Die 9 besten Gutenberg-Block-Plugins für WordPress-Websites
Veröffentlicht: 2019-04-20Hey, hier habe ich mir einige der besten Gutenberg-Block-Plugins ausgedacht , um Ihren Blog-Beitrag ansprechend zu gestalten?
Word Press hat mehrere neue Funktionen und Plugins eingeführt, die es nicht nur attraktiver für alle Blogger machen, sondern auch die Website effizienter und benutzerfreundlicher machen und gleichzeitig ihren Markt vergrößern, indem sie eine Fülle neuer Funktionen einführen…
Anstelle einer einzigen einheitlichen Box, wie es beim klassischen TinyMCE-Editor der Fall war. In diesem Fall ist jeder Inhalt in Gutenberg ein eigener Block.
Das Konzept dafür ist, dass ein Absatz, ein Foto oder sogar ein Blockzitat ein eigener Block sein könnte.
Warum blockiert Gutenberg Plugins?
Was es im Wesentlichen auch tut, ist, dass es den Benutzern von Drittanbietern ermöglicht, ihren eigenen Block hinzuzufügen, den man verwenden kann, während sie ihre Inhalte mit Gutenberg erstellen.
Beispielsweise wird der grundlegende Textblock vergrößert, um die Text- und Hintergrundfarbe zu ändern. Mit dem Bildblock können Sie die Overlay-Farbe ändern.
Ebenso gibt es ganz andere Blöcke, die Sie verwenden werden, um verlockende und individuelle Inhalte zu erstellen. Es gibt auch einen Block für Social-Media-Symbole. Dies macht es möglich, Social-Sharing-Optionen direkt in den Inhalt einzubinden.
Wie funktionieren eigentlich die Gutenberg-Plugins?
Es ist eine ziemlich benutzerfreundliche und einfache Art und Weise, wie die Block-Plugins in Gutenberg funktionieren . Alle diese Plugins sind grundsätzlich Plug-and-Play.
Was man tun muss, ist zunächst, dass man das Plugin installiert und aktiviert. Und dann können sie einfach sofort damit beginnen, ihre eigenen neuen Blöcke aus der regulären Gutenberg-Oberfläche zu verwenden.
Nachfolgend sind die besten Gutenberg-Block-Plugins aufgeführt, die kürzlich eingeführt wurden.
Bestes Gutenberg-Block-Plugin zum Aufladen Ihres WordPress-Blogs
Hoffentlich, Leute, die alle schon lange mehr über die besten WordPress Gutenburg-Block-Plugins wissen wollen, dann wären die unten besprochenen Dinge sicher hilfreich für sie alle.
1. Gutenberg-Blöcke – Ultimative Add-Ons für Gutenberg

Ultimate Add – On ist aus allen guten Gründen beliebt. Dieses Plugin wurde von Brainstorm Force entwickelt, indem Dinge berücksichtigt wurden, die es einfacher machen, Blöcke für den Webmaster zu erstellen. Es enthält einige tolle Blöcke.
| 1. Erweiterte Überschriften | 2. Erweiterte Spalten |
| 3. Blockzitat | 4. Aufruf zum Handeln |
| 5. Kontaktformular 7 Styler | 6. Inhaltszeitachse |
| 7. Google-Karte | 8. Gravity Forms Styler |
| 9. Symbolliste | 10. Infobox |
| 11. Marketing-Schaltfläche | 12. Multi-Tasten |
| 13 Postkarussell | 14. Pfostenraster |
| 15. Post Mansory | 16. Zeitachse posten |
| 17. Preisliste | 18. Abschnitte |
| 19. Sozialer Anteil | 20. Teammitglieder |
| 21. Zeugnis |
2. Atomblöcke

Das Feature Atom Block wird von demselben Team eingeführt, das auch Array Themes eingeführt hat.
Array Themes ist ein beliebter Theme-Shop mit einem hervorragenden Ruf beim Schreiben von Qualitätscode.
Mit der Einführung neuer Blöcke in Atom Blocks wurden die folgenden Funktionen hochgeladen:
| 1. Pfostenraster | 2. Behälter |
| 3. Zeugnis | 4. Inline-Hinweis |
| 5. Akkordeon | 6. DropCap |
| 7. Symbole teilen | 8. Handlungsaufforderungen |
| 9. Anpassbare Schaltflächen | 10. Abstandshalter und Teiler |
| 11. Preissperre | 12. Autorenprofil |
3. Stapelbar – Ultimative Gutenberg-Blöcke

Stackable ist ein weiteres Gutenberg-Block-Plugin, das beim Publikum auf immense Anziehungskraft gestoßen ist.
Es bietet den Benutzern mehr als 23 neue Blöcke und enthält auch einen der fortschrittlichsten Blöcke, die die Website ihren Benutzern zu bieten hat. Einige der beliebtesten sind wie folgt:
| 1. Containerblock | 2. Trennblock |
| 3. Post-Block | 4. Funktionsrasterblock |
| 5. Akkordeonblock | 6. Bildfeldblock |
| 7. Vorgestellter Block | 8. Symbollistenblock |
| 9. Call-to-Action-Block | 10. Kartensperre |
| 11. Kopfblock | Zählen Sie den AUFWÄRTS-Block |
| 13. Video-Popup-Block | 14. Preissperre |
| 15. Testimonial-Block | 16. Block für Teammitglieder |
| 17. Benachrichtigungssperre | 18. Nummernblock |
| 19. Erweitern/Weiteren Block anzeigen | 20. Tastensperre |
| 21. Blockquote-Block | 22. Trennblock |
| 23. Distanzblock |
Bisher hat Stackable diese vielen tollen Blöcke auf noch mehr zu kommen und in den Link aufgenommen. Es ist als einer der besten Gutenberg-Block-Editoren bekannt.
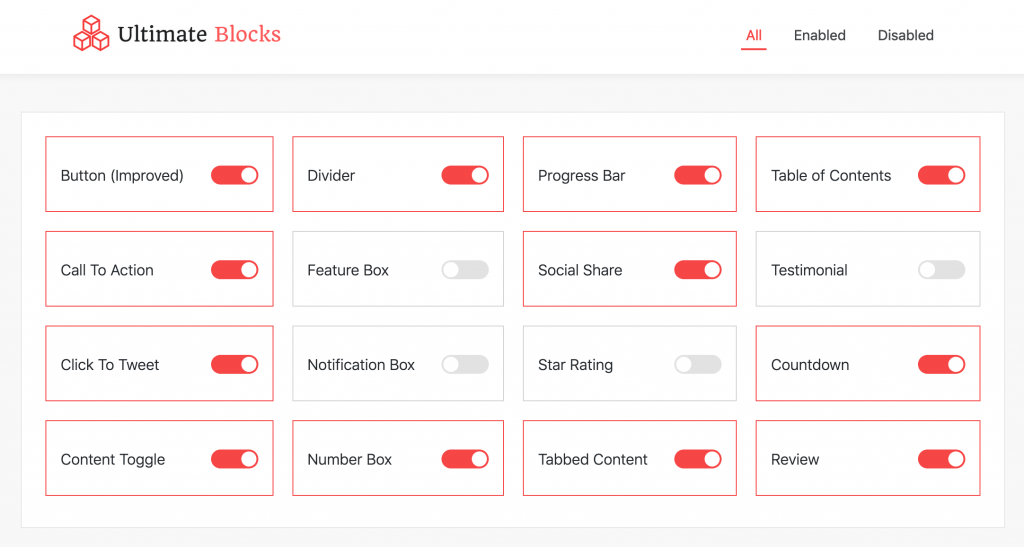
4. Ultimative Blöcke – Benutzerdefinierte Gutenberg-Blöcke

Ultimate Blocks enthält ab sofort einige coole 17-Blöcke , während Sie diesen Blogbeitrag schreiben, und sie neigen schnell dazu, mehr saubere Blöcke in ihre Bibliothek aufzunehmen.
| 1. Überprüfungsblock (Schema aktiviert). | 2. Block Inhaltsverzeichnis |
| 3. Inhaltsblock mit Registerkarten | 4. Klicken Sie auf Zum Blockieren von Tweets |
| 5. Inhaltsblock mit Registerkarten | 6. Social-Share-Block |
| 7. Call-to-Action-Block | 8. Countdown-Block |
| 9. Inhalt Akkordeonblock | 10. Fortschrittsbalkenblock |
| 11. Feature-Box-Block | 12. Sternebewertungsblock |
| 13. Benachrichtigungsfeld | 14. Taste |
| 15. Nummernblock | 16. Trennblock |
| 17. Bildschieberblock |
Ein weiterer toller Teil dieses Plugins ist, dass Sie nur die Module aktivieren können, die Sie verwenden möchten. Und Ultimate Block Manager macht es mit nur einem Klick sehr viel einfacher.

Ich fand, dass dieses Plugin gut codiert ist, nachdem ich viele Versuche mit meinen Einheimischen gemacht hatte. Und beobachtet, dass es nach jedem Update immer noch besser wird. Sauber geschriebenes Plugin, ohne die Ladegeschwindigkeit der Website zu beeinträchtigen.
5. Kadence-Blöcke – Gutenberg Page Builder Toolkit

Ein weiterer großer Name in der Liste ist Kadence Blocks . Ein gut gestaltetes Plugin, das Ihnen das Gefühl geben kann, Ihre Website auf Seitenerstellern von Drittanbietern wie Thrive Architect oder Elementor zu bearbeiten oder zu gestalten.

Einige großartige Blockfunktionen in der Liste sind:
| 1. Reihen-/Layoutblöcke | 2. Blöcke mit Registerkarten |
| 3. Infoblöcke | 4. Erweiterte Überschriften |
| 5. Erweiterte Schaltflächen | 6. Akkordeons |
| 7. Abstandhalter/Teiler | 8. Benutzerdefinierte Symbole |
| 9. Symbollisten |
6. Fortgeschrittener Gutenberg

Dieses Gutenberg Blocks Plugin wird von JoomUnited entwickelt. Laut dem, was die offizielle Website sagt, können diese Blöcke alles besser machen und Sie in vielen Positionen und verschiedenen Punkten besser abschneiden. Die Blöcke sehen super cool aus und lassen die Seiten noch besser aussehen.
Die Blöcke, die es anbietet, sind wie folgt:
| 1. Neueste Post- und Woo-Commerce-Produkte | 2. Verbesserung der Gutenberg-Galerie |
| 3. Inhaltsblöcke | 4. Bild- und Videoblöcke |
| 5. E-Mail- und Kontaktformularblöcke | 6. Akkordeons |
| 7. Tabs-Blöcke | 8. Designblöcke |
| 9. Benutzerdefinierter Stil für Blöcke | 10. Erweiterte Tabellen |
| 11. Erweiterte Schaltflächen |
Es bietet seinen Nutzern rund mehr als 11 Blöcke, was eine seiner Spezialitäten ist. 11, aber sehr nützliche, die es zu einem Muss machen, das Gutenberg-Block-Plugin auszuprobieren, wenn Sie möchten, dass Ihre Inhalte noch besser aussehen.
7. Fortgeschrittene Gutenberg-Blöcke

Als eine der bemerkenswertesten Einführungen von Gutenberg ist dies eine der Funktionen, die das maximale Publikum anzieht und eine hohe Nachfrage hat.
Es hat über 16 neue Gutenberg-Blöcke und wie auf der offiziellen Website beschrieben, sind sie wie folgt:
| 1. Info-/Hinweisblock | 2. Post-Blöcke |
| 3. Woo-Commerce-Produkte | 4. Woo Commerce In den Warenkorb-Button |
| 5. Werbebanner blockieren | 6. Inhaltsverzeichnis Block |
| 7. Klicken Sie, um zu twittern | 8. Google Map-Block |
| 9. Block für die Vorschau der Website-Karte | 10. WordPress-Plugin-Kartenblock |
| 11. Testimonial-Block | 12. Text + Werbeblock |
| 13. Unsplash-Block | 14. Giphy-Block |
| 15. Einführungsblock | 16. Codeblock |
Testimonials-Blöcke sind ebenfalls enthalten, die Ihre Dinge verbessern und Ihre Position auf andere Weise bewegen können.
8. Coblocks – Page Builder Gutenberg-Blöcke

Coblocks wurden von ThemeBeans entworfen und jetzt von GoDaddy übernommen. Insgesamt sind Coblocks, ThemeBEans und Block Gallery nun einer der beliebtesten Domain-Registrare von GoDaddy.
Nachdem es sich selbst als „ Gutenberg-Blöcke für Content-Vermarkter “ bezeichnet hat, gibt es dem Benutzer ein gutes Gefühl und eine Vorstellung von der Zielgruppe, die er für die Erstellung und Veröffentlichung seiner Inhalte anstreben sollte.
Dies wurde von demselben Team gebaut, das Theme Beans entworfen hat, und es hat ungefähr mehr als 10 neue Blöcke. Die einzigartigen in dieser Funktion sind wie folgt:
| 1. Anpassbare Zeilen-/Spaltenblöcke | 2. Formteilerblock |
| 3. Heldenblock | 4. Tastenblock (Neu!) |
| 5. Funktionsblock | 6. Medienkartenblock |
| 7. Symbolblock | 8. Kartenblock |
| 9. Akkordeonblock | 10. Alarmsperre |
| 11. Autorenprofilblock | 12. Klicken Sie hier, um zu twittern |
| 13. Dynamischer Trennblock | 14. GIF-Block |
| 15. GitHub-Gist-Block | 16. Block markieren |
| 17. Preistabellenblock | 18. Social-Sharing-Block |
Daher sind die genannten Blöcke die leistungsstärksten neu eingeführten Blöcke von WordPress Gutenberg.
Diese bereitgestellten Informationen sind ein sehr minimaler Teil, um den Lesern eine ungefähre Vorstellung davon zu geben, was sie erwarten sollten, wenn sie diese neuen Funktionen nutzen möchten.
Um weitere Informationen darüber zu erhalten, muss der Benutzer oder der Leser den offiziellen Link überprüfen, in dem er nicht nur eine etwas detailliertere Analyse erhält, sondern auch die Funktionen verwenden und überprüfen kann, um sie selbst zu analysieren und verstehen Sie die Vorteile, die diese Funktionen dem Kunden bieten, vollständig.
Die Technik hinter diesen Blöcken kann erst vollständig nachvollzogen werden, wenn sie vom Benutzer erprobt und getestet wurde.
9. Designbibliothek für Gutenberg-Blöcke

Zunächst erstellen wir komplexe Seitenlayouts direkt im Gutenberg-Editor. Dies muss ohne unordentliche oder fehlerhafte Spalten und Abschnitte erfolgen.
Das WPDesignHub-Plugin ist eine Sammlung gebrauchsfertiger Abschnittsdesigns, die mit standardmäßigen Gutenberg-Blöcken erstellt wurden.
Keine zusätzlichen JS- oder CSS-Aufrufe auf Ihren Seiten. Maximale Leistung und Kompatibilität mit jedem Gutenberg-fähigen Thema.“ Diese Funktion ermöglicht es dem Benutzer, seine Inhalte innerhalb von Minuten und nicht Stunden zu erstellen, wie dies ohne das Vorhandensein dieses Blocks der Fall wäre.
Es ist eine echte Bereicherung für Agenturen und Webdesigner, die sich dafür entscheiden, erweiterte Seiteninhalte zu erstellen, aber die älteren Funktionen als ziemlich einschränkend empfinden.
Fazit
Sie können auf die Plugin-Seite gehen und überprüfen, was jedes Plugin neu liefern muss. Diese Ressource erleichtert Ihre Suche nach dem derzeit besten WordPress Gutenberg-Block-Plugin.
Alle diese Plugins werden häufig aktualisiert, und neue innovative Blöcke werden zusätzlich für eine effektive Inhaltserstellung hinzugefügt.
Der neue Gutenberg-Editor bietet wirklich stärkere Funktionen zum Produzieren und Veröffentlichen von Inhalten. Und alle diese Plugins erweitern die Fähigkeiten des blockbasierten Editors, indem sie weitere Blöcke bereitstellen.
Also welches hat dir am besten gefallen?
