Top 5 der besten Food-Blog-Vorlagen und -Themen für WordPress
Veröffentlicht: 2022-01-24Sind Sie daran interessiert, Ihre Kochbücher oder einzigartigen Rezepte mit der Welt zu teilen? Das Finden der besten WordPress -Food-Blog-Vorlagen und -Themes könnte der erste Schritt dahin sein. Um Ihre erste Food-Blogging-Website aufzupeppen, brauchen Sie mehr als nur eine Food-Blog-Vorlage oder ein Thema. Werfen wir einen Blick auf einige herausragende Themen und Vorlagen für Food-Blogger-Websites.

Wenn es darum geht, eine Food-Blog-Website von Grund auf neu zu erstellen, müssen Sie prüfen, ob die Food-Blog-Vorlagen oder -Designs reaktionsschnell genug sind. Ihr Website-Traffic wird zunehmen, wenn Ihre Benutzer von jedem Gerät aus auf Ihre Website zugreifen können. Neben der Reaktionsfähigkeit müssen Sie sehen, wie viele Änderungen oder Anpassungen Sie an Ihren Food-Blog-Vorlagen oder -Themen vornehmen können. Wir haben die Top 5 der besten Food-Blog-Vorlagen und -Themes zusammengestellt, die in WordPress sehr reaktionsschnell und anpassbar sind.
Was macht WordPress so großartig für Food-Blogging?
Wenn Sie daran interessiert sind , Ihre Lebensmittelrezepte zu teilen und damit etwas Geld zu verdienen , ist WordPress die beste Plattform, um damit zu beginnen. WordPress bietet Ihnen Zugriff auf unzählige schöne Themen und Vorlagen, um Ihre Food-Blogging-Website von Grund auf zu erstellen. WordPress versorgt mehr als 35 % der Website aus dem gesamten Internet. Lassen Sie uns sehen, welche Vorteile Sie beim Erstellen einer Food-Blogger-Website auf WordPress haben könnten.
Mit WordPress haben Sie Zugriff auf kostenlose und Premium -Lebensmittelvorlagen und -themen . Dadurch hat Ihre Food-Blogger-Website endlose Anpassungsmöglichkeiten.
Sie können kostenlose Plugins installieren , um Ihrer Website mehr Funktionalität hinzuzufügen. WordPress erleichtert Ihnen das Erstellen einer Blog-Website, auch wenn Sie keine Programmierkenntnisse haben.
WordPress ist eine relativ einfacher zu bedienende Plattform. Wenn Sie mit der Verwendung von WordPress vertraut sind, wird das Installieren von Plugins, das Einrichten von Themen und Vorlagen und das Veröffentlichen Ihrer Inhalte einfacher.
Warum WordPress Food Blog-Vorlagen und -Designs verwenden?
Ein Basis-Theme ist erforderlich, wenn Sie das Design Ihrer WordPress-Website ändern möchten. Wenn Ihre Website Ihren Besuchern schlampig erscheint, bevor sie überhaupt anfangen, sie anzusehen, wird dies Ihrer Food-Blogging-Karriere schaden.
Sie können Ihre Website für Ihre Kunden nicht glatt und lebendig aussehen lassen , wenn Sie nicht ein vollständiges, geeignetes, anpassbares, leichtes Design und eine Vorlage für das beste Food-Blogging auswählen.
Da die Leute sagen, dass der erste Eindruck der letzte Eindruck ist, gilt dies auch für jede WordPress-Website. Wenn Ihre Foodblogger-Website nicht auf den ersten Blick ansprechend und attraktiv aussieht , verliert Ihre Website sofort Besucher.
Ihre Food-Blogger-Website muss eine Bildergalerie, eine Rezeptseite oder eine Kontaktseite haben. Jede einzelne Seite muss so gestaltet werden, dass sie mehr Besucher anzieht. Die besten Food-Blog-Vorlagen und -Themen können Ihnen dabei helfen, sich in dieser Angelegenheit abzuheben.
Die Food-Blogging-Branche wird von der Benutzererfahrung angetrieben und davon, wie sie Ihre Lebensmittelrezepte leicht herausfinden. Um ihre lebensmittelbezogenen Probleme und Anfragen zu lösen, benötigen Sie eine einfach zu navigierende Food-Blogger-Website. Dann können Ihnen WordPress Food-Blog-Vorlagen und -Themes nützlich sein.
Top 5 der besten Food-Blog-Vorlagen und -Themen für WordPress
Nachdem wir nun ausführlich über die Nützlichkeit von Food-Blog-Vorlagen und Themen gesprochen haben, ist es höchste Zeit, Ihnen unsere 5 besten Food-Blog-Vorlagen und Themenlisten vorzustellen. Finden Sie unten alle einzigartigen und hochgradig kompatiblen Food-Blog-Themen und -Vorlagen heraus, um das richtige für Ihre Nische auszuwählen.
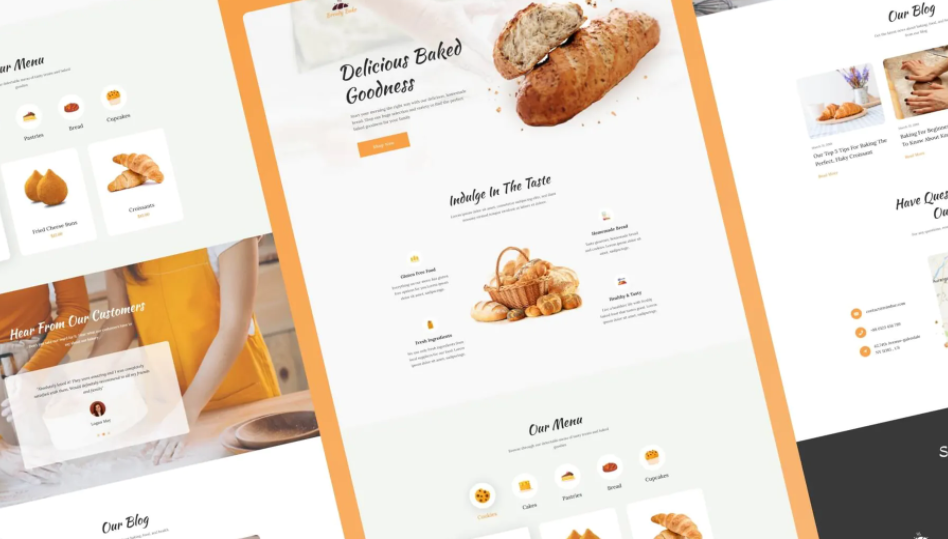
Bready Bake – WooCommerce-Bäckerei-Website-Vorlage
Bready Bake ist eine auffällige WooCommerce-kompatible Bäckereivorlage für WordPress-Benutzer von Templately . Diese Vorlage reagiert vollständig. Wenn Sie eine bäckerbezogene Food-Blog-Website erstellen möchten, die schneller geladen wird, können Sie ohne Bedenken die Bready Bake-Vorlage auswählen. Diese Elementor-Vorlage enthält viele Optionen für Sie. Mit 2 Blöcken und 10 einzelnen Seiten können Sie eine komplette Food-Blog-Website von Grund auf erstellen. Diese Food-Blog-Vorlage bietet Ihnen die Möglichkeit, Ihre Food-Bilder in einem schönen Gittermuster anzuzeigen.

Sie können sogar verschiedene Seiten für den Verkauf Ihrer Lebensmittel erstellen. Neben einer Blog-, Galerie- oder Produktseite bietet Ihnen diese Vorlage auch attraktiv aussehende Reservierungs- und Kontaktseiten , um mehr Besucher auf Ihre Website zu lenken. Wenn Sie ein komplettes Paket mit Vorlagen für Food-Blog-Websites wünschen, ist Bready Bake möglicherweise die beste Wahl für Sie.
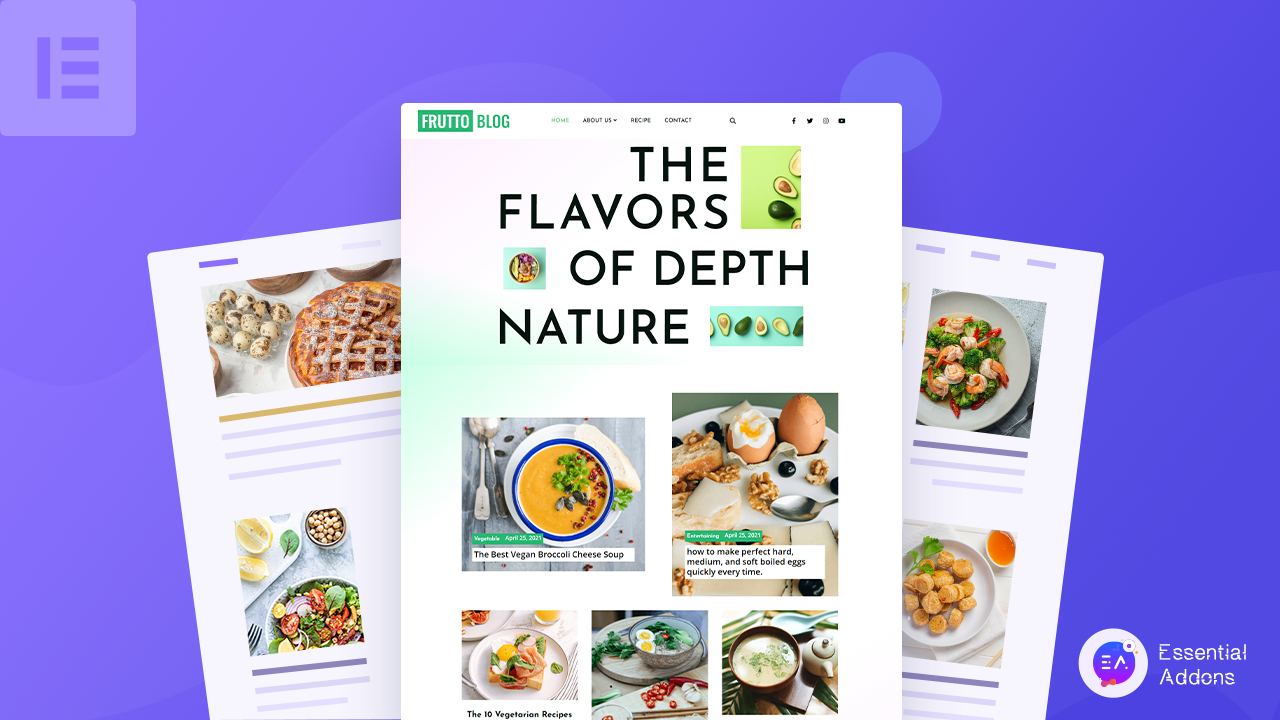
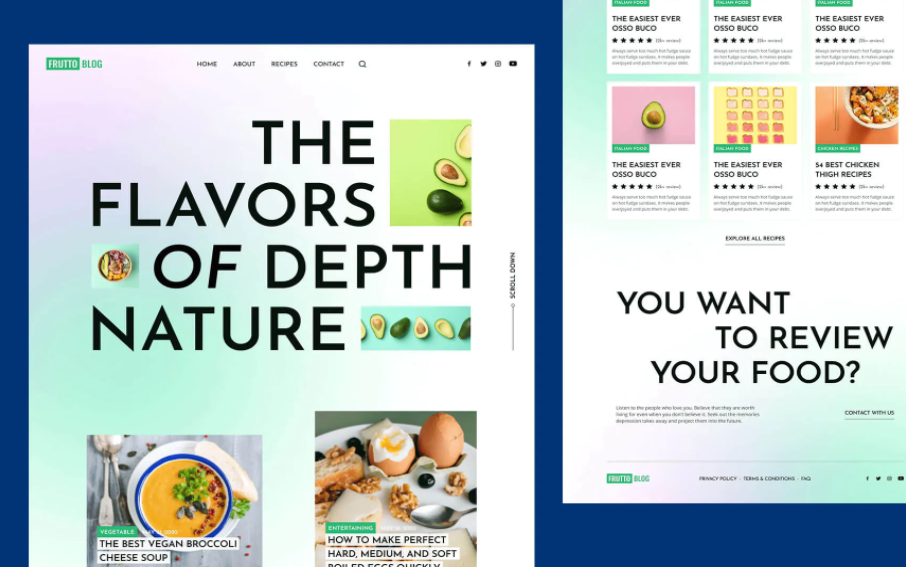
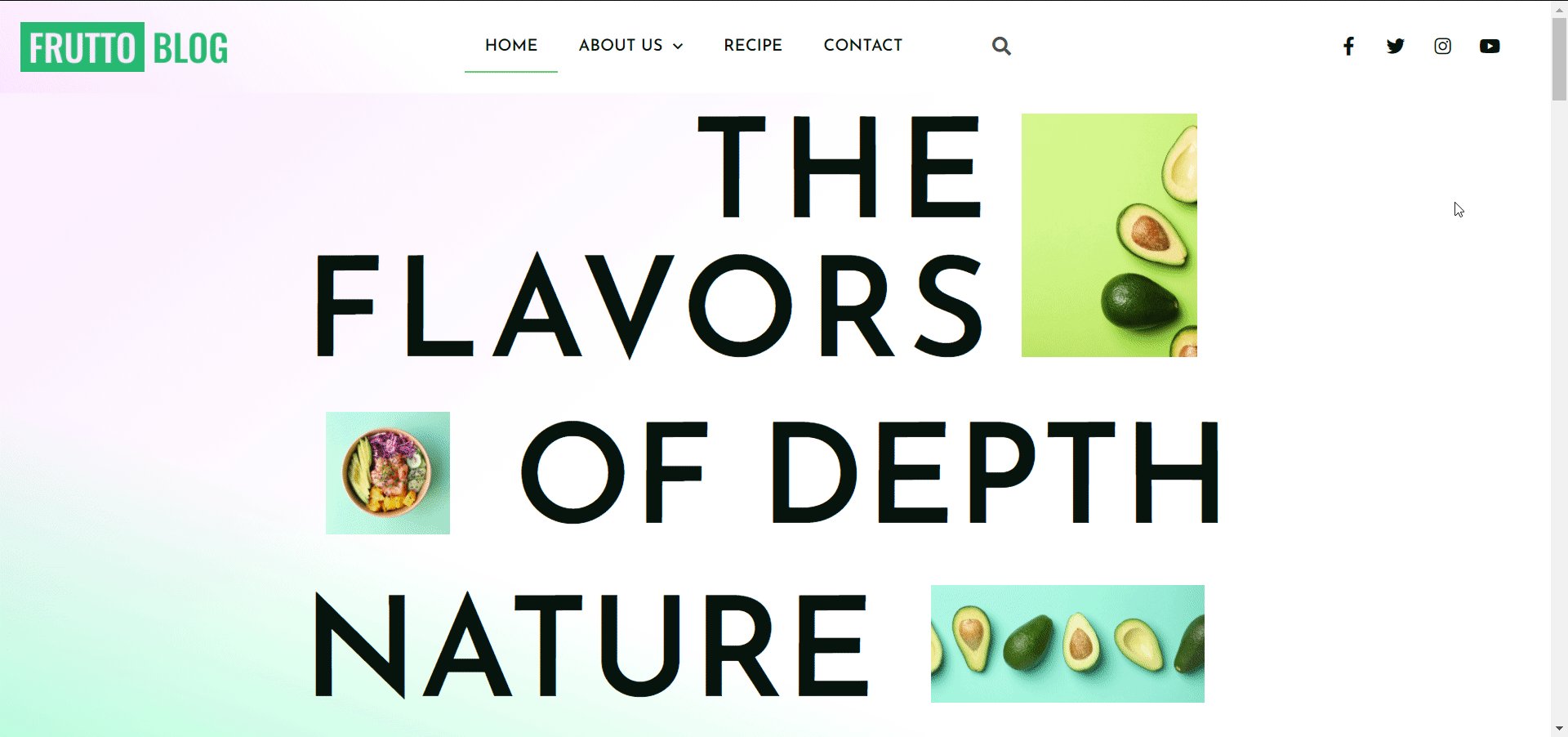
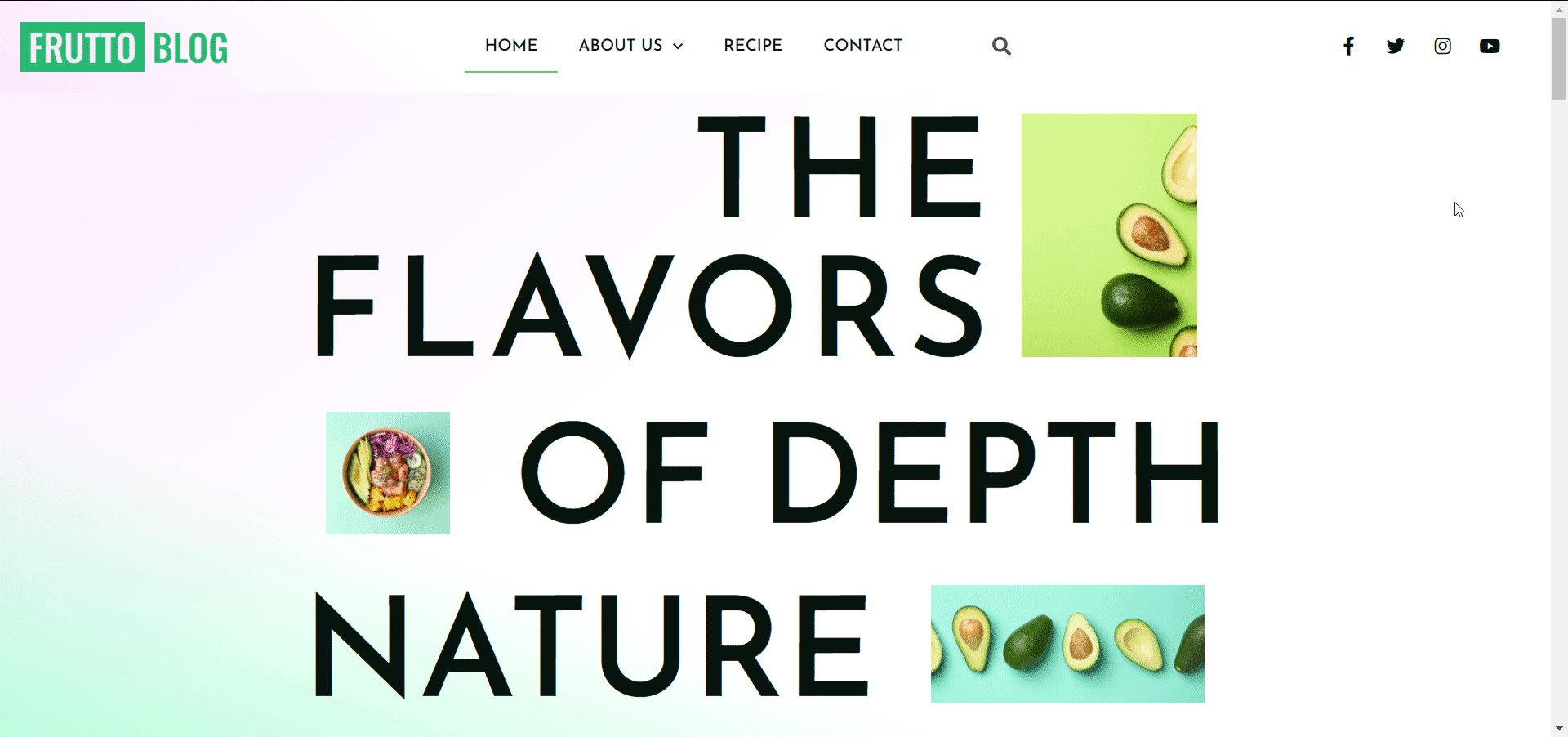
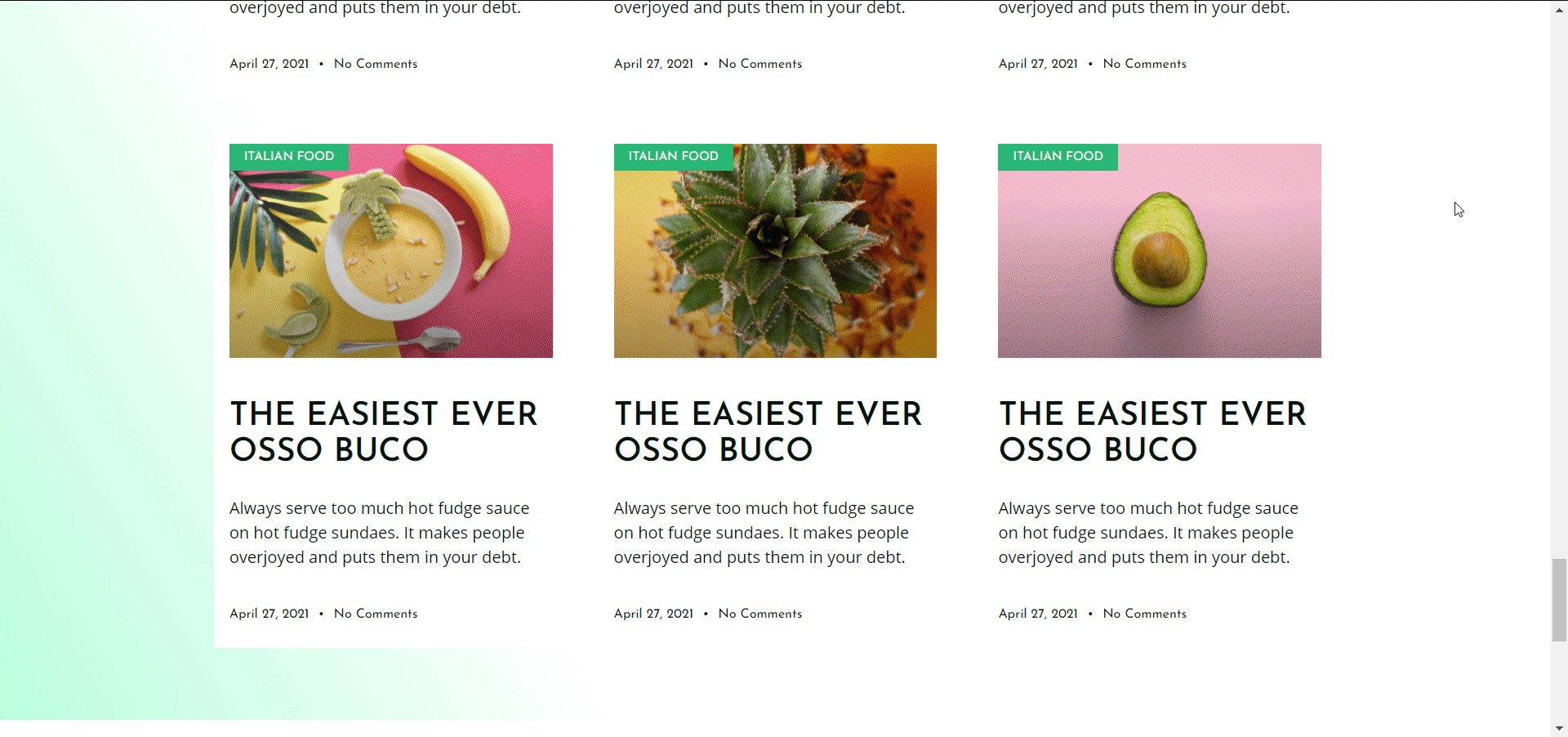
Frutto – Vorlage für einen Online-Food-Blog
Ohne Zweifel ist Frutto eine ideale Vorlage für alle WordPress-Food-Blogger da draußen. Diese Templately -Vorlage wurde professionell für Hobbyköche und Köche entwickelt, um ihre kulinarischen Fähigkeiten darzustellen und ihre Rezepte über ansprechende Blogs zu teilen. Eine Food-Blog-Website muss alle Qualitäten haben, um Food-Enthusiasten anzuziehen, und die Frutto-Vorlage kann dies sofort tun. Mit 2 Blöcken und 5 erstaunlichen Seiten können Sie Ihre eigene Food-Blog-Website von Grund auf neu erstellen. Alles, was Sie tun müssen, ist, die Frutto-Vorlage in Ihre WordPress-Website einzufügen und mit der Anpassung des Inhalts zu beginnen, um ihn zu veröffentlichen.

Frutto ist eine äußerst interaktive Vorlage mit vielen einfachen Navigations- und Call-to-Action-Schaltflächen. Mit dieser Vorlage können Sie Ihre Benutzer leicht anleiten, Ihr interessantes Rezeptbuch zu finden. Diese Vorlage enthält auch eine einzelne Blog-Seite, die sich perfekt zum Erstellen von Food-Magazinen eignet. Wenn Sie bereits erwägen, die Frutto-Vorlage zu verwenden, lesen Sie diesen Blog bis zum Ende.
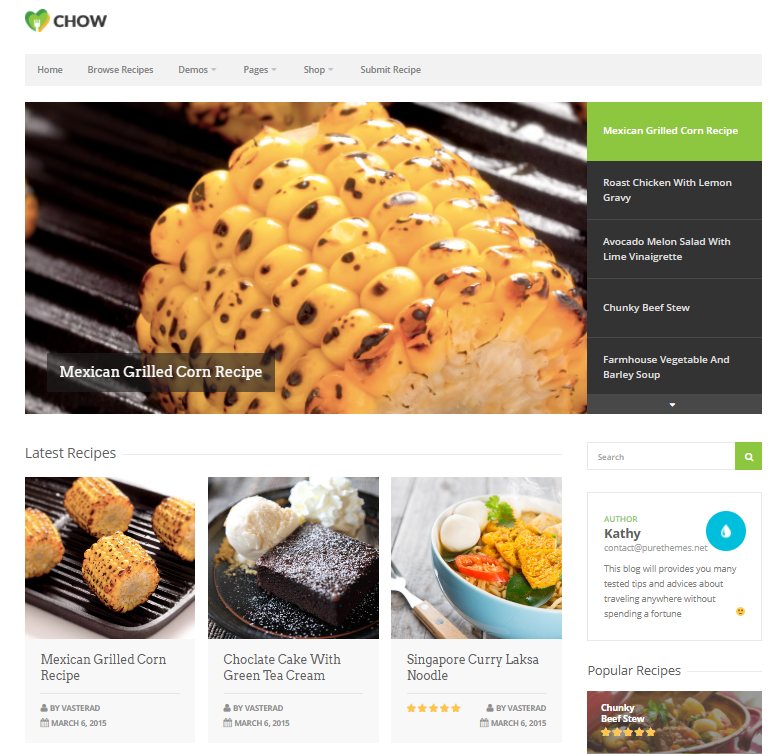
Chow – Rezept- und Lebensmittelthema
Wenn Sie Abwechslung bringen und Ihre Food-Blog-Website auf WordPress aufpeppen möchten, kann Chow – Food and Recipe Theme die ideale Wahl für Sie sein. Es bringt Ihnen verschiedene einzigartige Layouts mit WooCommerce-Integration. Es kommt auch mit einem beeindruckenden Benutzer-Dashboard, wo Ihre Besucher auch ihre eigenen Rezepte einreichen können. Dieses Thema ist leicht und wird Ihre Food-Blog-Website nicht verlangsamen. Andererseits bietet Ihnen dieses Thema die Möglichkeit, das FoodiePress-Plugin zu installieren, um Ihre Food-Blogs und -Prozesse zu organisieren.

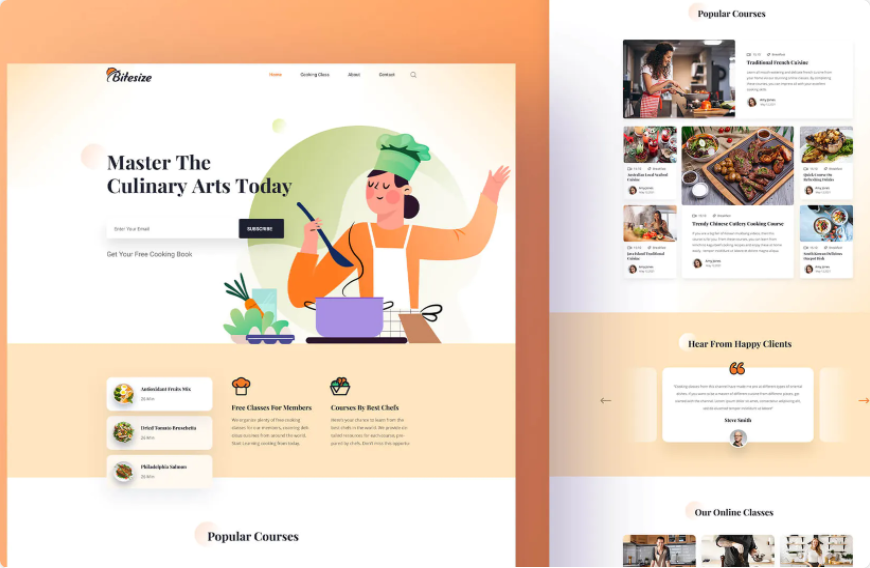
Bitesize – Website-Vorlage für Kochkurse
Angenommen, Sie möchten Ihr Kochwissen durch Ihre hervorragenden Lebensmittelrezepte online verbreiten. Bitesize, eine beeindruckende Website-Vorlage für Kochkurse von Templately, kann dafür die beste Option sein. Diese Vorlage ist nützlich, wenn Sie einen separaten Zeitplan und Kontaktseiten auf Ihrer Website haben möchten. Mit dieser Elementor-Vorlage können Sie den Inhalt einfach anpassen und das Erscheinungsbild mit dem Elementor-Editor ändern. Diese Vorlage eignet sich am besten, wenn Sie eine Online-Kochschule haben möchten.


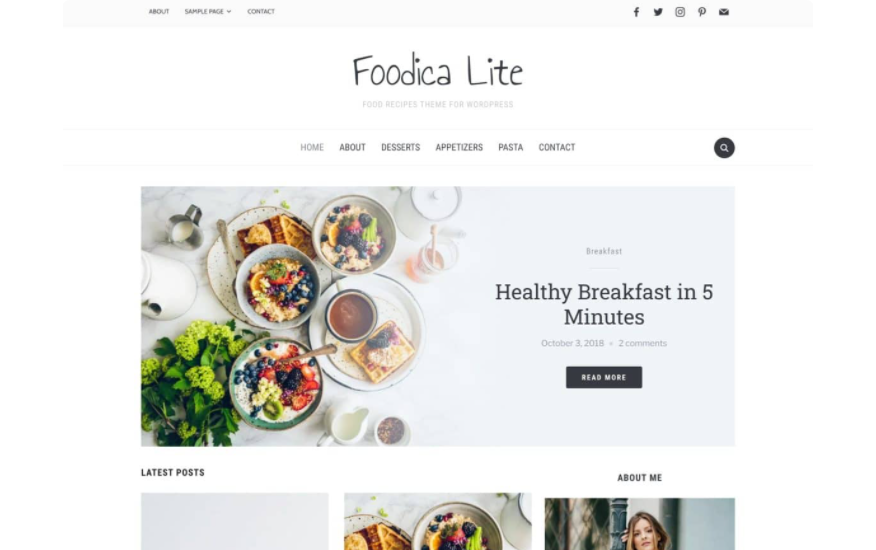
Foodica Lite – WordPress Food-Thema
Wenn Sie neu im Food-Blogging sind und sich mit einer viel einfacheren und minimalistischeren Website abheben möchten, ist Foodica Lite genau das Richtige für Sie. Dieses WordPress-Theme verfügt über Blöcke, die angepasst werden können, um Ihre Food-Blogs auf ansprechende Weise anzuzeigen. Dieses Thema ist insofern einzigartig, als es retinafähig ist und viel weißen Raum zum leichteren Lesen hat. Ihre mobilen Besucher sehen Ihre Website so einfach, wie Sie es sich wünschen. Dieses Thema kann Ihre erste Food-Blog-Website dank seiner leichten Designqualität interessant und stilvoll aussehen lassen.

So erstellen Sie einen Food-Blog auf WordPress ohne Codierung
Wie bereits erwähnt, ist WordPress die beste Plattform, um sofort mit dem Food-Blogging zu beginnen. Alles, was Sie tun müssen, bevor Sie Ihren Food-Blog starten, ist, sich für ein WordPress-Konto anzumelden und eine geeignete Domain zu erhalten.
Sobald dies erledigt ist, müssen Sie einen beliebten Seitenersteller wie Elementor auswählen . Sie benötigen keine Programmiererfahrung, wenn Sie Elementor verwenden. Sie können sofort eine ganze Food-Blog-Website von Grund auf neu erstellen und Zeit und Geld sparen. Elementor wird mit vielen fertigen Vorlagen geliefert, die Sie nach Herzenslust anpassen können.
Wir stellen das Frutto - Vorlagenpaket von Templately vor, um Ihre Food-Blog-Website von Grund auf zu erstellen. Lassen Sie uns einen Blick auf einige der Funktionen werfen, die Sie mit diesem Vorlagenpaket erhalten können, und wie sie Ihnen helfen können, eine voll funktionsfähige Food-Blog-Website auf WordPress zu erstellen, bevor wir mit unserer Lektion beginnen.
Dinge, die Sie benötigen, um eine Food-Blog-Website mit Elementor zu erstellen
Beginnen wir mit der Gestaltung Ihrer Website, nachdem Sie wissen, warum Frutto die beste Wahl für eine Elementor-Vorlage für eine Food-Blog-Website ist. Stellen Sie sicher, dass Sie die folgenden Dinge zur Hand haben:
- Elementor : Wenn Sie Elementor noch nicht installiert und aktiviert haben, sollten Sie dies tun, sobald Sie eine eigene Domain für eine WordPress-Website erhalten.
- Essential Addons : Viele der fantastischen Funktionen, die im Frutto-Vorlagenpaket enthalten sind, stammen von Essential Addons. Um die Frutto-Vorlage zu verwenden, müssen Sie dieses Plugin zuerst installieren und aktivieren .
- Templately : Da Frutto ein Templately-Vorlagenpaket für Elementor ist, müssen Sie zuerst ein Konto erstellen und dann das Templately-Plugin für WordPress installieren , um es verwenden zu können.
So erstellen Sie eine Food-Blog-Website mit Elementor in weniger als 5 Minuten
Wenn Sie die oben genannten Plugins bereits erfolgreich installiert und aktiviert haben, ist es an der Zeit, Ihre Food-Blog-Website mit Elementor zu erstellen. Befolgen Sie diese Schritt-für-Schritt-Anleitung, um es mit Elementor einzurichten.
Schritt 1: Erstellen Sie eine neue Seite und wählen Sie Elementor aus, um sie zu bearbeiten
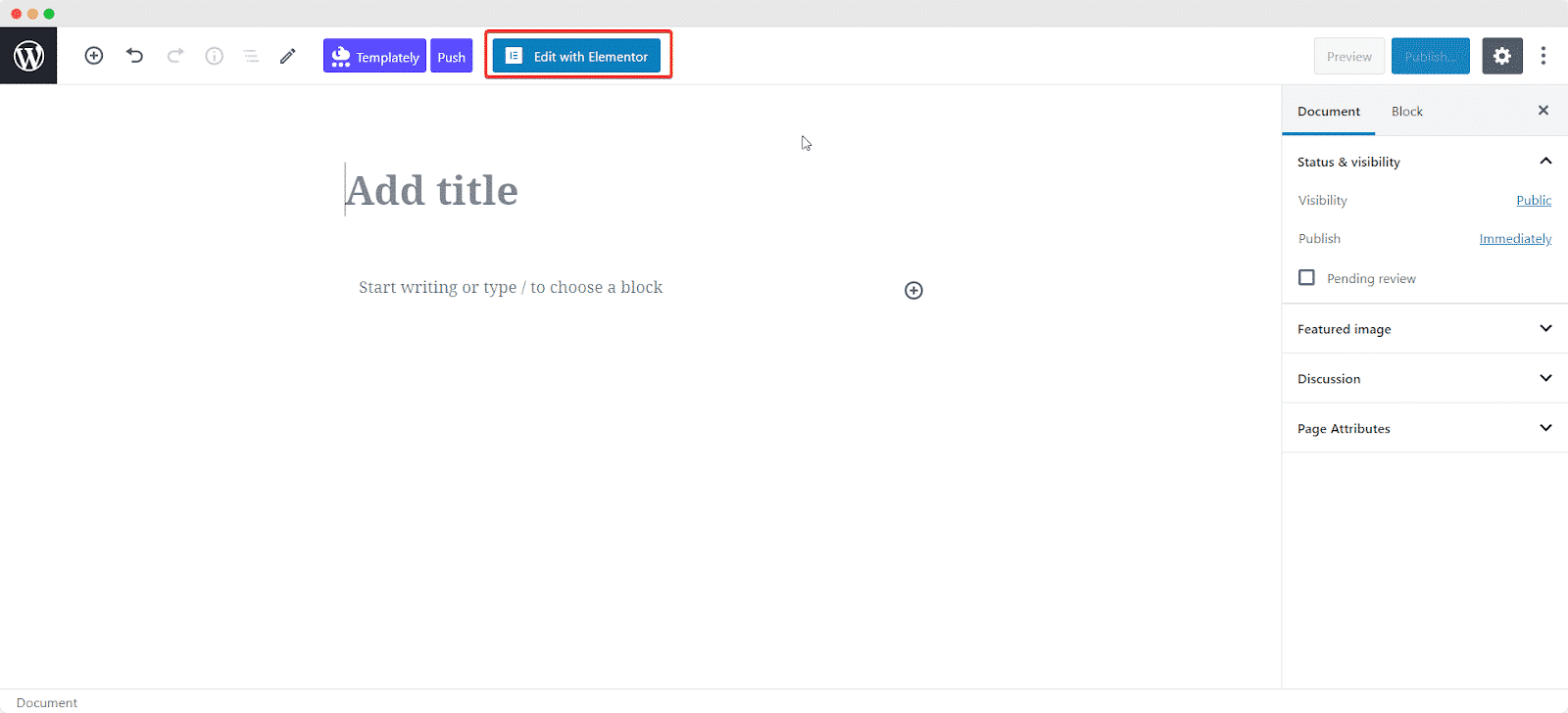
Der erste Schritt bei der Verwendung von Elementor zum Entwerfen Ihrer Food-Blog-Website besteht darin, eine neue Seite zu erstellen. Sie können dies tun, indem Sie in Ihrem WordPress-Dashboard zu Seiten -> Neu hinzufügen gehen.
Der nächste Schritt besteht darin, Elementor zu verwenden, um Ihre Seite zu ändern. Gehen Sie dazu zum Anfang der Seite und klicken Sie auf die Schaltfläche „ Mit Elementor bearbeiten “. Der Elementor wird dadurch automatisch geöffnet.

Schritt 2: Fügen Sie die Frutto-Homepage zu Ihrer Website hinzu
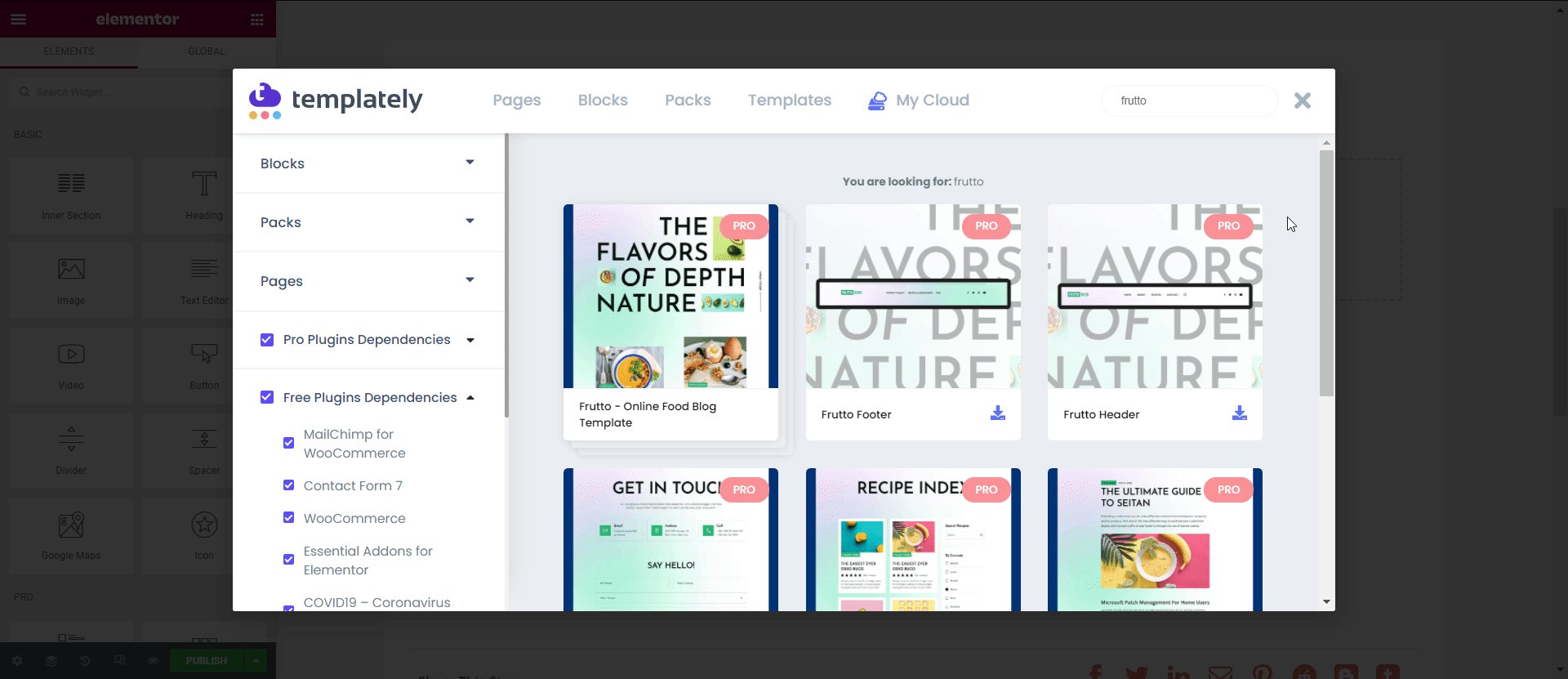
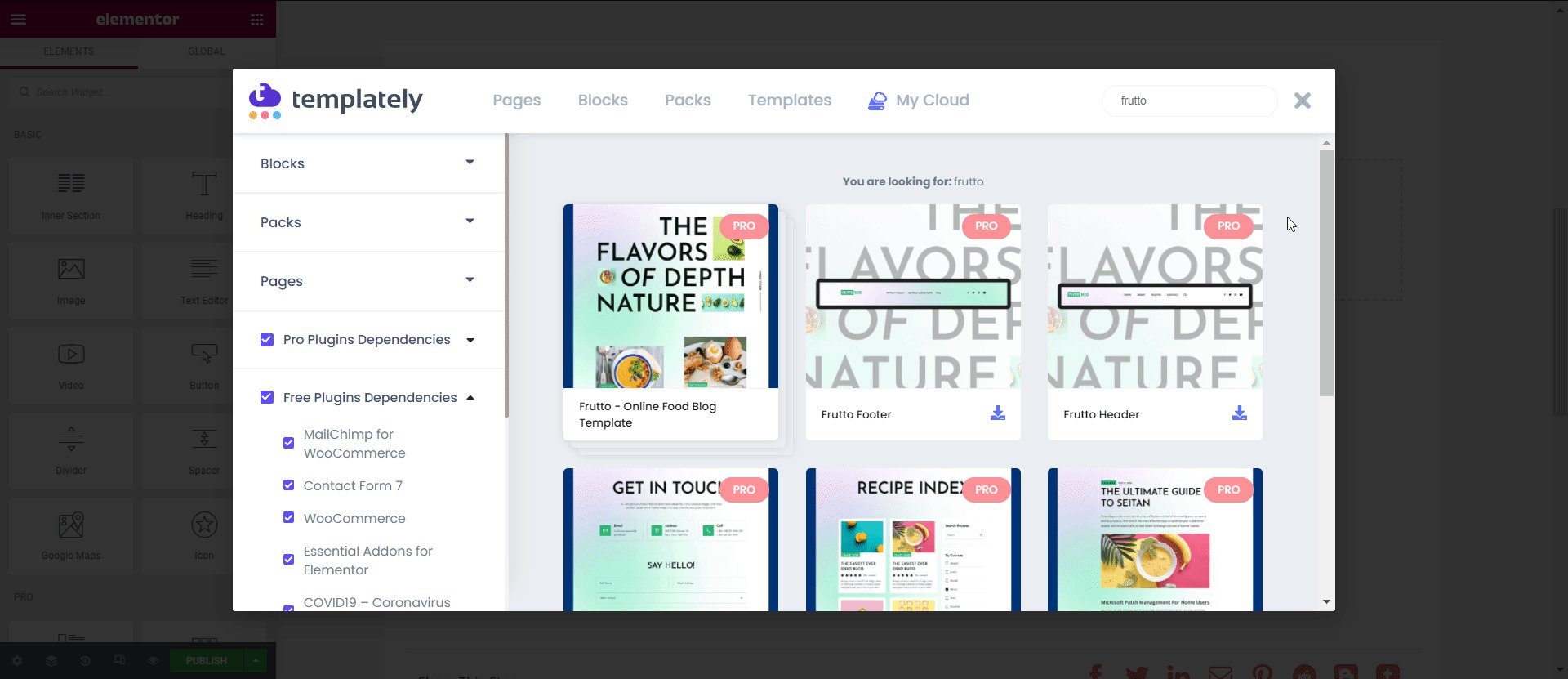
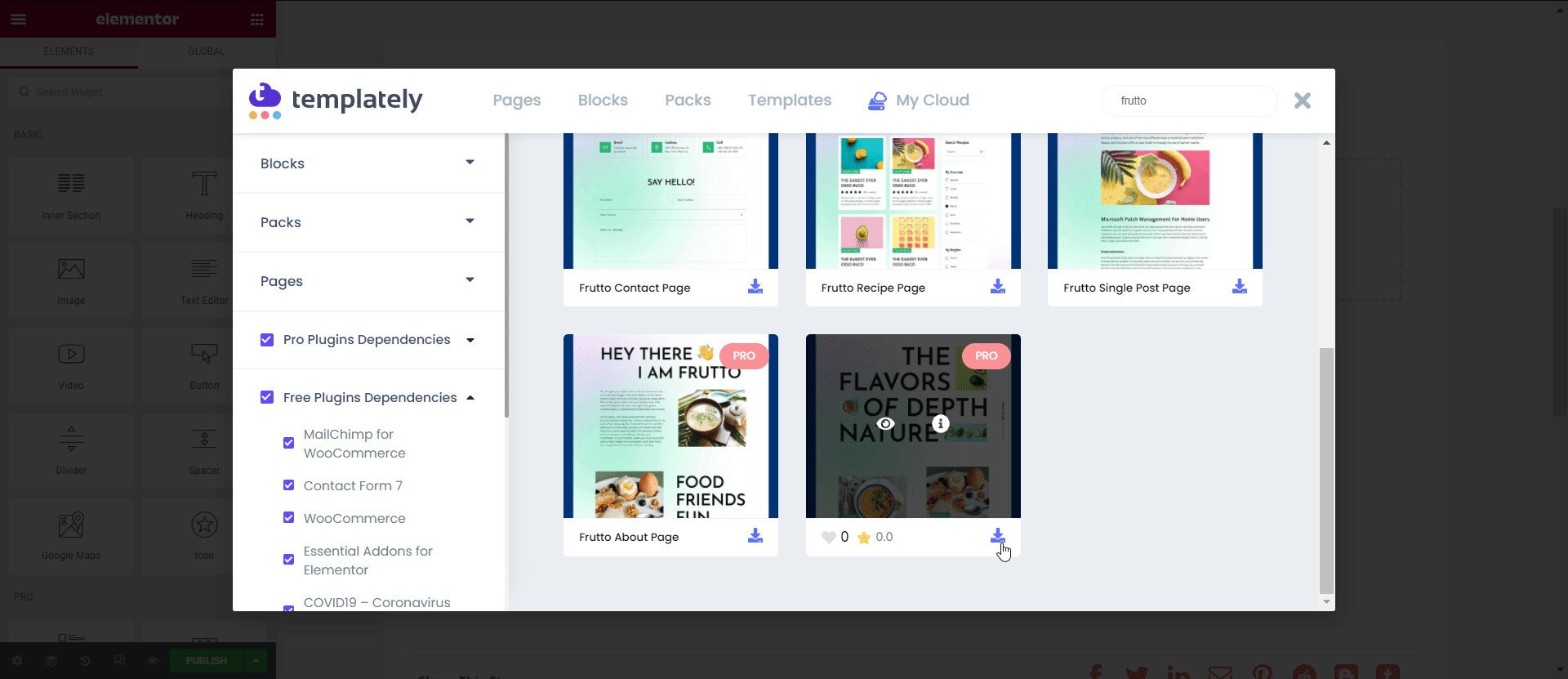
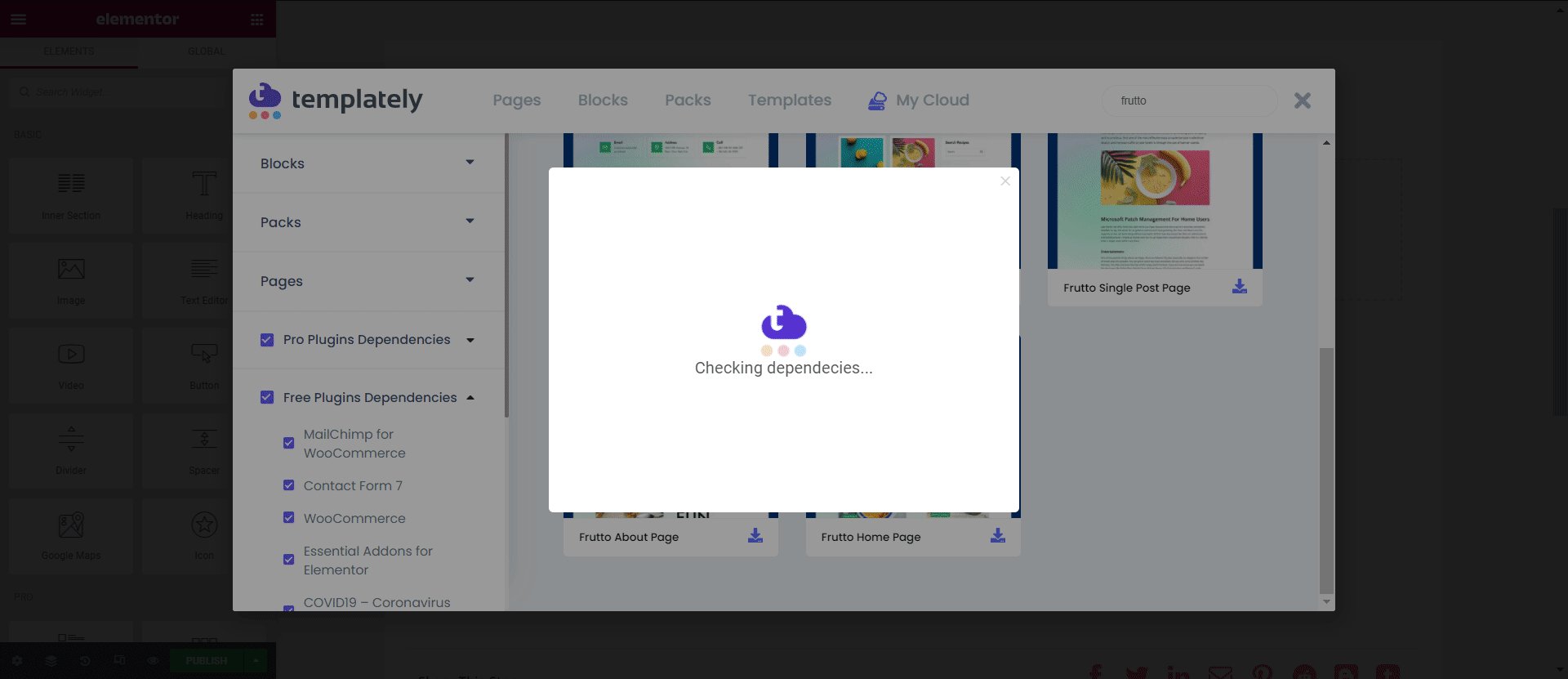
Sobald der Elementor-Editor fertig geladen ist, sollte ein blaues Vorlagensymbol erscheinen. Wenn Sie darauf klicken, erscheint ein Popup-Fenster mit verschiedenen Vorlagendesigns. Suchen Sie in der Suchleiste nach der Vorlage „ Frutto “.

Für Ihre Food-Blog-Website haben Sie endlich eine Homepage erstellt. Fügen Sie Ihrer Food-Blog-Website jetzt so viele Seiten hinzu, wie Sie möchten, bis Sie zufrieden sind.
Schritt 3: Passen Sie den Inhalt der Food-Blog-Website mit Elementor an
Nachdem Sie alle gewünschten Seiten und Blöcke hinzugefügt haben, können Sie die einfache Drag-and-Drop-Funktion von Elementor verwenden, um die Vorlage schnell und beliebig zu bearbeiten. Verwenden Sie den Elementor-Editor, um Hintergrund, Farbe, Typografie und vieles mehr des Inhalts zu optimieren und zu ändern.

Sie können den Inhalt ändern und Ihre eigenen Bilder oder Videos hinzufügen, um ihn zu personalisieren. Geben Sie ihm ein neues Aussehen, damit er sich von der Vorlage unterscheidet. Spielen Sie zum besseren Verständnis mit den Einstellungsoptionen herum und sehen Sie, welche am besten zu Ihrem Website-Layout passt.
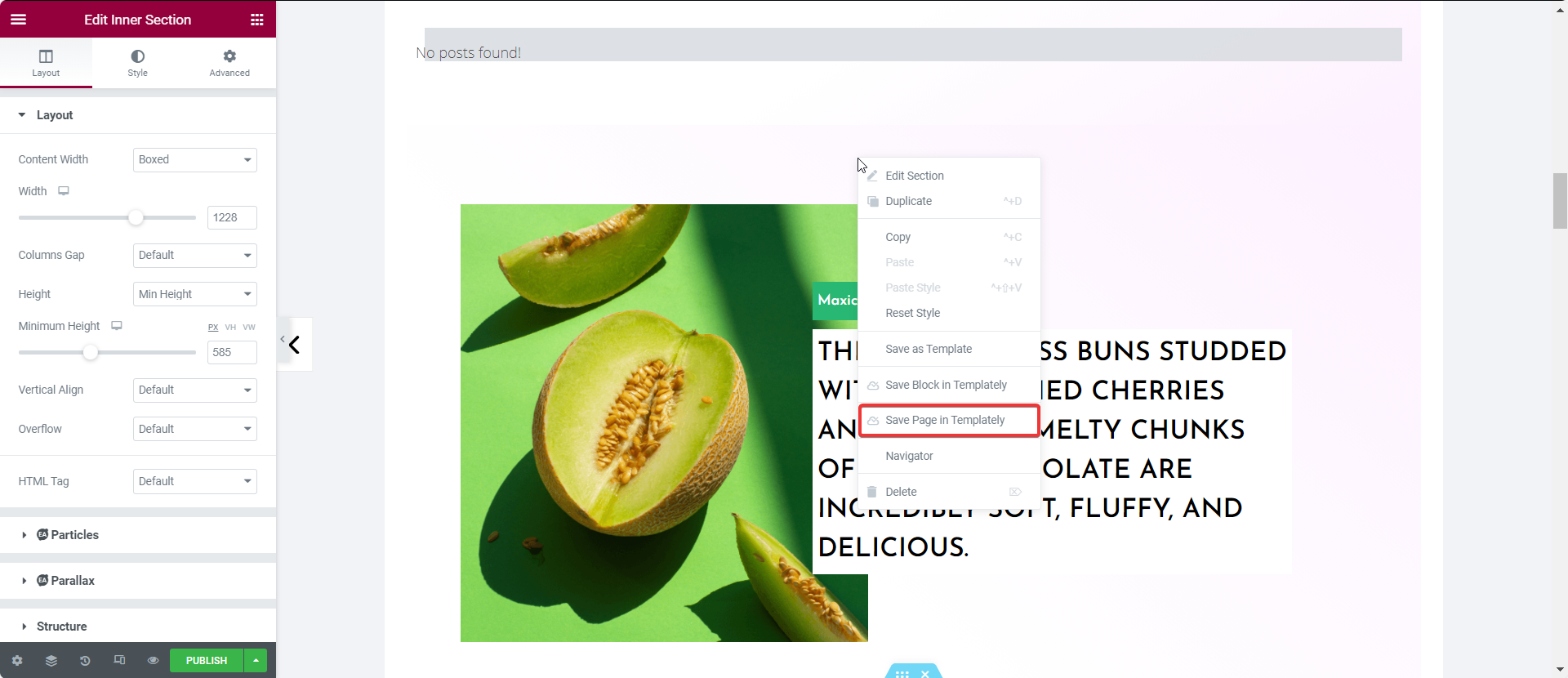
Schritt 4: Sichern Sie das Design Ihrer Food-Blog-Website
Eine der Amazon-Funktionen von Templately ist, dass es mit Cloud Storage ausgestattet ist, um Ihre entworfenen Vorlagen zu speichern und zu sichern. Angenommen, Sie möchten Ihre Food-Blog-Website-Vorlage wiederverwenden, Template bietet Ihnen die MyCloud-Funktion, um das Design sofort zu speichern. Klicken Sie mit der rechten Maustaste auf die Frutto-Vorlage und klicken Sie auf „ Seite als Vorlage speichern“ .

Sie haben gerade Ihre eigene Food-Blogger-Website mit einer Elementor-Vorlage erstellt. Sie mussten keine einzige Codezeile schreiben oder einen Webdesigner damit beauftragen. Ist das nicht unglaublich?

Wählen Sie die besten Food-Blog-Vorlagen und -Themen
Wir haben Ihnen eine kompakte Liste der besten Themen und Vorlagen für Food-Blogger-Websites mit einer ausführlichen Einrichtungsanleitung präsentiert. Melden Sie sich kostenlos bei Templately an, wenn Sie kostenlosen Zugriff auf über 1400 fertige Elementor-Vorlagen auf einmal wünschen. Wenn Sie den Blog nützlich genug fanden, abonnieren Sie unseren Blog , um informativere Blogs wie diesen zu lesen. Teilen Sie Ihre Gedanken mit anderen WordPress-Benutzern in der Facebook-Gruppe .