Blockspare Review – Definiert es Ihre digitale Reise neu?
Veröffentlicht: 2024-03-22Sind Sie auf der Suche nach einer ausführlichen Blockspare-Rezension ? Wenn ja, dann ist dieser Artikel genau das, was Sie brauchen.
In der Welt der Website-Erstellung bleibt WordPress leistungsstark und ermöglicht Ihnen die Erstellung aller Arten von Websites . Unter vielen WordPress-Lösungen zeichnet sich Blocksare durch seine Einfachheit aus, mühelos professionell aussehende Zeitschriftenseiten zu erstellen .
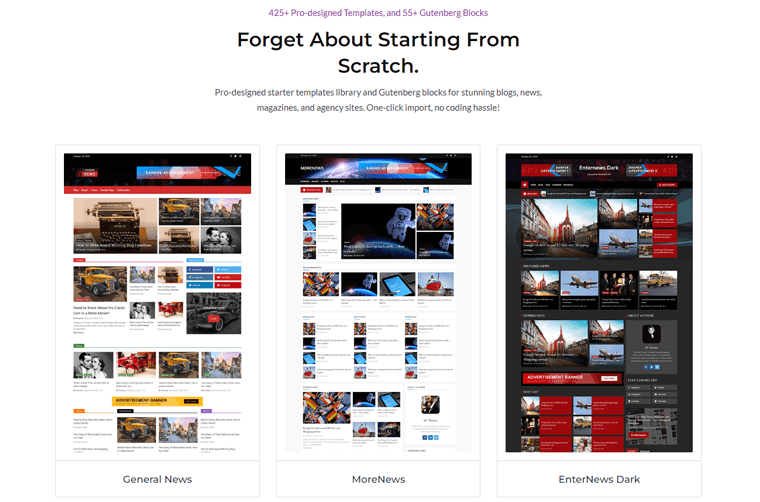
Es enthält professionell gestaltete vorgefertigte Vorlagen und Blöcke mit Ein-Klick-Importfunktionen . Dadurch entfällt die Notwendigkeit von Programmierkenntnissen , was den Website-Erstellungsprozess weiter vereinfacht .
Aber definiert es Ihre digitale Reise neu? Also. Genau darauf gehen wir in diesem Testbericht ein.
In dieser Rezension werden die Funktionen von Blockspare , seine Benutzerfreundlichkeit und seine Auswirkungen auf den Website-Erstellungsprozess untersucht.
Also, lasst uns reinschnuppern!
Gesamtbewertung
Blockspare ist ein leistungsstarkes WordPress-Gutenberg-Block-Plugin, das eine Handvoll fachmännisch gestalteter Vorlagen und Blöcke enthält. Dadurch können Sie mühelos und ohne mühsame Programmierung eine Website nach Ihren Wünschen erstellen.
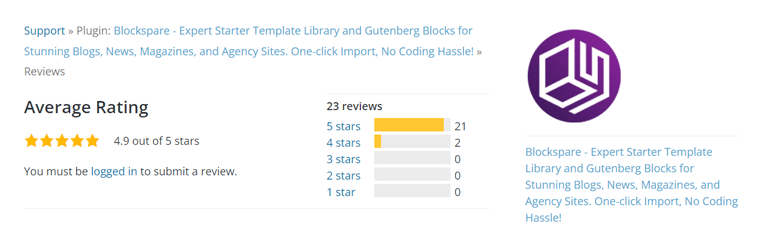
Auf WordPress.org gibt es mehr als 10.000 aktive Installationen mit einer Bewertung von 4,9 von 5 Sternen .

Nachdem wir das Plugin ausprobiert und getestet haben, geben wir Blockspare auch eine hervorragende Bewertung von 4,9/5 Sternen. Wir haben eine Bewertung von 0,1 abgezogen, da Sie es aufgrund der großen Auswahl an Vorlagen und Blöcken möglicherweise als überwältigend empfinden.
Dennoch empfehlen wir Blockspare wärmstens als bestes WordPress-Gutenberg-Block-Plugin im Jahr 2024. Dieses Freemium-Plugin ist einfach zu verwenden, anpassbar und bietet ein hervorragendes Preis-Leistungs-Verhältnis.
Lassen Sie uns jedoch in die Blockspare-Rezension eintauchen und die Vor- und Nachteile untersuchen.
Blockspare-Videorezension + Tutorial
Bevorzugen Sie eine Videobewertung? Wir haben auch eine vollständige Blockspare-Videorezension und ein Tutorial zur Verwendung des Plugins erstellt! Hör zu!
Vor- und Nachteile des Blockspare-Plugins
Lassen Sie uns nun die Vor- und Nachteile des Blockspare-Plugins kennenlernen.
Vorteile von Blockspare
- Bietet eine Ein-Klick-Importfunktion, die den Designprozess vereinfacht.
- Eine umfangreiche Bibliothek mit über 425 von Experten gestalteten Starter-Vorlagen und über 55 leistungsstarken benutzerdefinierten Blöcken.
- Benutzerfreundliches Dashboard zur Optimierung Ihrer Website-Erstellung.
- Es sind keine Programmierkenntnisse erforderlich, sodass es für alle Benutzer zugänglich ist.
- Kompatibel mit allen Arten von FSE- oder Block-Themes sowie klassischen WordPress-Themes.
- Ein leichtes Plugin, das Ihnen hilft, die SEO (Suchmaschinenoptimierung) Ihrer Website zu verbessern.
- Detaillierte Dokumentation und Video-Tutorials zur Optimierung Ihrer digitalen Reise.
- Äußerst reaktionsschneller Kundensupport für alle Arten von Notfällen.
Nachteile von Blockspare
- Die Pro-Version bietet zwar mehr Funktionen, ist aber kostenpflichtig.
A. Was ist Blockspare? – Eine Übersicht über das Plugin
Wie bereits erwähnt, ist Blockspare ein robustes Gutenberg-WordPress-Block-Plugin, das die Erstellung von Websites erleichtert. Vor allem, wenn Sie neu im Webdesign oder Programmieren sind.

Im Kern ist Blockspare eine Sammlung von fachmännisch gestalteten Vorlagen und Gutenberg-Blöcken. Dies erleichtert die Erstellung beeindruckender Websites ohne Programmieraufwand.
Um genau zu sein, enthält es mehr als 425 professionell gestaltete Vorlagen und mehr als 55 Gutenberg-Blöcke. Dadurch müssen Sie nichts bei Null anfangen.

Das Beste daran ist, dass es über eine Ein-Klick-Importfunktion verfügt. Dadurch können Sie mühelos vielfältige Layouts und Stile umsetzen. Angefangen von allgemeinen Nachrichten- und Magazin-Hubs bis hin zu nischenspezifischen Designs wie Kulinarik, Fitness und Immobilien.
Darüber hinaus können Sie es mit seinen Seitenersteller-ähnlichen Designoptionen nach Ihren Wünschen anpassen. Ganz zu schweigen davon, dass es über eine recht benutzerfreundliche Oberfläche verfügt, die Ihre Website-Erstellung tatsächlich zum Kinderspiel macht.
Entscheiden Sie sich für eine Starter-Site, importieren Sie sie und passen Sie sie an! So einfach ist das!

Zusammenfassend lässt sich sagen, dass Blockspare eine leistungsstarke Lösung für WordPress-Benutzer ist, die ihr Erlebnis beim Erstellen von Websites verbessern möchten. Tatsächlich können Sie mit beispielloser Leichtigkeit Blogs, Nachrichtenseiten, Zeitschriften und Agenturwebsites erstellen.
Ganz gleich, ob Sie ein erfahrener Entwickler sind oder zum ersten Mal eine Website besitzen, mit Blockspare sind Sie bestens aufgehoben!
Lassen Sie uns als Nächstes alle wichtigen Funktionen des Blockspare-Plugins kennenlernen!
B. Hauptfunktionen des Blockspare-Plugins
Lassen Sie uns nun das Herzstück des Blockspare-Plugins erkunden, nämlich seine Hauptfunktionen, um herauszufinden, was es von den anderen abhebt.
1. Über 425 atemberaubende Starter-Vorlagen
Blockspare verfügt über eine umfangreiche Bibliothek mit über 425 von Experten entworfenen Vorlagen. Diese Vorlagen decken ein breites Spektrum an Nischen ab und stellen sicher, dass Sie den perfekten Ausgangspunkt für Ihre Website finden.

A. Verschiedene Vorlagenkategorien
Lassen Sie uns die verschiedenen Kategorien der von Blockspare bereitgestellten Vorlagen erkunden:
| Vorlagenkategorie | Beschreibung |
| Allgemeiner Nachrichten- und Zeitschriften-Hub | Erstellen Sie mühelos Nachrichten-Websites mit optimierten Layouts für die Bereitstellung von Inhalten. |
| Sport und Unterhaltung | Dynamische Designs, zugeschnitten auf Sportnachrichten, Veranstaltungsberichterstattung und Unterhaltungsinhalte. |
| Mode & Lifestyle | Laufstegtaugliche Vorlagen für Modeblogs, Lifestyle-Magazine und persönliche Marken. |
| Vorlagen für Unternehmensagenturen | Schlanke und professionelle Designs für Agentur-Websites. Beeindrucken Sie Kunden und präsentieren Sie Dienstleistungen. |
| Recht und Wirtschaft | Elegante Layouts für Anwaltskanzleien, Rechtsdienstleistungen und Unternehmen zur Präsentation Ihrer Expertise. |
| Kulinarik & Restaurants | Verlockende Vorlagen für kulinarische Einrichtungen, Food-Blogs und Restaurant-Websites. |
| Und mehr | Entdecken Sie Nischen wie Bildung, Fitness, Immobilien, Medizin, Wohltätigkeitsorganisationen und mehr. |
Egal, ob Sie einen Blog, eine Nachrichtenseite, ein Magazin, eine Agenturplattform oder eine andere Art von Website erstellen. Die Vorlagen von Blockspare bieten eine solide Grundlage für Ihre digitale Präsenz.
2. Ein-Klick-Import
Ein weiteres wichtiges Highlight ist, dass Blockspare den Ersteinrichtungsprozess mit seiner Ein-Klick-Importfunktion vereinfacht.
So funktioniert das:
- Wählen Sie Ihre bevorzugte Vorlage : Durchsuchen Sie die umfangreiche Bibliothek von Blockspare mit von Experten entworfenen Vorlagen. Wählen Sie diejenige aus, die zu Ihrer Vision für Ihre Website passt.
- Klicken und fertig! : Mit einem einzigen Klick importiert Blocksare die von Ihnen gewählte Vorlage in Ihre WordPress-Site.

Sie müssen sich nicht mit komplexen Einstellungen herumschlagen oder stundenlang konfigurieren – Blockspare übernimmt alles.
Egal, ob Sie ein erfahrener Entwickler oder ein Anfänger sind, Sie werden die Einfachheit zu schätzen wissen. Wählen Sie einfach Ihr bevorzugtes Design aus und Blocksare kümmert sich um den Rest.
3. Mühelose Website-Erstellung ohne Code
Blockspare ist auf Einfachheit ausgelegt. Genauer gesagt erhalten Sie im WordPress-Blockeditor (Gutenberg) Gestaltungsmöglichkeiten im Stil eines Seitenerstellers. Dadurch können Sie die Webseiten genau nach Ihren Wünschen anpassen.
Es bietet eine breite Palette bekannter Webdesign-Optionen, sodass Sie Ihre Layouts mühelos verfeinern können.
Darüber hinaus können Sie die Anordnung der Blöcke auf Ihren Seiten ganz einfach anpassen. Ganz gleich, ob es sich um ein Raster, eine Liste oder ein anderes Layout handelt, mit Blocksare können Sie die Struktur erstellen, die am besten zu Ihren Inhalten passt.

Haben Sie es satt, immer wieder dieselben Einstellungen vorzunehmen? Mit Blockspare können Sie Ihre bevorzugten Blockkonfigurationen als Standardeinstellungen speichern. Richten Sie Ihre bevorzugten Stile, Schriftarten und anderen Optionen einmal ein und verwenden Sie sie auf Ihrer Website wieder.
Egal, ob Sie Anfänger oder erfahrener Entwickler sind, Sie können professionelle Websites erstellen, ohne eine einzige Codezeile schreiben zu müssen.
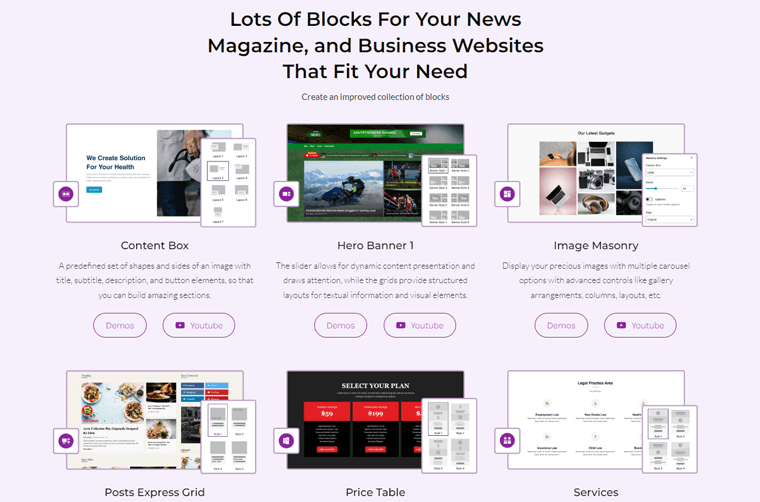
4. Über 55 leistungsstarke benutzerdefinierte Blöcke
Blockspare geht über Vorlagen hinaus. Es bietet über 55 benutzerdefinierte WordPress-Blöcke, die Ihren Prozess der Inhaltserstellung verbessern.
Darüber hinaus werden diese benutzerdefinierten Blöcke hauptsächlich in drei Typen eingeteilt. Sie sind:
- Benutzerdefinierte Blöcke für Post
- Benutzerdefinierte Blöcke für die Bildergalerie
- Allgemeine Blöcke
Diese Blöcke decken alles ab, von Schaltflächen und Bildern bis hin zu Videos und Erfahrungsberichten.

A. Lernen Sie Gutenberg Blocks von Blockspare kennen
Schauen wir uns also eine Vielzahl wichtiger Gutenberg-Blöcke an, die von Blockspare in den genannten Kategorien erstellt wurden.
i) Benutzerdefinierte Blöcke für Post
| Beschreibung | Anwendungsfälle |
| Beitragskarussell | Ordnen und präsentieren Sie Ihre Artikel in einem Karussell, das sich im Laufe der Zeit verschiebt. |
| Posts Express Grid | Verwenden Sie stilvolle große und kleine Rasterdesigns, um Ihre Blogeinträge zu präsentieren. |
| Posts Express-Liste | Kombinieren Sie Listen- und Rasterdesigns, um Ihre Website ansprechender zu gestalten. |
| Beiträge Flash | Nutzen Sie den Newsticker-Bereich mit verschiedenen Styles zur Präsentation Ihrer Flash-Beiträge. |
| Beitragsraster | Zeigen Sie Ihre Blogbeiträge in Spalten an, indem Sie einen Block mit mehreren Rasteroptionen verwenden. |
| Beiträge Gittermauerwerk | Ordnen Sie Ihr Beitragsarchiv in einem Artikelraster mit verschiedenen Optionen an. |
| Beiträge groß | Präsentieren Sie Ihre Blog-Beiträge in Abschnitten mit verschiedenen Auswahlmöglichkeiten mithilfe des vollständigen Widgets. |
| Beitragsliste | Sortieren Sie das Beitragsarchiv mit einer Liste von Artikeln und verschiedenen Anzeigeoptionen. |
| Beitrags-Slider | Erstellen Sie mithilfe eines Schieberegler-Widgets mit verschiedenen Layout-Variationen eine Schleife aus dem Beitragsarchiv. |
| Beiträge-Kachel | Verwenden Sie verschiedene Kachelstile, um mit diesem Widget eine Collage Ihrer Blogeinträge zu erstellen. |
| Beiträge Fliesenmauerwerk | Ordnen Sie Pfosten-Archivmauerwerk in einem Kachellayout mit verschiedenen Optionen an. |
| Beiträge im Trend | Organisieren Sie archivierte Beiträge mithilfe einer Karussellliste mit mehreren Anzeigemöglichkeiten. |
| Heldenbanner | Wählen Sie aus 12 Header-Bannern für dynamische Inhalte und strukturierte Layouts mit Rastern für Text und Bilder. |
ii) Benutzerdefinierte Blöcke für die Bildergalerie
| Beschreibung | Anwendungsfälle |
| Bildkarussell | Zeigen Sie Ihre Lieblingsbilder mit verschiedenen Karusselloptionen wie Galerieanordnungen, Spaltenauswahl und Layouts. |
| Bild Mauerwerk | Präsentieren Sie Ihre Lieblingsbilder mit verschiedenen Karusselloptionen, mit denen Sie Galerien anordnen, Spalten auswählen und Layouts festlegen können. |
| Bildschieberegler | Erstellen Sie mit dem Image Slider-Block eine nützliche und attraktive Bild-Diashow. |
iii) Allgemeine Blöcke
| Beschreibung | Anwendungsfälle |
| Akkordeon | Ein Block zum Erweitern und Reduzieren von Inhalten wie FAQs, in dem Sie Text, Farben, Symbole usw. steuern können. |
| Taste | Erstellen Sie attraktive Schaltflächen mit Füll- und Rahmenoptionen und Hover-Effekten. Platzieren Sie sie an einer beliebigen Stelle in Ihren Inhalten. |
| Aufruf zum Handeln | Erweitern Sie Ihren Call-to-Action-Bereich mit Bildern, Text, Farben und Schaltflächen. |
| Container | Gruppieren Sie mehrere Blöcke zur einfachen Steuerung. |
| Inhaltsfeld | Vordefinierte Formen mit Titeln, Untertiteln, Beschreibungen und Schaltflächen zum Erstellen von Abschnitten. |
| Schalter | Zeigen Sie Erfolge und Fortschritte mit laufenden Count-in-Number-Effekten an. |
| Datum (und Uhrzeit | Mit diesem Benutzeroberflächenelement können Benutzer bestimmte Daten und Uhrzeiten auswählen. |
| Symbol | Greifen Sie auf Font Awesome 5 Icons mit anpassbaren Farben und Darstellungsoptionen zu. |
| Symbolliste | Fügen Sie Ihren Listen ikonische Aufzählungszeichen hinzu. |
| Logo-Raster | Zeigen Sie Logos in einem speziellen Rasterformat an. |
| Hinweisleiste | Gestalten Sie Hinweise, Warnungen und Ankündigungen, die hervorstechen. |
| beliebte Schlagwörter | Zeigen Sie beliebte Tags und Kategorien an, die häufig auf Blogging-Plattformen und E-Commerce-Websites verwendet werden. |
| Preisliste | Präsentieren Sie Produkte und Preise in einem optisch ansprechenden Design. |
| Preisliste | Vergleichen Sie Preise mit leistungsstarken, flexiblen Steuerungen. |
| Fortschrittsanzeige | Animieren Sie den Fortschritt mit anpassbaren Farben, die für die Unternehmensgeschichte und Erfolge nützlich sind. |
| Suchen | Unverzichtbares Tool für Benutzer, um bestimmte Informationen innerhalb einer Website oder Anwendung zu finden. |
| Abschnittsüberschrift | Erweitern Sie Kopfzeilen mit anpassbaren Titeln und Untertiteln. |
| Dienstleistungen | Zeigen Sie Dienste mit anpassbaren Steuerelementen wie Symbolen, Text, Farben und Schaltflächen an. |
| Formteiler | Teilen Sie Abschnitte mit geschichteten Formen und unbegrenzten Farboptionen. |
| Andere Blöcke | Außerdem erhalten Sie Blöcke für soziale Links, Social Sharing, Spacer, Sternebewertungen, Tabs, Erfahrungsberichte und Benutzerprofile. |
Ziemlich erstaunlich, oder? Ausführlichere Informationen und eine Demo zu jedem Block finden Sie auf der Seite „Blockspare-Blöcke“.
5. Leicht und schnell
Blockspare legt großen Wert auf Leistung und stellt sicher, dass Ihre Website reibungslos funktioniert.
Hier ist wie:
- Optimierter Code: Der effiziente Code von Blockspare hält Ihre Website schlank und sorgt für schnellere Ladezeiten.
- Schnell und reaktionsschnell: Sorgt für schnelle Ladezeiten sowohl für Desktop- als auch für mobile Benutzer.
- Optimale Geschwindigkeit: Behält die hohe Geschwindigkeit auch bei umfangreichen Designs, Multimedia-Inhalten und interaktiven Elementen bei.
Das Engagement von Blockspare für leichtgewichtiges Design stellt somit sicher, dass Ihre Website schnell, reaktionsschnell und benutzerfreundlich bleibt.
6. Von Experten entworfen, nicht von KI
Blockspare verfolgt einen erfrischenden Ansatz – seine Vorlagen und Blöcke werden sorgfältig von menschlichen Experten erstellt, nicht von automatisierten Algorithmen oder künstlicher Intelligenz.
Seitdem verstehen menschliche Fachleute Benutzerverhalten, Lesbarkeit und Ästhetik. Außerdem achten sie auf die kleinen Dinge, die wichtig sind. Von der Wahl der Typografie über Abstände, Farbharmonie bis hin zur visuellen Hierarchie – alles trägt zu einem zusammenhängenden und ausgefeilten Design bei.

Darüber hinaus vermeiden die Vorlagen von Blockspare im Gegensatz zu KI-generierten Designs das Gefühl, wie aus dem Schneider zu sein. Daher spiegelt jede Vorlage eine einzigartige Vision wider, die auf bestimmte Nischen und Zwecke zugeschnitten ist.
Wenn Sie sich also für eine Blockspare-Vorlage entscheiden, profitieren Sie vom Fachwissen erfahrener Designer. Als Ergebnis haben Sie das Layout Ihrer Website sorgfältig vorgeplant, um Besucher effektiv anzusprechen.
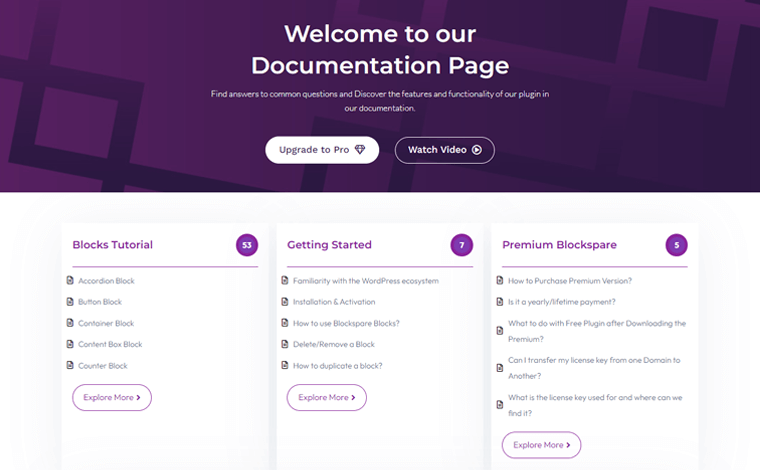
7. Benutzerfreundlich
Sind Sie überwältigt, wenn Sie die Unmengen an Starter-Vorlagen und benutzerdefinierten Blöcken von Blockspare sehen? Ein weiterer guter Aspekt von Blockspare ist, dass es super einfach zu bedienen ist.
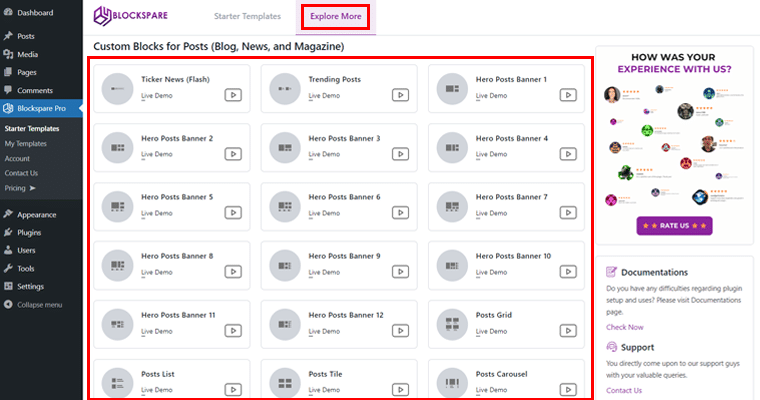
Wenn Sie sich nicht sicher sind, wie Sie eine seiner Funktionen verwenden, können Sie schnell zur Registerkarte „Blockspare > Starter-Vorlagen“ und „Mehr erkunden“ gehen.

Damit können Sie bequem über Ihr Dashboard auf alle Live-Demo-Tutorials zu benutzerdefinierten Blöcken, Importvorlagen und mehr zugreifen. Ziemlich cool, oder?
8. Weitere Funktionen
Während wir die Highlights besprochen haben, bietet Blockspare auch zusätzliche Funktionen wie:
- Responsive Design: Stellt sicher, dass sich die Vorlagen nahtlos an verschiedene Geräte anpassen.
- Animierte Bewegungseffekte: Fügen Sie subtile Animationen hinzu, um Ihr Publikum zu fesseln.
- Hochgradig anpassbare Optionen: Passen Sie Schriftarten, Farben, Abstände und mehr an Ihre Marke an.
- Hintergrundbild und Verlaufsfarbe: Passen Sie den Hintergrund Ihrer Website mit Bildern oder Verlaufsfarben an, um Ihren Inhalt zu ergänzen.
- Schatteneffekte: Verleihen Sie Ihren Elementen mithilfe von Schatteneffekten Tiefe und Dimension, um ein Gefühl von Höhe und Realismus zu erzeugen.
- Anpassen der Lücke: Steuern Sie den Abstand zwischen Blöcken, Abschnitten und Elementen. So können Sie präzise Layouts nach Ihren Wünschen erstellen.
Dies sind einige der wichtigsten Highlight-Funktionen des Blockspare-Plugins, die Ihnen helfen, die Ästhetik, Interaktivität und Benutzererfahrung Ihrer Website zu verbessern.
Unabhängig davon, ob Sie Blogger, Geschäftsinhaber oder Kreativprofi sind, können Sie mit diesen Funktionen eine einzigartige und elegante Online-Präsenz erstellen.
Lassen Sie uns jedoch mit dem nächsten Abschnitt der Blockspare-Rezension fortfahren.
C. So installieren und aktivieren Sie das Blockspare-Plugin
Bevor Sie das Blockspare-Plugin auf Ihrer WordPress-Website verwenden können, müssen Sie es installieren und aktivieren.
Ganz gleich, ob Sie sich für die kostenlose Version entscheiden oder auf die Premium-Version upgraden, der Installationsprozess ist einfach.
Nachfolgend finden Sie die Schritte zur Installation und Aktivierung sowohl der kostenlosen als auch der Premium-Version des Blockspare-Plugins:
I) Installation der kostenlosen Version
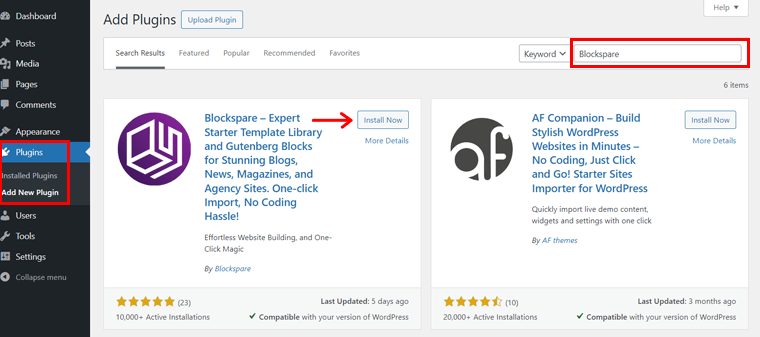
Melden Sie sich zunächst bei Ihrem WordPress-Admin-Dashboard an und gehen Sie zu „Plugins > Neues Plugin hinzufügen“ . Suchen Sie in der Suchleiste nach „Blockspare“ .

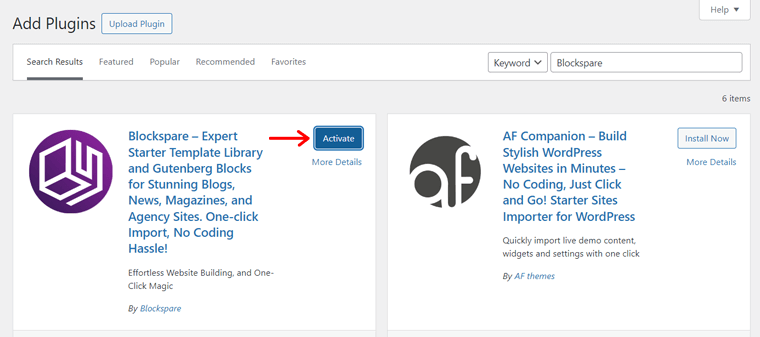
Sobald Sie das Plugin gefunden haben, klicken Sie auf „Jetzt installieren“ und anschließend auf die Schaltfläche „Aktivieren“ .

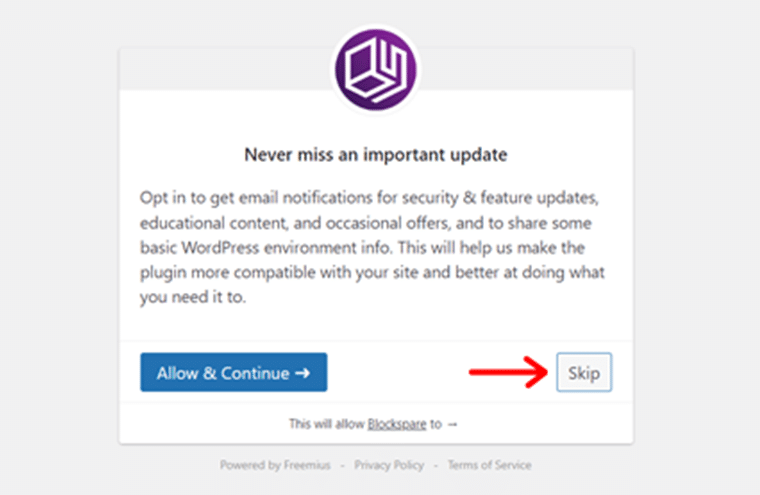
Anschließend wird die unten dargestellte Eingabeaufforderung angezeigt. Klicken Sie auf die Schaltfläche „Überspringen“ , um fortzufahren.

Und das ist es! Sie können jetzt mit der kostenlosen Version von Blockspare beginnen, um Ihre WordPress-Site mit zusätzlichen Blöcken und Funktionen zu erweitern.
II) Installation der Premium-Version
Hinweis: Um die Premium-Version zu installieren, stellen Sie sicher, dass Sie die kostenlose Version des Blockspare-Plugins deaktivieren.
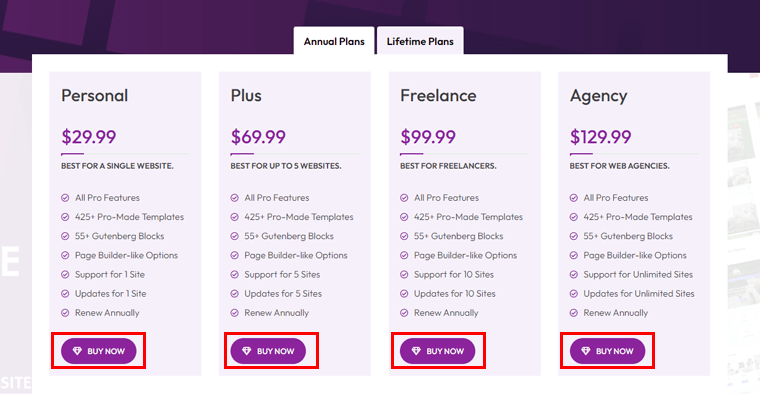
Besuchen Sie für die Premium-Version die offizielle Blockspare-Website und kaufen Sie das Plugin über die Schaltfläche „Jetzt kaufen“ Ihres gewünschten Plans.

Damit erhalten Sie per E-Mail Zugriff auf das Blockspare-Konto .

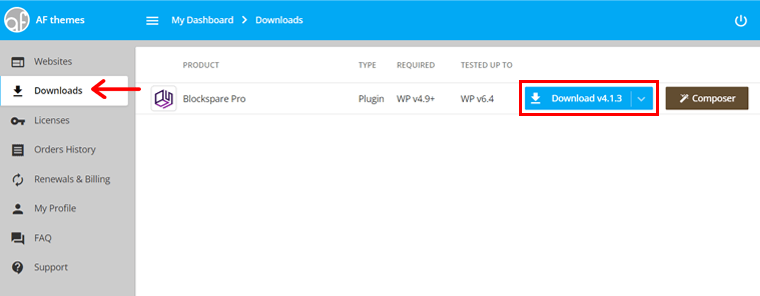
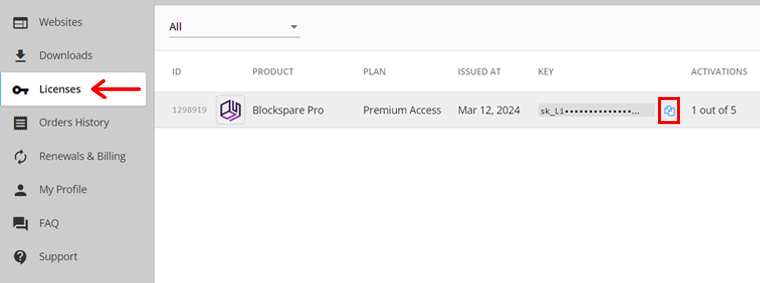
Beim Anmelden können Sie die Premium-ZIP-Datei herunterladen und den Lizenzschlüssel kopieren .

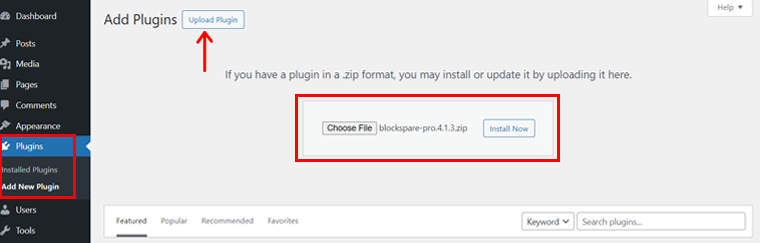
Wenn Sie fertig sind, kehren Sie zu Ihrem Dashboard zurück und navigieren Sie zu „Plugins > Plugins hochladen“ . Laden Sie dann die zuvor heruntergeladene ZIP-Datei hoch und klicken Sie auf die Schaltfläche „Jetzt installieren“ .

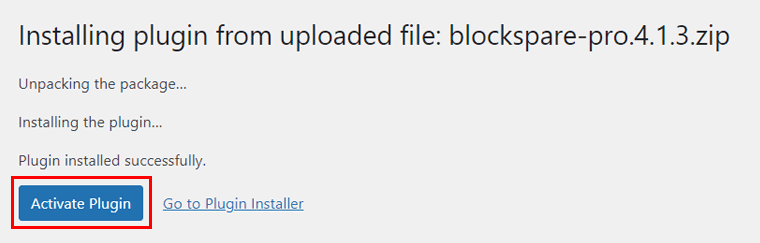
Kurz darauf wird die Schaltfläche „Plugin aktivieren“ angezeigt. Klicken Sie darauf.


Anschließend sehen Sie die Seite wie unten dargestellt.

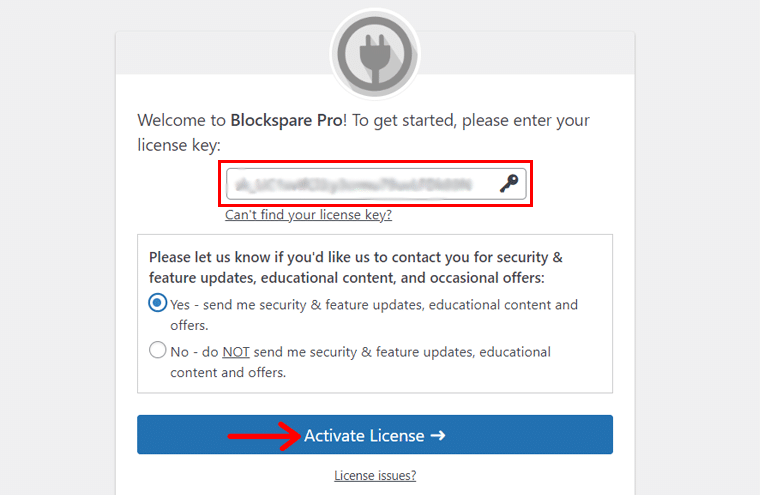
Geben Sie als Nächstes Ihren zuvor kopierten Lizenzschlüssel ein oder fügen Sie ihn ein, um alle Premium-Funktionen von Blocksare Pro zu aktivieren. Klicken Sie anschließend auf die Option „Lizenz aktivieren“ .
Erledigt? Wenn ja, dann herzlichen Glückwunsch! Sie sind bereit, die Premium-Funktionen von Blockspare zu genießen.
D. Wie erstellt man mit Blockspare ganz einfach eine Zeitschriften-Website?
Sehen wir uns nun an, wie Sie mit Blockspare ganz einfach eine Zeitschriften-Website erstellen können. Folgen Sie uns, während wir Sie durch Folgendes führen:
Nur um Sie darüber zu informieren: Wir verwenden das Blockdesign Twenty Twenty-Four, während wir dieses Plugin verwenden. Beachten Sie, dass es vollständig kompatibel mit allen Arten von FSE- oder Block-Themes sowie klassischen WordPress-Themes ist.
Sie können sich einige Demo-Themes ansehen, die auf klassischen WordPress-Themes wie HybridNews, Morenews, BlockNews usw. basieren.
Schritt 1: Kategorien und Beiträge hinzufügen
Bevor wir fortfahren, fügen wir unserer Magazin-Website einige Kategorien und Beiträge hinzu.
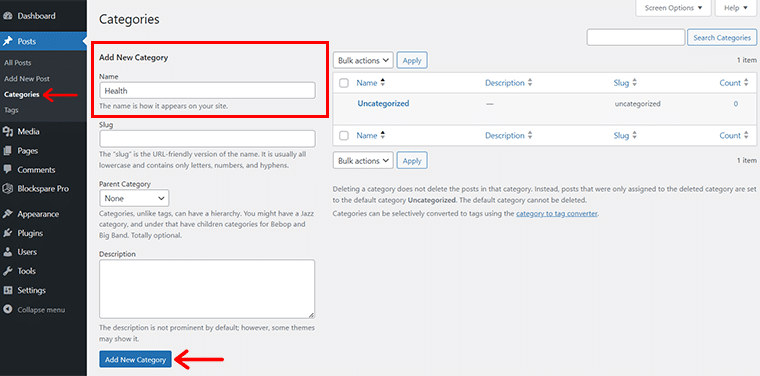
Gehen Sie dazu zu „Beiträge > Kategorien“ . Benennen Sie dann Ihre Kategorie, zum Beispiel „Gesundheit“ , und klicken Sie auf die Option „Neue Kategorie hinzufügen“ .

Sobald Sie fertig sind, wird die Eingabeaufforderung „Kategorie hinzugefügt“ angezeigt. Ebenso haben wir einige weitere Kategorien wie „Schönheit“, „Sport“, „Mode“ und „Reisen“ hinzugefügt.

Fügen wir ebenfalls ein paar Beispielbeiträge für die Website des Magazins hinzu. Gehen Sie dazu einfach auf „Beiträge > Neu hinzufügen“ . Damit gelangen Sie zum Editorbereich.

Hier können Sie die relevanten Beiträge hinzufügen, die zu den zuvor erstellten Kategorien passen. Sobald Sie fertig sind, können Sie es „veröffentlichen“ .
Schritt 2: Importieren Ihrer gewählten Vorlage
Unmittelbar nach der Aktivierung Ihres Plugins sehen Sie ein Bannerbild wie unten gezeigt:

Hier können Sie schnell auf die Option „Erste Schritte“ klicken, um fortzufahren. Damit landen Sie im Editorbereich.

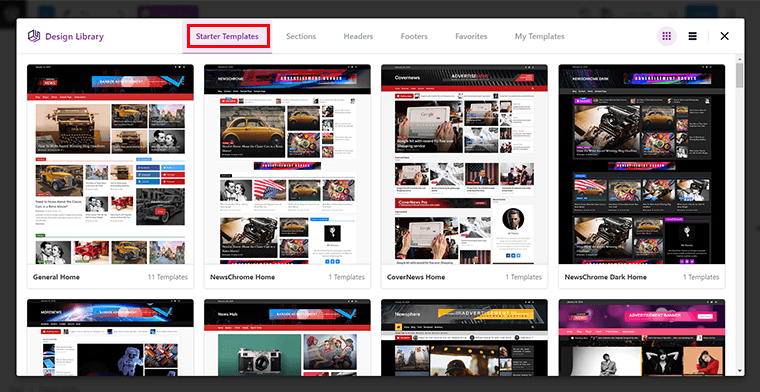
Jetzt müssen Sie nur noch auf die Option „Vorlagen durchsuchen“ klicken. Dabei finden Sie eine Fundgrube an von Experten entworfenen Vorlagen.

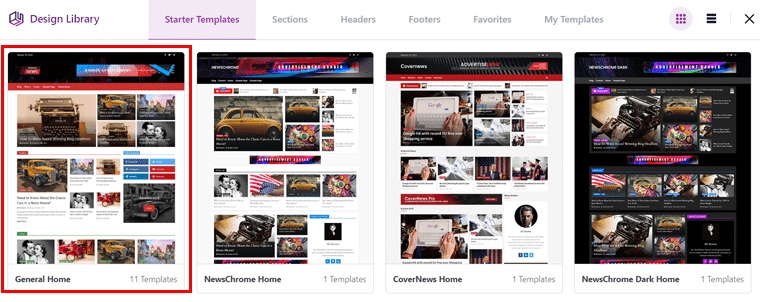
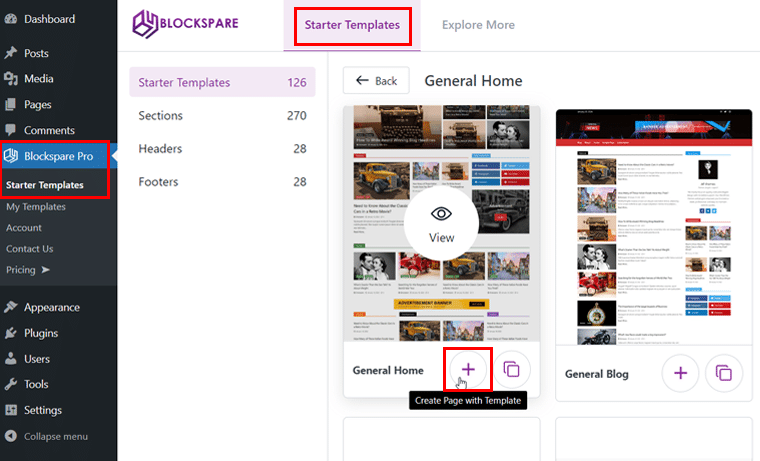
Entdecken Sie als Nächstes diejenige, die am besten zu Ihrer Zeitschriften-Website passt. Sie können mit der Maus über die Vorlage fahren, um eine schnelle Vorschau der Vorlage anzuzeigen, oder auf klicken die Option „Ansicht“ . Hier wählen wir beispielsweise die Vorlage „Allgemeines Zuhause“ .

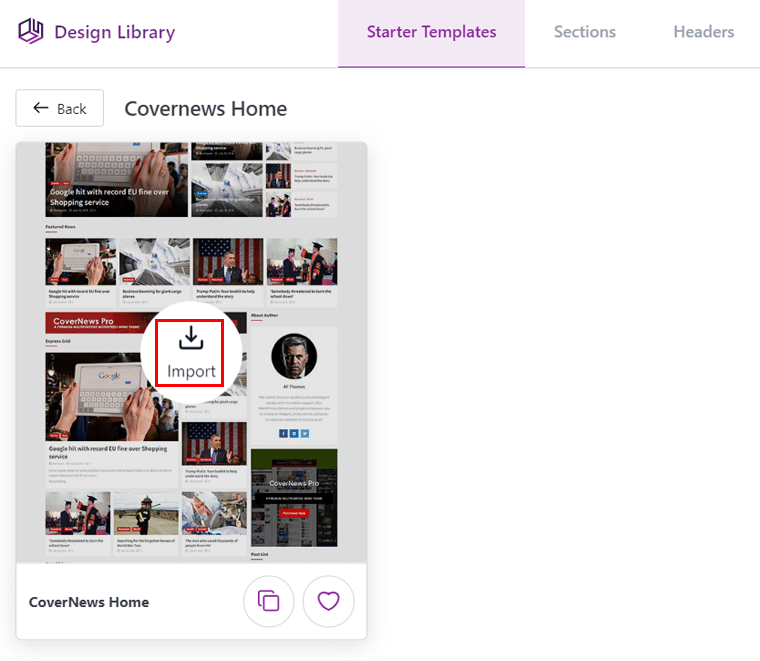
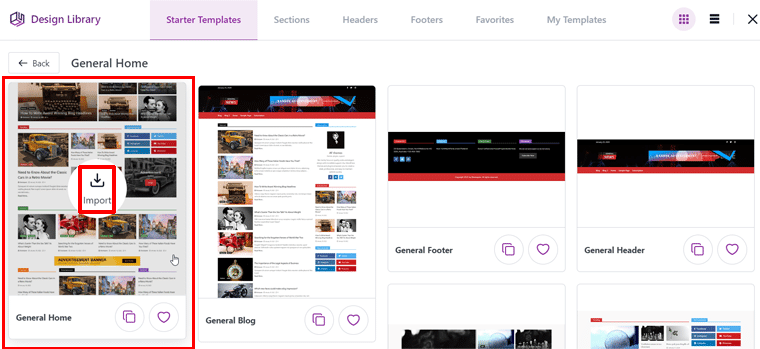
Anschließend können Sie die genaue Seite auswählen, die Sie importieren möchten. Bewegen Sie den Mauszeiger darüber. Daraufhin wird die unten gezeigte Seite mit der Option „Importieren“ angezeigt. Klicken Sie darauf.

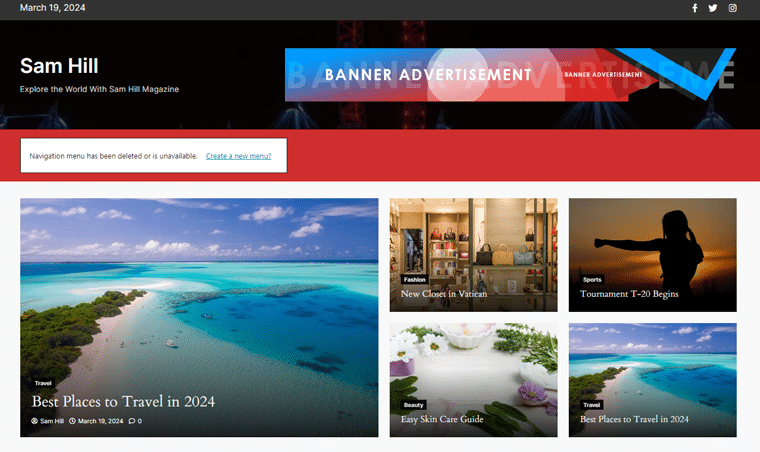
Und das ist es! Sie werden sehen, dass Ihre ausgewählte Vorlage importiert wurde. Keine Programmierkenntnisse erforderlich – nur ein einfacher Klick!

Alternative,
Sie können auch zu „Blockspare > Starter-Vorlagen“ gehen und auf das Plus- Symbol „+“ klicken.

Dadurch können Sie sehen, dass die Vorlage einfach importiert werden kann.

Ganz gleich, für welche Variante Sie sich entscheiden, Sie können mit dem Anpassungsspiel beginnen.
Schritt 3: Anpassen Ihres Magazinlayouts
Als Nächstes können Sie die Vorlage an Ihre Marke und Ihren Inhalt anpassen.
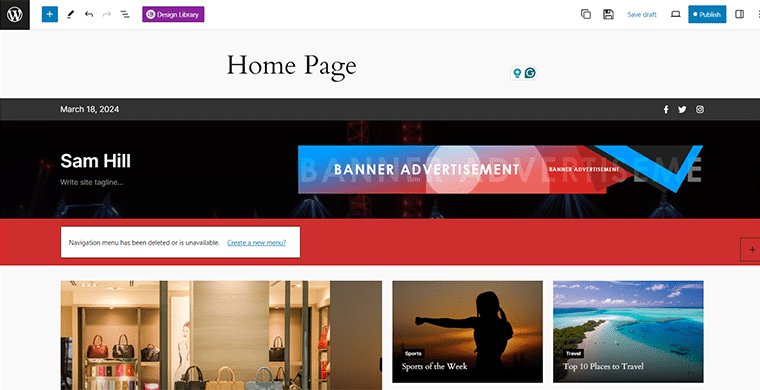
Geben Sie zunächst einen kurzen Titel ein, zum Beispiel „Homepage“ . Sie können diesen Abschnitt auch leer lassen, wenn Sie möchten.

Klicken Sie außerdem auf die Option „WEBSITE-TAGLINE SCHREIBEN“ .

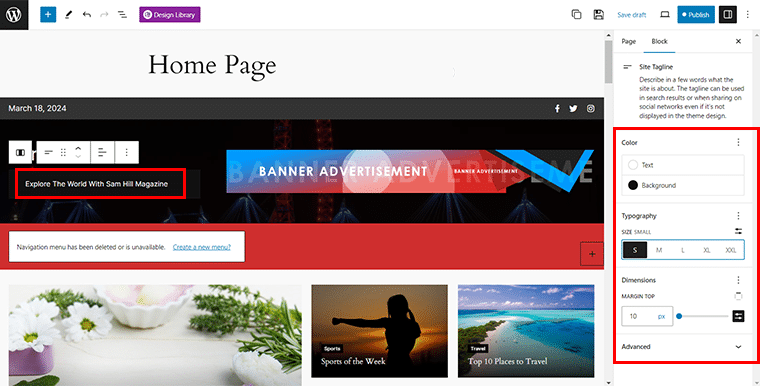
Fügen Sie dann Ihren Website-Slogan hinzu , der Ihren Besuchern schnell klar macht, worum es auf Ihrer Website geht. Darüber hinaus können Sie die Text- und Hintergrundfarbe, die Größe, die Groß-/Kleinschreibung und vieles mehr festlegen.
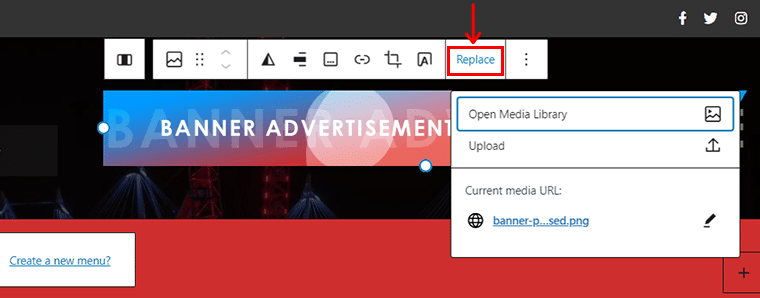
Auch hier können Sie durch Klicken auf den Abschnitt „BANNERWERBUNG“ ganz einfach das Bild des Werbebanners über die Schaltfläche „Ersetzen“ hinzufügen.

Und fügen Sie Ihr Banner über die Option „Medienbibliothek“ oder „Hochladen“ hinzu. Und los geht's mit Ihrem Bannerbild!

Darüber hinaus können Sie Links hinzufügen und Stile, Filter, Rahmen und mehr anpassen.
Als Nächstes sehen Sie auch die Meldung „Navigationsmenü wurde gelöscht oder ist nicht verfügbar“. Das liegt daran, dass wir noch keine Seiten für unsere Magazin-Website erstellt haben. Aber keine Panik. Klicken Sie einfach auf die Option „Neues Menü erstellen“ .

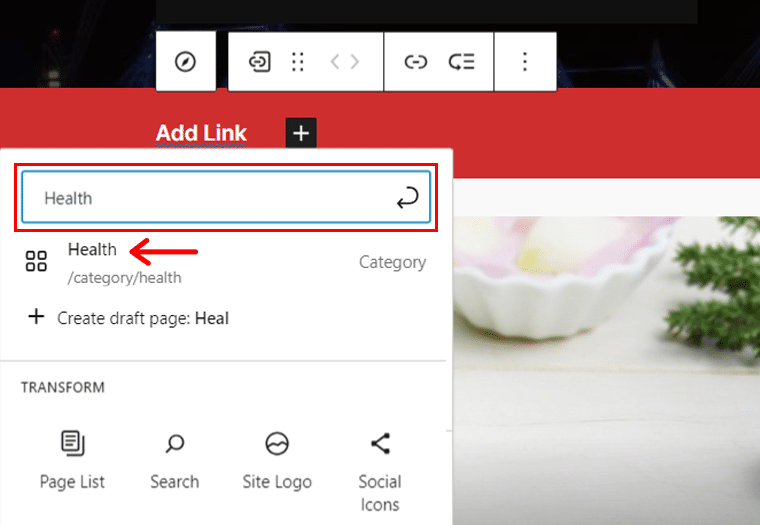
Daraufhin sehen Sie das unten gezeigte „+“- Symbol. Klicken Sie darauf.

Suchen Sie dann nach den „Kategorien“, die wir zuvor in Schritt 1 erstellt haben, und fügen Sie sie ein. Lassen Sie uns beispielsweise „Gesundheit“ suchen und hinzufügen.

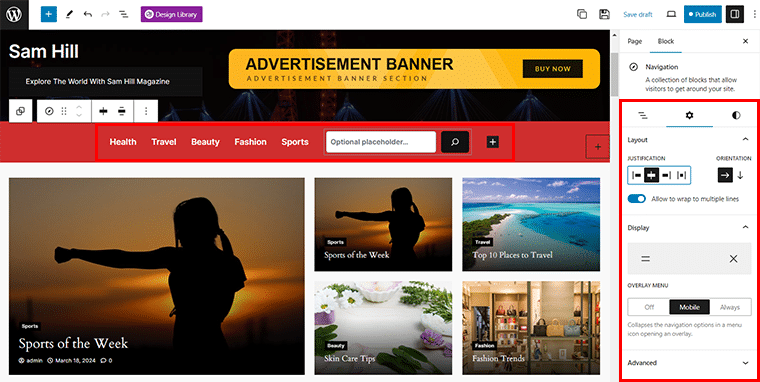
Nach demselben Verfahren haben wir einige weitere Kategorien sowie ein Suchsymbol hinzugefügt. Passen Sie das Layout, die Anzeige, das Symbol usw. außerdem im Editorbereich auf der rechten Seite nach Ihren Wünschen weiter an.

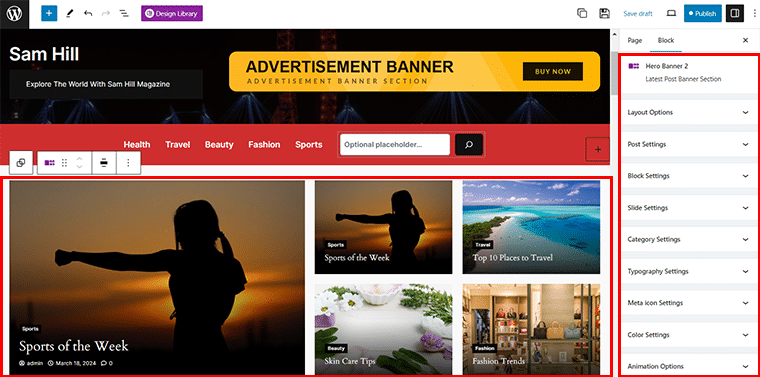
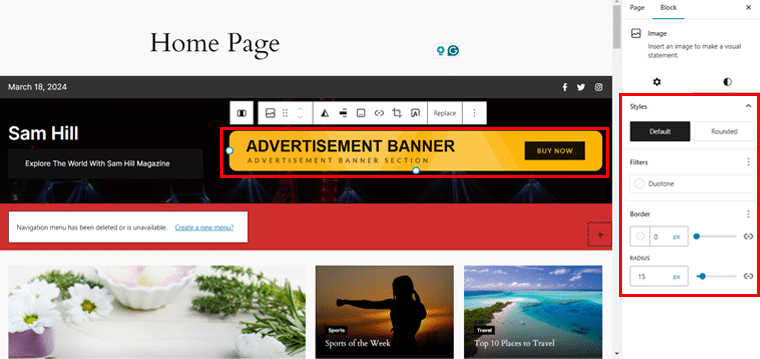
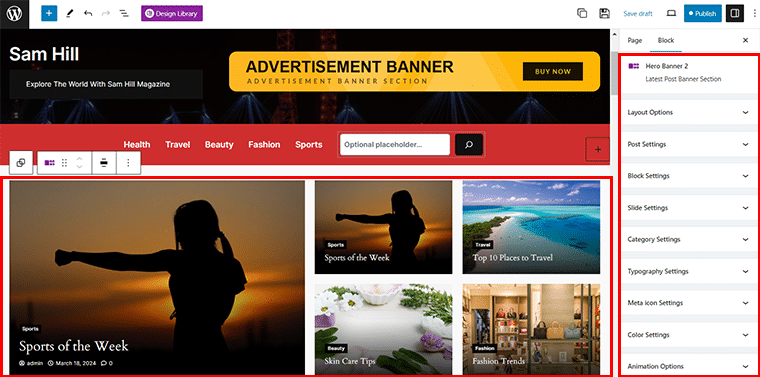
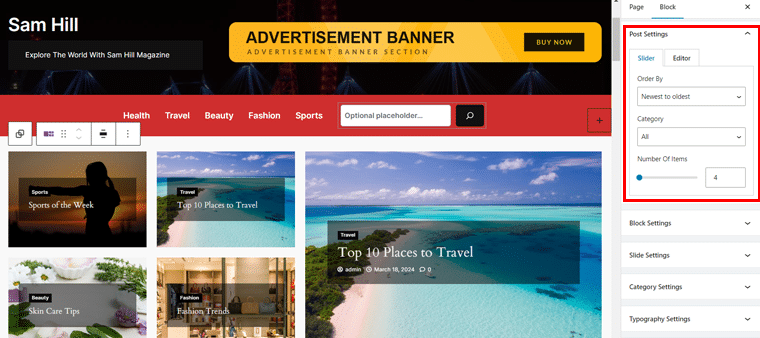
Wenn Sie auf das Banner klicken , sehen Sie ebenfalls, welches Banner in dieser Vorlage enthalten ist. Wie Sie im folgenden Bild sehen können, handelt es sich um „Hero Banner 2“ .

Hier stehen Ihnen mehrere Anpassungsmöglichkeiten zur Verfügung. Wie zum Beispiel:
- Layoutoptionen
- Beitragseinstellungen
- Blockeinstellungen
- Folieneinstellungen
- Kategorieeinstellungen
- Farbeinstellungen
- Animationsoptionen
- Lückeneinstellungen und vieles mehr.
Klicken Sie einfach auf die ausgewählten Einstellungen und passen Sie sie nach Ihren Wünschen an. So einfach ist das.
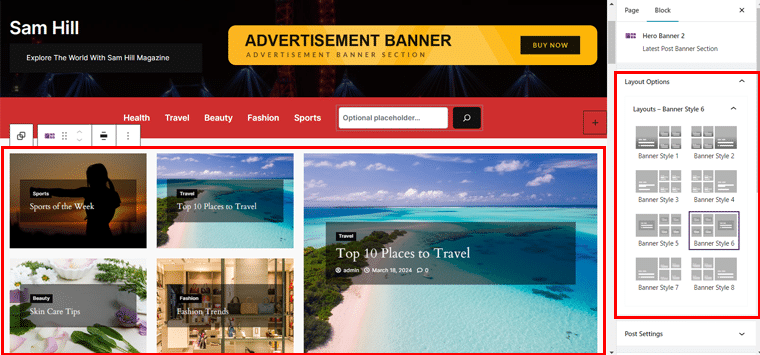
Wählen wir hier beispielsweise „Bannerstil 6“ als Layoutoptionen.

Passen wir noch einmal die „Post-Einstellungen“ an.

Ebenso können Sie andere Optionen ausprobieren und sie nach einem ähnlichen Prozess wie zuvor nach Ihren Wünschen anpassen. Es ist wirklich einfach.
Schritt 4: Hinzufügen der erforderlichen Ersatzblöcke
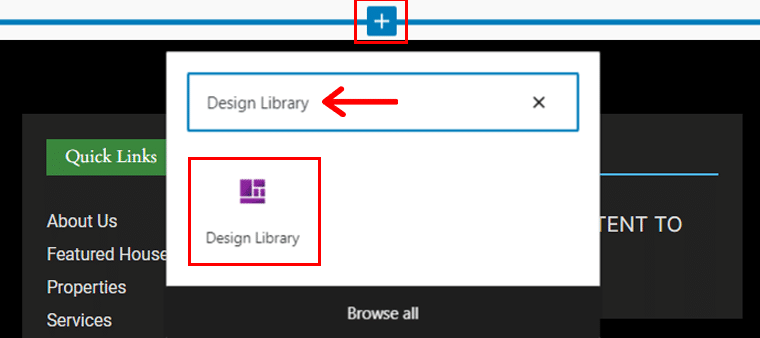
Wenn Sie nun ein paar Blöcke hinzufügen möchten, die nicht in der Vorlage vorhanden sind, können Sie dies auch problemlos tun. Klicken Sie dazu einfach auf das Symbol „Block hinzufügen“ und suchen Sie nach „Designbibliothek “.

Klicken Sie erneut auf die Option „Vorlagen durchsuchen“ .

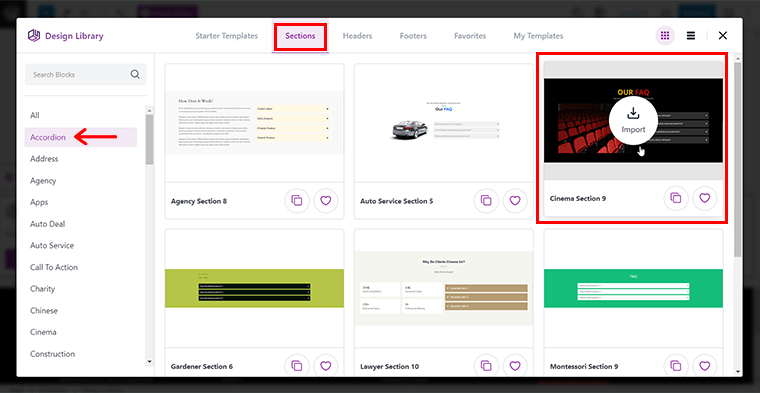
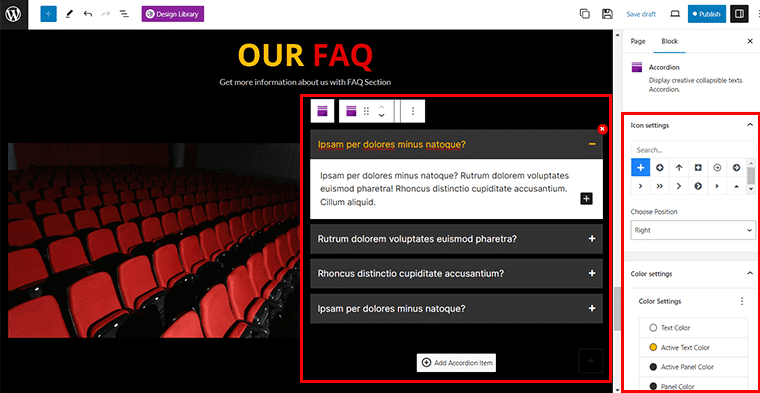
Navigieren Sie dann zu den „Abschnitten“ und wählen Sie aus, welche Blöcke Sie hinzufügen möchten. Gehen wir zum Beispiel zur Unterregisterkarte „Akkordeon“ und wählen Sie den Block „Kinoabschnitt 9“ für FAQs aus.

Bewegen Sie einfach den Mauszeiger über den Block und klicken Sie auf die Option „Importieren“ . Damit sehen Sie, dass der Block schnell importiert wird.

Darüber hinaus können Sie den importierten Block im Editorbereich auf der rechten Seite nach Bedarf konfigurieren. Grundsätzlich stehen Ihnen Optionen für „Symboleinstellungen“, „Farbeinstellungen“, „Lückeneinstellungen“, „Hover-Optionen“ und mehr zur Verfügung.
Schritt 5: Zeitschriftenspezifischen Inhalt hinzufügen und veröffentlichen
Sobald Sie das Layout festgelegt haben, besteht Ihre nächste Aufgabe darin, den spezifischen Inhalt hinzuzufügen, der auf Ihrer Magazin-Website erforderlich ist.
Eine kurze Liste für Sie, wie Sie die benutzerdefinierten Blöcke von Blockspare für Zeitschrifteninhalte verwenden können:
- Bildergalerie: Präsentieren Sie atemberaubende Bilder.
- Erfahrungsberichte: Heben Sie Leserrezensionen oder Expertenmeinungen hervor.
- Akkordeon: Organisieren Sie FAQs oder Funktionsdetails.
- Symbolblöcke: Fügen Sie visuelle Elemente für Kategorien oder Themen hinzu.
- Preistabellen: Zeigen Sie Abonnementpläne oder Anzeigenpreise an.
Darüber hinaus können Sie die verfügbaren Blöcke im Abschnitt „Hauptfunktionen“ oben überprüfen, um Ihre Inhalte an Layouts im Magazinstil anzupassen.

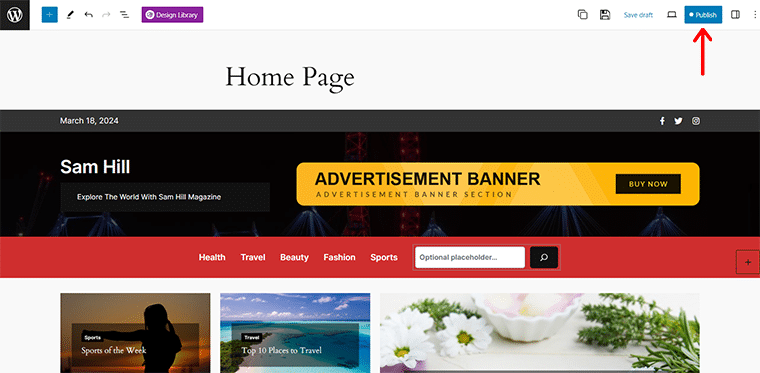
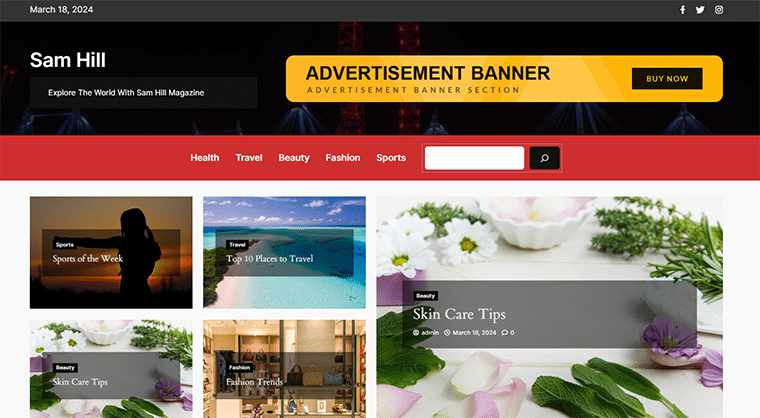
Sobald Sie fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ und Ihre Magazin-Website ist online. Ziemlich einfach, oder?

E. Preisschemata des Blockspare-Plugins
Fragen Sie sich jetzt über die Kosten des Blockspare-Plugins? Nun, Blocksare ist ein Freemium- Plugin, das sowohl in der kostenlosen als auch in der kostenpflichtigen Version verfügbar ist.
Sie können die kostenlose Version schnell direkt aus dem WordPress.org-Repository herunterladen oder direkt über Ihr Dashboard installieren.
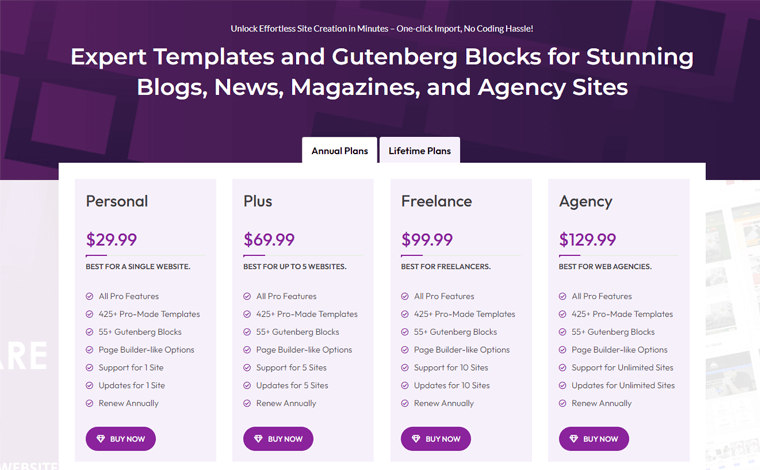
In der Zwischenzeit können Sie für erweiterte Funktionen und um das volle Potenzial von Blockspare auszuschöpfen, ein Upgrade auf die kostenpflichtige Version durchführen. Es ist zu den folgenden Preisschemata erhältlich:

- Persönlich: 29,99 $/Jahr oder 89,99 $ als einmalige Gebühr. Support und Updates für 1 Website.
- Plus: 69,99 $/Jahr oder 209,99 $ als einmalige Gebühr. Support und Updates für 5 Websites.
- Freiberuflich tätig: 99,99 $/Jahr oder 299,99 $ als einmalige Gebühr. Support und Updates für 10 Websites.
- Agentur: 129,99 $/Jahr oder 389,99 $ als einmalige Gebühr. Support und Updates für unbegrenzte Websites.
Alle oben genannten Pläne umfassen alle Pro-Funktionen, über 425 von Profis erstellte Vorlagen, über 55 Gutenberg-Blöcke und Seitenerstellungsoptionen.
Der beste Teil? Sie erhalten eine 30-tägige Geld-zurück-Garantie, sodass Sie das Plugin risikofrei testen können.
F. Kundensupport-Option in Blockspare
Das Blockspare-Plugin bietet Benutzern verschiedene Kundensupportoptionen, die sie bei Fragen, Bedenken oder Unterstützung unterstützen.
Sie können die offizielle Blockspare-Supportseite besuchen, um Hilfe mit dem Plugin zu erhalten. Das Support-Team steht Ihnen jederzeit zur Verfügung, um Fragen zu beantworten und Ratschläge zu geben.

Hier sind die verfügbaren Kundensupportoptionen für Blockspare:
- Detaillierte Dokumentation: Über die detaillierte Dokumentation erhalten Sie sofortigen Rat. Damit erhalten Sie genügend Ressourcen zur Fehlerbehebung und zum Verständnis der Funktionalitäten des Plugins.
- Video-Tutorials: Sie können sich auch die YouTube-Video-Tutorials ansehen, um zu lernen, wie Sie bestimmte Funktionen verwenden, falls Sie verwirrt sind.
- Support-Forum: Kostenlose Benutzer können das WordPress.org-Support-Forum nutzen, um Hilfe bei Problemen zu suchen, die bei der Verwendung von Blockspare auftreten.
- Helpdesk: Wenn Sie ein Premium-Benutzer sind, können Sie mit den Premium-Funktionen von Blockspare auf personalisierten Support und Hilfe zugreifen.
Sie fragen sich jedoch, ob es ähnliche Alternativen zum Blockspare-Plugin gibt? Dann lasst uns zum nächsten Abschnitt springen!
G. Beste Alternativen zum Blockspare-Plugin
Mehrere andere Plugins funktionieren wie das Blockspare-Plugin, das Sie vielleicht erkunden möchten. Schauen wir sie uns also an!
1. Kadenzblöcke
Haben Sie das Kadence-Theme auf Ihrer WordPress-Website verwendet? Dann schauen Sie sich Kadence Blocks an! Es erweitert Ihre Möglichkeiten mit Gutenberg und bietet Ihnen viele neue Blöcke und Optionen.

Mit Funktionen wie Sternebewertung, Trennlinie, Erfahrungsberichten und Inhaltsverzeichnis bietet Kadence Blocks Flexibilität und Anpassungsoptionen für Benutzer.
Darüber hinaus ist es sinnvoll, Inhalte nur dann zu laden, wenn sie benötigt werden, sodass Ihre Website schnell läuft. Und Sie können wirklich kreativ werden und Layouts ganz nach Ihren Wünschen gestalten.
Preisgestaltung:
Kadence Blocks ist ebenfalls ein Freemium -Plugin. Sie können über das WordPress.org-Plugin-Repository auf die kostenlose Version zugreifen. Die Premium- Version ist auf der offiziellen Website für 89 US-Dollar pro Jahr erhältlich.
2. Otterblöcke
Otter Blocks ist ein weiteres leistungsstarkes Gutenberg-Block-Plugin, das über 26 einzigartige Blocktypen bietet, mit denen Sie ganz einfach visuell beeindruckende Websites erstellen können. Dazu gehören Schaltflächen, Preistabellen, Geschäftszeiten und mehr, die Ihnen mehr Optionen für Ihre Website bieten.

Es verfügt über Funktionen wie KI-gestützte Inhaltserstellung und Lottie-Animationen. Dies macht Otter Blocks zu einer ausgezeichneten Wahl für Benutzer, die mühelos ansprechende Inhalte erstellen möchten.
Außerdem können Sie die Otter-Blöcke ganz einfach nach Ihren Wünschen anpassen. Sie können Farben, Schriftarten, Animationen und Abstände anpassen, damit Ihre Blöcke genau richtig aussehen.
Preisgestaltung:
Otter Blocks ist auch als kostenlose und kostenpflichtige Version erhältlich. Sie können die kostenlose Version schnell direkt von Ihrem Dashboard aus installieren.
Für erweiterte Funktionen können Sie hingegen die Premium- Version erwerben, die ab 49 US-Dollar pro Jahr kostet.
3. Spektren
Spectra ist ein weiteres bemerkenswertes Gutenberg-Block-Plugin, das eine Vielzahl von Blöcken und Vorlagen bereitstellt. So können Sie das Design und die Funktionalität Ihrer WordPress-Site mühelos verbessern.

Darüber hinaus sind Wireframe-Blöcke enthalten, die sich hervorragend für die schnelle Erstellung von Seiten- oder Website-Modellen eignen. Darüber hinaus nutzt der Container-Block die Flexbox-Technologie, damit Sie mühelos schöne Layouts erstellen können.
Darüber hinaus erhalten Sie Funktionen wie anpassbare Typografie, Farbschemata, erweiterte Layout-Steuerelemente usw.
Preisgestaltung:
Spectra verfügt über eine kostenlose Version, die Sie ganz einfach über das WordPress.org-Plugin-Repository herunterladen können.
Aber wenn Sie all die leistungsstarken coolen Sachen wollen, können Sie Spectra Pro für 59 $ auf der Website kaufen.
H. Abschließende Gedanken – Definiert es Ihre digitale Reise neu?
Jetzt ist es an der Zeit, die ultimative Frage zu beantworten: „Definiert Blockspare Ihre digitale Reise neu?“.
Nun, die Antwort lautet : „Ja, ja und ja!“
Mit fachmännisch gestalteten Starter-Vorlagen und -Blöcken bietet Blockspare WordPress-Benutzern zweifellos eine neue Perspektive. Darüber hinaus können Sie die Ein-Klick-Importfunktion nicht übersehen, die alles so einfach wie ein Kinderspiel macht.
Einer der größten Vorteile von Blockspare ist seine benutzerfreundliche Oberfläche. Es verfügt über ein übersichtlich gestaltetes Dashboard, das die Anpassung und Navigation erleichtert. Dies trägt zu einem reibungsloseren Website-Erstellungsprozess für Sie bei.
Darüber hinaus stellt das Team von Blockspare die Benutzererfahrung in den Vordergrund. Sie berücksichtigen, wie Besucher auf Ihrer Website navigieren, mit Inhalten interagieren und finden, was sie suchen.
Letztlich eliminiert Blockspare den Codierungsaufwand, sodass Sie sich auf die Kreativität statt auf technische Komplexität konzentrieren können. Egal, ob Sie ein erfahrener Entwickler oder ein Anfänger sind, Blockspare optimiert den Website-Erstellungsprozess.
I. Häufig gestellte Fragen (FAQs) zum Blockspare-Plugin
Hier finden Sie einige Antworten auf häufig gestellte Fragen zum Blockspare-Plugin, um Ihnen den Weg freizumachen.
F.1: Was ist Blockspare?
A: Blöcke sind die grundlegenden Inhaltserstellungskomponenten für den WordPress Block Editor (Gutenberg). Blockspare bietet eine Vielzahl von Blöcken zum Erstellen von Beiträgen, Seiten und Titelseiten.
F.2: Benötige ich für Blockspare Seitenerstellungs-Plugins von Drittanbietern?
A: Nein, Blockspare ist so konzipiert, dass es nahtlos mit dem Gutenberg-Editor zusammenarbeitet, sodass keine Seitenersteller von Drittanbietern erforderlich sind.
F.3: Welche Art von Vorlagen bietet Blocksare an?
A: Blockspare bietet eine vielfältige Auswahl an Vorlagen, darunter Vorlagen für Blogs, Nachrichten, Zeitschriften, Agenturseiten, Sport, Unterhaltung, Mode und mehr.
F.4: Welche Anpassungen können im Post-Block vorgenommen werden?
A: Der Post-Block bietet verschiedene Anpassungsoptionen, sodass Sie das Erscheinungsbild und die Funktionalität an Ihre Bedürfnisse anpassen können.
F.5: Wie verwende ich Blockspare-Blöcke?
A: Gehen Sie nach der Aktivierung von Blockspare zur Option „Neu hinzufügen“ im Seiten-/Beitragsbearbeitungsfeld , klicken Sie auf das „+“- Zeichen und wählen Sie die gewünschten Blockspare-Blöcke zum Importieren aus.
F.6: Was ist der Unterschied zwischen der kostenlosen Blockspare-Version und der Pro-Version?
A: Die Pro-Version von Blocksare bietet im Vergleich zur kostenlosen Version zusätzliche Funktionen und erweiterte Anpassungsoptionen. Sie erhalten Zugriff auf alle Premium-Vorlagen und -Blöcke.
Abschluss
Und das ist alles, Leute! Wir sind am Ende unseres Artikels zum Blockspare-Test angelangt .
Egal, ob Sie Blogger, Nachrichtenverleger oder Agenturinhaber sind, mit Blocksare können Sie ganz einfach herausragende Websites erstellen.
Hast du das Plugin schon getestet? Teilen Sie dann Ihre Erkenntnisse mit, um anderen Lesern bei der Entscheidungsfindung zu helfen.
Wenn Sie Fragen oder Feedback haben, können Sie diese gerne im Kommentarbereich unten hinterlassen. Wir sind hier, um Sie zu unterstützen.
Vergessen Sie nicht, diesen Artikel mit Freunden und Familie zu teilen, die auf der Suche nach einem Gutenberg-Block-Plugin sind.
Schauen Sie sich unsere anderen Rezensionsartikel an, z. B. die Novashare-Rezension und die Amelia-Rezension.
Klicken Sie auf „Gefällt mir“ und folgen Sie uns auf Facebook und Twitter, um über unsere neuesten Inhalte auf dem Laufenden zu bleiben.
