Die 7 besten Texteditoren für HTML5-Entwickler 2022
Veröffentlicht: 2022-07-14HTML5 ist eines der sich am schnellsten entwickelnden Website-Systeme, die wir so gut kennen, dass viele Internetbrowser weiterhin versuchen, ihre gesamte Attribut-Checkliste zu erfassen. Wir leiden schon jetzt unter den sehr frühen Stadien des Website-Wachstums und den Fähigkeiten von Skriptsprachen und den Browsern selbst. Jeder, der mit Skript- und/oder Programmiersprachen gearbeitet hat, weiß, wie wichtig ein fantastischer Editor ist.
Texteditoren legen großen Wert auf Benutzerfreundlichkeit und allgemeine Flexibilität. Wir möchten keinen Code in einem Texteditor veröffentlichen, der uns nicht die Freiheit gibt, unseren Code nahtlos anzupassen und zu verbessern. Wir wollen die Arbeit auch nicht mit Editoren erledigen, die die Syntax der von uns verwendeten Sprache, in diesem Fall HTML5, nicht vollständig unterstützen. Mit der Einführung von HTML5 haben Entwickler viel Zeit investiert, um die Form von Texteditoren (für das World Wide Web) nebeneinander zu stellen und zu erstellen, die die native HTML5-Sprachunterstützung unterstützen.
Wir brauchen gleichermaßen Code-Editoren und WYSIWYG-Texteditoren, die wir auf unseren Websites und Aufgaben anwenden und sofort mit HTML5-Code aus diesen Texteditoren skripten können. Sie können sich fragen, ob WordPress seinen Artikeleditor jemals zu einer gründlichen Anleitung für Programmiersprachen entwickeln wird, die auf lange Sicht als definitiv angesehen wird.
Die besten HTML-Editoren für Anfänger und Profis
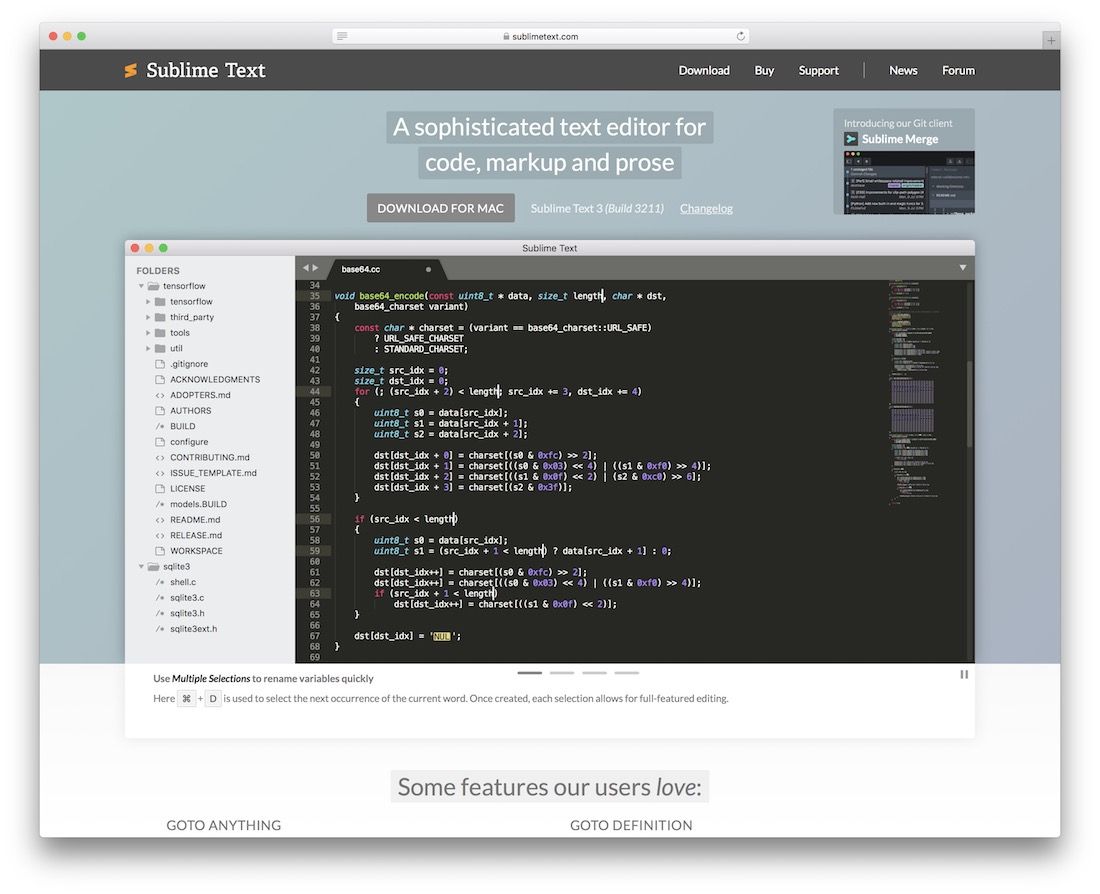
Erhabener Textinhalt

Elegant Textual Content ist ein weithin anerkannter Texteditor, der die Stelle mühelos fertigstellt. Die Attribute in der Tat sind ziemlich viele, wenn es um Chic Text geht, um sicherzustellen, dass jeder das Beste daraus macht, ohne ins Schwitzen zu geraten. Einige Highlights sind die Mehrfachsammlung, das Aufteilen von Änderungen, der schnelle Projektwechsel, die plattformübergreifende Kompatibilität und alles. Mit mühelosen JSON-Dokumenten können Sie mit Sublime Textual-Inhalten fast alles und jede Kleinigkeit von Elegant Text anpassen. Darüber hinaus hat Chic Textual Content auch ein sehr aktives Diskussionsforum, in dem sich die gesamte Gruppe versammelt, um Bewusstsein auszutauschen, Anfragen zu stellen und andere Dinge zu tun. Und wenn Sie zu irgendeinem Zeitpunkt Hilfe von der Content-Gruppe Elegant Textual benötigen, rufen Sie sie auf, wann immer Sie möchten.
Atom

Atom rockt alles Wesentliche und noch einiges mehr, was es zu einem der am besten bewerteten Editoren für Textinhalte macht. Die Eigenschaften sind breit gefächert und sorgen für hervorragende Kenntnisse und reibungslose Codierung. Gute Autovervollständigung, zahlreiche Fenster, Suchen und Wechseln, Dateiprogramm-Browser und wunderbare Anpassungsmöglichkeiten sind nur eine Handvoll Goodies, die Atom zu bieten hat. Ein weiterer praktischer Werkzeugaspekt ist Teletype – eine Auswahl, die Ihnen hilft, Ihr Team zu verbinden, um den Code aus der Ferne zu bearbeiten – nur im Texteditor selbst. Sie können auch mit über 8.000 Deals Zeit sparen, was Atom wirklich stark macht.
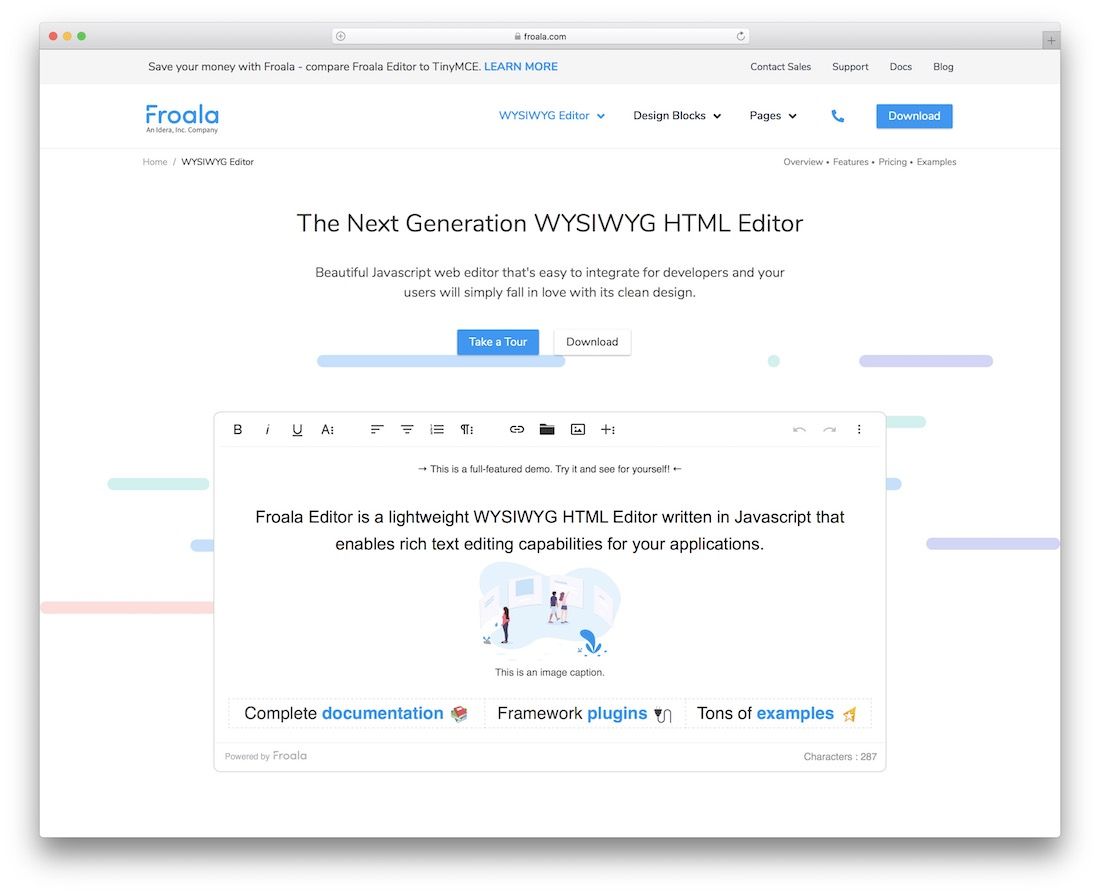
Froala

Froala Editor ist ein hocheffektiver, WYSIWYG-geladener Texteditor, der Sie mit seiner modischen Funktionalität, seinem eleganten Stil und Design und seiner bemerkenswerten Integration zwischen Webseiten beeindrucken wird. Der Editor kann im Handumdrehen in jede Art von Initiative integriert werden. Es erfordert nur einfaches Javascript- und HTML-Codierungsbewusstsein. Und es wird vollständig browserübergreifend unterstützt, was normalerweise bedeutet, dass der Froala-Editor auf jedem Gerät genauso hervorragend funktioniert.
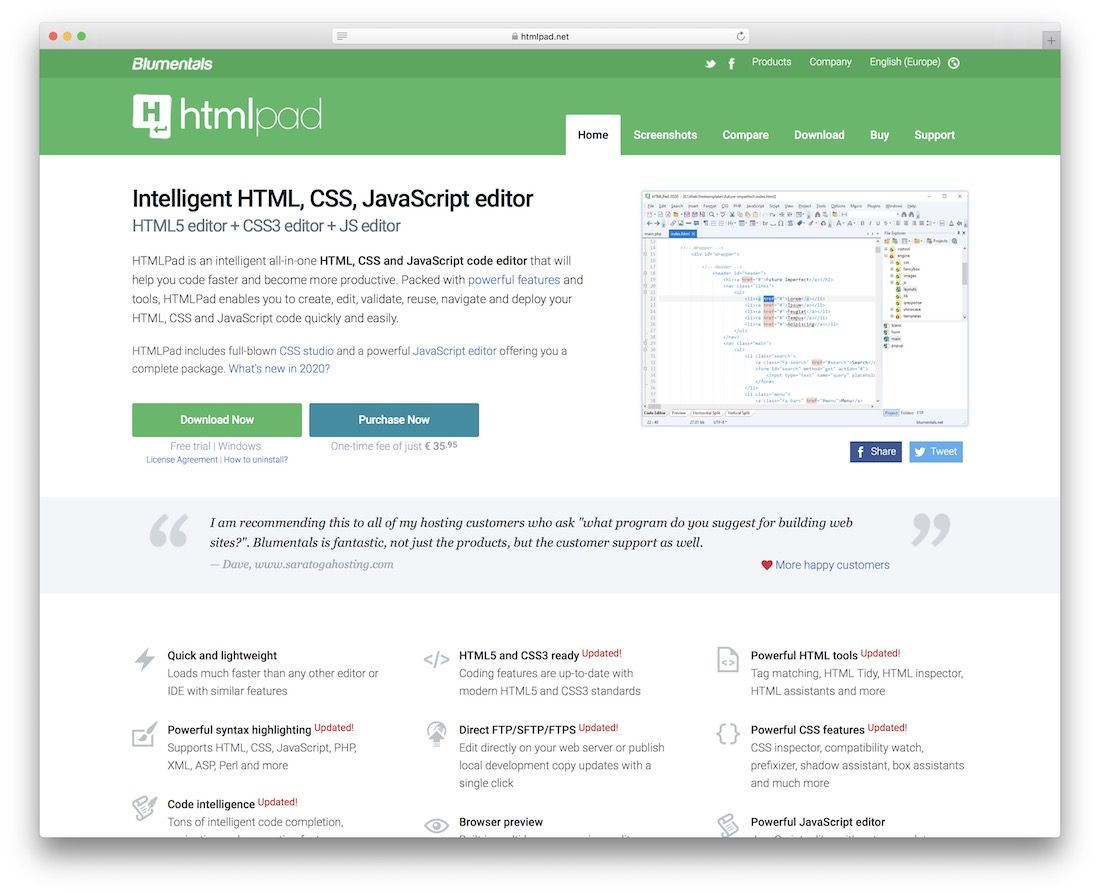
HTMLPad

Die Mehrheit der HTML5-Texteditoren, die wir in diesem Beitrag näher betrachten, basieren hauptsächlich auf Internet-Engineering und sind selbst Material-Editoren, die nur HTML5-Markup unterstützen. Wohingegen HTMLPad ein vollständiger Code-Editor ist, der die Leistung von HTML5, CSS3 und JavaScript unterstützt. Derzeit wird dieser Code-Editor nur für Windows-Benutzer angeboten. Aber mit reichlich Unterstützung und Nachfrage können wir bald ein Mac-Modell vorhersehen. Effektive Tools wie Code-Optimierung und -Prüfung, Code-Hilfe und Tag-Matching machen HTMLPad zu einem Favoriten unter Einsteiger-Entwicklern, die viel Zeit in die Programmierung in HTML5 und CSS3 investieren.
Ein eingebautes Vorschaumodul lässt Sie sehen, wie Ihr Code in authentischer Zeit aussieht. Dies erspart Ihnen eine Menge Zeit, da Sie zwischen dem Browser und dem Editor hin und her wechseln müssen. HTMLPad stellt den Browser dem Editor zur Verfügung. Und obendrein wird Ihr gesamter Code automatisch auf typisch gute Qualität geprüft. Daher bietet es Ihnen die Möglichkeit, sich darüber zu entspannen, dass Sie die heißesten Kriterien für JS, CSS und HTML einhalten.
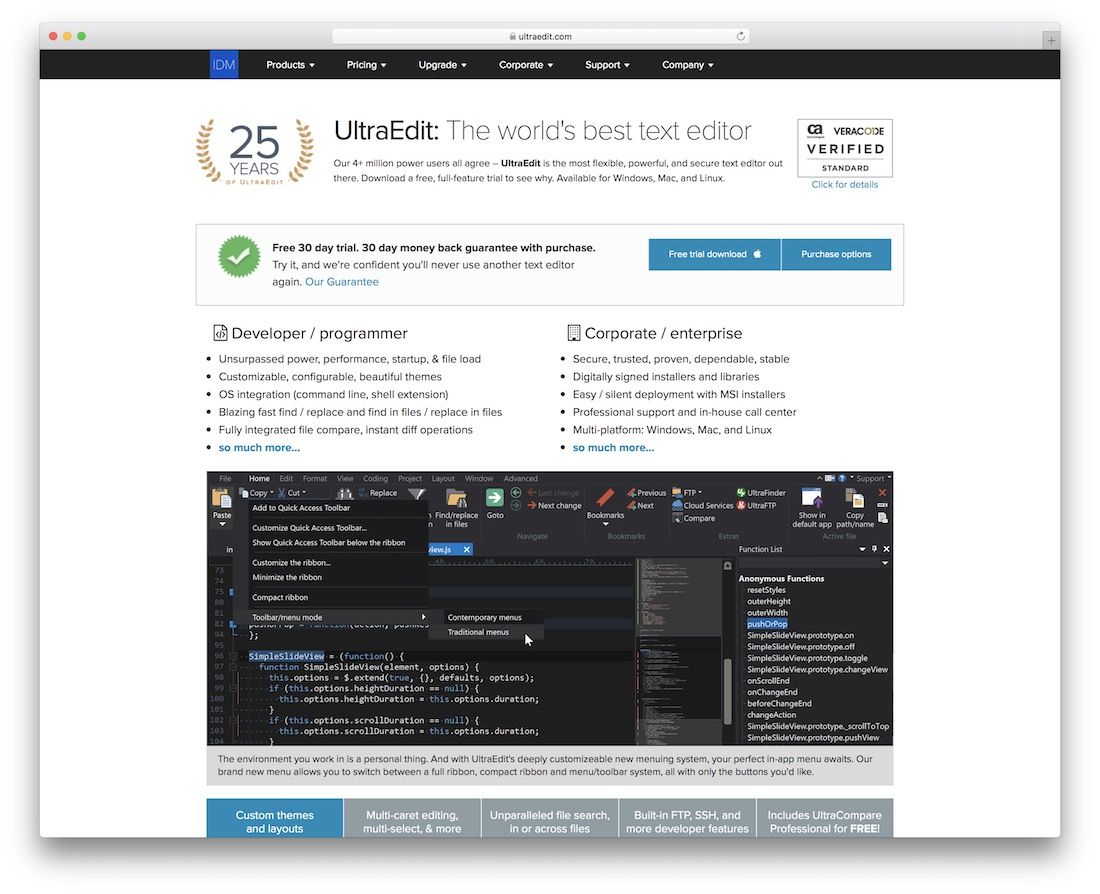
UltraEdit

UltraEdit ist ein erstklassiger Texteditor für HTML5-Builder mit einer Vielzahl von Eigenschaften und Funktionen. Bevor wir sogar weitermachen, können Sie jetzt auf die offizielle Website gehen und die absolut kostenlose Version schnell herunterladen. Auf diese Weise können Sie das Wesentliche von UltraEdit aus erster Hand verstehen, da dies Ihnen wirklich helfen wird, seine Aussichten zu erkennen. UltraEdit-Eigenschaften umfassen OS-Integration, vordefinierte Themen, Mehrfachauswahl, Suche, Live-Vorschau und anpassbare Benutzeroberfläche. Außerdem eignet sich UltraEdit hervorragend für wichtige Dokumente, unterstützt 4K UHD und funktioniert einwandfrei auf einer Reihe von Plattformen. Die beiden Optionen erscheinen mit einem jährlichen Preis, der bei der Auswahl des Mitgliedschaftsmodells sinkt.

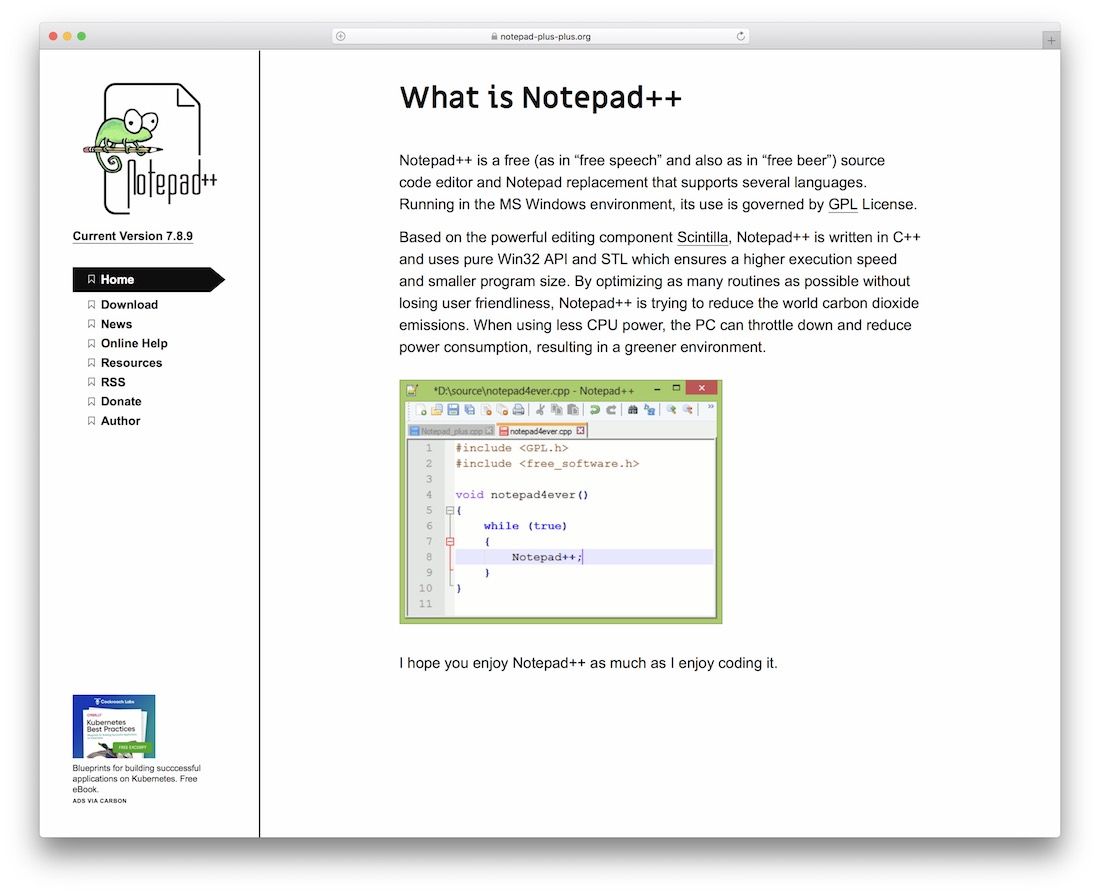
Notepad++

Notepad++ ist ein völlig kostenloser Texteditor für die Arbeit an Ihrem Ressourcencode. Es ist eine Notepad-Alternative, veröffentlicht in C++ und mit Acquire32-API und STL. Notepad ++ geht noch einen Schritt weiter, indem es alles auf das extrem vorherige Element optimiert. Dadurch hilft es, deutlich weniger CPU-Leistung zu verbrauchen, um den Stromverbrauch zu minimieren, was sich in einer umweltfreundlicheren Umgebung niederschlägt. Laden Sie die gewünschte Edition herunter, und Sie können jetzt wie ein Champion an Ihrer Herausforderung arbeiten. Für jede Anleitung gibt es normalerweise eine Option, um auf den Online-Support zuzugreifen und Probleme sofort und für alle zu lösen.
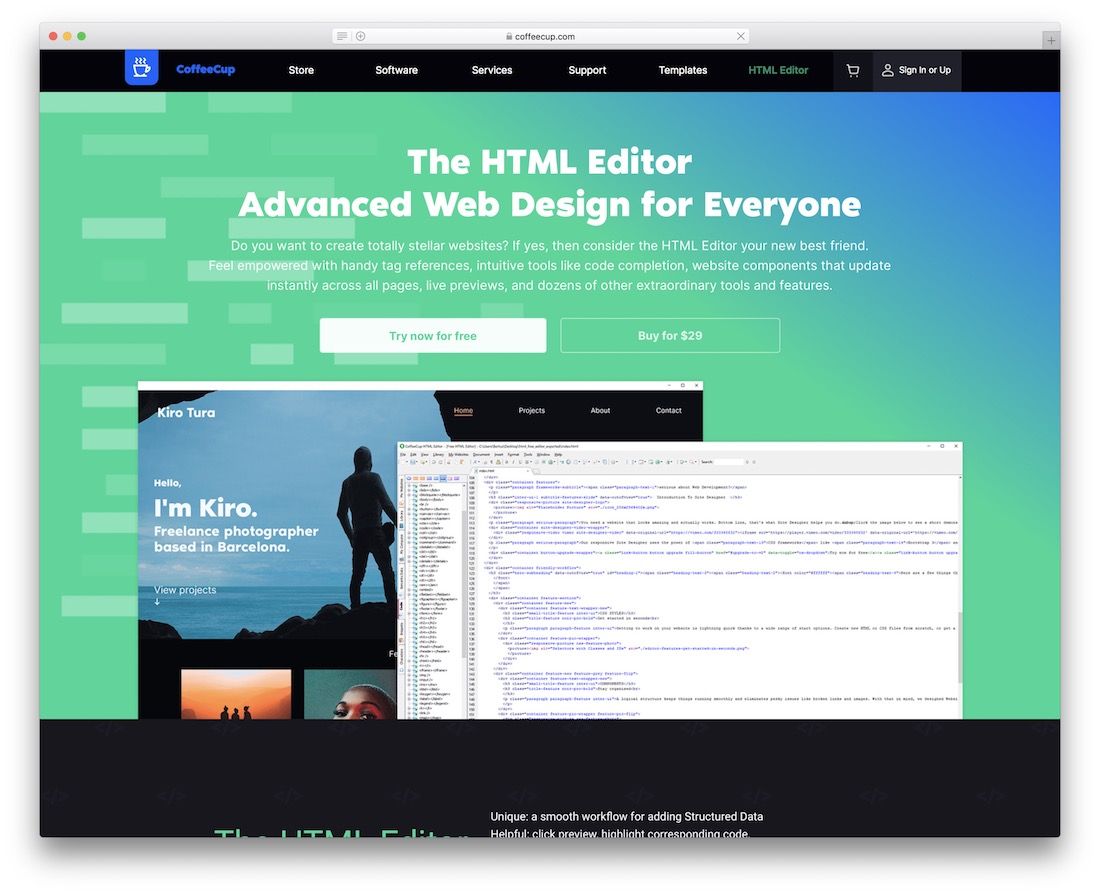
Kaffeetasse

Wenn Sie nach einem vielseitigen und anpassungsfähigen HTML-Editor suchen, sollten Sie einen Blick auf CoffeeCup nicht übersehen. Es ist eine einfallsreiche Option, die Ihnen hilft, Ihre bevorstehende Aufgabe zu erstellen. Sie können die Dinge wahrscheinlich sofort erhalten, indem Sie von vorne beginnen oder ein vordefiniertes Layout verwenden. Natürlich können Sie unter Anwendung des Webaspekts auch CoffeeCup verwenden, um an Ihrer aktuellen Webseite zu arbeiten. Live-Vorschau, Codevervollständigung, Veröffentlichung überall und Cross-Browser-Kompatibilität sind nur einige Funktionen, die Sie mit CoffeeCup erhalten. Beginnen Sie kostenlos oder entscheiden Sie sich umgehend für alle hochwertigen Optionen (30-tägiges Einkommen-zurück-Versprechen gilt für alle professionellen Pakete).
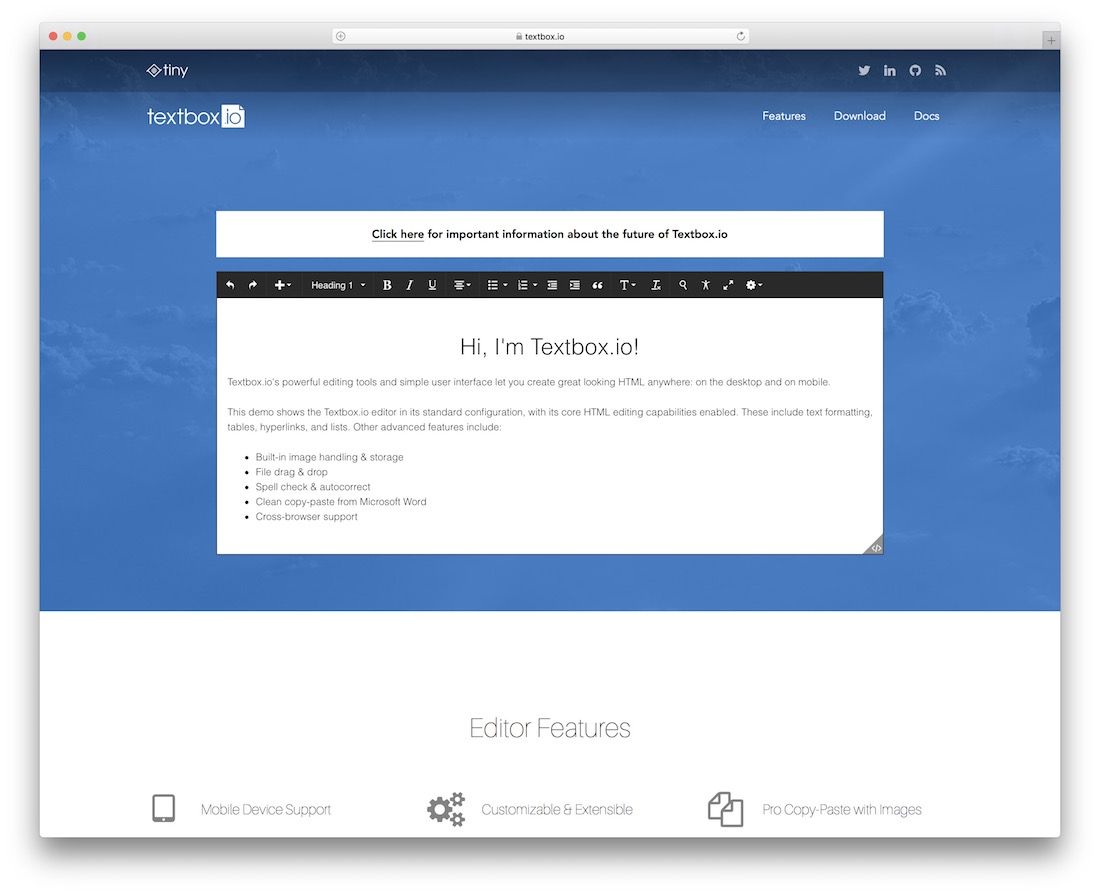
Textfeld

TinyMCE ist ein bekannter Texteditor unter den Webmaster- und Entwickler-Communities, und Textbox ist ein Zweig von TinyMCE, ein hocheffektiver Texteditor für das reaktionsschnelle World Wide Web, insbesondere für mobile Geräte. Eigenschaften wie nahtlose Inline-Verbesserung und integrierte Rechtschreibprüfung machen diesen einzigartigen Texteditor unglaublich attraktiv für diejenigen, die sich mit großen Websites mit geschriebenem Inhalt befassen, und benötigen eine Auflösung zum Erstellen von noch mehr Spaß beim Verbessern. Es unterstützt auch Markdown und entfernt automatisch alle Verunreinigungen aus Ihrem HTML5-Code. Arbeitet mit den renommiertesten Frameworks und Materialverwaltungsplattformen auf der Website: Angular, Drupal, Microsoft, IBM.
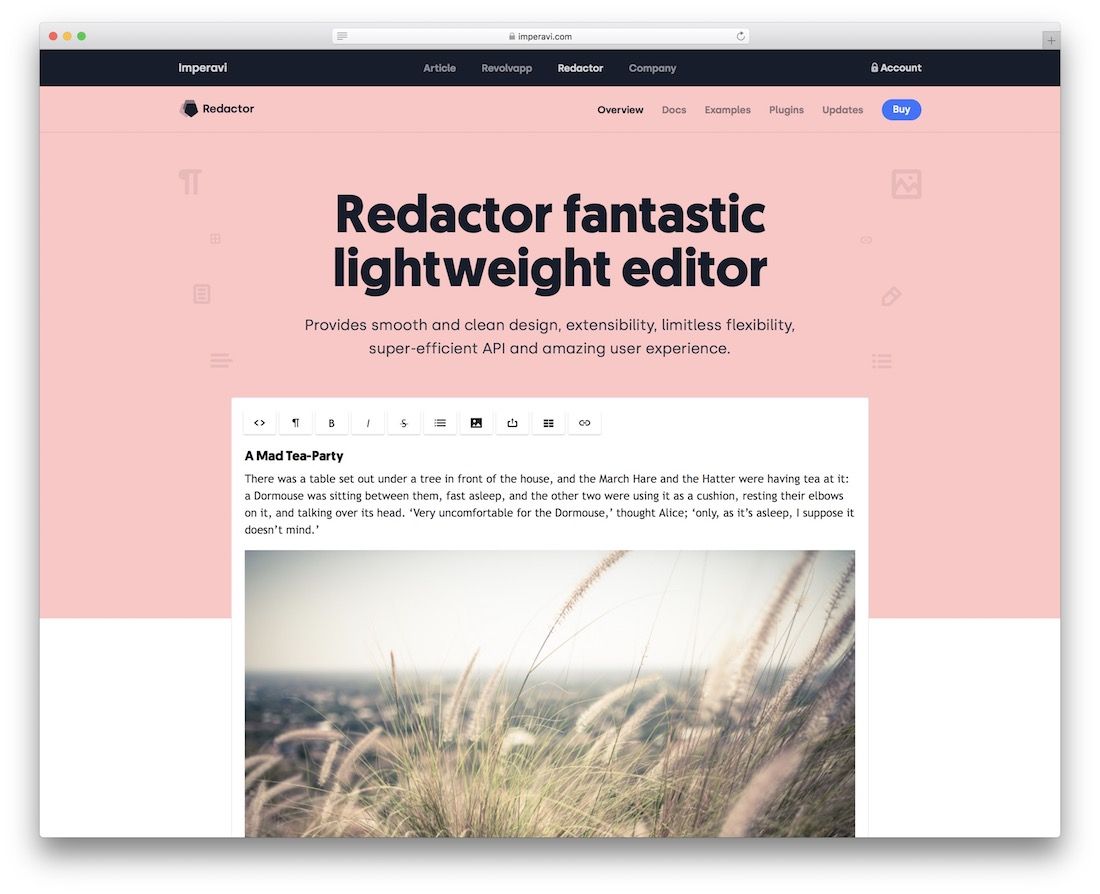
Redakteur II

Redactor II ist die erste Wahl für Tausende von Entwicklern. Es muss der Framework-Ansatz sein, den Redactor Editor normalerweise verwendet. Es verfügt über mehr als 200 Rückrufe und API-Prozeduren, um Entwickler und ihre Anforderungen an einen modernen und spezialisierten Code-Editor zu unterstützen. Die Redactor-Dokumentation ist eine Art Person, die die Fähigkeiten und Optionen des Editors vollständig umreißt und wie viel mehr erreicht werden kann, ohne Methoden und Zeit loszuwerden.
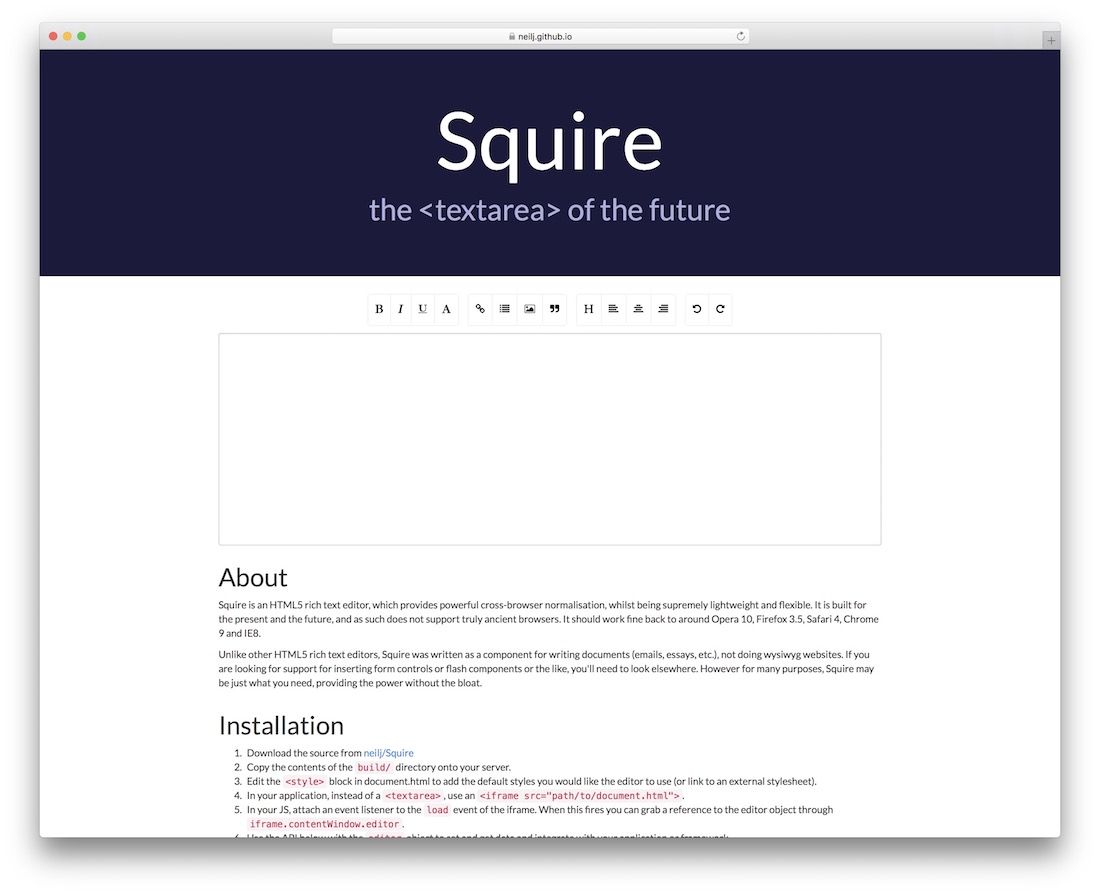
Knappe

Squire ist nur ein anderer geladener Texteditor mit HTML5-Fähigkeiten. Es funktioniert in all Ihren geliebten Browsern, behält jedoch seine leichten Fähigkeiten und seine Vielseitigkeit. Squire ist auch sehr beliebt für die Bereitstellung eines Texteditors, der die Erstellung einer Vielzahl von Dokumenten unterstützt. Diese umfassen Inhaltsmaterial, E-Mail, Snippets und sogar Analysepapiere, falls erforderlich. Squire scheint ein großes Verbesserungspotenzial zu bieten, ohne die Gesamtleistung zu beeinträchtigen.
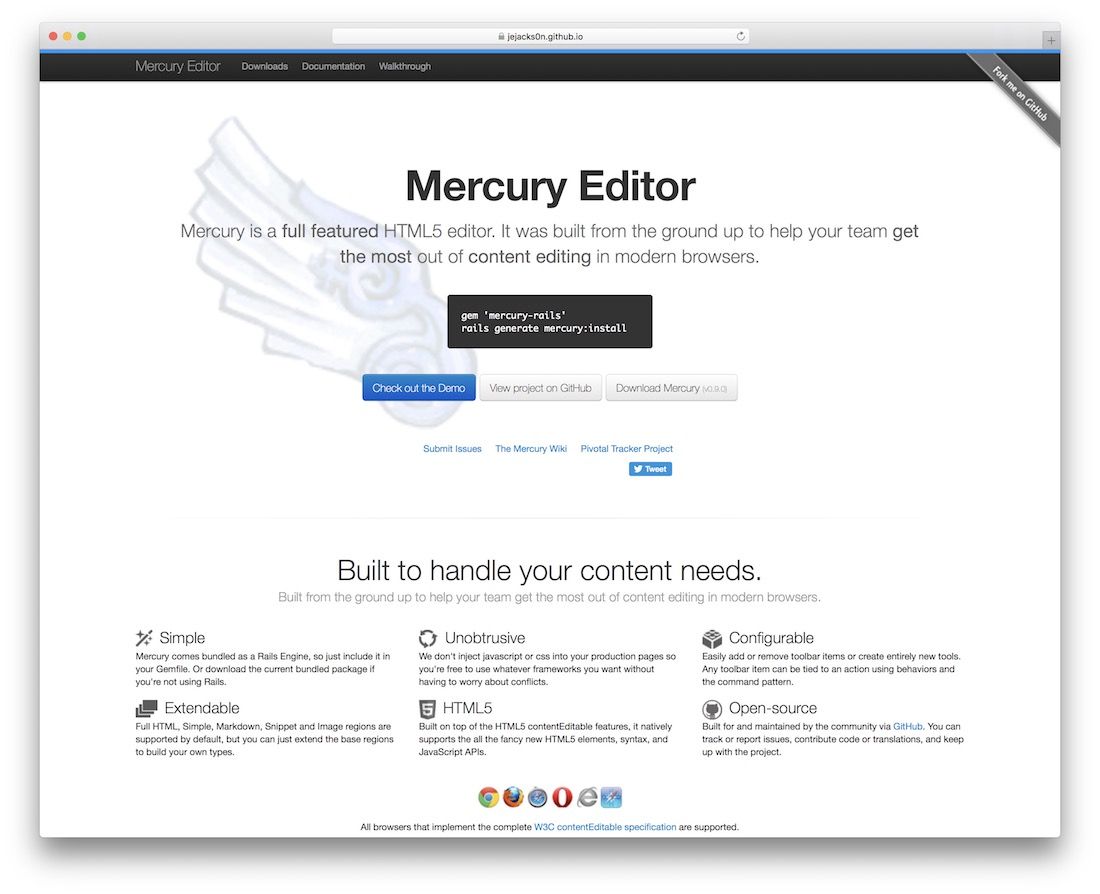
Merkur-Redakteur

Der Mercury Editor wurde entwickelt, um Teams, Entwickler und Webmaster beim Zugriff auf einen Editor zu unterstützen, der ein harmonisches Material zur Erweiterung des Wissens ermöglicht. Der einzige Faktor, der Sie möglicherweise davon abhalten könnte, Mercury in Ihrem nächsten Job zu verwenden, ist, dass dieser textuelle Inhaltseditor auf der Ruby on Rails-Engine basiert. Das deutet darauf hin, dass nur Ruby-Ersteller Freude an der Zugänglichkeit dieses erstaunlichen Editors haben können.
Lassen Sie uns wissen, ob Ihnen die Einreichung gefallen hat.
