Beste WordPress-Themes zum Ändern von Schriftarten
Veröffentlicht: 2022-11-13Wenn Sie nach einem WordPress-Theme suchen, mit dem Sie die Schriftart ändern können, haben wir einige Optionen für Sie. Je nach Bedarf können Sie ein Design auswählen, mit dem Sie die Schriftgröße, Farbe und Schriftart ändern können. Es gibt auch Designs, die mit einer Bibliothek vorinstallierter Schriftarten geliefert werden, sodass Sie aus einer Vielzahl von Optionen auswählen können, um die perfekte Passform für Ihre Website zu finden.
Können Sie die Schriftart im WordPress-Theme ändern?

Ja, Sie können die Schriftart Ihres WordPress-Themes ändern. Dazu müssen Sie auf die Dateien des Designs zugreifen und das CSS bearbeiten. Nachdem Sie das CSS bearbeitet haben, müssen Sie Ihre Änderungen speichern und die Datei auf Ihre WordPress-Site hochladen.
Mithilfe dieser Schritte können Sie jede Schriftart in Ihrem WordPress-Theme anpassen. Sie müssen sich mit dem Customizer nicht darum bemühen, eine neue Schriftart zu finden. Wenn Sie keine themenspezifische Schriftart wünschen, gibt es eine Herausforderung. Easy Google Fonts kann installiert werden, um mehr Schriftarten zu erhalten. Wenn Sie Firebug verwenden, wird unten auf dem Bildschirm ein Code für die Website angezeigt. Dieser Kodex muss unbedingt eingehalten werden, insbesondere wenn Sie kein CSS-Experte sind. Es ist eine gute Idee, Ihre Website zu sichern, bevor Sie fortfahren.
Wählen Sie im Customizer die Stelle aus, an der Sie die Schriftart ändern möchten. Wenn dies nicht funktioniert, versuchen Sie es erneut mit dem Standardspeicherort in Ihrem CSS. Selbst wenn Sie ein gemeinsames Thema verwenden, wird das Ändern einer Schriftart auf Ihrer WordPress-Site ihr ein unverwechselbares Aussehen verleihen.
Wir müssen zuerst unsere Schriftfamilie definieren. Ein Häkchen neben der Deklaration der Schriftfamilie auf dem Stylesheet zeigt an, ob dies der Fall ist. Es sollte ein Bild davon geben: Die Schriftfamilie umfasst zwei Typen: die Familie Helvetica Neue und die Familie Helvetica, Arial. Sie müssen den Namen der Schriftart, die Sie verwenden möchten, sowie die Buchstaben Helvetica, Helvetica und Alta angeben. Wenn Sie beispielsweise die Schriftart Source Sans Pro verwenden möchten, geben Sie sie in das Feld Schriftfamilie ein. Die Schriftgröße sollte nun eingestellt werden, nachdem wir unsere Schriftfamilie definiert haben. Um dies zu erreichen, können Sie nach der Deklaration der Schriftfamilie eine Zahl hinzufügen, wie unten gezeigt: Die Dateigröße beträgt 12 x 12. Durch Klicken auf diese Schaltfläche wird die Schriftgröße auf 12x gesetzt. Sie können Prozentsätze verwenden, wenn Sie die Schriftgröße im folgenden Beispiel anpassen müssen. Es wird eine Schriftgröße von 95 % verwendet. Als Ergebnis wird die Schriftgröße auf 12x gesetzt, was 20 % der Größe der übergeordneten Schriftart entspricht.
Wie ändere ich eine benutzerdefinierte Schriftart in WordPress?

Wenn Sie Ihre benutzerdefinierten Schriftarten ändern möchten, gehen Sie zu Darstellung > Anpassen > Schriftarten und wählen Sie eine andere Basis oder Kopfzeile aus. Wenn Sie die Standardschriftart in Ihrem Design ändern möchten, klicken Sie auf das X neben dem benutzerdefinierten Namen, um ihn auf den Standardzustand zurückzusetzen.
Als Teil des Design- und Branding-Prozesses müssen Sie die richtige Typografie für Ihre Website auswählen. Schriftarten wie Farben, Bilder und andere Elemente auf Ihrer Website haben einen erheblichen Einfluss darauf, wie Ihre Besucher sie wahrnehmen. Zum Glück ist WordPress eine dieser Plattformen, mit der Sie es an Ihre Spezifikationen anpassen können. Sie erfahren alles Wissenswerte über die Schriftentwicklung und -implementierung auf WordPress. Ihre Leser werden einen signifikanten Unterschied im Design der Schriftarten Ihrer Website bemerken. Es gibt mehrere Dienste, die neben WordPress-Schriftarten auch WordPress-Schriftarten anbieten. Die Google-Schriftart ist mit über 1.000 verfügbaren Schriftarten eine der beliebtesten.
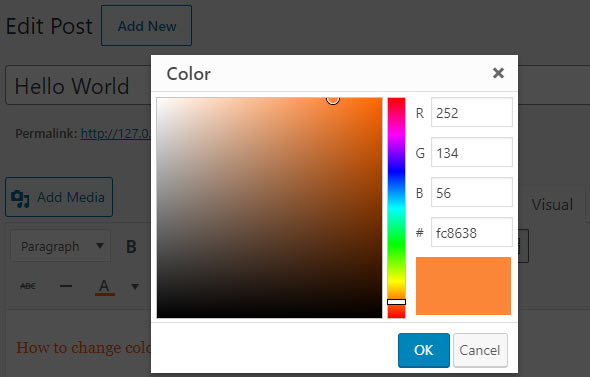
Neben benutzerdefiniertem Text können auch die Schriftgröße und die Schriftfarbe geändert werden. Sie können eine der verschiedenen unten aufgeführten Methoden verwenden, um benutzerdefinierte Schriftarten in Ihre WordPress-Site zu integrieren. Es ist wahrscheinlicher, dass die Schriftart- und Stilauswahl Ihre Website beschleunigt oder verlangsamt, wenn Sie mehr als eine Schriftart und einen Stil laden. Ihnen stehen eine Reihe von Methoden zur Verfügung, und abhängig von Ihrer Einrichtung ist es möglicherweise besser, die eine oder die andere Methode zu verwenden. Es gibt mehrere Möglichkeiten, benutzerdefinierte Schriftarten zu Ihrer WordPress-Site hinzuzufügen. Mit dieser App können Sie die Schriftarten Ihrer Inhalte, Überschriften und Schaltflächen/Eingaben ändern. Ihre Änderungen werden ohne zusätzliche Kosten im WordPress-Editor angezeigt.
Wenn Sie Probleme haben, Ihre benutzerdefinierten Schriftarten auf Ihrer WordPress-Site zum Laufen zu bringen, können Sie das Debugging-Tool verwenden. Benutzerdefinierte Schriftarten können auch mit einem der vielen WordPress-Plugins hinzugefügt werden, die zum Download zur Verfügung stehen. Aufgrund der DSGVO ist das Importieren von Schriftarten von den Google-Servern möglicherweise keine gute Idee. Erkunden Sie stattdessen die Optionen zum lokalen Speichern von Schriftdateien. Sie können Schriftarten auf Ihrer eigenen Website hosten und sie Besuchern in ihren Browsern zur Verfügung stellen, wenn Sie dies wünschen. Dazu müssen Sie sich zunächst die zugrunde liegende Schriftart besorgen. Bei anderen können Sie auch Schriftarten herunterladen.
Am besten bewahrst du sie auf, indem du sie in das Verzeichnis mit der Bezeichnung Fonts deines Child-Themes legst. Um benutzerdefinierte Schriftarten zu WordPress hinzuzufügen, verwenden Sie einfach die Funktionalität Ihres Designs. Jedes dieser Elemente ist zusätzlich zum Hinzufügen von Skripten und Stylesheets nützlich. Je nachdem, wie viele benutzerdefinierte Schriftarten Sie von ihnen erhalten, ist es am besten, die eine oder andere zu verwenden. Infolgedessen hat Google Fonts kürzlich die Syntax geändert, die sie zum Verlinken mit WordPress-Fonts verwenden. Nutzer, die Schriftarten von Google herunterladen, erhalten automatisch ihre IP-Adresse an Google, das die Daten höchstwahrscheinlich an Server in den USA sendet. Aufgrund der neuen EU-DSGVO (Datenschutz-Grundverordnung) ist dies ein Problem.
Es gibt drei Möglichkeiten, mit dieser Situation umzugehen. Als zusätzlichen Schritt sollte ein Editor-Stylesheet erstellt werden. Dieses Beispiel enthält style-editor.css, das sich im Stammverzeichnis des Ordners Ihres aktiven Designs befindet. Sie müssen zuerst eine Datei mit demselben Namen erstellen und sie dann am angegebenen Speicherort ablegen. Sie haben jetzt die vollständige Kontrolle über die Typografie Ihres WordPress.
Einer der Vorteile der Verwendung eines benutzerdefinierten Designsystems besteht darin, dass Sie das Erscheinungsbild Ihrer Website von jedem Gerät aus steuern können. Unabhängig davon, ob jemand einen Desktop oder ein mobiles Gerät verwendet, um Ihre Website anzuzeigen, wird er daher den gleichen Text sehen. Jedes Element Ihrer Website kann mit wenigen Handgriffen geändert werden. In den Website-Einstellungen können Sie zum Abschnitt „Globale Schriftarten“ navigieren. Das Widget-Panel wird in der oberen linken Ecke jeder Elementor-Seite oder jedes Post-Editors angezeigt, nachdem Sie auf die Schaltfläche „Öffnen“ geklickt haben. Wie Sie in der folgenden Tabelle sehen können, können Sie den globalen Schriftstil für jeden vorhandenen Textstil ändern. Sie können die Schriftart jedes Elements auf Ihrer Website in Sekundenschnelle ändern, indem Sie die folgenden Schritte ausführen. Hier sind die Header-Tags in den Absätzen. Ihre Einstellungen können in beliebiger Reihenfolge geändert und anschließend gespeichert werden.

WordPress-Schriftart

Auf diese Frage gibt es keine eindeutige Antwort, da WordPress ein Content-Management-System ist, das auf viele verschiedene Arten angepasst werden kann. Im Allgemeinen verwenden WordPress-Themes jedoch eine Standardschriftart oder eine Auswahl von Schriftarten, die vom Benutzer ausgewählt werden können. Benutzer können auch Plugins installieren, um zusätzliche Schriftarten hinzuzufügen, oder sie können den CSS-Code bearbeiten, um die Schriftarten selbst zu ändern.
Sie können die Schriftart Ihrer Website mit Global Styles ändern, wenn es sich um eines der folgenden Themen handelt. Die Schriftarten sind paarweise basierend auf Überschriften und Basisschriftarten angeordnet. Wenn Sie die Schriftpaare wiederherstellen möchten, gehen Sie zum Menü „Globale Stile“ und wählen Sie „Zurücksetzen“, um die neuen Schriftpaare zu speichern. Wenn Sie Ihre benutzerdefinierten Schriftarten auswählen, haben Sie die Möglichkeit, sie beliebig oft zu ändern. Sie können die Größe Ihrer Überschrift oder Ihrer Basisschriftart anpassen, indem Sie die Größenoption unten und die Schriftart, auf die Sie sie anwenden möchten, aus dem Dropdown-Menü auswählen. Mit benutzerdefiniertem CSS können Sie die globalen Standardschriftgrößen ändern. Nachdem Sie ein Plugin getestet haben, wird empfohlen, es zu deaktivieren oder zu löschen, um Ihre Plugin-Liste sauber zu halten. Außerhalb von Typekit.com ist es nicht möglich, einen Blog oder eine Website mit WordPress.com zu verbinden. Der Customizer ist eine gute Möglichkeit, um zu sehen, ob eine bestimmte Schriftart in einer anderen Sprache als Ihrer Standardsprache richtig angezeigt wird.
Strong>Wie man eine benutzerdefinierte Schriftart auf Ihrer WordPress-Website installiert
Sie müssen zuerst die Schriftart auf Ihren Server hochladen.
Der Stylesheet-Abschnitt befindet sich im Abschnitt „stylesheet“ Ihrer WP-config.php-Datei.
Kopieren Sie die folgende Zeile am Ende der Datei.
Wenn Sie „Ihr Name“ in „Ihr Namehier“ eingeben, wird der Text Ihrer „Familie“ zugeordnet. Sie müssen die Datei speichern und Ihre Website nach dem Speichern neu laden.
Ihre WordPress-Site kann nun Ihre Schriftart verwenden.
Einfache Google Fonts-Steuerelemente
Das Easy Google Fonts-Plugin bietet eine einfache Möglichkeit, die Schriftarten auf Ihrer WordPress-Site zu ändern. Es enthält eine einfache Benutzeroberfläche, mit der Sie aus einer Liste von Google-Schriftarten auswählen und diese Schriftarten dann auf jedes Element auf Ihrer Website anwenden können. Sie können auch die Schriftgröße, den Stil und die Farbe für jedes Element anpassen. Das Plugin kann kostenlos verwendet werden und ist mit allen gängigen Browsern kompatibel.
Simple Google Fonts ist ein WordPress-Theme-Builder, mit dem Sie ganz einfach benutzerdefinierte Google-Schriftarten hinzufügen können. Mit dem WordPress Customizer können Sie eine Vorschau der Google-Schriftarten auf Ihrer Website in Echtzeit anzeigen. Es ermöglicht Ihnen auch, Ihre eigenen benutzerdefinierten themenspezifischen Schriftsteuerelemente im Bereich der Administratoreinstellungen zu erstellen, um bestimmte CSS-Selektoren zu steuern. Easy Google Fonts ist ein Schriftsatz, der als Open-Source-Softwareprogramm entwickelt wurde. Dieses Plugin wurde aufgrund der schnellen Reaktion des Teams schnell behoben. Es ist ein hervorragendes Plugin, um mit dem Schriftstil spezifischer zu werden. Nach einem Update gab es einige Probleme mit meiner Website, aber der Entwickler hat schnell und effizient auf meine Anfrage geantwortet.
So verwenden Sie Google Fonts in WordPress
Sobald Sie Google Fonts aktiviert haben, navigieren Sie zum Full Site Editor: Darstellung > Editor und wählen Sie das Symbol „Stile“ neben den Einstellungen in der oberen rechten Ecke. Um die Typografie anzuzeigen, gehen Sie zu Typografie. Sie können eine Schriftart für Ihre Anwendung auswählen, indem Sie sie aus dem Dropdown-Menü auswählen. Ihre Typografieeinstellungen sollten jetzt gespeichert werden. Installieren Sie das Easy Google Fonts-Plugin, um die gewünschte Schriftart zu erhalten. Sie können die Schriftarten, die Ihre Website verwendet, mit dem WordPress Customizer-Plugin in der Vorschau anzeigen und anpassen. Auf die Option „Anpassen“ kann zugegriffen werden, indem Sie im Menü „Darstellung“ auf dem Admin-Dashboard Ihrer Website darauf klicken. Nachdem Sie Google Fonts aktiviert und das Easy Google Fonts-Plug-in installiert haben, können Sie Google Fonts ab dem ersten Blick verwenden. Gehen Sie einfach zu https://Fonts.googleapis.com/ und klicken Sie auf jede einzelne Schriftart und jede einzelne Schriftstärke (Sie sollten etwas zu essen und zu trinken bereithalten, bevor Sie beginnen). Um die an Google angehängten Schriftarten anzuzeigen, verwenden Sie *link href=https://Fonts.googleapis.com/css?family=.
Google-Schriftarten
Google Fonts ist eine Bibliothek mit über 800 verschiedenen Schriftarten, die alle kostenlos verfügbar sind. Mit Google Fonts kann jeder schnell und einfach hochwertige Schriftarten auf seiner Website verwenden. Durchsuchen Sie einfach die Bibliothek, wählen Sie die gewünschte Schriftart aus und fügen Sie Ihrer Website ein paar Codezeilen hinzu. So einfach ist das!
binäre Schriftartdateien werden in diesem Projekt von Google-Schriftarten bereitgestellt. Das Unterverzeichnis /catalog enthält außerdem weitere Metadaten, wie Profiltexte und Porträts/Avatarbilder von Schriftdesignern. Da alle Schriftarten mit der Erlaubnis zum Vertrieb lizenziert sind und Lizenzbedingungen unterliegen, können Sie eine Vielzahl von Projekten von Drittanbietern verwenden, um Ihre eigene Anwendung zu hosten. Jedes Schriftfamilienverzeichnis enthält eine Lizenzdatei für die Schrift dieser Familie. Die von Ihnen verwendete Schriftartenlizenz muss immer gelesen werden. Um die Sammlung zu aktualisieren, können Sie sie mit Git synchronisieren und nur die Änderungen abrufen. Bei einem Gemeinschaftsprojekt können Sie alle Bedenken gegenüber den Designern äußern.
