Die besten Seiten-Plugins in Kürze und im Aufbau für WordPress: Großartige Tools, die Ihre Besucher beschäftigen und informieren
Veröffentlicht: 2021-09-08Beim Verwalten einer Website werden Sie auf eine Situation stoßen, in der Sie eine Seite als Platzhalter für die eigentliche Seite verwenden müssen. Die beiden Fälle, in denen dies mehr als offensichtlich ist, sind, wenn die Website noch aufgebaut wird – die beliebte Seite „in Kürze“ oder „im Aufbau“ und wenn die Website wegen Wartungsarbeiten nicht verfügbar ist. Diese Zeiten sind heikel, da Sie Gefahr laufen, nicht an Fahrt zu gewinnen oder den bereits angesammelten Datenverkehr zu verlieren, da auf keine Inhalte zugegriffen werden kann.
Genau wie bei allem anderen, was #WordPress anbelangt, werden Ihnen beim Erstellen von „in Kürze“- oder „im Aufbau“-Seiten die Werkzeuge präsentiert, um die Probleme in Form von #Plugins zu lindern.
KLICKEN, UM ZU TWEETENGenauer gesagt sind Plugins speziell für die Erstellung frischer und ansprechender Seiten konzipiert, die verwendet werden können, um einen Hype zu erzeugen oder die Frustration zu verringern, nicht auf Inhalte zugreifen zu können.
Wir haben uns entschieden, drei dieser Plugins hervorzuheben, die alle Ihre Anforderungen an eine Platzhalterseite problemlos abdecken.
Demnächst verfügbar & Wartungsmodus

Dieses Plugin kann als Alleskönner bezeichnet werden – hier finden Sie ein bisschen von allem. Es gibt jedoch ein paar Dinge, die auffallen, wie das Bild-Repository und die Themen sowie Rebranding-Optionen und SEO-Funktionen.
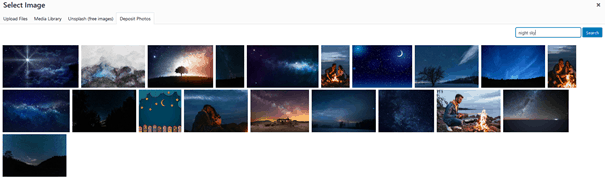
Die Bilder laufen mit einer Integration in die Unsplash-Datenbank, und das einzige Wort, um sie zu beschreiben, ist auffällig. Alle sind professionell gemacht, hochauflösend und decken eine Vielzahl von Nischen ab – es wäre schwer, nicht so viel abzudecken, wenn ihre Zahl über zwei Millionen beträgt und sie weiter steigen. Sie würden denken, dass es schwierig ist, bei so vielen Optionen zu finden, wonach Sie suchen, aber es ist überraschend einfach. Die Suchoptionen erkennen alles und werden selten etwas finden, wonach Sie nicht gesucht haben – schauen Sie sich einfach unsere Suche nach „Nachthimmel“ an – es gibt nur ein Bild, das als fehl am Platz betrachtet werden kann, und selbst das ist grenzwertig.

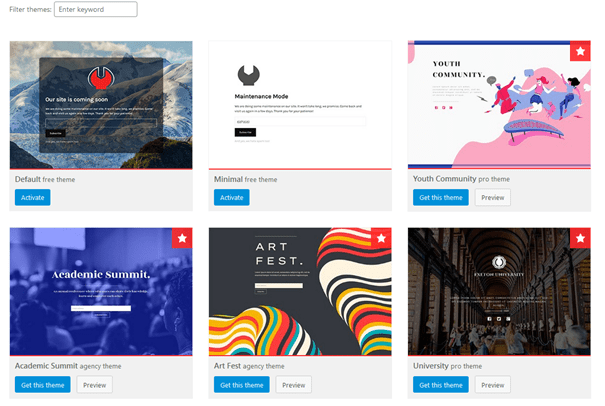
Für diejenigen, die nach zugänglicheren Lösungen suchen, dh nach etwas, das „Plug & Play“ ist, haben wir die vorgefertigten Themen. Innerhalb des Plugins finden Sie Zugriff auf 200 zur Auswahl, die alle ordentlich nach mehreren definierenden Faktoren gruppiert sind. Sie sind alle so fachmännisch erstellt, dass Sie sie verwenden könnten, indem Sie einfach Ihren Text in die Vorlage einfügen und sie unverändert veröffentlichen. Jedes ist jedoch vollständig anpassbar und ermöglicht es Ihnen, etwas wirklich Einzigartiges zu schaffen. Diese Änderungen werden in Echtzeit über einen robusten Editor vorgenommen, mit dem Sie mit allen Elementen spielen können, die letztendlich auf der Seite vorhanden sein werden, wie Layouts, Schriftarten und -größen, Farbschemata usw. Das ist alles sehr ähnlich wie bei visuellen Editoren sind heutzutage so beliebt, dass es selbst für diejenigen mit begrenzter Erfahrung keine Probleme bei der Verwendung geben sollte.

Wie wir bereits erwähnt haben, sind die Themen in Gruppen sortiert, sodass es ziemlich einfach ist, genau das zu finden, was Sie suchen, obwohl die Datenbank ziemlich umfangreich ist. Sogar die Sortierung ist intuitiv. Wir könnten sagen, dass sie nach Funktionen unterteilt sind, aber da sie alle dieselbe Funktion haben – ein Platzhalter für das Eigentliche, scheint das eine Untertreibung zu sein. Nehmen wir stattdessen an, dass alle Themen unterteilt sind in, naja … Themen. Es mag ungewöhnlich klingen, aber es gibt verschiedene Designentscheidungen, die in jedes Thema einfließen, und jede wird unter Berücksichtigung der gesamten Website getroffen.
Zum Beispiel ist ein Thema für eine Jugendgruppenseite farbenfroh und lebendig, während ein Thema für einen High-End-Uhren-Webshop elegant und dunkel mit geraden Linien ist. Es gibt so viele Möglichkeiten wie Auswahlmöglichkeiten, und da jede für einen bestimmten Zweck entworfen wurde, bringt jede etwas Neues auf den Tisch. Mal sind es abstrakte Bilder, mal Naturpanoramen, mal komische Skizzen – im Grunde ist alles erlaubt.

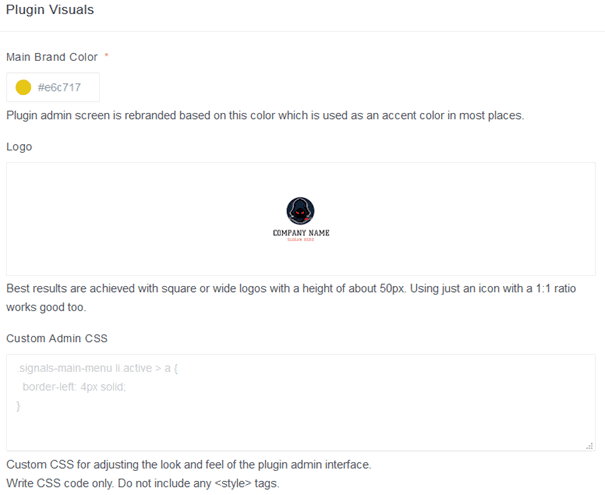
Mit den Worten vieler TV-Verkäufer – aber das ist nicht alles, Leute! Sie können all diese Bilder und Themen erweitern, indem Sie alles mit einem White-Label versehen. Der Begriff „White Label“ bezieht sich auf das Ersetzen aller Insignien des Plugins und/oder seiner Ersteller durch solche, die Sie selbst wählen. Sie werden immer noch alles vom Backend aus wissen, aber was Ihre Frontend-Benutzer betrifft, ist das einzige, was auf Ihrer Seite/Ihren Seiten Ihre Marke ist.
Diese Funktion verleiht der Kombination Ihrer Marke mit Ihrem Thema und der Einbindung Ihres Logos in Dinge wie Formen, Farbschemata, Bilder usw. eine ganz neue Dimension. Alle Änderungen werden über ein unabhängiges Dashboard vorgenommen, mit dem Sie alle Websites verwalten, auf denen die Plugin aktiv ist (an einer Stelle). Zu den weiteren Funktionen gehören die Verwaltung von Lizenzen, die Aktivierung oder Deaktivierung der Coming Soon- und/oder Wartungsseite für jede Site usw. Alles an einem Ort zu haben, ohne von Site zu Site springen zu müssen, wird Ihnen das Leben unendlich erleichtern.
UnderConstructionSeite

Das UnderConstructionPage-Plug-in ist eines der besten Tools, mit denen Sie eine „demnächst verfügbare“ oder Wartungsseite für Ihre Website erstellen können. Indem Sie die „Coming Soon“-Seite als Ihren Platzhalter erstellen, erzeugen Sie Begeisterung für Ihre Inhalte, noch bevor sie veröffentlicht werden, und etwas zu haben, auf das Sie Ihre Besucher umleiten können, wenn die Website nicht verfügbar ist, ist entscheidend, um zu verhindern, dass Ihr Traffic sinkt. Dieses Plugin wird Sie an beiden Enden abdecken.
Gleichzeitig ist das Wichtigste und Interessanteste an UnderConstructionPage der robuste Editor, der Ihnen zur Verfügung steht, um die perfekte Seite zu erstellen. Es basiert auf einem Drag-and-Drop-System, wobei die Änderungen in Echtzeit wirksam werden, wenn Sie Elemente auf einer Seite hinzufügen, entfernen oder ändern.

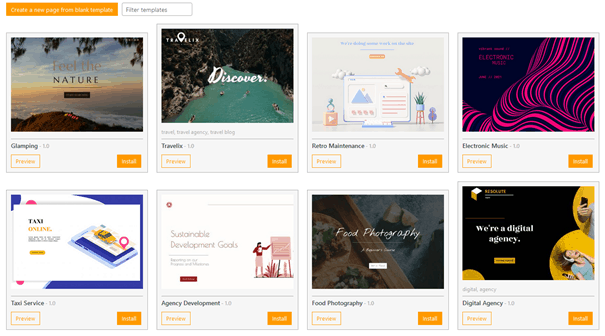
Bevor Sie Ihren inneren Designer entfesseln, ist es eine gute Idee, sich eines der vielen vorgefertigten Themen anzusehen, die mit dem Plugin geliefert werden und als Vorlagen fungieren, die Sie leicht modifizieren können, um Ihre Nachricht weiterzuleiten, oder vollständig anpassen, um etwas ganz Neues zu erhalten. Die vorgestellten Themen sind alle professionell gemacht, wobei jedes Element einen bestimmten Zweck hat. Zur einfacheren Navigation sind die Themen in Gruppen unterteilt, die von Sport und Mode bis hin zu Animation und vielen mehr reichen. Die Themen sehen so gut aus, dass Sie die meisten davon so verwenden könnten, wie sie sind, und nichts verpassen, insbesondere wenn es eines gibt, das eng mit dem Inhalt korreliert, mit dem Sie arbeiten. Alternativ besteht immer die Möglichkeit, Ihre Seite von Grund auf neu zu erstellen, wenn Sie dies bevorzugen.

Sobald Sie ein Thema ausgewählt haben, das Sie als Vorlage verwenden möchten, oder wenn Sie mit der Erstellung Ihres eigenen begonnen haben, werden Sie schnell ein Gefühl dafür bekommen, wie viel der Editor zu bieten hat. Es fängt relativ banal an, Dinge wie Template-Name, Seitentitel und -beschreibung, Hintergrund usw. anzusprechen. Abgesehen von der Hintergrundauswahl, die natürlich vom Frontend aus zu sehen ist, ist alles andere vorhanden, um Ihnen das Leben im Backend zu erleichtern ( mit Sortieren, (De-)Aktivieren etc.) für Sie oder Ihren Admin/Moderator.
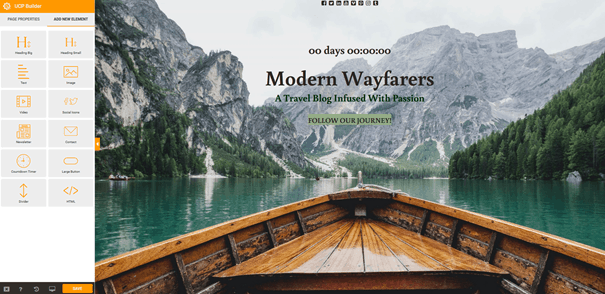
Nachdem Sie mit den grundlegenden Dingen fertig sind, können Sie den Inhalt der Seite wirklich bearbeiten. Alles wird über Blöcke erledigt, wodurch es mit dem Standard-WordPress-Editor (Gutenberg) kompatibel ist, der dieselbe Bearbeitungsmethode verwendet. Diese Einheitlichkeit stellt sicher, dass Sie es gewohnt sind, mit den gleichen Tools innerhalb des Plugins zu arbeiten, sobald Sie den Dreh raus haben, mit WordPress im Allgemeinen zu arbeiten.

Beim Erstellen Ihrer perfekten Seite müssen Sie eine Vielzahl von Blöcken durchlaufen, die aus Überschriften, Text, Bildern, Videos, Symbolen für soziale Medien usw. bestehen, wobei jeder mehr oder weniger komplexe Bearbeitungsoptionen hat, die sie weit von ihrer ursprünglichen Form entfernen können Passen Sie sie anschließend insgesamt besser an Ihre Seite an.

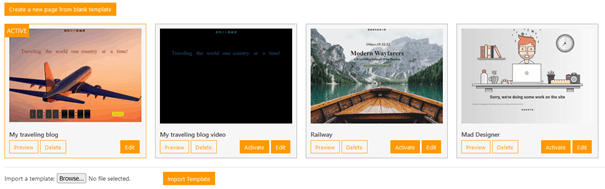
Sobald Sie mit der Bearbeitung fertig sind und die Seite fertig ist, wird sie dem Themen-Repository hinzugefügt, wo Sie sie jederzeit aktivieren können. Sie können so viele Seiten erstellen, wie Sie möchten, und alle sind am selben Ort schnell zugänglich. Alle können vor Ort in der Vorschau angezeigt oder weiter bearbeitet werden, wenn Sie zusätzliche Änderungen vornehmen müssen.

Das Letzte, was Sie tun werden, ist die Aktivierung der Seite, was über die Registerkarte "Einstellungen" oder die Schaltfläche, die oben auf Ihrem Dashboard in der Menüleiste hinzugefügt wird, erfolgen kann. Wenn Sie außerdem andere Personen haben, die mit Ihnen an der Website arbeiten, müssen Sie deren Konten auf die Whitelist setzen, um ihnen den Zugriff über die Platzhalterseite hinaus zu ermöglichen.
Wartung

Im Gegensatz zu den beiden zuvor erwähnten Plugins, bei denen an jeder Ecke leicht zu erkennen ist, warum es sich um Premium-Lösungen handelt, gibt es beim Wartungs-Plugin eine ganz andere Prämisse. Es kann als Budgetlösung betrachtet werden, da es kostenlos zu verwenden ist. Wie zu erwarten, sind die Tools, die Ihnen zur Verfügung stehen, jedoch nicht so robust wie bei anderen kostenpflichtigen Plugins. Davon abgesehen ist es immer noch eine sehr gute Wahl für den Einstieg oder für kleinere Websites, die mit einem begrenzten Budget arbeiten.
Der Kern dessen, womit Sie arbeiten müssen, ist im Abschnitt „Design“ enthalten. Hier können Sie alle notwendigen Aktionen ausführen, die letztendlich zu einer Wartungsseite führen, also lassen Sie es uns aufschlüsseln.
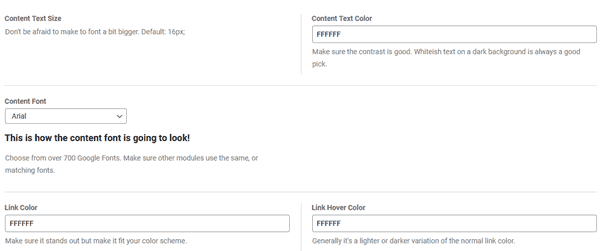
Erstens haben wir die allgemeine Registerkarte, die sich auf Textattribute konzentriert. Sie können alle wichtigen Dinge wie Textgröße, Farbe und Schriftart ändern. Abhängig von dem Bild, das Sie als Hintergrund verwenden, sind diese Optionen wichtig, denn während Sie möchten, dass Ihre Seite immer gut aussieht, muss sie ihre Funktion erfüllen – Ihren Besucher darüber zu informieren, was vor sich geht. Daher ist es kontraproduktiv, schwarzen Standardtext auf einen dunklen Hintergrund zu setzen.
Außerhalb des regulären Textes können Sie ihn bearbeiten; Es gibt auch zusätzliche Optionen für alle Links, die Sie auf der Seite präsentieren, bestehend aus Farb- und Hover-Farboptionen. Auch hier könnten sie als grundlegende Optionen angesehen werden, aber das macht sie nicht weniger wichtig.

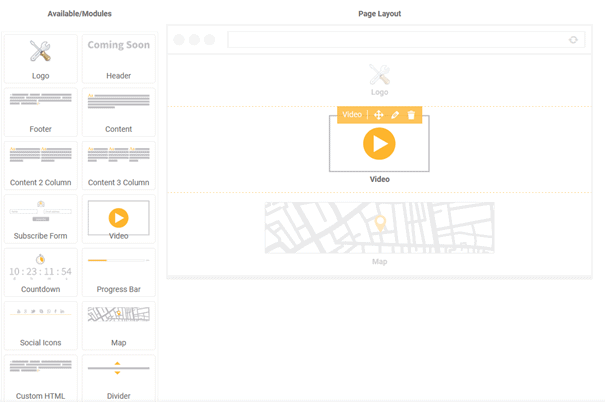
Weiter zu etwas Interessanterem – dem Layout. Dies wird in jeder Hinsicht Ihr Redakteur sein. Das Fenster ist in zwei Abschnitte unterteilt – auf der linken Seite haben Sie Blöcke, die Sie der Seite hinzufügen können. Sobald Sie den Block auf der Seite ablegen, wird ein Editor in einem Popup-Fenster angezeigt, in dem Sie den Block bearbeiten können. Für einen Inhaltsblock müssen Sie Text hinzufügen; bei einem Countdown-Timer ist es die Endzeit und so weiter für jeden Block. All dies zusammen ergibt eine sehr schnelle und einfache Möglichkeit, eine Seite zu erstellen, die für alle Benutzer zugänglich ist, unabhängig von Vorkenntnissen und Erfahrungen. Denken Sie daran, dass die Änderungen nicht in Echtzeit vorgenommen werden, sodass Sie jedes Mal, wenn Sie etwas ändern, eine Vorschau der Seite anzeigen müssen.

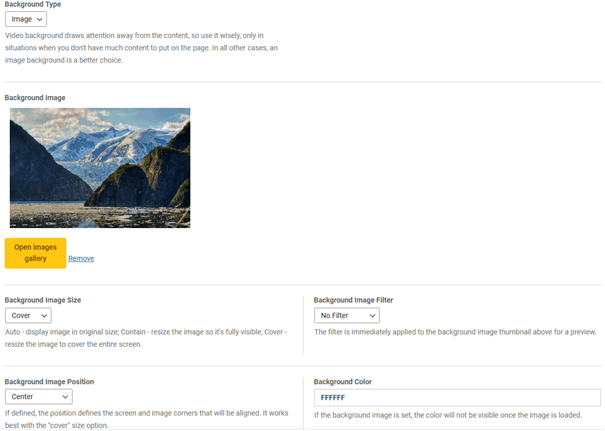
Schließlich kommen wir zum Hintergrund, der als so wichtig erachtet wird, dass er einen eigenen Abschnitt bekommt. Wir stimmen zwar darin überein, welche Wirkung ein richtiges Bild oder Video haben kann, aber mit dem Material selbst können Sie nicht viel anfangen. Die Wahl, ob Ihr Hintergrund ein Bild oder ein Video sein soll, ist die erste und sicherlich größte Entscheidung, die getroffen werden muss. Wenn Sie mit dem Video gehen, ist es das; Es ist keine weitere Aktion erforderlich oder tatsächlich möglich. Auf der anderen Seite können Sie mit einem Bild die Größe, den Positionsfilter und die Hintergrundfarbe (sichtbar, bevor das Bild geladen wird) ändern.

Wie Sie sehen, gibt es viel zu tun, auch wenn es nicht auf dem gleichen Niveau wie einige Premium-Optionen liegt. Für alle, die eine schnelle Lösung für ein Problem benötigen, von dem sie nicht erwarten, dass es in Zukunft zu einer tragenden Säule wird, können sie sich das Wartungs-Plugin schnappen, schnell alles reparieren, es vergessen und dann dasselbe noch einmal tun, wenn es soweit ist Bedarf entsteht, ohne einen Cent ausgeben zu müssen.
Das Letzte, was erwähnenswert ist, ist, dass bestimmten Mitgliedern der Zugriff auf die Website unabhängig von ihrem Status ermöglicht wird. Sie können die Seite umgehen, die alle anderen sehen, und auf den Rohinhalt zugreifen, um alle erforderlichen Arbeiten zu erledigen.
Abschließende Gedanken
Wir haben festgestellt, dass es für eine Website von größter Bedeutung ist, im Notfall auf einen Platzhalter zurückzugreifen. Die Verwendung von Plugins ist perfekt, weil es den gesamten Prozess viel weniger schmerzhaft macht – Sie können professionelle Seiten mit nur einem grundlegenden Verständnis der Besonderheiten der Arbeit in WordPress erstellen.
Die drei Plugin-Lösungen, die wir hervorgehoben haben, präsentieren die Crème de la Crème, wobei jede von ihnen etwas Besonderes hat, das auffällt.
Egal, ob es sich um das Preisschild, die Bearbeitungsoptionen oder eine große Bild- und Themensammlung handelt, für jede Website ist etwas dabei. Wenn Sie sich mit jedem der Plugins vertraut machen, werden Sie letztendlich feststellen, dass sogar die Hauptfunktionen, die wir erwähnt haben, gründlich erweitert werden, was bedeutet, dass Sie noch mehr aus dem Plugin herausholen, als Sie erwartet haben.
