Bricks Builder Review: Warum es ein bahnbrechender Site Builder ist
Veröffentlicht: 2024-12-09Sie fragen sich, worum es beim Bricks Builder-Hype geht?
Im Moment ist es wahrscheinlich der heißeste und am meisten diskutierte neue WordPress-Site-Builder auf dem Markt.
Obwohl die genaue Anzahl der Benutzer nicht verfügbar ist, haben wir in der Facebook-Gruppe mehr als 21.000 Mitglieder gefunden. Und in den sozialen Medien und auf Frage-und-Antwort-Plattformen wie Quora und Reddit herrscht viel Aufregung um Bricks.
Obwohl Bricks Builder mit beliebten Buildern wie Elementor und Kadence Blocks verglichen wird, ist er kein Plugin. Stattdessen handelt es sich um ein WordPress-Theme mit einer Seitenerstellungsoberfläche.
Das heißt, Sie erhalten die Flexibilität eines Seitenerstellers gemischt mit der leistungsstarken Funktionalität eines Themes. Ähnlich wie ein Zwei-in-Eins-Paket.
Aber ist das alles? Ist Bricks Builder ein Game-Changer für WordPress-Benutzer?
Nun, bleiben Sie bis zum Ende durch, um die Antwort zu erfahren!
In diesem Bricks Builder-Rezensionsartikel befassen wir uns mit den wichtigsten Funktionen, dem Designteil, den Kosten, dem Kundensupport, den Vor- und Nachteilen, den Alternativen und vielem mehr.
Also, los geht's!
Gesamtbewertung
Bricks Builder wird schnell zu einem Favoriten für die Erstellung von WordPress-Websites. Es ist einfach zu bedienen, schnell und vollgepackt mit Funktionen, die Benutzer lieben, auch wenn es noch keine Bewertungen auf Trustpilot oder G2 gibt.
Wir sind beeindruckt vom Drag-and-Drop-Builder, den integrierten Tools und davon, wie es die Notwendigkeit zusätzlicher Plugins ersetzt. Es ist eine großartige Wahl für Anfänger und Profis gleichermaßen.
Aufgrund des begeisterten Feedbacks und der leistungsstarken Funktionen geben wir Bricks Builder 4,8/5 Sterne.
Wenn Sie eine einfache, schnelle und effektive Möglichkeit zum Erstellen Ihrer Website suchen, ist dies genau das Richtige!
A. Was ist Bricks Builder? Ein Überblick
Bricks Builder ist ein visueller Website-Builder, mit dem Sie ganz einfach und stressfrei Websites erstellen können.
Im Gegensatz zu anderen beliebten Seitenerstellungstools, die als Plugin funktionieren, ist Bricks Builder eher eine Mischung aus einem leistungsstarken Theme und einem integrierten visuellen Editor.

Das bedeutet im wahrsten Sinne des Wortes, dass Sie keine zusätzlichen Plugins hinzufügen müssen – alles befindet sich an einem Ort und hilft Ihnen bei der Erstellung Ihrer Traum-Website.
Mit der Drag-and-Drop-Oberfläche können Sie Ihre gesamte Website visuell gestalten.
Möchten Sie Ihre Kopf- und Fußzeile oder sogar eine einzelne Seite optimieren? Sie können alles in Echtzeit erledigen und die Ergebnisse sofort sehen.
Das Beste daran? Sie müssen keine einzige Codezeile kennen, damit Ihre Website genau so aussieht, wie Sie es möchten.
Egal, ob Sie gerade erst anfangen oder Erfahrung mit WordPress haben, Bricks Builder gibt Ihnen die vollständige Kontrolle.
Darüber hinaus ist das Besondere an Bricks Builder, wie schnell und leicht es wirklich ist.
Ihre Website wird nicht nur großartig aussehen, sondern auch schnell geladen und reibungslos ausgeführt. Ihre Website ist also SEO-optimiert (Suchmaschinenoptimierung) und rangiert daher bei Suchmaschinen ganz oben.

Es ist unnötig zu erwähnen, dass es super einfach zu bedienen ist, viele tolle Funktionen bietet und genau das Richtige für alle ist, die eine elegante WordPress-Website erstellen möchten, die genau so aussieht, wie sie es möchten.
Es spielt also keine Rolle, ob Sie einen persönlichen Blog, ein Portfolio oder eine Unternehmensseite erstellen möchten, Bricks Builder ist genau das Richtige für Sie, um Ihre Vision zum Leben zu erwecken.
B. Hauptfunktionen und Highlights von Bricks Builder
Jetzt ist es an der Zeit, die wichtigsten Funktionen und Highlights von Bricks Builder zu erkunden, damit Sie erfahren, warum und was das Besondere daran ist.
1. Visuelle Bearbeitung der gesamten Website
Eines der größten Highlights von Bricks Builder ist, dass es Ihnen eine visuelle, vollständige Website-Bearbeitungsoberfläche mit Drag-and-Drop-Funktion bietet. So können Sie Ihre gesamte Website in Echtzeit gestalten, ohne sich hin und her bewegen zu müssen.

Um genau zu sein, geht der Bauherr von drei Hauptbereichen aus. Sie sind:
- Symbolleiste
- Panel
- Leinwand
Die Symbolleiste befindet sich ganz oben. Von dort aus können Sie Aktionen wie das Wechseln zwischen Haltepunkten aktivieren, um die Reaktionsfähigkeit sicherzustellen. Außerdem erhalten Sie Zugriff auf mehrere Symbole, um den Verlauf oder Revisionen zu steuern, Vorlagen einzufügen und vieles mehr.
Währenddessen zeigt das Panel relevante Informationen basierend auf der aktuellen Aktion an, beispielsweise verfügbare Elemente oder Einstellungen.
Und zu guter Letzt dient der Canvas als visuelle Darstellung der Seite, wo Sie Abschnitte, Zeilen, Spalten und Elemente hinzufügen können. Anschließend gestalten Sie Ihre Website genau nach Ihren Wünschen.
2. Erweiterte Designfunktionen
Ebenso ist Bricks Builder vollgepackt mit fortschrittlichen Designfunktionen, die den Website-Erstellungsprozess einfach und unterhaltsam machen.
Wie zum Beispiel:

- Mit Tools wie Flexbox und CSS Grid passen Ihre Inhalte perfekt, unabhängig von der Bildschirmgröße. Mit Global Styles können Sie auch Farben und Schriftarten für Ihre gesamte Website an einem Ort festlegen. Das spart Ihnen Zeit und sorgt dafür, dass alles konsistent bleibt.
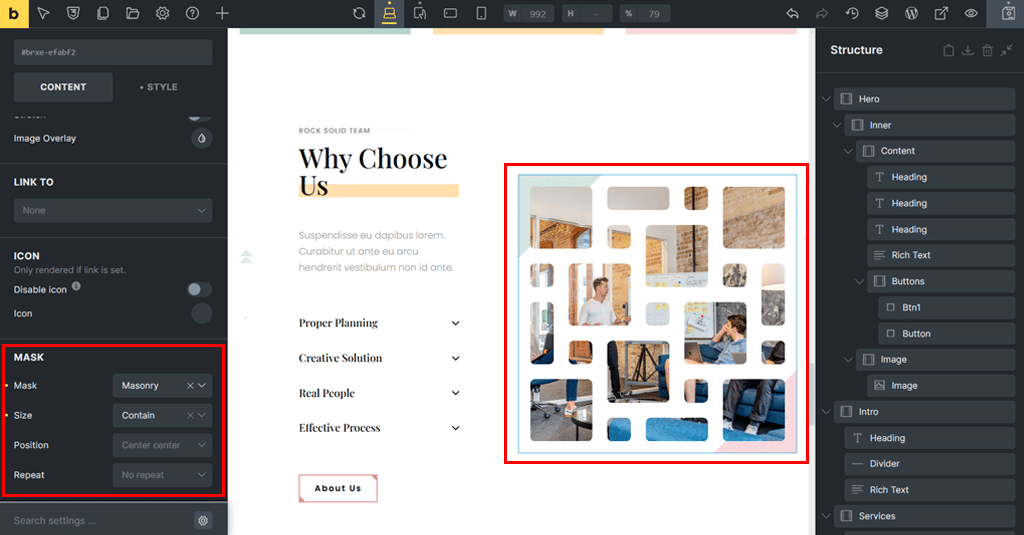
- Um Ihre Website hervorzuheben, können Sie außerdem Animationen, coole Effekte und einzigartige Formen mit Funktionen wie Formteilern und Bildmasken hinzufügen.
- Brauchen Sie Bilder? Bricks Builder stellt eine Verbindung zu Unsplash her. Dadurch erhalten Sie mit nur einem Klick Zugriff auf kostenlose professionelle Fotos.
- Was gibt es noch? Mit der integrierten Lightbox können Sie auch erweiterte benutzerdefinierte Funktionen wie Popup-Effekte für Bilder oder Videos hinzufügen.
- Und wenn Sie noch mehr Kontrolle wünschen, können Sie Ihr Design mit benutzerdefiniertem CSS genau nach Ihren Wünschen anpassen.

Bricks Builder bietet Ihnen alles, was Sie zum Erstellen einer Website benötigen, die sowohl auffällig als auch einfach zu erstellen ist!
3. Smart Content Tool: Query Loop Builder
Ein weiteres wichtiges Highlight von Bricks Builder ist, dass es über eine intelligente Content-Tool-Funktion verfügt, nämlich den Query Loop Builder.
Hier erfahren Sie, warum es so großartig ist.
Sie teilen dem Query Loop Builder mit, was Sie anzeigen möchten, z. B. Ihre neuesten Blog-Beiträge oder Lieblingsprodukte, und er zeigt sie für Sie an.
Nehmen wir zum Beispiel an, Sie haben einen Blog und möchten alle Ihre neuesten Beiträge oder Projekte in einer schönen Liste oder einem Raster anzeigen.
Wenn also mit der Abfrageschleifenfunktion ein neuer Beitrag hinzugefügt wird, wird Ihr neuer Beitrag automatisch in einem bestimmten Design auf Ihrer Website angezeigt. Es ist kein zusätzlicher Aufwand erforderlich!

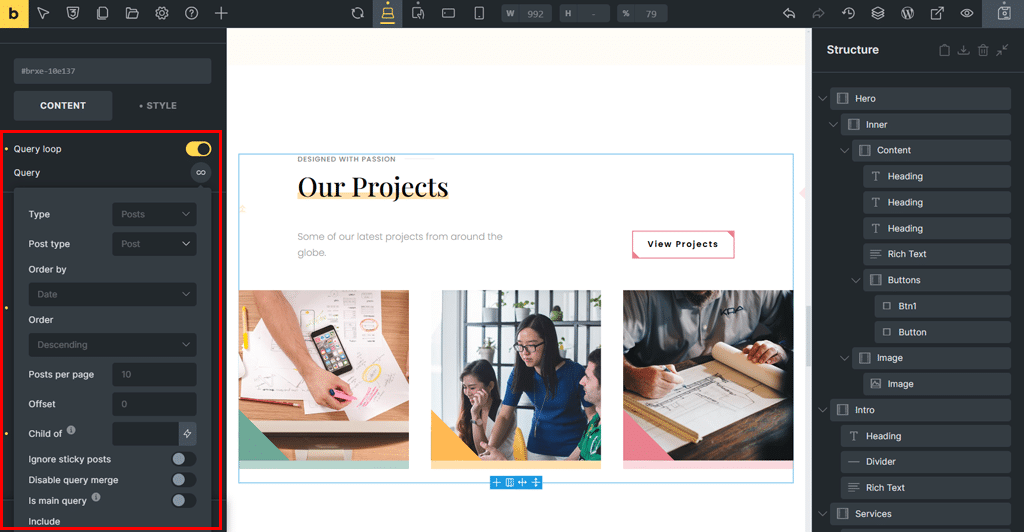
Um mehr zu sagen: Der Query Loop Builder funktioniert in drei einfachen Schritten.
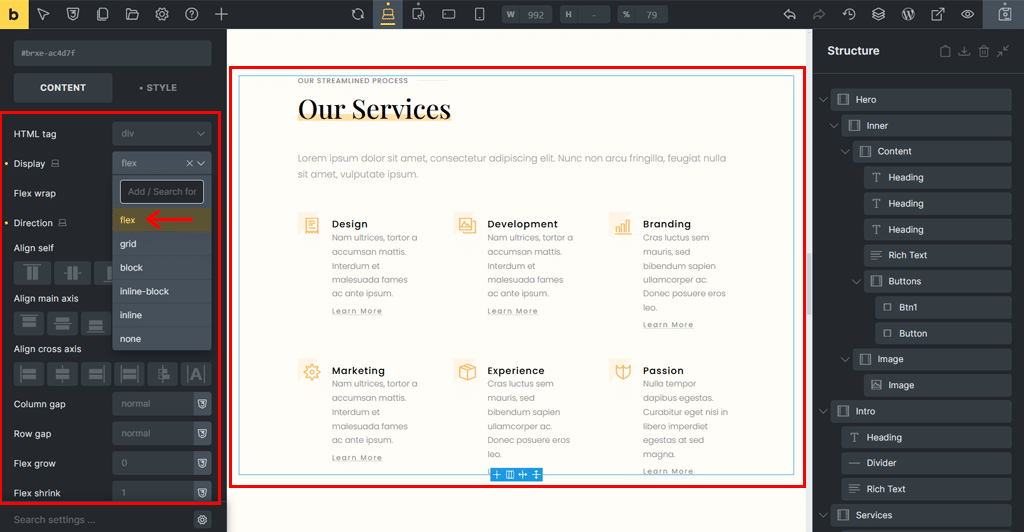
- Zuerst fügen Sie einen Container hinzu, der als Box dient, in der Ihr Inhalt angezeigt wird.
- Als Nächstes aktivieren Sie die Einstellung „Abfrageschleife verwenden“ , die Bricks Builder mitteilt: „Dieses Feld für jedes Element wiederholen, das ich anzeigen möchte.“
- Schließlich legen Sie die Abfrageparameter über das Abfragesteuerelement (ein Unendlichkeitssymbol) fest, um genau zu entscheiden, welche Inhalte angezeigt werden sollen. Egal, ob es sich um Beiträge, Kategorien oder sogar benutzerdefinierte Daten handelt.
Dadurch bleibt Ihre Website automatisch aktuell und aktualisiert, sodass Sie die Arbeit nicht selbst erledigen müssen. Es eignet sich hervorragend für Blogs, Online-Shops und jede Website, die Inhalte auf organisierte und einfache Weise anzeigen muss.
4. Dynamische und personalisierte Inhalte
Ebenso hilft Ihnen Bricks Builder dabei, Ihre Website intelligent und persönlich zu gestalten, sodass sie sich für jeden Besucher als etwas Besonderes anfühlt. Im Grunde zeigt es den richtigen Leuten die richtigen Inhalte, was Ihre Website super cool macht.
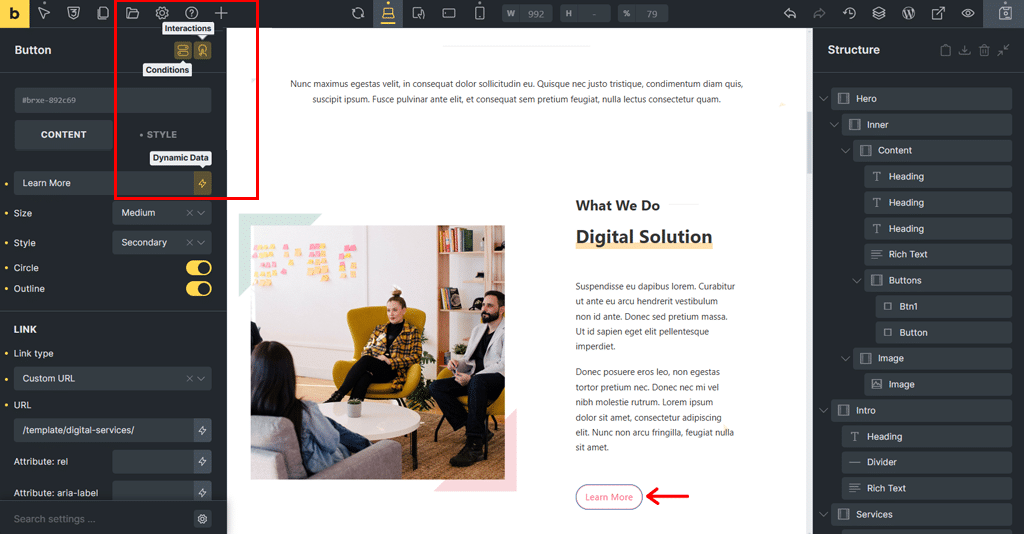
Dies geschieht mit drei tollen Tools. Sie sind:
- Dynamische Daten
- Bedingungen
- Interaktionen

i) Dynamische Daten
Das erste sind dynamische Daten. Es ist wie ein Helfer, der bestimmte Informationen wie den Titel eines Beitrags, den Namen eines Autors oder einen Produktpreis erfasst. Platzieren Sie sie anschließend an der gewünschten Stelle auf Ihrer Website.
Während Dynamic Data dem Query Loop Builder ähnelt, der Listen von Elementen anzeigt (wie bei allen Blog-Beiträgen), konzentriert es sich auf die kleinen Details jedes Inhalts.
ii) Bedingungen
Als nächstes folgt die Funktion „Bedingungen“. Hier können Sie entscheiden, wer was sieht. Sie können beispielsweise eine spezielle Nachricht nur für angemeldete Benutzer anzeigen oder ein Verkaufsbanner nach Ende des Verkaufs ausblenden. Es ist, als ob Sie Ihrer Website eigene Regeln geben würden.
iii) Interaktionen
Schließlich gibt es noch eine Interaktionsfunktion. Sie können damit Schaltflächen erstellen, die Popups öffnen, Bilder, die sich ändern, wenn Sie mit der Maus darüber fahren, oder zusätzliche Inhalte erstellen, die angezeigt werden, wenn Ihre Besucher scrollen.
5. Auf Leistung ausgelegt
Ein weiteres großes Highlight ist, dass Bricks Builder dafür konzipiert ist, dass Ihre Website schneller geladen wird und besser funktioniert. Es verfügt über benutzerfreundliche Einstellungen, die Sie anpassen können, um die Leistung Ihrer Website zu verbessern.
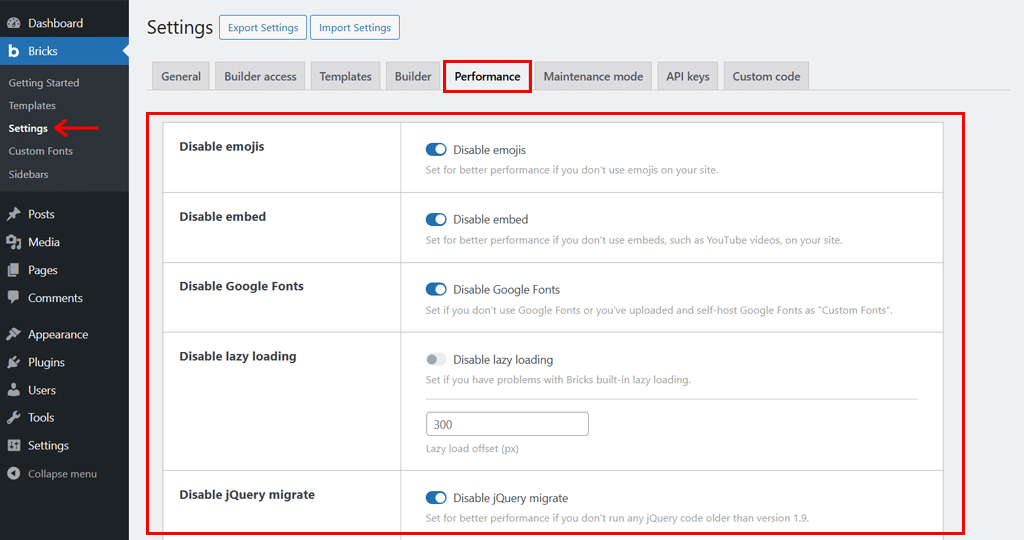
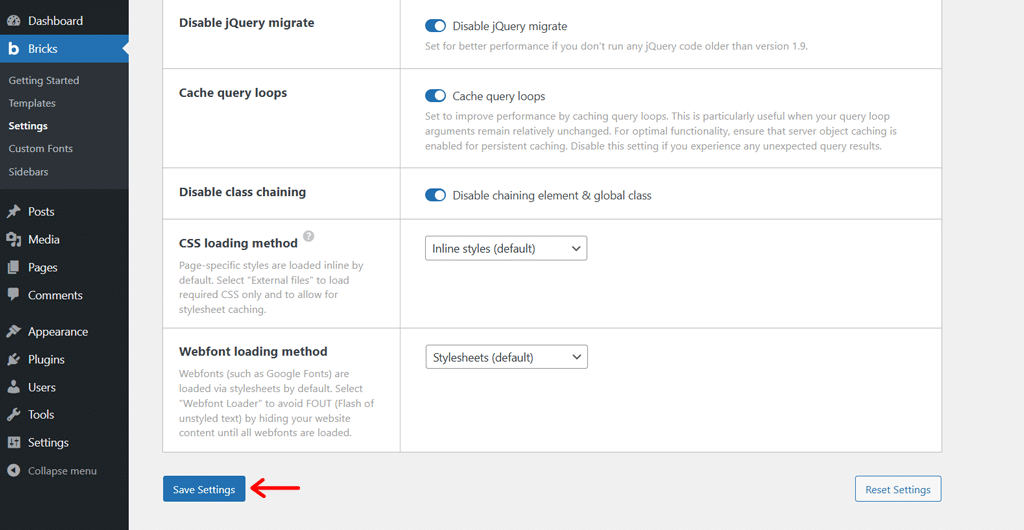
Dazu müssen Sie lediglich zu „Bricks > Einstellungen > Leistung“ in Ihrem WordPress-Dashboard navigieren.

Dabei stehen Ihnen mehrere Umschalt- und Dropdown-Menüs zur Optimierung Ihrer Website zur Verfügung.
Genauer gesagt können Sie:
- Emojis deaktivieren : Deaktivieren Sie diese Option, wenn Sie auf Ihrer Website keine Emojis verwenden.
- Einbettungen deaktivieren : Wenn Ihre Website YouTube oder andere eingebettete Inhalte nicht benötigt, können Sie diese hier deaktivieren.
- Google Fonts deaktivieren : Wenn Sie Ihre eigenen Schriftarten hochgeladen haben, können Sie das Laden von Google Fonts stoppen, um die Leistung zu steigern.
- Lazy Loading deaktivieren : Deaktivieren Sie Lazy Loading, wenn es Probleme verursacht; Andernfalls können Sie es aktiviert lassen, um das Laden von Bildern zu beschleunigen.
- Lazy Load Offset : Darüber hinaus können Sie sogar anpassen, wann Bilder geladen werden, wenn Benutzer scrollen (Standard ist 300 Pixel).
Darüber hinaus gibt es weitere Einstellungen, die Sie anpassen können, um die Leistung Ihrer Website zu verbessern. Zum Beispiel das Deaktivieren von jQuery Migrate, das Zwischenspeichern von Abfrageschleifen, das Laden von Web-Schriftarten und CSS und mehr.

Und wenn Sie fertig sind, vergessen Sie nicht, unten auf die Option „Einstellungen speichern“ zu klicken.
All dies hilft Ihnen, Ihre Website leistungsorientiert zu gestalten, was sowohl SEO als auch Benutzererfahrung verbessert.
6. Benutzerdefinierte Formulare und Elemente
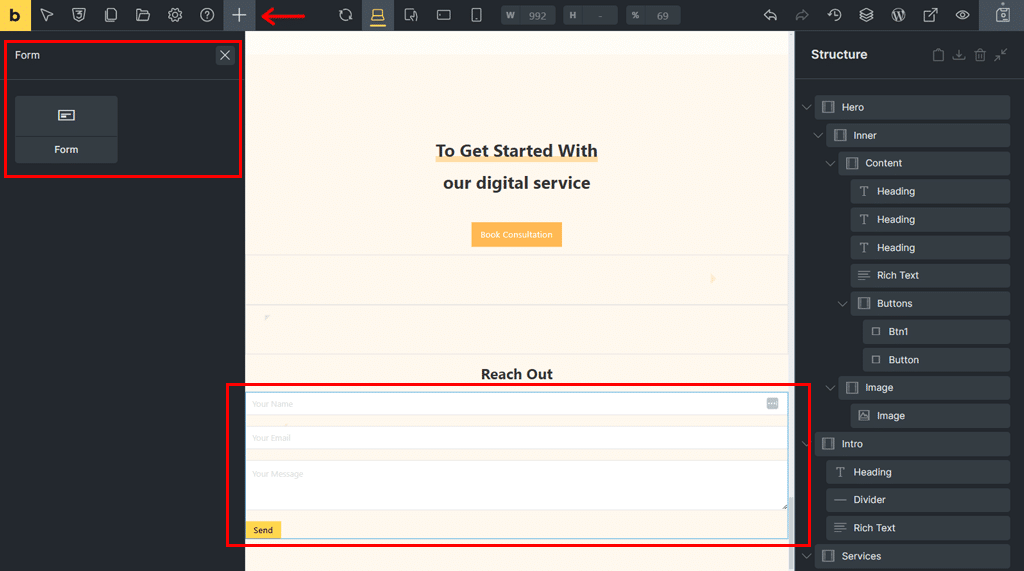
Mit Bricks Builder können Sie ganz einfach Formulare und coole Funktionen zu Ihrer Website hinzufügen. Egal, ob Sie ein einfaches Kontaktformular oder etwas Fortgeschritteneres wünschen, Bricks bietet Ihnen alles, was Sie brauchen.
Um ein Formular zu erstellen, müssen Sie lediglich das Element „Formular“ durchsuchen und auf Ihre Seite ziehen.

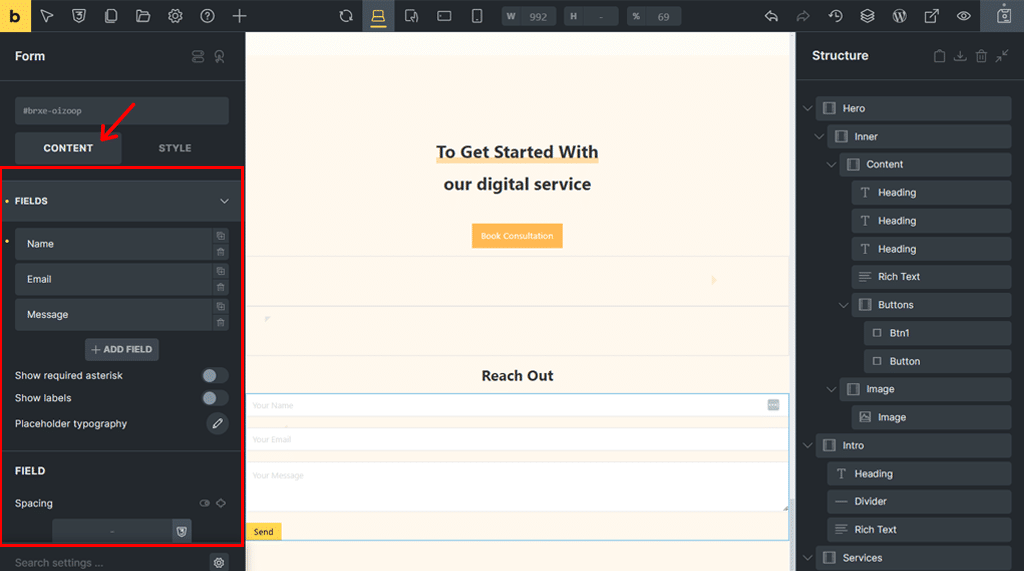
Anschließend können Sie es auf zwei Arten anpassen. Einer für den Inhalt und der andere für den Stil .
Auf der Registerkarte „Inhalt“ erhalten Sie verschiedene Anpassungsoptionen wie Felder, Schaltflächen zum Senden, Aktionen, E-Mail und mehr.

Außerdem können Sie zu „Spam-Schutz“ gehen und integrierte Spam-Schutz-Tools wie Google reCAPTCHA, Cloudflare Turnstile usw. aktivieren. Dadurch wird sichergestellt, dass nur echte Personen Ihre Formulare einreichen können.
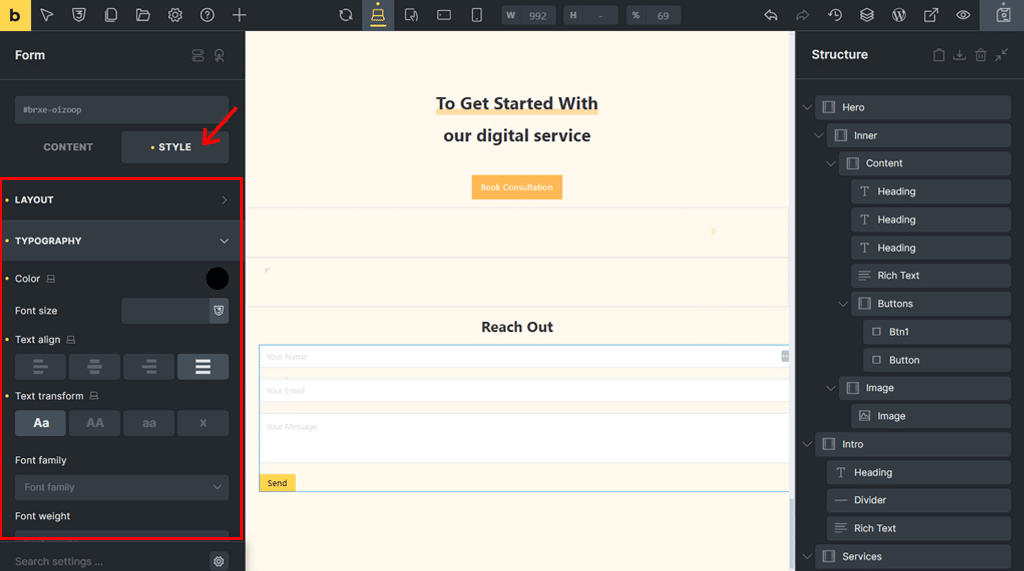
Andererseits können Sie auf der Registerkarte „Stil“ Layout, Typografie, Hintergrund, Rahmen, Boxschatten, Farbverlauf/Overlay, CSS und mehr konfigurieren.

Nicht zu vergessen: Bricks Builder bietet über 110 anpassbare Elemente zur Verbesserung Ihrer Website.

Es ist in die Kategorien „Layout“, „Grundlegend“, „Allgemein“, „Medien“, „WordPress“ und „Einzelne Registerkarte“ unterteilt.
Darunter finden Sie interaktive Schaltflächen, Bildergalerien, Akkordeons, Tabs und mehr. Das können Sie per Drag-and-Drop weiterverwenden und anpassen.
Dies gibt Ihnen letztendlich die Flexibilität, eine Website zu erstellen, die genau so aussieht und funktioniert, wie Sie es möchten.
7. Weitere zusätzliche Funktionen
Zusätzlich zu den Funktionen, über die wir bereits gesprochen haben, hat Bricks Builder noch mehr zu bieten.
Wie zum Beispiel:
- Ein Menü-Builder zum Erstellen vollständig anpassbarer Navigationsmenüs, einschließlich Dropdowns, Mega-Menüs und mobilfreundlicher Off-Canvas-Menüs.
- Sie erhalten einen Popup-Builder, mit dem Sie ansprechende Popups für Werbeaktionen, Lead-Generierung oder Benutzeraktionen entwerfen und auslösen können, ohne dass zusätzliche Plugins erforderlich sind.
- Bietet einen WooCommerce-Builder zur vollständigen Anpassung von WooCommerce-Seiten. Einschließlich Produktlisten, einzelne Produktseiten, Warenkorb, Kasse und Kundenkonten, visuell und einfach.
- Sie können vorgefertigte Community-Vorlagen für Unternehmen, Portfolios oder Shops verwenden und anpassen, um Zeit zu sparen und Projekte schneller zu starten.
- Enthält sauberen, zugänglichen Code, der die Leistung der Website verbessert und die Zugänglichkeit für alle Besucher verbessert.
- Sie erhalten eine reaktionsfähige Designsteuerung, mit der Sie Layouts, Schriftgrößen und Elementsichtbarkeit für jeden Gerätetyp anpassen können, sodass Ihre Website überall gut aussieht.
- Bietet Ihnen benutzerdefinierte Codeoptionen , sodass Sie benutzerdefiniertes HTML, CSS und JavaScript direkt in Bricks Builder hinzufügen können, um die Website-Funktionalität zu erweitern.
- Unterstützt 11 Sprachen , darunter Englisch, Arabisch, Deutsch, Spanisch, Französisch, Hebräisch, Italienisch, Japanisch und Chinesisch (vereinfacht und traditionell).
- Je nach Wunsch können Sie für ein komfortableres Designerlebnis zwischen Hell- und Dunkelmodus wechseln.
- Ermöglicht praktische Tastaturkürzel für schnellere Routineaktionen wie Rückgängigmachen, Speichern oder Hinzufügen von Elementen.
Und die Liste lässt sich beliebig fortsetzen!
C. Entwerfen einer Website mit Bricks Builder
Nachdem wir nun die wichtigsten Funktionen besprochen haben, schauen wir uns an, wie Sie mit Bricks Builder eine Website entwerfen können.
Lassen Sie uns Schritt für Schritt lernen, wie Sie Ihre Website mit Bricks Builder gestalten. Sind Sie bereit?
Schritt 1: Kaufen und installieren Sie das Theme
Bricks Builder ist ein Premium- Seitenersteller-Theme. Sie müssen es also zunächst auf der offiziellen Website kaufen.
Nach erfolgreichem Kauf können Sie eine ZIP-Datei herunterladen, die Sie zusammen mit dem Lizenzschlüssel auf Ihr WordPress-Dashboard hochladen müssen. Dadurch werden Bricks in Ihrem WordPress-Panel aktiviert.
Weitere Anleitungen finden Sie in unserem Artikel zur Installation eines WordPress-Themes.
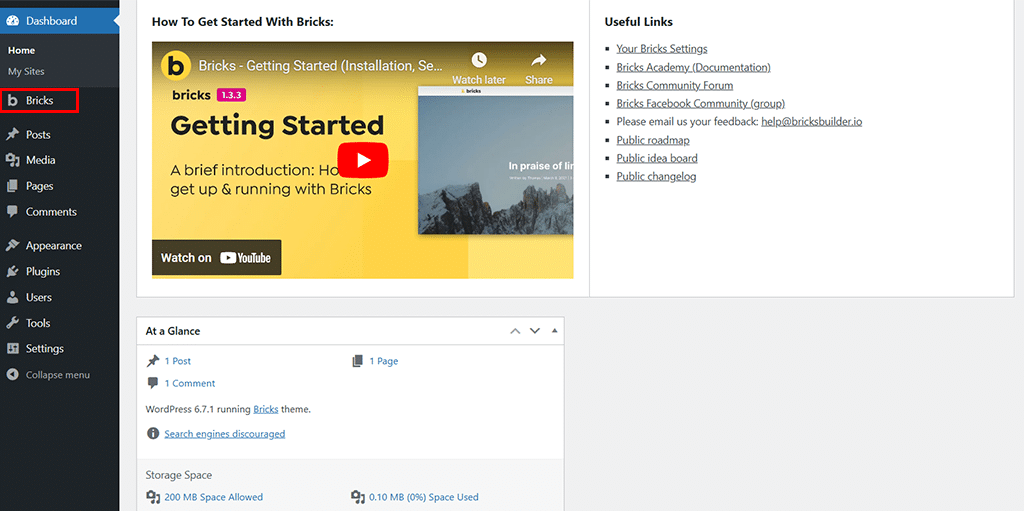
Schritt 2: Starten Sie den Bricks Page Builder
Sobald Sie den Bricks Page Builder erfolgreich installiert und aktiviert haben, werden Sie sehen, dass das neue „Bricks“ -Menü in der Navigation auf der linken Seite hinzugefügt wurde.

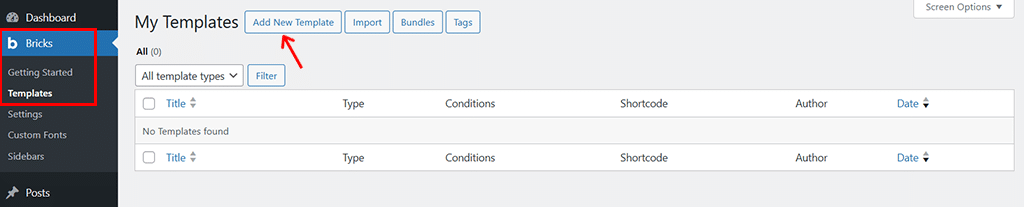
Nun gibt es zwei Möglichkeiten, den Bricks Page Builder zu starten. Eine geht über „Seiten > Neue Seite hinzufügen > Mit Bausteinen bearbeiten“ . Oder die andere Möglichkeit ist über „Bricks > Templates“ . Sie können alles so machen, wie Sie möchten.
Im Moment entscheiden wir uns für Letzteres. Damit sehen Sie die Seite wie unten gezeigt.

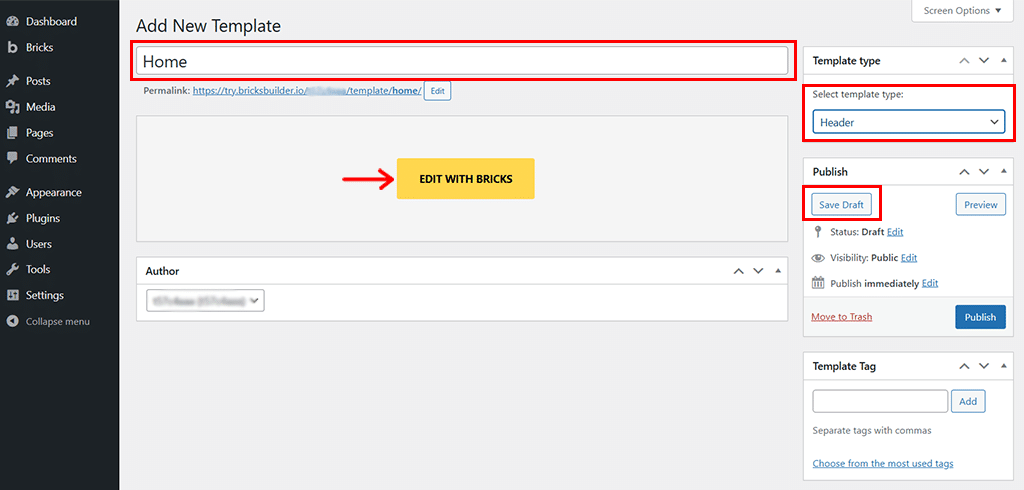
Klicken Sie hier oben auf die Option „Neue Vorlage hinzufügen“ , mit der Sie wie unten gezeigt in den Editorbereich gelangen.

Nun können Sie damit beginnen, der Vorlage einen Namen zu geben, zum Beispiel „Home“, und den gewünschten Vorlagentyp auswählen. Hier haben wir vorerst „Header“ gewählt.
Klicken Sie dann auf die Option „Entwurf speichern“ und dann auf die Option „Mit Steinen bearbeiten“ .
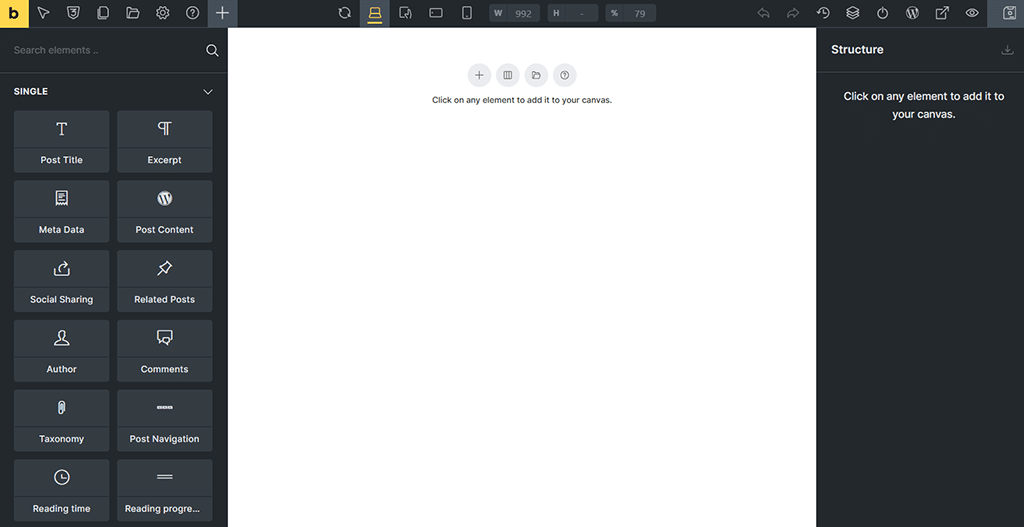
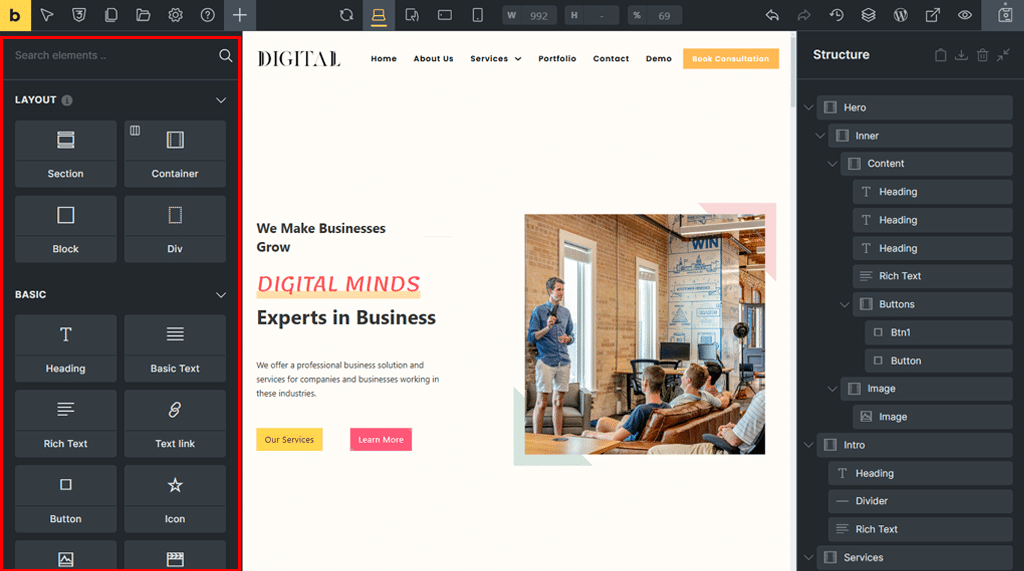
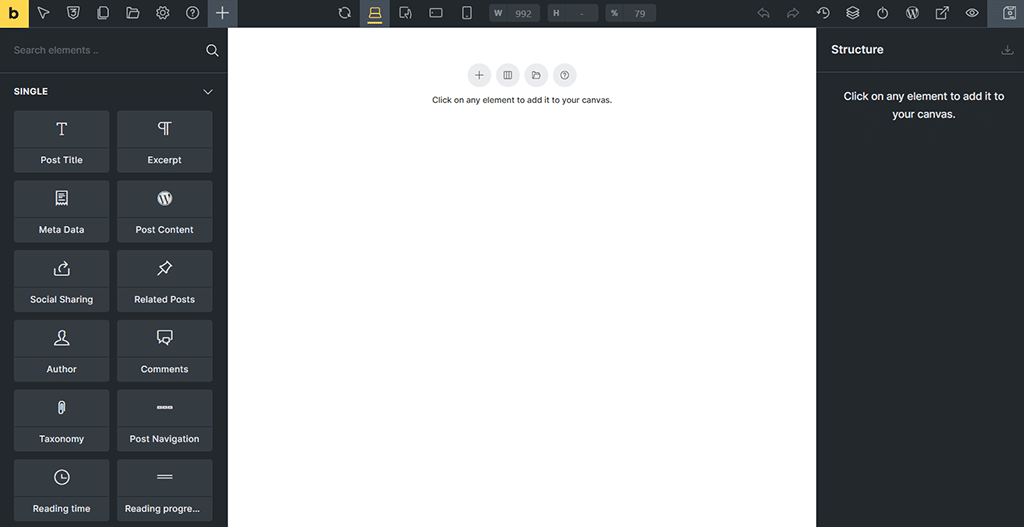
Schritt 3: Machen Sie sich mit der Benutzeroberfläche vertraut
Dabei sehen Sie eine übersichtliche und einfache Benutzeroberfläche mit drei Hauptteilen:
- Symbolleiste : Diese befindet sich oben und ermöglicht Ihnen das Speichern Ihrer Arbeit, eine Vorschau Ihrer Website und das Wechseln zwischen Geräteansichten.
- Panel : Sie finden es auf der linken Seite. Es zeigt Tools, Elemente und Einstellungen, die Sie zum Gestalten Ihrer Seite verwenden können.
- Canvas : Dies ist Ihr Hauptarbeitsbereich, in dem Sie Elemente ziehen, anpassen und Änderungen in Echtzeit sehen können.

Durch dieses Layout bleibt alles organisiert, sodass Sie immer wissen, wo Sie das finden, was Sie brauchen.
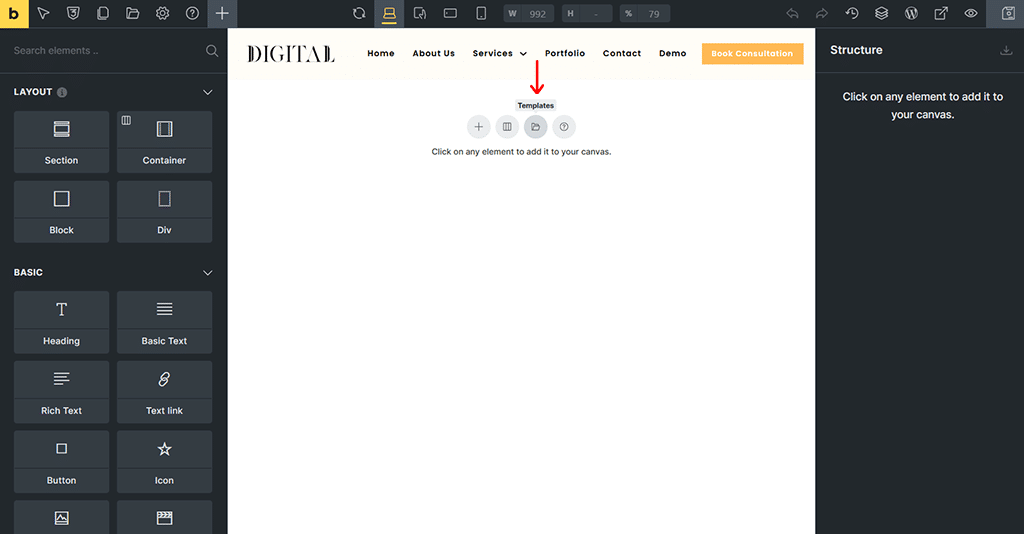
Schritt 4: Verwenden Sie Vorlagen
Klicken Sie nun in der Symbolleiste auf das Symbol „Vorlagen“ , wie im Bild unten gezeigt.

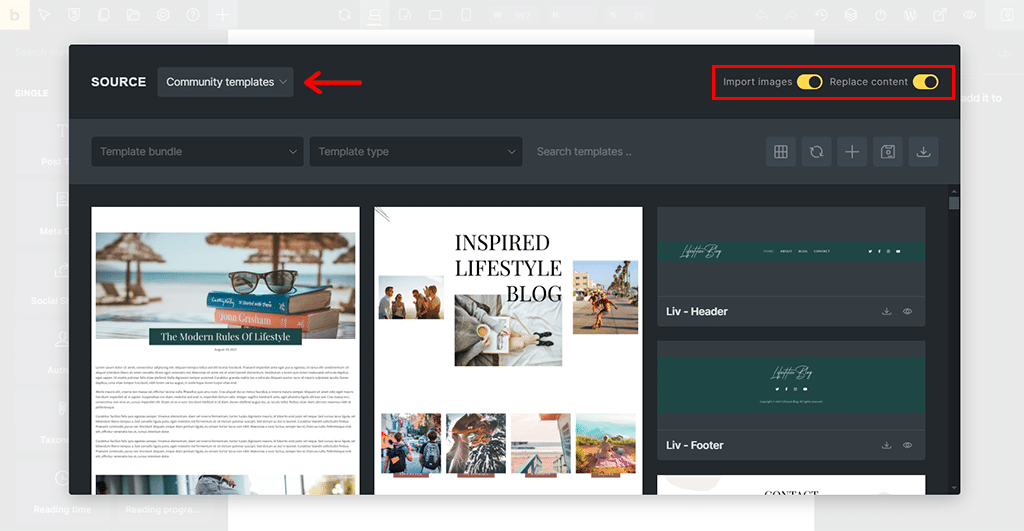
Damit haben Sie Zugriff auf mehrere von Bricks Builder bereitgestellte „Community-Vorlagen“ . Außerdem können Sie je nach Bedarf die beiden Optionen „Bilder importieren“ und „Inhalt ersetzen“ ein- und ausschalten.

Jetzt können Sie sich die Zeit nehmen, herauszufinden, welche Vorlage Ihnen am besten gefällt und denken, dass sie am besten passt.
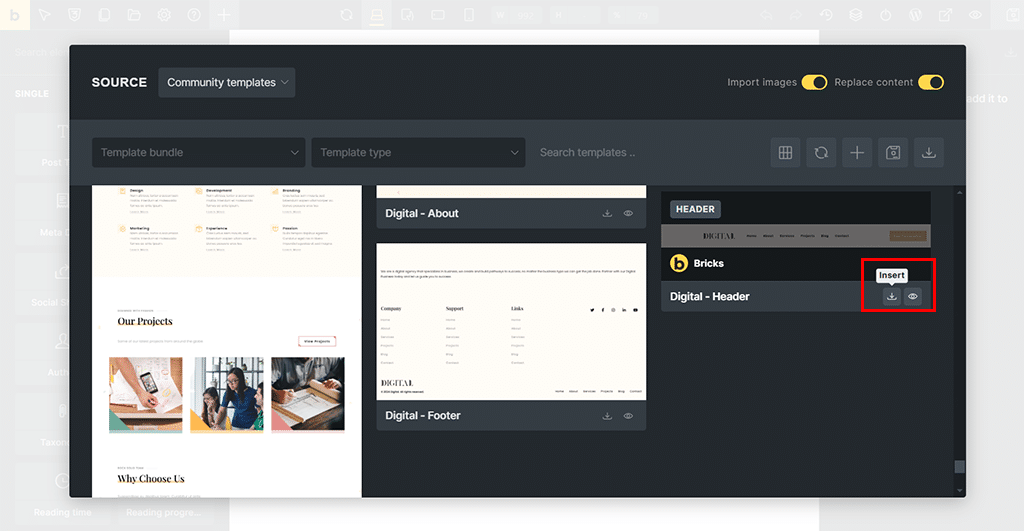
Eine weitere Besonderheit von Bricks Builder ist, dass Sie die Vorlage für verschiedene Abschnitte wie Kopfzeile, Startbereich und Fußzeile separat herunterladen können.
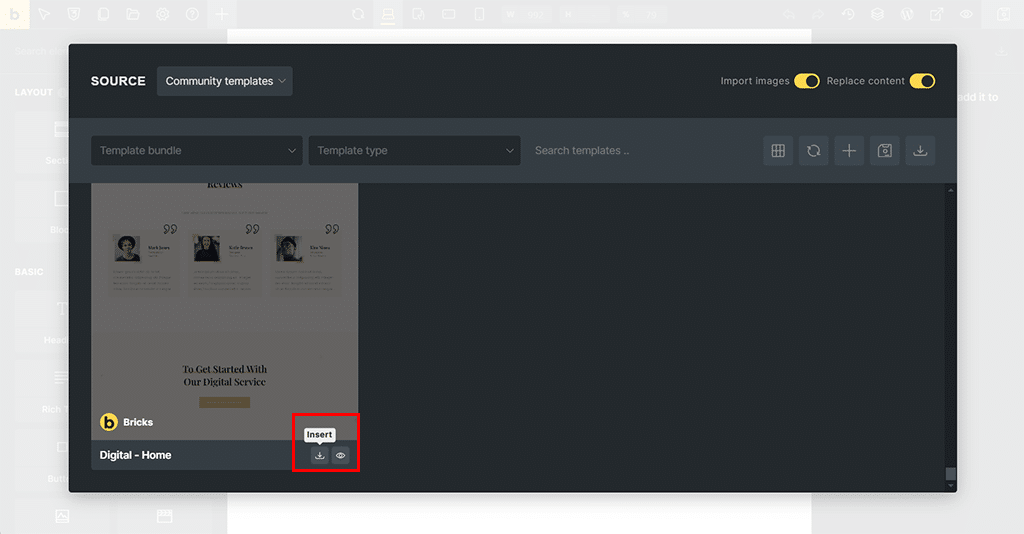
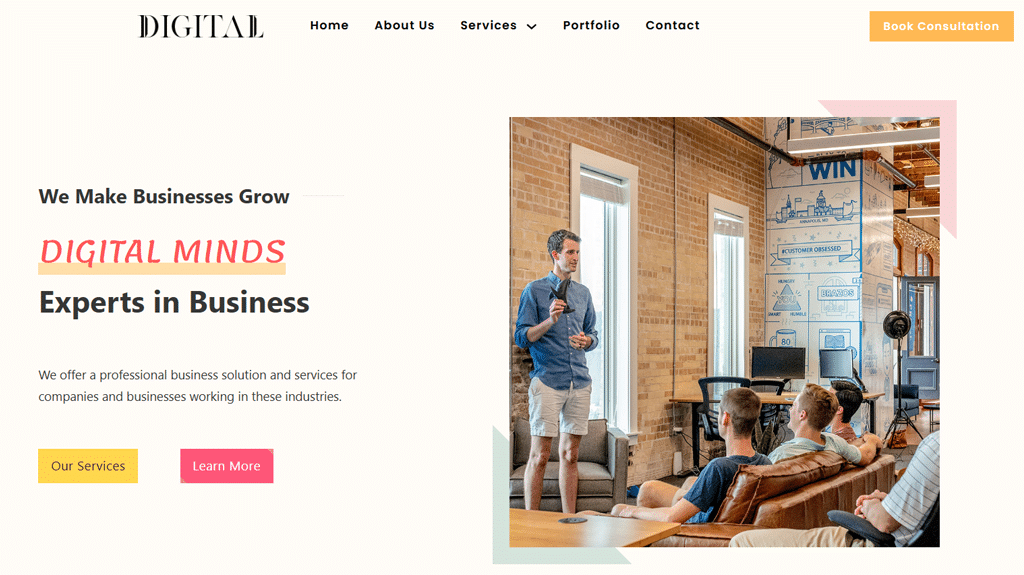
Deshalb haben wir uns hier für den „Digital – Header“ entschieden. Klicken Sie einfach auf das Symbol „Einfügen“, um fortzufahren.

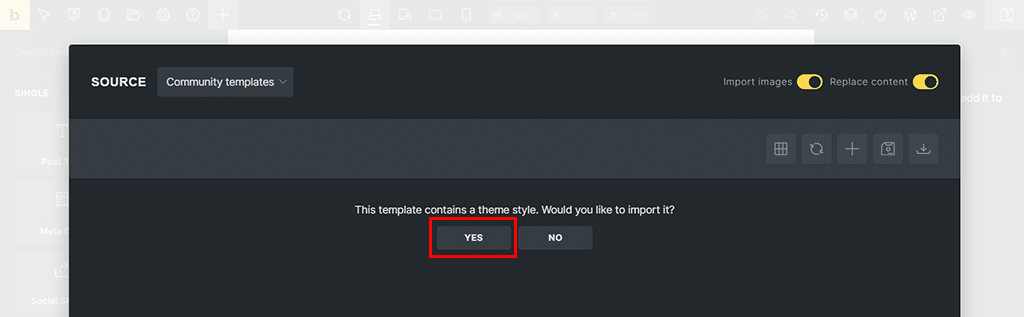
Dann wird die Seite mit der Frage angezeigt : „Die Vorlage enthält einen Designstil.“ Möchten Sie es importieren?' Klicken Sie nun auf die Schaltfläche „Ja“ .


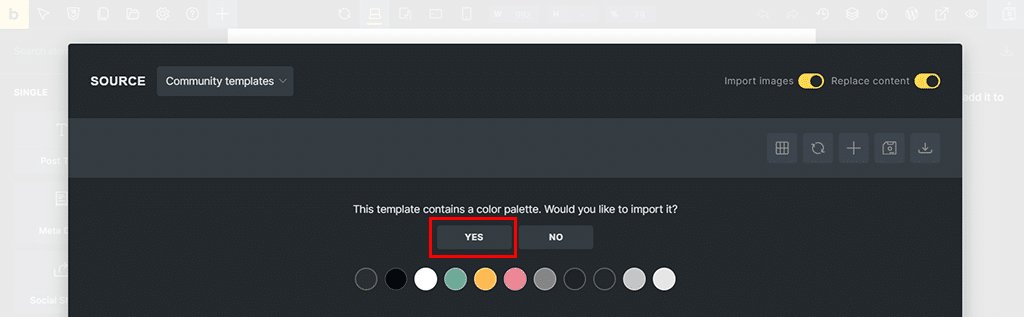
Auch hier werden Sie gefragt : „Diese Vorlage enthält eine Farbpalette“. Möchten Sie es importieren? Klicken Sie erneut auf die Schaltfläche „Ja“ .

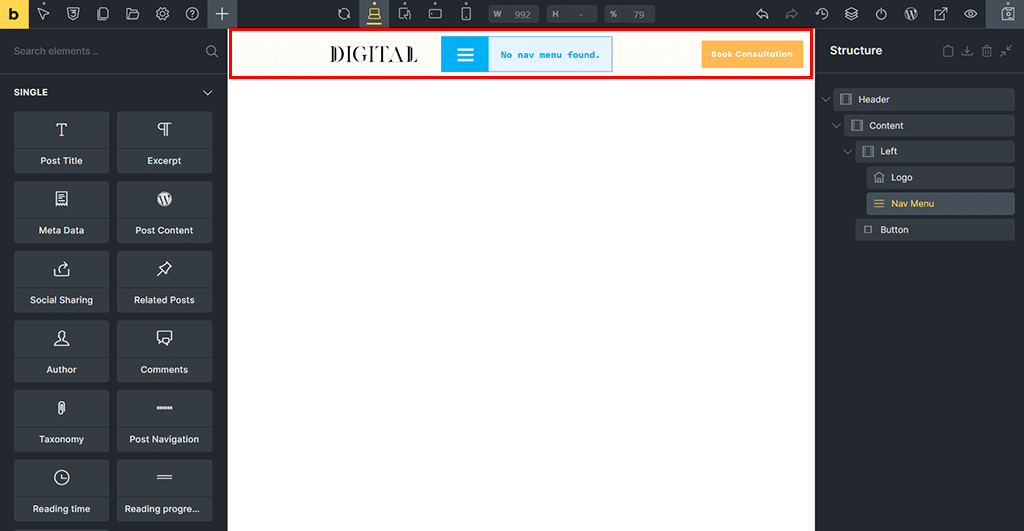
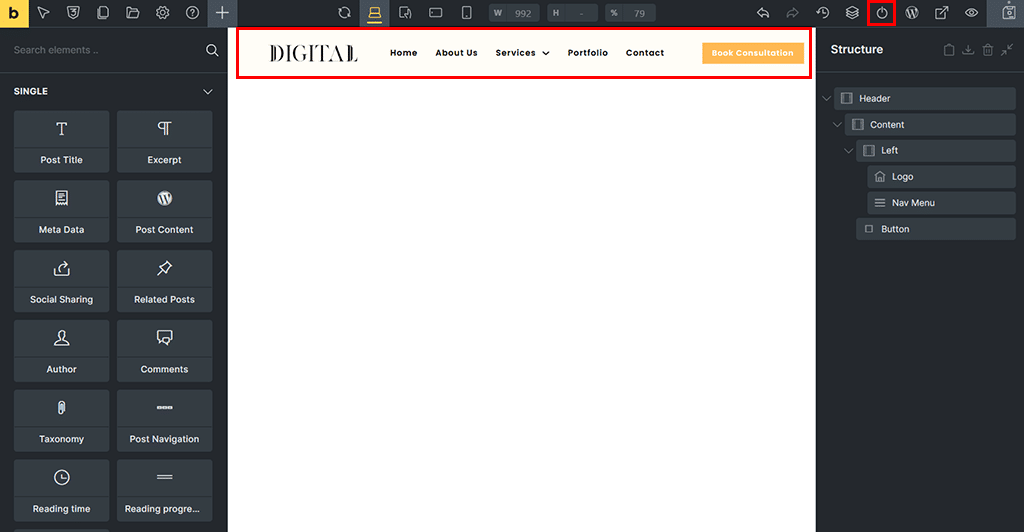
Damit sehen Sie wieder die folgende Seite, auf der die Header-Vorlage eingefügt wird.

Allerdings wird Ihnen auch die Meldung „Kein Navigationsmenü gefunden“ angezeigt. Keine Panik! Das liegt daran, dass wir noch keine Menüs erstellt haben.
Schritt 5: Menüs erstellen und anpassen
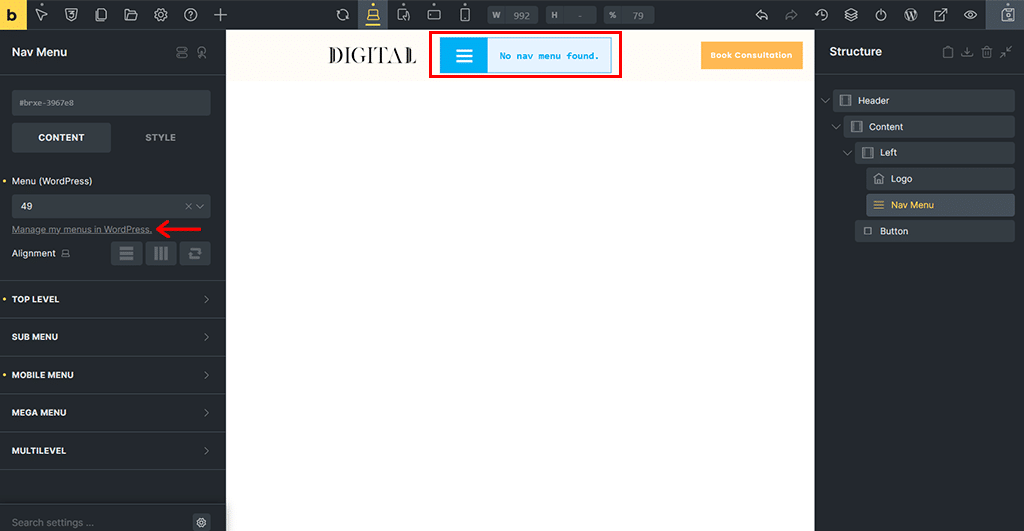
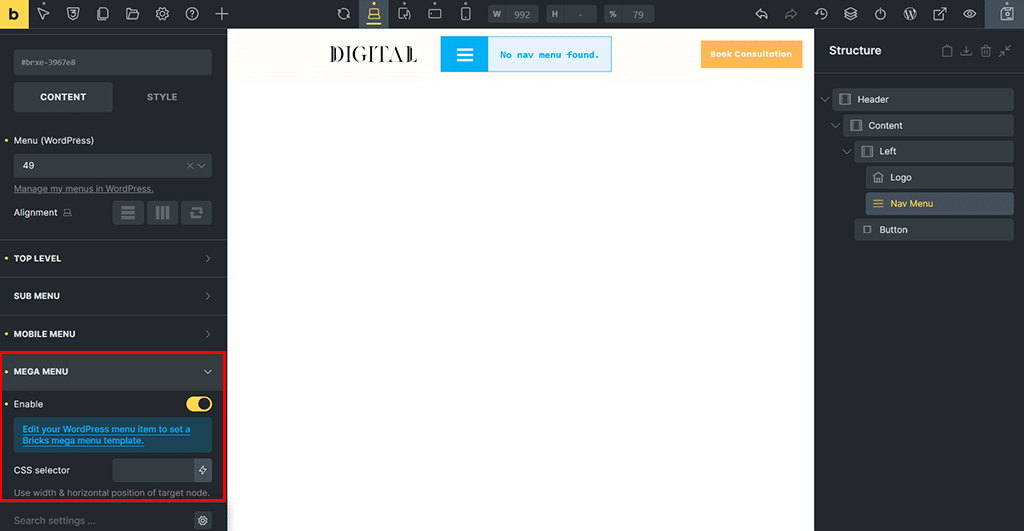
Klicken Sie nun einfach auf „Kein Navigationsmenü gefunden“. Im linken Bereich werden die Einstellungen für das Navigationsmenü angezeigt.

Wenn Sie hier ein einfaches Menü erstellen möchten, können Sie auf „Meine Menüs in WordPress verwalten“ klicken.

Oder wenn Sie ein Mega-Menü erstellen möchten, können Sie „Mega-Menü aktivieren“ und auf „Ihren WordPress-Menüpunkt bearbeiten, um eine Bricks-Mega-Menüvorlage festzulegen“ klicken.
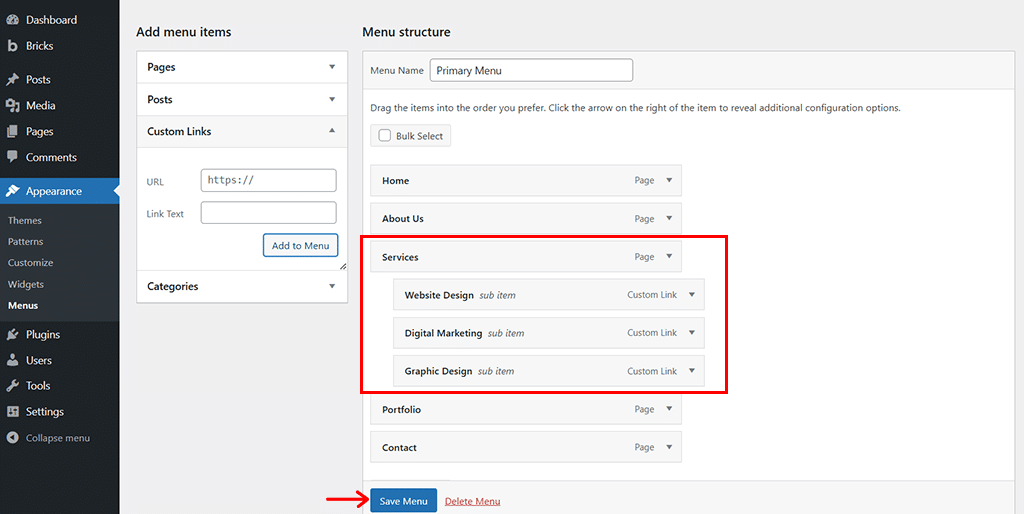
Hier haben wir uns für Letzteres entschieden. Dadurch gelangen Sie zur Menü-Builder-Oberfläche in Ihrem WordPress-Dashboard. Um Sie darüber zu informieren, haben wir über „Seiten > Neu hinzufügen“ bereits einige Seiten erstellt .

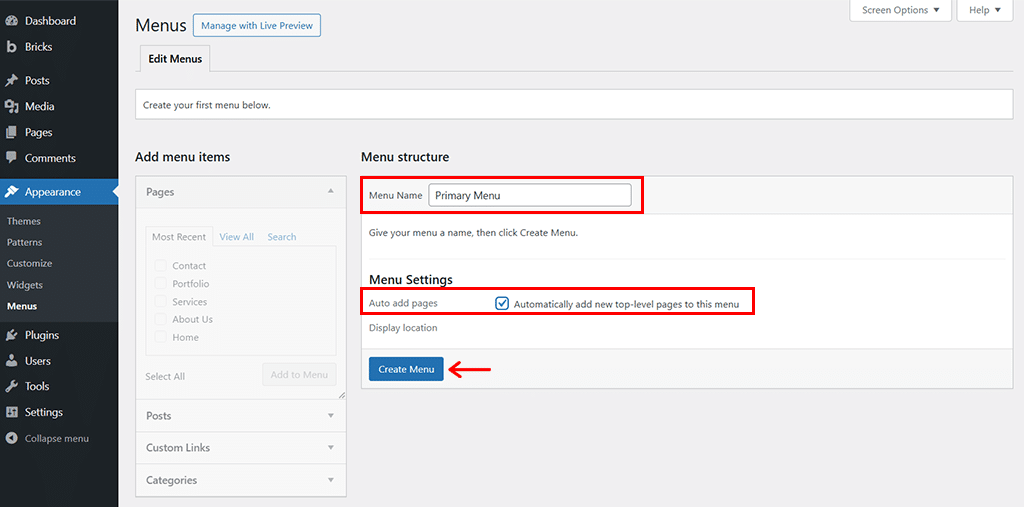
Geben Sie nun zunächst einen Menünamen ein, beispielsweise „Primäres Menü“, und aktivieren Sie die Option „Seiten automatisch hinzufügen“ . Klicken Sie dann auf die Option „Menü erstellen“ .
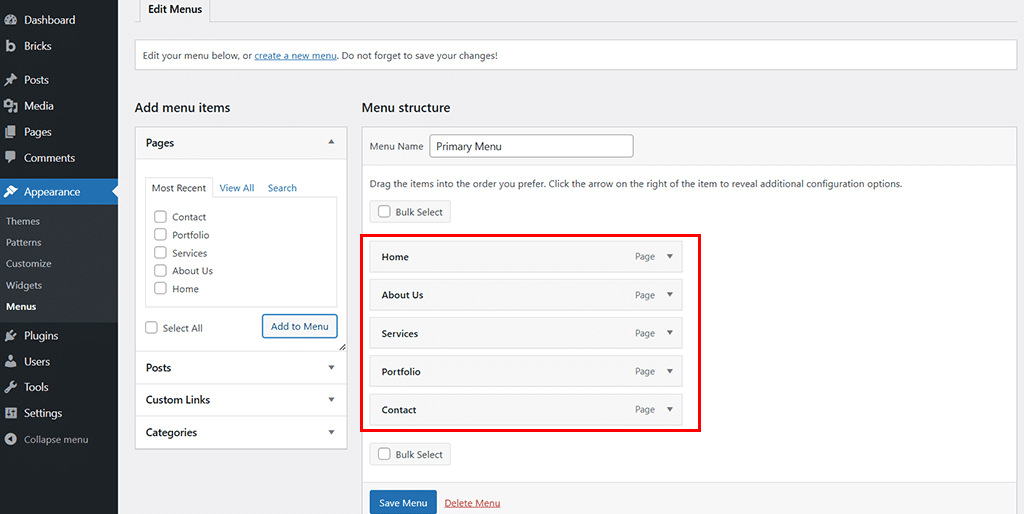
Anschließend können Sie Ihre Menüs nach Ihren Wünschen hinzufügen und anordnen.

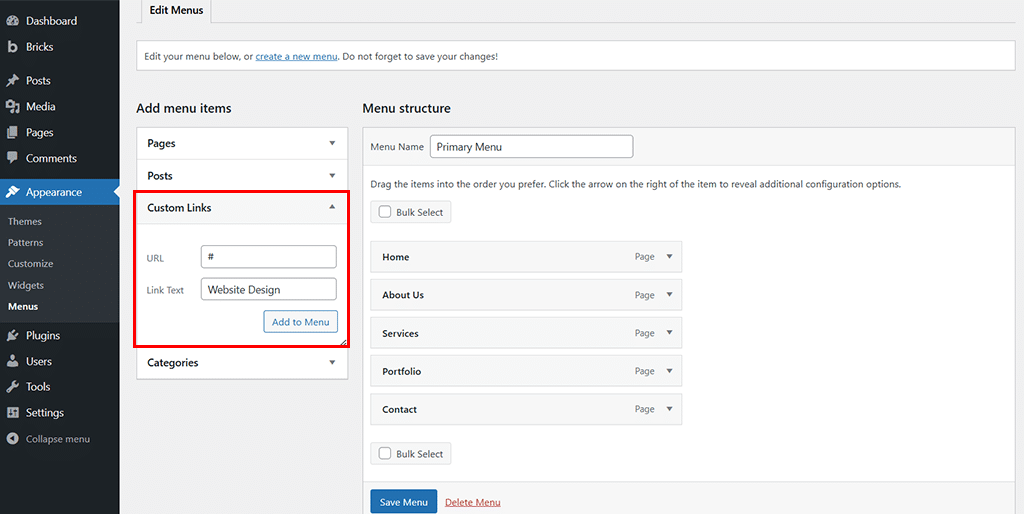
Wenn Sie weitere Untermenüs wünschen, können Sie auf die Registerkarte „Benutzerdefinierte Links“ klicken. Und erstellen Sie vorerst einen, indem Sie einfach den „Linktext“ und „#“ für die URL hinzufügen.

Sobald Sie fertig sind, können Sie ganz einfach festlegen, in welches Menü es fällt. Klicken Sie abschließend auf die Option „Menü speichern“ .

Wenn Sie nun zum Builder für Header-Vorlagen zurückkehren und ihn einmal neu laden, werden Sie sehen, dass Ihr erstelltes Mega-Menü bereits geladen ist.

Wenn Sie zufrieden sind, klicken Sie oben rechts auf die Schaltfläche „Veröffentlichen“ .
Nach dem gleichen Muster können Sie nun auch andere Vorlagen importieren, z. B. Fußzeilen.
Schritt 6: Gestalten Sie den Seiteninhalt
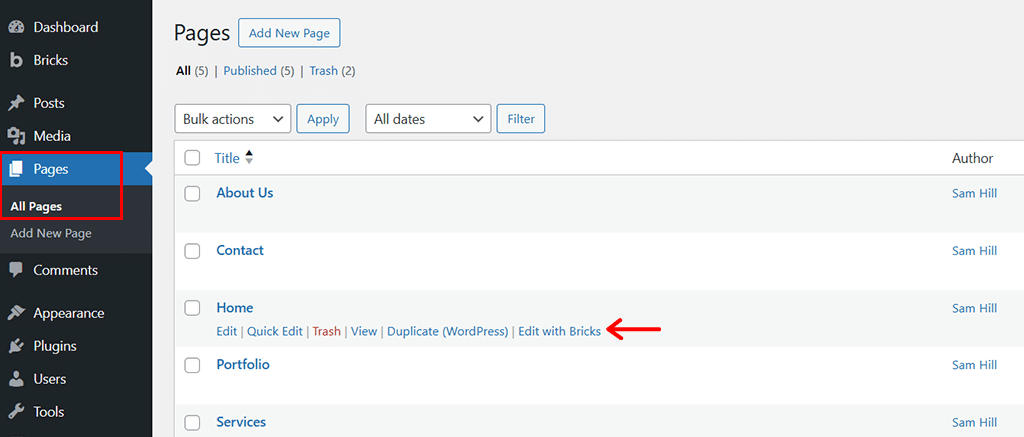
Gehen Sie als Nächstes zu „Seiten > Alle Seiten“ und bewegen Sie den Mauszeiger dann über die Seite, die Sie zuerst anpassen möchten.

Wie hier haben wir die „Startseite“ ausgewählt und auf die Option „Mit Steinen bearbeiten“ geklickt.
Daraufhin wird das Bricks Builder-Editorfenster angezeigt. Jetzt haben Sie zwei Möglichkeiten. Ob Sie die Vorlage für den Hauptinhalt importieren oder unter Verwendung mehrerer Elemente von Grund auf neu erstellen möchten. Die Wahl liegt ganz bei Ihnen.

Hier haben wir für einen einfachen Ausweg auf die Option „Vorlagen“ geklickt.
Klicken Sie wie zuvor einfach auf das Einfügen-Symbol der von Ihnen gewählten Vorlage.

Sie werden erneut nach einer Eingabeaufforderung gefragt, die besagt : „Diese Vorlage enthält einen Designstil.“ Möchten Sie es importieren?' Klicken Sie einfach auf die Schaltfläche „Ja“ .

Außerdem wird gefragt : „Diese Vorlage enthält eine Farbpalette.“ Möchten Sie es importieren?' Klicken Sie erneut auf die Schaltfläche „Ja“ .

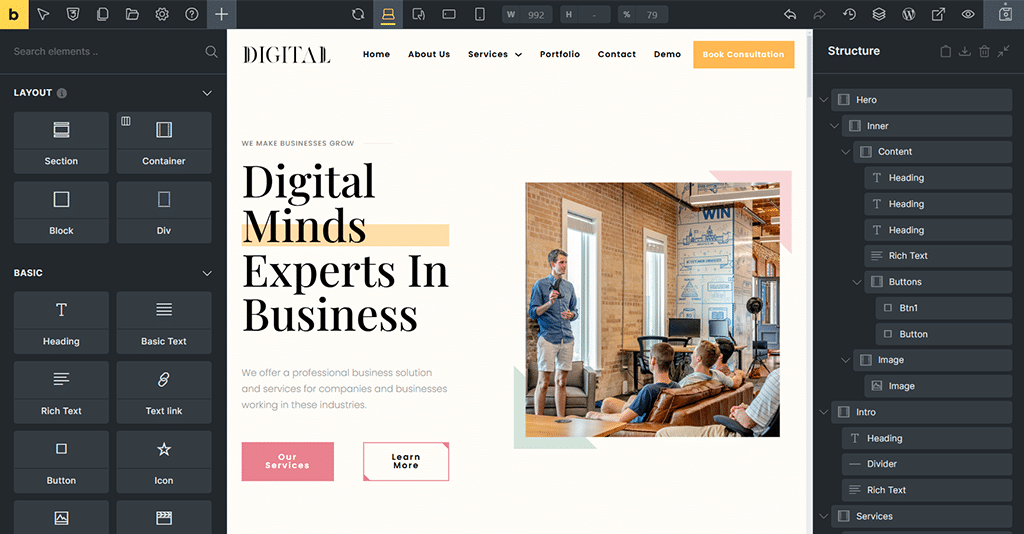
Sobald dies erledigt ist, können Sie sehen, dass die Vorlage erfolgreich importiert wurde.

Schritt 7: Letzter Feinschliff
Jetzt können Sie einfach auf jedes Element der Vorlage klicken, um es genau nach Ihren Wünschen zu konfigurieren.
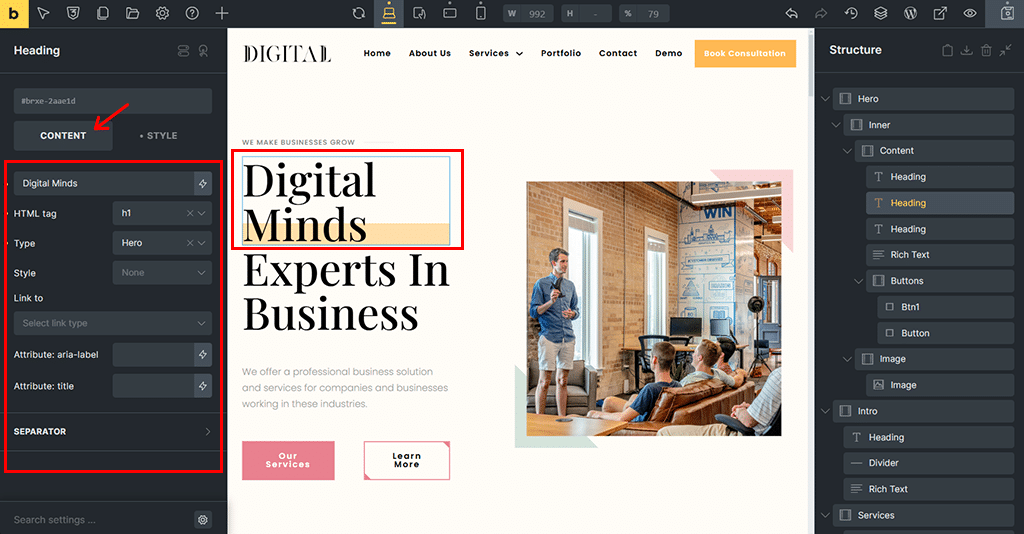
Hier haben wir beispielsweise den Haupttext „Digital Minds“ ausgewählt. Und jetzt sehen Sie im linken Seitenbereich die Einstellungsoption „Inhalt“ und „Stil“ .

Auf der Registerkarte „Inhalt“ können Sie den Hauptinhalt, das HTML-Tag, den Typ, den Stil und mehr konfigurieren.
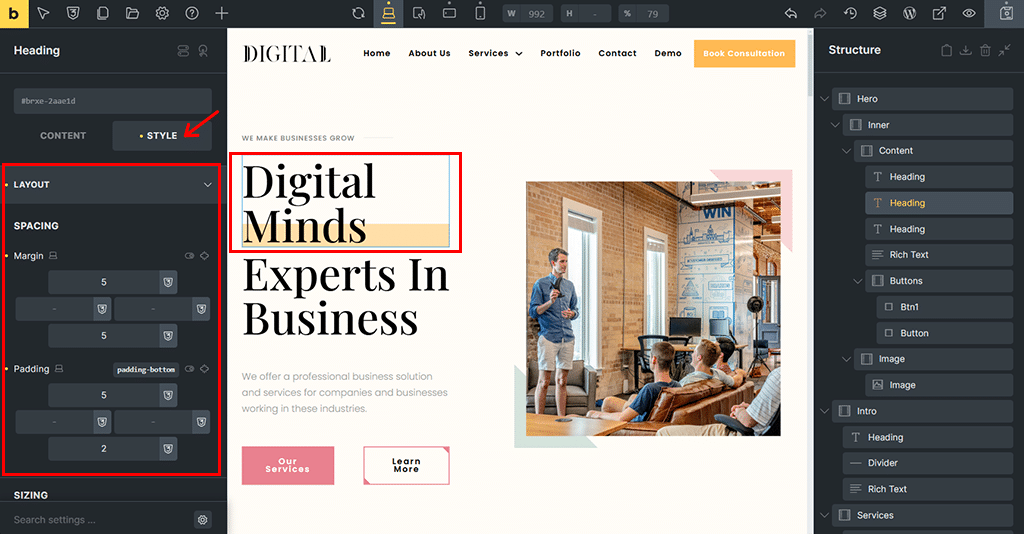
Wenn Sie in der Zwischenzeit den Mauszeiger über die Registerkarte „Stil“ bewegen, können Sie das Layout und den Abstand (z. B. Rand oder Innenabstand) anpassen.

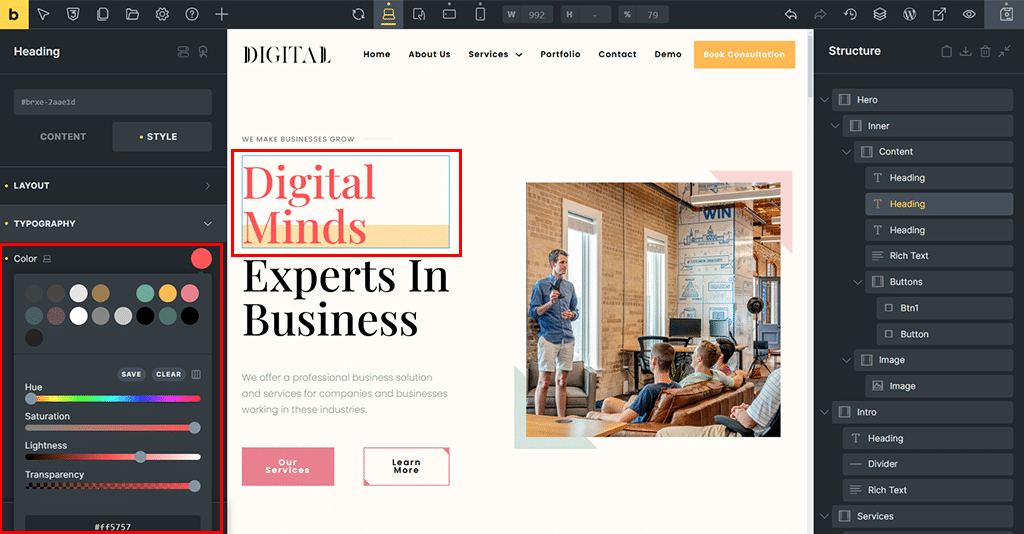
Außerdem können Sie die „Farbe“ genau nach Ihren Wünschen festlegen.

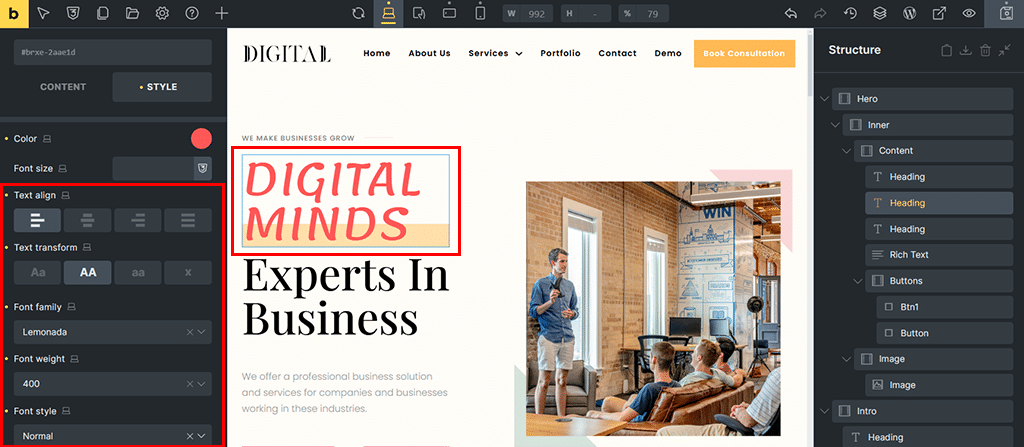
Darüber hinaus können Sie zwischen Textausrichtung, Texttransformation, Schriftfamilie, Schriftstärke, Schriftstil und vielem mehr wählen.

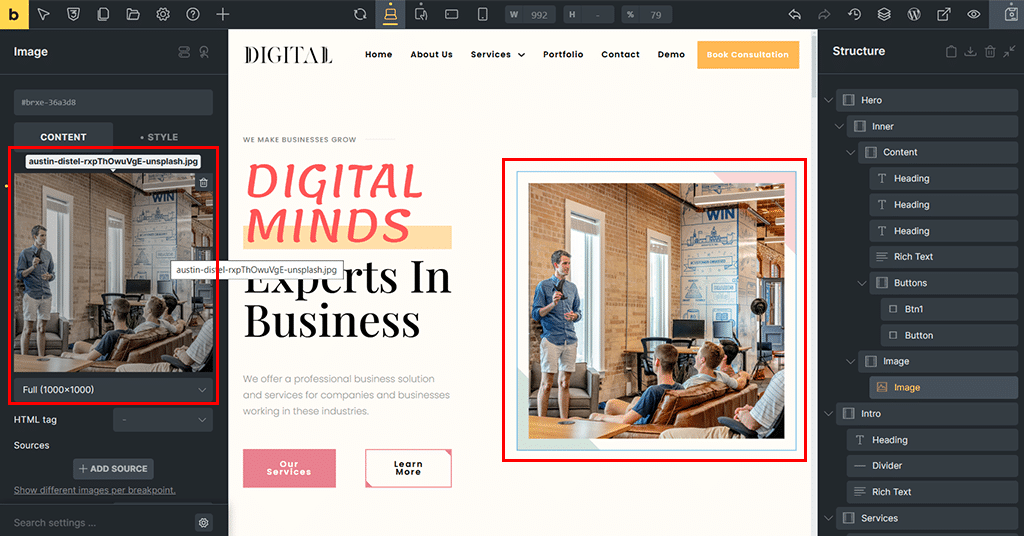
Wenn Sie ein Bild ändern möchten, können Sie dies auch tun, indem Sie einfach auf das „Bild“ klicken, das Sie ändern möchten.

Damit können Sie ganz einfach das Bild wechseln und das Bild Ihrer Wahl aus der Medienbibliothek platzieren. Oder belassen Sie es einfach als Standard.
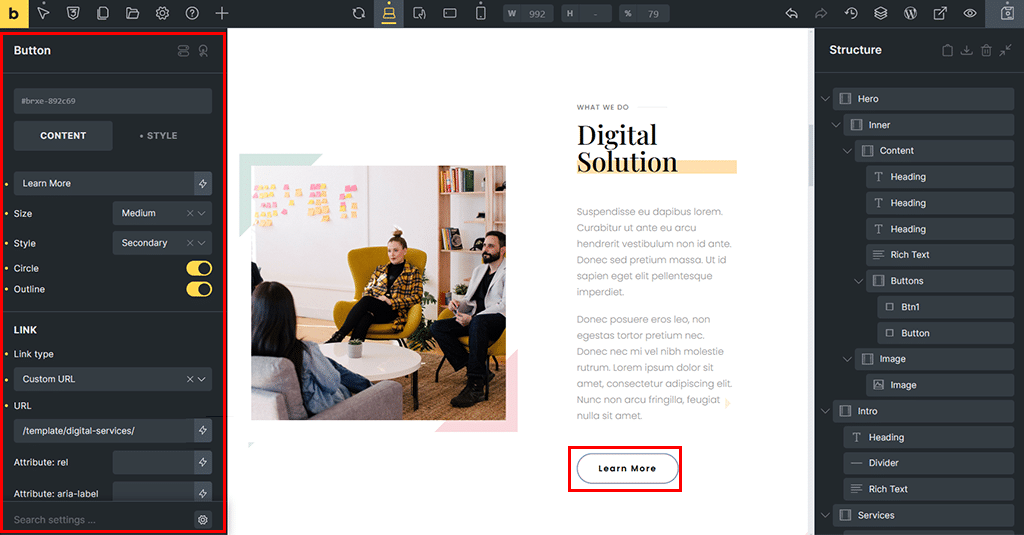
Auf die gleiche Weise können Sie auf die „Schaltflächen“ klicken und es nach Ihren Wünschen anpassen.

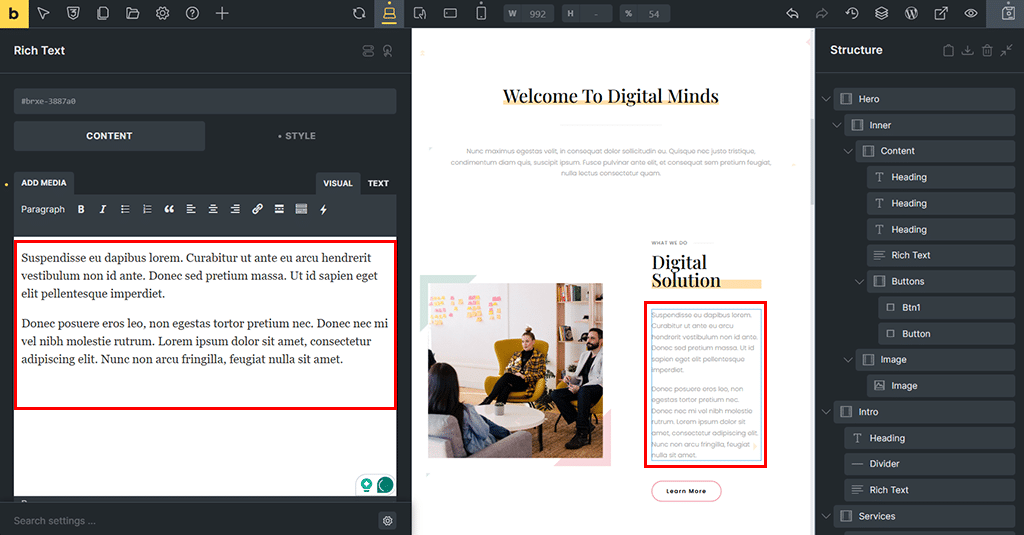
Ebenso können Sie auch auf den „Text“ klicken und ihn weiter mit Ihren Inhalten aus dem Panel austauschen.

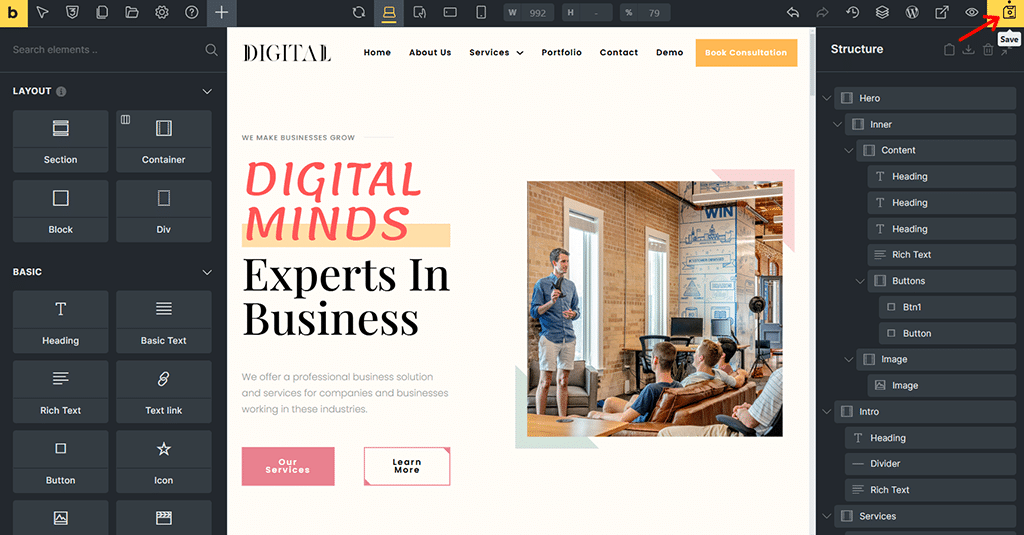
Schritt 8: Speichern und veröffentlichen
Nach dem gleichen Muster können Sie buchstäblich alles individuell anpassen. Es geht tatsächlich darum, Ihre Website Stein für Stein aufzubauen. Wenn Sie fertig sind, klicken Sie oben rechts auf die Schaltfläche „Speichern“, um Ihr Design zu veröffentlichen.

Und da haben Sie Ihre supercoole Website, die mit Bricks Builder entworfen wurde. Wow, im Ernst, nicht wahr?

D. Wie viel kostet Bricks Builder?
Denken Sie jetzt über den Kostenfaktor für Bricks Builder nach? Lassen Sie uns das in diesem Abschnitt des Artikels untersuchen.
Glücklicherweise ist Bricks Builder ein erstklassiger Website-Builder mit mehreren Preismodellen, die Sie je nach Bedarf auswählen können.
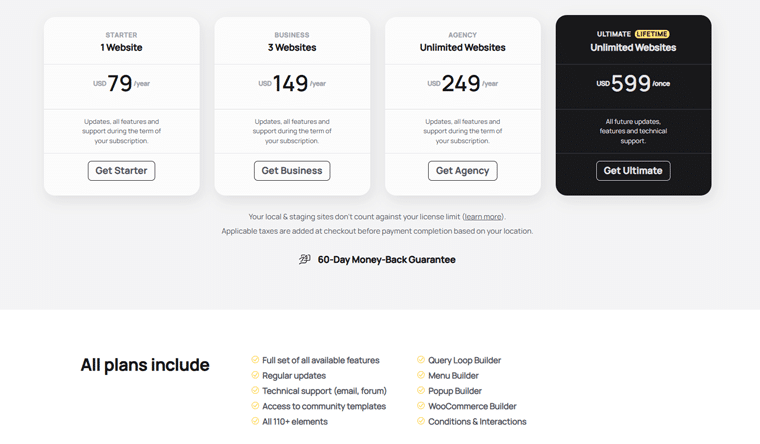
Sie sind:
- Starterplan : Kostet 79 $/Jahr für 1 Website. Während der gesamten Laufzeit Ihres Abonnements erhalten Sie Updates, alle Funktionen und Support.
- Geschäftsplan : Kostet 149 $/Jahr für 3 Websites. Enthält alle gleichen Funktionen, Updates und Support wie der Starter-Plan.
- Agenturplan : Kostet 249 $/Jahr für unbegrenzte Websites. Updates, alle Funktionen und Support während der Laufzeit Ihres Abonnements für unbegrenzte Websites.
- Ultimativer Plan : Kostet 599 $ als einmalige Zahlung. Zahlen Sie einmal und erhalten Sie lebenslangen Zugriff auf unbegrenzte Websites, Funktionen, Support und zukünftige Updates.
Außerdem möchten wir Sie darauf hinweisen, dass alle oben genannten Pläne mit einer 60-tägigen Geld-zurück-Garantie ausgestattet sind. Sie können es also ohne Risiko ausprobieren.

Egal für welchen Plan Sie sich entscheiden, Sie erhalten fantastische Tools wie einen Abfrageschleifen-Builder, WooCommerce-Funktionen, Popup- und Menü-Builder sowie Zugriff auf über 110 Elemente.
Egal, ob Sie ein Anfänger oder ein Profi sind, der mehrere Projekte durchführt, es gibt einen Plan, der genau zu Ihnen passt. Bricks Builder hält die Dinge einfach und budgetfreundlich!
E. Kundensupportoptionen für Bricks Builder
Wenn es um Support geht, sorgt Bricks Builder dafür, dass Sie nie stecken bleiben.
Egal, ob Sie gerade erst anfangen oder Hilfe bei etwas Bestimmtem benötigen, hier sind einige Möglichkeiten, die Unterstützung zu erhalten, die Sie benötigen:
- Schauen Sie sich die Bricks Academy an, um klare und detaillierte Anleitungen zu erhalten, die Ihnen zeigen, wie Sie Bricks Builder wie ein Profi verwenden.
- Treten Sie ihrem freundlichen Forum bei, um Fragen zu stellen, Ideen zu diskutieren und von anderen Bricks Builder-Benutzern zu lernen.
- Haben Sie eine Frage oder ein Problem? Sie können dem Support-Team direkt eine E-Mail an [email protected] senden.
- Wenn Sie sich für soziale Netzwerke interessieren, dann treten Sie der aktiven Facebook-Community bei. Auf diese Weise können Sie mit anderen Benutzern in Kontakt treten, Tipps erhalten und Feedback erhalten.
- Lernen Sie lieber per Videos? Dann können Sie sich den offiziellen YouTube-Kanal ansehen und sich Schritt-für-Schritt-Anleitungen, Updates und mehr ansehen.
- Wenn Sie direkt mit uns in Kontakt treten möchten, gehen Sie zur Kontaktseite auf deren Website und nehmen Sie Kontakt mit dem Team auf.

Egal welche Art von Hilfe Sie benötigen, Bricks Builder macht es Ihnen tatsächlich leicht, Antworten und Unterstützung zu finden. Sie sind für Sie da!
F. Vor- und Nachteile von Bricks Builder
Fassen wir nun die guten und weniger guten Seiten von Bricks Builder zusammen. So können Sie herausfinden, ob es das richtige Angebot für Sie ist. Sollen wir?
Vorteile von Bricks Builder
- Es ist ein Theme und ein Builder in einem, sodass Sie keine zusätzlichen Plugins benötigen.
- Visueller Drag-and-Drop-Builder, mit dem Sie Ihre Website ganz einfach entwerfen können, auch wenn Sie dies noch nie zuvor getan haben.
- Sie können jeden Teil Ihrer Website ändern, damit sie genau so aussieht, wie Sie es möchten.
- Mit Bricks Builder können Sie Websites erstellen, die superschnell laden.
- Enthält coole Funktionen wie WooCommerce-Unterstützung für Online-Shops und einen Builder für dynamische Inhalte.
- Wenn Sie sich für den Ultimate-Plan entscheiden, können Sie einmal bezahlen und es für immer nutzen.
- Viele Hilfeoptionen wie Anleitungen, ein Forum und eine freundliche Facebook-Gruppe.
- Sie können die Demo zunächst auf der offiziellen Website ausprobieren, bevor Sie sie kaufen.
Nachteile von Bricks Builder
- Im Vergleich zu anderen Seitenerstellern fehlen KI-Funktionen.
- Einige der erweiterten Funktionen könnten sich zunächst schwierig anfühlen.
- Sie können es nicht kostenlos nutzen, da keine kostenlose Version verfügbar ist. Sie bieten jedoch eine 60-tägige Geld-zurück-Garantie.
G. Häufig gestellte Fragen zu Bricks Builder
1. Was genau ist Bricks Builder?
Bricks Builder ist in erster Linie ein WordPress-Theme mit einem integrierten visuellen Builder. So können Sie Ihre gesamte Website genau nach Ihren Wünschen gestalten, ohne dass zusätzliche Plugins oder Programmierkenntnisse erforderlich sind.
2. Ist Bricks Builder für Anfänger einfach zu bedienen?
Ja! Bricks Builder verfügt über eine Drag-and-Drop-Oberfläche, mit der Sie Ihre Website ganz einfach entwerfen können, selbst wenn Sie neu bei WordPress sind.
3. Benötige ich Programmierkenntnisse, um Bricks Builder zu verwenden?
Gar nicht. Sie können alles visuell entwerfen, aber wenn Sie sich mit der Programmierung auskennen, können Sie mit Bricks Builder auch benutzerdefinierten Code hinzufügen, um zusätzliche Kontrolle zu erhalten.
4. Kann ich Bricks Builder auf mehreren Websites verwenden?
Ja! Abhängig vom von Ihnen erworbenen Plan können Sie Bricks Builder auf einer Site, drei Sites oder einer unbegrenzten Anzahl von Sites verwenden.
5. Gibt es für Bricks Builder eine kostenlose Version?
Nein, Bricks Builder gibt es nicht in einer kostenlosen Version, aber es gibt eine 60-tägige Geld-zurück-Garantie, sodass Sie es risikofrei ausprobieren können. Darüber hinaus können Sie die Demoversion auf der offiziellen Website testen, bevor Sie sie kaufen.
6. Was passiert, wenn ich die Verlängerung meines Abonnements abbreche?
Wenn Sie Ihr Abonnement nicht erneuern, erhalten Sie keine Updates oder Support, Ihre mit Bricks Builder erstellten Websites funktionieren jedoch weiterhin.
7. Kann ich Bricks Builder auf Kundenseiten verwenden?
Ja, das kannst du! Wenn Sie den Business-, Agency- oder Ultimate-Plan haben, können Sie Bricks Builder verwenden, um Websites für Ihre Kunden zu erstellen.
H. Beyond Bricks Builder: Beliebte Alternativen (Tabellenvergleich)
Wenn Sie neben Bricks Builder auch nach anderen Optionen suchen, finden Sie hier einen einfachen Vergleich einiger beliebter Optionen:
- Elementor
- Divi von Elegant Themes
- Kadence (Thema + Blöcke).
In dieser Tabelle sind die wichtigsten Funktionen, Vorteile und Preise aufgeführt, um Ihnen bei der Auswahl des für Sie geeigneten Geräts zu helfen.
| Besonderheit | Ziegelbauer | Elementor | Divi | Kadence |
| Benutzerbasis | Über 53.000 Websites verwenden Bricks Builder für ihre WordPress-Themes. [1] | Elementor betreibt weltweit über 10 Millionen Websites. [2] | Divi wird von über 1,6 Millionen Websites weltweit verwendet. [3] | Kadence ist auf mehr als 400.000 Websites aktiv. [4] |
| Gegründet in | 2021 | 2016 | 2013 | N / A |
| Was es ist | Ein WordPress-Theme mit einem Builder | Ein Plugin zum Erstellen von Seiten | Ein Thema mit einem Baumeister | Ein Theme mit Gutenberg-Blöcken |
| Unsere Bewertungen | 4,8/5 | 4,75/5 | 4,7/5 | 4,8/5 |
| Preis | Beginnt bei 79 $/Jahr, lebenslang 599 $ | Kostenlose Version, Pro beginnt bei 59 $/Jahr | 89 $/Jahr oder 249 $ lebenslang | Kostenlose Version, Pro beginnt bei 149 $/Jahr, Lifetime 799 $ |
| Erfahren Sie mehr | ~ | Schauen Sie sich die Rezension zu Elementor Builder an! | Durchsuchen Sie die Divi Builder-Rezension! | Entdecken Sie die Überprüfung des Kadence-Themes und die KI von Kadence. |
I. Abschließende Gedanken: Ist Bricks Builder ein bahnbrechender Site-Editor?
Sind Sie also bereit, die Antwort auf die am meisten erwartete Frage zu erhalten?
„Ist Bricks Builder ein bahnbrechender Website-Editor?“
Ja, ja, und ein großes Ja!
Dass der Bricks Builder 2022 und 2023 von der WordPress-Community via Template Monster zum „Besten WordPress Builder“ gewählt wurde [5], spricht Bände.
Was ihn wirklich zu einem bahnbrechenden Website-Editor macht, ist die Tatsache, dass er alles, was Sie brauchen, an einem Ort hat.
Das heißt, Sie können ganz einfach ein Mega-Menü, ein Kontaktformular, einen Popup-Builder, einen WooCommerce-Shop und mehr erstellen. Ohne zusätzliche Tools oder Plugins installieren zu müssen.
Das macht Ihre Arbeit einfacher, schneller und macht viel mehr Spaß.
Und darüber hinaus können Sie natürlich buchstäblich jedes einzelne Element Ihrer Website genau so gestalten, wie Sie es möchten, Stein für Stein, ähnlich wie beim Bau Ihres Hauses.
Auch das, ohne dass Sie sich mit verwirrenden Programmierkenntnissen auskennen müssen.
Und wenn Sie jemals Hilfe benötigen, stehen Ihnen Anleitungen, Videos und ein freundliches Team zur Verfügung.
Auch wenn es nicht kostenlos ist, ist der Preis fair und es gibt eine 60-tägige Geld-zurück-Garantie, sodass Sie es ohne Risiko ausprobieren können. Wenn Sie den Aufbau mehrerer Standorte planen, ist der Lifetime-Plan ein fantastisches Angebot.
Aber verlassen Sie sich nicht nur auf unsere Worte. Besuchen Sie lieber die offizielle Website, probieren Sie zunächst die Demoversion aus und überzeugen Sie sich selbst!
Schauen Sie sich auch andere Übersichtsartikel an, z. B. die Rezension zu Kubio Builder und die Rezension zu Otter Blocks.
Denken Sie daran, uns in den sozialen Netzwerken Facebook und X (ehemals Twitter) zu folgen, um über unsere Inhalte auf dem Laufenden zu bleiben.
Referenzen
[1] https://trends.builtwith.com/websitelist/Bricks
[2] https://wordpress.org/plugins/elementor/
[3] https://trends.builtwith.com/framework/Divi
[4] https://wordpress.org/plugins/kadence-blocks/
[5] https://bricksbuilder.io/the-road-to-bricks-2-0/
