6 Möglichkeiten zur Verbesserung Ihrer E-Commerce-Benutzererfahrung (UX) im Jahr 2020
Veröffentlicht: 2020-02-06Stellen Sie sich vor, Sie kaufen online ein und finden ein Bild von einem Kleid, das wunderschön aussieht. Sie versuchen, es zu zoomen, um die Farbe und das Muster zu sehen, aber Sie können es nicht tun. Sie müssen es als Vorschaubild sehen. Wirst du es kaufen? Höchstwahrscheinlich nicht, weil Sie keine Ahnung haben, wie es tatsächlich aussieht.
Nehmen wir ein weiteres Beispiel für das Design von E-Commerce-Websites: Sie haben einige Artikel in Ihren Warenkorb gelegt und stehen kurz davor, die Artikel auszuchecken. Ihnen fällt plötzlich ein, dass Sie keine fünf Päckchen Chips benötigen, aber Sie können die Artikel im Warenkorb nicht bearbeiten oder löschen. Würden Sie wieder auf der Seite kaufen? Nein, das werden Sie nicht, weil Sie nicht die Flexibilität haben, Einkaufswagenartikel zu bearbeiten, selbst wenn sie nicht ausgecheckt sind.
Eine E-Commerce-Site ist die Online-Version Ihrer stationären Geschäfte mit einem zusätzlichen Einkaufspunkt, wo immer Sie sich auf der Erde befinden.
Daher ist es wichtig, Ihren Kunden das beste Erlebnis zu bieten, damit sie Ihre Website regelmäßig besuchen.
Kundenerfahrung kann mit Hilfe eines guten UX-Designs aufgebaut werden.
Was ist User Experience „UX“-Design?
Laut Wikipedia ist UX-Design der Prozess der Verbesserung der Benutzerzufriedenheit durch Verbesserung der Benutzerfreundlichkeit, Zugänglichkeit und des Vergnügens, das bei der Interaktion mit dem Produkt eines Online-Shops geboten wird.
Wenn wir also versuchen, UX-Design in einer E-Commerce-Website zu verwenden, können wir sagen, dass das Design der Website so sein sollte, dass Kunden problemlos einkaufen können.
In diesem Blog werde ich Ihnen sechs Möglichkeiten aufzeigen, wie UX zur Verbesserung des Einkaufserlebnisses eingesetzt werden kann.
Lesen Sie auch: Beste E-Commerce-Tools zum Ausbau Ihres Online-Geschäfts
1. Einfache Navigation = Mehr Zeit auf der Website
Seien wir ehrlich; Niemand hat die Geduld, die Website lange zu erkunden. Wenn also die Navigation auf Ihrer Website verwirrend ist, verliert Ihr potenzieller Kunde möglicherweise das Interesse und wechselt zur nächsten.
Nun, Sie wollen doch nicht, dass das passiert, oder? Als UX-Designer müssen Sie sicherstellen, dass bei der Suche nach einem Produkt keine Komplexität oder Unordnung entsteht. Es sollte Kunden ermöglichen, Artikel auf optimierte Weise zu durchsuchen, zu vergleichen und zu bezahlen.
Es sollte einfach und klar sein und gleichzeitig den Kunden die notwendigen Informationen bieten, damit sie einen informierten Kauf tätigen können. Wenn Sie beispielsweise auf der Website nach einem Mobiltelefon suchen, sollte es Ihnen helfen, problemlos zwischen Smartphones und einfachen Telefonen zu navigieren. Es sollten nicht mehrere Schritte erforderlich sein, um zwischen ihnen zu wechseln.
2. Hochauflösende Fotos mit Option zum Zoomen
Eine der wichtigsten und effektivsten Möglichkeiten, ein Produkt zu beschreiben, ist es, sein Bild zu zeigen. Dazu gehören spezifische detaillierte Details zu den Produkten zusammen mit dem Bild des Produkts, was den Kauf dieses Produkts vereinfachen kann. UX-Designer sollten hochauflösende Bilder hinzufügen und sicherstellen, dass sie aus jedem Blickwinkel betrachtet werden können, um dem Kunden zu helfen, eine fundierte Entscheidung zu treffen.

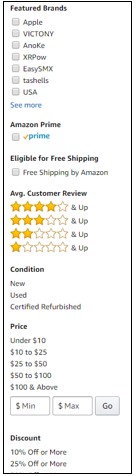
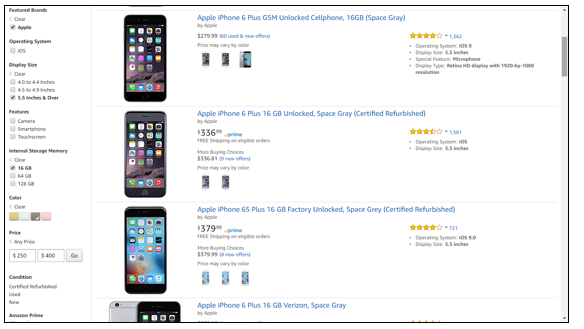
3. Möglichkeit, Produkte nach Präferenzen zu filtern und zu sortieren
In stationären Geschäften haben Kunden die Möglichkeit, den Ladenbesitzern ihr Budget und ihre Vorlieben zu erklären. Sie erwarten die gleiche Option beim Online-Shopping. Daher liegt es in der Verantwortung des UX-Designers, den Kunden eine Filter- und Sortieroption anzubieten, damit sie Produkte basierend auf verschiedenen Parametern wie Preis, Farbe, Marke und Kundenbewertungen usw. in die engere Wahl ziehen können. Zum Beispiel haben wir versucht, die Mobiltelefone basierend auf Marke, Displaygröße, Speicherplatz und Farbe. Die Zahl der Mobiltelefone ging von 10.331 auf 19 zurück!



4. Vertrauen aufbauen
Ein beliebtes Sprichwort geht so; Vertrauen braucht Jahre, um es aufzubauen, Sekunden, um es zu brechen, und ewig, um es zu reparieren. Wenn Sie möchten, dass Kunden auf Ihre Website zurückkehren, müssen Sie sicherstellen, dass sie Ihnen vertrauen. Es gibt zwei Möglichkeiten, das Vertrauen Ihrer Kunden zu gewinnen.
HTTPS und Secure Payment Gateway:
Dies ist eine entscheidende Phase für Kunden, die Produkte von E-Commerce-Websites kaufen. Die Datenschutzeinstellungen sowie Anmeldeinformationen und Zahlungsdetails von Kunden sollten niemals gefährdet werden, weshalb es wichtig ist, Ihre E-Commerce-Website zu sichern. HTTPS für E-Commerce ist eine sicherere Verbindung als HTTP und baut Vertrauen bei Kunden auf. Das Drittanbieter-Zahlungsgateway sollte auch mit mehreren Sicherheitsprüfungen sicher sein, um die Zahlungsdaten des Kunden zu sichern.

Verfügbarkeit und Nichtverfügbarkeit von Artikeln:
Neben dem Merchandising-Team, das verfügbare oder nicht verfügbare Produkte inventarisiert, liegt es auch in der Verantwortung des UX-Designers, sicherzustellen, dass die Websites die Anzahl der verfügbaren oder nicht verfügbaren Bestände anzeigen, um das Vertrauen des Kunden zu gewinnen.
5. Responsives Design mit weniger Seitenladezeit
E-Commerce-Websites sollten auf jeder Art von tragbaren Geräten zugänglich sein und nicht viel Zeit zum Laden benötigen. Dies ist insbesondere eine Voraussetzung für Kunden, die unterwegs auf die Website zugreifen. Um Ihren E-Commerce-Shop zu beschleunigen, sollte es einen geeigneten Aktionsplan geben, der die Auswahl des richtigen Webhostings für Ihren E-Commerce-Shop, die Reduzierung externer Skripte, die Verwendung der besten Cache-Plugins und Bildkomprimierungs-Plugins für Ihren Online-Shop umfasst. Dies führt zu einer höheren Konversionsrate des Online-Shops.
Lesen Sie auch: Häufige Designfehler und wie man sie vermeidet
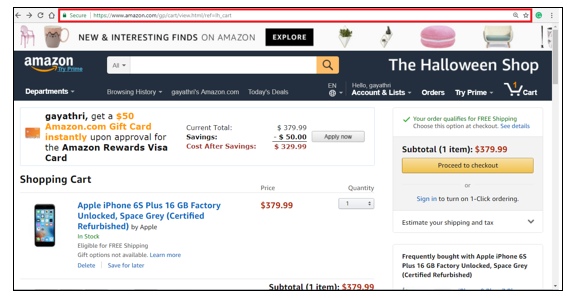
6. Machen Sie das Auschecken einfach
Machen Sie es den Benutzern einfach, auf ihre Einkaufswagen zuzugreifen und die endgültig ausgewählten Produkte vor dem Bezahlen zu überprüfen. Geben Sie ihnen die Möglichkeit, die Artikel zu bearbeiten oder zu löschen, bevor die Zahlung erfolgt ist. Stellen Sie sicher, dass der Prozess nicht mehr als 2 bis 3 Klicks dauert, da Kunden frustriert sind und ihre Kaufentscheidung aufgeben, wenn sie den Prozess als kompliziert empfinden. Denken Sie daran, je einfacher der Checkout-Prozess ist, desto höher ist die Kundenzufriedenheit.
Fazit
Die Bereitstellung eines konsistenten Einkaufserlebnisses sollte das Ziel Ihrer Inspiration für das Design Ihrer E-Commerce-Website sein. Von der Bereitstellung eines einfachen Navigationsprozesses bis hin zur Vereinfachung des Checkout-Prozesses ist jeder Schritt im UX-Design entscheidend, um potenzielle Käufer in treue Kunden umzuwandeln. Daher liegt die Verantwortung auf den Schultern eines UX-Designers, den guten Willen zu steigern und eine langfristige Bindung zum Kunden aufzubauen. Kasse
