen, dass viele beliebte WordPress-Websites für alle ihre Bilder in einem Artikel dieselbe Bildbreite verwenden. Dies ist jedoch keine strenge Regel.
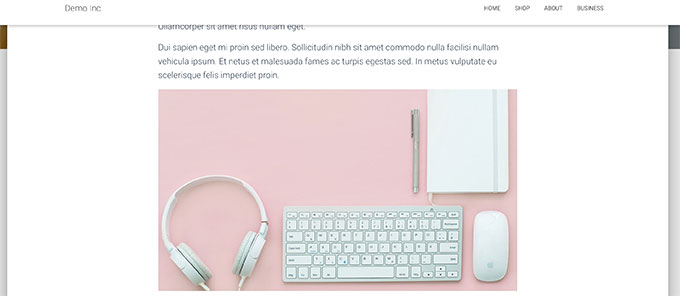
Wenn Sie beispielsweise den Block „Medien und Text“ hinzufügen müssen, können Sie die Bildgröße entsprechend anpassen. Im folgenden Beispiel verwenden wir ein Bild im Hochformat neben etwas Text.

Ebenso möchten Sie vielleicht in einigen Situationen quadratische Bilder verwenden.
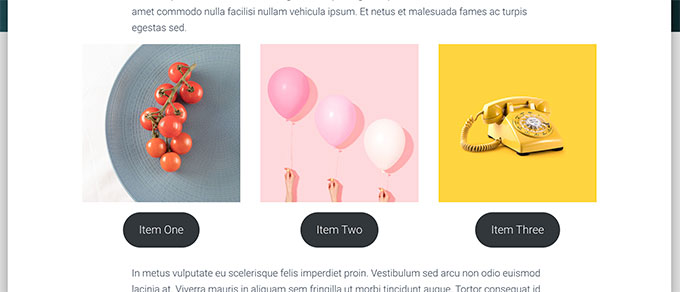
Hier ist beispielsweise ein Beispiel für quadratische Bilder, die in einem mehrspaltigen Layout verwendet werden.

Bei der Verwendung von quadratischen Bildern müssen Sie lediglich darauf achten, dass die Bildabmessungen die gleiche Breite und Höhe haben, z. B. 300 x 300 Pixel.
Welche Bildgrößen für ausgewählte Bilder verwendet werden sollen
Ausgewählte Bilder, auch Post-Thumbnails genannt, sind eine WordPress-Theme-Funktion. Das bedeutet, dass Ihr Thema bestimmt, welche Bildgröße angezeigt werden soll.
Beispielsweise verwenden einige WordPress-Designs möglicherweise das standardmäßige Seitenverhältnis von 16:9 für angezeigte Bildgrößen (z. B. 680 × 382 Pixel).
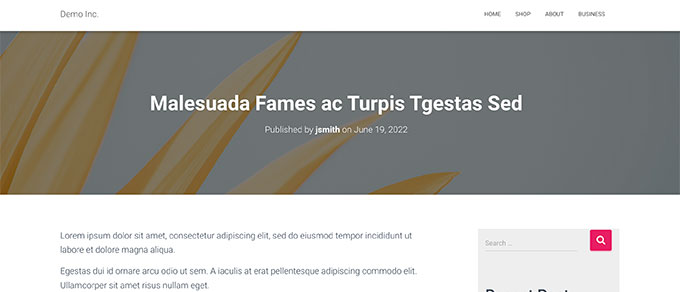
Einige WordPress-Themes können das vorgestellte Bild auch als größeres Header-Bild verwenden. Dazu benötigen sie möglicherweise größere Bilder (z. B. 1200 × 675).

Ausgewählte Bilder sind wichtig, da Ihr WordPress-Theme sie in verschiedenen Bereichen Ihrer Website verwenden kann. Sie sind oft das erste, was Ihre Besucher sehen, also sollten Sie einen guten ersten Eindruck hinterlassen.
Wir empfehlen, größere Bilder zu verwenden, damit sie immer noch schön aussehen, egal ob sie verkleinert oder in breiteren Modi verwendet werden.


Wenn Ihr WordPress-Theme quadratische Bilder für ausgewählte Bilder verwendet, empfehlen wir die Verwendung von Bildern mit mindestens 600 × 600 Pixeln.
- Für Themen, die rechteckige Beitragsbilder verwenden: 1200 × 687 Pixel
- Für Themes, die quadratische Beitragsbilder verwenden: 600×600 Pixel
Ihr WordPress-Theme generiert zusätzliche Größen für vorgestellte Bilder, die in verschiedenen Bereichen wie Homepage, Blog-Seite oder Archivseiten verwendet werden können.

Welche Bildgrößen sollten für Social Media verwendet werden?
Wenn Ihr WordPress-Theme nun vorgestellte Bilder mit einem Seitenverhältnis von 16:9 verwendet, können Sie diese auch als Social-Media-Bilder für Twitter und Facebook verwenden.
Sie müssen diesen Plattformen jedoch explizit mitteilen, welches Bild Sie anzeigen möchten, wenn jemand einen Artikel von Ihrer Website teilt.
Dazu benötigen Sie das All-in-One-SEO-Plugin für WordPress. Es ist das beste WordPress-SEO-Plugin auf dem Markt, das von über 3 Millionen Websites verwendet wird. Es hilft Ihnen, Ihre Website für Suchmaschinen und Social-Media-Plattformen zu optimieren.
Hinweis : Es gibt auch eine begrenzte kostenlose Version von All in One SEO, die Sie ausprobieren können.
Zuerst müssen Sie das Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten. Befolgen Sie die Anweisungen auf dem Bildschirm, um den Assistenten abzuschließen. Eine Schritt-für-Schritt-Anleitung finden Sie auch in unserem Leitfaden zur Einrichtung von All-in-One-SEO.
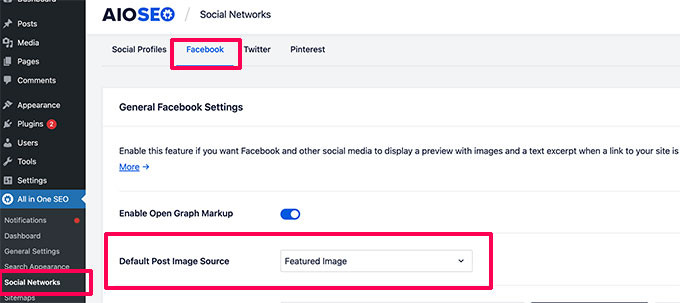
Danach müssen Sie die Seite All in One SEO » Social Networks besuchen und zur Registerkarte Facebook wechseln. Von hier aus können Sie „Empfohlenes Bild“ als Ihre standardmäßige Open Graph-Bildquelle festlegen.

Sie können dann zur Registerkarte Twitter wechseln und dasselbe tun.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Wenn Ihr WordPress-Theme Bilder in einer anderen Größe verwendet, können Facebook und Twitter diese Bilder möglicherweise nicht richtig anzeigen.
In diesem Fall können Sie Social-Media-Plattformen ein benutzerdefiniertes Bild zur Verfügung stellen.
Erstellen Sie einfach ein Bild im Seitenverhältnis 16:9 (1200×675 Pixel oder 680×382 Pixel). Bearbeiten Sie dann den Beitrag oder die Seite und scrollen Sie nach unten zum Abschnitt AIOSEO-Einstellungen unter dem Editor.
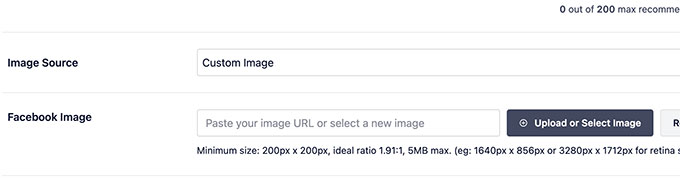
Von hier aus müssen Sie zur Registerkarte „Soziales“ wechseln und zum Abschnitt „Bildquelle“ herunterscrollen. Wählen Sie im Dropdown-Menü Benutzerdefiniertes Bild aus und laden Sie dann Ihr Facebook-Bild hoch.

Sie müssen den Vorgang auch auf der Registerkarte Twitter wiederholen.
Sie müssen dies für alle Artikel tun, die Sie veröffentlichen, um sicherzustellen, dass soziale Medien das gewünschte Bild verwenden.
Weitere Social-Media-Bildgrößen finden Sie in unserem WordPress-Social-Media-Spickzettel für Anfänger.
Welche Bildgröße sollte für das Website-Logo in WordPress verwendet werden?
Viele WordPress-Designs teilen Ihnen mit, welche Bildgröße Sie für Ihr Website-Logo verwenden sollten.
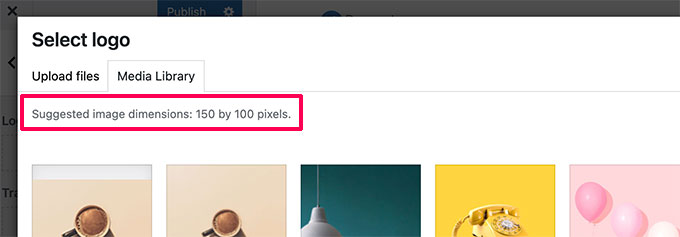
Beispielsweise zeigt unser Demo-Design diese Meldung, wenn wir versucht haben, ein Logo hochzuladen.

Wenn Sie jedoch ein neueres WordPress-Theme mit vollständiger Website-Bearbeitungsfunktion verwenden, erhalten Sie möglicherweise keine Empfehlung für die Logo-Bildgröße.
In diesem Fall empfehlen wir, verschiedene Stile und Größen hochzuladen, um zu sehen, was am besten zu Ihrer Marke passt. Eine Logo-Bildgröße von 300×200 Pixel kann ein guter Ausgangspunkt sein.

Bearbeiten von Bildern für Ihre WordPress-Website
Die meisten WordPress-Benutzer sind keine Grafikdesigner von Beruf. Sie müssen jedoch eine Bildbearbeitungssoftware verwenden, um Bildgrößen für Ihre WordPress-Website zu erstellen.
WordPress selbst wird mit einigen grundlegenden Bildbearbeitungswerkzeugen geliefert. Um sie zu verwenden, gehen Sie einfach auf die Seite Medien » Bibliothek und klicken Sie auf ein Bild.
Dadurch wird das Bild in einem Popup geöffnet, in dem Sie eine Schaltfläche zum Bearbeiten des Bildes sehen.

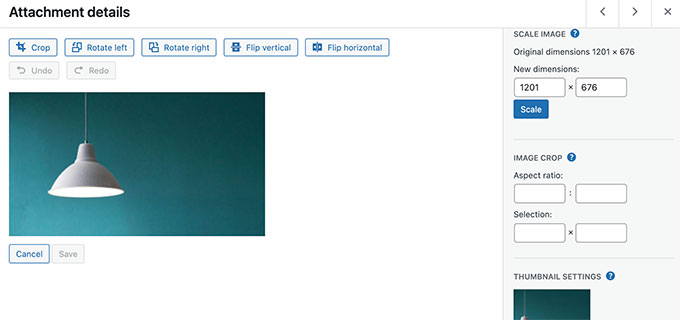
Dies öffnet die Bearbeitungsoptionen.
Zu den Werkzeugen gehören grundlegende Größenanpassung, Zuschneiden, Drehen und Spiegeln von Bildern.

Diese grundlegende Bildbearbeitung ist praktisch, wenn Sie schnell ein Bild reparieren müssen. Es ist jedoch nicht die beste Art, Ihre Bilder täglich zu bearbeiten.
Glücklicherweise gibt es mehrere kostenlose und kostengünstige Optionen, die Sie verwenden können.
- Canva – kostenlose webbasierte Bildbearbeitungssoftware. Es enthält auch vorgefertigte Vorlagen für Website-Bilder, Logos, Social-Media-Bilder und mehr.
- Pixlr – Eine webbasierte Freemium-Bildbearbeitungssoftware. Kann verwendet werden, um die Größe von Bildern für Ihre Blog-Posts einfach zu ändern.
- Gimp – Kostenlose und Open-Source-Bildbearbeitungssoftware. Es funktioniert als native Desktop-App unter Windows, Mac und Linux. Kann verwendet werden, um die Größe von Bildern zu ändern, Textebenen hinzuzufügen, Fotos zu bearbeiten und vieles mehr.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über WordPress-Bildgrößen und die auf Ihrer Website zu verwendenden Bildgrößen zu erfahren. Vielleicht möchten Sie auch unseren Leitfaden zur Auswahl des besten Website-Builders oder unsere Expertenauswahl der besten WordPress-Plugins für Websites kleiner Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
