Der ultimative Workflow zum Erstellen von Elementor-Websites
Veröffentlicht: 2020-10-23Sind Sie Inhaber einer Webdesign-Agentur? Oder ein Webdesigner? Ich bin sicher, Sie sind auf mehrere Fälle gestoßen, in denen das Erstellen einer Website nicht so einfach war. Möglicherweise haben Sie einige anfängliche Optimierungen oder das letzte Feinabstimmungselement verpasst. WordPress und Elementor haben es sehr einfach gemacht, einfache und komplexe Websites zu erstellen. Ein definierter Workflow ist jedoch sehr wichtig.
Ein wesentlicher Bestandteil jedes Prozesses ist ein klares Verständnis der Anforderungen und Tools. Wenn Sie Elementor für Ihre Website verwenden, sollten Sie wissen, wie es funktioniert und wie Sie das Beste daraus machen können. Elementor ist eines der leistungsstärksten Page Builder-Plugins für WordPress mit umfangreichen Funktionen, aber es fehlen auch einige Funktionen. Um eine funktionierende Website zu erstellen, sollten Sie sich also auch der Einschränkungen bewusst sein.
Bei IdeaBox haben wir in den letzten acht Jahren Elementor-Addons, Elementor-Vorlagen und Hunderte von Kunden-Websites erstellt. Wir sind auf die Herausforderungen von Projektmanagement, Kundenfeedback, Designprozess und vielem mehr gestoßen.
In diesem Leitfaden habe ich unsere Erkenntnisse über die Einrichtung eines hervorragenden Prozesses zum Erstellen von Elementor-Websites geteilt. Nur zur Erinnerung, wir werden uns nicht auf das Projektmanagement, Designaspekte oder etwas anderes konzentrieren, sondern nur auf Elementor. Unser Ziel ist es, Ihnen dabei zu helfen, Ihren Arbeitsablauf bei der Verwendung von Elementor zu verbessern.
1. Beginnen Sie mit einem Elementor Page Builder-freundlichen Design
Ein Theme ist ein wesentlicher Bestandteil jeder WordPress-Website. Es fungiert als Leinwand für das Layout und Design Ihrer Website. Daher ist es wichtig, ein gutes Thema auszuwählen, das mit Elementor funktioniert. Es gibt mehrere kostenlose und Premium-WordPress-Themes; Mit der wachsenden Popularität von Elementor stellen Theme-Entwickler sicher, dass ihr Theme gut funktioniert. Einige der beliebtesten Themen für Elementor sind:
1.1 Elementor Hello-Design

Hello Theme wurde von den feinen Leuten bei Elementor entwickelt und ist das Grundgerüst für Ihre Elementor-Website. Es kommt mit minimalem Code und Optionen. Es ist ultraleicht und superschnell. Das Thema passt perfekt zu Elementor und passt hervorragend, wenn Sie Elementor Pro verwenden.
Die kostenlose Version von Elementor ist auf die Bereitstellung kreativer Design- und Inhalts-Widgets beschränkt, aber Elementor Pro ermöglicht Ihnen viel mehr zu tun, wie das Erstellen einer benutzerdefinierten Kopfzeile, Fußzeile, Designvorlagen usw. Daher ist die Verwendung eines leeren, minimalen Designs wie Hello die richtige Wahl für Benutzer von Elementor Pro.
Lesen Sie auch: Elementor Free vs. Elementor Pro
1.2 Page Builder-Framework

Page Builder Framework ist, wie der Name schon sagt, ein modernes Thema, das für Page Builder entwickelt wurde. Es mag wie ein Entwicklerwerkzeug klingen, weil der Name den Begriff „Framework“ enthält, aber das ist nicht der Fall. Es ist sowohl für Elementor-Benutzer als auch für Entwickler einfach zu verwenden.
Es fungiert als Basis/Framework für Ihre Page Builder-Website. Wenn Sie nach einem Thema suchen, das Gestaltungsoptionen für Kopf- und Fußzeilen, Blog-Layouts, WooCommerce-Integration und ein paar weitere glänzende, aber nützliche Funktionen bietet, ist Page Builder Framework einen Versuch wert.
Das Page Builder Framework ist kostenlos erhältlich und verfügt über ein Premium-Add-On-Plugin, um die Funktionalität weiter zu erweitern. Sie können das Page Builder Framework sowohl mit Elementor Free als auch mit Pro-Versionen verwenden. Wenn Sie einfache Websites erstellen, benötigen Sie Elementor Pro möglicherweise nicht, da das Thema umfangreiche Designsteuerelemente für Kopfzeile, Fußzeile, Blog und WooCommerce bietet.
1.3 Presse erzeugen

GeneratePress ist eines der beliebtesten kostenlosen Themes mit über 2 Millionen Downloads und existiert seit mehr als fünf Jahren. GeneratePress ist ein gut codiertes, hochmodulares und bekanntes Thema. Es gab es schon lange bevor Elementor existierte.
Tom Usborne, der Hersteller von GeneratePress, hat es im Laufe der Jahre gut gepflegt und aufgebaut. GeneratePress hält mit den neuesten Codierungstechniken, Designfunktionen und Leistungsmerkmalen Schritt und ist ein bahnbrechendes Thema und Favorit für viele Elementor-Benutzer.
GeneratePress ist ein kostenloses WordPress-Theme zusammen mit einem Premium-Addon zu einem sehr günstigen Preis von 49,95 $ für unbegrenzte Websites für ein Jahr mit einem Verlängerungsrabatt von 40 %. Das ist ein Schnäppchen! Es bietet auch vorgefertigte Websites mit seiner Site-Bibliothek.
1,4 Astra

Astra ist das neueste, modernste und eines der besten Themen für Elementor. Es hat über 1 Million aktive Installationen mit über 3000 Bewertungen von zufriedenen Benutzern. Das Team hinter Astra versäumt es nie, die Angebote zu erneuern und zu verbessern. Die kostenlose Version von Astra ist neben Astra Sites mit sehr nützlichen Funktionen ausgestattet. Astra Sites ist eine Bibliothek mit kostenlosen und Premium-Seitenerstellungsvorlagen.
Astra bietet auch ein Premium-Addon an, das Ihre Erfahrung beim Erstellen von Websites auf die nächste Stufe hebt. Es lässt sich zusammen mit Plugins wie LearnDash und LifterLMS gut in WooCommerce integrieren.
1.5 OceanWP

OceanWP ist ein weiteres funktionsreiches Thema mit über 600.000 Installationen und über 2500 Bewertungen. Es verfügt über eine überzeugende WooCommerce-Integration mit kreativen Funktionen wie einer schwebenden Schaltfläche zum Hinzufügen zum Warenkorb, Off-Canvas-Filtern und einer Schnellansichtsoption für Produktdetails. Vorgefertigte Blog-Layouts, umfangreiche Designoptionen und mehrere Erweiterungen können Ihnen helfen, mit OceanWP in kürzerer Zeit mehr zu erreichen.
Wie andere Themen verfügt auch OceanWP über eine Bibliothek mit vorgefertigten Vorlagen. Importieren Sie eine der vorhandenen Vorlagen, aktualisieren Sie Bilder und Inhalte, und Sie sind fertig!
2. Konfigurieren Sie Elementor, bevor Sie beginnen
Sie müssen sich fragen, ob ich etwas Falsches gesagt habe. Warum müssen wir Elementor konfigurieren? Sollte es nicht out of the box funktionieren, nur mit einer einfachen Aktivierung? Nun, das tut es.
Aber wussten Sie, dass Elementor bestimmte Funktionen bietet, die Sie konfigurieren können, bevor Sie mit dem Erstellen einer Website beginnen? Diese einfachen Anpassungen ersparen Ihnen mehrere Klicks und das Hin und Her, während Sie an Ihrer Website arbeiten. Für diese cleveren Tipps und Tricks kannst du mir später danken
2.1 Elementor Pro-Lizenz aktivieren
Wenn Sie Elementor Pro verwenden, stellen Sie sicher, dass Sie den Lizenzschlüssel auf Ihrer Website aktivieren. Elementor verfügt über eine sehr einfach zu verwendende Lizenzaktivierungsmethode. Sobald der Lizenzschlüssel aktiv ist, können Sie Updates für die neuesten Versionen erhalten.
2.2 Festlegen von Standardschriften und -farben
Elementor bietet eine Option zum Deaktivieren von Standardschriftarten und -farben im Seitenersteller. Wenn diese Optionen deaktiviert sind, verwendet der Seitenersteller die vom Design bereitgestellte Gestaltung. Wenn Sie die Stiloptionen des Themas nicht verwenden möchten, können Sie in den Elementor-Einstellungen Standardschriftarten und -farben gemäß Ihren Anforderungen festlegen.
2.3 Legen Sie eine Farbpalette fest
Jede Website verwendet eine definierte Farbpalette, und Elementor versteht diese Anforderung. Sie können also eine Standardfarbpalette für Ihre Website festlegen. Dieser Farbsatz wird in jedem Farbwähler im Seitenersteller angezeigt. Sie müssen sich keine Gedanken über die Verfolgung von Hex-Codes für Ihre Website machen. Einmal einstellen, fertig.
2.4 Inhaltsbreite, Abstand und Haltepunkte festlegen
Standardmäßig verwendet Elementor einen 1200-Pixel-Container und einen Abstand von 20 Pixeln zwischen den Spalten zusammen mit Standard-Haltepunkten für Tablet- und Mobilgeräte bei 1024 Pixel und 768 Pixel. Diese Einstellungen funktionieren für die meisten Websites. Falls Sie jedoch einige Anpassungen an diesen Optionen gemäß dem Design vornehmen müssen, können Sie dies in den Elementor-Einstellungen tun. Es empfiehlt sich, diese Optionen zu konfigurieren, bevor Sie mit der Erstellung von Seitenlayouts beginnen.

2.5 Seitentitel ausblenden
Elementor möchte, dass Sie die vollständige Kontrolle über das Seitenlayout übernehmen. Es hilft Ihnen also, den Standardseitentitel auszublenden. Alles, was Sie tun müssen, ist, den CSS-Selektor (basierend auf dem CSS Ihres Themas) zu den Einstellungen hinzuzufügen, und der Titel wird im Frontend nicht sichtbar sein. So können Sie Layouts mit völliger Freiheit erstellen.
2.6 Konfigurieren Sie reCaptcha und APIs von Drittanbietern
3. Einrichten von Elementor-Addons
Elementor Free bietet viele Funktionen; Elmentor Pro erweitert es noch weiter. Sie fragen sich vielleicht, warum wir Elementor-Addons brauchen? Nun, die kurze Antwort ist, Zeit zu sparen. Elementor-Addons bieten noch mehr Elementor-Widgets, die Ihren Arbeitsablauf vereinfachen und Ihnen helfen, Zeit zu sparen.
Möchten Sie einen anklickbaren Block mit Symbol, Text, Schaltfläche usw. erstellen? Ja, Sie können dies mit Elementor tun, aber Sie benötigen mehrere Widgets, die in eine Spalte eingefügt werden müssen. Mit Elementor-Addons können Sie ein Widget wie Info Box verwenden. Was ist, wenn Sie eine Liste von Elementen mit Symbolen, Überschrift und Beschreibung erstellen möchten? Auch hier können Sie ein Widget wie die Infoliste verwenden.
Nicht nur das, möchten Sie ein Overlay-Menü im Vollbildmodus erstellen? Sie können dies mit Elementor-Addons tun. Möchten Sie ein Off-Canvas-Menü hinzufügen? Das kannst du auch.
Elementor-Addons können zusammen mit neuen Features und Funktionen eine enorme Zeitersparnis sein. Das Ziel beim Erstellen von Elementor-Add-Ons besteht darin, Ihnen dabei zu helfen, in weniger Zeit und mit weniger Klicks mehr zu erreichen.
Holen Sie sich PowerPack Elementor-Add-Ons.
4. Richten Sie die Themeneinstellungen, Kopf- und Fußzeile ein
Jedes WordPress-Theme bietet seine Konfigurationsoptionen. Wenn Sie also mit der Arbeit an Ihrer Website beginnen, ist es wichtig, diese Einstellungen für ein konsistentes Designerlebnis zu konfigurieren.
5.1 Kopfzeilen-Layout einrichten
Überprüfen Sie, ob Ihr Design eine Option zum Hochladen eines Logos und Favicons bietet. Wenn ja, stellen Sie sicher, dass Sie diese Optionen nutzen und ein Logo und Favicon für Ihre Website einrichten. Fahren Sie danach mit den anderen Elementen wie Navigationslinks, Styling usw. fort. Wenn Sie Elementor Pro verwenden, können Sie mit Elementor ein benutzerdefiniertes Header-Layout erstellen.
5.2 Fußzeilen-Layout einrichten
Das Fußzeilenlayout bleibt auch auf der gesamten Website konsistent, daher ist es gut, es einzurichten, bevor Sie mit der Arbeit an einzelnen Seiten beginnen. Vergessen Sie nicht, die Copyright-Meldung und das Datum zu aktualisieren.
In den meisten Fällen funktionieren die von Themes bereitgestellten Layoutoptionen für die Fußzeile gut. Wenn Sie jedoch ein benutzerdefiniertes Fußzeilenlayout erstellen möchten, können Sie dies mit Elementor Pro tun.
5. Beginnen Sie mit dem Entwerfen von Layouts
Jetzt, da wir alle wesentlichen Dinge an Ort und Stelle haben, ist es an der Zeit, Layouts und Seiten mit Elementor zu erstellen. Achten Sie beim Erstellen Ihrer Seiten darauf, zuerst einen Abschnitt zu erstellen und das Desktop-Layout fertigzustellen. Vergessen Sie nicht, alles Wichtige zu erstellen.
Verwenden Sie nach Fertigstellung des Desktop-Layouts den reaktionsschnellen Bearbeitungsmodus von Elementor, um Ihr Layout für Tablets und Mobilgeräte zu optimieren. Sie können einige Inhalte für mobile Geräte mit den Sichtbarkeitsoptionen von Elementor ausblenden/anzeigen.
Es ist wichtig, ein einfach zu scrollendes Inhaltslayout für Tablets und Mobilgeräte zu erstellen. Wenn Sie Animationen oder Effekte für die Desktop-Version haben, ist es gut, diese für das responsive Design zu deaktivieren.
6. Verwenden Sie den Elementor-Navigator
Beim Erstellen langer Seiten mit umfangreichen Inhalten und Abschnitten kann man sich leicht verirren. Es ist auch manchmal nervig, ständig zu verschiedenen Abschnitten zu scrollen. Um Zeit zu sparen, können Sie Elementor Navigator aktivieren. Sie können die Tastenkombination CMD/CTRL + I verwenden, um den Navigator zu aktivieren/deaktivieren.
Mit dem Navigator fügt Elementor ein schwebendes/festes Bedienfeld hinzu, das alle Abschnitte auf Ihrer Seite auflistet. Wenn Sie Design-Tools wie Photoshop oder Illustrator verwendet haben, denken Sie an das Bedienfeld „Ebenen“. Sie können für jeden Abschnitt im Navigator eine benutzerdefinierte Bezeichnung hinzufügen.
Der Navigator eignet sich perfekt für lange Seiten oder Seiten mit komplexem mehrschichtigem Design und Elementen, die Z-Index, negative Ränder, absolute Position usw. kombinieren. Er ermöglicht Ihnen den Zugriff auf Elementgriffe, die hinter anderen Elementen positioniert sein können. Sie können Elemente im Navigator auch ziehen und ablegen, um sie schnell auf der Seite neu zu positionieren.
Klicken Sie hier, um mehr über Navigator zu erfahren
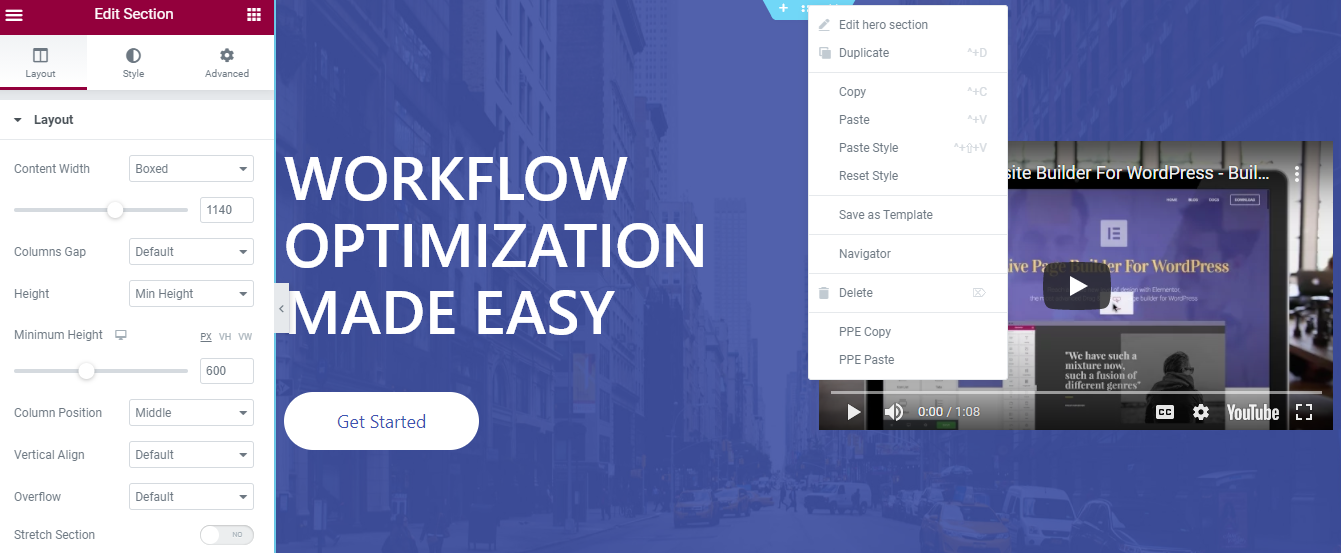
7. Kopieren, Einfügen, Stile zurücksetzen

Sind Sie beim Replizieren eines vorhandenen Stils von einer Seite auf eine andere Seite hängengeblieben? Ich weiß, dass es frustrierend sein kann, dieselben Elemente auf einer neuen Seite neu zu erstellen. Um dieses Problem zu lösen, können Sie die Option „Copy Style“ von Elementor verwenden.
Die Funktion zum Kopieren und Einfügen spart in Elementor viel Zeit. Es ermöglicht Ihnen, Stil und Inhalt von einem Teil der Seite in einen anderen oder sogar auf eine andere Seite zu kopieren.
Mit Elementor können Sie einen Stil aus einem Widget, einer Spalte oder einem ganzen Abschnitt kopieren und ihn in ein beliebiges anderes Widget/Spalte/Abschnitt auf derselben Seite oder sogar auf einer anderen Seite einfügen.
Sie können auch die Kopier- und Einfügefunktion verwenden, um einen Abschnitt, eine Spalte oder ein Widget zu duplizieren. Klicken Sie mit der rechten Maustaste auf das Element, das Sie kopieren möchten, und fügen Sie es an einer beliebigen Stelle auf der Seite ein. So einfach ist das.
Möchten Sie von vorne anfangen und alle vorhandenen Stile in einem Abschnitt oder Widget entfernen? Verwenden Sie die Option Stil zurücksetzen, um alles für das ausgewählte Element auf die Standardeinstellungen zurückzusetzen.
8. Definieren und verwenden Sie globale Widgets/Abschnitte
Fast jede Website hat einen Standard-Call-to-Action-Bereich, der auf mehreren Seiten verwendet wird. Sogar eine einfache Schaltfläche oder Überschrift kann wiederholt auf der Website verwendet werden.
Beim Erstellen einer Website ist es gut, eine Liste der Elemente vorzubereiten, die wiederverwendet werden sollen. Basierend auf der Liste können Sie einen globalen Abschnitt oder ein Widget erstellen. Der Vorteil der Verwendung dieser globalen Elemente besteht darin, dass Sie den Inhalt oder das Design einmal bearbeiten können und an allen Stellen aktualisiert werden.
Stellen Sie sich vor, Sie verwenden ein Testimonial-Widget an mehreren Stellen auf Ihrer Website. Jetzt möchten Sie weitere Inhalte/Testimonials hinzufügen und das Styling ein wenig optimieren. Das Bearbeiten jeder Instanz ist zeitaufwändig und es besteht die Möglichkeit, dass Sie etwas verpassen. Die Verwendung eines globalen Testimonial-Widgets wird das Problem also lösen. Sie können den Inhalt und Stil einmal aktualisieren; es wird überall sonst aktualisiert.
Während Elementor derzeit keine integrierte Funktionalität für globale Abschnitte bietet, stehen einige alternative Methoden zur Verfügung. Sie können sich dieses ausgezeichnete Tutorial zum Erstellen globaler Abschnitte ansehen.
Globale Abschnitte können eine enorme Zeitersparnis sein, z. B. beim Erstellen eines Abschnitts mit Preistabelle und anderen Details. Sie können einen globalen Abschnitt erstellen und ihn an mehreren Stellen verwenden.
9. Überprüfen und veröffentlichen
Nachdem Sie alle erforderlichen Änderungen erstellt und vorgenommen haben, können Sie Ihre Webseiten einfach überprüfen und veröffentlichen. Ich hoffe, diese Tipps und Tricks helfen Ihnen, Ihren Workflow mit Elementor zu verbessern.
Lassen Sie es mich im Kommentarbereich unten wissen; Welchen Tipp fanden Sie am hilfreichsten? Wenn Sie diesen Beitrag nützlich finden, teilen Sie ihn mit anderen! 🙂
Um mehr über Elementor zu erfahren, können Sie sich diese ultimative Liste der besten kostenlosen Elementor-Lernressourcen ansehen.
