Die 13 besten Beispiele und Praktiken für Sticky-Buttons zum Hinzufügen zum Warenkorb
Veröffentlicht: 2023-08-15Die Schaltfläche „Zum Warenkorb hinzufügen“ ist ein unvermeidliches Element in jedem Online-Shop und spielt eine entscheidende Rolle bei der Steigerung der Conversions und der Gestaltung des Benutzererlebnisses. Die Gestaltung eines effektiven Sticky-Buttons zum Hinzufügen zum Warenkorb erfordert eine Mischung aus intuitivem Design und benutzerorientierten Praktiken. In diesem Artikel befassen wir uns mit den besten Beispielen für Sticky-Buttons zum Hinzufügen zum Warenkorb und beleuchten die innovativen Ansätze und Best Practices, die es Online-Händlern ermöglichen, ihren Verkaufstrichter zu optimieren und Kunden nahtlos anzusprechen.
Jetzt fangen wir an!
- Was ist ein Sticky-Button „In den Warenkorb“ und welche Vorteile hat er?
- 5 Faktoren, die Sie beim Erstellen eines Sticky-Buttons zum Hinzufügen zum Warenkorb berücksichtigen sollten
- #1. Passen Sie die klebrige Schaltfläche „Zum Warenkorb hinzufügen“ auf verschiedenen Geräten an
- #2. Zeigen Sie die richtige Kundenabsicht
- #3. Fügen Sie zusätzliche Informationen hinzu
- #4. Wählen Sie die richtige Position, um die Schaltfläche „Zum Warenkorb hinzufügen“ zu platzieren
- #5. Ziehen Sie andere Checkout-Elemente in Betracht
- 8 Beispiele für Sticky-Buttons zum Hinzufügen zum Warenkorb von mobilen E-Commerce-Sites
- #1. Gymshark
- #2. Überfliegt
- #3. Bailey Nelson
- #4. Holland Cooper
- #5. Fauler Trottel
- #6. Robust
- #7. Kümmelheim
- #8. Grußwort
- Erstellen Sie mit Woostify einen Sticky-Button zum Hinzufügen zum Warenkorb in WooCommerce
- Letzte Worte,
Was ist ein Sticky-Button „In den Warenkorb“ und welche Vorteile hat er?
Eine Sticky-Schaltfläche „In den Warenkorb“ ist ein dauerhaftes Website- oder App-Element, das für Benutzer sichtbar bleibt, während sie durch die Produktseiten scrollen. Mit dieser Schaltfläche können Benutzer ganz einfach Artikel zu ihrem Warenkorb hinzufügen, ohne zurück nach oben scrollen zu müssen. Dadurch wird das Benutzererlebnis verbessert und möglicherweise die Konversionsrate durch die Rationalisierung des Kaufprozesses gesteigert.
Die Schaltfläche „In den Warenkorb“ bietet mehrere Vorteile, die zu einem verbesserten Benutzererlebnis und verbesserten Konversionsraten im E-Commerce beitragen:
- Vereinfachter Einkaufsprozess: Die Schaltfläche optimiert den Einkaufsvorgang und ermöglicht es Benutzern, gewünschte Artikel schnell in ihren Warenkorb zu legen, ohne die Produktseite verlassen zu müssen.
- Sofortige Befriedigung: Benutzer können durch das Hinzufügen von Produkten zum Warenkorb eine sofortige Zufriedenheit erfahren, was ihre Kaufabsicht verstärkt.
- Entscheidungsflexibilität: Die Schaltfläche ermöglicht es Benutzern, mehrere Produkte zu erkunden und sie in den Warenkorb zu legen, während sie weiter stöbern, was einen einfacheren Vergleich vor dem Abschluss des Kaufs ermöglicht.
- Weniger Abbrüche: Durch die Bereitstellung eines nahtlosen Pfads zum Hinzufügen des Einkaufswagens trägt die Schaltfläche dazu bei, dem Abbruch des Einkaufswagens entgegenzuwirken, einem häufigen Problem bei komplexen Kaufprozessen.
- Visuelles Feedback: Durch die Interaktion mit der Schaltfläche werden visuelle Hinweise wie Animationen oder Farbänderungen ausgelöst, die die Aktion des Benutzers bestätigen und ihm Sicherheit geben.
- Mobilfreundlich: Besonders wichtig für mobile Benutzer, da die Schaltfläche einen einfachen Zugriff gewährleistet und übermäßiges Scrollen auf kleineren Bildschirmen überflüssig macht.
- Cross-Selling und Upselling: Warenkorbinteraktionen können genutzt werden, um verwandte Produkte zu empfehlen und so möglicherweise den durchschnittlichen Bestellwert zu erhöhen.
- Schnellere Konvertierungen: Da zwischen der Produktauswahl und dem Bezahlvorgang weniger Schritte erforderlich sind, beschleunigt die Schaltfläche den Konvertierungsprozess.
- Dauerhafte Sichtbarkeit: Die Verwendung von klebrigen „In den Warenkorb“-Schaltflächen gewährleistet eine kontinuierliche Sichtbarkeit, auch wenn Benutzer scrollen, und fördert so schnelles Handeln, ohne dass sie zum Seitenanfang zurückkehren müssen.
Die Integration einer gut gestalteten und strategisch platzierten Schaltfläche „In den Warenkorb“ kann somit die Benutzerzufriedenheit, das Engagement und letztendlich den Erfolg einer E-Commerce-Plattform erheblich steigern.
5 Faktoren, die Sie beim Erstellen eines Sticky- Buttons zum Hinzufügen zum Warenkorb berücksichtigen sollten
Wenn es um E-Commerce geht, kann die strategische Implementierung einer Sticky-Schaltfläche zum Hinzufügen zum Warenkorb das Benutzererlebnis und die Konversionsraten neu definieren. Lassen Sie uns fünf entscheidende Faktoren untersuchen, die bei der Entwicklung dieser wesentlichen Funktion zu berücksichtigen sind:
#1. Passen Sie die klebrige Schaltfläche „Zum Warenkorb hinzufügen“ auf verschiedenen Geräten an
Eine konsistente Benutzerfreundlichkeit auf allen Geräten ist von entscheidender Bedeutung. Ein reaktionsfähiges Design gewährleistet die nahtlose Leistung der Schaltfläche auf verschiedenen Bildschirmgrößen und bietet Benutzern eine einheitliche und zugängliche Möglichkeit, Artikel in ihren Warenkorb zu legen, unabhängig vom verwendeten Gerät.
#2. Zeigen Sie die richtige Kundenabsicht
Die Klarheit der Benutzeraktionen ist von entscheidender Bedeutung. Eine gut sichtbar beschriftete Schaltfläche „In den Warenkorb“ mit einem intuitiven Symbol entspricht der Absicht des Kunden. Dieser direkte Zusammenhang reduziert Unklarheiten, schafft Vertrauen und unterstützt eine schnelle Entscheidungsfindung.
#3. Fügen Sie zusätzliche Informationen hinzu
Die Verbesserung fundierter Entscheidungen steigert die Conversions. Durch die Anzeige wichtiger Details wie Preise, Farben und Produktbilder neben dem Sticky-Button entfällt für den Benutzer die Notwendigkeit, noch einmal nachzuschauen, was den Kaufvorgang beschleunigt und sein Einkaufserlebnis bereichert.
#4. Wählen Sie die richtige Position, um die Schaltfläche „Zum Warenkorb hinzufügen“ zu platzieren
Strategische Positionierung fördert das Engagement. Die Platzierung des Sticky-Buttons entweder oben auf der Seite oder in der Nähe der Produktbeschreibungen gewährleistet einen nahtlosen Zugriff beim Surfen, katalysiert Interaktionen und erhöht den Benutzerkomfort.
#5. Ziehen Sie andere Checkout-Elemente in Betracht
Der nahtlose Übergang verstärkt die User Journey. Konsistentes Design mit anderen Checkout-Komponenten wie den Schaltflächen „Warenkorb anzeigen“ oder „Zur Kasse gehen“, um einen kohärenten Einkaufsfluss aufrechtzuerhalten, Reibungsverluste zu minimieren und Benutzer reibungslos zum Abschluss ihrer Einkäufe zu führen.
Durch die sorgfältige Berücksichtigung dieser Faktoren können E-Commerce-Plattformen die Funktionalität ihrer Sticky-Buttons zum Hinzufügen zum Warenkorb verbessern und so letztendlich die Benutzerzufriedenheit und die Konversionsraten revolutionieren.
8 Beispiele für Sticky „ Zum Warenkorb hinzufügen “-Schaltflächen von mobilen E-Commerce- Websites
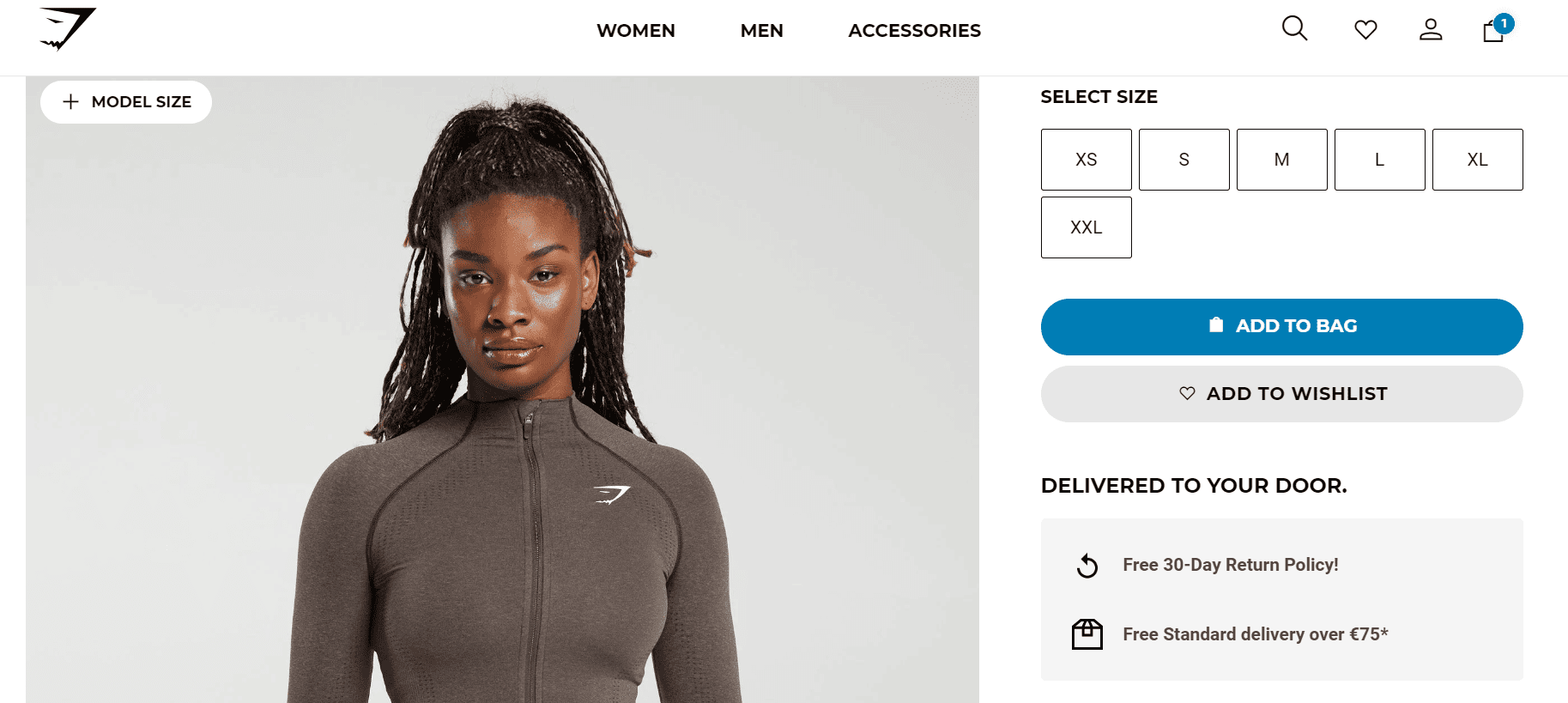
#1. Gymshark
Die regionalspezifische Kopieranpassung von Gymshark ist ein hervorragendes Beispiel für die Anpassung des Benutzererlebnisses an individuelle Vorlieben. Indem sie den Call-to-Action je nach Standort des Käufers ändern, nutzen sie die Psychologie der Vertrautheit. Für britische Kunden entspricht der Begriff „in den Warenkorb legen“ den örtlichen Umgangssprachen und schafft ein Gefühl der Verlässlichkeit.
Für US-Käufer hingegen entspricht der Begriff „in den Warenkorb legen“ der Sprache, die im E-Commerce-Umfeld der Region häufig verwendet wird. Diese kleine, aber wirkungsvolle Änderung verbessert die Benutzererfahrung, da Käufer auf Phrasen stoßen, die ihre gewohnte Umgangssprache widerspiegeln, was eine stärkere Verbindung fördert und Vertrauen schafft. Auf einem globalen Markt zeigt diese Liebe zum Detail das Engagement von Gymshark für Benutzerzentrierung und veranschaulicht die Leistungsfähigkeit personalisierter Inhalte bei der Steigerung von Engagement und Konversionsraten.

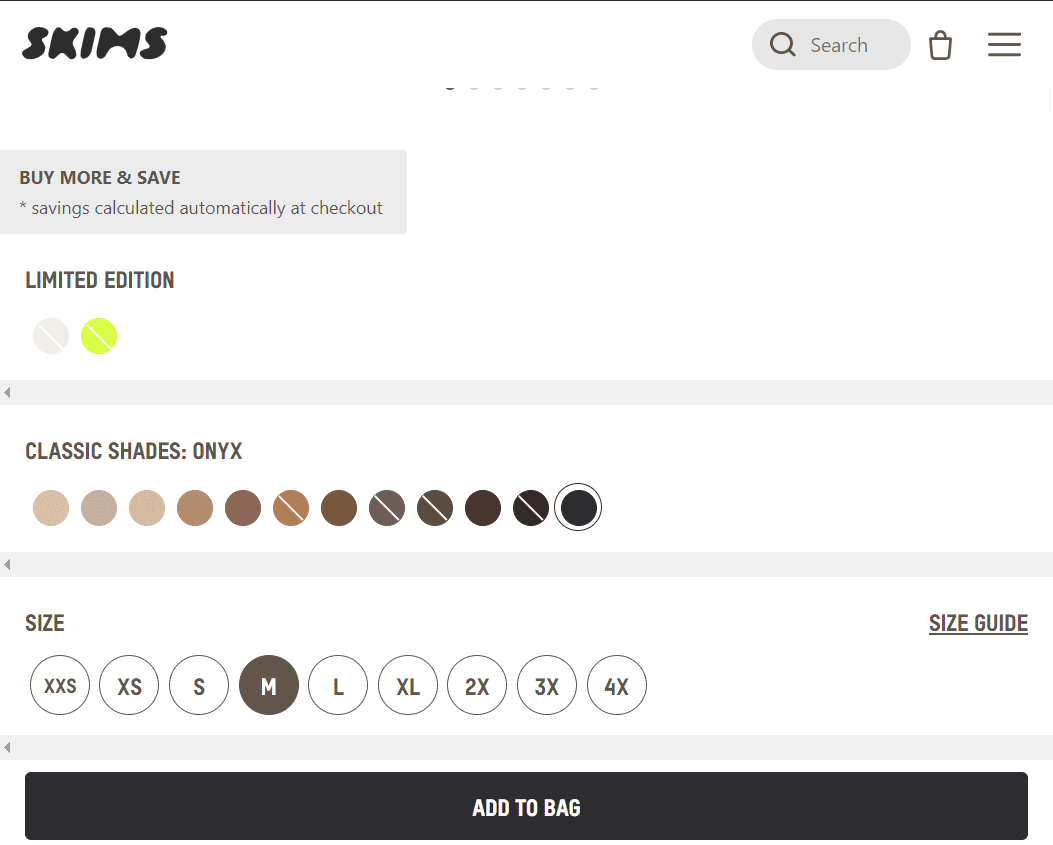
#2. Überfliegt
Die Interpretation des klebrigen „Zum Warenkorb hinzufügen“-Buttons durch Skims ist ein Beweis für gestalterischen Einfallsreichtum. Anstelle eines herkömmlichen Buttons haben sie sich für einen Banner entschieden, der sich über die gesamte Seite erstreckt. Dieser besondere Ansatz stellt sicher, dass die Schaltfläche sichtbar bleibt, während Benutzer auf der Seite navigieren. Noch beeindruckender ist, wie nahtlos sich dieses Banner in die Gesamtästhetik der Website von Skims einfügt. Durch die Anpassung an die Markenoptik wird die Schaltfläche zu einem integralen Bestandteil des Browsing-Erlebnisses.
Die Wahl von Skims legt nicht nur Wert auf Funktionalität, sondern unterstreicht auch ihr Engagement für eine zusammenhängende Designerzählung. Diese raffinierte Verwendung eines gebrandeten, selbstklebenden Banners zum Hinzufügen zum Warenkorb in voller Länge spricht Bände über das Engagement von Skims für benutzerzentriertes Design, das ein alltägliches Einkaufselement in einen integralen Bestandteil der Markenidentität verwandelt.


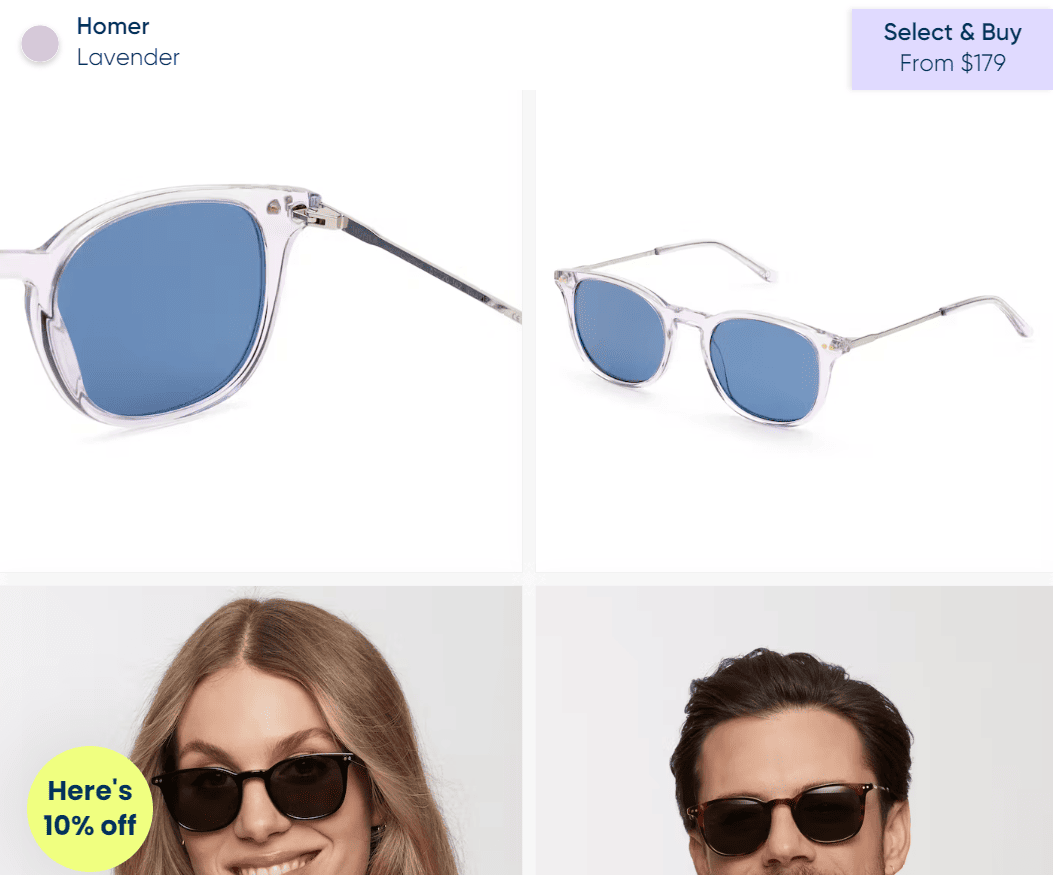
#3. Bailey Nelson
Bailey Nelsons strategische Platzierung des Checkout-Buttons ist ein Beispiel für einen benutzerzentrierten Ansatz. Indem sie es oben auf der Seite platzieren, stellen sie sicher, dass die nächsten Schritte im Kaufprozess sofort zugänglich sind. Das Besondere an ihrer Implementierung ist die Einbeziehung umfassender Produktdetails in die Schaltflächenkopie selbst.
Durch die Einbindung von Produktname, Farbe und Preis liefert Bailey Nelson den Käufern wichtige Informationen, noch bevor sie zur Kasse gehen. Diese Transparenz ermöglicht es Benutzern nicht nur, fundierte Entscheidungen zu treffen, sondern rationalisiert auch den Checkout-Prozess, indem sie die Notwendigkeit einer hin- und hergehenden Referenzierung minimiert. Bailey Nelsons durchdachte Designauswahl vereinfacht nicht nur den Weg zum Kauf, sondern zeigt auch sein Engagement, das Kundenerlebnis durch durchdachte und strategische Designelemente zu verbessern.

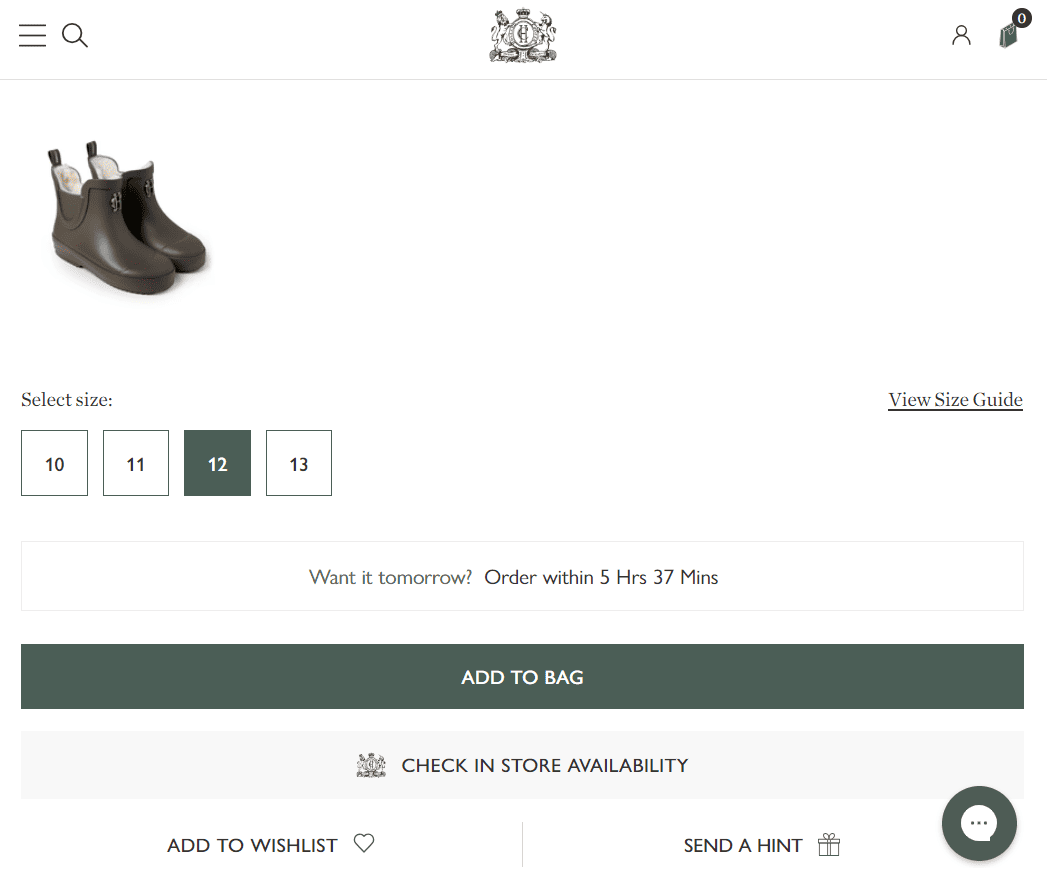
#4. Holland Cooper
Holland Coopers unverwechselbare Herangehensweise an seine Sticky Bar hebt sie von der Norm ab. Im Gegensatz zu herkömmlichen Implementierungen ist ihre Leiste deutlich größer und strategisch so ausgerichtet, dass sie als Kunden am unteren Rand der Seite angezeigt wird. Diese bewusste Entscheidung maximiert ihre Wirkung und erregt die Aufmerksamkeit genau dann, wenn Benutzer wahrscheinlich bereit sind, Maßnahmen zu ergreifen. Der überzeugende Aufruf des Banners zum Handeln „Treffen Sie eine Auswahl“ regt zum Engagement an und unterstreicht den Wunsch der Marke, Benutzer bei ihrer Auswahl zu unterstützen.
Darüber hinaus steigert Holland Coopers durchdachte Einbindung wichtiger Produktinformationen in die Kopie das Einkaufserlebnis. Durch die Präsentation des Produktnamens, der Farbe und des Preises bieten sie den Käufern wichtige Details auf einen Blick. Dies bereichert nicht nur die Entscheidungsfindung, sondern rationalisiert auch den Auswahlprozess.
Holland Coopers innovativer Einsatz eines großen, strategisch abgestimmten Sticky Bars unterstreicht sein Engagement für Benutzereinbindung und -erlebnis. Diese mutige Designwahl und der informative Text unterstreichen ihr Engagement, nahtlose Interaktionen und informierte Einkäufe zu ermöglichen und die Einkaufsreise bequem und angenehm zu gestalten.

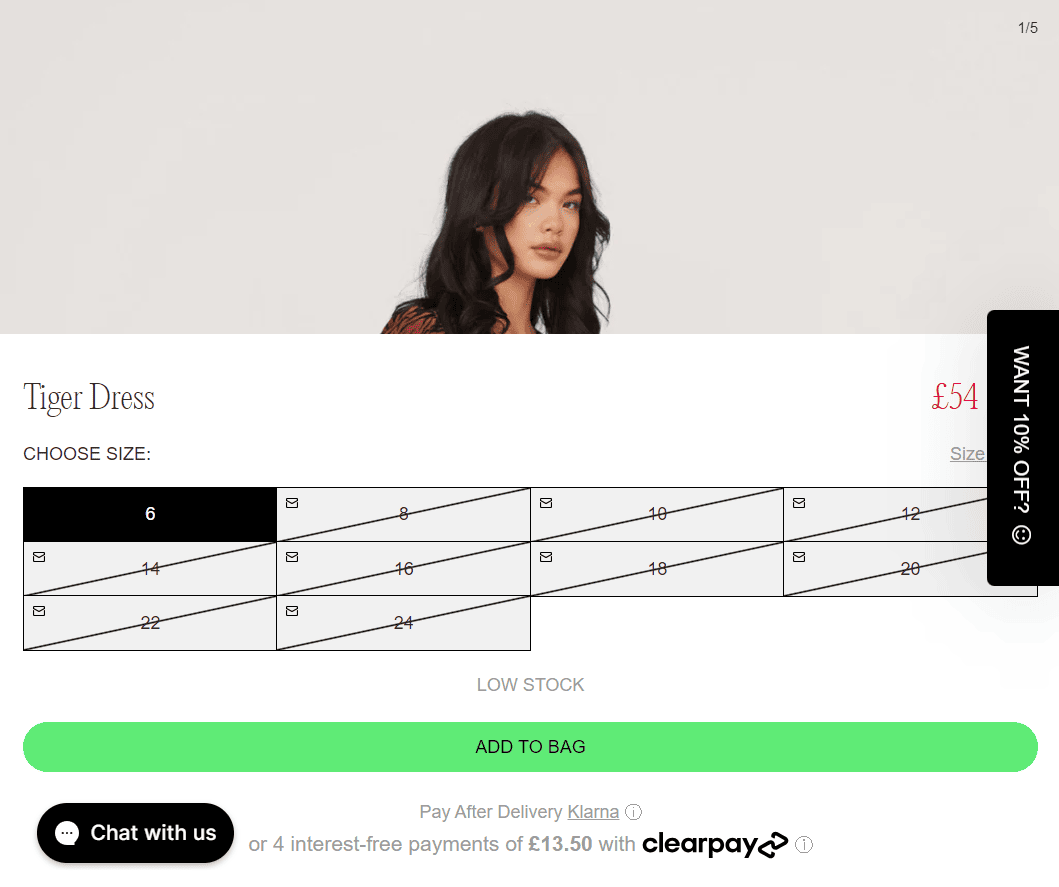
#5. Fauler Trottel
Die Herangehensweise von Lazy Oaf an ihren Sticky-Buy-Button ist eine Meisterklasse in Sachen Designkohäsion. Der Button fügt sich nahtlos in die monochrome Farbpalette der Website ein und verkörpert visuelle Harmonie. Diese bewusste Ausrichtung unterstreicht nicht nur ihr Engagement für ästhetische Integrität, sondern sorgt auch dafür, dass sich die Schaltfläche wie ein integraler Bestandteil des gesamten Erscheinungsbilds der Website anfühlt.
Die strategische Platzierung des Kaufen-Buttons direkt über einem anderen Klebeelement, das einen Rabatt von 10 % bietet, zeigt ihr Talent, das Nutzerverhalten zu steuern. Diese Kombination ermutigt Käufer nicht nur zum Kauf, sondern stellt auch einen verlockenden Anreiz dar, während diese Interaktionen gleichzeitig bequem im Blick bleiben, während Benutzer die Website erkunden.
Die Aufmerksamkeit von Lazy Oaf für Designkongruenz und durchdachte Positionierung ist ein Beispiel für ihr Verständnis von Benutzereinbindung. Durch die mühelose Verschmelzung von Form und Funktion schaffen sie ein Erlebnis, bei dem nahtloses Design und strategische Funktionalität nebeneinander bestehen, was letztendlich die User Journey bereichert und potenziell die Conversions steigert.

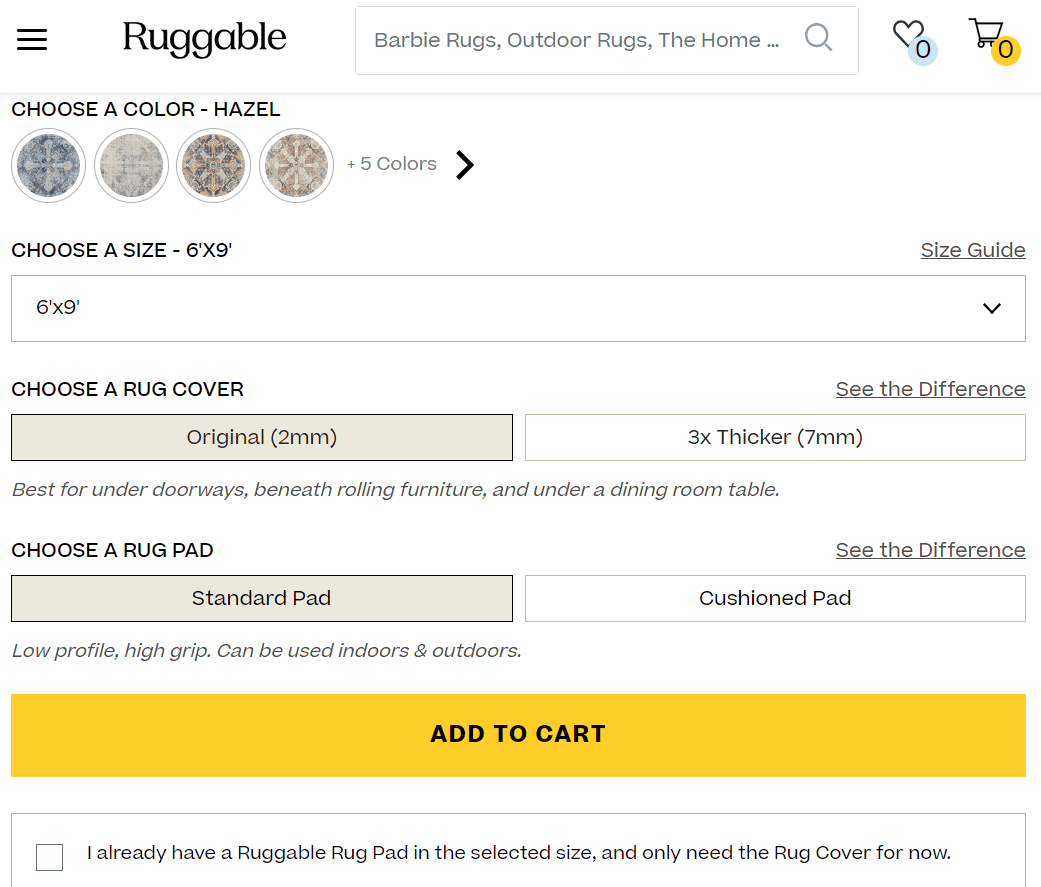
#6. Robust
Der Schnellkauf-Button von Ruggable verfolgt einen besonderen Ansatz, indem er ein Bannerformat im unteren Bereich der Seite verwendet. Die Verwendung eines auffälligen, leuchtenden Gelbtons weicht vom gedämpften blauen Branding der Website ab und erzeugt einen bewussten visuellen Kontrast. Diese Wahl zieht auf raffinierte Weise die Aufmerksamkeit auf sich und stellt sicher, dass der Knopf inmitten der umgebenden Elemente nicht unbemerkt bleibt.
Die strategische Positionierung am Ende der Seite fördert das Engagement, wenn Benutzer das Produkt wahrscheinlich gründlich erkundet haben. Dadurch wird sichergestellt, dass die Schnellkaufoption für diejenigen, die ihre Entscheidung getroffen haben, leicht zugänglich ist. Die starke Abweichung vom typischen Farbschema der Website dient als visueller Hinweis, der den Benutzer zu einer Aktion führt.
Die innovative Kombination aus Positionierung und Farbauswahl von Ruggable zeigt ein Verständnis für visuelle Hinweise und Benutzerverhalten. Durch den Einsatz eines auffälligen, farblich kontrastierenden Banners am Ende der Seite erleichtern sie effektiv schnelle Einkäufe und setzen gleichzeitig ein klares visuelles Statement, alles im Rahmen einer ansprechenden und effektiven Benutzererfahrung.

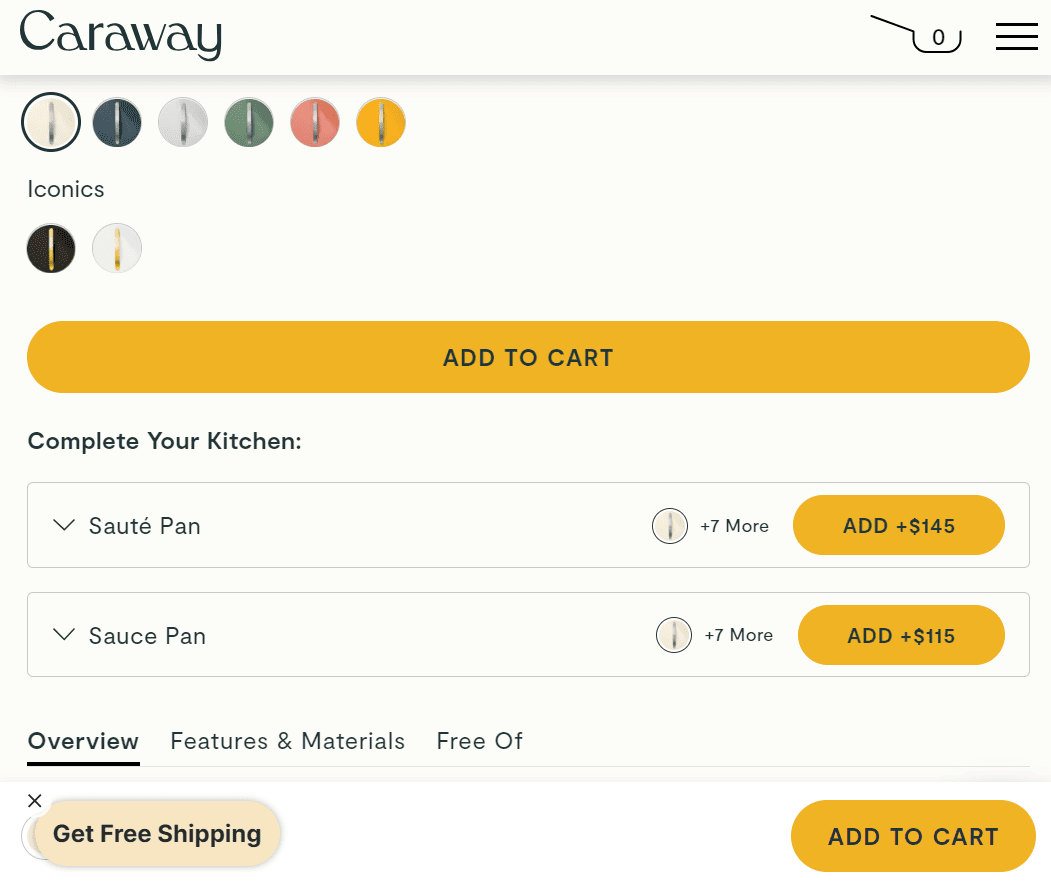
#7. Kümmelheim
Die Popup-Schaltfläche „Zum Warenkorb hinzufügen“ von Caraway zeigt einen cleveren und benutzerfreundlichen Ansatz. Mit dieser einzigartigen Funktion können Käufer nahtlos die Farbe ihres gewünschten Produkts über ein Dropdown-Menü auswählen, das überall auf der Seite angezeigt wird. Diese Strategie macht es für Benutzer überflüssig, zur Produktseite zurückzukehren oder lange zu scrollen, um ihre Auswahl zu ändern.
Durch die Integration der Farbauswahl in das Popup vereinfacht Caraway den Entscheidungsprozess und spart Benutzern Zeit und Mühe. Diese Implementierung dient dem Komfort der Benutzer, indem sie eine schnelle Anpassung ermöglicht und gleichzeitig ihre Browsing-Dynamik beibehält.
Die Popup-Schaltfläche „Zum Warenkorb hinzufügen“ von Caraway ist ein Beispiel für effizientes Design, das es Benutzern ermöglicht, mühelos personalisierte Entscheidungen zu treffen. Diese durchdachte Funktion spiegelt ihr Engagement wider, den Einkaufsvorgang zu optimieren, den Komfort zu fördern und die allgemeine Benutzerzufriedenheit zu steigern.

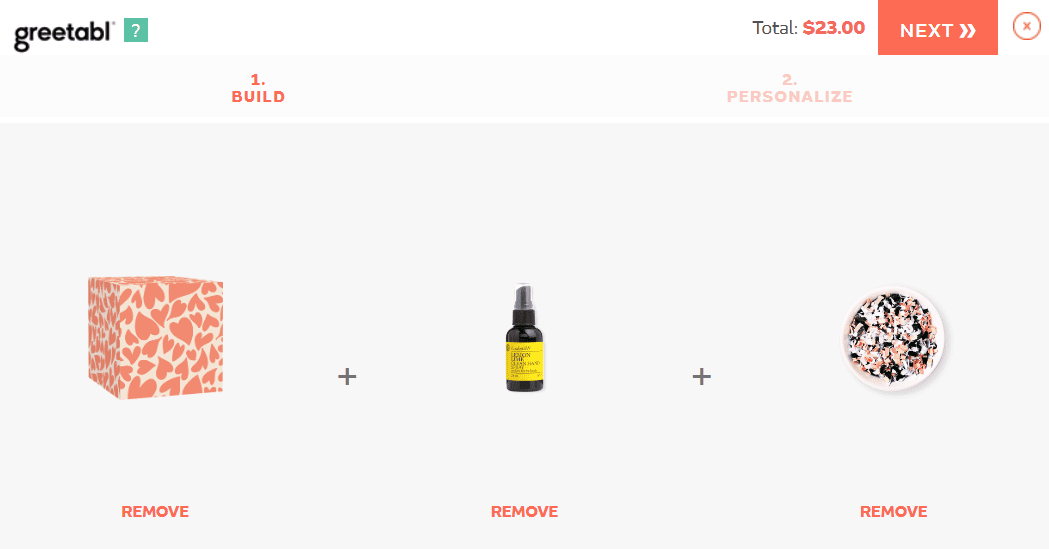
#8. Grußwort
Der innovative Einsatz der klebrigen Schaltfläche „Zum Warenkorb hinzufügen“ von Greetabl geht über herkömmliche Praktiken hinaus. Wenn ein Kunde bereits einen Artikel in seinem Warenkorb hat, übernimmt die Schaltfläche eine neue Funktion, indem sie einen Upsell fördert. Käufer werden vor die überzeugende Wahl gestellt, „Bonus hinzufügen“ oder „Bonus überspringen“ zu wählen.
Dieser strategische Ansatz verbessert nicht nur das Engagement der Benutzer, sondern erschließt auch die Psychologie der Entscheidungsfindung. Indem Greetabl eine verlockende Upsell-Option direkt über den Sticky Button anbietet, maximiert Greetabl das Potenzial zur Steigerung des durchschnittlichen Bestellwerts. Gleichzeitig respektiert die „Bonus überspringen“-Alternative die Autonomie des Benutzers und verhindert jeglichen wahrgenommenen Druck.
Die Integration von Upselling in den Sticky-Button „Zum Warenkorb hinzufügen“ von Greetabl verdeutlicht das Verständnis des Unternehmens für das Verbraucherverhalten und sein Engagement für ein nahtloses Einkaufserlebnis. Diese einzigartige Funktion stellt ihre Fähigkeit unter Beweis, ein funktionales Element in eine Mehrwertmöglichkeit zu verwandeln, was letztendlich sowohl zum Umsatzwachstum als auch zur erhöhten Benutzerzufriedenheit beiträgt.

Erstellen Sie mit Woostify einen Sticky-Button zum Hinzufügen zum Warenkorb in WooCommerce
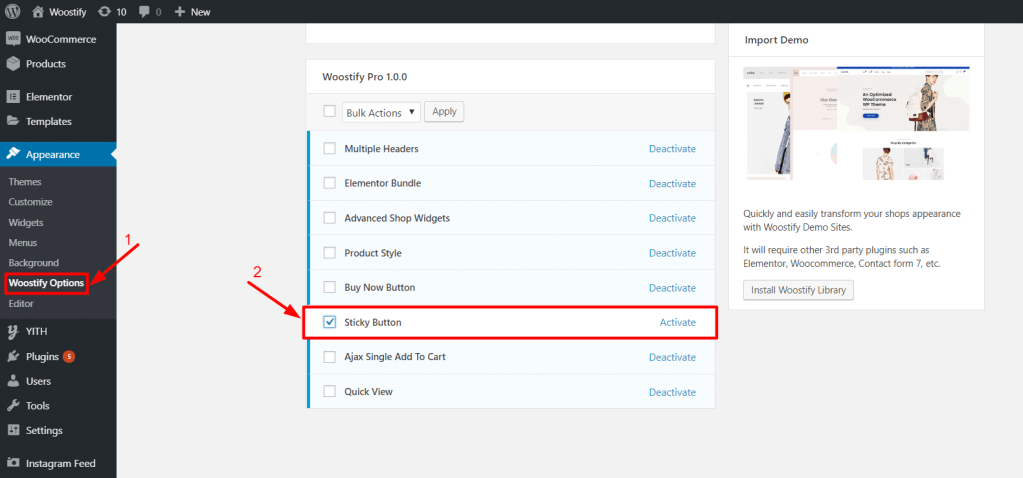
Wenn Sie einen Online-Shop mit WooCommerce betreiben und die Aufmerksamkeit der Kunden durch das Hinzufügen einer Sticky-Schaltfläche zum Hinzufügen zum Warenkorb erregen möchten, können Sie Woostify verwenden.
Das vom Woostify-Theme bereitgestellte Add-on „Sticky Add to Cart“ (Zum Warenkorb hinzufügen) führt ein dynamisches Element ein, das dauerhaft sichtbar bleibt, wenn Benutzer durch die Produktseiten scrollen. Das bedeutet, dass potenzielle Kunden schnell Artikel in ihren Warenkorb legen können, ohne mühsam nach oben scrollen zu müssen.

Mit diesem Add-on können Sie Ihrem WooCommerce-Shop ganz einfach einen Sticky-Button zum Hinzufügen zum Warenkorb hinzufügen, indem Sie dieser detaillierten Anleitung folgen.
Letzte Worte,
Im Bereich E-Commerce ist die Sticky-Schaltfläche „Zum Warenkorb hinzufügen“ ein leistungsstarkes Tool zur Optimierung der User Journeys und Steigerung der Conversions. Die vorgestellten Beispiele verdeutlichen die Bedeutung von responsivem Design, klarer Absichtskommunikation und nahtloser Integration. Diese Praktiken betonen die Verschmelzung von Kreativität und Funktionalität, um Online-Einkaufserlebnisse neu zu definieren. Durch das Lernen aus diesen Best Practices können Unternehmen ihren Ansatz zur Benutzereinbindung revolutionieren und eine Umgebung schaffen, in der Komfort, Ästhetik und Konvertierungsleistung harmonisch zusammenpassen.
