Beste UX-Tools: 7 Tools, die Ihr Leben 2021 einfacher machen
Veröffentlicht: 2021-04-27Egal, ob Sie herausfinden möchten, was Ihre Kunden über Ihre Website denken, oder ob Sie eine neue App auf den Markt bringen, auf UX-Tools sollten Sie nicht verzichten. Diese Tools liefern Ihnen sowohl aussagekräftige als auch relevante Erkenntnisse, die auf einer personalisierten Analyse beruhen. Mit User-Experience-Tools können Sie Ihr Softwareprodukt von Anfang an optimieren, denn sie zeigen Ihnen, wie Sie Ihr Produkt verbessern können, um es Ihrer Zielgruppe anzupassen, bevor Sie es auf den Markt bringen.
In der Tat heißt es, dass eine clever gestaltete Benutzeroberfläche und eine gute Auswahl an UX-Tools spürbar zu den Conversion-Raten Ihrer Website beitragen können.
Vor diesem Hintergrund wurde dieser Artikel geschrieben, um Ihnen bei der Auswahl der richtigen UX-Tools für jede Phase des UX-Tests zu helfen. Es besteht jedoch kein Grund zur Eile; In diesem Artikel erklären wir Ihnen alles, was Sie wissen müssen, beginnend damit, was UX eigentlich ist.
Was ist UX?

UX ist im wahrsten Sinne des Wortes eine Abkürzung für den Begriff User Experience. Es umfasst jede Interaktion, die Menschen mit einem Unternehmen oder einem Produkt haben. Das ultimative Ziel von UX ist es, sicherzustellen, dass jeder Benutzer beispielsweise auf einer Website die angenehmste Erfahrung macht, indem ein benutzerfreundlicher Designansatz priorisiert wird.
Es ist von größter Bedeutung, dass UX-Designer die Erwartungen der Benutzer verstehen und erfüllen. Deshalb haben sie gelernt, Systeme effizient und erfolgreich zu erstellen, um die Lücke zwischen dem Benutzer und dem Produkt selbst zu schließen. Ihr Ziel ist es, dass sich jeder Teil der Benutzererfahrung wie ein gut durchdachter Schritt anfühlt. Aus diesem Grund müssen UX-Designer jeden einzelnen Aspekt berücksichtigen, vom Erscheinungsbild eines Produkts bis hin zu seiner Verpackung und Lieferung.
4 Phasen des UX-Designs

Es ist wichtig hervorzuheben, dass es 4 Phasen des UX-Designs gibt: Recherche, Wireframing, Prototyping und Evaluierung. Daher werden in verschiedenen Phasen des Entwurfs unterschiedliche Werkzeuge verwendet.
UX-Design ist jedoch nicht mit UI-Design oder anders gesagt User Interface Design zu verwechseln. Das Hauptaugenmerk des UI-Designs liegt auf dem Erscheinungsbild und der Funktionalität eines Produkts, während der Schwerpunkt des UX-Designs auf der Reise des Benutzers von Anfang bis Ende liegt.
Nachdem wir nun erklärt haben, was UX eigentlich ist und warum mehr UX-Tools verwendet werden müssen, sind hier die Top 7 UX-Tools, die derzeit auf dem Markt erhältlich sind.
Liste der besten UX-Tools
1. Balsamico

Wenn Sie Anfänger sind, ist Balsamiq sicherlich das richtige Werkzeug für Sie. Es ist ein erstaunliches, einfach zu bedienendes Wireframing-Tool, perfekt für diejenigen, die noch keine Erfahrung mit UX-Wireframe- oder UX-Mockup-Tools haben. Mit diesem Drag-and-Drop-Tool können Sie schnell Low-Fidelity-Designs erstellen.
Balsamiqs Darstellung von Elementen ist ungewöhnlich, weil es Ihnen einen eher karikaturartigen Stil verleiht, der wiederum die Komplexität des Designs selbst nimmt. Daher können Sie sich mehr auf die tatsächliche Platzierung von Elementen konzentrieren.
Eine weitere großartige Funktion, die Balasamiq bietet, ist eine hervorragende integrierte UI-Komponentenbibliothek für Ihre Wireframes. Wenn Sie es verwenden, werden Sie zweifellos im Handumdrehen einige effektive und interessante Benutzeroberflächen erstellen.
2. Skizze

Sketch ist ein großartiges UX-Design-Prototyping-Tool. Dieses Tool bietet Ihnen auf zeiteffiziente Weise eine Vielzahl elementbasierter digitaler Designs. Mit seiner sauberen und benutzerfreundlichen Oberfläche haben Sie die Möglichkeit, atemberaubende Mockups zu erstellen.
Sketch ist auch vektorbasiert, was zu einer großartigen Skalierung Ihrer Prototypen führt. Der Nachteil dieser Plattform wäre jedoch, dass sie nur für macOS entwickelt wurde.
3. Figur


Eine erstaunliche Option, wenn Sie ein kollaboratives UX-Prototyping-Tool benötigen, ist definitiv Figma. Dieses großartige zeitsparende Tool hat auch eine niedrige Lernkurve. Eine der besten Eigenschaften muss die Tatsache sein, dass Sie aufgrund der einfachen Freigabeoptionen in Echtzeit mit Ihren Designerkollegen gemeinsam bearbeiten können. Darüber hinaus hat dieses benutzerfreundliche Tool eine angenehme Oberfläche. Dies erleichtert das Einfügen nicht nur von Elementen, sondern auch von Animationen und Code, was zur Erstellung von High-Fidelity-Prototypen führt.
Mit Figma sehen Sie im Handumdrehen tadellose Ergebnisse. Im Gegensatz zu Sketch ist Figma sowohl mit Windows als auch mit macOS kompatibel. Es hat sogar eine mobile App-Option, damit Sie Prototypen einfacher spiegeln können.
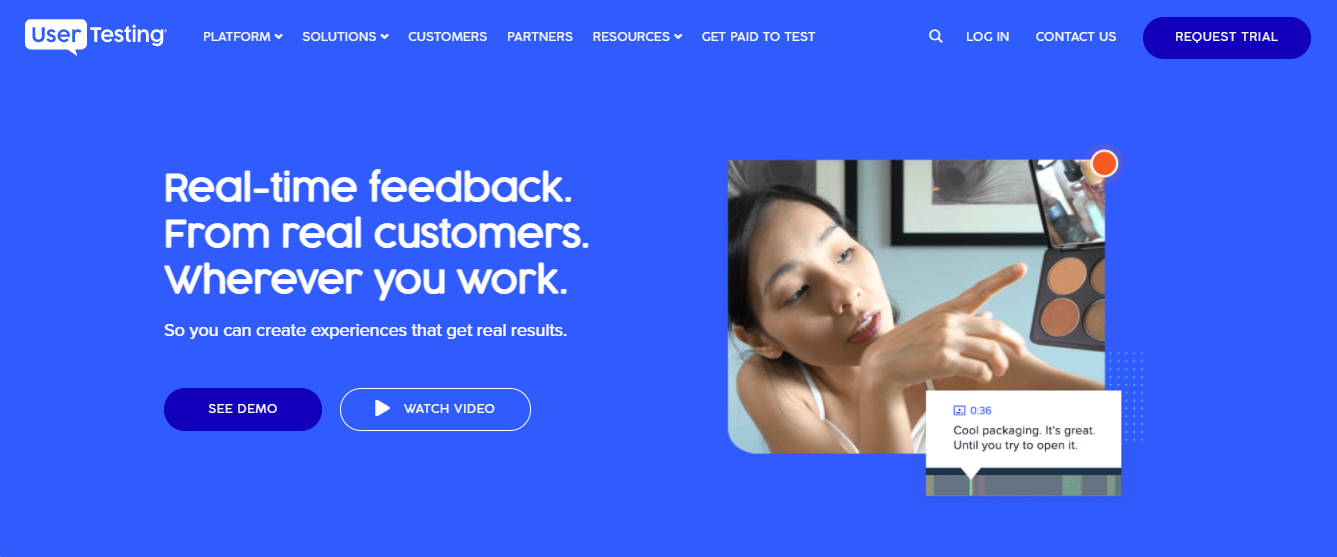
4. Benutzertests

Wie der Name schon sagt, wird dieses erstaunliche Tool für Benutzertests verwendet. Viele UX-Designer verwenden es jedoch zur Validierung in den frühen Stadien der Forschung. Mit diesem Tool können Sie Ihr Design effizient testen, indem Sie geeignete Kandidaten finden und mit ihnen kommunizieren können.
UserTesting bietet Ihnen Echtzeit-Feedback von echten Benutzern, die sich mit Ihrer Arbeit beschäftigen können. Es liefert sehr nützliches und wertvolles Feedback, das es Ihnen ermöglicht, minimale Änderungen vorzunehmen, die wiederum Ihren späteren Erfolg prägen werden.
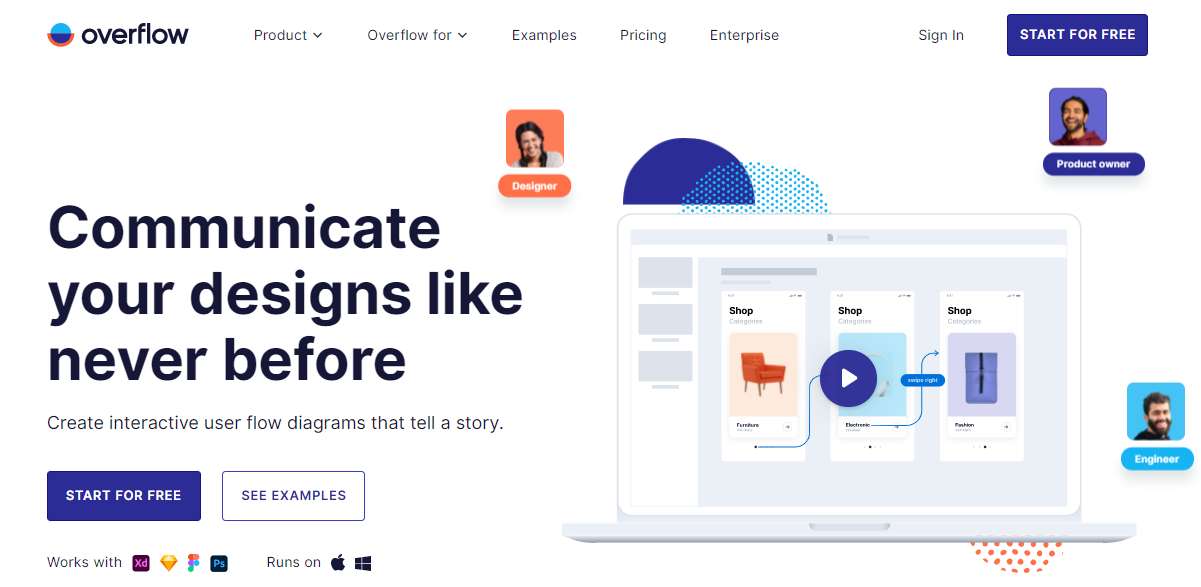
5. Überlauf

Overflow ist eine Plattform, die Ihnen dabei helfen soll, nicht nur das Flussdiagramm Ihres Produkts zu erstellen, sondern auch den Überblick zu behalten. Dies ist eine Lösung zur Erstellung von Benutzerabläufen, die sich problemlos in Sketch und Figma integrieren lässt.
Mit Overflow können Sie Geräte-Skins hinzufügen, sie so anordnen, wie Sie es für am besten halten, und sie verbinden.
6. Benutzerführung

UserGuiding ist ein Benutzer-Onboarding-Tool, das keine Programmierkenntnisse voraussetzt. Dieses nicht technische Tool unterstützt Sie beim Entwerfen interaktiver Leitfäden und ist eine großartige Möglichkeit, viel Zeit und Energie für andere Phasen des UX-Designs zu sparen.
UserGuiding liefert auch erstaunliche, umfangreiche Analysen, die das Verfolgen der Aktionen auf Ihrer Website einfacher machen. Auf diese Weise können Sie Ihre Besucher auf Aktionen lenken, die zum Erreichen Ihres gewünschten Ziels erforderlich sind.
UserGuiding ist ein hervorragendes und kostengünstiges Tool, mit dem Sie die Produktakzeptanz steigern können.
7. Google-Analytics

Dieses brillante Datenanalysetool von Google hilft Ihnen, Ihre Website-Daten einfach zu verfolgen. Es bietet Ihnen einen Überblick darüber, wer Ihre Website besucht hat, welche Aktionen auf Ihrer Website durchgeführt wurden, welche Interaktionen stattgefunden haben, sowie aufschlussreiche, dynamische E-Commerce-Datenmetriken.
Mit Google Analytics können Sie Ihre Daten in Echtzeit verfolgen. Damit können Sie benutzerdefinierte Ziele, verschiedene Dashboards sowie Berichte erstellen, die Ihnen oder Ihren Kollegen zu einem späteren Zeitpunkt von Nutzen sein werden.
Da Google Analytics Teil der Google-Plattform ist, gewährleistet es eine relativ einfache Integration mit zahlreichen anderen Tools, die Sie sicherlich verwenden, wie Google Ads und Google Cloud Platform.
Fazit
UX-Tools sollen als zeitsparende Designmethode und als wertvoller und kreativer Weg zur Gewinnung von Erkenntnissen eingesetzt werden. Aufgelistet wurden einige großartige Tools, die Ihnen von Nutzen sein werden, wenn Sie versuchen, Ihren Benutzern die bestmögliche Erfahrung zu bieten. Ihr Ziel sollte es sein, einen Weg zu finden, die Erfahrung Ihrer Benutzer auf Ihrer Website zu verbessern, um später bessere Ergebnisse zu erzielen. Allerdings kommt nichts über Nacht. Daher müssen Sie geduldig und hartnäckig sein, und die Ergebnisse werden sich zeigen.
Verwenden Sie bereits eines der oben genannten Tools? Wenn ja, welche UX-Tools sind Ihre Favoriten? Kommentiere diesen Beitrag!
