Aufbrechen von Text als SVG
Veröffentlicht: 2023-01-20Es kann schwierig sein, Text als SVG aufzuteilen, aber es gibt ein paar Dinge, die Sie tun können, um es einfacher zu machen. Zunächst können Sie mit dem Attribut text-anchor angeben, wo der Text verankert werden soll. Dies kann nützlich sein, um Text links, rechts oder in der Mitte des Bildschirms auszurichten. Zweitens können Sie die x- und y-Attribute verwenden, um die x- und y-Koordinaten des Textes anzugeben. Dies kann nützlich sein, um Text auf dem Bildschirm zu positionieren. Schließlich können Sie das Attribut font-size verwenden, um die Größe des Textes anzugeben.
Wie kann ich sva-Text bearbeitbar machen? GetElementByid(element) ist eine Funktion, die ein Element erstellt, indem sie das Element definiert. Sie können die ref contenteditable=true in einem HTML-Element wie folgt verwenden: contentEditable = true; Verwenden Sie im HTML-Element auch die ref contenteditable=true.
Bei der Verwendung von svg> wurden die Elemente rect> und text> verwendet, um Text innerhalb des SVG-Rechtecks zu schreiben. Wir müssen die Elemente verbinden, um dies zu erreichen. Weitere Informationen zu Rechteck- und Textelementen finden Sie in den Themen Rechteck zeichnen und Text zeichnen .
Wie erstelle ich SVG-Text?

Es gibt ein paar Dinge, die Sie tun müssen, um SVG-Text zu erstellen. Zuerst müssen Sie ein Textelement erstellen. Dann müssen Sie die x- und y-Attribute des Textelements auf die gewünschte Position setzen. Schließlich müssen Sie die Attribute font-family, font-size und fill festlegen.
Es enthält die Datei Scalable Vector Graphics (SVG) als XML-Datei. Sie können eine vorhandene SVG-Datei entweder direkt erstellen und bearbeiten oder diese Dateien über JavaScript-Tools programmgesteuert generieren und bearbeiten. Die Inkscape-App ist eine gute Wahl für diejenigen, die keinen Zugriff auf Illustrator oder Sketch haben. Eine vollständigere Anleitung zum Erstellen von SVG-Dateien in Adobe Illustrator finden Sie im folgenden Abschnitt. Der Text einer SVG-Datei wird durch den SVG-Code-Button generiert. Wenn Sie es auswählen, wird der Texteditor automatisch geöffnet. Mit diesem Tool können Sie herausfinden, wie die endgültige Datei aussehen wird, oder sogar den Text daraus kopieren und einfügen.
Es gibt keine XML-Deklaration oder Kommentare am Anfang der Datei. Wenn Sie mit CSS oder JavaScript Animationen oder Stile erstellen möchten, ist es eine gute Idee, Ihre Formen in Gruppen zu organisieren, die gemeinsam gestaltet oder animiert werden können. Das Bild, das Sie in Illustrator verwenden, ist höchstwahrscheinlich nicht groß genug, um auf die gesamte Zeichenfläche (weißer Hintergrund) zu passen. Bevor Sie Ihre Grafik speichern, sollten Sie überprüfen, ob die Zeichenfläche richtig zum Bildmaterial passt.
Wenn Sie OpenType- SVG-Schriftarten verwenden, können Sie eine Vielzahl von Grafiken mit unterschiedlichen Farben erstellen, z. B. Logos, Symbole und andere Grafiken. Um hochauflösende Grafiken zu erstellen, können Sie neben Scalable Graphics auch OpenType-SVG-Schriftarten verwenden. Wenn Sie einen Titel und eine Beschreibung in den XML-Code Ihres SVG einfügen, können Suchmaschinen und Screenreader mehr über die Qualität Ihrer Grafiken feststellen. Die title- und desc-Elemente können in einem Quellcode-Editor zu jeder SVG-Datei hinzugefügt werden. Ein OpenType-Schriftformat hat alle oder Teile seiner Glyphen als SVG-Bildmaterial (skalierbare Vektorgrafiken), das eine Art von PostScript-Schriftformat ist. Mit dieser Methode können mehrere Farben und Verlaufseffekte in einer einzigen Glyphe angezeigt werden. Aufgrund dieser Eigenschaften bezeichnen wir OpenType-SVG-Fonts auch als Color-Fonts.
Kann ein SVG Text enthalten?
Ein Textinhaltselement ist ein SVG-Element, das eine Textzeichenfolge auf der Leinwand rendert. Ein Textelement in SVG enthält die Wörter „text“, „textPath“ und „tspan“. Ein untergeordnetes Textinhaltselement ist ein Textinhaltselement, das ein Nachkomme eines Textinhaltselements sein kann.
So machen Sie SVG-Text bearbeitbar
Wenn Sie auf die Schaltfläche Stil bearbeiten klicken, können Sie den Typ des Stils auswählen, den Sie erstellen möchten, sowie den Typ des SVG-Stils, den Sie verwenden möchten. Sie können auch Eigenschaften für einen Stil im SVG-Eigenschaftenbedienfeld festlegen. Nachdem Sie Ihren SVG-Stil erstellt haben, können Sie damit jeden Dateityp gestalten. Sie können das gewünschte SVG gestalten, indem Sie darauf tippen und es gedrückt halten und dann den Stil aus dem Dropdown-Menü auswählen. Wie machen Sie SVG-Text bearbeitbar? Es gibt mehrere Methoden, um sva-Text editierbar zu machen. Die einfachste Methode ist die Verwendung der Eigenschaft contentEditable eines HTML-Elements. Als Ergebnis wird die contentEditable-Eigenschaft des Elements auf „true“ gesetzt, sodass Sie den Text des Elements ändern können. Wenn Sie die Methode ref contenteditable=“true“ in einem HTML-Element verwenden möchten, verwenden Sie das folgende Beispiel: *div contenteditable=“true“>. Das SVG kann ohne HTML-Markups bearbeitet werden.
Können Sie Text in SVG haben?

Ja, Sie können Text in einem SVG haben. Um Text in einem SVG zu erstellen, müssen Sie die
Gleichzeitig ermöglicht es nahtlose Übergänge zwischen zwei Welten. Wie bei anderen grafischen Elementen wird es gerendert, damit Sie beispielsweise Striche hinzufügen und Leerzeichen ausfüllen können. Sie haben die Möglichkeit, es auszuwählen, zu kopieren und an anderer Stelle einzufügen. Screenreader können es lesen, und Sie können es über Google finden. In den meisten Fällen befindet sich der (0,0)-Punkt am linken Rand der Box, aber nicht immer in der unteren linken Ecke. Die EM-Box ist in eine Reihe von em für jede Einheit im Raum unterteilt, um spezifische Koordinaten bereitzustellen. Die Nummer in der Schriftartentabelle ist eine eindeutige Kennung für die Schriftart, und sie ist enthalten.

Text wird genauso gerendert wie andere SVG-Elemente . Es gibt mehrere Möglichkeiten, Text einzufügen, einschließlich Füllen, Hinzufügen eines Strichs und Wiederverwenden von Teilen davon. In diesem Beispiel habe ich das Element innerhalb der Tags verwendet. Die neuen Ansichtsfensterelemente umfassen die x- und y-Attribute. Mit Textelementen wie diesem können Sie die Position Ihres Textes festlegen. In diesem Abschnitt sehen wir uns an, wie Sie die Darstellung der Anzeige manipulieren können. Glyphen und Schriftarten sind ein viel diskutiertes Thema; Meine erste Einführung war enttäuschend. Es ist nützlich, eine Grundlage zu haben, die uns hilft, später zu verstehen.
Die Textpathlength- und Cappath-Attribute
Die Attribute textPathLength und capPathLength geben die Länge bzw. die Abschlusshöhe von textPath an.
Bei 3 gibt es 3. Die Füll- und Strichattribute definieren Farbe und Form des Textpfads.
Es besteht kein Zweifel, dass dies eine bedeutsame Aussage ist. Die beiden Attribute textPathCurvature und textPathRadius definieren die Krümmung und den Radius des Textpfads.
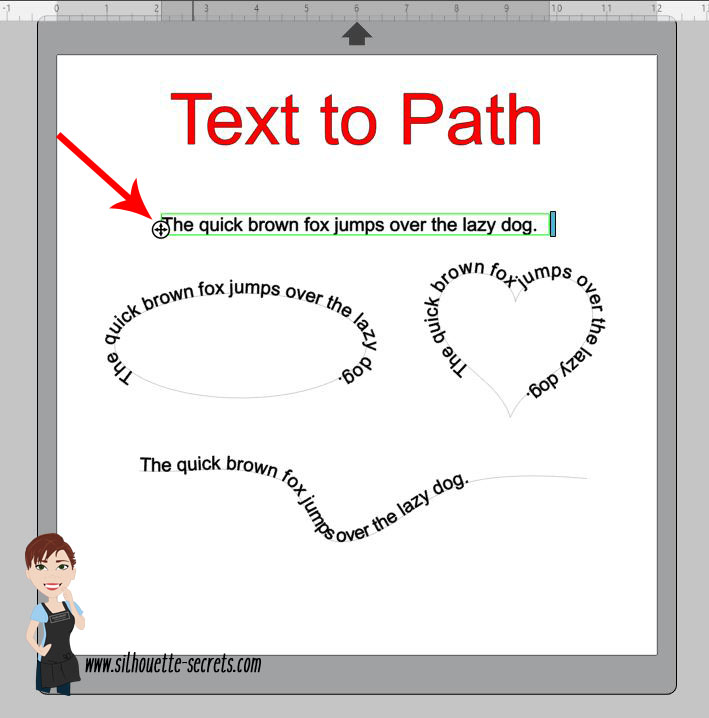
Wie füge ich Text in einen SVG-Pfad ein?

Es gibt ein paar Möglichkeiten, dies zu tun, aber am einfachsten ist es wahrscheinlich, das Textelement zu verwenden. Zuerst müssen Sie ein Pfadelement erstellen. Dann können Sie ein Textelement erstellen und es innerhalb des Pfadelements platzieren. Dazu müssen Sie das textPath-Element verwenden. Das textPath-Element übernimmt ein xlink:href-Attribut, das auf das zuvor erstellte Pfadelement verweist. Schließlich müssen Sie das startOffset-Attribut für das textPath-Element festlegen. Dadurch wird bestimmt, wo der Text auf dem Pfad beginnt. Hier ist ein einfaches Beispiel: Dieser Text folgt dem Pfad! Alles, was Sie tun müssen, ist, SVG-Text entlang eines von Ihnen erstellten Pfads anzuordnen. Jetzt haben Sie eine große Auswahl an Optionen für die Anzeige von Text. Um ein Element zu erstellen, das einem Pfad folgt, müssen Sie zuerst ein Element und einen darin zu definierenden Pfad definieren. Im ersten Beispiel unten habe ich einen linearen Pfad erstellt, der die Textpfad-ID als Instanz hat. Mit dem Attribut startOffset können Sie den Anfang des Pfads für die anfängliche Textposition versetzen. Als Wert kann es entweder ein Prozent oder eine Zahl sein. Wenn letzteres verwendet wird, wird die im aktuellen Koordinatensystem gemessene Entfernung entlang des Pfads durch die Zahl dargestellt. In Wirklichkeit können Sie dasselbe tun und den Pfad ohne die Methode startOffset versetzen. Ein Wert von x verschiebt den Text parallel zum Pfad, während er sich entlang bewegt. Der Pfad kann schwierig zu erstellen sein, aber das Hinzufügen des Textes ist einfach. Sie sollten Spaß an SVG-Pfaden haben, solange Sie sich damit auskennen. Nächste Woche zeige ich Ihnen Text entlang eines gekrümmten Pfads, nachdem ich die verbleibenden Attribute fertiggestellt habe. Text in SVG Es gibt einige Gründe, warum Sie Text in eine SVG-Datei konvertieren möchten. Vielleicht möchten Sie eine benutzerdefinierte Schriftart erstellen oder benötigen eine flexiblere Möglichkeit, Text auf einer Website anzuzeigen. Was auch immer der Grund sein mag, es gibt verschiedene Möglichkeiten, Text in eine SVG-Datei umzuwandeln. Eine Möglichkeit besteht darin, einen Dienst wie Icons8 zu verwenden. Mit diesem Service können Sie einfach eine .ttf- oder .otf-Datei hochladen, und sie generieren automatisch eine SVG-Datei für Sie. Eine andere Möglichkeit ist die Verwendung eines Tools wie Inkscape. Inkscape ist ein Vektorgrafik-Editor und kann verwendet werden, um eine SVG-Datei von Grund auf neu zu erstellen oder eine vorhandene Datei in eine SVG zu konvertieren. Schließlich können Sie ein Tool wie Adobe Illustrator verwenden. Adobe Illustrator ist ein Vektorgrafik-Editor und kann verwendet werden, um eine SVG-Datei von Grund auf neu zu erstellen oder eine vorhandene Datei in eine SVG-Datei zu konvertieren. Das einzelne Element erstellt eine einzelne Textzeile, aber der Text kann nicht um die neue gewickelt werden Linie, weil es einzigartig ist. Längere Texte sollten in kleinere Stücke zerlegt werden, damit sie separat positioniert werden können. Das Element A> ist nützlich, um Textsegmente für die Positionierung und Gestaltung zu identifizieren. Textabschnitte können je nach Position aus ihrer natürlichen Position verschoben oder komplett neu positioniert werden. Da die x- und y-Attribute unabhängig sind, können Sie die andere Achse automatisch basierend auf dem Textfluss von x berechnen lassen. Im Vergleich zu <tspan>-Elementen, bei denen diese Attribute standardmäßig 0 sind, hat x/y ein automatisches Positionierungsverhalten. Mit dy und dx können Sie auch ein Array aus Prozentsätzen und Längen verwenden, um die Position Ihres Textes darzustellen. Natürlicher Textfluss kann verwendet werden, um die horizontale Bewegung in den Beispielen 4-1 und 4-2 zu steuern. Die x- und dy-Attribute sind für eine Vielzahl von SVG-Textanwendungen erforderlich. In absoluten x- und relativen dy-Anweisungen können Sie ein absolutes x-Attribut und ein relatives dy verwenden, um einen Zeilenumbruch zu erzeugen. Abbildung 4-3 zeigt das Satzergebnis. Ein Beispiel für ein Gedicht aus Alice im WUNDERLAND: The Mouse's Tale erscheint in Abbildung 4-3. Ein Selektor des n-ten Kindes (2n) stylt jede andere Linie je nach Linie blau statt grün. Der Text beginnt in halber Größe im Normalgrößenformat. Die Schriftart des Gedichts ändert sich schrittweise, während das Gedicht fortschreitet. Der Versatz des oberen Rands der Grafik beträgt eine Zeile für jede Zeile. Ein handgenerierter Satz von dy-Offsets wird verwendet, um die Form des Textes zu steuern. Da es sich bei der SVG-Datei um eine HTML-Datei handelt, können keine Entitäten mit HTML-Namen eingefügt werden. Alle kursiv gedruckten Spannen bestehen nur aus Wörtern und Elementen, ohne Positionierungselemente.
