So erstellen Sie jede Art von Formular für Ihre Website, auch wenn Sie nicht zu technisch versiert sind
Veröffentlicht: 2022-04-28
Müssen Sie ein Formular für Ihre Website erstellen, wissen aber nicht, wo Sie anfangen sollen? Formulare können für eine Vielzahl von Zwecken verwendet werden, z. B. zum Sammeln von Daten von Kunden, zum Abonnieren eines Newsletters oder zum Senden einer Frage oder eines Kommentars. In diesem Blogbeitrag zeigen wir Ihnen, wie Sie jede Art von Formular für Ihre Website erstellen können – auch wenn Sie nicht zu technisch versiert sind! Wir führen Sie Schritt für Schritt durch den Prozess und stellen Ihnen alle Ressourcen zur Verfügung, die Sie benötigen, um loszulegen. Lass uns anfangen!
Der erste Schritt besteht darin, zu entscheiden, welche Art von Formular Sie benötigen. Es gibt viele verschiedene Arten von Formularen, wie z. B. Kontaktformulare, Bestellformulare, Registrierungsformulare und mehr. Sobald Sie sich für die Art des Formulars entschieden haben, das Sie benötigen, ist es an der Zeit, mit dem Erstellen zu beginnen!
Es gibt verschiedene Möglichkeiten, wie Sie ein Formular erstellen können. Diese beinhalten:
1. Verwenden eines Online-Formularerstellers
Ein Online-Formularersteller ist ein Tool, mit dem Sie Formulare erstellen können, ohne Code schreiben zu müssen. Wenn Sie nicht allzu technisch versiert sind, denken Sie vielleicht, dass das Erstellen von Formularen für Ihre Website unerreichbar ist. Aber mit einem Formularersteller wie 123FormBuilder zum Beispiel ist es ganz einfach! In diesem Abschnitt zeigen wir Ihnen, wie Sie ein einfaches Formular erstellen können. Der übliche Prozess mit Online-Formularerstellern läuft wie folgt ab:
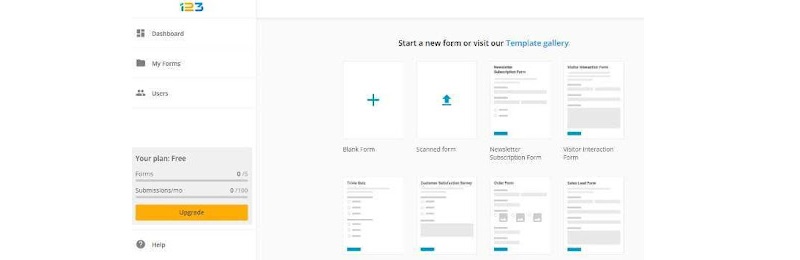
- Sobald Sie sich für die Website angemeldet haben, können Sie eine Option sehen, um ein Formular von Grund auf neu zu erstellen oder die vorgefertigten Vorlagen zu verwenden.

- Für absolute Anfänger ist es besser, eine Vorlage zu verwenden. Es gibt viele verschiedene Arten von Vorlagen für Formulare, also stellen Sie sicher, dass Sie diejenige auswählen, die Ihren Anforderungen am besten entspricht. Beispielsweise gibt es Formularvorlagen für Bewerbungsformulare, Beschäftigung, Anmeldung, Feedback und viele andere.

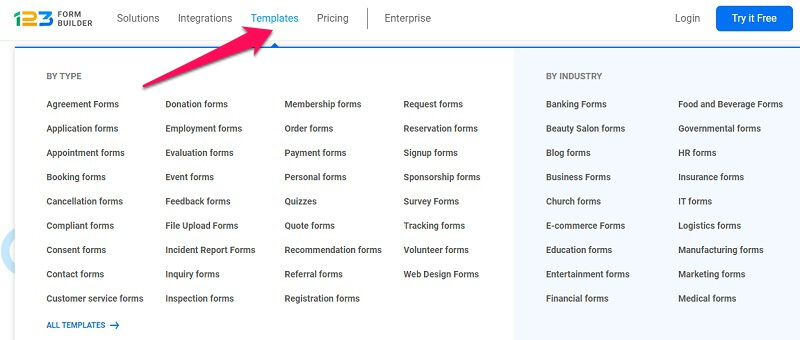
Gut organisierte Formularersteller verfügen über zahlreiche HTML-Vorlagen, die Sie mit einem Klick auf eine Schaltfläche anpassen und im Handumdrehen in ein interessantes und relevantes Formular verwandeln können. Natürlich gibt es einen Bereich, in dem Sie genau nach den Vorlagen suchen können, die Sie benötigen.
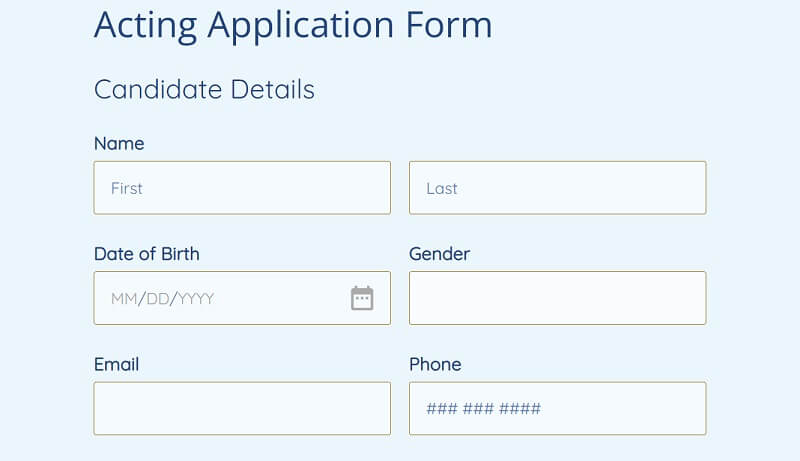
Als Beispiel wählen wir das Bewerbungsformular. Nach der Auswahl können Sie mehrere verfügbare Optionen sehen. Es gibt sowohl kostenlose als auch kostenpflichtige Versionen. Es gibt auch eine Option zur Vorschau, um zu sehen, wie das endgültige Formular aussehen wird, wie unten gezeigt.

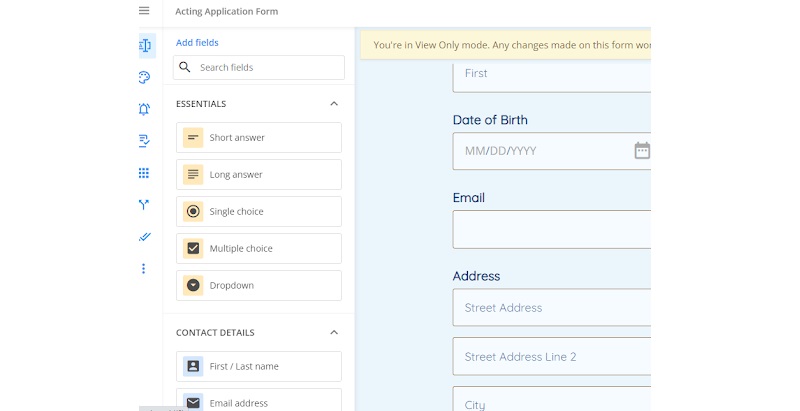
- Geben Sie als Nächstes die benötigten Formularfelder ein. Formularersteller haben in der Regel eine große Auswahl an Feldtypen zur Auswahl, sodass Sie die benötigten leicht finden können. Es besteht auch die Möglichkeit, weitere Felder hinzuzufügen, indem Sie die Optionen einfach per Drag & Drop in den Abschnitt ziehen, in dem sie angezeigt werden sollen.

- Fügen Sie schließlich alle gewünschten zusätzlichen Funktionen oder Optionen hinzu. Dies kann Dinge wie Zahlungsintegrationen, Berechnungen, Datum und Uhrzeit, Signatur, Bilder, Links usw. umfassen.
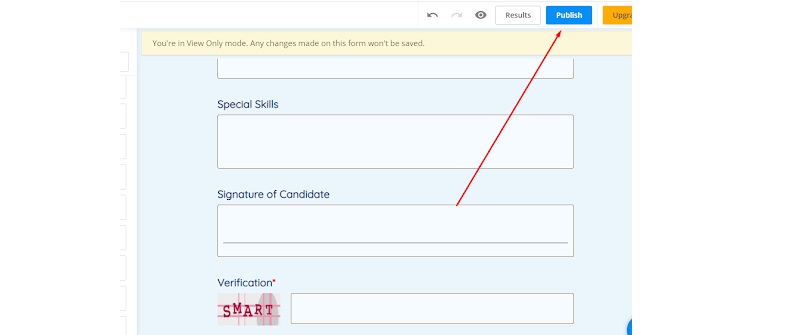
- Wenn Sie fertig sind, können Sie einfach oben rechts auf das Symbol „Veröffentlichen“ klicken.

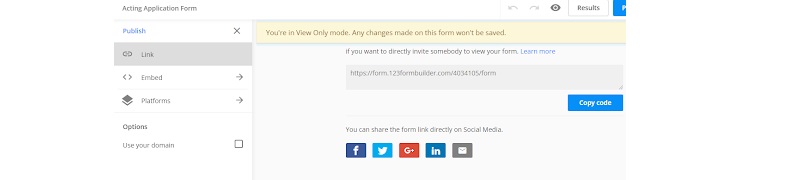
- Sobald Sie fertig sind, kann Ihr Formular mit der Welt geteilt werden. Sie können es an jemanden senden, den Einbettungscode auf Ihrer Website verwenden und es schließlich auf einer Plattform Ihrer Wahl teilen. Es kann entweder Shopify, Facebook, Blogger, Joomla, Twitter und viele andere sein. Jeder von ihnen hat seine einzigartigen Codes, die Sie einfach kopieren und integrieren können, und dann sind Sie fertig.

Vorteile der Verwendung von Online-Formularerstellern für Ihre Website
- Erstellen Sie mühelos leistungsstarke Formulare auch ohne Programmierkenntnisse. Sie ziehen einfach per Drag-and-Drop.
- Hilft Ihnen, Zeit und Geld zu sparen.
- Es ist sicher. Sie sind Malware- und Virengeschützt.
- Es macht es einfacher, Zahlungen und Spenden online zu erhalten. Es unterstützt mehrere Zahlungsintegrationen.
- Sie können Online-Umfragen verwalten und die Daten in benutzerdefinierten Grafiken und Diagrammen anzeigen.
- Unterstützt die Veröffentlichung auf mehreren Plattformen.
- Es gibt erweiterte Anpassungsoptionen.
- Möglichkeit, Formulare in mehreren Sprachen zu erstellen.
Mit einem Formularersteller können Sie ganz einfach jede Art von Formular erstellen, die Sie benötigen, ohne ein Technikexperte sein zu müssen. Wenn Sie also das Erstellen von Formularen für Ihre Website aufgeschoben haben, gibt es keine Entschuldigung, nicht heute damit anzufangen!

Eine weitere Möglichkeit, Formulare einfach zu erstellen, ist die Verwendung von Webformularvorlagen.
2. Verwenden einer Webformularvorlage
Eine Webformularvorlage ist ein vorgefertigtes Formular, das Sie an Ihre Bedürfnisse anpassen können, ohne etwas programmieren zu müssen. Mit wenigen Ausnahmen ist es den Formularerstellern ziemlich ähnlich.
Was ist der Unterschied zwischen Webformularvorlagen und Formularerstellern?
Sowohl Formulargeneratoren als auch Webformularvorlagen helfen beim Erstellen von Formularen, indem sie bereits vorhandene Vorlagen verwenden oder sie als Ausgangspunkt für Ihr Formular verwenden.
Was ist also der Unterschied zwischen diesen beiden Arten von Formularen? Hier sind einige wichtige Punkte:
- Formularersteller bieten in der Regel mehr Anpassungsoptionen als Webformularvorlagen. Wenn Sie ein sehr spezifisches Design benötigen oder benutzerdefinierte Felder hinzufügen möchten, ist ein Formularersteller normalerweise der richtige Weg.
- Wenn Sie es selbst tun möchten, sind Webformularvorlagen vorzuziehen, aber diejenigen, die möchten, dass sich jemand anderes um die Details kümmert, bevorzugen möglicherweise einen Formularersteller.
- Auch wenn Sie mit dem Codieren vertraut sind oder mit einem Entwickler zusammenarbeiten, kann eine Webformularvorlage eine gute Option sein. Andernfalls ist ein Formularersteller wahrscheinlich die bessere Wahl.
- Webformularvorlagen sind in der Regel günstiger als Formularersteller. Wenn die Kosten eine wichtige Rolle spielen, ist ein Webformular die beste Option.
- Webformularvorlagen erfordern mehr technisches Fachwissen als Formularersteller.
Wenn Sie nicht allzu technisch versiert sind, kann das Erstellen von Formularen für Ihre Website wie eine entmutigende Aufgabe erscheinen. Aber mit Webformular- und Formularerstellungsvorlagen ist es einfach, jede Art von Formular zu erstellen – von Kontaktformularen über Umfragen bis hin zu Veranstaltungsregistrierungen – ohne etwas codieren zu müssen!
Wählen Sie einfach die beste Option, die Ihren Anforderungen entspricht, und passen Sie das Erscheinungsbild Ihres Formulars an das Branding Ihrer Website an. Und wenn Sie fertig sind, binden Sie das Formular einfach mit wenigen Klicks in Ihre Website ein, so wie wir es oben gezeigt haben.
Aber wenn die beiden oben genannten Optionen für Sie nicht funktionieren, bevorzugen wir die nächste Option, die von Grund auf neu erstellt wird.
3. Erstellen Sie ein Formular von Grund auf neu
Wenn es um das Erstellen von Formularen geht, gibt es ein paar verschiedene Ansätze, die Sie verfolgen können. Sie könnten ein vorgefertigtes Formular-Plugin oder eine Bibliothek wie Bootstrap Forms oder Foundation Forms verwenden. Diese Bibliotheken und Plugins erfordern keine Erfahrung, Sie können einfach loslegen. Oder Sie könnten Ihr Formular mit HTML und CSS von Grund auf neu erstellen.
Wenn Sie sich für die Verwendung von HTML und CSS entscheiden, müssen Sie zunächst den HTML-Code für das Formular erstellen. Dies kann entmutigend erscheinen, wenn Sie mit dem Programmieren nicht vertraut sind, aber es stehen zahlreiche Ressourcen zur Verfügung, die Ihnen helfen können. Außerdem ist HTML zu einfach und jeder kann es innerhalb weniger Stunden lernen.
Zusammenfassend lässt sich sagen, dass Sie beim Erstellen eines Formulars mit HTML berücksichtigen, dass das Aktionsattribut angibt, wohin die Formulardaten gesendet werden sollen, wenn das Formular gesendet wird. Innerhalb des Formularelements hat jedes Eingabeelement ein Typattribut, das angibt, um welche Art von Eingabe es sich handelt – Text, Passwort, Kontrollkästchen, Optionsfeld usw.
Es gibt noch einige andere wichtige Attribute für Eingabeelemente: Name, Wert und Platzhalter. Das Namensattribut wird verwendet, um die Formulardaten beim Senden zu identifizieren. Das value-Attribut gibt den Standardwert für das Eingabeelement an. Und das Platzhalterattribut gibt den Text an, der im Eingabeelement angezeigt werden soll, wenn es leer ist.
Nachdem Sie den HTML-Code für das Formular erstellt haben, ist es an der Zeit, CSS und JavaScript hinzuzufügen. Auch hier gibt es viele Online-Ressourcen, die Ihnen bei diesem Schritt helfen können.
4. So fügen Sie Ihrer Website ein Formular hinzu
Sobald Ihr Formular fertig ist, können Sie es Ihrer Website hinzufügen. Wenn Sie einen Form Builder verwenden, ist dies normalerweise so einfach wie das Kopieren und Einfügen von Code, wie wir in diesem Artikel gezeigt haben. Wenn Sie eine Webformularvorlage verwenden, müssen Sie das Formular auf Ihren Webserver hochladen.
Fazit
Formulare sind ein notwendiger Bestandteil jeder Website, aber sie müssen nicht schwierig zu erstellen sein. Mehrere benutzerfreundliche Online-Formularerstellungsprogramme können Ihnen beim Einstieg ohne Programmierkenntnisse helfen. Sie müssen nur das richtige für Ihre Bedürfnisse auswählen. Das Wichtigste, woran Sie beim Erstellen eines Formulars denken sollten, ist, es so benutzerfreundlich wie möglich zu gestalten. Je weniger verwirrend und einfacher zu bedienen, desto besser. Das bedeutet, sich um Layout und Design zu kümmern, klare Anweisungen zu geben und Eingabefelder zu verwenden, die für die von Ihnen erfassten Daten sinnvoll sind.
Das ist also alles von unserer Seite. Ich hoffe, Ihnen hat dieser Artikel darüber gefallen, wie Sie jede Art von Formular für Ihre Website erstellen können – auch wenn Sie nicht zu technisch versiert sind!
