19+ beste WordPress-Seitenersteller überprüft und verglichen
Veröffentlicht: 2022-01-25⚡ Springen Sie schnell zur Tabelle der besten WordPress-Seitenersteller ⬇️
WordPress-Seitenersteller sind Plugins, die dabei helfen, WordPress-Seiten und -Websites codefrei zu erstellen.
Wenn Sie neu bei WordPress sind, wird Ihnen ein zuverlässiger WP-Seitenersteller das Leben erheblich erleichtern.
Auf dieser Seite finden Sie alles, was Sie jemals über die besten WordPress-Seitenersteller wissen müssen, die heute auf dem Markt erhältlich sind.
Über diese Seite
Diese Seite wurde in zwei Bereiche unterteilt:
Abschnitt I: Die besten WordPress-Seitenersteller
Diese WordPress-Seitenersteller bieten umfangreiche WordPress-Bearbeitungsfunktionen und ähneln eher vollständigen WordPress-Website-Erstellern als einfachen Seitenerstellern (obwohl sie immer noch als „Seitenersteller“ bezeichnet werden).
Mit diesen Produkten erhalten Sie fast alles, was Sie benötigen, um eine WordPress-Website vollständig codefrei zu erstellen.
Seitenersteller in dieser Kategorie sind:
- Divi
- Elementor
- Biber Baumeister
- Gedeihen Sie Architekt
- Visueller Komponist
- Brillant
- Themifizieren
- WP Page Builder
- Sauerstoff
- WPBakery Page Builder
- Kolibri
- MotoPress
- SiteOrigin
- Live-Komponist
Abschnitt II: Sekundäre WordPress-Seitenersteller
Bei den in dieser Kategorie enthaltenen WordPress-Buildern geht es weniger um das Erstellen kompletter Websites als vielmehr um das Erstellen von Seiten und einzelnen Website-Elementen.
Sie benötigen wahrscheinlich zusätzliche Plugins und Codierung, wenn Sie WordPress-Builder aus dieser Kategorie verwenden.
Seitenersteller in dieser Kategorie sind:
- Gutenberg
- Mikrothema
- TinyMCE-Editor
- Blog-Designer
- Genesis-Blöcke
- Ultimative Blöcke
Hinweis: Wir beobachten ständig den Markt für WordPress-Seitenersteller und nehmen Live-Updates für diese Seite vor. Die oben erwähnten Seitenersteller können ihre Kategorien ändern, wenn sie sich verändern und weiterentwickeln. Neue Seitenersteller werden der Liste hinzugefügt, sobald wir sie entdecken.
Inhalt
WordPress Page Builders-Tabelle
1. Divi-Builder
2. Elementor
3. Biberbauer
4. Gedeihen Sie Architekt
5. Visueller Komponist
6. Brizy
7. Themifizieren
8. WP-Seitenersteller
9. Sauerstoffgenerator
10. Weitere Optionen
Tabelle der besten WordPress-Seitenersteller
| Editor | Klasse | Preis |
|---|---|---|
| Divi-Builder | A+ | Ab 89 $ |
| Elementor | EIN | Frei |
| Biber Baumeister | EIN- | Frei |
| Gedeihen Sie Architekt | EIN- | Ab $19/Monat |
| Brillant | EIN- | Kostenlos (Pro ab 49 $) |
| Visueller Komponist | B | Frei |
| Kolibri | B | Ab 67 $ |
Scrollen Sie nach unten für weitere Builder
⬇️
1. Divi-Builder
✅Getestet von Siteefy
Gesamtwertung
4,8/5
Zusätzliche Aspekte von Divi Builder 🔎
Schnelle Fakten über Divi Builder
Erstveröffentlichung: 11. Dezember 2013
Aktuelle Version: Divi 4.0
Aktive Installationen: 800K+
Kompatibilität: kompatibel mit jedem WP-Thema ✅
Reaktionsfähigkeit : 100 % reaktionsschnell und mobilfreundlich ✅
Anzahl der Inhaltselemente: 40+
Anzahl vorgefertigter Vorlagen: Über 110 vorgefertigte Websites und über 880 vorgefertigte Layouts
Beste vorgefertigte Vorlage: Digitales Marketing 🔥(siehe Demo ➡️)
Live-Chat-Unterstützung: ja ✅
Bewertung auf WordPress: nicht verfügbar
Trustpilot-Bewertung: 5/5 basierend auf über 19.000 Bewertungen
Live-Demo: verfügbar ✅ (Jetzt testen ➡️)
Vorteile:
→ Leistungsstarker Seitenersteller
→ Themenerstellungsfähigkeiten
→ Globale Elemente und Styling
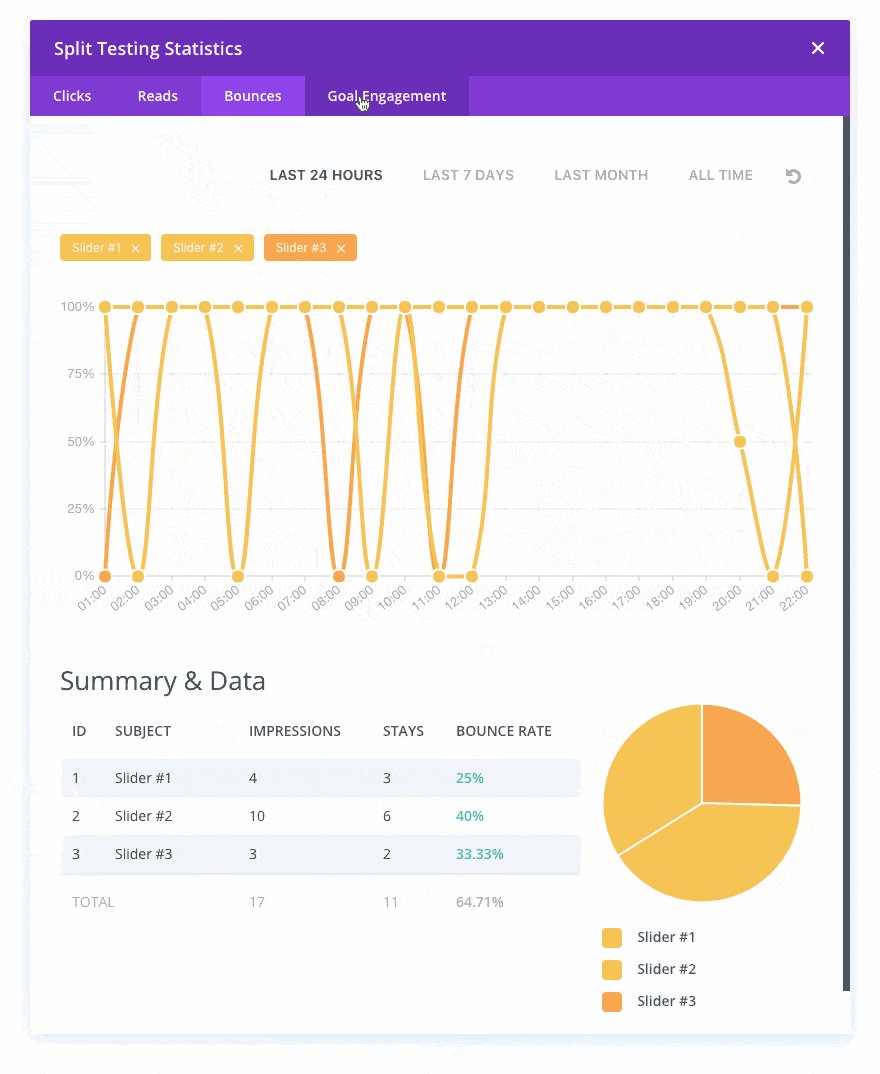
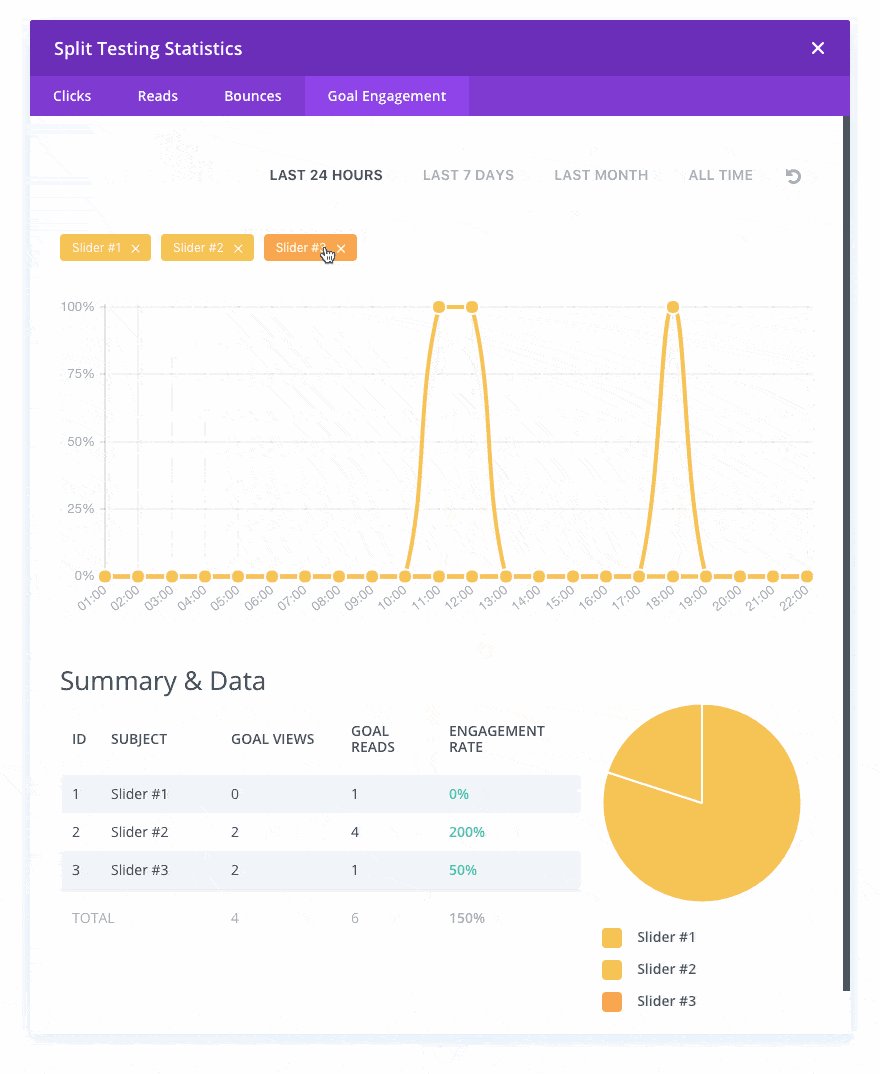
→ A/B-Testfunktionalität
→ Preise und Einmalzahlungsoption
→ Regelmäßige Updates und Support
Nachteile:
→ Shortcode-basierte Widgets
→ Kann bei langen Seiten etwas langsam werden
🔔 Die Divi Live-Demo ist hier verfügbar.
Divi ist wahrscheinlich der beliebteste Drag-and-Drop-WordPress-Builder da draußen.
Wir verwenden Divi seit 2016 (mehr als 6 Jahre jetzt!). Wir haben also viel Erfahrung mit diesem WordPress-Seitenersteller.
Beweis: Unsere erste Rechnung von Elegant Themes vom 29. Februar 2016

Wir haben viel über Divi zu erzählen 😎
Lass uns gehen.
Zunächst einmal ist Divi mehr als nur ein einfacher Seitenersteller , es ist ein vollständiges WordPress-Framework.
An Divi gibt es viel zu lieben, und es wird mit der Zeit nur besser werden.
Ein One-Stop-Shop für alle Ihre WordPress-Bedürfnisse ohne Code? Ja bitte!
DiviBuilder ist:
- super einfach zu bedienen
- wunderschön gestaltet
- Extrem stark
Hier ist ein kurzes Video, das Divi im Detail erklärt:
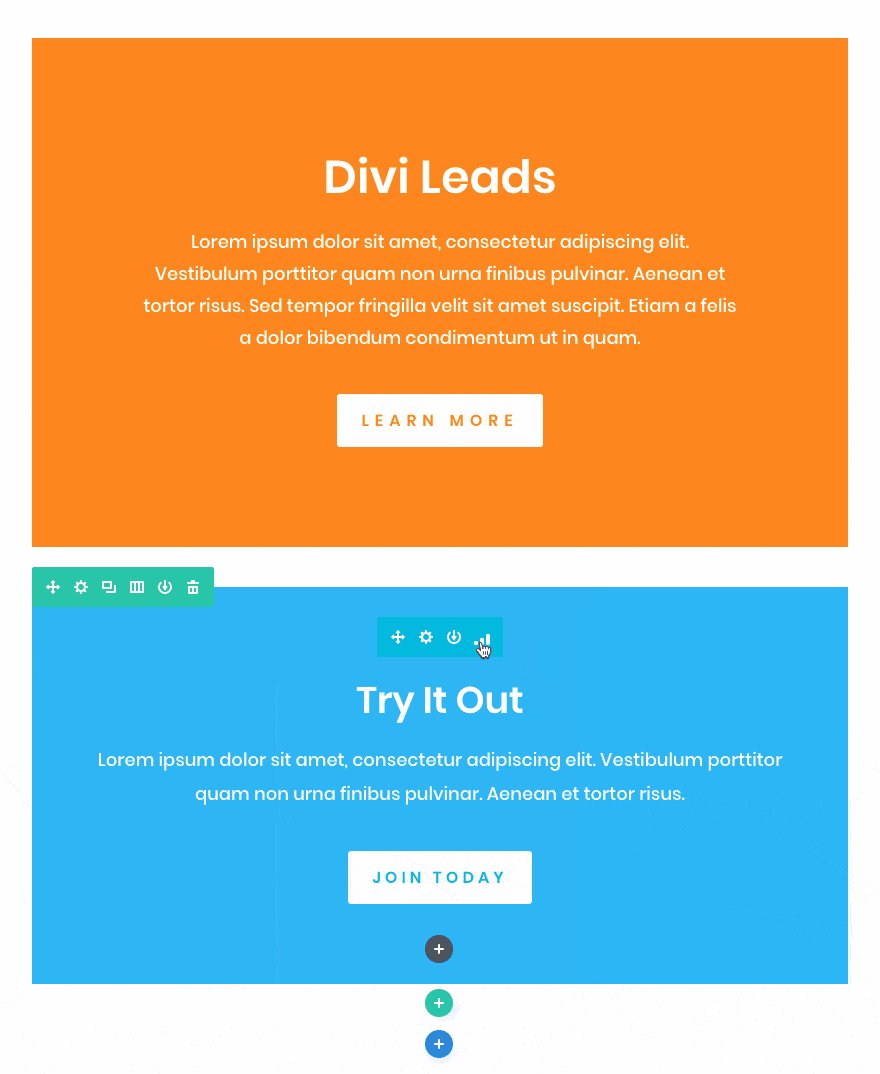
So sieht Divi Page Builder in Aktion aus:

Das Erstellen einer Website mit Divi ist ein Kinderspiel. Es gibt wahrscheinlich nichts, was man damit nicht bauen kann .
Lassen Sie uns nun jeden Aspekt von Divi Builder einzeln genauer betrachten.
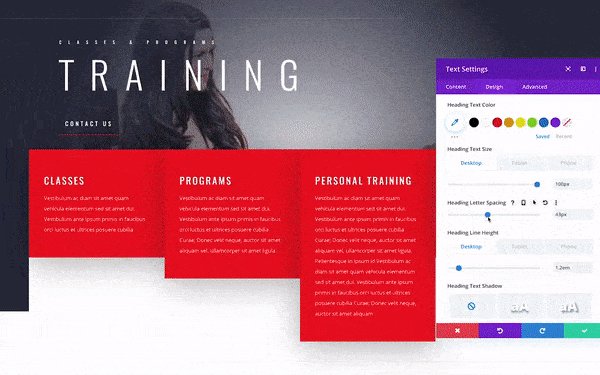
❇️Divi Builder-Oberfläche
Die Benutzeroberfläche von Divi Builder ist einfach und unkompliziert. Sobald Sie den Editor öffnen, wird klar, was jedes Symbol ist und was es tut.

Wichtig ist, dass Divi als echter Front-End-WordPress-Editor alles direkt auf Ihrer Website und nicht im Backend erledigt (obwohl diese Option bei Bedarf auch verfügbar ist).
100 % WYSIWYG und Frontend.
🧩Divi Builder-Vorlagen
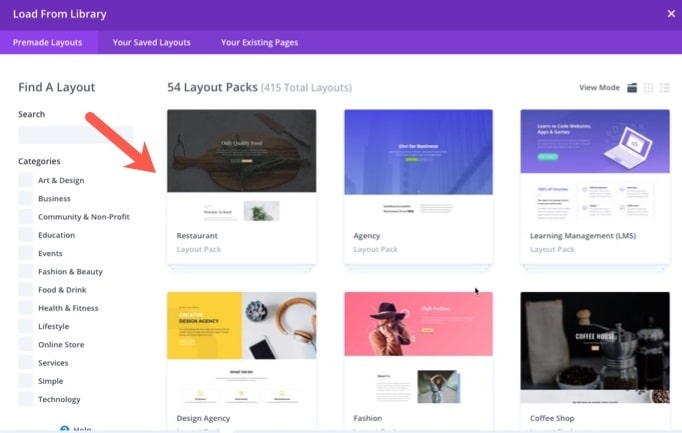
Divi wird mit Hunderten von professionell gestalteten Layouts geliefert, auf die Sie direkt über den Divi Builder in Ihrem WordPress-Bedienfeld zugreifen können.

Von Business-Websites über Portfolios, persönliche Blogs, WooCommerce-Shops bis hin zu Landingpages gibt es für alles eine Vorlage .
Einige dieser Layouts sind vollständige Website-Pakete , was bedeutet, dass Sie nur eines auswählen und Ihre Inhalte hinzufügen müssen.
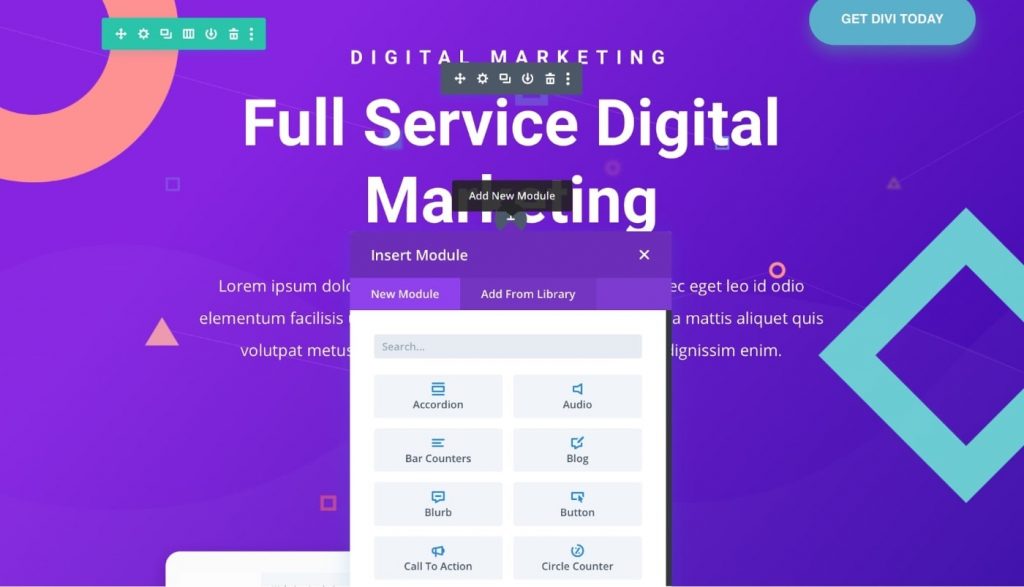
Der Vorgang zum Hinzufügen von vorgefertigten Divi-Layouts und Website-Kits zur WordPress-Site sieht folgendermaßen aus:

➡️ Schauen Sie sich diese Live-Demo für das Divi Digital Marketing Layout an (diese verwenden wir im obigen GIF-Bild).
Wenn Sie nicht vorhaben, etwas ganz Besonderes oder extrem Einzigartiges auf Ihrer Website zu haben, eignen sich die vorgefertigten Vorlagen von Divi hervorragend, um Ihre Website buchstäblich im Handumdrehen von Grund auf neu zu erstellen.
✍️ Bearbeiten von WordPress-Beiträgen und -Seiten mit Divi
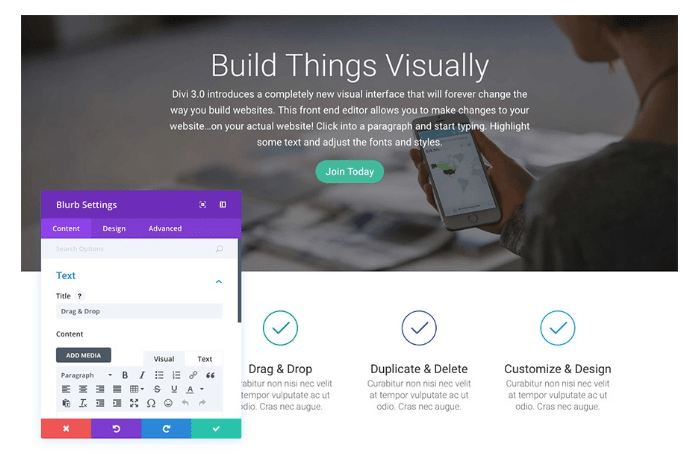
Lassen Sie uns nun sehen, wie Divi hinter den Kulissen aussieht, wenn Sie damit tatsächlich auf WordPress aufbauen.
Es gibt zwei Möglichkeiten, Websites mit Divi Builder zu erstellen:
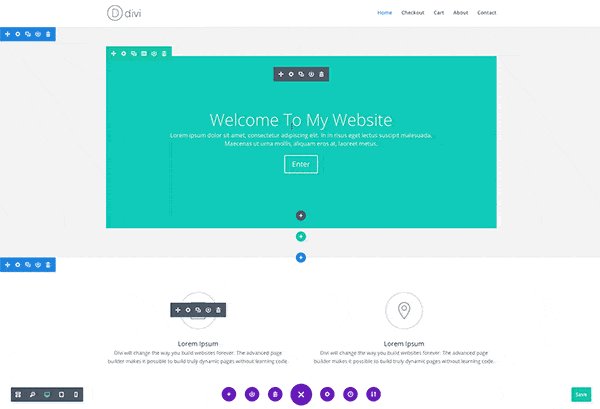
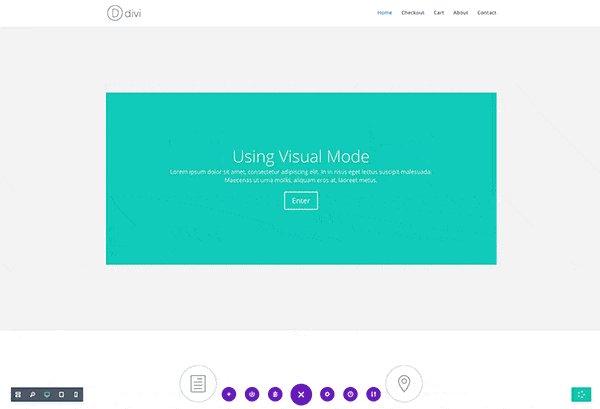
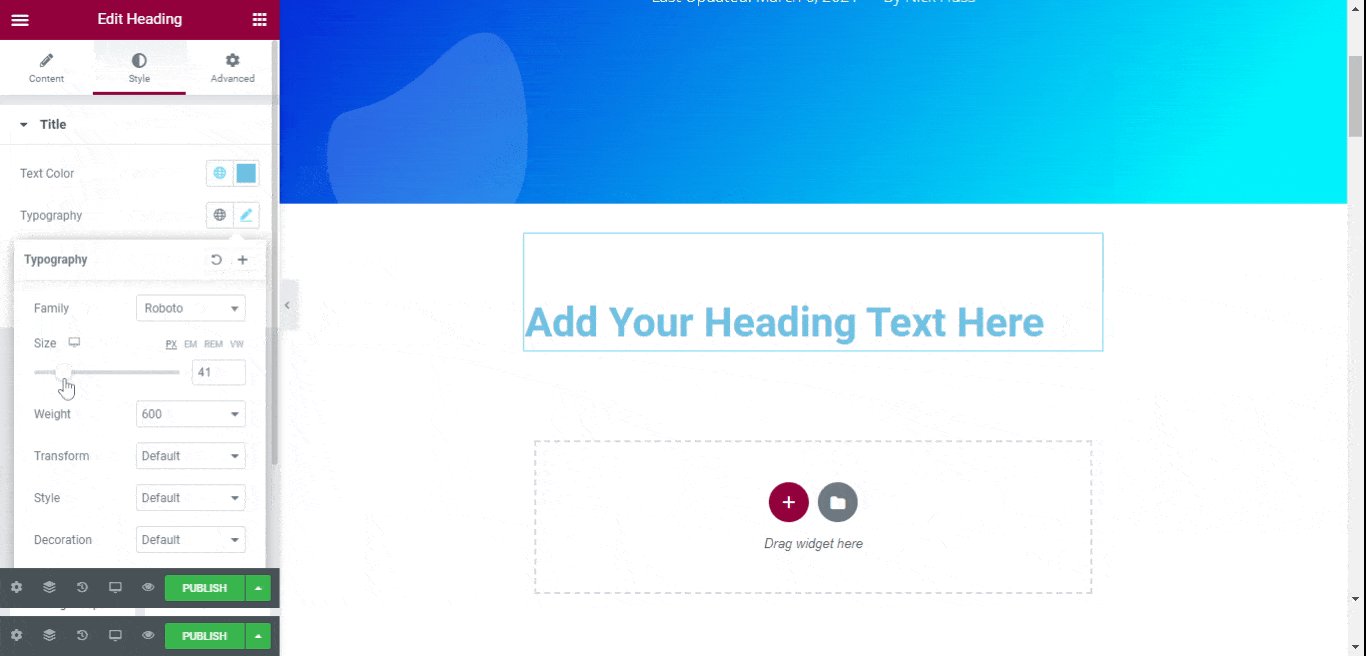
Der erste ist Divi WordPress Visual Page Builder . In diesem Bearbeitungsmodus können Sie WordPress-Posts und -Seiten mit Divi in Echtzeit und zu 100 % im Frontend bearbeiten (direkt auf Ihrer Website wie im Screenshot unten).

Der Divi Visual Page Builder ist derzeit einer der besten Drag-and-Drop-WP-Editoren auf dem Markt. In Kombination mit dem Divi-Thema wird es zu einem der leistungsstärksten Tools zum Erstellen schöner WordPress-Websites.
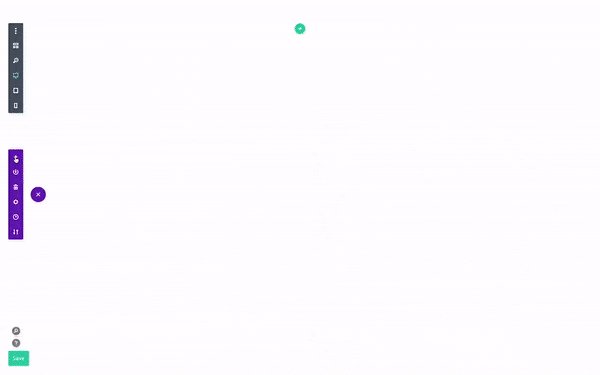
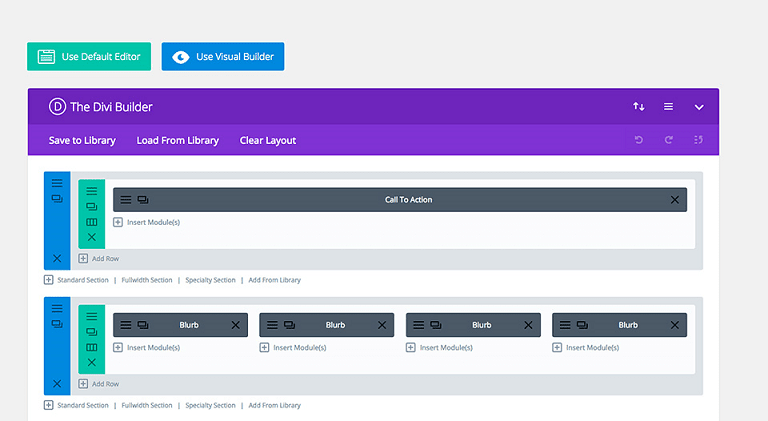
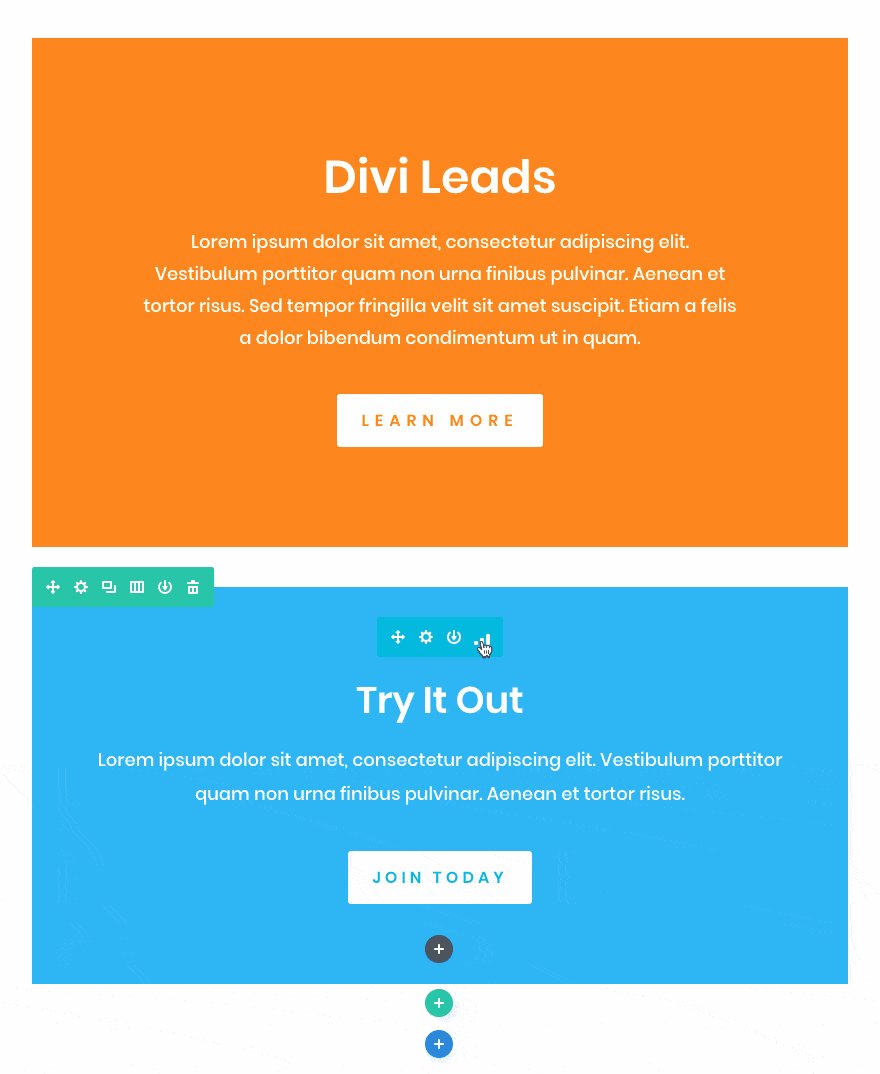
Die zweite Option ist der Divi Backend Builder (oder die Divi WireFrame- Ansicht) – wo Sie in Ihrem WordPress-Dashboard (oder innerhalb von Divi Visual Builder) mit Divi-Modulen, Abschnitten, Zeilen und Spalten arbeiten, wie im folgenden Screenshot gezeigt:

⚠️ Damit diese Option nach der Einführung von Gutenberg funktioniert, muss das WordPress Classic Editor-Plugin installiert sein. Alternativ können Sie die WireFrame-Ansicht in Divi Visual Builder (Frontend) aktivieren.
Beide Divi-Seitenerstellungsmodi sind eigentlich großartig.
Und es ist auch erstaunlich, beide Editortypen immer in einem Master-WordPress-Editor verfügbar zu haben.
Es ist lediglich eine Frage der persönlichen Präferenz, welche Option Sie verwenden.
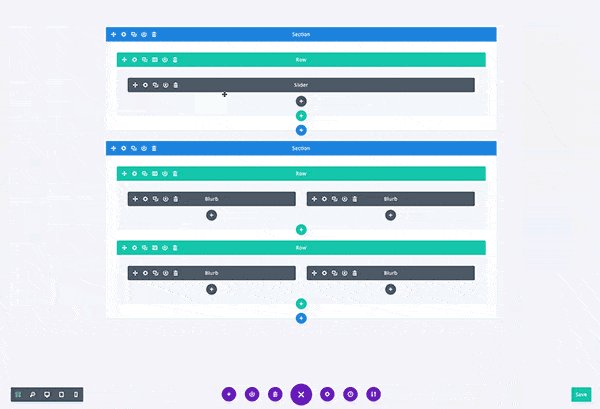
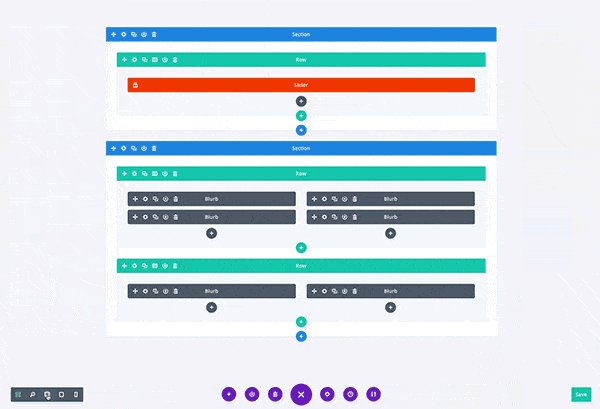
Die WireFrame-Ansicht eignet sich hervorragend, um die Struktur Ihrer Seite zu visualisieren und lange Inhalte mit vielen Elementen und Designs zu organisieren.
Es gehört definitiv zu unseren Lieblingsfunktionen von Divi . Außerdem arbeiten Divi Visual Builder und die WireFrame-Ansicht nahtlos zusammen:

Wichtig ist, dass Divi, wie wir bereits oben erwähnt haben, mehr als nur ein einfacher WordPress-Seitenersteller ist.
Divi ist eher wie ein vollständiger WordPress-Website-Builder und ein Marketing-Toolset .
Es hat alles, was Sie für Ihre WordPress-Website benötigen, angefangen von einer intuitiven Drag-and-Drop-Oberfläche bis hin zu erweiterten Funktionen wie A/B-Tests:

Besuchen Sie einfach die Divi-Seite von Elegant Themes, um alles zu sehen, was sie zu bieten hat. Es ist wunderbar.
Die offizielle Divi-Seite selbst ist das perfekte Beispiel für höchstes Webdesign.

Kostenlose Divi-Testfahrt
Entdecken Sie die überraschende Leistungsfähigkeit von Divi Visual Builder
🪄 Hauptmerkmale von Divi Builder:
- Drag-and-Drop-WordPress-Seitenersteller mit Front-End- und Back-End-Editor
- Keine Programmierkenntnisse erforderlich
- Einfache Einstellung
- Intuitive Benutzeroberfläche
- Inline-Textbearbeitung
- Funktioniert mit jedem WordPress-Theme
- Empfänglichkeit
- Toller 24/7-Support
- Riesige Benutzergemeinschaft (einschließlich Divi-zentrierter Foren, Websites und Communities mit unzähligen Tutorials zu allem, was Sie brauchen könnten)
- Divi Marketplace (wo Divi-Ersteller von Drittanbietern ihre Divi-bezogenen Produkte wie Erweiterungen, untergeordnete Themen, Layouts, Landingpages und einzelne Landingpage-Elemente Divi-Benutzern zur Verfügung stellen)
- Erstaunliche Bloom- und Monarch-Plugins als Bonus enthalten
🪄 Zusätzliche Funktionen von Divi Builder:
- Über 100 komplette Website-Pakete
- Über 800 vorgefertigte Designs
- Über 40 Website-Elemente
- Divi-Bibliothek, in der Sie Ihre benutzerdefinierten Designs, Module und Layouts speichern können
- Globale Elemente
- Split-Testing-Funktionalität
- Massenbearbeitung
- Animationen
- Undo/Redo-Funktionalität
- Tastatürkürzel
- Durchsuchbare und filterbare Einstellungen
- Benutzerdefiniertes CSS-Steuerelement
- Schöne Integration mit WooCommerce (WooBuilder)
- Verlauf, Backups und automatisches Speichern
- Export-/Importoptionen
☝ Wussten Sie schon?
Divi ist mit Gutenberg kompatibel. Klick hier um mehr zu erfahren!
🏷️ Divi -Preise
Okay, wie viel kostet Divi?
Die Preise von Divi sind einfach und unkompliziert.
Zunächst ist es wichtig zu beachten, dass Divi Teil der Mitgliedschaft bei Elegant Themes ist und nicht als eigenständiges Produkt angeboten wird. Um Zugriff auf Divi zu erhalten, müssen Sie also die Elegant Themes-Mitgliedschaft abonnieren.
Derzeit werden von Elegant Themes zwei Preisoptionen angeboten.
Einer ist ein jährlicher Zugang, der jedes Jahr erneuert wird, und der andere ist ein lebenslanger Zugang mit einmaliger Zahlung.
Hier die aktuellen Preisinformationen für beide Optionen:
Der jährliche Zugang kostet 89 $
Der lebenslange Zugang kostet 249 $
ℹ️ Divi ist ein Nur-Premium-WP-Seitenersteller – eine kostenlose Version ist nicht verfügbar (aber Sie können die Divi-Demo hier kostenlos ausprobieren).
Was ist in der Mitgliedschaft bei Elegant Themes enthalten:
- Vollständiger Zugriff auf alle Funktionen, Themen und Plugins (einschließlich Divi, Extra, Bloom & Monarch)
- Unbegrenzte Webseiten
- Unbegrenzte Benutzer
- Premium-Unterstützung
- 30 Tage Geld-zurück-Garantie ohne Fragen
Insgesamt ist die Mitgliedschaft bei Elegant Themes voller Wert . Definitiv ein tolles Angebot für alle WordPress-Benutzer.
💬 Was sagen Experten über Divi?
Ich arbeite seit vielen Jahren mit Divi zusammen und unsere eigene Agentur-Website basiert auf diesem Thema.
Hier ist meine Meinung zu Divi als Produkt:
1) Meine allgemeine Meinung ist, dass es ein großartiges Thema ist, mit dem man arbeiten kann. Es verfügt über einen eigenen Seitenersteller, der viel mehr Funktionen bietet als einige der anderen beliebten Seitenersteller wie WPBakery. Meiner Meinung nach ist es auch viel benutzerfreundlicher und leichter zu erlernen als Elementor. Dies macht es großartig, mit Divi zu arbeiten, unabhängig von Ihren Fähigkeiten/Erfahrungen.
Ein großer Bonus für mich in Bezug auf Divi Builder ist, dass Sie jede Seite/jedes Modul so optimieren können, dass sie reaktionsfähig sind und auf jedem Gerätetyp gut funktionieren/aussehen!
Ein Nachteil ist, dass es nicht der leichteste WordPress-Seitenersteller ist. Wenn Sie also eine Website mit vielen Elementen erstellen, müssen Sie Ihr Bestes geben, um die technischen Aspekte Ihrer Website zu optimieren, damit Sie beim Laden der Seite keine Kompromisse eingehen Geschwindigkeit.
Als Produkt liebe ich die Tatsache, dass die Lizenz, die Sie kaufen, es Ihnen ermöglicht, es für unbegrenzte Websites zu verwenden, nicht nur für eine, wie es bei den meisten anderen Buildern der Fall ist. Dies ist ideal für freiberufliche Entwickler und Agenturen, da Sie auf sehr kostengünstige Weise eine unbegrenzte Anzahl von Websites erstellen können.
Als Investition kann Divi eines der besten Webdesign-Tools sein, die Sie kaufen werden.
2) Ein Divi-bezogener Tipp, den ich teilen möchte, ist, sich für die E-Mail-Liste von Elegant Themes anzumelden. Normalerweise hasse ich es, mich bei E-Mail-Listen anzumelden, aber bei Divi ist das anders. Sie erhalten per E-Mail exklusive Vorlagen für alles, von Kopf- und Fußzeilen bis hin zu Kategorieseiten und Blog-Layouts. Sie können sie einfach sofort herunterladen, auf Ihre Website hochladen und mit der Bearbeitung beginnen!

Gatis Viskers
Ambition Digital (AD), Edinburgh📒 Quick Divi Builder FAQ
⚡ Die vollständige Divi-Rezension ist hier verfügbar ➡️
Mehr zu DiviBuilder:
- Divi gegen Elementor
- Divi gegen Beaver Builder
- Divi vs. Visual Composer
- Divi vs. Thrive Architect
- Divi gegen Genesis
- Divi gegen Themify
- Divi gegen Avada
- Divi gegen Wix
- Divi Builder vs. Divi-Theme
- So installieren Sie den Divi Builder auf WordPress
- Elegante Themes Review

10 % RABATT AUF DIE MITGLIEDSCHAFT FÜR ELEGANTE THEMEN
Die Mitgliedschaft beinhaltet unbegrenzten Zugriff auf Divi Theme, Divi Builder, Extra Theme, Bloom und Monarch Plugin.
2. Elementor
✅Getestet von Siteefy
Gesamtwertung
4,8/5
Schnelle Fakten über Elementor
Erstveröffentlichung: 2016
Aktuelle Version: Elementor 3.0
Aktive Installationen: 9 Millionen+
Kompatibilität: kompatibel mit jedem WP-Thema ✅
Reaktionsfähigkeit : 100 % reaktionsschnell und mobilfreundlich ✅
Anzahl der Inhaltselemente: 100+
Anzahl der vorgefertigten Vorlagen: 100+
Beste vorgefertigte Vorlage: Design Conference 🔥(siehe Demo ➡️)
Live-Chat-Support: nicht verfügbar ❌
Bewertung auf WordPress: 4,7/5 basierend auf 6095 Bewertungen
Trustpilot-Bewertung: 2,9/5 basierend auf 227 Bewertungen
Live-Demo: kostenlose Version verfügbar ✅(jetzt testen ➡️)
Vorteile:
→ Funktionsreiche kostenlose Version
→ Einfache Benutzeroberfläche
→ Ständige Updates
→ Großartige Dokumentation und Videos
→ Aktive Facebook-Gruppengemeinschaft
Nachteile:
→ Kann für neue Benutzer kompliziert sein
→ Keine White-Label-Option für Entwickler
🔥 Sehen Sie sich hier die Bibliothek der Elementor Kits an.
Elementor ist ein weiteres weit verbreitetes WordPress-Plugin zum Erstellen von Drag-and-Drop-Seiten, das für seine Benutzerfreundlichkeit , seinen sauberen Code und seine Geschwindigkeit bekannt ist (sowohl in Bezug auf die Arbeit des Plugins als auch auf die Geschwindigkeit von Websites, die mit Elementor erstellt wurden).
Elementor ist unser zweitliebster WordPress-Seitenersteller und nach Divi derjenige, den wir am häufigsten verwenden.

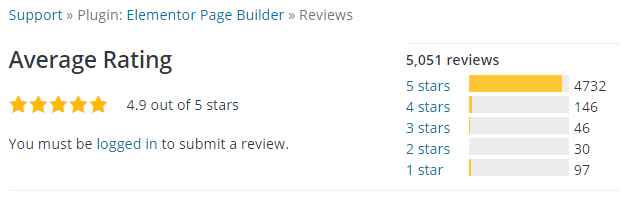
Als Plugin hat Elementor großartige Bewertungen auf WordPress ( 4,9 von 5 Sternen basierend auf 5051 Bewertungen zum Zeitpunkt des Schreibens dieses Beitrags):

Es enthält außerdem über 100 Designelemente, darunter Bilder, Texte, Videos, Karten, Symbole und mehr.

Elementor-Schaufenster
Sehen Sie sich die echten Websites an, die mit Elementor erstellt wurden
Elementor funktioniert hervorragend mit den meisten WordPress-Themes und Plugins und ist in über 50 Sprachen verfügbar.
Viele Leute halten Elementor für den derzeit besten WordPress-Seitenersteller. Elementor ist jedoch wahrscheinlich mehr als nur ein Page Builder-Plugin mit einigen zusätzlichen Funktionen. Elementor betrachtet sich selbst als vollständigen WordPress-Site-Builder (und sie erwähnen dies mutig auf ihrer Homepage).
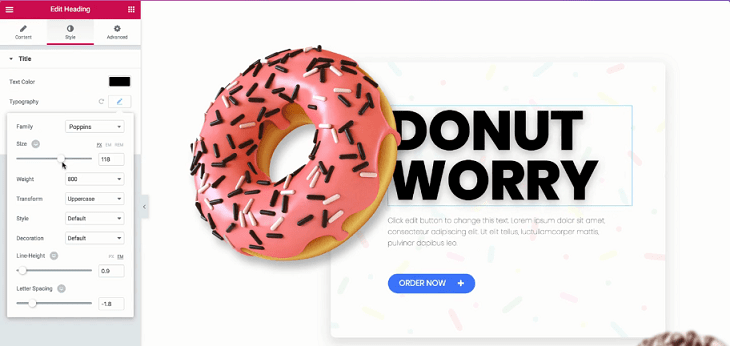
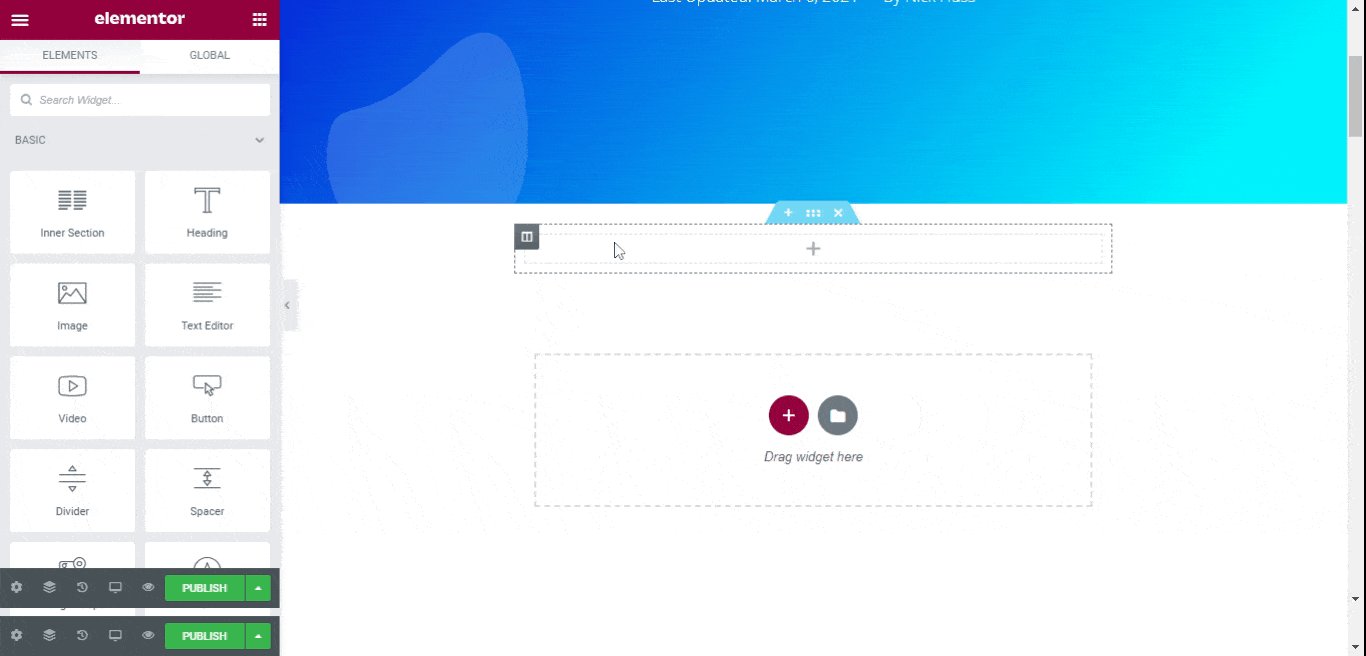
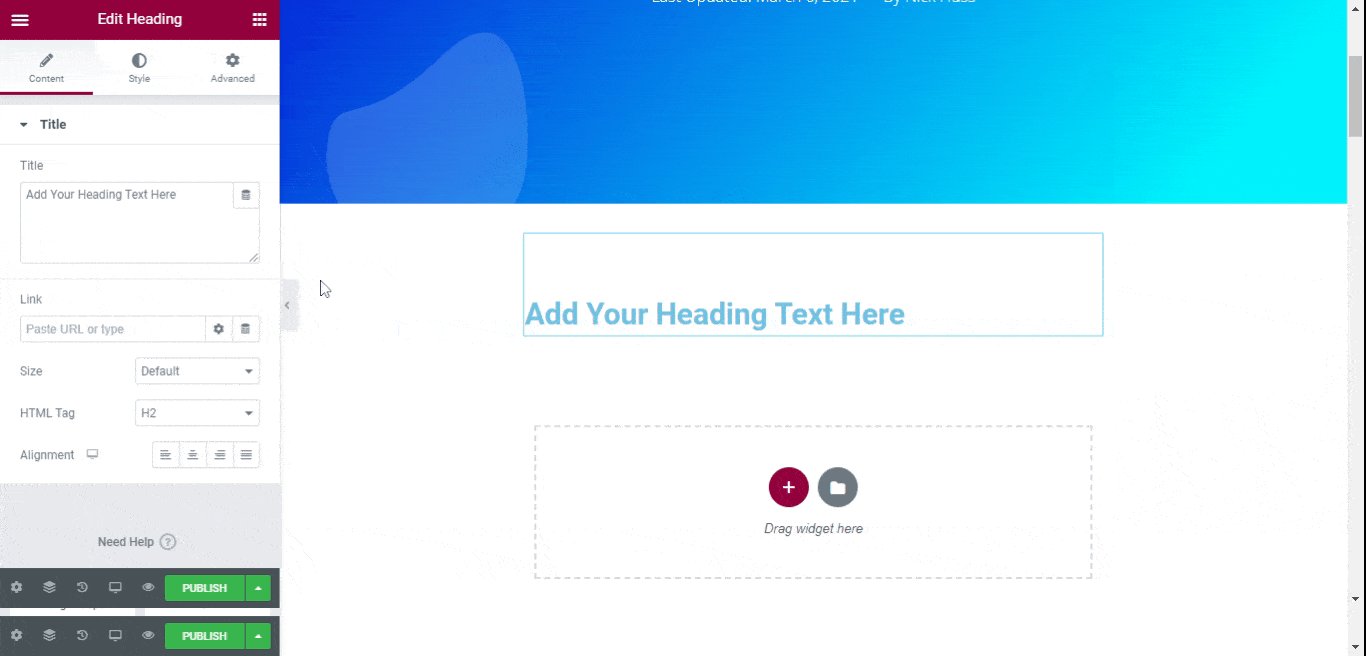
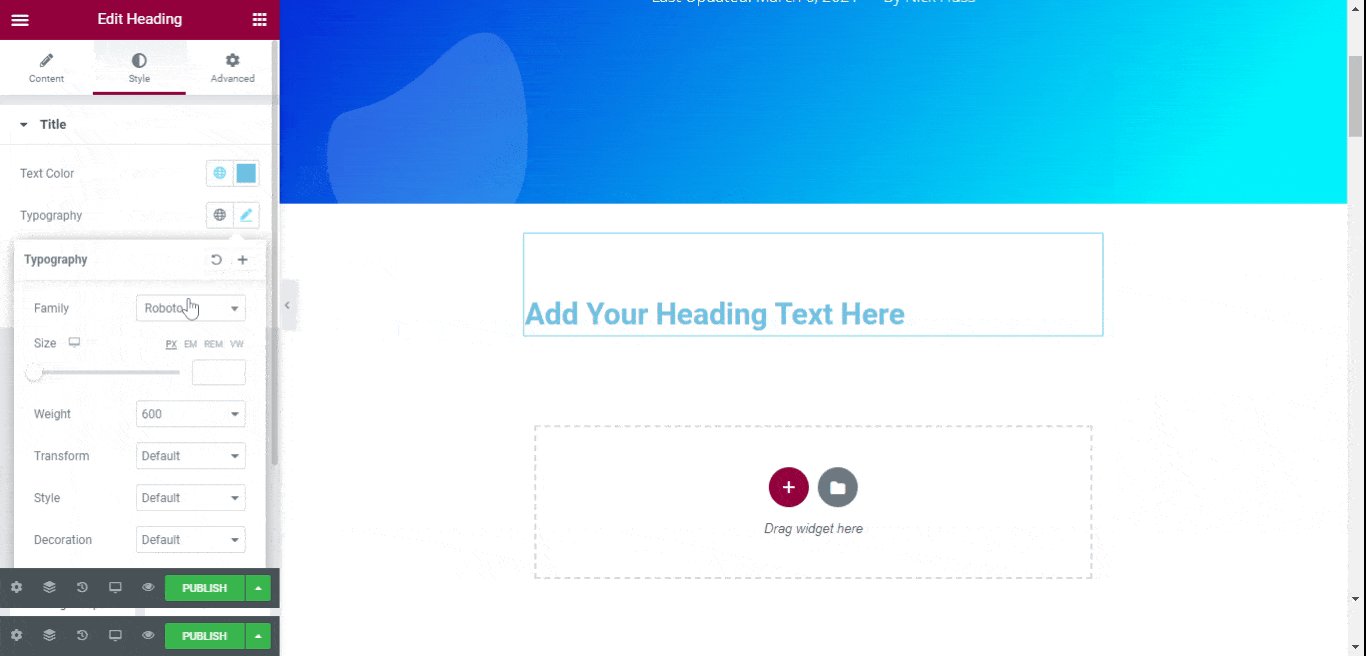
So sieht das Bauen mit Elementor aus:
Wir verwenden Elementor hier bei Siteeefy ausgiebig, und so sieht die Bearbeitung damit aus:

Elementor ist wahrscheinlich der beste unter den kostenlosen WordPress-Seitenerstellern, die heute für WP-Benutzer verfügbar sind. Und was Elementor als kostenloser WordPress-Seitenersteller einzigartig macht, ist die Tatsache, dass seine kostenlose Version nicht eingeschränkt ist.
Mit Elementor Free erhalten Sie alles, was Sie zum Erstellen einer WordPress-Website benötigen, was erstaunlich ist.
Vor Elementor gab es keinen kostenlosen WordPress-Seitenersteller dieser Stufe. Alle vergleichbaren Produkte waren Premium.
Während die kostenlose Version von Elementor fantastisch ist, bringt Elementor Pro alles auf die nächste Stufe .
Mit Elementor Pro erhalten Sie viele nützliche Dinge wie Elementor Popup Builder :
🔥🔥🔥 Sehen Sie hier Live-Elementor-Popup-Demos ➜
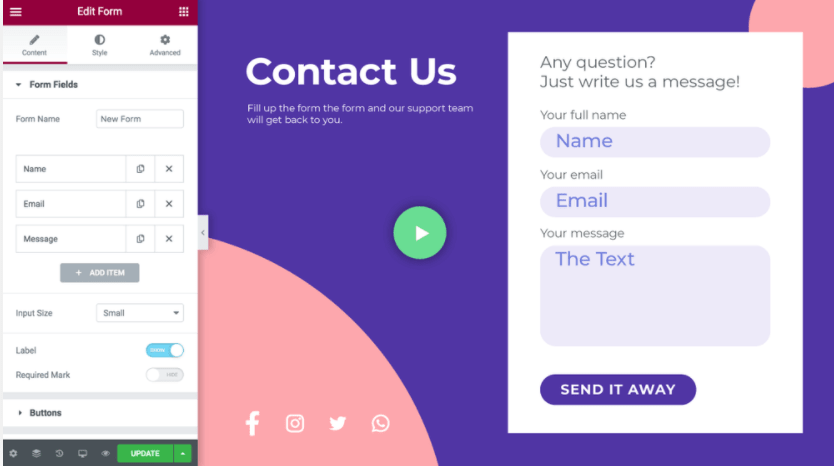
Elementor-Formular-Widget :

…und andere coole (und praktische) WordPress-Widgets, Tools und Elemente!
Darüber hinaus erhalten Sie mit der Pro-Version von Elementor Premium-Support.
Eine sehr einzigartige Funktion von Elementor (die wir auch hier bei Siteefy lieben und viel verwenden) ist Elementor Finder:
Erstaunlich, nicht wahr?
Hauptmerkmale von Elementor
- Einer der besten WordPress-Editoren überhaupt
- Schnelle Geschwindigkeit
- Sauberer Code (kein Lock-in)
- 24/7-Support (Pro-Version)
- Funktion zum automatischen Speichern
- Redo/Undo-Funktionalität
- Empfänglichkeit
- Rollenmanager
- Elementor-Finder
Zusatzfunktionen
- Über 150 Elementor-Kits und -Vorlagen
- Einfache Integration mit wichtigen Marketing-Tools und -Plattformen
- Visueller Formular-Generator
- Advanced Pop-up Builder (enthält über 100 vorgefertigte Pop-up-Vorlagen)
- WooCommerce Page Builder
- Inhaltssperrfunktion
- Coole Bewegungseffekte und Animationen
- Leistungsstarke benutzerdefinierte Positionierung
- Formteiler
- Lightbox-Overlay
- Soziale Symbole und Share-Buttons
- Sternebewertung und Rezensionen
- Klebrige Elemente
- Immergrüner Countdown
- Tutorials und andere Lernmaterialien
- Entwicklerfreundlich
- Add-Ons von Drittanbietern
Elementor-Preise
Die kostenlose Version von Elementor enthält über 30 Basis-Widgets, über 30 Basis-Vorlagen, 5 Website-Kits, ein Hello-Design und einen WordPress-Seitenersteller per Drag-and-Drop.
Die Elementor Pro-Version enthält über 60 erweiterte Widgets , über 300 Vorlagen, über 60 Website-Kits und alle anderen Funktionen, die Elementor zu einer der besten WordPress-Seitenerstellungslösungen auf dem Markt machen. Dazu gehören Elementor Theme Builder, Pop-up Builder, Visual Form Builder, Advanced Visual Effects und WooCommerce Builder.
Elementor Pro kostet wie folgt:
- $49 für eine einzelne Website
- 99 $ für drei Websites
- $199 für 25 Websites,
- $499 für 100 Websites
- und 999 $ für 1.000 Websites
Alle Pläne beinhalten 1 Jahr Support und Updates .
Alle Pläne beinhalten eine 30-tägige Geld-zurück-Garantie (erfahren Sie hier mehr über die Rückerstattungsrichtlinie von Elementor).
⚡ Klicken Sie hier, um den vollständigen Elementor-Test anzuzeigen ➡️
Mehr zu Elementor:
- Lohnt sich Elementor Pro?
- Elementor gegen Divi
- Elementor gegen Beaver Builder
- Elementor gegen Thrive Architect
- Elementor vs. Visual Composer
- Elementor gegen Brizy
- Elementor gegen Sauerstoff
- Elementor gegen Gutenberg
- Elementor vs. SiteOrigin
- Elementor Pro Rabattcodes und Gutscheine
- Hallo Elementor Theme Review
- Elementor-SEO
- Die besten Elementor-Websites: 30 echte Beispiele
- Alles über Elementor-Preise
3. Biberbauer
✅Getestet von Siteefy
Gesamtwertung
4.3/5
Schnelle Fakten über Beaver Builder
Erstveröffentlichung: 2015
Aktuelle Version: 2.5
Aktive Installationen: 1.000.000+
Kompatibilität: kompatibel mit fast jedem WP-Thema ✅
Reaktionsfähigkeit : 100 % reaktionsschnell und mobilfreundlich ✅
Anzahl der Inhaltselemente: 29+
Anzahl der vorgefertigten Vorlagen: 50+
Bestes vorgefertigtes Template: Fullscreen Landing Page🔥(siehe Demo ➡️)
Live-Chat-Support: nicht verfügbar ❌
Bewertung auf WordPress: 4,8/5 basierend auf 352 Bewertungen
Trustpilot-Bewertung: NA
Live-Demo: verfügbar ✅(Jetzt testen ➡️)
Vorteile:
→ Kostenlose Version ist verfügbar
→ Einfache Benutzeroberfläche
→ Regelmäßige Updates
→ Geschwindigkeit
→ White-Labeling-Option
Nachteile:
→ Zusätzliche Funktionalität kostet extra
→ Eingeschränkte Features und Funktionen im Vergleich zu Divi und Elementor
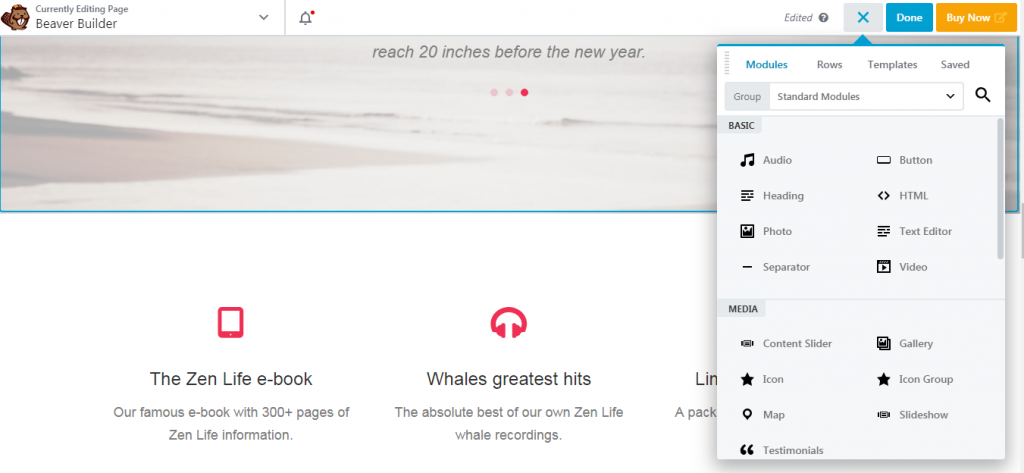
Beaver Builder ist ein weiterer kostenloser und beliebter Drag-and-Drop-Editor für WordPress (Beaver Builder Lite ist die kostenlose Version und hier erhältlich).
Der schöne und übersichtliche WordPress-Drag-and-Drop-Editor von Beaver Builder ermöglicht es Benutzern, an ihren WP-Sites zu arbeiten, ohne eine einzige Codezeile zu verwenden .
Wie es für WordPress-Seitenersteller dieser Stufe typisch ist, spielen Ihre Programmierkenntnisse bei Beaver Builder keine Rolle, und das Erstellen einer beeindruckenden Website ist mit einfachen Drag-and-Drop-Manipulationen möglich.

Beaver Builder hat eine intuitive und übersichtliche Benutzeroberfläche, die die Arbeit mit diesem Editor für jedermann einfach macht. Über 1.000.000 WordPress-Websites wurden bisher mit Beaver Builder erstellt, und diese Zahl wächst ständig.
Hier ist ein kurzes Einführungsvideo zu Beaver Builder:
Biber Builder Hauptmerkmale:
- Einfacher und benutzerfreundlicher Drag-and-Drop-Editor
- Intuitive Drag-and-Drop-Oberfläche
- Keine Programmierkenntnisse erforderlich
- Empfänglichkeit
- Kompatibel mit fast jedem WordPress-Theme
- Hilfsbereite Gemeinschaft
- Saubere und ordentliche vorgefertigte Vorlagen
Zusätzliche Funktionen von Beaver Builder:
- WooCommerce-Unterstützung
- Optionen zum Speichern und Wiederverwenden
- Shortcode-Unterstützung
- Widget-Unterstützung
- Import- und Exportfunktionen
- Übersetzungsfreundlich
- Soziale Schaltflächen
Beaver Builder-Preise
Beaver Builder gibt es in einer kostenlosen Version (Beaver Builder Lite) und drei verschiedenen jährlichen Premium-Paketen.
Die Premium-Pakete sind Standard, Pro und Agency.
Hier ist, was jedes Paket beinhaltet:
Standardpaket – 99 $
- Beaver Page Builder ist enthalten ✅
- Beaver Builder Theme ist nicht enthalten ❌
Pro-Paket – 199 $
- Beaver Page Builder ist enthalten ✅
- Beaver Builder Theme ist enthalten ✅
- Multisite-Fähigkeit ✅
Agenturpaket – 399 $
- Alles, was die beiden oben genannten Pakete enthalten, plus Multisite-Netzwerkeinstellungen und White Labeling ✅
Alle drei Pakete enthalten 1 Jahr Support und sind für eine unbegrenzte Anzahl von Websites gültig.
Mehr zu Beaver Builder
- Beaver Builder gegen Divi
- Beaver Builder gegen Elementor
- Sauerstoff gegen Beaver Builder
4. Gedeihen Sie Architekt
Gesamtwertung
4,7/5
Schnelle Fakten über Thrive Architect
Erstveröffentlichung: 2013
Aktuelle Version: NA
Aktive Installationen: NA
Kompatibilität: kompatibel mit fast jedem WP-Thema ✅
Reaktionsfähigkeit : 100 % reaktionsschnell und mobilfreundlich ✅
Anzahl der Inhaltselemente: 36+
Anzahl der vorgefertigten Vorlagen: 300+
Beste vorgefertigte Vorlage: ProLayers-Gruppe von Vorlagen🔥(siehe Demo ➡️)
Live-Chat-Support: nicht verfügbar ❌
Bewertung auf WordPress: NA
Trustpilot-Bewertung: 2,1/5 basierend auf 20 Bewertungen
Live-Demo: nicht verfügbar ❌
Vorteile:
→ Umfangreiche Funktionalität und viele nützliche Features
→ Einfache Benutzeroberfläche
→ Regelmäßige Updates
→ Besonderer Fokus auf Conversions
→ Mehrere Preisoptionen
Nachteile:
→ Keine kostenlose Version oder Demo
→ Begrenzte Anzahl von Inhaltselementen
Thrive Architect ist vielleicht nicht so beliebt wie Divi oder Elementor, aber es hat einen besonderen Platz unter den visuellen Editoren von WordPress. Einige Thrive-Fans halten es für den besten WordPress-Seitenersteller auf dem Markt.
Da sich der Seitenersteller selbst positioniert, ist Thrive Architect eine „Click-to-Edit“ -Lösung (wie sie diesen „wirklich visuellen WordPress-Seitenersteller“ nennen).
Ähnlich wie andere WordPress-Seitenersteller fügt Thrive Architect Ihrem WordPress einen echten Front-End-Editor hinzu, was bedeutet, dass Sie sich nicht mit dem WordPress-Back-End befassen müssen, um Ihre Seiten zu erstellen.
Dies passt gut zum Versprechen von Thrive Architect, eine wirklich visuelle WordPress-Umgebung zu schaffen. Wenn Sie etwas mit Thrive Architect bearbeiten möchten, brauchen Sie nur direkt im Frontend darauf zu klicken, und alle möglichen Bearbeitungsoptionen werden angezeigt.
Sie können alles, was Sie in Ihrem Backend haben, direkt im Frontend anklicken und bearbeiten, wo Sie tatsächlich sehen, was Sie bearbeiten (wie Sie wissen, ist dies nicht möglich, wenn Sie am Backend arbeiten).
Die Natur von Thrive Architect als WordPress-Editor passt also perfekt zum Drag-and-Drop-Bearbeitungskonzept.

Genau wie andere oben aufgeführte Builder erfordert Thrive Architect keine Programmierkenntnisse .
Es enthält vorgefertigte Konvertierungselemente wie Schaltflächen, Testimonials, Formulare zur Lead-Generierung und Countdown-Timer.
Sehen Sie sich dieses kurze Walkthrough-Video von Thrive Architect an:
Im Gegensatz zu anderen WordPress-Seitenerstellern legt Thrive Architect einen besonderen Schwerpunkt darauf, für Unternehmen und konversionsorientierte Websites erstellt zu werden.
Darüber hinaus sind 268 verschiedene Zielseitenvorlagen in der Thrive Architect-Bibliothek verfügbar, die zum Zeitpunkt des Schreibens dieses Beitrags verwendet werden können.
Thrive Architect Hauptmerkmale:
- Vollständiger Frontend-Drag-and-Drop-Builder
- Entwickelt, um den Seitenerstellungsprozess zu beschleunigen
- Desktop-, Smartphone- und Tablet-Vorschau
- Mobile Reaktionsfähigkeit
- Gedeihen Sie den Theme-Builder
- Gedeihen Quiz Builder
- Thrive Apprentice (Kursersteller)
Zusätzliche Funktionen von Thrive Architect:
- 268 vorgefertigte und auf Konversion ausgerichtete Smart Landing Page-Vorlagen, die auch vollständig anpassbar sind (Thrive Architect verfügt über eine eigene Smart Landing Pages-Technologie)
- Plus vorgefertigte Seiten für all Ihre anderen Marketinganforderungen, einschließlich Webinar- und Produkteinführungsseiten
- Zusätzliche vorgefertigte konversionsorientierte Elemente (Schaltflächen, Countdown-Timer, Formulare, Testimonials usw.)
- Einfache Integration mit den wichtigsten Marketing-Tools
- Einfache Zielseiten zur schnellen Validierung von Geschäftsideen
- A/B-Testfunktionalität
- Blog-Post-Layouts und -Elemente, die für ein höheres Benutzerengagement entwickelt wurden
- Schriftanpassung
- Layouts in voller Breite
- Hover-Effekte
- Erweiterte mobile Anpassungsoptionen
- Animationen
Preise für das Thrive Architect WP Drag & Drop-Plugin:
Thrive Architect ist in drei verschiedenen Preisoptionen erhältlich:
1. Thrive Suite-Mitgliedschaft für 299 $/Jahr . Diese Mitgliedschaft beinhaltet 5 Lizenzen und Zugriff auf alle Thrive-Plugins, -Designs und -Vorlagen mit unbegrenztem Support und Produktaktualisierungen für fünf Websites.
2. Thrive Architect als eigenständiges Produkt für 91 $/Jahr. Beinhaltet eine Lizenz, Thrive Architect + Thrive Automator, Vorlagen, unbegrenzten Support und Produkt-Updates für eine Website.
3. Optimieren Sie das Bundle für 167 $/Jahr . Beinhaltet eine Lizenz, Thrive Architect, Thrive Optimize und Thrive Automator, Vorlagen sowie unbegrenzten Support und Produkt-Updates für eine Website.
5 . Visueller Komponist
✅Getestet von Siteefy
Gesamtwertung
4.6/5
Schnelle Fakten über Visual Composer
Erstveröffentlichung: 2017
Aktuelle Version: 43
Aktive Installationen: 90.000+
Kompatibilität: kompatibel mit fast jedem WP-Thema ✅
Reaktionsfähigkeit : 100 % reaktionsschnell und mobilfreundlich ✅
Anzahl der Inhaltselemente: 200+
Anzahl der vorgefertigten Vorlagen: 160+
Beste vorgefertigte Vorlage: Fancy Product Landing Page
Live-Chat-Support: nur Vorverkauf ❌
Bewertung auf WordPress: 4,7/5 basierend auf 179 Bewertungen
Trustpilot-Bewertung: 4,0/5 basierend auf 7 Bewertungen
Live-Demo: verfügbar ✅ (Jetzt testen ➡️)
Vorteile:
→ Umfangreiche Funktionalität und viele nützliche Features
→ Kostenlose Version und Live-Demo verfügbar
→ Einfache Benutzeroberfläche
→ Geschwindigkeit
→ Viele Inhaltselemente und Vorlagen
Nachteile:
→ Etwas klobig
→ Live-Vorlagen-Demos nicht verfügbar
Visual Composer ist ein weiterer sehr beliebter Drag-and-Drop-Seitenersteller für WordPress, der keine Programmierung erfordert. Es ermöglicht Benutzern, Seiten in Echtzeit am Frontend zu bearbeiten und das Endergebnis anzuzeigen, bevor sie auf die Schaltfläche „Veröffentlichen“ klicken.
Zu den Designoptionen gehören die Kontrolle über Hintergrund, Leerzeichen, Rahmen, Parallaxeneffekte und mehr direkt vom Editor aus.

Hunderte von Inhaltselementen sind in Visual Composer verfügbar (einige davon sind nur mit Premium-Zugriff auf Visual Composer Hub verfügbar).
Visual Composer funktioniert mit jedem WordPress-Thema und Sie verlieren Ihre Design-Layouts nicht, wenn Sie die Themen wechseln.
Haupteigenschaften:
- Visueller WordPress-Editor
- Unterstützung von WordPress-Widgets
- Benutzerdefinierte CSS
- Globale Vorlagen
- Sich anpassendes Design
- Kompatibilität mit Yoast SEO-Plugin
6. Brizy
✅Getestet von Siteefy
Gesamtwertung
4,7/5
Schnelle Fakten über Brizy
Erstveröffentlichung: 2018
Aktuelle Version: 2.3
Aktive Installationen: 90.000+
Kompatibilität: kompatibel mit fast jedem WP-Thema ✅
Reaktionsfähigkeit : 100 % reaktionsschnell und mobilfreundlich ✅
Anzahl der Inhaltselemente: 25+
Anzahl der vorgefertigten Vorlagen: 100+
Beste vorgefertigte Vorlage: Petits (siehe Demo ➡️)
Live-Chat-Support: nicht verfügbar ❌
Bewertung auf WordPress.org: 4,7/5 basierend auf 694 Bewertungen
Trustpilot-Bewertung: 3,0/5 basierend auf 5 Bewertungen
Live-Demo: kostenlose Version verfügbar ✅ (Jetzt testen ➡️)
Vorteile:
→ Bereinigen Sie die Benutzeroberfläche
→ Einfachheit
→ Geschwindigkeit
→ Kostenlose Version ist verfügbar
→ Anständige fertige Vorlagen
Nachteile:
→ Begrenzte Anzahl von Inhaltselementen
→ Relativ neuer und daher noch nicht etablierter Name unter den WP Page Buildern
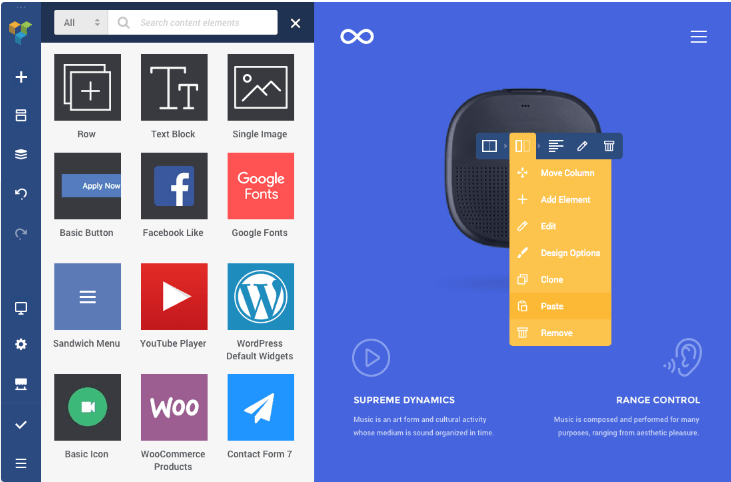
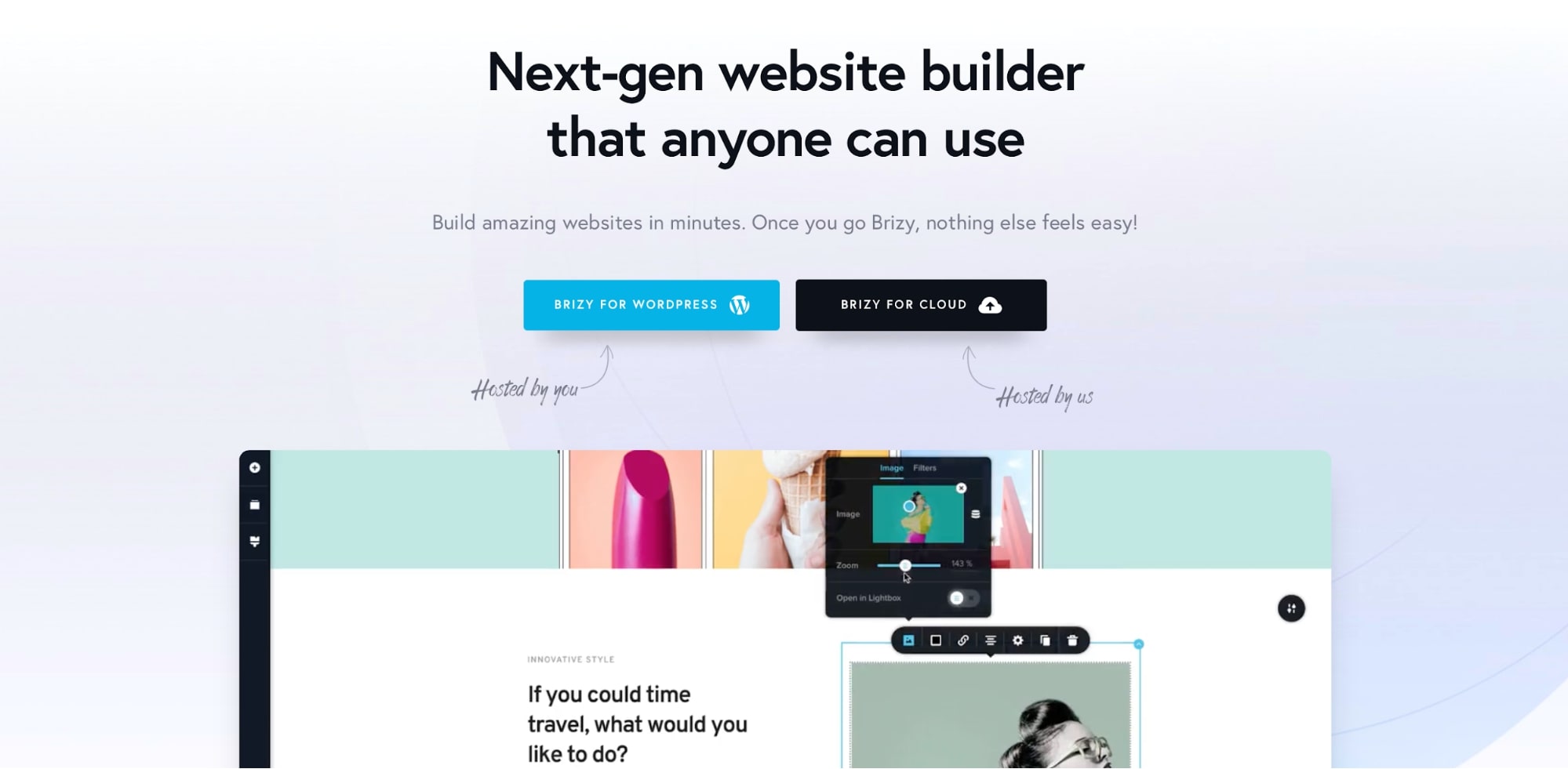
Brizy wurde 2018 eingeführt und ist ein relativ neuer Drag-and-Drop-Seitenersteller, mit dem Sie schnell und einfach beeindruckende Websites erstellen können, ohne dass eine Programmierung erforderlich ist.

Während der Markt für WordPress-Seitenersteller von Plugins wie Elementor (über 5 Millionen Installationen), Divi (über 767.000 Installationen) und Beaver Builder (über 300.000 Installationen) dominiert wird, hat Brizy es geschafft, nur 3 Jahre nach dem ersten Start über 80.000 aktive Installationen zu erzielen.
Brizy bietet einen vollständig ansprechenden visuellen Builder mit Echtzeitbearbeitung. Es verwendet die React-Technologie als Backend des Tools, wodurch der Drag-and-Drop-Editor sehr schnell und einfach zu bedienen ist. Der Brizy-Editor unterstützt intelligente Inhaltswerkzeuge, die die meisten Anpassungsoptionen (wie Textgröße, Farbe, Link, Duplizieren usw.) für jedes Inhaltselement direkt darüber anzeigen, was Zeit spart.
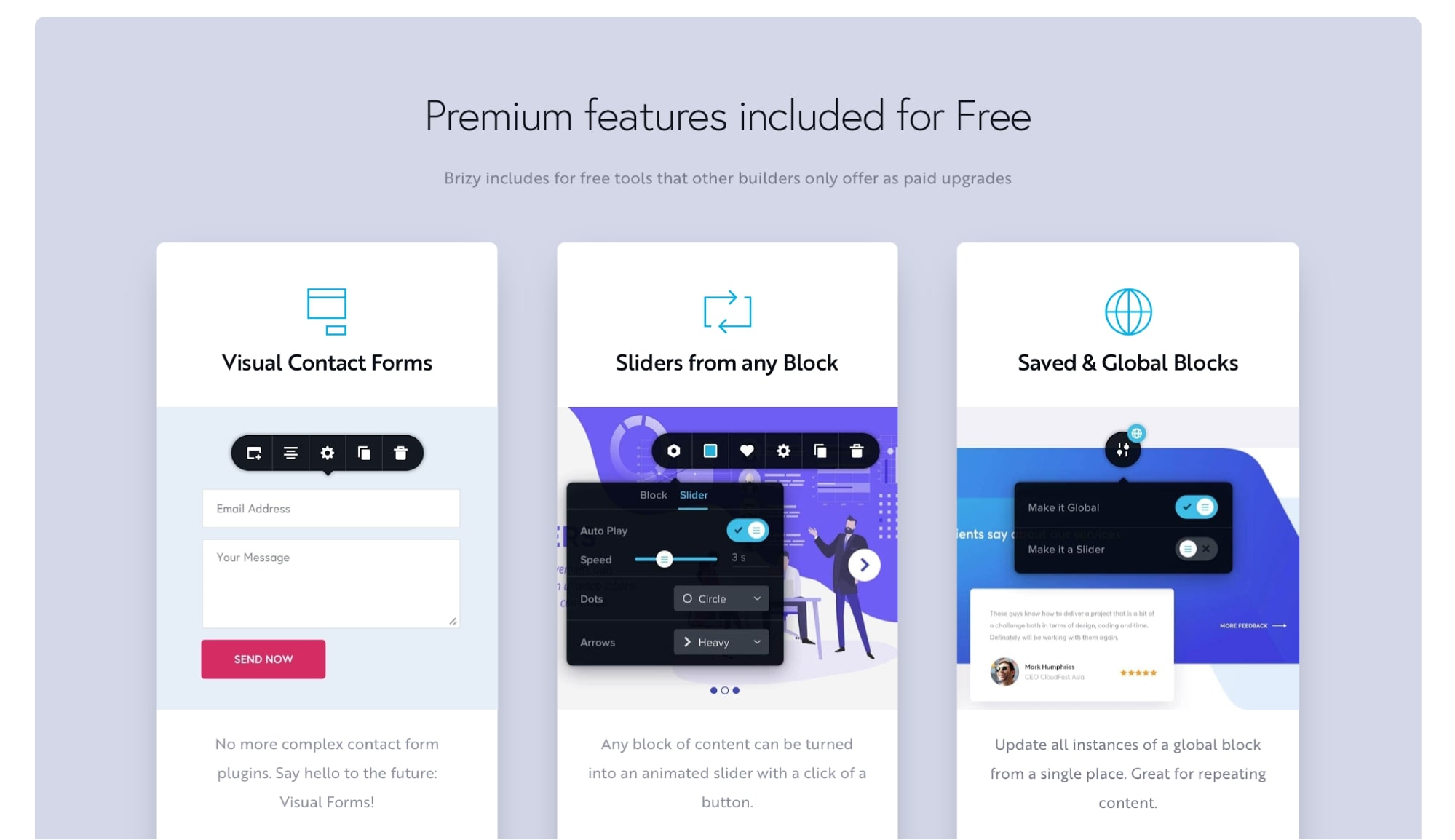
Viele Premium-Funktionen wie visuelle Kontaktformulare, Schieberegler und globale Einstellungen sind in der kostenlosen Version von Brizy enthalten. Die kostenlose Version enthält 26 Builder-Elemente, reaktionsschnelle Steuerung, globale Blöcke und mehr!

Wenn Sie vollständige Site-Bearbeitungsfunktionen zum Erstellen und Anpassen von Kopf- und Fußzeilen, Post-Layouts, Archiven usw. wünschen, können Sie Brizy Pro abonnieren.
Haupteigenschaften
- Vollständige Seitenbearbeitung mit 100 % reaktionsschneller Kontrolle
- Eingebautes Mega-Menü und Popup-Builder
- WordPress-E-Mail-Integration
- Über 300 Layouts und Blöcke
- Über 4000 Vektorsymbole enthalten
- Marketingintegration mit Zapier, Mailchimp, Drip, ConvertKit usw.
- Dynamische Inhalte und ACF-Unterstützung
- White-Label-Option für Freelancer und Agenturen
Preisgestaltung
Brizy bietet drei verschiedene Preispläne an:
- Persönlich – 49 $ pro Jahr für 3 Standorte.
- Studio – 99 $ pro Jahr für unbegrenzte Websites.
- Lebenslang – 299 $ einmalige Zahlung für unbegrenzte Websites.
Alle Pläne beinhalten alle Brizy Pro-Funktionen, ein Jahr lang Updates und Premium-Support.
Sie erhalten auch Zugriff auf WooCommerce Builder, Popup Builder, über 300 Vorlagenlayouts und -blöcke, 12 Pro-Elemente, benutzerdefinierte Schriftarten und viele Marketingintegrationen mit Brizy Pro.
Für eine begrenzte Zeit bietet Brizy mit jedem Pro-Plan kostenlosen Zugang zur Brizy Cloud-Plattform, das ist also ein zusätzlicher Vorteil, wenn Sie sich für Brizy Pro entscheiden.
7. Themifizieren
Themify ist ein bekannter visueller Editor für WordPress Back-End und Front-End, der mit Themify Theme und Themify Builder geliefert wird (das als eigenständiges WordPress-Bearbeitungs-Plugin kostenlos ist).
Der Drag-and-Drop-Editor von Themify kann unabhängig als Plugin heruntergeladen werden, wenn Sie ein anderes WordPress-Theme verwenden. Das Plugin steht hier zum kostenlosen Download bereit.
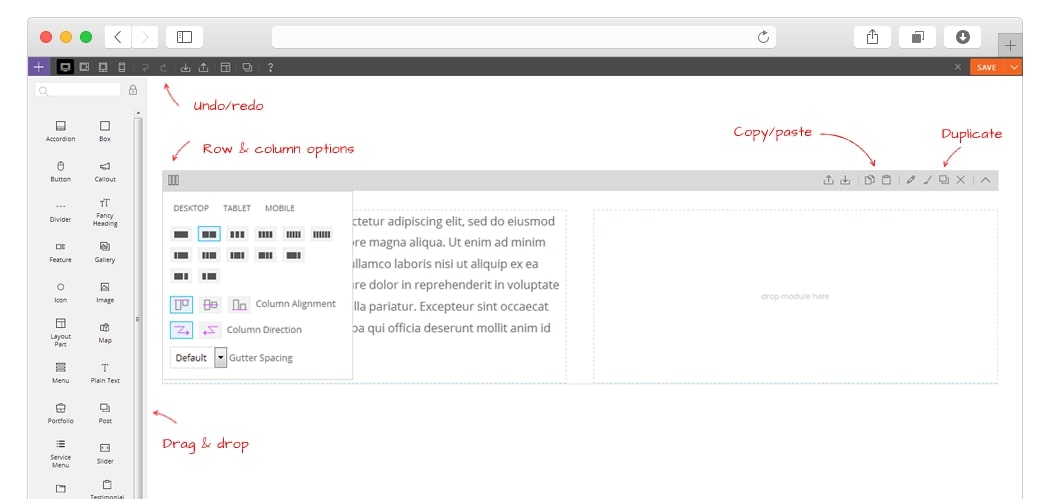
So funktioniert Themify:
Ähnlich wie Divi Builder bietet auch Themify zwei Bearbeitungsoptionen:
- Backend-Bearbeitung
- Frontend-Bearbeitung
Je nach Ihren persönlichen Vorlieben können Sie also jede dieser Optionen verwenden und bequem zwischen ihnen wechseln.
Mit dem Backend-Builder von Themify können Sie verschiedene Module einfach per Drag & Drop auf Ihr WordPress-Backend ziehen, um Ihre Seiten zu erstellen.
Die Themify-Frontend-Oberfläche enthält gleichzeitig einen Live-Editor, der Ihnen das klassische Frontend-Building-Erlebnis bietet, sodass Sie visuell in Echtzeit sehen können, was Sie tun.

Themify Builder enthält über 40 professionell gestaltete Layouts, die Sie einfach importieren und darauf basierend Ihre eigenen Seiten erstellen können.
Atemberaubende Webseiten zu vielen verschiedenen Themen können mit diesen vorgefertigten Layouts buchstäblich in Minuten erstellt werden.
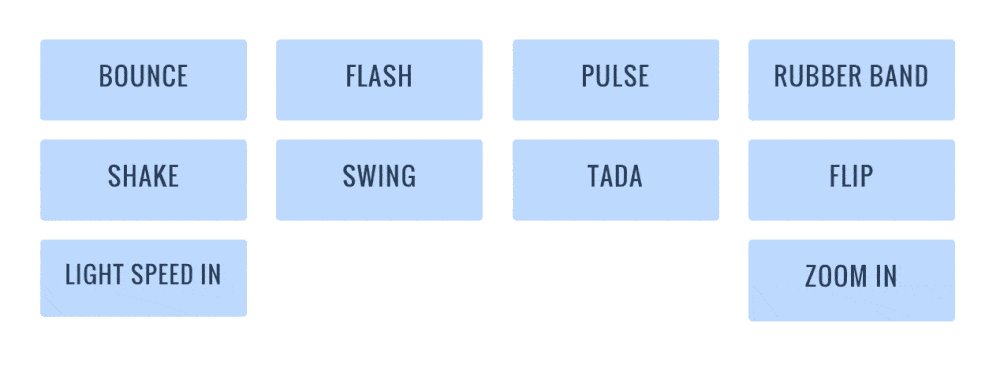
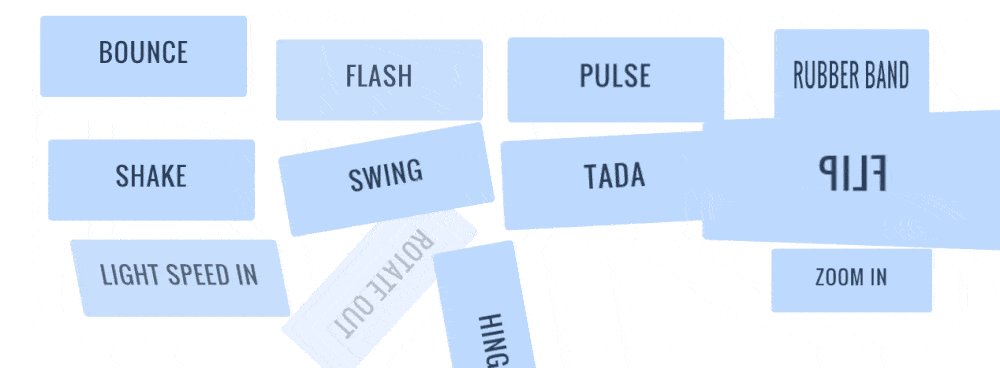
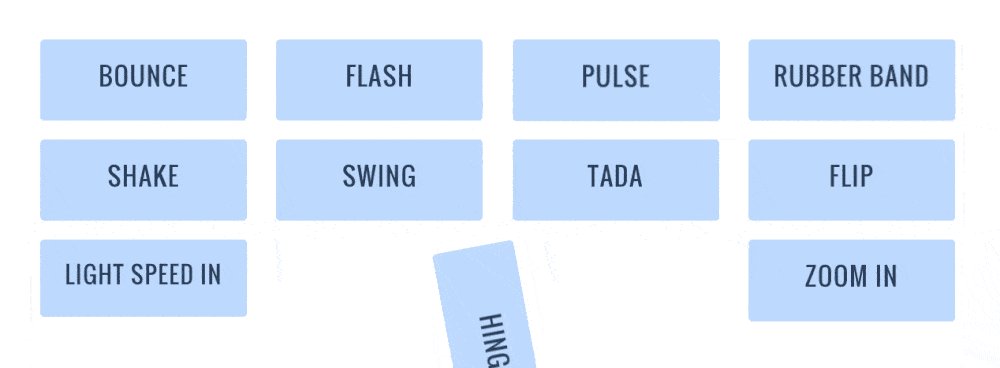
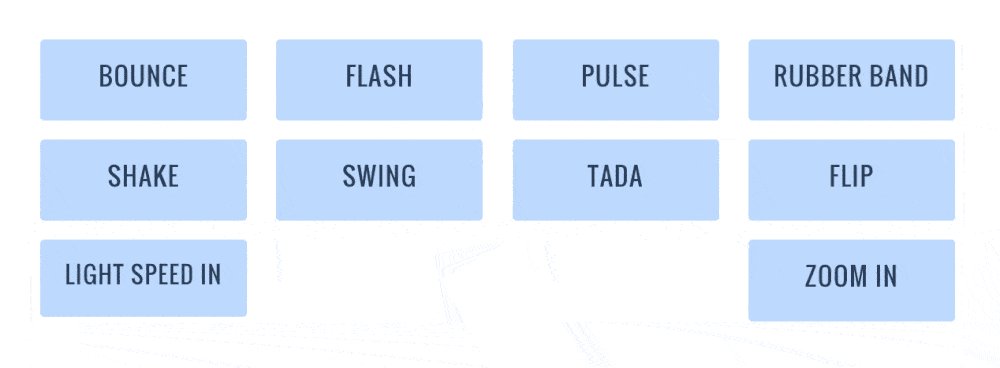
Mit Themify Builder können Sie erstaunliche Animationseffekte wie diesen unten erstellen:

Darüber hinaus enthält das Themify Page Builder-Plugin ein eigenes Caching-System, das dabei hilft, Serverressourcen zu reduzieren und die Seitenverarbeitung zu beschleunigen.
Hauptmerkmale des Themify Builder:
- Back-End- und Front-End-Seitenersteller für WordPress
- Mobile Reaktionsfähigkeit
- Multi-Site-Unterstützung
- Mit Add-ons erweiterbar
Themify Builder Zusätzliche Funktionen:
- Undo/Redo-Funktionen
- Import/Export-Funktionen
- Einfaches Duplizieren
- Flexible Zeilen- und Spaltenkombinationen
- Layoutteile
- Über 60 Animationseffekte
- Benutzerdefiniertes Styling
Preise für Themify WordPress Page Editor:
Die Basisversion von Themify Builder ist kostenlos.
Themify Builder Pro wird mit allen 25 Builder-Addons geliefert und kostet 69 $ . Sie können die Addons jedoch auch separat für 39 US-Dollar kaufen.
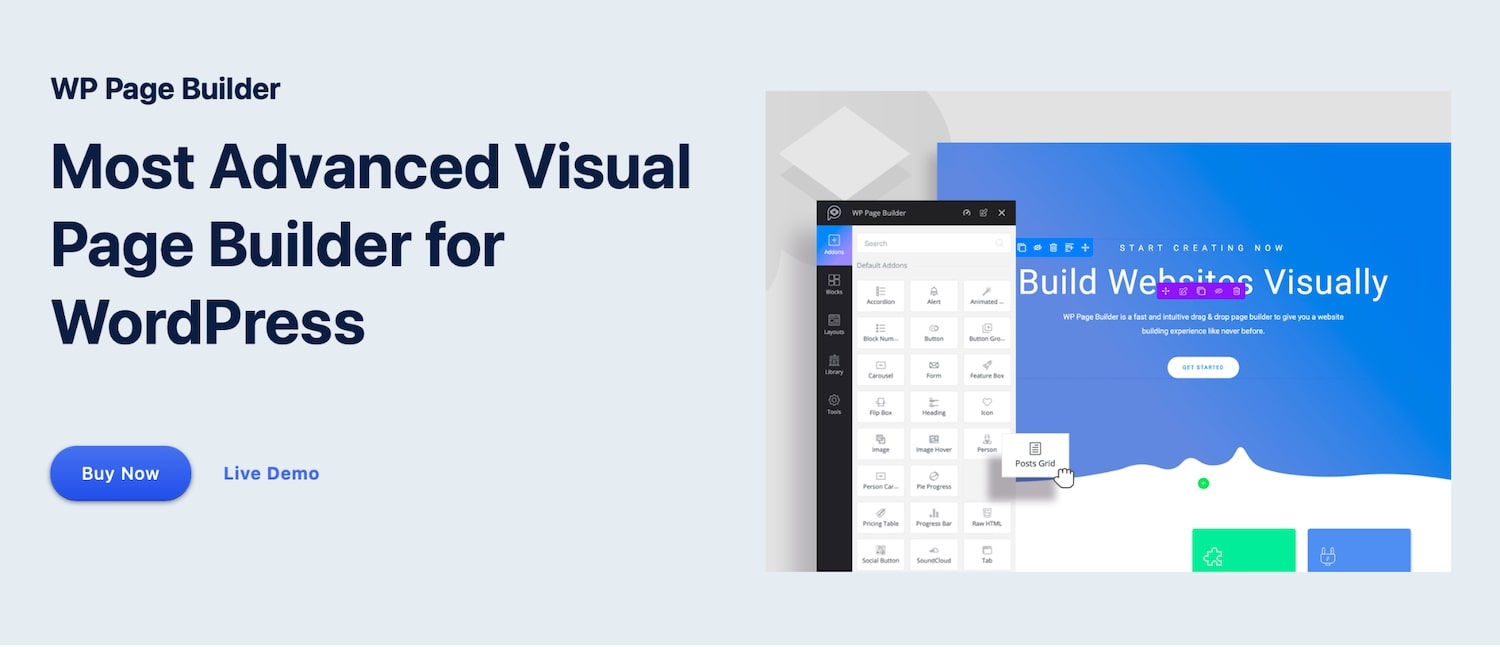
8. WP-Seitenersteller
WP Page Builder ist ein visuelles Seitenerstellungs-Plugin, das von Themeum entwickelt wurde.
Es ist ein anfängerfreundlicher Seitenersteller mit einer sauberen Benutzeroberfläche und flexiblen Anpassungsoptionen. Sie können verschachtelte Zeilen und Spalten verwenden, um jede gewünschte Art von Layout zu erstellen.

Es stehen mehrere gebrauchsfertige Blöcke und Vorlagen zur Verfügung, die Sie importieren können, um schnell Seiten zu erstellen. Aber es gibt keine Inline-Bearbeitung , und Sie müssen Ihren Text im Seitenleisten-Editor bearbeiten.
Einige der in WP Page Builder enthaltenen Inhaltselemente sind Akkordeon, Karussell, Formular, Postraster, Schaltfläche, Flipbox, Überschrift, Symbol, Bild, Fortschritt, soziale Schaltflächen und Testimonial-Karussell.
Während WP Page Builder ein nettes Plugin zum Erstellen einfacher Seitenlayouts ist, erhalten Sie nicht so viele Optionen wie bei anderen Buildern wie Divi Builder oder Elementor. Einige erweiterte Funktionen wie Themenersteller, Popup-Ersteller und Marketingintegrationen sind in diesem Seitenersteller nicht enthalten.
Haupteigenschaften
- Visueller Front-End-WordPress-Editor
- 60 Inhaltsblöcke und 38 Addons
- 27 Layoutpakete
- Unbegrenzte Redo- und Undo-Optionen
- WordPress-Widget-Unterstützung
- Kompatibel mit allen WordPress-Themes
- Übersetzungsfertiger Builder
Preisgestaltung
Ähnlich wie Colibri hat dieser Seitenersteller auch Jahres- und Lebenspläne:
- Einzellizenz – 39 $/Jahr oder 299 $ Einmalzahlung.
- Paket mit 5 Lizenzen – 59 $/Jahr oder 399 $ einmalige Zahlung.
- Unbegrenzte Lizenz – 99 $/Jahr oder 599 $ Einmalzahlung.
Sie erhalten regelmäßige Plugin-Updates und vorrangigen Support mit allen Plänen. Es gibt auch eine standardmäßige 30-tägige Rückerstattungsrichtlinie.
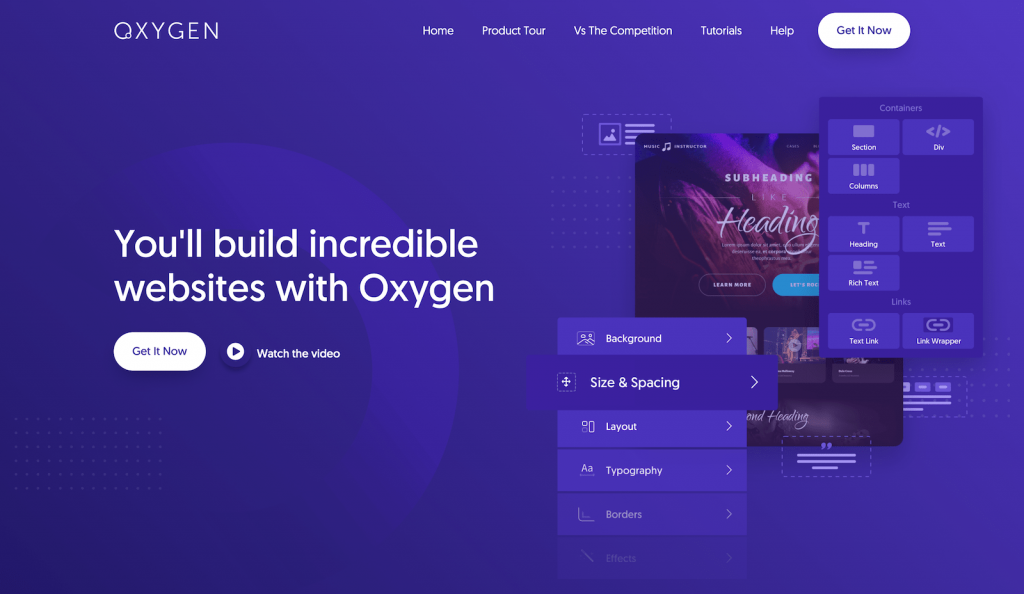
9. Sauerstoff
✅Getestet von Siteefy
Oxygen wurde 2016 von Soflyy eingeführt und ist einer der besten WordPress-Seitenersteller, der es geschafft hat, viele Benutzer aus der WordPress-Community anzuziehen.
Es ist ein Drag-and-Drop-Plug-in zum Erstellen von Seiten, mit dem Sie leistungsstarke WordPress-Websites mit einer Kombination aus vorgefertigten Vorlagen und anderen grundlegenden Elementen erstellen können.

Der Oxygen Builder ist ein vollständiger WordPress-Seitenersteller, der auch die Bearbeitung von Themen unterstützt. Wenn Sie also nach einem Themenersteller oder einer Alternative zu Divi oder Elementor suchen, ist Oxygen eine großartige Option, die Sie in Betracht ziehen sollten.
Sehen Sie sich dieses Video an, um Sauerstoff in Aktion zu sehen:
Wenn Sie WooCommerce auf Ihrer Website verwenden, können Sie Oxygen verwenden, um alle Ihre Shop-Seiten wie Produktseite, Checkout-Seite und Produktkategorieseiten zu erstellen und anzupassen. Es unterstützt auch WooCommerce-Stile wie Schaltflächen, Links, Widgets, Texte, Benachrichtigungen und mehr.
Hauptmerkmale des Sauerstoffgenerators:
- Visueller Drag-and-Drop-Editor
- Vollständig ansprechende Bearbeitung
- Flexbox-Layout-Engine
- Scroll-Animationen
- Volle WooCommerce-Unterstützung
- Globale Farben
- SEO-freundlich
- Geschwindigkeit
- Unterstützt dynamische Daten
- Eingebaute Gutenberg-Unterstützung
Preise für das Oxygen WordPress Visual Editor Plugin:
Das Beste an Oxygen ist, dass Oxygen im Gegensatz zu anderen Seitenerstellern nur einmalige Pläne hat, sodass Sie nicht jedes Jahr bezahlen müssen, und alle Pläne beinhalten lebenslange Updates, lebenslangen Support und unbegrenzte Installationen.
Die drei Preispläne von Oxygen sind:
- Basisplan – kostet 99 US-Dollar und deckt nur den primären Oxygen-Seitenersteller ab.
- WooCommerce-Plan – kostet 149 US-Dollar und beinhaltet den primären Seitenersteller sowie die WooCommerce-Integration.
- Agenturplan – kostet 169 US-Dollar und umfasst Basic, WooCommerce und den Gutenberg-Blockeditor.
Da der Oxygen-Seitenersteller relativ neu ist und versucht, seine Präsenz auf dem Markt zu etablieren, haben sie sehr wettbewerbsfähige Preise. Wenn Ihnen der Seitenersteller also gefällt, ist es am besten, den WooCommerce- oder den Agenturplan zu kaufen, bevor sie ihren Preis entsprechend erhöhen andere teurere Seitenersteller.
Zusätzliche Ressourcen:
- Sauerstoff gegen Beaver Builder
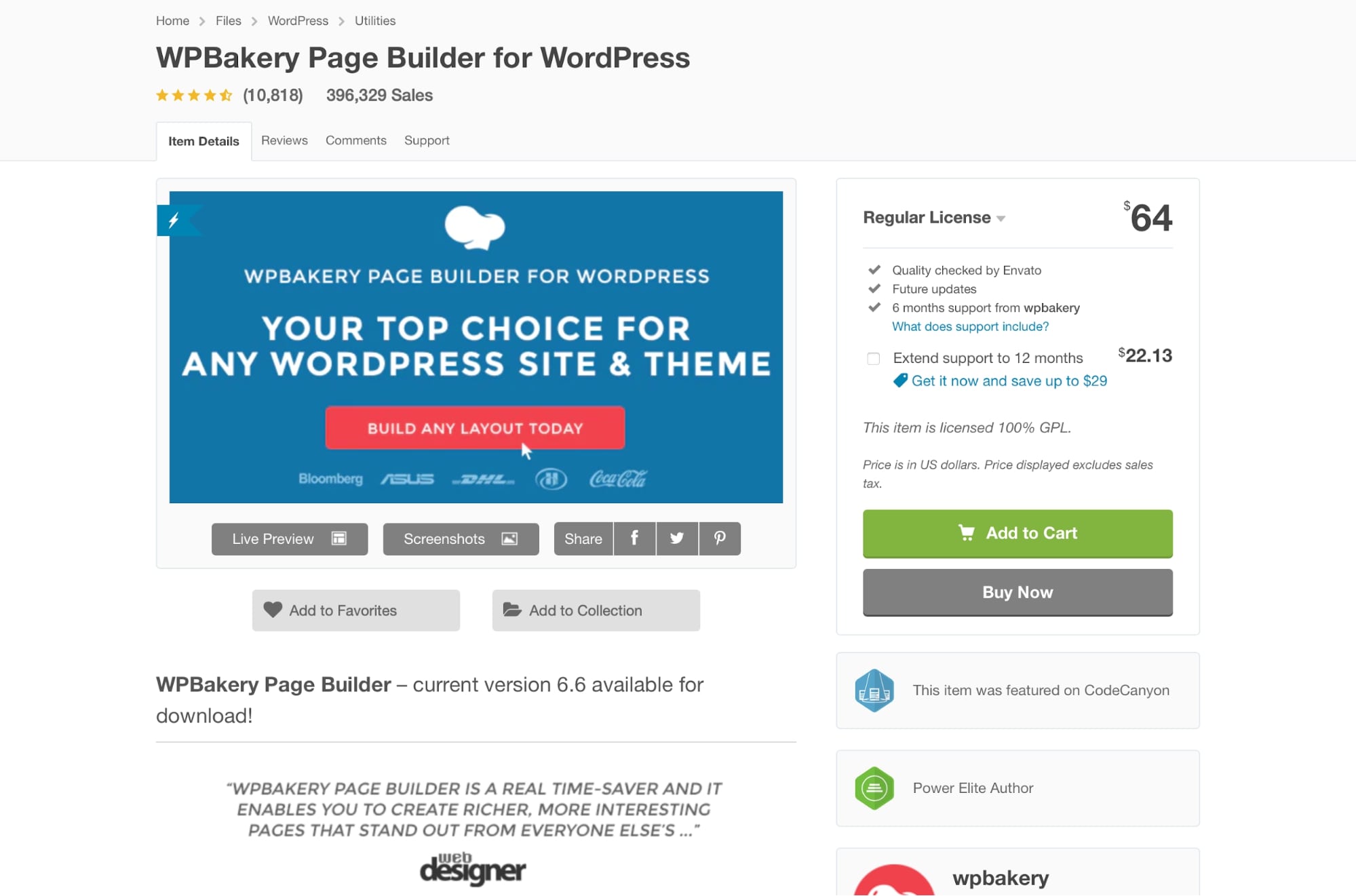
10. WPBakery Page Builder für WordPress
Mit dem WPBakery WordPress Page Builder können Sie reaktionsschnelle Websites erstellen und Ihre Inhalte mit Leichtigkeit verwalten, da er mit einem intuitiven WordPress-Front- und Backend-Editor geliefert wird.

Ähnlich wie bei anderen auf dieser Seite aufgeführten WordPress-Buildern benötigen Sie keine technischen Fähigkeiten oder Programmierkenntnisse, um Websites mit dem WPBakery-Seitenersteller zu erstellen. Der Editor enthält außerdem mehrere Premium-Inhaltsvorlagen und vordefinierte Layouts, mit denen WordPress-Websites in sehr kurzer Zeit erstellt werden können.
Haupteigenschaften
- Dieses WordPress-Plugin unterstützt sowohl Front-End- als auch Back-End-Bearbeitung
- Kommt mit über 80 vordefinierten Layouts und Rasterdesignvorlagen
- Kommt mit einem Shortcode-Mapper
- Multisite- und mehrsprachige Unterstützung
- Über 200 Addons mit Hunderten von Inhaltselementen
- Integrierte Steuerelemente für Benutzerrollen
- Kompatibel mit WooCommerce und Yoast SEO
Preise für WPBakery Page Builder
Das reguläre Paket ist für 45 US-Dollar für die Verwendung auf 1 Website erhältlich, zusammen mit kostenlosen Updates, 6 Monaten Premium-Support und Zugriff auf eine Vorlagenbibliothek.
Das erweiterte Paket ist für 245 US-Dollar für die Verwendung in einer einzelnen SaaS-Anwendung erhältlich, zusammen mit kostenlosen Updates, Premium-Support und Theme-Integration.
11. Colibri WordPress Page Builder
✅Getestet von Siteefy
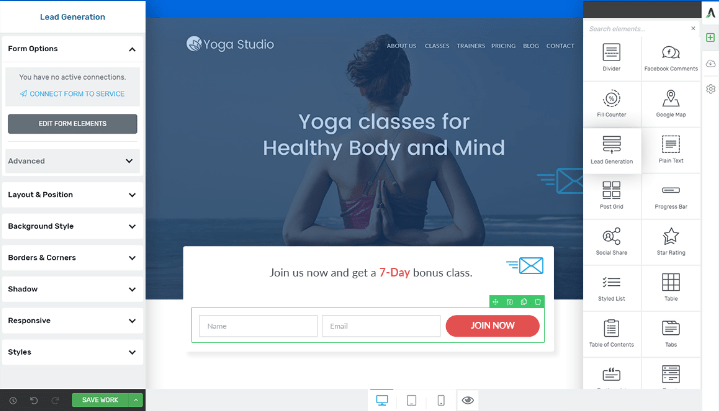
Colibri ist ein vollständiger Site-Drag-and-Drop-Seitenersteller, der auf dem WordPress Customizer basiert. Von Kopfzeile, Fußzeile, Seiteninhalt, Post-Layout, Navigationsmenüs, globales und individuelles Styling – Sie können alles im Colibri-Seitenersteller bearbeiten.
Alle Inhaltskomponenten des Builders sind vollständig anpassbar mit Einstellungen wie Hintergrund und Farben, Typografie, Ausrichtung, Rahmen, Schatten, Rändern und Auffüllungen.
Abgesehen davon hat Colibri über 90 Website-Pakete und über 150 vordefinierte Blöcke für Abschnitte wie About, Features, Services, Testimonials, Team, Portfolio, Kontaktformulare usw.
Haupteigenschaften
- Mehrere Designs für Heldenabschnitte
- Formteiler
- Über 90 vollständige Website-Vorlagen enthalten
- Über 150 vorgefertigte Blöcke
- Über 40 Drag-and-Drop-Inhaltskomponenten
Preisgestaltung
Colibri bietet sowohl Jahres- als auch Lebenszeitpläne an:
- Persönlich für 67 $ jährlich oder 159 $ einmalige Zahlung für 1 Website.
- Geschäft für 74 $ jährlich oder 209 $ einmalige Zahlung für 5 Standorte.
- Agentur für 129 $ jährlich oder 359 $ einmalige Zahlung für unbegrenzte Websites.
Alle Pläne bieten vorrangigen Support, ständige Updates und Verlängerungsrabatte von 20 % (gilt nur für Jahrespläne).
12. MotoPress WordPress-Seitenersteller
MotoPress ist ein weiteres Drag-and-Drop-Plug-in zum Erstellen von WordPress-Seiten, mit dem Seiten, Beiträge und benutzerdefinierte Beitragstypen gestaltet werden können. Mit MotoPress können Sie zu 100 % responsive Websites erstellen, ohne eine einzige Codezeile schreiben zu müssen.

Das Beste an diesem Plugin ist, dass es reibungslos mit allen WordPress -Themes funktioniert und mit über 30 integrierten Inhaltselementen wie Text, Bild, Schieberegler, Rastergalerie, Schaltfläche, Schaltflächen für soziale Netzwerke, Video, Audio, Post-Raster und Akkordeon ausgestattet ist , Registerkarten, Tabelle und mehr!
Haupteigenschaften
- Visueller WordPress-Editor
- Die Bearbeitung für mobile, Desktop- und Tablet-Geräte ist verfügbar
- Es kommt mit mobilfähigen Layouts
- Von Abschnitten bis hin zu Widgets und Seiten ist alles anpassbar
- Es ist mit WPML (WordPress Multilingual Plugin) und einer mehrsprachigen Benutzeroberfläche kompatibel
MotoPress Page Builder-Preise
Mit MotoPress Builder erhalten Sie drei Preisoptionen:
- Persönlicher Plan für 39 $ für 1 Website.
- Businessplan für 69 $ für 5 Websites.
- Entwicklerplan bei 139 $ für unbegrenzte Websites.
Alle Pläne beinhalten eine Jahreslizenz für automatische Updates und Support.
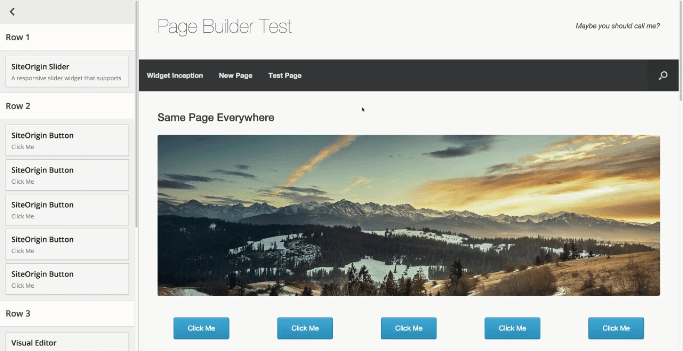
13. Page Builder von SiteOrigin
✅Getestet von Siteefy
Das beliebteste Plugin für den WordPress-Seitenersteller, das völlig kostenlos, aber leistungsstark ist.
Der Page Builder von SiteOrigin ist möglicherweise nicht so fortschrittlich wie andere hier aufgeführte Page Builder, aber er macht seine Arbeit gut. Dieser Seitenersteller bietet Back-End- und Front-End-Bearbeitungsoptionen basierend auf Widgets.
SiteOrigin Page Builder funktioniert mit jedem Design und behält Ihr Layout und Ihren Inhalt bei, wenn Sie Ihr WordPress-Design ändern.

Page Builder von SiteOrigin erfordert keine Programmierung, um schöne WordPress-Websites und -Seiten zu erstellen, die vollständig ansprechbar sind. Es ist einfach genug, WordPress-Seiten mit diesem Editor sowohl im Backend als auch im Frontend zu bearbeiten.
Obwohl seine Funktionalität nicht so umfangreich ist wie die Premium-Optionen oben, erledigt der SiteOrigin Page Builder seine Arbeit effektiv und mit Leichtigkeit. Es ist ein nettes einfaches (etwas altmodisches) Seitenerstellungs-Plugin, aber wahrscheinlich nicht mehr als das.
Haupteigenschaften:
- Basierend auf Inhaltselementen
- Front-End- und Back-End-Funktionalität
- Funktioniert mit jedem WordPress-Theme
- Nützlicher Verlaufsbrowser, mit dem Sie Ihre Änderungen vor- und zurückrollen können
14. Live-Komponist
Live Composer ist ein kostenloses und quelloffenes Drag-and-Drop-Plug-in zum Erstellen von WordPress-Seiten, mit dem Sie Ihre WP-Websites erstellen und anpassen können.
Was uns an Live Composer besonders gefällt, ist, dass sie (wie Elementor) ihr Produkt als WordPress-Site-Builder und nicht einfach als WordPress-Page-Builder, Plugin oder Editor bezeichnen.
Die meisten der auf dieser Seite aufgeführten Editoren begannen als Seitenersteller und Plugins, aber die meisten haben sich bereits zu vollständigen WordPress-Website-Erstellern entwickelt. Live Composer spiegelt diese Tatsache in ihrer Hauptbotschaft wider.
Derzeit bietet Live Composer eine zu 100 % Drag-and-Drop-Seitenerstellungsoberfläche mit mehr als 30 Inhaltsmodulen .

Mit den Inhaltsmodulen von Live Composer können Sie benutzerdefinierte Zielseiten, Blogbeiträge und andere Seitentypen (über uns, Service, Homepage usw.) erstellen.
Der Builder funktioniert nahtlos mit allen WordPress-Themen, sodass Sie nicht in ein bestimmtes kostenpflichtiges Thema investieren müssen.
Hauptmerkmale von Live Composer:
- WordPress-Editor
- Über 30 Inhaltsmodule
- Responsive Bearbeitung
- Vollständiger visueller Drag-and-Drop-Builder
- SEO-freundlich
- Landingpage-Unterstützung
- Vollständige WooCommerce-Anpassung
- Eingebaute Portfolio-Voreinstellungen
Preise für Live-Komponisten:
Der grundlegende Live Composer-Site-Builder ist ein kostenloses WordPress-Plugin zum Erstellen von Seiten mit zwei Premium-Erweiterungs-Plugins, auf die Sie upgraden können, wenn Sie weitere Anpassungsoptionen benötigen.
- Das Pro-Erweiterungspaket kostet 49 $ für 1 Site und 99 $ für unbegrenzte Sites. Diese Erweiterung bietet zusätzliche Funktionen wie eingeschränkte Inhalte, Kontaktformulare, Preloader, Breadcrumbs, ACF-Unterstützung, Mega-Menü und mehr.
- Das Woo-Erweiterungspaket kostet 49 $ für 1 Site und 99 $ für unbegrenzte Sites. Diese Erweiterung bietet vollständige Produktseitenanpassungen, Produktauflistungsraster, Kontostile, Checkout- und Warenkorbseitenanpassungen.
Beide Erweiterungen beinhalten 12 Monate Support, regelmäßige Updates und eine 30-tägige Geld-zurück-Garantie. Falls Ihnen das Produkt nicht gefällt, können Sie ganz einfach eine vollständige Rückerstattung verlangen.
Zusätzliche WordPress-Seitenersteller, visuelle Editoren und andere WordPress-Bearbeitungs-Plugins
15. Gutenberg-WordPress-Editor
✅Getestet von Siteefy
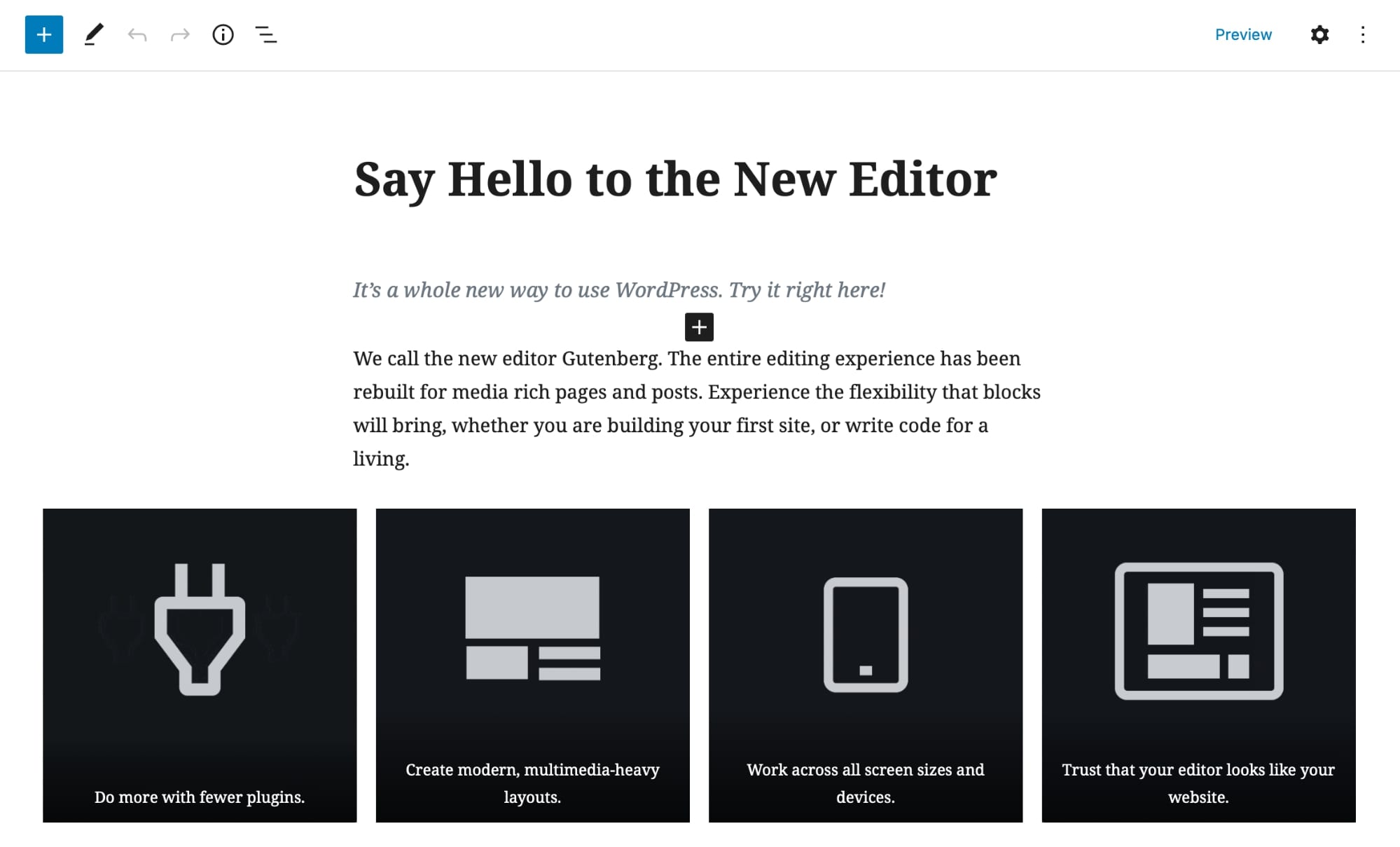
WordPress hat vor relativ kurzer Zeit einen neuen visuellen Builder namens Gutenberg eingeführt, der den Arbeitsablauf für die Benutzer vereinfachen und im Editor integrierte leistungsstarke Styling-Optionen bieten soll.
Im Gegensatz zu anderen Seitenerstellern ist auf Gutenberg WordPress vorinstalliert.
Dieser neue Builder verwendet einen neuen Blockansatz, bei dem jeder Absatz, jedes Bild usw. als einzelner Block betrachtet wird, sodass Sie alles so gestalten können, wie Sie es möchten, ohne dass Codierung erforderlich ist.

Sie können mit Gutenberg moderne und multimediale Layouts erstellen, ohne ein zusätzliches Plugin zu installieren.
Da Gutenberg jedoch neu ist und auf Benutzerfreundlichkeit ausgerichtet ist, fehlen einige erweiterte Funktionen wie Umbruchoptionen, Polsterung und Ränder usw.
Gutenberg verfügt derzeit nur über Backend-Bearbeitungsfunktionen, ist also kein Frontend-WordPress-Builder wie Elementor, Beaver Builder, Divi und andere. Beim Bearbeiten mit Gutenberg sehen Sie die endgültige Ausgabe nicht in Echtzeit. Um Ihre Änderungen auf der Seite zu sehen, müssen Sie die Vorschaufunktion verwenden (was jedes Mal einen zusätzlichen Klick bedeutet).
Dieser standardmäßige WordPress-Editor ist am besten geeignet, wenn Sie einfache Layouts erstellen möchten. Es ist nicht so fortschrittlich wie andere auf dieser Seite aufgeführte WordPress-Seitenerstellungs-Plugins.
Hauptmerkmale des Gutenberg-Editors:
- Native zu WP
- Absatzblock
- Überschriftenblock
- Untertitelblock
- Anführungsblock
- Bildblock
- Galerieblock
- Titelbildblock
- Videoblock
- Audioblock
- Säulen
- Listen-Block
- und Tastenblock
- Integrationen und Add-Ons
Gutenberg-Preis:
Gutenberg ist völlig kostenlos und ist jetzt standardmäßig in allen WordPress 5.0-Installationen enthalten. Wenn Sie noch nicht auf die neueste Version aktualisiert haben, können Sie das Gutenberg-Plugin kostenlos aus dem WordPress-Repository installieren.
Weitere Ressourcen zu Gutenberg:
- Wie Divi und Gutenberg zusammenarbeiten
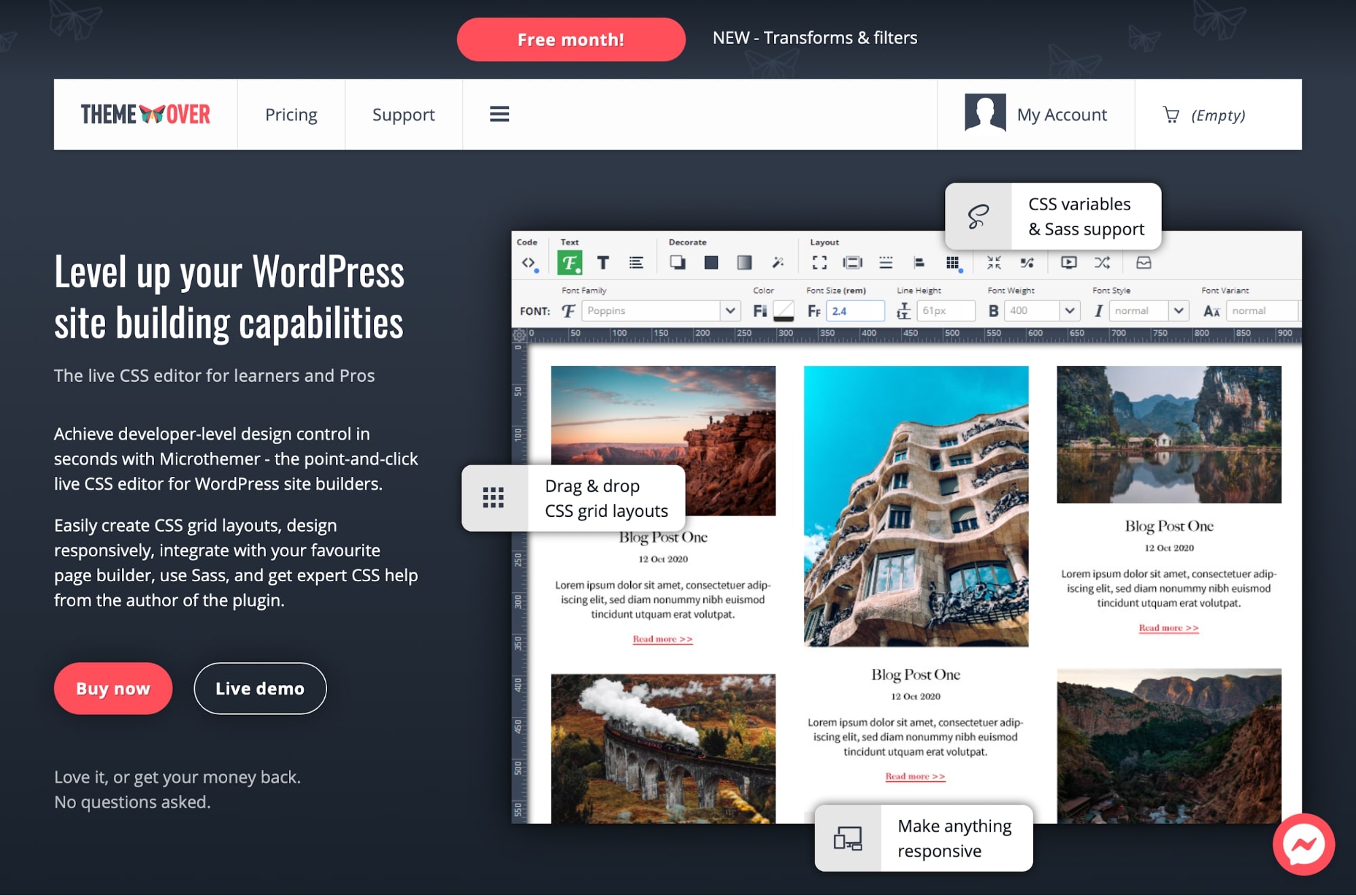
16. Microthemer – Live-CSS-Editor für WordPress-Site-Builder
Microthemer ist ein Live-CSS-Editor (Zeigen-und-Klicken), mit dem Sie Designkontrolle auf Entwicklerebene auf Ihrer Website erhalten können. Sie können reaktionsschnell gestalten, CSS-Rasterlayouts erstellen, in den Seitenersteller Ihrer Wahl integrieren und Expertenhilfe mit diesem Editor erhalten.

Mit Microthemer können Sie das Seitendesign in Sekundenschnelle ändern, da die Stiländerungen sofort auf dem Bildschirm erscheinen. Microthemer zeigt auch den HTML-Code für die ausgewählten Elemente an, was die Bearbeitung und Stilisierung erleichtert.
Haupteigenschaften
- Microthemer kann jeden Teil einer WordPress-Seite anpassen
- Kommt mit einer Vielzahl von (150+) CSS-Styling-Optionen
- Es ist mit Drag-and-Drop-CSS-Grid-Steuerelementen ausgestattet
- Unterstützt Google-Schriftarten
- Kommt mit einer Überarbeitungs- und Wiederherstellungsfunktion
- Integrierte Unterstützung für responsives Design mit mehreren Haltepunkten
- Lässt sich gut in andere beliebte WordPress-Seitenersteller wie Elementor, Oxygen und Beaver Builder integrieren
Microthemer-Preise
Microthemer bietet sowohl jährliche als auch lebenslange Preisoptionen an, bei denen Jahrespläne eine jährliche Gebühr haben und jederzeit storniert oder aktualisiert werden können. Die lebenslangen Pläne haben eine Einmalzahlungsrichtlinie, die für immer verwendet werden kann.
Die Pläne sind wie folgt:
- Standard-Jahresplan für 49 $ für insgesamt 3 Standorte, 1 Jahr kostenlose Upgrades und Support
- Entwickler-Jahresplan für 90 US-Dollar für unbegrenzte Websites, 1 Jahr kostenlose Upgrades und Support
- Lebenslanger Standardplan für 78 $ für eine Lizenz für 3 Standorte, lebenslange Upgrades und Support
- Lebenslanger Entwicklerplan für 399 $ für unbegrenzte Websites, lebenslange Upgrades und Support
Schließlich gibt es einen Entwickler-Monatsplan für 0 US-Dollar für den ersten Monat (danach 8,99 US-Dollar pro Monat), was für Benutzer gut ist, um den Builder auszuprobieren, bevor sie dafür bezahlen.
17. Erweiterte Editor-Tools (TinyMCE-Editor)
✅Getestet von Siteefy
Advanced Editor Tools, früher bekannt als TinyMCE Editor, ist ein Rich-Text-Editor, der jetzt den klassischen WordPress-Editor und den Gutenberg-Editor zusammenführt. Das bedeutet, dass Sie den klassischen Absatzblock des alten klassischen Editors im neuen Gutenberg-Editor verwenden können – und erhalten so das Beste aus beiden Welten.
Mit dem Plugin Advanced Editor Tools können Sie verschiedene Schaltflächen in der Symbolleiste des visuellen Editors nach Ihrer Wahl hinzufügen, entfernen und anordnen. Außerdem können Sie bis zu vier verschiedene Reihen von Schaltflächen konfigurieren, einschließlich Tabellen, Farben, Hintergrund, Text und Schriftart Familie und Schriftgrößen.
Haupteigenschaften
- Ermöglicht es Ihnen, zwischen dem klassischen Block und dem klassischen Absatz zu wählen, um den Standardblock im WordPress-Editor festzulegen
- Ermöglicht das Erstellen und Bearbeiten von Tabellen im klassischen Editor und den klassischen Blöcken
- Such- und Ersetzungsfunktion
- Unterstützt benutzerdefinierte Schriftfamilie und Schriftgröße im klassischen Block und im klassischen Editor
TinyMCE-Preise
Die Basisversion von TinyMCE ist auf WordPress.org verfügbar, die Sie kostenlos herunterladen können.
Um Zugriff auf den Premium-Editor zu erhalten, können Sie den Cloud-Essential-Plan für 25 $ pro Monat abonnieren, den Sie bei jährlicher Abrechnung 2 Monate kostenlos erhalten. Es kann auch monatlich abgerechnet werden. Sie erhalten Ticketing-Support im Premium-Plan, mehr als 9 Premium-Plugins sowie Premium-Symbole und -Skins.
Es gibt einen weiteren professionellen Cloud-Plan, der 75 US-Dollar pro Monat kostet und alles Wesentliche in der Cloud bietet, zusammen mit einer Linkprüfung, einer Rechtschreibprüfung Pro und einer Barrierefreiheitsprüfung.
18. Blog-Designer und Blog-Designer PRO für WordPress
Blog Designer ist eine schnelle und kostenlose Lösung für alle, die neben der Website auch eine reaktionsschnelle Blog-Seite haben möchten. Blog Designer enthält 10 einzigartige Blog-Vorlagen, mit denen Sie ganz einfach den Blog Ihrer WordPress-Website einrichten können.
Mit diesem Plugin können Sie schöne und saubere Blogseiten erstellen, ohne dass Sie technische oder CSS-Kenntnisse im Ärmel haben. Das Admin-Panel ist ebenfalls benutzerfreundlich und kann auch von Anfängern problemlos verwendet werden.
Blog Designer ist jedoch kein fortschrittliches All-in-One-WordPress-Drag-and-Drop-Plugin wie andere anspruchsvollere visuelle Editoren, die oben auf dieser Seite aufgeführt sind. Es ist ein einfaches WordPress-Plugin für einfache Aufgaben.
Hauptmerkmale des Blog Designers
- Vollständig ansprechbar
- Cross-Browser-Unterstützung wie für Firefox, Safari, Chrome und andere
- Die Anzahl der Beiträge pro Seite kann einfach verwaltet werden
- Kommt mit 10 Standard-Blog-Vorlagen
- Benutzerdefinierte CSS-Unterstützung
- Übersetzung bereit
Hauptmerkmale von Blog Designer Pro
- 50 Standard-Blog-Vorlagen zusammen mit mehr als 200 Kombinationsmöglichkeiten
- Kommt mit 10 Rastervorlagen
- Mehr als 5 einzigartige Timeline-Vorlagen
- Über 3 Magazinvorlagen
- Mehr als 40 Einzelpost-Layout-Designs mit mehreren Funktionen
- Über 600 Schriftarten
Preisgestaltung
Blog Designer ist kostenlos auf WordPress.org erhältlich, während die reguläre Lizenz von Blog Designer Pro für 59 US-Dollar erhältlich ist.
19. Genesis Blocks (früher Atomic Blocks) – Gutenberg Blocks Collection
✅Getestet von Siteefy
Atomic Blocks hat seinen Namen in Genesis Blocks geändert, aber das schöne Design, die leistungsstarken Blöcke und das innovative Team des Plugins bleiben gleich.
Atomic Blocks ist kein vollständiger WordPress-Editor als solcher. Es ist ein WordPress-Plugin mit einer Sammlung von Seitenbausteinen, die für den neuen Gutenberg-Blockeditor erstellt wurden.
Nachdem WordPress Gutenberg eingeführt hatte, tauchten neue WordPress-Editor-Plugins auf, die darauf abzielten, Gutenberg-Lücken zu füllen und seine Funktionalität zu erweitern. Genesis Block ist eines dieser WordPress-Plugins und fügt dem Gutenberg-Editor eine Menge zusätzlichen Wert hinzu.

Das Plugin macht es Ihnen leicht, die Seitenlayouts und Designabschnitte anzupassen, um mit Gutenberg bessere und schnellere Ergebnisse zu erzielen.
Haupteigenschaften
- Google AMP-Unterstützung
- Premium-Bibliothek für Blöcke, Abschnitte und Layouts
- Rollenbasierte Benutzerberechtigungen
Preise für Atomblöcke
Die Basisversion von Atomic Blocks ist kostenlos und umfasst 14 Blöcke , 4 vorgefertigte Seitenlayouts und 8 vorgefertigte Abschnitte .
20. Ultimative Blöcke – Gutenberg-Block-Plugin
✅Getestet von Siteefy
Ultimate Blocks ist ein Plug-in für die Gutenberg-Blockbibliothek, das von über 20.000 WordPress-Benutzern verwendet wird . Es ähnelt Atomic Blocks in seiner Funktionalität.
Das Plugin enthält 15 Gutenberg-Blöcke , darunter Team-Block, Preislisten-Block, Testimonial-Block, Infobox-Block, Inhaltsfilter, Inhaltsverzeichnis, HowTo-Schema, Countdown und andere.
Das Gute an der Verwendung von Ultimate Blocks ist, dass es mit integrierter Unterstützung für das Astra-Design ausgestattet ist, mit dem Sie gut aussehende Websites erstellen können.
Haupteigenschaften
- Kommt mit 23 neuen Blöcken
- Kommt mit einer Infobox
- Es ist mit Content-Timeline-Blöcken ausgestattet
Ultimate Blocks-Preise
Ultimate Blocks ist kostenlos.
Bester WordPress Page Builder: Wer ist der Gewinner?
Wie Sie sehen können, gibt es eine große Auswahl an verschiedenen WordPress-Editoren (sowohl kostenlos als auch Premium). Zu sagen, welches das Beste unter ihnen ist, ist keine leichte Aufgabe.
Der Wettbewerb zwischen den Plugins für den WordPress-Seitenersteller ist hart und jeder beliebte Seitenersteller da draußen hält sich für den besten.
Außerdem versucht jeder konkurrierende WordPress-Builder ständig zu wachsen und sich weiter zu verbessern, indem er neue Funktionen hinzufügt, seine Drag-and-Drop-Oberfläche, seinen Live-Editor, Inhaltselemente, Seitenvorlagen (einschließlich Zielseitenvorlagen) verbessert und das Gesamtprodukt benutzerfreundlicher macht und vieles mehr benutzerfreundlich.
Der beste Seitenersteller für WordPress ist also ein etwas vager Status, der schwer zu sagen ist .
Selbst wenn ihm gesagt wird, dass dieser Status wahrscheinlich von einem Bauherrn zum anderen übergehen wird, wenn sie sich verbessern und die Konkurrenz übernehmen.
Kurz gesagt, in diesem Moment sind die folgenden Builder im Vergleich zu anderen näher daran, der beste WordPress-Builder zu sein: Divi, Elementor, Beaver Builder, Oxygen und Thrive Architect.
Fazit
Falls der Umgang mit dem Code nicht Ihre stärkste Fähigkeit ist, sind Drag-and-Drop-WordPress-Seitenersteller sehr hilfreiche Lösungen, die dieses Problem vollständig für Sie lösen.
Was sie tun, ist, dass sie WordPress buchstäblich in einen einfachen Website-Builder verwandeln.
Natürlich liegt es an Ihnen, zu entscheiden, welcher der oben genannten der beste WordPress-Seitenersteller ist, aber eines ist sicher :
Mit Seitenerstellern erhalten Sie die volle Leistung von WordPress und gleichzeitig die einfache Drag-and-Drop-Frontend-Bearbeitung – zwei Hauptkomponenten in einem kombiniert .
Häufig gestellte Fragen
WordPress Page Builder ist normalerweise ein Plugin, das es Benutzern ermöglicht, Websites in einem codefreien Modus zu erstellen, wenn es aktiviert ist. Heutzutage sind WordPress-Seitenersteller extrem fortschrittlich und ähneln eher Website-Erstellern mit unzähligen ausgefeilten Funktionen und Fähigkeiten.
Es kommt darauf an, was du bauen möchtest. Für ein sehr einfaches Blog benötigen Sie normalerweise keinen Seitenersteller. Dies ist der ursprüngliche Zweck, für den WordPress ursprünglich entwickelt wurde. So einfaches Bloggen ist mit WordPress sehr einfach, man braucht dafür keinen Page Builder.
Aber wenn Sie eine Website (nicht nur einen Blog) erstellen möchten, benötigen Sie wahrscheinlich einen Seitenersteller (wenn Sie Code-frei erstellen möchten).
Mit Gutenberg müssen Sie das nicht. Gutenberg ist vorinstalliert.
Wenn Sie jedoch etwas Fortgeschritteneres benötigen, hängt dies von dem jeweiligen Seitenersteller ab, den Sie verwenden möchten.
Wenn der Editor, den Sie verwenden möchten, als Plugin verfügbar ist, können Sie ihn hinzufügen, indem Sie zum WordPress-Dashboard > Plugins > Neu hinzufügen gehen.
Dort können Sie nach dem Editor-Plugin (wie Elementor oder Beaver Builder) suchen oder die ZIP-Datei des Plugins direkt hochladen. Klicken Sie danach auf Aktivieren, und der Editor kann in Beiträgen und Seiten verwendet werden.
Es ist wichtig zu beachten, dass Gutenberg kein Front-End-Editor ist. Bei Gutenberg bearbeiten Sie im Backend.
Fortgeschrittenere Builder wie Divi, Elementor oder Beaver Builder ermöglichen die Front-End-Bearbeitung, sodass Sie sie als Erstes zu Ihrer WordPress-Website hinzufügen müssen, um sie verwenden zu können.
Sobald Sie den Front-End-Editor auf Ihrer WordPress-Website installiert und aktiviert haben, können Sie zu Beiträge > Neu hinzufügen gehen und auf Mit Editor bearbeiten klicken (verschiedene Editoren haben hier unterschiedliche Formulierungen wie „ Mit Divi bearbeiten “ oder „ Mit Elementor bearbeiten “). ).
Um eine vorhandene Seite mit dem Frontend-Editor zu bearbeiten, können Sie zu den Seiten (oder Beiträgen) navigieren, die Seite finden, die Sie bearbeiten möchten, den Mauszeiger darüber bewegen und auf Mit Editor bearbeiten klicken, um die Seite im Editor zu öffnen. Alternativ können Sie einfach in Ihrem Browser auf die Seite gehen, während Sie in Ihrem WordPress-Dashboard angemeldet sind, und Sie sehen Ihre Bearbeitungsoptionen in der oberen Leiste.
Die besten kostenlosen WordPress-Seitenersteller sind Elementor und Beaver Builder. Diese Seitenersteller bieten Funktionen wie reaktionsschnelle Live-Drag-and-Drop-Bearbeitung, vorgefertigte Vorlagen, Inline-Bearbeitung, Hintergrund-Overlays und mehr als 40 kostenlose Inhalts-Widgets. Sie können diese Seitenersteller kostenlos aus dem WordPress-Plugins-Verzeichnis herunterladen.
Im Gegensatz zu Elementor und Beaver Builder hat Divi keine kostenlose Version.
Heutzutage sind WordPress-Bearbeitungs-Plugins äußerst benutzerfreundlich und einfach zu verwenden (sowohl kostenlos als auch Premium). Der eigentliche Erstellungsteil findet normalerweise in einer einfachen Drag-and-Drop-Umgebung statt, in der Sie Elemente direkt auf Ihrer Website per Drag-and-Drop bearbeiten und anpassen können.
Plus. Die großen WordPress-Builder wie Divi und Elementor bieten eine große Anzahl von Lernmaterialien und Tutorials. Selbst wenn Sie nicht wissen, wie man bestimmte Funktionen verwendet, können Sie sie immer schnell lernen.
In den meisten Fällen ja.
Mit der Entwicklung der WP-Editor-Plugins verwischte sich die Grenze zwischen Drag-and-Drop-WP-Designs und Drag-and-Drop-Seitenerstellern. Heutzutage verfügen die besten WordPress-Seitenersteller über ihre eigenen Themen (z. B. Divi Builder mit Divi-Thema, Elementor mit Hello-Thema und Beaver Builder mit Beaver-Thema).
🔔 Überprüfen Sie auch:
- WordPress WYSIWYG-Editoren
- WooCommerce-Seitenersteller

