Blocksy Theme Review 2022 – Lohnt es sich? (Vollständige Anleitung)
Veröffentlicht: 2022-08-05Suchen Sie nach einer ehrlichen Blocksy-Theme-Rezension ? Wenn ja, dann sind Sie auf der richtigen Seite gelandet.
Blocksy ist ein blitzschnelles und leichtes WordPress-Theme, das mit dem Gutenberg-Editor erstellt wurde. Es kommt mit vielen Optionen, die es sehr erweiterbar und anpassbar machen. Daher können Sie damit ganz einfach jede Art von Website erstellen, z. B. für Unternehmen, Agenturen, Geschäfte, Unternehmen, Bildungseinrichtungen usw.
Jetzt denken Sie vielleicht darüber nach, ob dieses Thema für Ihre Website geeignet genug ist. Mach dir keine Sorgen!
Um Ihnen zu helfen, haben wir in dieser Rezension alles über das Blocksy-Thema behandelt. Es enthält wichtige Funktionen, Kosten, Vor- und Nachteile, Support usw. Mit dieser unvoreingenommenen Bewertung können Sie entscheiden, ob es sich lohnt, es für Ihre Website zu verwenden oder nicht.
Also los geht's!
Gesamtbewertung
Das Blocksy WordPress-Theme ist umwerfend zu bedienen. Es ist ein Freemium-Theme, sodass Sie sich keine Gedanken über den Kauf machen müssen. Weil Sie zuerst mit den kostenlosen Funktionen arbeiten können und dann nur auf einen kostenpflichtigen Plan upgraden, wenn Sie ihn später benötigen.
Darüber hinaus können Sie als Mehrzweckthema Ihre Website schnell erstellen. Das ist auch eine Website jeder Nische.
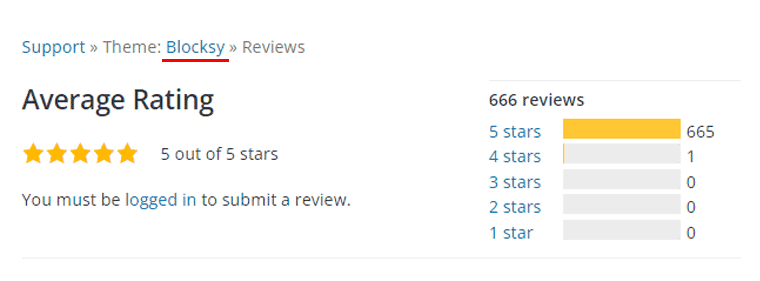
Laut WordPress.org hat dieses Thema über 70.000 aktive Installationen . Da es sich um ein benutzerfreundliches Thema handelt, erzielt es eine Bewertung von 5/5 Sternen gemäß der Bewertung von 665 Benutzern. Diese Bewertung ist vertrauenswürdig und zuverlässig.

Nachdem Sie dieses Thema verwendet haben, empfehlen wir Ihnen außerdem dringend, dieses Thema zumindest zu testen. Daher vergeben wir eine Bewertung von 4,9 von 5 Sternen . Dies ist also eine kluge Wahl für Ihre Website. Einige erweiterte Funktionen stehen jedoch noch aus.
Lassen Sie uns nun untersuchen, ob es eine gute Option ist, insbesondere für Sie!
Vor- und Nachteile des Blocksy-Themas
Jedes WordPress-Theme hat seine eigenen Vor- und Nachteile und Blocksy ist nicht anders. Fassen wir nun die Vor- und Nachteile des Blocksy-WordPress-Themes zusammen.
1. Vorteile des Blocksy-Themas
- Verwendet sauberes HTML5 und solide Codierungsstandards, wodurch es vollständig suchmaschinenoptimiert ist.
- Das Theme hat bereits Google Analytics installiert, sodass Sie alles von Besuchern und Seitenaufrufen bis hin zu Social-Media-Interaktionen verfolgen können.
- Leicht und schnell aufgrund seines klaren Designs, solider Codierungsprinzipien und des Fehlens sinnloser Funktionen.
- Enthält aufregende Funktionen auch für Entwickler, wie z. B. Unterstützung für benutzerdefinierten Code, Shortcodes usw.
- Kommt mit hohen Anpassungsoptionen.
2. Nachteile des Blocksy-Themas
- Die Bibliothek der Einstiegsseiten ist weniger vielfältig als die anderer beliebter Themen.
- Für zusätzliche Features und Funktionen ist selbst in der kostenlosen Version ein Pro-Plugin erforderlich.
- Die Kosten für Premium-Pläne können etwas hoch sein.
Lassen Sie uns nun in unserem Übersichtsartikel auf die vollständigen Details des Blocksy-Themas eingehen!
A. Überblick über das Blocksy-Design
Das Blocksy WordPress-Theme ist ein vielseitiges Freemium-Theme, das mit allem ausgestattet ist, um Ihre Website zum Laufen zu bringen. Es bietet auch eine Menge Anpassungsmöglichkeiten, die es einfach machen, eine Website zu erstellen, die Ihre Marke perfekt beschreibt.

Darüber hinaus ist dieses Thema gut für den WordPress-Standard-Gutenberg-Editor optimiert. Außerdem lässt es sich nahtlos in andere beliebte Seitenersteller wie Elementor, Beaver Builder, Brizy, Visual Composer usw. integrieren.
Obwohl es viele Themen gibt, die vergleichbare Funktionen ausführen können, sticht Blocksy hervor. Weil Blocksy einzigartigen Stil und trendige Designs bietet. Es ist mit Premium-Vorlagen und Drag-and-Drop-Installationsfunktionen für den Seitenersteller vorinstalliert.
Am wichtigsten ist, dass es für Nicht-Programmierer sehr hilfreich ist, da Sie keine technischen Kenntnisse benötigen, um es zu verwenden. Außerdem enthält dieses anfängerfreundliche Thema professionell strukturierte Vorlagen, ohne alle Ihre Schritte in einen bestimmten Stil zu bringen.
Am wichtigsten ist, dass es mit den neuesten Webtechnologien wie React, Babel und Webpack erstellt wurde. Dadurch ist es blitzschnell und sofort einsatzbereit.
Darüber hinaus sieht es in einer Vielzahl von Kontexten fantastisch aus und gibt Ihnen mehr Gestaltungsfreiheit, anstatt eingeschränkt zu sein.
Beginnen wir damit mit der Überprüfung des Blocksy-Themas!
B. Hauptmerkmale des Blocksy-Designs
Das Blocksy-Theme bietet viele Funktionen, um Ihre Erfahrung beim Erstellen von Websites zu verbessern. Aus diesem Grund haben wir eine Liste der wichtigsten Funktionen von Blocksy zusammengestellt.
Schauen wir sie uns jetzt an!
1. Kopf- und Fußzeilen-Generator
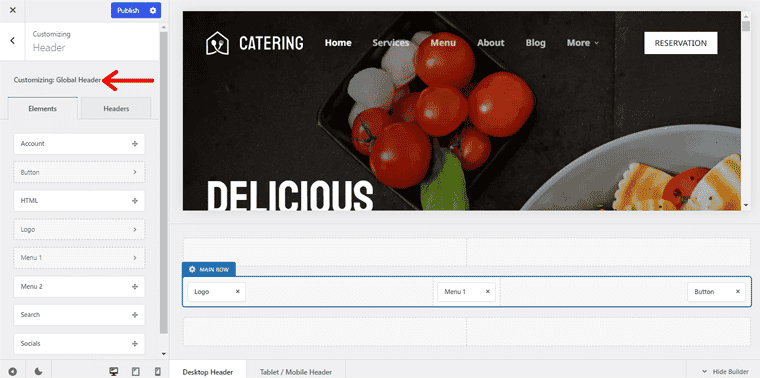
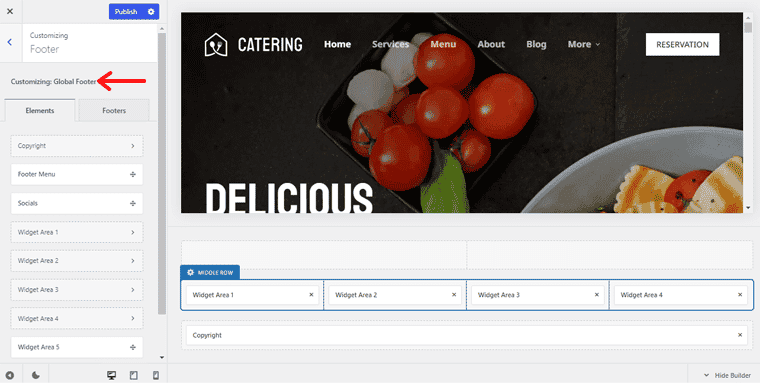
Das Blocksy-Design enthält einen erweiterten Kopf- und Fußzeilen-Builder, mit dem Sie schnell eine unbegrenzte Anzahl von Kopf- und Fußzeilen erstellen können. Mit einer unbegrenzten Anzahl von Kopf- und Fußzeilen können Sie diese je nach Bedingung verschiedenen Einzelseiten zuweisen.
Beim Erstellen einer Kopf- und Fußzeile müssen Sie lediglich verschiedene Elemente per Drag & Drop auf Ihre Kopf- oder Fußzeile ziehen. Und so können Sie innerhalb weniger Minuten eine voll funktionsfähige Kopf- und Fußzeile für Ihre Website erstellen.
Ganz zu schweigen davon, dass es auch vorgefertigte Kopf- oder Fußzeilenoptionen enthält, die Sie schnell auswählen und anpassen können.
Für den Header bietet es verschiedene Elemente wie Konto, Button, Warenkorb, Logo, Menü, Off-Canvas-Menü, Suche, Socials, Widget-Bereich und vieles mehr.

In ähnlicher Weise enthält der Fußzeilenbereich Elemente wie Copyright, Fußzeilenmenü, Socials, Widget-Bereich, Sprachumschalter, Suchfeld, Logo, HTML und so weiter.

Daher können Sie mit diesen Elementen eine benutzerdefinierte Kopf- und Fußzeile haben. Dies ist eine großartige Funktion, da dies die wichtigen Bereiche einer Website sind. Außerdem können Benutzer mit diesem Bereich problemlos auf Ihrer Website navigieren und diese erkunden.
2. Inhaltsblöcke (Hooks)
Wie jedes WordPress-Theme verfügt auch Blocksy über eine interessante benutzerdefinierte Hook-Funktion. Diese Funktion bedeutet, dass Sie beliebige Inhalte erstellen und mit verschiedenen Bereichen Ihres Themas verknüpfen können. Wie Kopfzeile, Seitenleiste, vor dem Inhalt usw. Viele Anpassungsoptionen sind über die Inhaltsblöcke verfügbar, auf die nicht über den Customizer zugegriffen werden kann.
Darüber hinaus können Sie den Inhaltsblock mit Hilfe von Anzeigebedingungen an einer Gruppe von Standorten Ihrer Website einfügen. Außerdem können Sie sich basierend auf der aktuellen Benutzerrolle an-/abmelden und den Inhaltsblock ausblenden.
Außerdem können Sie die Ablaufzeit festlegen, dh den Inhaltsblock für eine begrenzte Zeit anzeigen. Außerdem können Sie schöne feste Blöcke implementieren, indem Sie ihre Positionen festlegen. Und dies kann am oberen oder unteren Rand des Ansichtsfensters angeheftet werden.
Darüber hinaus erhalten Sie mit diesem Thema einen visuellen Überblick über verschiedene Hooks, die in der Admin-Leiste verfügbar sind. Außerdem können Sie ganz einfach alle verfügbaren Hakenbereiche anzeigen.
Darüber hinaus hat es auch Popups als Inhaltsblöcke, was großartig ist. So können Sie mit dem Blockeditor schöne saisonale Angebots-Popups oder Newsletter-Popups erstellen und auf der Website erscheinen lassen.
3. Erweitertes Menü (Mega-Menü)
Eine weitere unglaubliche Funktion, die das Blocksy-Design bietet, ist, dass es Ihre Menüoption erweitert, indem es Ihnen ein erweitertes Menü bietet. Es verfügt über praktische Funktionen, einschließlich der Möglichkeit, ein Mega-Menü hinzuzufügen.
Sie können wunderschöne Dropdowns in Ihren Menüs erstellen und beliebige Inhalte darin einfügen. Außerdem haben Sie die vollständige Kontrolle über alles, von der Overlay-Breite bis zum Spaltenlayout und dem angezeigten Layout.
Außerdem können Sie jedem Menüpunkt neben der Textbeschriftung Symbole hinzufügen. Oder die Textbeschriftung kann ganz deaktiviert werden.
Außerdem können Sie mit diesem Thema die Mega-Menü-Overlay-Spalte durch einen Inhaltsblock ersetzen. Dies öffnet die Tür zu vielen Möglichkeiten, da der Inhalt vollständig dynamisch ist.
Am wichtigsten ist, dass Sie die Designstile für Menüelemente festlegen können. Verwenden Sie dann die erweiterten Stiloptionen von Blocksy, um jedes Element aus Ihren Menüs individuell zu gestalten, um Ihren Anforderungen gerecht zu werden.
4. Benutzerdefinierte Seitenleisten
Das Blocksy-Theme hebt sich durch seine benutzerdefinierte Seitenleistenfunktion von seinen Konkurrenten ab und ist damit eines der besten verfügbaren WordPress-Themes.
Mit den benutzerdefinierten Seitenleisten können Sie jede Seite Ihrer Website einzigartig machen, indem Sie jeder Seite unterschiedliche Seitenleisten zuweisen. Darüber hinaus können Sie mit seiner intuitiven Benutzeroberfläche von derselben Stelle aus, an der Sie Widgets verwalten, problemlos mehrere Seitenleisten erstellen.

Darüber hinaus können Sie Ihre benutzerdefinierte Seitenleiste auch bedingt anzeigen. Alles, was Sie tun müssen, ist, sowohl Anzeige- als auch Benutzerrollen- oder Anmeldestatusbedingungen auf jede von Ihnen erstellte Seitenleiste anzuwenden. Auf diese Weise können nur Benutzer, die die Bedingungen erfüllen, die Seitenleiste anzeigen.
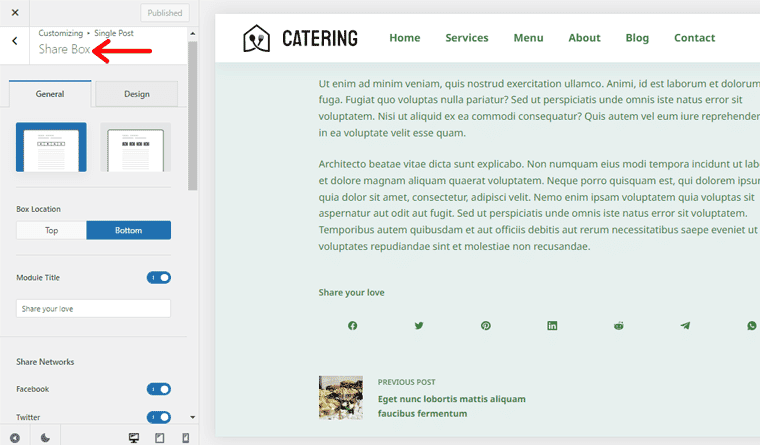
5. Social Sharing Box (ohne Plugin)
Eine weitere bemerkenswerte Funktion, die das Blocksy-Theme zu bieten hat, ist die Social-Share-Option. Diese Funktion ist einfach nicht mit den beliebtesten WordPress-Themes verfügbar, die es gibt. Darüber hinaus ist diese Funktion völlig kostenlos!
Darüber hinaus können Sie mit diesem Thema Ihre Blog-Beiträge direkt teilen. Außerdem können Sie angeben, ob Sie es oben in Ihrem Beitrag, unten in Ihrem Beitrag oder beidem anzeigen möchten. Darüber hinaus können Sie jedes soziale Netzwerk aktivieren, in dem Ihr Beitrag geteilt werden soll.

Außerdem müssen Sie sich mit der Blocksy-Sharing-Box keine Gedanken über Ladezeiten machen. Weil es keine aufgeblähten Anteilszahlen gibt, die angezeigt werden müssen, und jedes Symbol aus SVG-Symbolen besteht.
So können Sie jetzt schöne Post-Sharing-Symbole in Ihren Blog-Posts haben, ohne auf Leistung verzichten zu müssen.
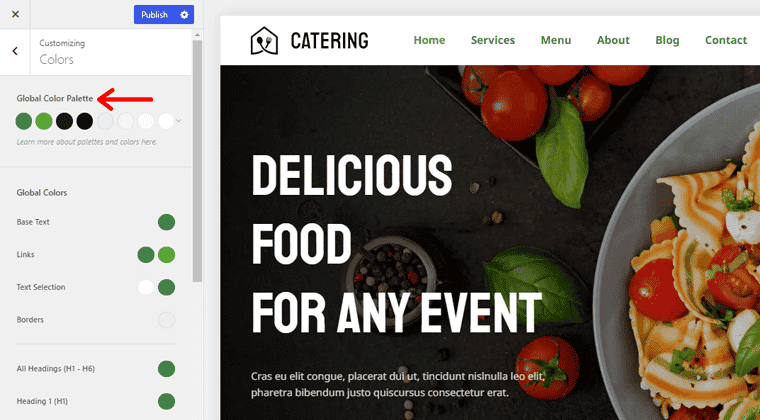
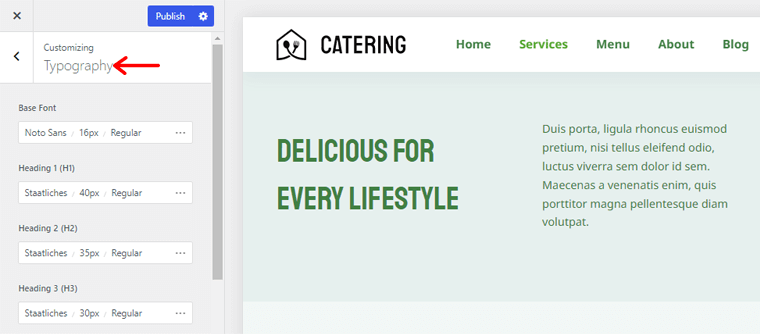
6. Globale Farbpalette und Typografieoptionen
Sie verlieren, wenn Sie noch keine globale Farbpalette in einem WordPress-Theme verwendet haben. Eine globale Farbe revolutioniert die Art und Weise, wie Sie Farben auf Ihrer Website hinzufügen oder ändern möchten, vollständig.
Den meisten Themen fehlen Farbschemata, aber mit Blocksy können Sie eine dauerhafte Farbpalette auswählen und zwischen ihnen wechseln. Alles, was Sie tun müssen, ist einfach neue Farben in Ihrer globalen Farbpalette auszuwählen. Und die Farben wechseln sofort überall auf Ihrer Website, wo immer sie global verlinkt sind.

Weiter gehts! Das Blocksy-Theme bietet umfassende Schriftarteinstellungen, mit denen Sie das ideale Ambiente für die Website schaffen können. Sie können aus mehr als 900 Schriftarten auswählen, da Google Fonts unterstützt werden.
Darüber hinaus können Sie die seitenweiten Schriftarten, die für Text, Überschriften, Schaltflächen, Links usw. verwendet werden, über den WordPress-Customizer schnell bearbeiten. Darüber hinaus können Sie Größe, Stärke, Stil und Zeilenhöhe der Schriftart anpassen.

Darüber hinaus können Sie mit Blocksy auch Ihre benutzerdefinierten Schriftarten hochladen, wenn Sie keine Google-Schriftarten verwenden möchten. Darüber hinaus können Sie Schriftarten von Adobe Typekit direkt auf Ihrer Website verwenden, indem Sie dessen Integration nutzen.
7. WooCommerce-Integration
Wenn Sie noch nicht sprachlos sind, dann gibt es noch mehr Funktionen, die Blocksy zu bieten hat. Und das ist die WooCommerce-Integration. Das Beste daran ist, dass diese Funktion sowohl in der kostenlosen als auch in der Pro-Version verfügbar ist.
Mit dieser Funktion können Sie Ihre Produkte schnell direkt von Ihrer Shop-Seite aus anzeigen, die Galerien, Preise und ein Ajax-Add-to-Cart enthält.
Außerdem wird es mit einem schwimmenden Wagen geliefert. Dort können Sie auf Ihrer einzelnen Produktseite eine klebrige Schaltfläche zum Hinzufügen zum Warenkorb anzeigen. Dies bleibt sichtbar, wenn der Benutzer das verfügbare Produkt erkundet.
Außerdem enthält diese Funktion Off-Canvas-Filter und einen Warenkorb. Auf diese Weise können Sie die Filter auf Ihrer Shop-Seite und Warenkorbseite auf einer Off-Canvas anzeigen.
Darüber hinaus bietet es unbegrenzte Optionen wie einen Galerie-Slider, neue Einzelproduktlayouts, eine Produktwunschliste und vieles mehr. All diese Optionen tragen dazu bei, Ihre WooCommerce-Geschichte spannend und großartig zu gestalten.
Nachdem Sie nun die wichtigsten Funktionen kennen, werden wir Sie auch bei den ersten Schritten in der Überprüfung des Blocksy-Themas unterstützen.
C. Wie verwende ich das Blocksy-Design?
Nachdem wir nun die Hauptfunktionen des Blocksy-Designs kennen, können wir mit diesem Design beginnen.
Befolgen Sie diese Schritte also bitte nacheinander und Sie können schnell mit dem Blocksy-Theme beginnen.
Lasst uns beginnen!
Schritt 1: Installieren und aktivieren Sie das Blocksy-Design
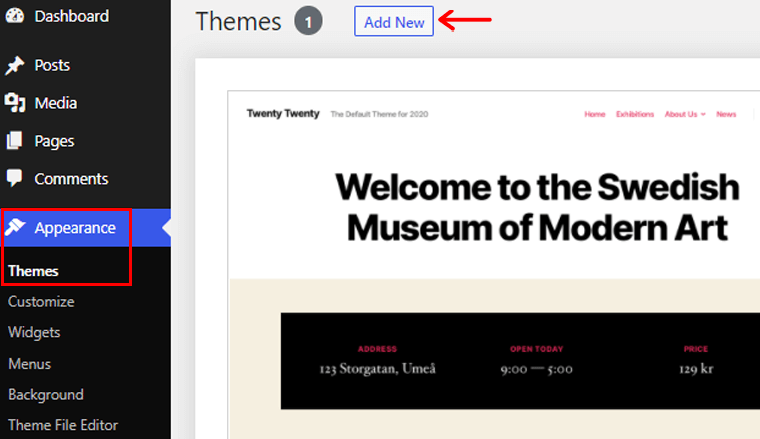
Um das Blocksy-Theme zu installieren und zu aktivieren, melden Sie sich zunächst bei Ihrem WordPress-Dashboard an. Gehen Sie zum Menü Darstellung und klicken Sie auf die Option Themen . Klicken Sie danach oben auf die Schaltfläche Neu hinzufügen.

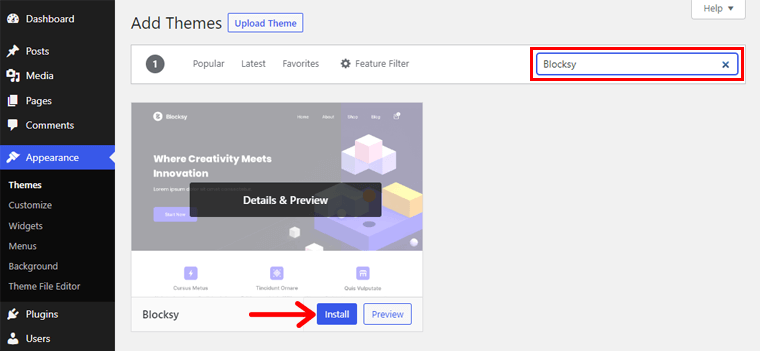
Jetzt sehen Sie auf der rechten Seite eine Suchleiste. Dort müssen Sie „Blocksy“ eingeben. Wenn Sie das Thema gefunden haben, klicken Sie auf die Schaltfläche Installieren .

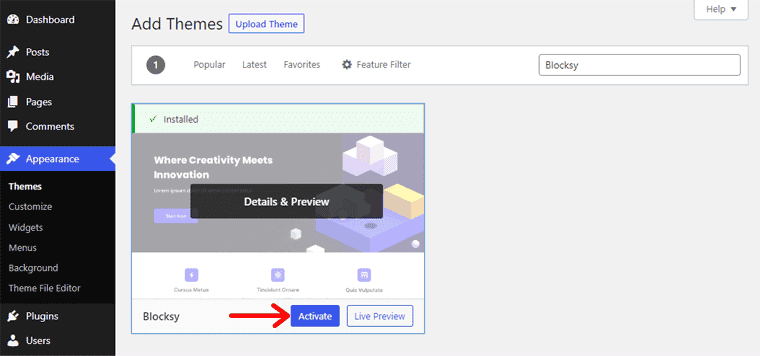
Nachdem die Installation abgeschlossen ist, sehen Sie eine Schaltfläche Aktivieren . Einfach draufklicken!

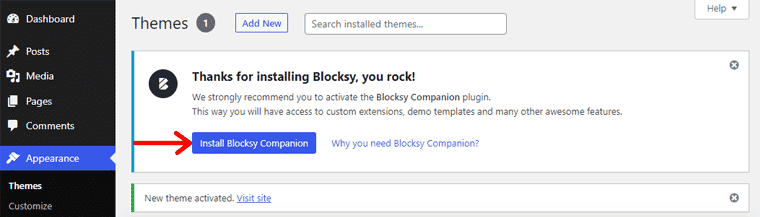
Danach erhalten Sie oben auf Ihrer Benutzeroberfläche eine Nachricht zum Installieren von Blocksy Companion . Sie können auf diese Schaltfläche klicken, um das Blocksy Companion-Plugin zu aktivieren, das vom Blocksy-Thema empfohlen wird.

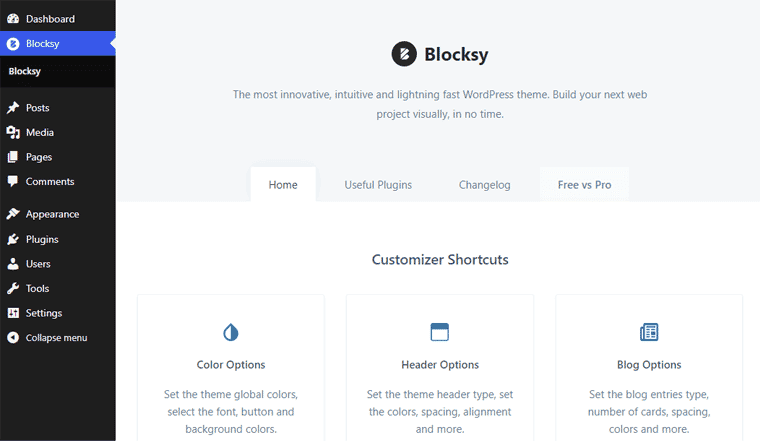
Als Nächstes können Sie den Empfang von Updates vom Blocksy-Design zulassen oder überspringen. Dann sehen Sie die Home-Oberfläche des Blocksy-Designs, wie unten gezeigt:

Schritt 2: Starter-Sites importieren
Jetzt, da das Blocksy-Design aktiviert ist und auf Ihrer Website perfekt funktioniert, können Sie mit dem Import der Startseiten des Blocksy-Designs beginnen.
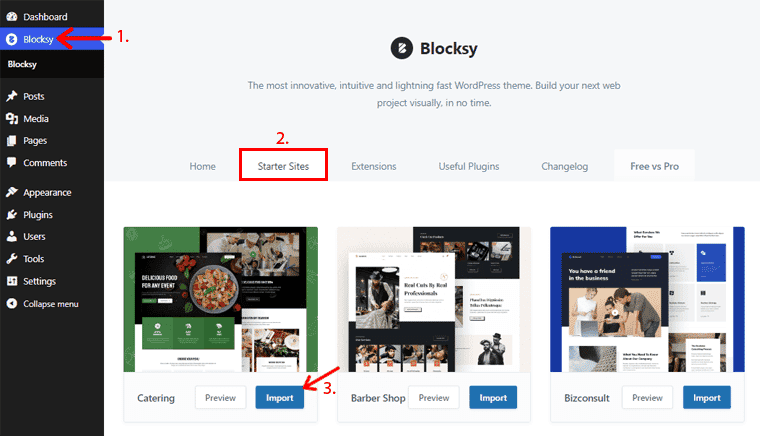
Alles, was Sie tun müssen, ist, zum Blocksy- Menü Ihres Dashboards zu gehen und auf die Registerkarte Starter Sites zu klicken.
Danach sehen Sie eine Vielzahl von Startervorlagen. Sie können durch diese Vorlagen surfen und diejenige auswählen, die Sie importieren möchten. Für diesen Übersichtsartikel zum Blocksy-Thema haben wir die Vorlage „Catering“ ausgewählt.
Klicken Sie also auf die Schaltfläche Importieren dieser Vorlage.

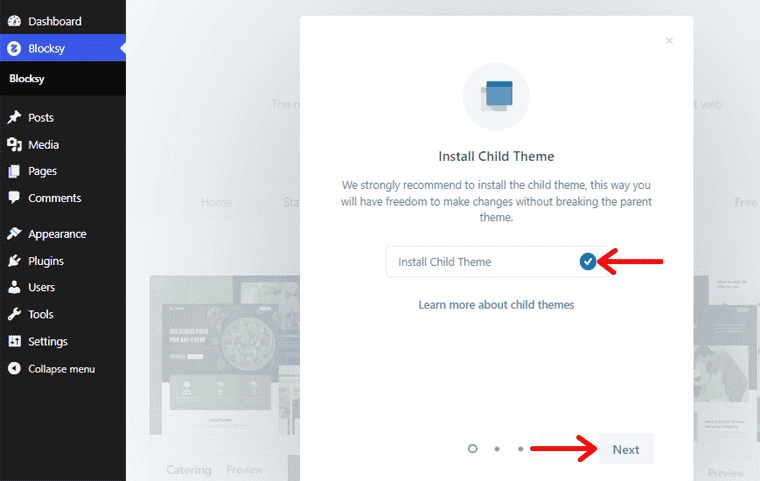
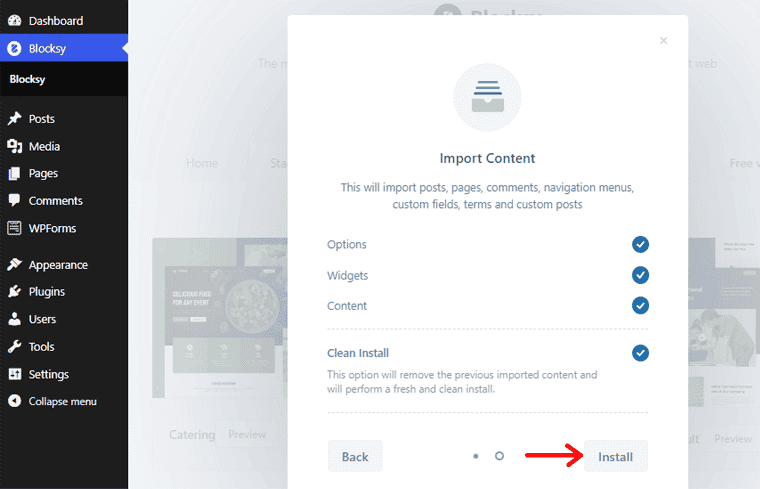
Danach empfiehlt das Blocksy-Design die Installation eines untergeordneten Designs, das Ihnen die Freiheit gibt, es anzupassen, ohne das übergeordnete Design zu beschädigen. Sie müssen also nur ein Häkchen bei „Install Child Theme“ setzen und auf die Schaltfläche „ Next “ klicken.

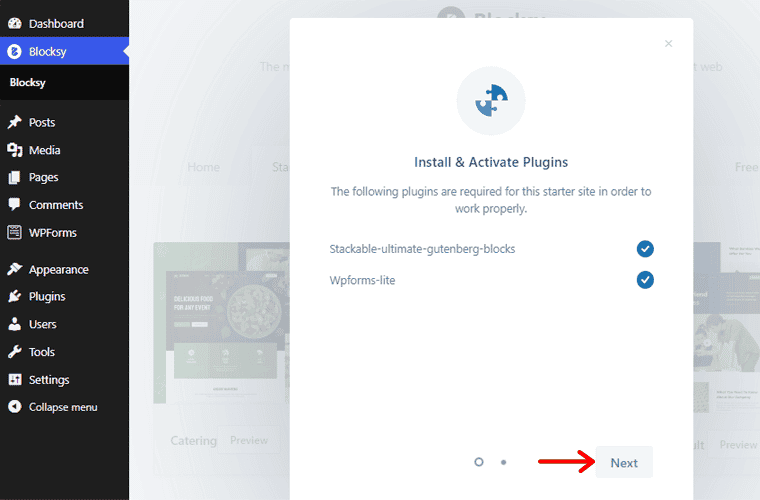
Dann sind standardmäßig Stackable-Ultimate-Gutenberg-Blöcke und Wpforms-Lite markiert, was zwingend installiert und aktiviert werden muss.
Beachten Sie, dass für verschiedene Starter-Sites der Importvorgang eine Installation für verschiedene Elemente erfordert.

Klicken Sie als Nächstes auf die Schaltfläche Installieren , um den Inhalt zu importieren, der Beiträge, Seiten, Kommentare, Navigationsmenüs, benutzerdefinierte Felder usw. enthält.


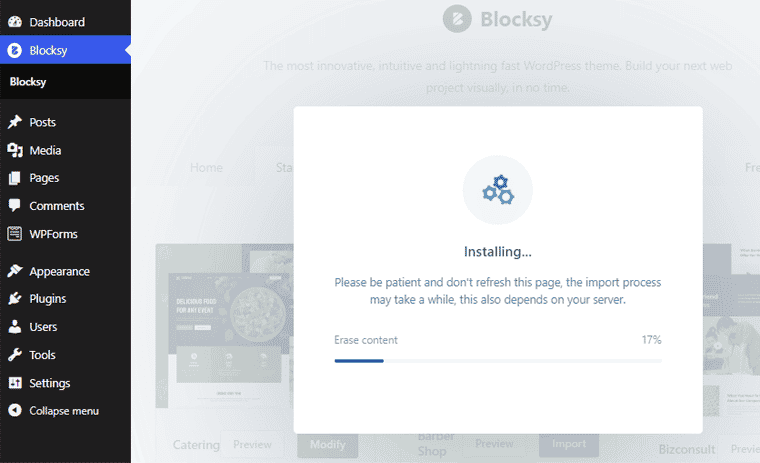
Danach müssen Sie geduldig auf den Importvorgang warten.

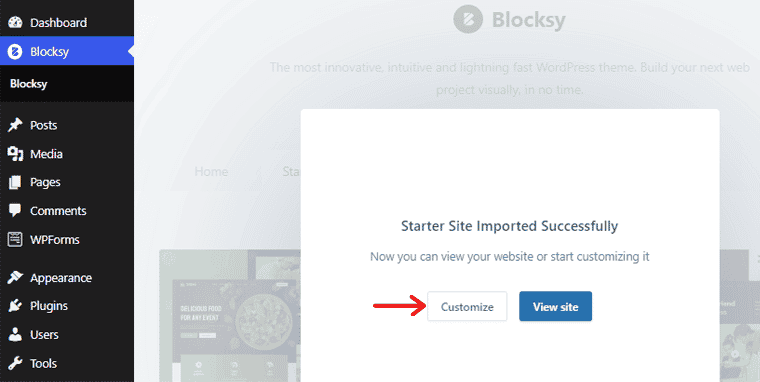
Nachdem der Importvorgang abgeschlossen ist, können Sie entweder auf die Schaltfläche Website anzeigen gehen oder auf die Schaltfläche Anpassen klicken.

Im Moment gehen wir zur Schaltfläche Anpassen .
Also, lass uns runter gehen!
Schritt 3: Passen Sie Ihre Website mit dem Blocksy-Design an
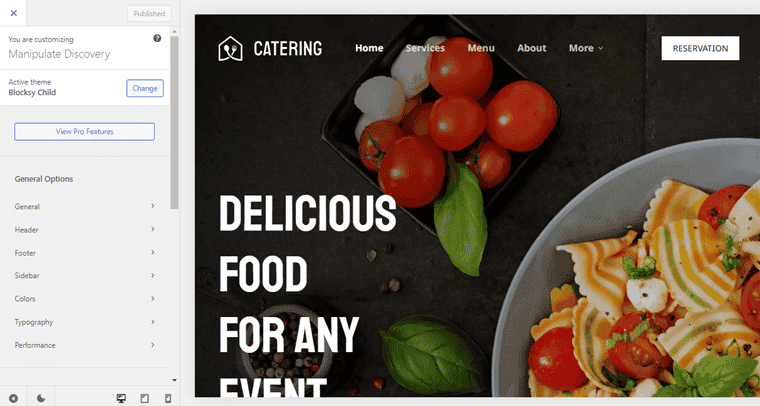
Nachdem Sie im obigen Abschnitt auf die Schaltfläche Anpassen geklickt haben, werden Sie zur Anpassungsoberfläche weitergeleitet.
Jetzt können Sie damit beginnen, die importierte Vorlage zu optimieren und anzupassen, um mit dem Erstellen Ihrer Website zu beginnen.

Der Anpassungsteil enthält also 4 verschiedene Einstellungen: Allgemeine Optionen, Beitragstypen, Seiten und Kern.
Daher werden wir jede Anpassungseinstellung durchgehen.
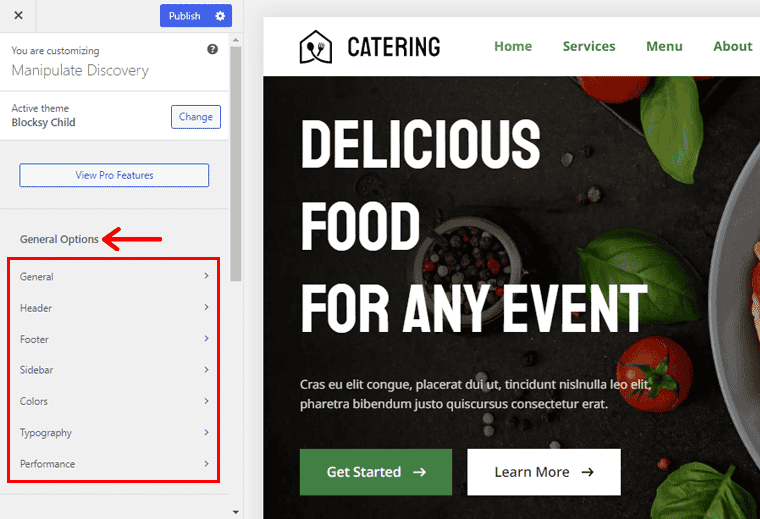
1. Allgemeine Optionen
Die allgemeinen Anpassungsoptionen umfassen außerdem 7 Elemente, die Sie nach Bedarf anpassen können. Sie werden angegeben als:

ich). Allgemein:
Hier können Sie Breite, Fläche, Container-Layout, Design von Schaltflächen, Breadcrumbs, Schriftelemente, Eintragsinhalte usw. ändern. Außerdem können Sie Ihr Social-Media-Konto einfach verknüpfen, das Besucherengagement anzeigen und auch Anpassungen importieren/exportieren.
ii). Header:
In diesem Abschnitt können Sie den globalen Header anpassen. Sie erhalten verschiedene Elemente der Kopfzeile wie Konto, Schaltfläche, Menü usw. Sie können auch aus der klebrigen, transparenten Kopfzeile auswählen.
iii). Fusszeile:
Ähnlich wie bei der Kopfzeile erhalten Sie auch verschiedene Angebotselemente wie Copyright, Fußzeilenmenü, soziale Netzwerke, Widget-Bereich usw. Außerdem können Sie auch den Hintergrund der Fußzeile festlegen.
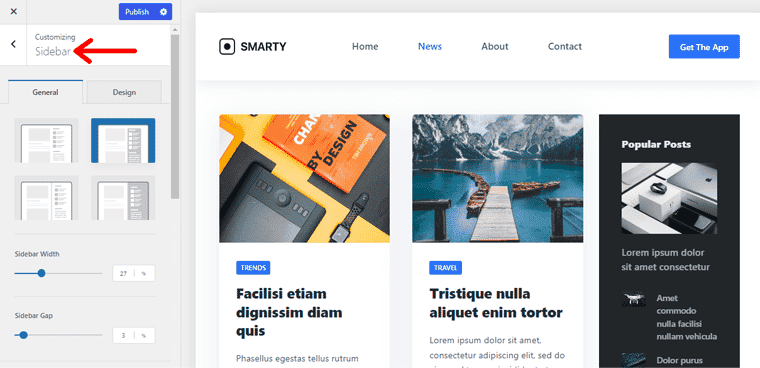
iv). Seitenleiste:
Sie erhalten verschiedene Layouts, um Ihre Seitenleiste anzuzeigen und Breite, Abstand, klebrige Seitenleiste, Sichtbarkeit usw. festzulegen. Darüber hinaus können Sie auch den Titel, die Schriftart und die Farbe des Widgets festlegen.
v). Farben:
Es wird mit einer globalen Farbpalette geliefert, aus der Sie wählen können. Sie können Farben für Basistext, Links, Textauswahl, Rahmen, Überschriften und auch den Hintergrund der Website auswählen.
vi). Typografie:
Sie können die Typografie für verschiedene Texte mit Schriftart, Schriftgröße und Schriftfamilie festlegen. Definieren Sie beispielsweise eine Basisschriftart, verschiedene Überschriften, Schaltflächentext, Blockzitate und mehr.
vii). Leistung:
In diesem Abschnitt können Sie verschiedene Aspekte anpassen, die die Leistung Ihrer Website verbessern. Beispielsweise können Sie Lazy-Load-Bilder, Beitrags-/Seitentitel-Feature-Bilder, Archiv-Feature-Bilder usw. aktivieren.
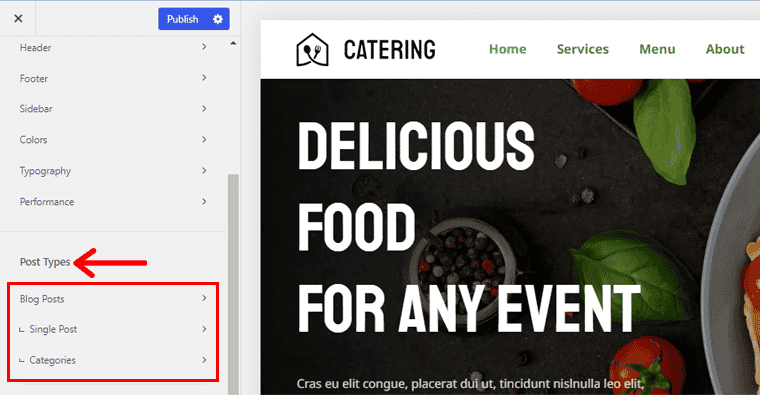
2. Beitragstypen
In diesem Abschnitt finden Sie die Layouts für Ihre Blogstruktur. Sie können aus verschiedenen Layouts auswählen, wie Sie jeden Ihrer Artikel anzeigen möchten. Wie Listentyp, Rastertyp usw. und Sie können sogar die Anzahl der Spalten und Beiträge definieren. Außerdem können Sie bestimmte Seitenelemente wie Seitenleiste, Paginierung usw. aktivieren.

Darüber hinaus enthält es auch „Kartenoptionen“, mit denen Sie sie anpassen, Kartenabstand, Innenabstand, Ausrichtung usw. auswählen können.
Die Blog-Posts sind weiter in einzelne Posts und Kategorien kategorisiert.
- Einzelner Beitrag: Hier können Sie das Layout Ihrer Beiträge, den Inhaltsbereich festlegen, Beitragselemente aktivieren und vieles mehr.
- Kategorien: Mit dieser Option können Sie die Struktur der Kategorien, die Anzahl der Beiträge, Kartenoptionen und Kategorieelemente auswählen.
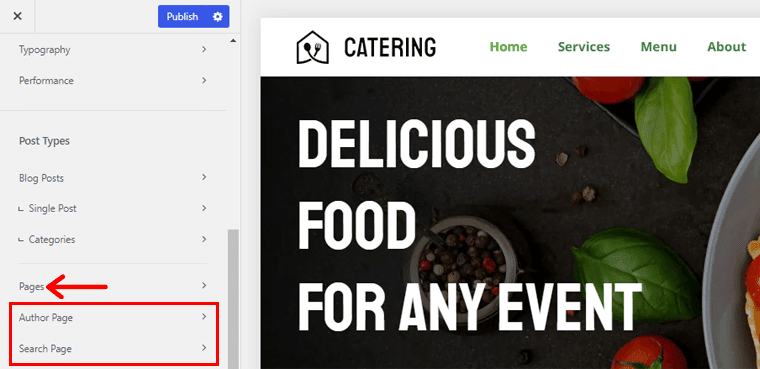
3. Seiten
Hier können Sie die Seitenstruktur, den Stil des Inhaltsbereichs und den vertikalen Abstand auswählen. Außerdem können Sie das vorgestellte Bild, die Share-Box, Seitenelemente usw. hinzufügen.
Anschließend können Sie auch die Autorenseite anpassen. Dort können Sie die Struktur für die Autorenseite, die Anzahl der Spalten und Beiträge, die Kartenoptionen und nicht zu vergessen die Seitenelemente auswählen.

In ähnlicher Weise gelten die Anpassungseinstellungen auch für die Suchseite. Sie können die Struktur der Suchergebnisse, die Anzahl der Spalten und Beiträge, die Kartenoptionen, die Aktivierung von Live-Ergebnissen und die Seitenelemente auswählen.
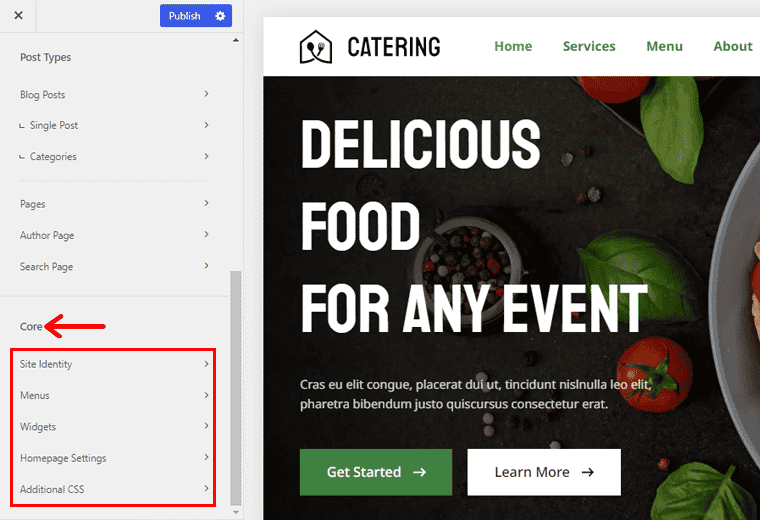
4. Kerneinstellungen
Die Kerneinstellungen gibt es in 5 Anpassungskategorien: Website-Identität, Menüs, Widgets, Homepage-Einstellungen und zusätzliches CSS.

Also weiter zu jeder Kategorie!
ich). Site-Identität
In diesem Abschnitt müssen Sie Ihren Website-Titel und Ihren Slogan hinzufügen und auch das Symbol Ihrer Website hochladen. Außerdem sollte das Icon quadratisch sein und mindestens 512×512 Pixel werden empfohlen.
ii). Speisekarte
Sobald Sie zum Hauptmenü gehen, können Sie bereits verfügbare Menüs sehen, die Sie leicht anpassen können. Sie können beispielsweise das Menü „Startseite“ anpassen, indem Sie die Navigationsbezeichnung, Beschreibung, CSS-Klasse usw. ändern.
Außerdem können Sie das Menü neu anordnen, seine Position ändern und sogar ein ganzes Menü löschen. Oder erstellen Sie auch eine ganze Reihe neuer Menüs und passen Sie sie an. Außerdem können Sie alle Positionen des Menüs anzeigen und jeder Position Menüs wie Kopfzeile, Fußzeile usw. zuweisen.
iii). Widgets
Auf dem Widget können Sie die horizontale und vertikale Ausrichtung des Widgetbereichs anpassen. Außerdem können Sie das Design, die Schriftfarbe, die Linkdekoration und den Rand ändern. Außerdem können Sie für den Rand die Pixel für oben, rechts, unten und links festlegen.
iv). Homepage-Einstellungen
Über diese Einstellung können Sie auswählen, was auf der Homepage Ihrer Website angezeigt werden soll. Beispielsweise das Anzeigen einer statischen Seite oder Ihrer neuesten Posts, das Auswählen der Seite, das Posten einer Seite wie eines Blogs usw.
Wenn Ihre Seite noch nicht fertig ist, können Sie außerdem jederzeit schnell eine neue hinzufügen.
v). Zusätzliches CSS
In diesem Abschnitt können Sie Ihr CSS hinzufügen oder nach Belieben codieren. Dieser Abschnitt ist hauptsächlich für Entwickler oder Benutzer gedacht, die sich mit dem Programmieren auskennen.
So können Sie beim Anpassen noch mehr Anpassungsoptionen erkunden.
D. Wie gut ist der Kundensupport im Blocksy-Design?
Jedes Thema, das Sie verwenden, kann dazu führen, dass Sie stecken bleiben, und dann brauchen Sie einen hervorragenden Kundensupport.
Lassen Sie uns also in diesem Übersichtsartikel herausfinden, wie gut der Kundensupport des Blocksy-Themes ist!
Und der Kundensupport des Blocksy-Themas ist zunächst einmal großartig. Sie finden das offizielle Support-Forum auf der Repository-Seite des Themas, soweit es um Support geht. Dort können Sie die Diskussion finden, Fehler melden, allgemeine Probleme, Lösungen usw.
Außerdem können Sie auf die offizielle Website gehen und im Hilfemenü den Support sehen Dropdown-Option. Dort finden Sie viele Artikel über die Wissensdatenbank und Video-Tutorials. Dort deckt es alles ab, von der Themeninstallation bis zur Verwendung verschiedener Funktionen, Anpassung usw. Darüber hinaus können Sie auch bestimmte Funktionen anfordern, die Sie für Ihre Website wünschen.

Wenn Sie unten scrollen, finden Sie ein Formular zum Ausfüllen, das ein Ticket einreicht. Normalerweise antworten sie innerhalb von 2-3 Stunden auf Ihr Ticket. Es wird jedoch empfohlen, 24 Stunden auf die Antwort des Support-Mitarbeiters zu warten.
Außerdem gibt es die Facebook-Community, in der Sie sich mit anderen Benutzern des Blocksy-Themas austauschen können. Dort können Sie Ihre Fragen verbinden und lösen oder interessante Funktionen dieses Themas teilen.
E. Wie viel kostet das Blocksy-Design?
Das Blocksy-Design ist ein Freemium -Design, was bedeutet, dass es sowohl kostenlose als auch Premium-Versionen enthält. Sie können die kostenlose Version aus dem offiziellen WordPress-Themenverzeichnis herunterladen oder dieses Thema direkt über das WordPress-Dashboard installieren. Alternativ können Sie es auch von der offiziellen Website herunterladen.
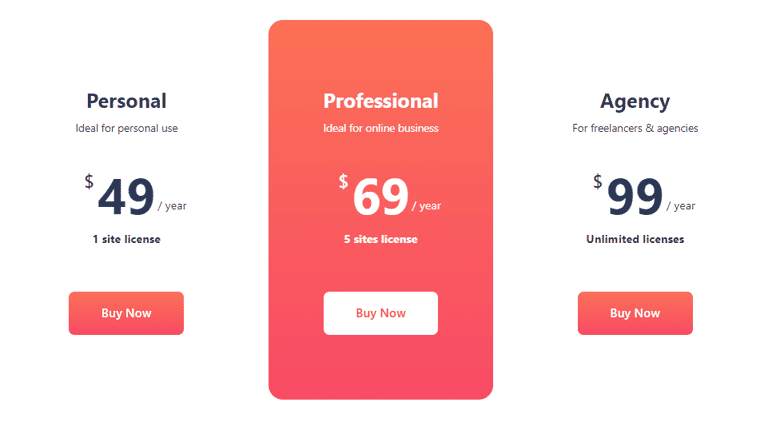
Wenn Sie in der Zwischenzeit die Premium-Version erwerben möchten, gibt es 3 verschiedene Preispläne für Blocksy:

- Persönlicher Plan: Ideal für den persönlichen Gebrauch, der 49 $/Jahr für 1 Site-Lizenz kostet. Es enthält Funktionen wie mehrere bedingte Seitenleisten, Inhaltsblöcke, zusätzliche Beitragstypen, ein Mega-Menü usw.
- Professional Plan: Ideal für ein Online-Geschäft, das 69 $/Jahr für eine Lizenz für 5 Sites kostet. Enthält benutzerdefinierte Codeausschnitte, benutzerdefinierte Schriftarten, Adobe Typekit-Schriftarten, benutzerdefinierte Widgets und mehr.
- Agenturplan: Ideal für Freiberufler und Agenturen, der für unbegrenzte Lizenzen 99 $/Jahr kostet. Enthält White Labels, doppelte Header-Elemente, Symbole zum Teilen von Produkten, Galerie-Schieberegler und vieles mehr.
Darüber hinaus ist es auch mit einer lebenslangen Lizenz ausgestattet, und die Kosten steigen für jeden Plan entsprechend.
Wenn Sie mit ihrem Plan nicht zufrieden sind, können Sie Ihre Rückerstattung innerhalb von 14 Tagen ab Kaufdatum erhalten.
F. Alternativen des Blocksy-Themas
Insgesamt eignet sich das Blocksy WordPress-Theme hervorragend zum Erstellen von Websites in jeder Nische. Wenn Sie sich jedoch immer noch nicht sicher sind, ob Sie dieses Thema verwenden möchten, ist es immer eine bessere Idee, sich die Alternativen anzusehen.
Darüber hinaus sind möglicherweise mehrere Themen die bessere Wahl für Sie. Lassen Sie uns nun die Alternativen zum Blocksy-Thema untersuchen.
1. Kadenz
Kadence ist ein Mehrzweckthema, mit dem Sie innerhalb einer Minute mühelos schnelle und schöne Websites erstellen können. Dieses Thema ist mit modernen Funktionen gefüllt, die Ihre Website trendy und elegant machen.

Darüber hinaus können Sie die leistungsstarken Gestaltungsmöglichkeiten nutzen. Sie können aus vorgefertigten Menüdesigns wählen oder Ihr Design anpassen, einschließlich Schriftart, Farbe, Symbole für soziale Netzwerke, Dropdown-Menüoptionen usw. Mit diesen Optionen können Sie das richtige Aussehen und die richtige Funktionalität für Ihre Website erzielen.
Außerdem können Sie die Breadcrumbs mit der integrierten Breadcrumbs-Generator-Engine aktivieren. Oder Sie können auch eines Ihrer bevorzugten SEO-Plugins verwenden.
Preisgestaltung:
Kadence ist ein Freemium -Theme. Sie können die kostenlose Version von WordPress.org herunterladen.
Inzwischen gibt es 4 verschiedene Preispakete für die Premium-Version:
- Kadence Pro Plan: 59 $/Jahr. Sie können es auf unbegrenzten Websites mit Funktionen wie Header-Addons, Hooked-Elementen, WooCommerce-Addon, ultimativem Menü, benutzerdefinierten Schriftarten usw. verwenden.
- Essential Bundle-Plan: 129 $/Jahr. Sie können es auf unbegrenzten Websites verwenden und beinhalten Kadence Theme Pro, Kadence Blocks Pro, Pro Starter Templates.
- Vollständiger Paketplan: 199 $/Jahr. Sie können es auf unbegrenzten Websites verwenden, einschließlich Kadence Cloud, Child Theme Builder, Kadence Shop Kit, Kadence AMP usw.
- Lebenslanger Full-Bundle-Plan: Kostet 649 $, einmalige Zahlung. Es umfasst lebenslangen Support, Updates und so weiter.
2. Astra
Eines der besten und am weitesten verbreiteten WordPress-Themen auf dem Markt ist Astra. Es ist ein umfassendes und unglaublich flexibles Mehrzweckthema, mit dem Sie verschiedene Arten von Websites erstellen können.

Mit diesem Thema können Sie schnell und einfach mit seinen über 180 importierbaren Demo-Vorlagen einrichten. Sie können einen davon auswählen und sich sofort auf Ihrer Website bewerben. So ist Ihre Website sofort startbereit, indem Sie einfach Bilder, Texte, Elemente usw. ändern.
Darüber hinaus bietet es eine Menge anpassbarer Funktionen, die den Aufbau einer stilvollen Website ermöglichen. Außerdem werden Sie mit dem modernen Aussehen Ihrer Website mehr Besucher anziehen.
Preisgestaltung:
Astra kommt mit kostenlosen und kostenpflichtigen Versionen. Sie können die kostenlose Version aus dem offiziellen WordPress-Theme-Verzeichnis herunterladen.
Für die Premium-Version gibt es 3 Preisoptionen:
- Astra Pro-Plan: 49 $/Jahr. Enthält erweiterten Header-Builder, Sticky Header, Blog-Layouts, Mega-Menü, erweiterte Typografie, White Label, WooCommerce-Steuerelemente, Footer-Builder usw.
- Essential Bundle-Plan: 169 $/Jahr. Beinhaltet alle Funktionen des Astra Pro-Plans sowie über 180 Premium-Starter-Vorlagen, WP-Portfolio-Plugin und so weiter.
- Wachstumspaketplan: 249 $/Jahr. Enthält alle Funktionen des Essential Bundle Plan sowie das Convert Pro Plugin, Schema Pro Plugin, Ultimate Addons für Beaver Builder usw.
Um mehr über Astra im Detail zu erfahren, lesen Sie unseren ehrlichen Artikel über Astra Review!
3. Presse generieren
GeneratePress ist ein weiteres Mehrzweckthema, das auf außergewöhnlich sauberem und leichtem Code basiert. Es ist das perfekte WordPress-Theme, das Geschwindigkeit, Stabilität und Zugänglichkeit priorisiert, ohne die Funktionalität und das Design zu beeinträchtigen.

Im Wesentlichen können Sie auswählen, welche Funktionen zum Erstellen Ihrer Website aktiviert werden sollen. Es gibt keine Einschränkung, nur bestimmte Arten von Websites mit diesem Thema zu erstellen, egal ob es sich um Unternehmensseiten oder Online-Shops handelt.
Darüber hinaus enthält es eine Menge Startervorlagen, mit denen Sie Ihre neue Website erfolgreich starten können. Mit einer großen Auswahl an anpassbaren Elementen können Sie diese Vorlagen weiter anpassen.
Preisgestaltung:
GeneratePress hat sowohl kostenlose als auch Premium- Versionen. Sie können die kostenlose Version von WordPress.org herunterladen.
Dagegen gibt es 2 Preispläne von GeneratePress, wenn Sie den Premium-Plan erwerben möchten:
- Jahresplan: $59/Jahr. Beinhaltet alle Premium-Funktionen, vollen Zugriff auf die Site-Bibliothek, 1 Jahr Updates und Premium-Support, Verwendung auf bis zu 500 Websites usw.
- Lebenslanger Plan: 249 $, einmalige Zahlung. Beinhaltet alle Premium-Funktionen, vollen Zugriff auf die Site-Bibliothek, lebenslange Updates und Premium-Support, Verwendung auf bis zu 500 Websites usw.
Weitere Informationen finden Sie in unserem Artikel zur GeneratePress-Überprüfung!
G. Abschließendes Urteil – Lohnt sich das Blocksy-Thema?
Zusammenfassend lässt sich sagen, dass das Blocksy-Thema ein responsives Mehrzweckthema ist, das mit vielen erweiterten Optionen vollgepackt ist. Dieses vielseitige Thema ist flexibel genug, um jede Art von Website zu erstellen.
Darüber hinaus ist es einfach zu bedienen und bietet selbst in der kostenlosen Version viele praktische Funktionen, um schnell mit Ihrer Website zu beginnen. Außerdem können Sie mit vielen Anpassungsoptionen und Elementauswahlen eine Website nach Ihren Wünschen erstellen.
Am wichtigsten ist, dass es schnell geladen wird und zusätzliche leistungsbezogene Funktionen enthält. Dies garantiert, dass Ihre Website den Benutzern die bestmögliche Benutzererfahrung bietet.
Darüber hinaus ist es ein SEO-optimiertes Thema. Das bedeutet, dass Ihr potenzielles Publikum Ihre Website in Suchmaschinen leicht finden wird.
Der einzige Nachteil ist, dass es im Vergleich zu anderen Themen ähnlicher Art eine sehr begrenzte Anzahl von Einstiegsseiten bietet.
Trotzdem lohnt es sich zweifellos, das Blocksy-Thema zu überprüfen, wenn Sie diejenigen sind, die den Blockeditor oder einen Seitenersteller eines Drittanbieters verwenden. Da es außerdem kostenlos ist, besteht absolut kein Risiko, es auszuprobieren.
Fazit
Das war's Leute! Wir sind am Ende unseres Blocksy-Theme-Reviews angelangt . Wir erwarten, dass Sie das Blocksy-Design verstanden haben und es auch auf Ihrer Website verwenden können.
Wir hoffen, Ihnen hat unser Artikel gefallen. Wenn Sie das Blocksy-Theme für Ihre Website verwenden, teilen Sie Ihre Erfahrungen bitte unten im Kommentarbereich mit.
Wenn Sie jedoch weitere Fragen zur Überprüfung des Blocksy-Themas haben, können Sie uns diese gerne stellen. Wir werden versuchen, uns so schnell wie möglich bei Ihnen zu melden. Teilen Sie diesen Artikel auch mit Ihren Freunden und Kollegen.
Sie können sich auch unseren Artikel über die am besten anpassbaren WordPress-Themen und die besten WordPress-Themen für persönliche Websites ansehen.
Vergessen Sie nicht, uns auf Facebook und Twitter zu folgen, um weitere hilfreiche Artikel zu erhalten.
