Best Practices zur Optimierung des Website-Layouts mit Elementor
Veröffentlicht: 2021-11-12Das Letzte, was ein Webdesigner will, ist ein frustrierter Benutzer, der seine Website verlässt, weil das Layout schwer zu navigieren ist. Es ist wichtig zu glauben, dass die meisten kleinen Details im Website-Design die Absprungraten, die Konversion und mehr erheblich beeinflussen können. Deshalb bringen wir Ihnen in diesem Blog die ultimativen Best Practices zur Optimierung von Website-Layouts mit Elementor.

Laut einer von Stanford durchgeführten Web-Glaubwürdigkeitsstudie beurteilen bis zu 75 % der Website-Benutzer die Glaubwürdigkeit einer Website in Abhängigkeit von der visuellen Gestaltung. Während eine andere Studie zeigt, dass 38 % der Benutzer eine Website verlassen, wenn sie das Layout unattraktiv finden.
Niemand surft gerne durch langsame Websites mit überladenen Layouts, widersprüchlichen Farbschemata oder einem schwer zu lesenden und zu navigierenden Design. Wenn ein Kunde auf solche Websites stößt, ist die häufigste Reaktion, wegzuklicken und eine andere Website zu finden, die er stattdessen besuchen kann.
Es ist daher unerlässlich, Webbeiträge und Seiten für Ihre Website mit optimalen Techniken zu erstellen. Ein beeindruckendes, optimiertes Website-Layout , das gemäß den Best Practices erstellt wurde, kann Ihren Website-Traffic erhöhen, die Konversionsrate erhöhen, das Engagement steigern und das Ranking Ihrer Website verbessern. Bleiben Sie dran, um zu erklären, wie Sie all dies erreichen und mühelos Website-Layouts mit Elementor optimieren können .
Optimieren Sie Website-Layouts mit Elementor, um die Benutzererfahrung zu verbessern

Elementor ist einer der beliebtesten kostenlosen WordPress-Website-Builder, und die Verwendung dieses flexiblen Seitenerstellers zum Erstellen einer Webseite ist ein Kinderspiel. Es ist ein vollständig anpassbarer Drag-and-Drop-Seitenersteller, mit dem Sie in Sekundenschnelle eine Website ohne Codierung erstellen können.
Flexia Hinweis: Flexia Sie können mit Elementor ganz einfach leistungsstarke WordPress-Website-Layouts erstellen, indem Sie die Best Practices zur Optimierung von Website-Layouts befolgen.
Verbessern Sie die Kopf- und Fußzeilenbereiche einer Webseite
Kopf- und Fußzeilen binden Ihre Inhalte zusammen und helfen dabei, im Handumdrehen eine professionell aussehende Website zu erstellen. Dies sind die beiden Abschnitte, in denen Sie die Website-Logos und Links zu den bemerkenswertesten Webinhalten oder -seiten einfügen und die daher unerlässlich sind, um Ihre Marke der Welt zu präsentieren.

Diese Abschnitte können jedoch auch schwerwiegend dafür verantwortlich sein, die Leistung Ihrer Website zu beeinträchtigen, wenn sie zu viele Spalten, Widgets und Logos enthalten .
Optimieren Sie den Header-Bereich:
Wir empfehlen Ihnen, eine minimale Anzahl von Spalten in Ihrem Kopfbereich zu verwenden – maximal zwei, um das Layout zu optimieren.
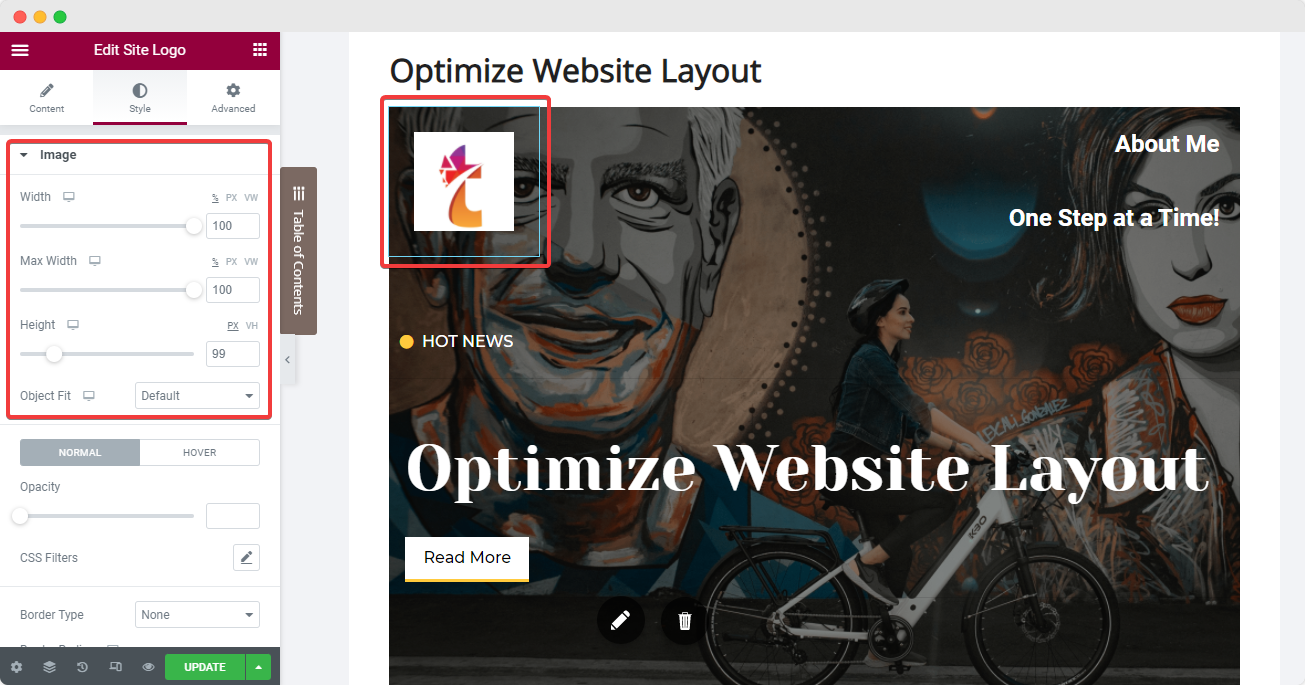
Elementor bietet Ihnen ein exklusives Website-Logo-Widget , mit dem Sie Ihre Website-Logos erstellen und gestalten und sie gemäß Ihrer Geschäftsästhetik personalisieren können. Stellen Sie sicher, dass Sie beim Hochladen des Logos die richtigen Bildabmessungen auf der Registerkarte „ Stil “ des Elementor-Editors festlegen , um eine Layoutverschiebung beim Laden der Webseite zu vermeiden. Vergessen Sie auch nicht, einen relevanten Bildtitel und Alt-Tags hinzuzufügen, um das SEO-Ranking zu verbessern.

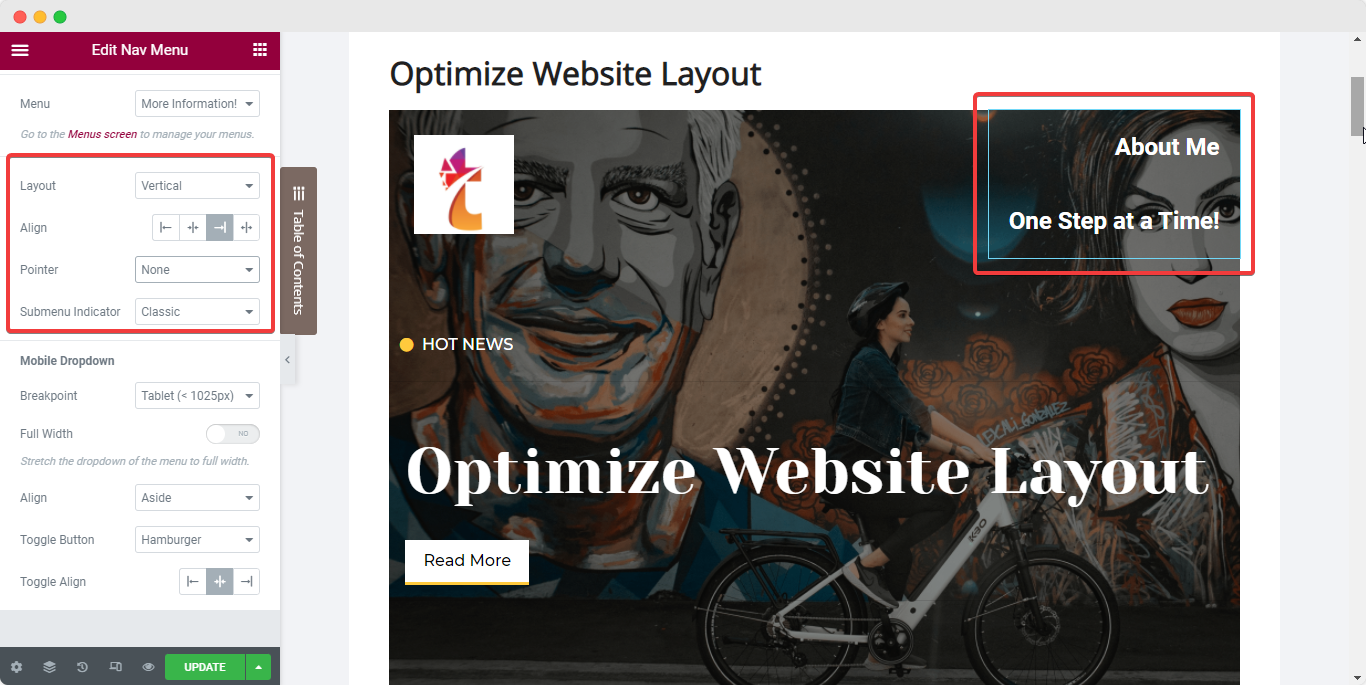
Als nächstes haben wir das Navigationsmenü-Widget von Elementor, das wir auf die 2. Spalte setzen können. Hier können Sie alle wichtigen Seiten und Beiträge hinzufügen, indem Sie den „Menübildschirm“ auf Ihrem Website-Dashboard konfigurieren und dann das Layout mit den Registerkarten „ Inhalt “ und „ Stil “ von Elementor ändern. Eine bewährte Vorgehensweise besteht darin, den Zeiger auf „ Keine “ zu setzen, um ein überladenes Aussehen zu vermeiden.

Sie können alle anderen erforderlichen Widgets zu Ihrer Kopfzeile hinzufügen (Beispiel: Symbollisten-Widget ) direkt unter dem Navigationsmenü in derselben Spalte.
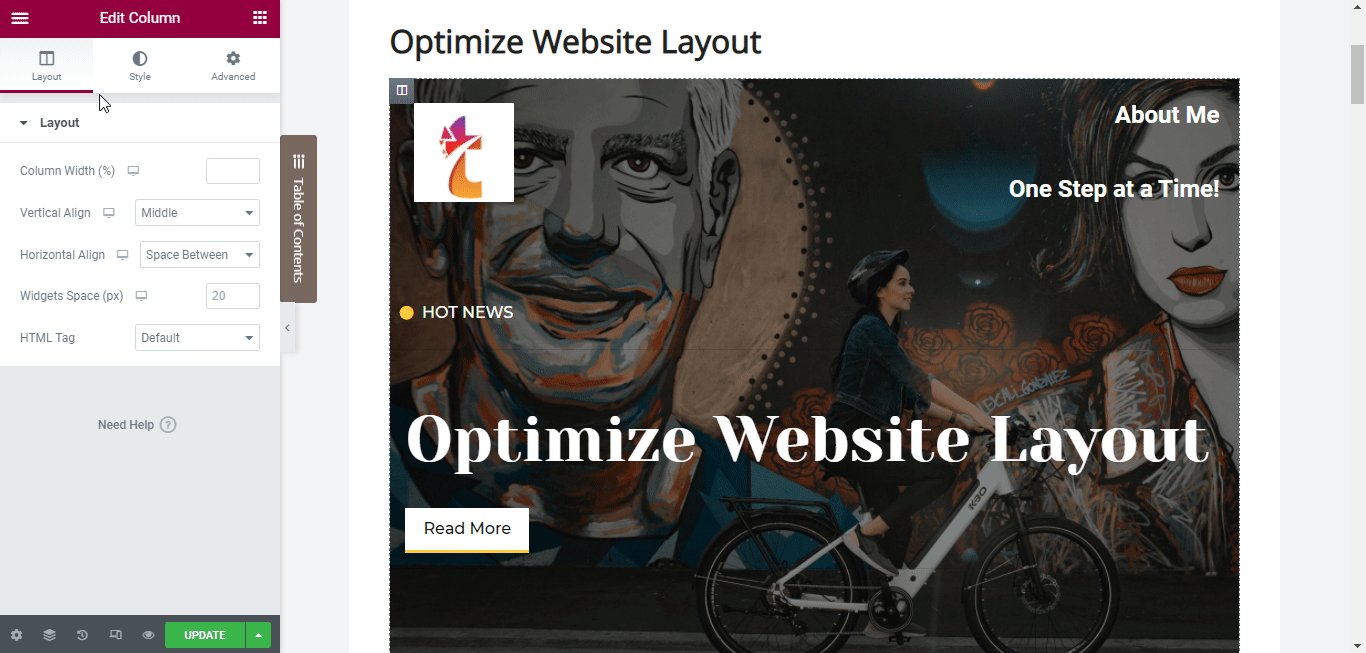
Wenn Sie mit den Kopfspalten und Widgets zufrieden sind, richten Sie die Elemente aneinander aus und stellen Sie auch die Positionierung der Spalte auf die Widgets ein. Führen Sie die folgenden Schritte aus, um dieses optimierte Layout zu erzielen:
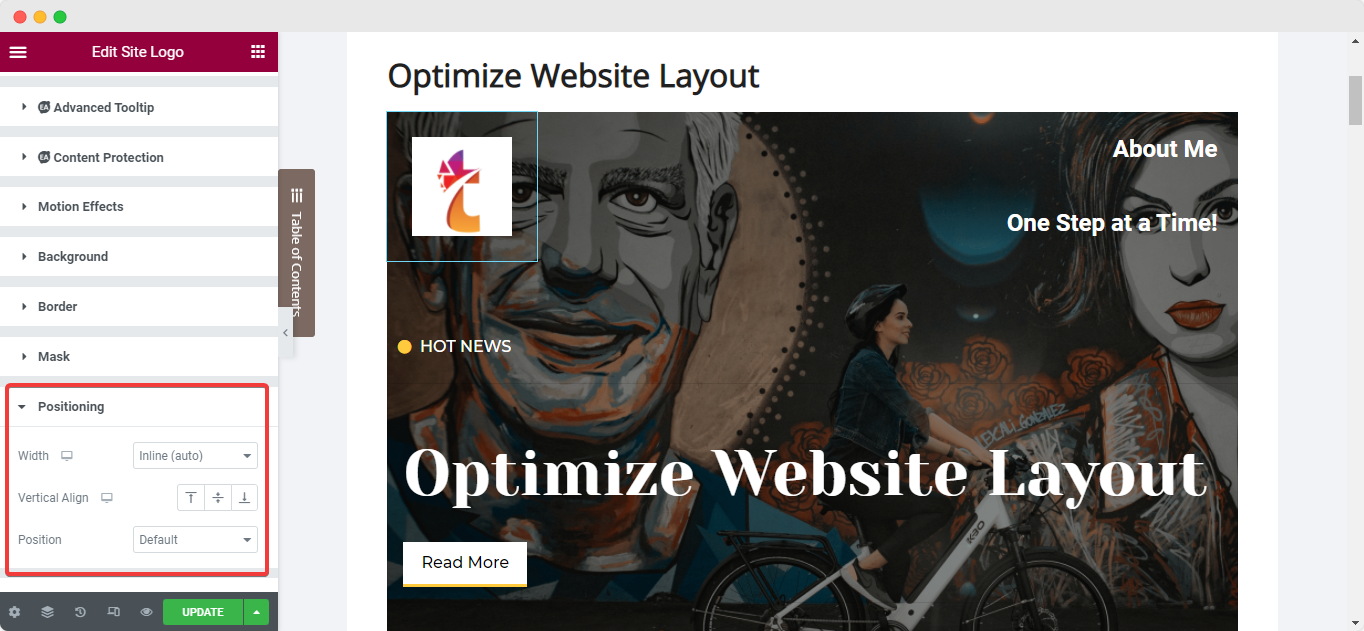
Wählen Sie Ihr Widget aus und navigieren Sie im Elementor-Seitenbereich zur Registerkarte „Erweitert“ und stellen Sie die Breite des Widgets unter der Option „ Positionierung “ auf „ Inline “ ein. Dadurch werden die Widgets sofort aneinander ausgerichtet.

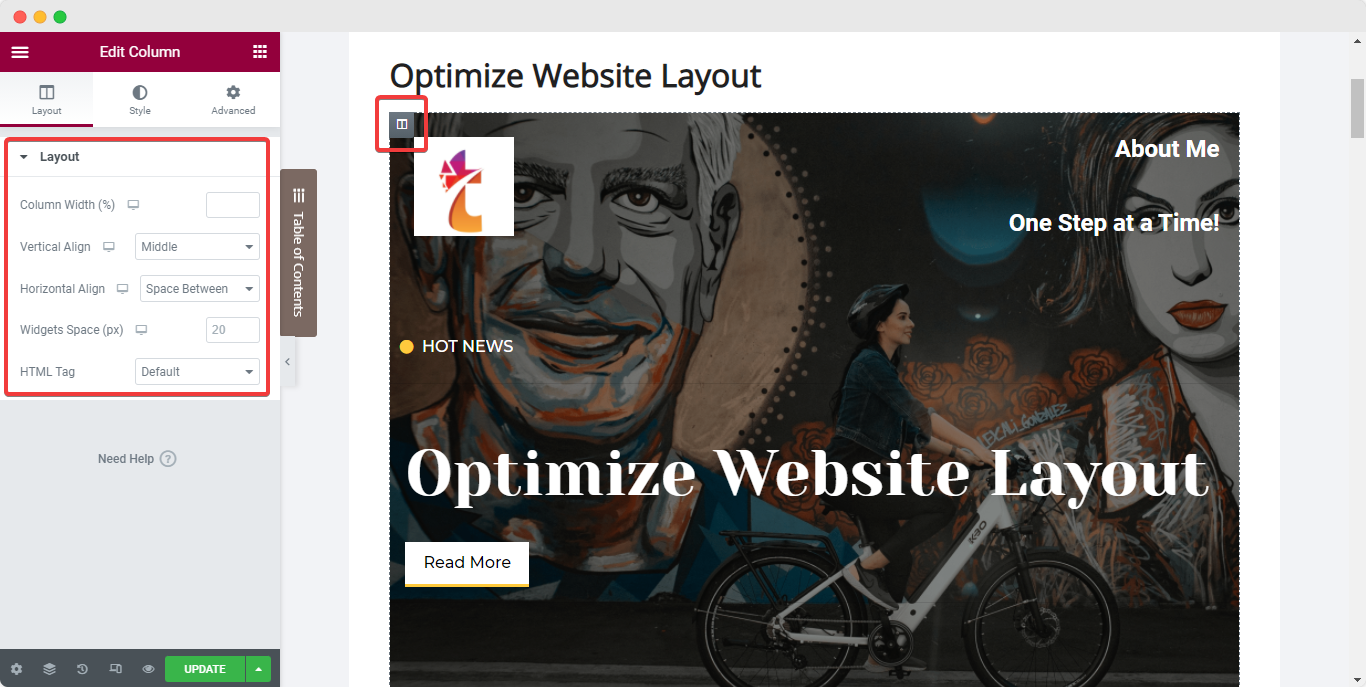
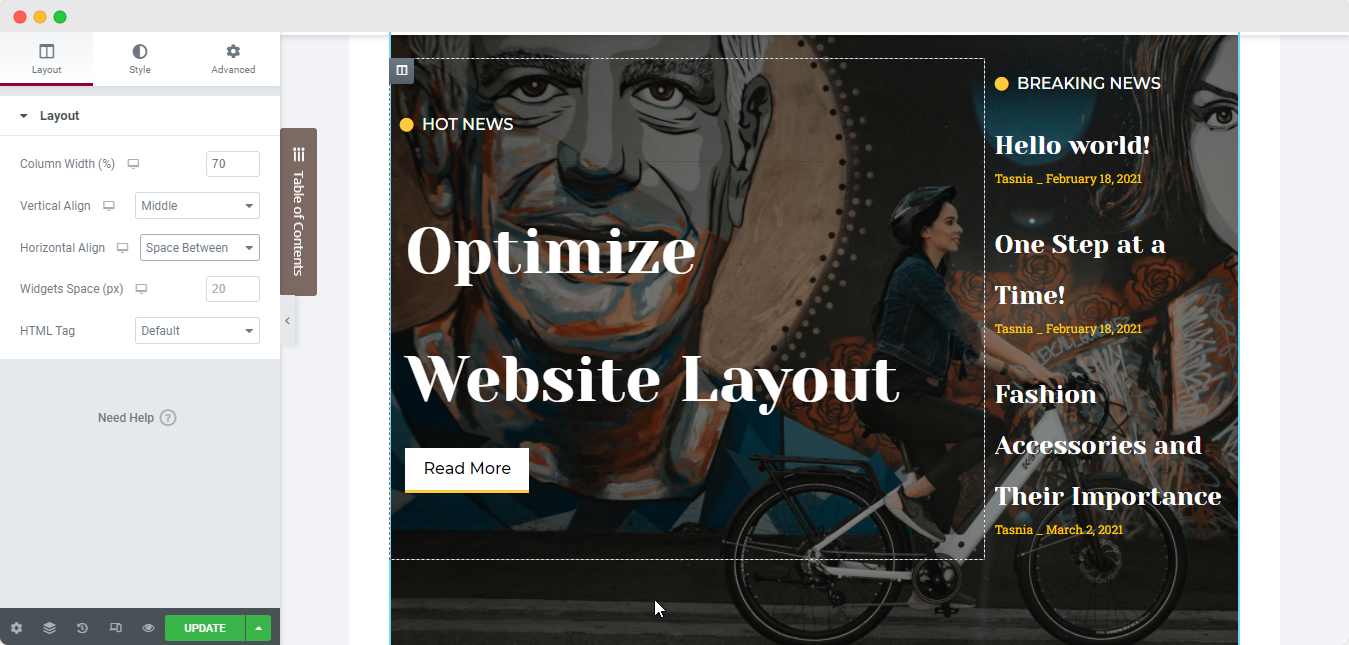
Um die Spalte als Nächstes inline mit den Widgets festzulegen, wählen Sie die Spalte aus und navigieren Sie zu ihrer Registerkarte „Layout“ . Wählen Sie dann unter „Vertical Align“ die Option „Bottom“, während Sie die Option „Space Between“ für „Horizontal Align“ auswählen.

Optimieren Sie den Fußzeilenbereich:
In ähnlicher Weise machen Website-Ersteller häufig den Fehler, mehrere Widgets im Fußzeilenbereich zu verwenden, um Beschreibungen, Links und Copyright-Symbole hinzuzufügen. Die beste Methode zur Optimierung Ihres Website-Layouts besteht in diesem Fall darin, Widgets zu verwenden, die mehrere Funktionen bieten und die übermäßige Nutzung von Abschnitten in der Fußzeile reduzieren.
Sie können bestimmte Widgets in einem Abschnitt zusammenführen, um die Fußzeile sauber und attraktiver zu halten. Sie können jetzt auch eine Fußzeile erstellen, die sich ständig mit den dynamischen Tags von Elementor aktualisiert. Lesen Sie dieses spezielle Dokument , um mehr zu erfahren .
Mit einem attraktiven Heldenbanner fallen Sie sofort ins Auge
Als nächstes haben wir den Hero-Bereich oder das Banner Ihrer Website-Seite. Die beste Vorgehensweise zur Optimierung dieses Abschnittslayouts besteht darin, ein Banner mit fettgedrucktem Text zu verwenden, das für die Website-Benutzer deutlich sichtbar ist.

Um die Texte über jedem Hintergrund oder Bild in Ihrem Hero-Banner deutlich sichtbar zu machen, positionieren Sie den Text mithilfe der Spaltenausrichtungsoptionen . Wählen Sie erneut die Spalte aus, wie Sie es für den Kopfzeilenabschnitt getan haben, und stellen Sie die „Vertikale Ausrichtung“ auf „ Mitte “ ein und konfigurieren Sie dann die Polsterung nach Bedarf, um sicherzustellen, dass das Layout optimal optimiert wird.
Behalten Sie einen einheitlichen Look mit globalen Styling-Optionen bei
Um ein konsistentes Erscheinungsbild Ihrer Website zu gewährleisten, empfehlen wir Ihnen, die globalen Styling-Standards zu befolgen . Informationen zu den richtigen Styling-Praktiken zur Optimierung des Website-Layouts mit Elementor finden Sie in den unten aufgeführten Strategien:

Verwenden Sie globale Schriftarten:
Eine hervorragende Vorgehensweise zur Optimierung des Layouts Ihrer Website besteht darin, die Verwendung verschiedener Textschriften zu vermeiden, zumindest nicht mehr als zwei. Stattdessen empfehlen wir Ihnen, die globalen Schriftarten von Elementor zu verwenden , um eine einheitliche Schriftart auf Ihrer gesamten Website festzulegen.
Mit der Designsystem-Funktion von Elementor können Sie ganz einfach eine Farbpalette und eine Sammlung von Schriftstilen einrichten, die Sie von einem Ort aus auf alle Widgets und Webseiten auf Ihrer gesamten Website anwenden können. Dies trägt nicht nur dazu bei, die Einheitlichkeit aller Webseiten und Beiträge mit Ihrer Unternehmensmarke zu wahren, sondern reduziert auch die Ladegeschwindigkeit Ihrer Website.

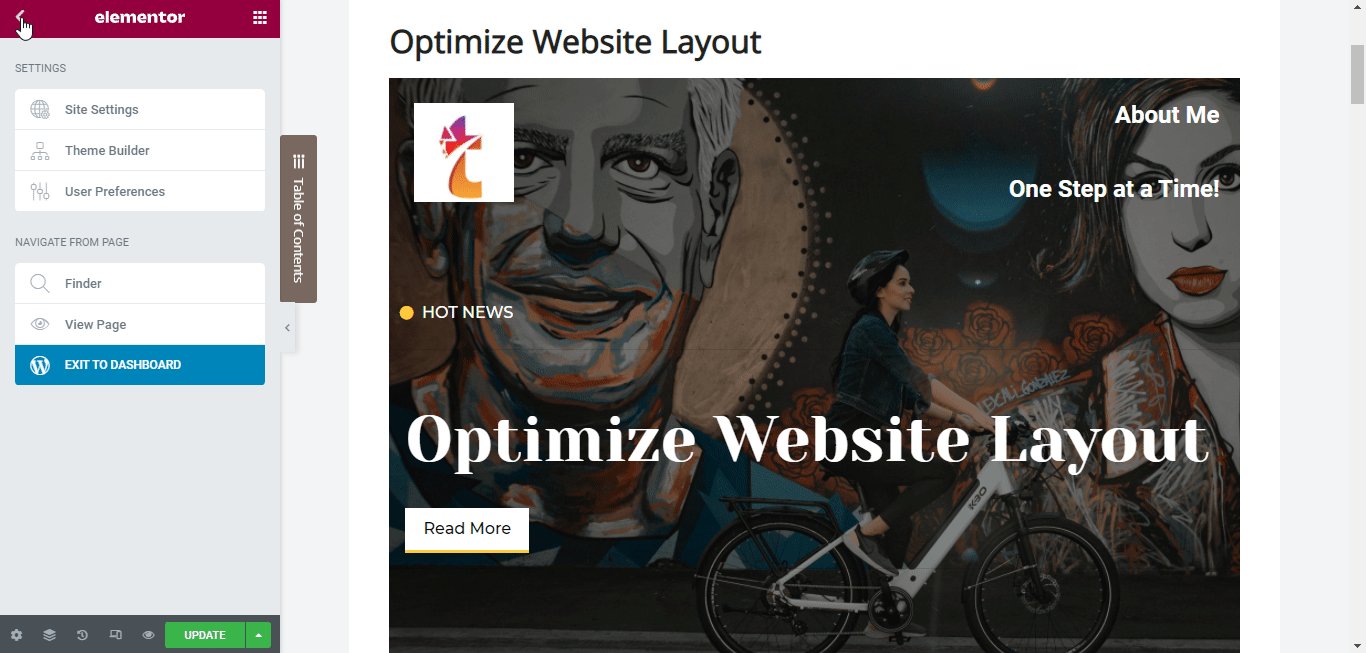
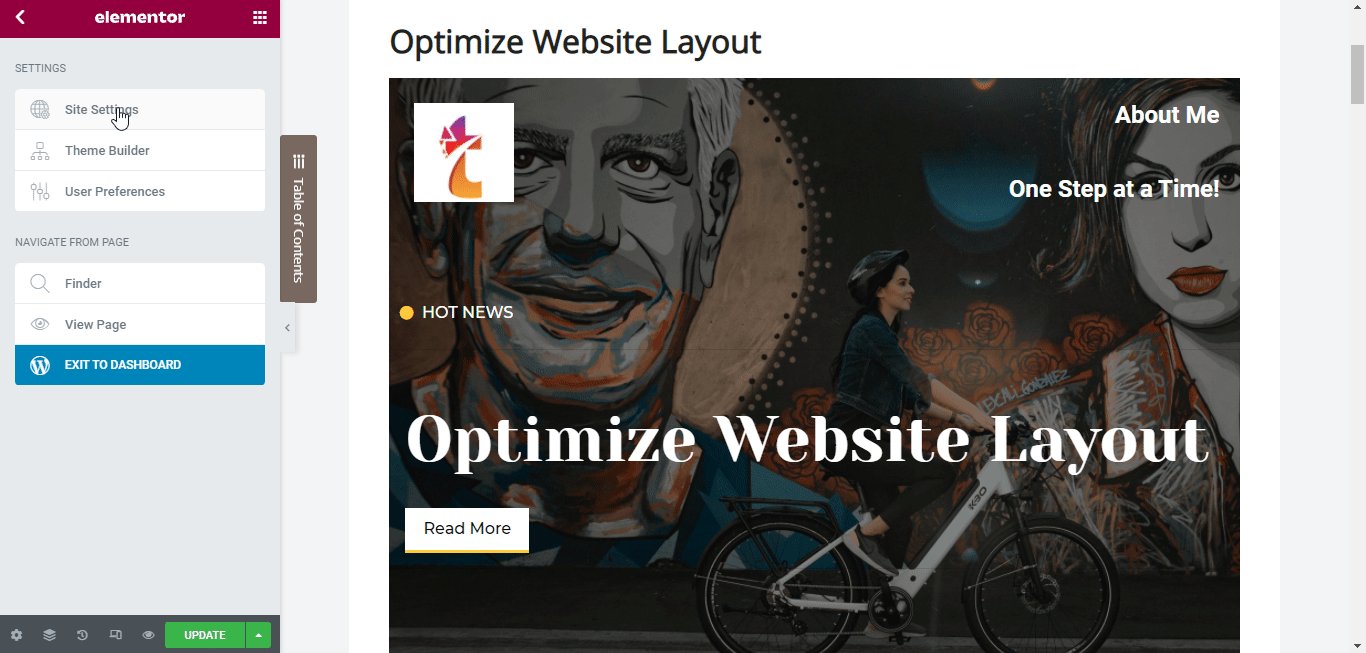
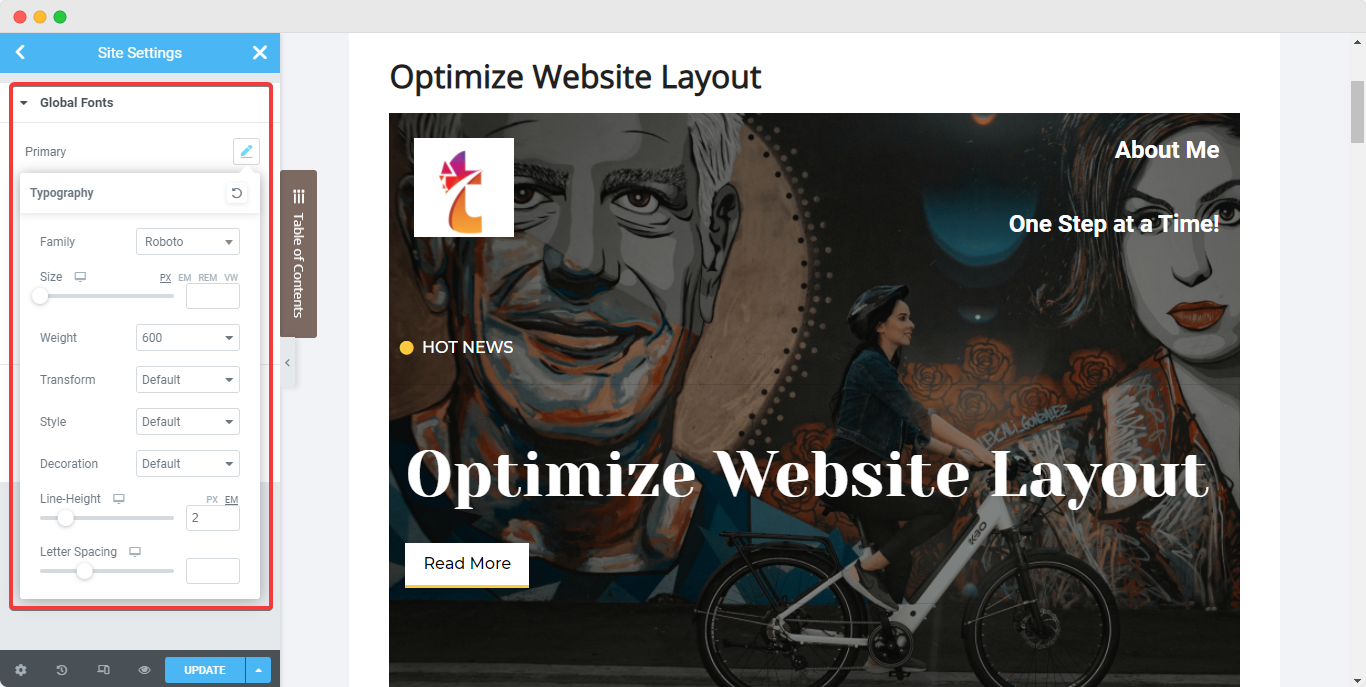
Um stabile „ Global Fonts “ festzulegen, klicken Sie auf das Hamburger-Menü in der oberen linken Ecke des Elementor-Seitenbereichs und navigieren Sie zur Registerkarte „ Site-Einstellungen “.
Klicken Sie auf die Option „Globale Schriftart“ im Abschnitt „ Designsystem “ und konfigurieren Sie dann die primäre, sekundäre, Text- und Akzentschrift nach Ihren Wünschen, wie unten gezeigt.

Globale Farben festlegen:
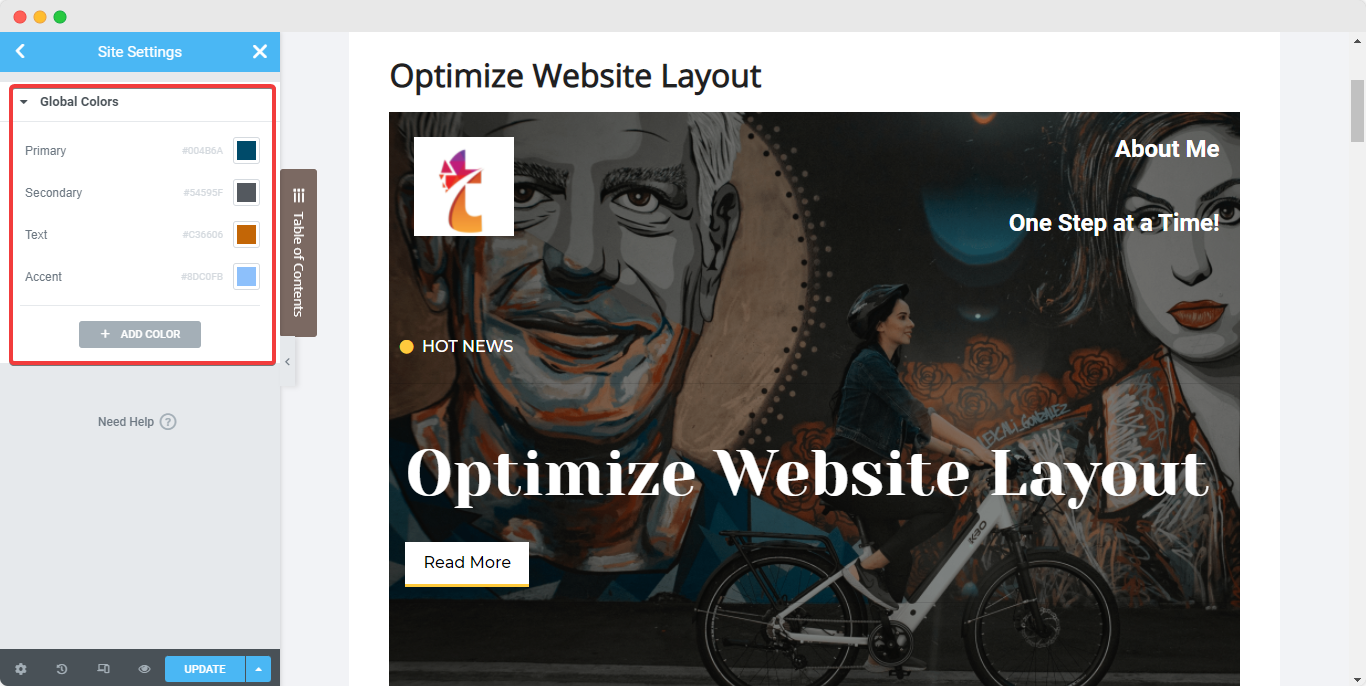
Ähnlich wie bei Global Fonts können Sie mit Elementor auch einige globale Farben für Ihre Website festlegen. Navigieren Sie erneut von der Elementor-Seitenleiste auf einer beliebigen Webseite zur Option „ Site-Einstellungen “.

Klicken Sie dieses Mal auf die Option „ Globale Farbe “ und Sie werden auf 4 Standard-Grundfarben von Elementor stoßen – Primär, Sekundär, Text und Akzent. Diese Standardfarben können geändert und mit anderen Namen versehen werden, und Sie können auch neue Farben hinzufügen. Wenn Sie diese globalen Farben ändern, sind die Änderungen live zu sehen und werden gleichzeitig auf der gesamten Website angewendet .

Wenn Sie Ihre Website-Designs noch einen Schritt weiter bringen möchten, werfen Sie einen Blick auf unseren Blog zur Verwendung benutzerdefinierter Schriftarten, Farben und Stile in Elementor.
Stellen Sie einen guten Kontrast zwischen Text und Hintergrund ein
Für jede Website ist es wichtig, einen guten Kontrast zwischen Text und Hintergrund zu haben. Nicht lesbare Informationen wirken sich auf Ihre Website-Scores aus und können auch Besucher abschrecken. Der Text muss in jedem Fall gut lesbar sein.
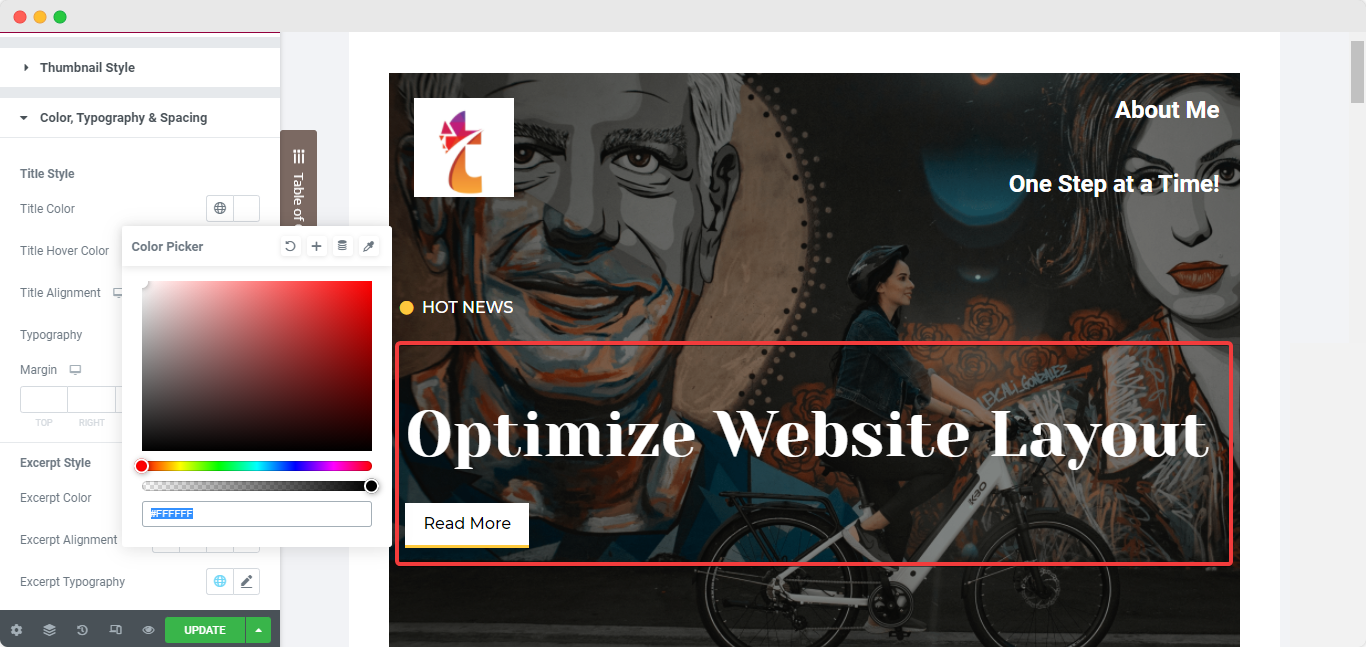
Stellen Sie immer sicher, dass der Text auf Ihrer Website gut sichtbar und leicht lesbar ist, indem Sie sicherstellen, dass zwischen dem Text und der Hintergrundfarbe oder dem Bild, auf dem er platziert ist, ein auffallender Kontrast besteht. Und Elementor bietet Ihnen die Möglichkeit, die Farbe der Texte auf jedem der verwendeten Widgets mit Hilfe der Registerkarte „Styling“ des Elementor-Seitenbereichs zu ändern.

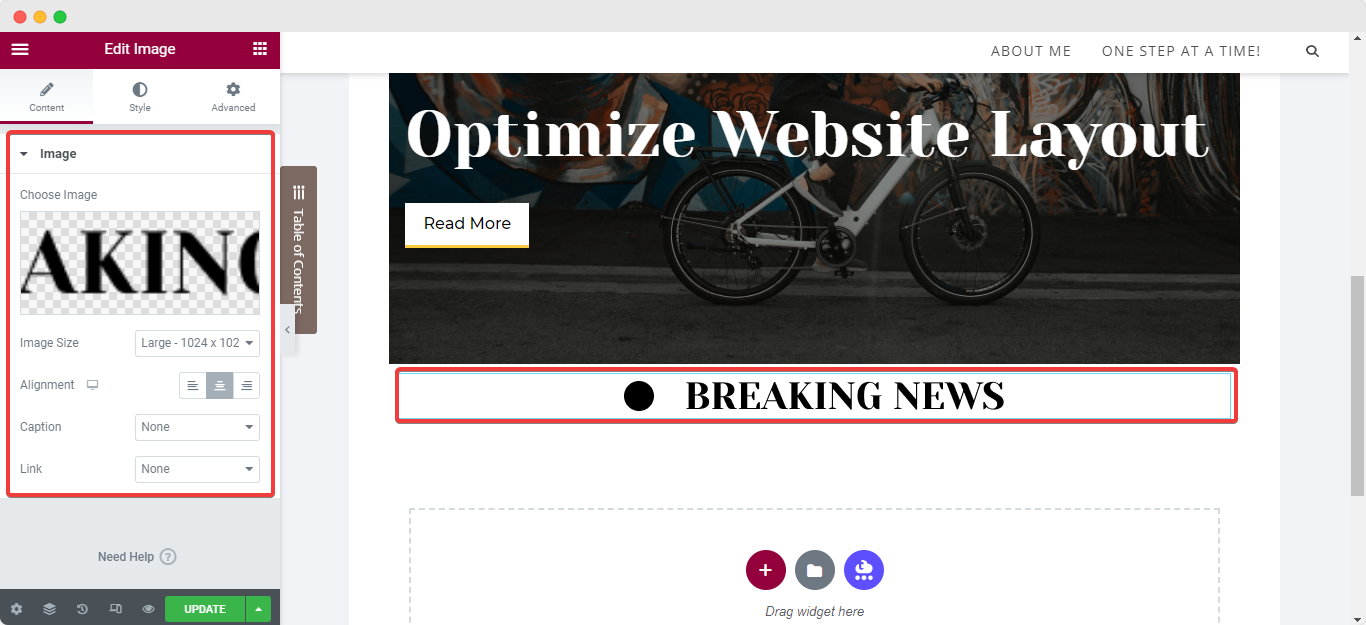
Konfigurieren Sie die Bildgrößen auf den Seiten Ihrer Website
Bilder sind ein Muss, wenn Sie möchten, dass Ihre Blog-Beiträge bei Ihrem Publikum gut ankommen. Bilder und GIFs tragen dazu bei, das Interesse Ihrer Benutzer über einen längeren Zeitraum aufrechtzuerhalten. Für die beste Benutzererfahrung und ein optimiertes Website-Layout müssen Sie qualitativ hochwertige Bilder auf Ihrer Website verwenden. Und wie oben erwähnt, sollten Sie Bild-ALT-Texte und -Attribute für alle Ihre Bilder auf der Website verwenden, um die Zugänglichkeit der Seite zu verbessern.
Das Festlegen von Bildabmessungen ist eine weitere Möglichkeit, die Leistung Ihrer Website zu optimieren. Es sorgt für schnellere Ladezeiten bei gleichbleibend guter Qualität. Die Verwendung niedriger Komprimierungsraten kann auch zu einer besseren Bildqualität auf Ihrer Website führen. Wenn Sie Ihrer Webseite mit dem „Bild“-Widget von Elementor ein Bild hinzufügen, können Sie einfach zur Registerkarte „Inhalt“ des Widgets navigieren und Ihre bevorzugte „Bildgröße“ zusammen mit der Bildausrichtung festlegen.
Auf der Registerkarte „Stil“ können Sie Abmessungen, CSS-Filter, Deckkraft, Ränder usw. anpassen, während die Registerkarte „Erweitert“ Ihnen hilft, die Auffüllung und Positionierung des Bildes festzulegen.

Verwenden Sie Lazy Load, um Videos mit nur einem Klick zu optimieren
Wenn es um die Verwendung des „Video“-Widgets von Elementor geht, besteht die beste Methode zur Optimierung des Website-Layouts darin, wann immer möglich Lazy Load zu verwenden. Dies verbessert sofort die Ladezeit und Leistung Ihrer Websites. Um diese exklusive und äußerst nützliche Funktion zu aktivieren, wählen Sie das Widget aus, navigieren Sie zur Registerkarte „Stil“ und wählen Sie einfach „Lazy Load“ aus .
Stellen Sie die Reaktionsfähigkeit der Webseite auf allen Geräten sicher
In diesem digitalen Zeitalter ziehen es die Benutzer meistens vor, auf ihren Telefonen durch Websites zu scrollen – mobile Benutzer haben Computerbenutzer inzwischen um eine große Anzahl übertroffen. Wenn Sie das Layout Ihrer WordPress-Website nicht aktualisieren oder optimieren, um auf verschiedenen Geräten reagieren zu können, werden nur wichtige Gelegenheiten zur Umsatzsteigerung verpasst.

Um eine hervorragende Benutzererfahrung auf Mobilgeräten zu gewährleisten, müssen Sie einfache und saubere, optimierte Website-Layouts mit maximaler Reaktionsfähigkeit für Bildschirme aller Größen erstellen. Sie können dies mit der Einstellung „ Benutzerdefinierte Breite “ für Elementor - Widgets und -Elemente erreichen. Durch die Verwendung benutzerdefinierter Breiten werden die Abschnitte auf Ihrer Website nicht geändert. Es ändert nur die Abmessungen der Abschnitte, sodass der gesamte Inhalt von jedem Gerät aus angezeigt werden kann.
Andere Strategien zur Optimierung des Website-Layouts
Es gibt viele andere Strategien, die Sie verwenden können, um die Leistung Ihrer Website mithilfe des Layoutdesigns zu optimieren. Wir möchten Ihnen weitere Optionen bieten, die Sie erkunden und sehen können, was am besten zu Ihrer Website passt – um mehr zu erfahren, lesen Sie weiter.
Eine der ersten Techniken, die Sie beim Erstellen einer Website beachten müssen, ist, dass sich negative Leerzeichen positiv auf das Website-Layout auswirken. Viele Websites haben übermäßige Grafiken, Informationen, Call-to-Action- Schaltflächen und Backlinks zu anderen Seiten. Während nützliche Inhalte auf Ihrer Website die Benutzer ansprechen können, neigen überladene Websites in den meisten Fällen dazu, die Aufmerksamkeit der Benutzer abzulenken. Versuchen Sie, das Design Ihrer Website einfach zu halten und Leerzeichen sinnvoll zu nutzen.
Effektive Prinzipien des Website-Designs für WordPress
Obwohl es viele wertvolle Taktiken und Prinzipien für das Layout von WordPress-Websites gibt, sind einige effektiver als die anderen. Die unten aufgeführten Prinzipien des Website-Designs können Ihnen helfen, Ihre Website von den Tausenden abzuheben, die heute im Internet verfügbar sind.

Erfahren Sie mehr über die neuesten Trends in den Prinzipien des Website-Designs. Wir empfehlen Ihnen, unseren Blog zu den 10 effektivsten Prinzipien des Website-Designs zu lesen. Aber zusammenfassend werden Sie die Top 5 modernen, optimierten Website-Layout-Designtechniken sein, die heutzutage verwendet werden, die unten aufgeführt sind:
Fokus auf Zugänglichkeit und Inklusivität für alle
Verwenden Sie gedeckte und Pastellfarben, um die Augen zu beruhigen
Heben Sie wichtige Inhalte mit Parallax-Effekten hervor
Implementieren Sie elegante und gut lesbare Schriftarten
Erhöhen Sie das Engagement mit interaktiven Fotogalerien
Bonus: So testen Sie die Leistung Ihrer Website-Seiten
Nachdem wir nun alle Best Practices zur Optimierung von Website-Layouts kennen, besteht der nächste Schritt darin, einen Test der Leistung Ihrer optimierten Webseite durchzuführen. Nachfolgend finden Sie die Schritte zur einfachen Durchführung des Tests.
Schritt 1: Öffnen Sie die Webseite in einem Inkognito-Fenster
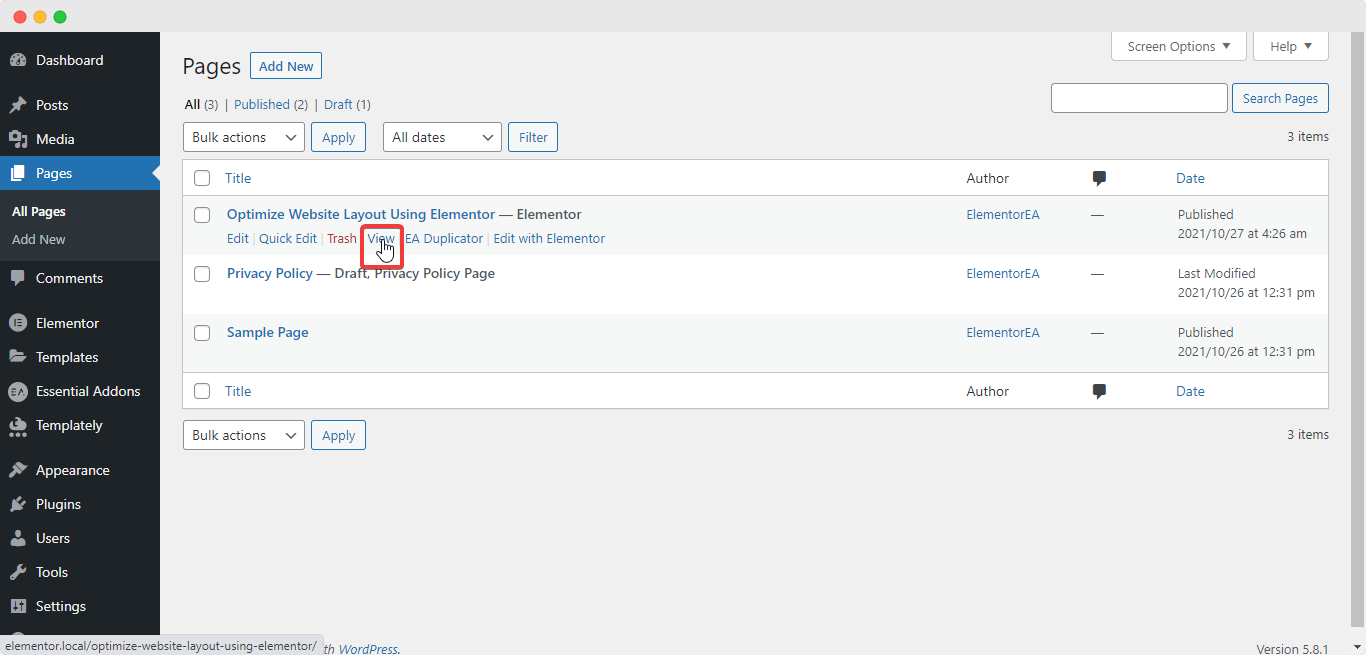
Um den Test durchzuführen, müssen Sie die optimierte Webseite Ihrer Wahl von Ihrer WordPress-Website in einem neuen Fenster im „ Inkognito-Modus “ öffnen. Sie können dies ganz einfach tun, indem Sie die URL der Webseite kopieren und den Link in die Suchleiste der Inkognito-Tabs einfügen.
Um die URL der Webseite zu kopieren, navigieren Sie in Ihrem WordPress-Dashboard zu „Seiten“. Bewegen Sie dann den Mauszeiger über die Seite, die Sie optimieren möchten oder gerade optimiert haben. Optionen werden unter dem Titel der Webseite angezeigt. Klicken Sie einfach mit der rechten Maustaste auf die Option „Anzeigen“, kopieren Sie den Link aus dem angezeigten Dropdown-Menü und fügen Sie dann die URL in die Suchleiste Ihres Inkognito-Tabs ein.

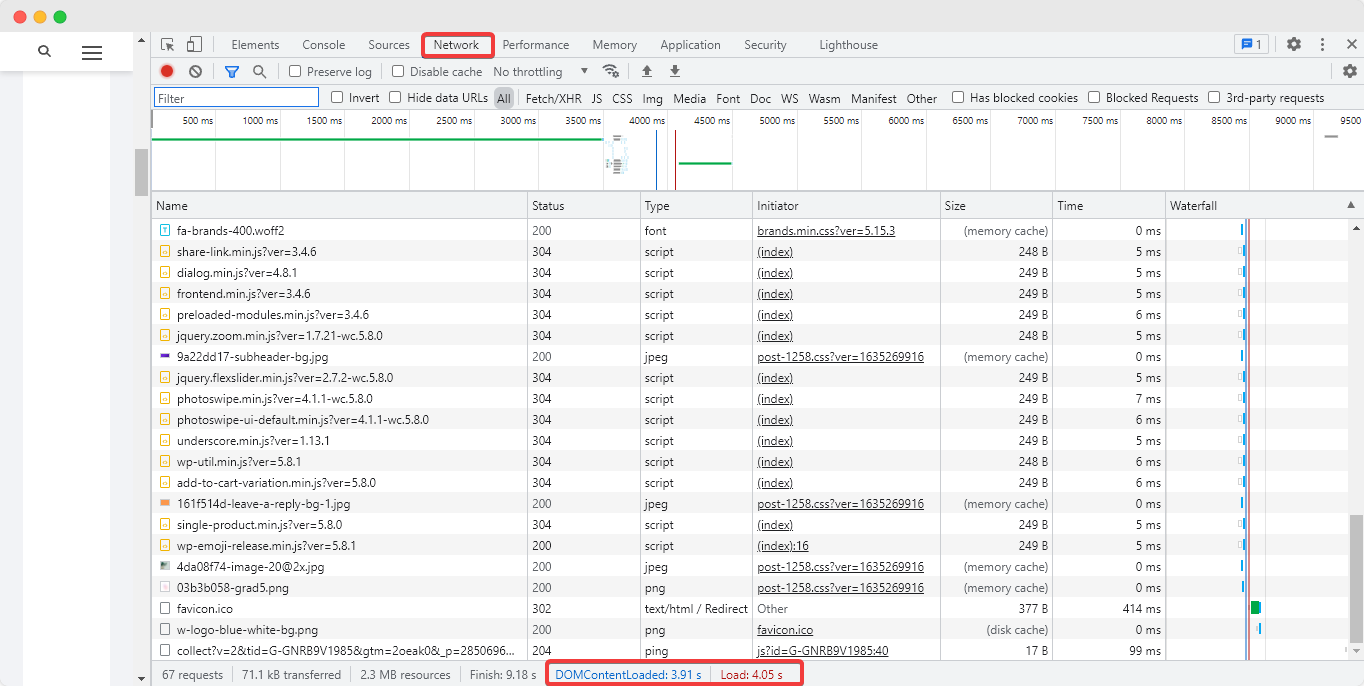
Schritt 2: Überprüfen Sie den HTML- und CSS-Inhalt
Dann müssen Sie den HTML- und CSS-Inhalt Ihrer Seite überprüfen. Klicken Sie dazu mit der rechten Maustaste auf eine beliebige Stelle auf Ihrer Webseite und wählen Sie die Option „Inspizieren“. Ein Seitenbildschirm wird angezeigt, auf dem Sie mehrere Registerkarten mit Ihrem HTML- und CSS-Code sehen, Fehler finden, SEO-Ergebnisse abrufen und verschiedene Arten von Tests durchführen können.
Wählen Sie die Registerkarte „Netzwerk“ und drücken Sie die Schaltflächen „Strg + R“ – dies lädt sofort die Backend-Datenbank Ihrer Webseite, einschließlich der Ladezeit und Abfrageoptimierungsanfragen, wie oben gezeigt.

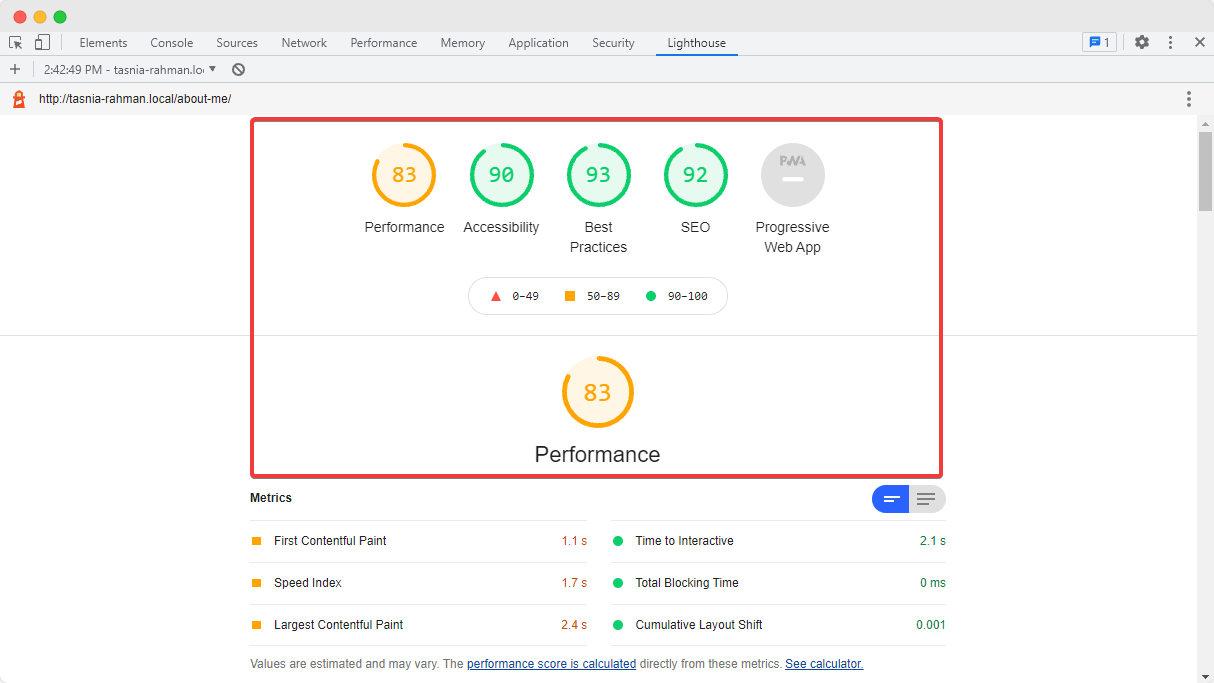
Schritt 2: Sehen Sie sich die Leistung Ihrer Seite an
Wechseln Sie als Nächstes zur Registerkarte „Leuchtturm“ und klicken Sie auf unserer Seite auf die Schaltfläche „Bericht erstellen“ , um die Leistungseinblicke der aktuellen Webseite anzuzeigen. Wie Sie auf dem Bildschirm oben sehen können, werden die Leistungsergebnisse angezeigt. Sie müssen immer darauf abzielen, eine Punktzahl von über 90 % zu erreichen .

Und damit möchten wir unseren ultimativen Leitfaden zu den Best Practices abschließen, mit denen Sie das Website-Layout mit Elementor mühelos optimieren können. Wenn Sie diesen Blog hilfreich fanden, lassen Sie es uns wissen, indem Sie unten einen Kommentar abgeben. wir würden es gerne wissen.
Um weitere nützliche Tipps wie diese zu erhalten und mehr über unsere neuesten Updates zu erfahren, abonnieren Sie unseren Blog und treten Sie unserer freundlichen Facebook-Community bei .
