Verwenden von WooCommerce und WordPress zum Erstellen eines Online-Shops
Veröffentlicht: 2019-01-11WordPress ist eine erstaunliche Plattform für Geschäftsinhaber, die einen Online-Shop eröffnen möchten. Mit dem Aufkommen von WooCommerce ist der Verkauf von physischen und digitalen Waren eine Bergabfahrt und es gibt nichts, wovor man Angst haben muss. Alles, was Sie brauchen, ist eine Reihe von Richtlinien, die Sie durchgehen.
In diesem Leitfaden zeigen wir Ihnen, wie Sie einen E-Commerce-Shop mit WooCommerce und WordPress einrichten. Und am Ende dieses Tutorials sollte Ihr Online-Shop einsatzbereit sein.
Also lasst uns loslegen.
Warum WooCommerce mit WordPress verwenden?
Um die Frage in einem Satz zu beantworten, ist WooCommerce wahrscheinlich die einzige Möglichkeit, Ihre WordPress-Website in einen voll funktionsfähigen E-Commerce-Shop zu verwandeln. Hier sind ein paar coole Dinge dazu:
- WooCommerce ist ein WordPress-Plugin und muss daher wie jedes andere WordPress-Plugin installiert und aktiviert werden.
- Es ist völlig KOSTENLOS. Das bedeutet, dass Sie zu keinem Zeitpunkt eine Lizenz oder ähnliches benötigen.
- WooCommerce ist die beliebteste und am weitesten verbreitete E-Commerce-Plattform und skaliert über 40 % aller E-Commerce-Websites.
- Sie können es ganz alleine aufbauen und das Gesamtset ist normalerweise schnell. Es geht nur um einen ruhigen Sonntagnachmittag.
- Es funktioniert mit jedem Design/Thema, das Sie derzeit auf Ihrer WordPress-Site haben – Sie müssen Ihr aktuelles Website-Design nicht aufgeben!
- Sie können ganz einfach mit Hunderten von WooCommerce-unterstützten Plugins skalieren, aus denen Sie auswählen können. Es ist also hochgradig skalierbar .
Wir könnten mit der obigen Liste fortfahren, aber sagen wir stattdessen einfach, dass WooCommerce Ihnen einfach alles bietet, was Sie jemals brauchen könnten, um einen hochwertigen E-Commerce-Shop mit WordPress aufzubauen.
Was können Sie verkaufen, wenn WooCommerce installiert ist?
Eigentlich eine Menge.
Hier ist eine Liste von Produkttypen, die online verkauft werden können.
- Digitale Produkte (z. B. Software, Downloads, E-Books)
- Physische Produkte
- Dienstleistungen
- Buchungen (z. B. Termine, Dienstleistungen, Ressourcen)
- Abonnements
- Affiliate-Produkte (Produkte anderer Personen)
- Anpassungen (zusätzliche Funktionen) und mehr.
So erstellen und starten Sie einen Online-Shop mit WooCommerce und WordPress
Nur um Sie noch einmal daran zu erinnern, das Hauptziel dieses Leitfadens ist es, Ihnen die einfachste Methode zum Aufbau eines funktionierenden E-Commerce-Shops mit WordPress zu zeigen. In diesem speziellen Abschnitt konzentrieren wir uns also nur auf die wesentlichen Dinge und überspringen die fortgeschrittenen Aspekte, die später noch einmal aufgegriffen werden können.
Schritt 1: Finden Sie einen Domainnamen und richten Sie das Webhosting ein
Wie Sie vielleicht bereits wissen, benötigen Sie zwei Dinge, um eine Website zu erstellen – Domainname und Webhosting.
- Domänenname: Dies ist im Grunde die eindeutige Adresse Ihres Geschäfts im Internet. Jeder hat es, du brauchst es auch.
- Webhosting: Hosting hingegen ist ein Remote-Computer, der Ihre Website speichert und sie dann jedem zur Verfügung stellt, der sie besuchen möchte.
Es gibt viele Hosting-/Domainanbieter. Einige von ihnen sind erschwinglich, andere nicht. Sie können sich diese erstaunliche Liste von Hosting-Anbietern von Techradar ansehen und den besten auswählen.
Im nächsten Schritt geht es darum, einen Domainnamen für Ihren neuen Online-Shop auszuwählen, aber es erfordert einiges Brainstorming von Ihrer Seite. Wie?
Sie möchten, dass Ihr Domainname einzigartig , leicht zu merken und einprägsam ist. Sobald Sie Ihre Domain-Wahl getroffen haben, können Sie die Einrichtung abschließen und die anfängliche Hosting-Gebühr bezahlen.
Schritt 2: WordPress installieren
Der nächste offensichtliche Schritt ist die Installation von WordPress auf Ihrem Hosting-Konto. Einige der Hosting-Plattformen ermöglichen Benutzern die direkte Installation von WordPress. Im Fall von Bluehost müssen Sie beispielsweise nur zum Benutzerbereich gehen und auf das Symbol mit der Bezeichnung „WordPress installieren“ klicken. Sie können dann den Anweisungen auf dem Bildschirm folgen und den Vorgang Schritt für Schritt abschließen. Keine Sorge, es ist ziemlich einfach.
Sobald Sie fertig sind, sollten Sie eine leere WordPress-Website installiert haben.
- Gehen Sie einfach zu Ihrem Hauptdomänennamen (z. B. yourstore.com )
- Sie können auf Ihren WP-Admin zugreifen, indem Sie diesem Link folgen: yourstore.com/wp-admin
Schritt 3. Installieren Sie das WooCommerce-Plugin
Es ist an der Zeit, Ihre einfache WordPress-Website in einen voll funktionsfähigen Online-Shop zu verwandeln. Sie müssen nur zu Ihrem WordPress-Dashboard -> Plugins -> Neu hinzufügen navigieren. Dort müssen Sie „woocommerce“ in die Suchleiste eingeben und dann auf die Option Jetzt installieren klicken. WordPress installiert das Plugin automatisch und fordert Sie auf, es zu aktivieren . Gehen Sie voran und klicken Sie darauf.

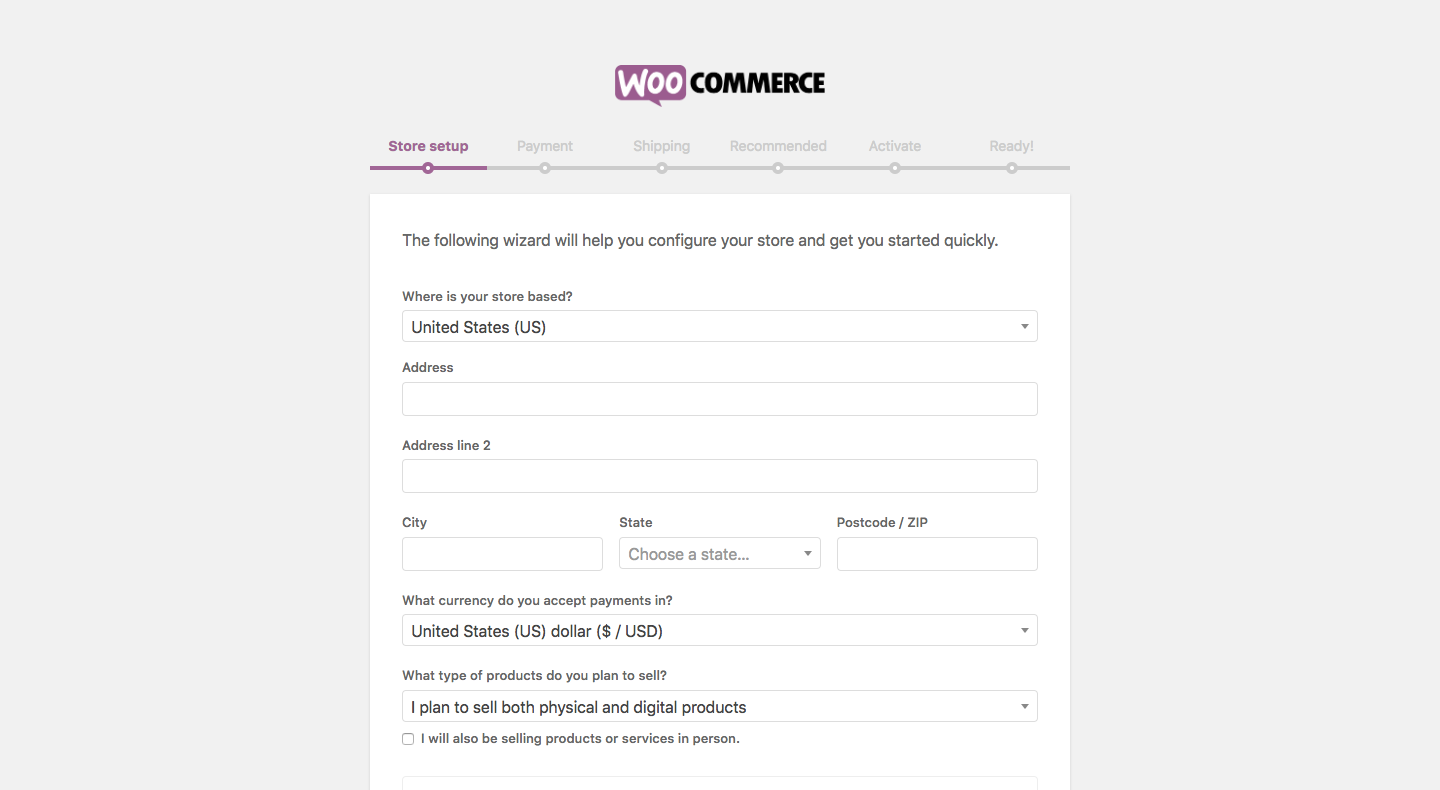
Sie sehen den Start-/Einrichtungsassistenten von WooCommerce auf dem Bildschirm, dem Sie ordnungsgemäß folgen müssen, um Ihrem Geschäft eine Richtung zu geben. Aber keine Sorge, Sie können diese Einstellungen auch später ändern. Beginnen Sie also jetzt mit einem Klick auf Let's Go! .
Erstellen Sie die wesentlichen Shop-Seiten
Um Online-Shops gut zum Laufen zu bringen, müssen Sie bestimmte Seiten haben. Diese Seiten sind unerlässlich, da sie das Einkaufserlebnis für die Kunden verbessern. Hier die notwendigen Seiten:
- Geschäft
- Wagen
- Kasse
- Mein Konto
Während des Einrichtungsprozesses von WooCommerce geht es im ersten Schritt darum, die oben genannten Seiten zu erstellen. Und alles, was Sie tun müssen, ist, auf die Option Weiter zu klicken, und WooCommerce kümmert sich danach um alles.
Gebietsschema einrichten
Das Einrichten des Gebietsschemas ist wahrscheinlich einer der wichtigsten Teile Ihres Online-Shops. Sie müssen sich um einige der Parameter kümmern, wie z. B. Unternehmensursprungsadresse, bevorzugte Währung und Einheiten. Nachdem Sie mit diesem Schritt fertig sind, müssen Sie also erneut auf Weiter klicken.
Umsatzsteuer einrichten
Seien wir ehrlich. Steuern oder andere Arbeiten im Zusammenhang mit Steuern sind normalerweise nicht der interessanteste Teil beim Betreiben eines E-Commerce-Shops. Aber leider ist es etwas, worauf Sie achten sollten. Aber machen Sie sich keine Sorgen, wenn Sie sich mit Steuern nicht auskennen, da WooCommerce Ihnen vollständig helfen wird.
Zunächst müssen Sie sich also entscheiden und auswählen, ob Sie physische Produkte versenden möchten oder nicht. Wenn Sie dies tun und die Option aktiviert haben, füllt WooCommerce automatisch die erforderlichen Details in den Einstellungen aus.
Zweitens hat WooCommerce ein gut strukturiertes Steuermodul. WooCommerce verfügt über integrierte Funktionen, mit denen es die Steuersätze basierend auf dem Standort Ihres Geschäfts (Region) ermitteln kann.
Wenn Sie jetzt Umsatzsteuer berechnen möchten, müssen Sie nur das Hauptsteuerfeld aktivieren. Sobald Sie fertig sind, erscheint automatisch ein neuer Satz von Feldern, der Ihre wichtigen Informationen enthält und Ihnen die nächsten Schritte mitteilt.
Hinweis: Auch wenn WooCommerce die Steuereinstellungen für Sie vorab ausfüllt, müssen Sie sich noch einmal bei Ihren örtlichen Behörden erkundigen, welche tatsächlichen aktuellen Steuervorschriften gelten, insbesondere wenn Sie sich nicht in den USA befinden. Um mehr über den Umgang von WooCommerce mit Umsatzsteuern zu erfahren, lesen Sie dies. Sie können alles später ändern, also machen Sie sich keine Sorgen, wenn Sie sich im Moment nicht sicher sind, was die Regeln anbelangt.
Klicken Sie nun auf die Option Weiter .
Wählen Sie eine Zahlungsmethode (PayPal wird empfohlen)
Die Möglichkeit, Online-Zahlungen zu akzeptieren, ist das Herzstück eines jeden E-Commerce-Shops. WooCommerce bietet wirklich viel in Bezug auf die verfügbaren Lösungen. Hier ist, was Sie wählen können.
Zwei der beliebtesten Zahlungsoptionen stehen ganz oben – PayPal und Stripe – es wird dringend empfohlen, dass Sie Ihre Website mit beiden integrieren. Klicken Sie einfach auf die entsprechenden Kontrollkästchen. Sie können auch andere Zahlungsarten auswählen, die Ihnen sinnvoll erscheinen. Später werden in Ihrem WooCommerce-Einstellungsfeld noch mehr Optionen verfügbar sein.
Hinweis: Damit Online-Zahlungen funktionieren, müssen Sie sich entweder bei PayPal oder Stripe separat anmelden. Die Einstellungen in WooCommerce dienen nur der Integration Ihrer bestehenden PayPal- und Stripe-Konten in Ihre neue E-Commerce-Website.
Klicken Sie erneut auf „Weiter“, wenn Sie fertig sind. Der nächste Schritt ist nur ein Bestätigungsbildschirm, dass alles gut gelaufen ist. Zu diesem Zeitpunkt ist Ihre grundlegende Einrichtung der Website abgeschlossen – Sie haben gerade einen leeren E-Commerce-Shop mit WooCommerce erstellt! Der nächste Schritt ist das Hinzufügen von Produkten.
Schritt 4. Fügen Sie Ihr erstes Produkt hinzu
Um Ihr Geschäft betriebsbereit nennen zu können, benötigen Sie einige Produkte in der Datenbank (oder Dienstleistungen oder Downloads oder was auch immer Sie verkaufen möchten). Um mit der Arbeit mit den Produkten zu beginnen, gehen Sie zu Ihrem Dashboard und dann zu Produkten / Produkt hinzufügen . Was Sie sehen werden, ist ein klassischer WordPress-Inhaltsbearbeitungsbildschirm:
- Produktname .
- Die Hauptproduktbeschreibung . In dieses große Feld können Sie so viele Informationen über das Produkt eingeben, wie Sie möchten. Da es sich um WordPress handelt, können Sie dort nicht nur einfachen Text einfügen, sondern auch Bilder, Spalten, Überschriften, sogar Videos und andere Medien. Grundsätzlich alles, was Sie für richtig halten!
- Der zentrale Produktdatenbereich . Hier legen Sie den Produkttyp fest, den Sie hinzufügen, und ob es sich um ein physisches, ein herunterladbares oder ein virtuelles Produkt handelt (Dienstleistungen gelten ebenfalls als virtuelle Produkte). Als Teil dieses zentralen Abschnitts erhalten Sie auch Registerkarten für verschiedene Parameter des Produkts:
- Allgemein. Hier können Sie die Preise und Steuern festlegen.
- Inventar. Mit WooCommerce können Sie Lagerbestände verwalten.
- Versand. Legen Sie das Gewicht, die Abmessungen und die Versandkosten fest.
- Verknüpfte Produkte. Ideal für Upsells, Cross-Sales usw. (Denken Sie: „Kunden, die dies gekauft haben , haben auch das gekauft .“)
- Attribute. Legen Sie benutzerdefinierte Produktattribute fest. Wenn Sie zB Hemden verkaufen, können Sie hier alternative Farben einstellen.
- Fortschrittlich. Zusätzliche Einstellungen. Nicht essenziell.
- Kurzbeschreibung . Dies ist der Text, der auf der Produktseite unter dem Namen angezeigt wird. Funktioniert am besten als kurze Zusammenfassung dessen, was das Produkt ist.
- Produktkategorien . Gruppieren Sie ähnliche Produkte. B. „Hüte“. Funktioniert genau wie die Standard-WordPress-Kategorien.
- Produkt-Tags . Eine zusätzliche Möglichkeit, Ihnen bei der Organisation Ihrer Produktdatenbank zu helfen. Funktioniert genau wie die Standard-WordPress-Tags.
- Produktbild . Das Hauptproduktbild.
- Produktgalerie . Zusätzliche Produktbilder, um seine Großartigkeit zu demonstrieren.
Wenn Sie dieses Panel zum ersten Mal besuchen, zeigt WooCommerce einige praktische Tooltips an, um den Zweck der einzelnen Felder zu erklären. Wenn Sie alle oben genannten Einstellungen vorgenommen haben, klicken Sie auf die große Schaltfläche „Veröffentlichen“ – Ihr erstes Produkt wurde gerade hinzugefügt!
Nachdem Sie Ihrer Datenbank eine Handvoll Waren hinzugefügt haben, sollte der Produktbereich im Dashboard in etwa so aussehen:
Schritt 5. Wählen Sie ein Thema für Ihren Online-Shop
Es gibt einen sehr guten Grund, warum ich zuerst behandelt habe, wie Sie Produkte zu Ihrem Geschäft hinzufügen, bevor ich das visuelle Erscheinungsbild des Ganzen besprochen habe. Und ehrlich gesagt, ohne Produkte in der Datenbank könnten Sie die einzelnen Seiten des Shops nicht in repräsentativer Form sehen. Sie könnten nicht sicherstellen, dass alles richtig aussieht.
Jetzt, da Sie die meisten Ihrer Produkte hinzugefügt haben, können wir sicherstellen, dass die Dinge rein optisch in Ordnung sind.
WooCommerce im Vergleich zu Ihrem aktuellen Thema
Standardmäßig funktioniert WooCommerce mit jedem WordPress-Theme. Das sind großartige Neuigkeiten, besonders wenn Sie Ihr Design bereits ausgewählt haben und dabei bleiben möchten. Alternativ können Sie sich für spezielle WooCommerce-optimierte Themen entscheiden. Diese Themen verfügen über voreingestellte Stile, die alle WooCommerce-Elemente großartig aussehen lassen.
Das offizielle WooCommerce-Theme und dasjenige, das am wahrscheinlichsten richtig funktioniert – heißt Storefront. Die Standardversion ist kostenlos und sollte ausreichen, um Sie zum Laufen zu bringen.
Alternativ können Sie den E-Commerce-Bereich bei ThemeForest besuchen – dem größten Verzeichnis von Premium-WordPress-Themen im Internet. Unabhängig davon, ob Sie sich entschieden haben, bei Ihrem aktuellen Thema zu bleiben oder sich für etwas Neues und WooCommerce-optimiertes entschieden haben, müssen Sie als Nächstes sicherstellen, dass die einzelnen Seiten des Shops gut aussehen. Lass uns das jetzt tun.
Die Regeln des E-Commerce-Shop-Designs
Lassen Sie uns einige wichtige Aspekte besprechen, bevor wir ins Wesentliche gehen. Hauptsächlich darauf, was ein E-Commerce-Shop-Design gut macht? Hier die wichtigsten Parameter:
- Das Design muss klar sein und darf in keiner Weise verwirrend sein. Ein verwirrter Besucher kauft nichts.
- Der zentrale Inhaltsblock muss die Aufmerksamkeit des Besuchers direkt nach dem Besuch der Website erregen. In diesem Mittelblock werden die Produkte ausgestellt.
- Verstellbare Seitenleisten. Sie müssen in der Lage sein, auszuwählen, wie viele Seitenleisten Sie benötigen, und die Seitenleiste für einige Seiten auch ganz zu deaktivieren (dazu später mehr).
- Reaktionsschnell und für Mobilgeräte optimiert. Untersuchungen zeigen, dass rund 80 % der Internetnutzer ein Smartphone besitzen. Und laut einer anderen Studie werden 61 % Ihrer mobilen Besucher sofort gehen und zu Ihren Konkurrenten gehen, wenn sie ein frustrierendes mobiles Surferlebnis haben. Mit anderen Worten – es ist entscheidend, sicherzustellen, dass Ihre Website für Mobilgeräte optimiert ist.
- Gute Navigationsstruktur. Sie möchten übersichtliche Menüs, die leicht zu verstehen sind, damit Ihre Besucher die Seite finden, nach der sie suchen.
Vor diesem Hintergrund können Sie Folgendes mit den einzelnen Seiten des Shops tun.

Ihre Shopseite
Hier finden Sie die Hauptliste Ihrer Produkte. Wenn Sie den WooCommerce-Einrichtungsassistenten durchlaufen haben, finden Sie diese Seite unter yourstore.com/shop.
Dies ist eine Standard-WordPress-Seite – Sie können sie über WordPress Dashboard -> Seiten bearbeiten.
Die Dinge, die es wert sind, getan zu werden:
- Fügen Sie eine Kopie hinzu, die Ihre Besucher dazu anregt, bei Ihnen einzukaufen.
- Entscheiden Sie, ob Sie die Seitenleiste auf der Seite haben möchten. Dies erfolgt über die eigenen Seitenvorlagen Ihres Themes. Zum Beispiel erlaubt mir Storefront, die volle Breite zu nutzen, was wir tun werden.
Das Hauptmerkmal der Shop-Seite ist, dass sie direkt unter dem Standardinhalt einen benutzerdefinierten Teil enthält, in dem Ihre Produktlisten angezeigt werden. So sieht es im Storefront-Theme aus.
Schöne Produktbilder sind der Schlüssel, das ist das erste, was Sie richtig machen sollten! Mit anderen Worten – Sie sollten wahrscheinlich mehr an Ihren Produktbildern arbeiten als an irgendetwas anderem. WooCommerce ermöglicht es Ihnen auch, Ihre Produkte auf dieser Seite auf alternative Weise anzuzeigen. Wenn Sie zum WordPress Dashboard -> WooCommerce -> Einstellungen -> Produkte und dann zum Abschnitt Anzeige gehen.
Sie können wählen, ob Sie einzelne Produkte oder Produktkategorien auf der Shop-Seite anzeigen möchten. Wählen Sie, was für Sie am sinnvollsten ist, und speichern Sie dann die Einstellungen.
Einzelne Produktseiten
Um diese anzuzeigen, klicken Sie auf der Shop-Seite auf eine beliebige Produktliste. Wenn Sie ein Qualitätsthema verwenden, sollten Sie auf dieser speziellen Seite keine Schwierigkeiten haben. Im Grunde können Sie nur die Textmenge anpassen, die Sie für einzelne Produktbeschreibungen verwenden, um sicherzustellen, dass alles optisch passt und keine weißen Flecken vorhanden sind, die den Käufer verwirren könnten.
Einkaufswagen
Eine weitere wichtige Seite, die über Dashboard -> Pages angepasst werden kann. Das einzige, was ich empfehlen würde, ist, sich für das Layout in voller Breite zu entscheiden. Sie möchten dem Käufer auf dieser Seite nicht zu viele Optionen bieten, abgesehen davon, dass Sie zur Kasse gehen.
Kasse
Checkout ist vielleicht die wichtigste Seite von allen. Hier können Ihre Käufer ihre Bestellungen abschließen und die Zahlungen leisten. Wir empfehlen Ihnen eigentlich nicht, irgendwelche Änderungen an dieser Seite vorzunehmen, abgesehen von einer. Die Checkout-Seite muss unbedingt die volle Breite haben. Der einzig akzeptable Ausweg für den Käufer sollte darin bestehen, seine Bestellung abzuschließen und sich nicht von den in der Seitenleiste verfügbaren Dingen ablenken zu lassen.
Sie können dies über Dashboard -> Seiten tun (wiederholen Sie einfach den Vorgang, den Sie mit der Shop-Seite durchlaufen haben). Abgesehen davon ist das standardmäßige Aussehen der Checkout-Seite großartig. An dieser Stelle sind Sie mit der Anpassung Ihres Shop-Designs im Grunde fertig. Sehen wir uns nun die Möglichkeiten an, die Funktionalität des Shops zu erweitern.
Schritt 6. WooCommerce erweitern – wie?
Es gibt noch eine weitere Sache, die WooCommerce zu einer idealen E-Commerce-Lösung macht – es gibt Tausende von KOSTENLOSEN und kostenpflichtigen WooCommerce-Plugins, die bereit sind, auf Ihrer Website installiert zu werden. Schauen wir uns einige der nützlichsten an.
Versand-Plugins für Ihren WooCommerce:
Sie können weiter aus den WooCommerce-Versand- Plugins von PluginHive herausschauen, wenn Sie zusätzliche oder erweiterte Funktionen für alle Ihre Versandanforderungen benötigen. Das liegt daran, dass WooCommerce allein in der Lage ist, grundlegende Versandoptionen zu handhaben. Es werden jedoch ein paar gute Plugins angeboten, aber sie sind einfach nicht gut genug.
Beispielsweise verfügt das WooCommerce FedEx-Plugin nicht über Funktionen wie Sendungsverfolgung und Drucken von Versandetiketten. Unser Plugin, WooCommerce FedEx Shipping Plugin with Print Label , bietet die oben genannten Funktionen zusammen mit einigen Ergänzungen wie FedEx Freight und FedEx International Services. Sie können sie in diesem Vergleichsartikel vergleichen, wenn Sie möchten.
Hier sind weitere erstaunliche Plugins für Ihren WooCommerce, wenn Sie Versandoptionen erkunden möchten. Einige dieser Versand-Plugins sind speditionsspezifisch, während andere generisch sind. Das heißt, sie können überall verwendet werden und hängen nicht von der Verfügbarkeit eines bestimmten Spediteurs in Ihrer Region ab.
- WooCommerce UPS Versand-Plugin mit Drucketikett
- WooCommerce Canada Post Shipping Plugin mit Drucketikett
- WooCommerce Royal Mail Versand-Plugin mit Tracking
- WooCommerce Table Rate Shipping Pro
- WooCommerce Sendungsverfolgung Pro
- WooCommerce-Plugin für voraussichtliches Lieferdatum
- WooCommerce Multi-Carrier-Versand-Plugin
Einige andere WooCommerce-Plugins
Die oben aufgeführten Versand-Plugins sind wirklich erstaunlich. Aber das bedeutet nicht, dass Sie gezwungen sind, sie auszuwählen, und Sie brauchen sicherlich nicht alle diese Plugins. Es gibt auch andere.
Beispielsweise suchen einige Geschäftsinhaber einfach nach Angeboten für Dienstleistungen oder Ressourcen. Sie wollen nur, dass Kunden den Betrag online bezahlen. Einige andere Kunden suchen auf ihrer Website nach Angebotsbuchungen. Für sie sind die WooCommerce-Buchungen das Richtige. Dieses Plugin kommt mit Funktionen wie,
- Bieten Sie Buchungen in Minuten/Stunden/Tagen oder Monaten an
- Ermöglichen Sie Benutzern, mehrere Tage oder mehrere Termine gleichzeitig zu buchen.
- Bieten Sie mehrere Buchungen für das gleiche Zeitfenster an.
- Legen Sie eine minimale und maximale Buchungsdauer fest – Zum Beispiel: Benutzer können mindestens 2 Tage und bis zu 8 Tage buchen
- Stornierungen zulassen. Legen Sie eine Frist fest, bis zu der Stornierungen vor Buchungsbeginn akzeptiert werden können
- Aktivieren Sie Buchungsgenehmigungen/-bestätigungen vom Administrator.
- Wandeln Sie Ihren Buchungskalender in Unterkunftsbuchungen um. Erlauben Sie Buchungen pro Nacht und zeigen Sie das Check-in- und Check-out-Datum an.
- Legen Sie die Start- und Endzeit für eine Buchung fest
- Dynamische Berechnung der Gesamtbuchungskosten basierend auf der Anzahl der ausgewählten Tage oder Zeitfenster
- Erfassen Sie zusätzliche Informationen von den Benutzern, indem Sie das Feld „Buchungsnotizen“ aktivieren.
- Erlauben Sie Puffer- oder Auffüllzeit zwischen Buchungen. (Flexibler Puffer nach oder vor einer Buchung)
- Passen Sie die Kalenderfarbe an Ihre Website an
- Google Kalender-Synchronisierung
- Personalverwaltung – Fügen Sie eine beliebige Nr. hinzu. des Personals. Verwalten Sie die Verfügbarkeit und Preise von Mitarbeitern
Sie können mehr über das Plugin auf der Produktseite erfahren – WooCommerce Bookings and Appointments.
Hier ist eine kleine Liste von Plugins als Buffet. Sie können auswählen, was cool erscheint.
- Zahlungs-Gateways. Mit den zahlungsbezogenen Plugins können Sie Ihrem Online-Shop weitere Zahlungsmethoden hinzufügen. Es ist erwiesen, dass je mehr Zahlungsarten Sie auf Ihrer Website akzeptieren können, desto besser für Ihr Unternehmen.
- Buchhaltungserweiterungen. Es gibt einige großartige Buchhaltungstools, die Sie sicher in Ihren WooCommerce-Shop integrieren können.
- WooCommerce-Abonnements. Mit dieser Art von WooCommerce-Plugin können Sie Ihre Kunden Ihre Produkte oder Dienstleistungen gegen eine wöchentliche, monatliche oder jährliche Gebühr abonnieren lassen.
- EU-Steuernummer. Dieses Plugin ist für diejenigen, die innerhalb der EU tätig sind.
- TaxJar. Dieses Plugin hilft Ihnen, die Umsatzsteuerfunktionen auf Ihrer Website zu automatisieren.
Plugins, die Ihren E-Commerce-Shop aufladen
Sie können auch ein paar andere coole WordPress-Plugins installieren und verwenden, aber das ist Ihre Wahl. Es gibt jedoch einige wichtige Plugins, die Sie zuerst installieren sollten, bevor Sie etwas anderes tun. Hier ist Ihre Checkliste:
- Yoast WooCommerce SEO-Plugin. Dieses Plugin wird verwendet, um den SEO-Status Ihrer Website zu verbessern, was gut ist, um immer mehr Traffic zu generieren.
- WooCommerce Mehrsprachig. Dies wird Ihnen helfen, eine mehrsprachige WooCommerce-Website zu betreiben.
- Kontaktformular 7. Dieses Kontaktformular-Plugin ermöglicht es Ihren Besuchern/Kunden, Sie direkt per E-Mail zu kontaktieren.
- UpdraftPlus. Eine erstaunliche Lösung für diejenigen, die ihre Website-Inhalte sichern möchten.
- Social-Share-Buttons von GetSocial. Dies bietet Ihren Kunden die Möglichkeit, Ihre Produkte oder Dienstleistungen über soziale Medien mit ihren Freunden und ihrer Familie zu teilen.
- MonsterEinblicke. Dieses erstaunliche Plugin hilft Ihnen, Ihre WooCommerce-Website mit Google Analytics zu integrieren. Was toll ist!
- iThemes-Sicherheit. Das Plugin bietet einige der besten und hochwertigsten Sicherheitsfunktionen, die für Ihre Website nützlich sind.
- W3 Gesamtcache. Mit diesem Plugin können Sie Ihre Website durch Caching beschleunigen.
Erstellen eines Online-Shops in einer Nussschale
Wie Sie vielleicht schon erlebt haben, erfordert das Erstellen Ihres eigenen E-Commerce-Shops mit WordPress einige Arbeit. Aber das bedeutet nicht, dass Sie eine Menge Zeit aufwenden müssen. Wie wir bereits gesagt haben, alles, was es braucht, ist ein warmer Sonntagnachmittag. Und das ist immer noch besser, als einen Entwickler einzustellen und ihn zu bitten, eine E-Commerce-Website für Sie vorzubereiten. Ist das nicht wahr? Sie können alles selbst machen und ganz ehrlich, die komplette Einrichtung würde Sie nicht einmal viel Geld kosten.
Um Ihnen zu helfen, hier eine kleine Checkliste für den gesamten Prozess. Bitte durchgehen.
Voraussetzungen
- Finden Sie einen einzigartigen, leicht zu merkenden und einprägsamen Domainnamen.
- Holen Sie sich ein Webhosting mit der Möglichkeit, die WordPress-Installation über das Benutzerpanel zu installieren.
- Überprüfen Sie, ob WordPress ordnungsgemäß funktioniert, bevor Sie mit dem nächsten Schritt fortfahren.
Installieren Sie WooCommerce
- Gehen Sie zum Plugin-Suchbereich, suchen Sie WooCommerce, installieren Sie es und aktivieren Sie es dann.
- Folgen Sie nach der Aktivierung dem Einrichtungsassistenten von WooCommerce:
- Richten Sie wichtige Seiten ein (Shop, Warenkorb, Kasse, Mein Konto) .
- Richten Sie das Gebietsschema und die Währung des Shops ein.
- Richten Sie Umsatz, Steuern und Versand ein.
- Zahlungsmethoden einrichten.
Produkte einrichten
- Nachdem Sie die obigen Schritte erfolgreich ausgeführt haben, müssen Sie Ihre Produkte erstellen und mehrere Produktkategorien einrichten.
Wählen Sie ein Thema oder Design
- Wählen Sie ein passendes Theme für Ihren WooCommerce-Shop. Sie können das Standardthema (StoreFront) auswählen oder andere Optionen durchsuchen.
- Richten Sie das Thema für Ihre Shop-Seite ein.
- Richten Sie das Thema für Ihre Produktseiten ein.
- Richten Sie das Thema für Ihre Warenkorbseite ein.
- Richten Sie das Design für Ihre Checkout-Seite ein.
Installieren Sie WooCommerce-Erweiterungen
- Wählen und installieren Sie die erforderlichen Zahlungsgateways wie PayPal für Ihren WooCommerce
- Wählen Sie aus der Liste der bei PluginHive verfügbaren Versand-Plugins
- Sie können das richtige Buchhaltungs-Plugin auswählen
- Sie können auch durch andere WooCommerce-Plugins stöbern und den KOSTENLOSEN Bereich besuchen.
Plugins
- Ihr E-Commerce-Shop kann einfach aufgeladen werden, indem Sie einfach die folgenden Plugins installieren
- Yoast-SEO
- Yoast WooCommerce-SEO
- WooCommerce Mehrsprachig
- Kontaktformular 7
- UpdraftPlus
- Social-Share-Buttons von GetSocial
- MonsterEinblicke
- iThemes-Sicherheit
- W3 Gesamtcache.
Abschließende Gedanken…
WooCommerce ist eindeutig der Star im Ökosystem des E-Commerce. Dieses spezielle Plugin hat so viel Potenzial und ist eine extrem leistungsstarke und kostenlose Lösung, um einen Online-Shop zu starten. Obwohl dieses kostenlose Plugin alles ist, was Sie brauchen, um Ihren Online-Shop zum Laufen zu bringen, können Sie auch einige der kostenpflichtigen und Tausende von kostenlosen Plugins herunterladen, die WooCommerce unterstützen, um Ihren Shop weiter anzupassen. Sie können sich auch das beste WordPress WooCommerce-Theme für E-Commerce ansehen .
Der obige Artikel bietet Ihnen ausreichend Wissen, um Ihren eigenen WordPress-Onlineshop zum Laufen zu bringen. Jetzt müssen Sie nur noch eine Geschäftsstrategie planen und im wirklichen Leben umsetzen. Das ist WooCommerce zu verdanken, da die Infrastruktur eines großartigen E-Commerce-Shops bereits vorhanden ist.
Lassen Sie uns wissen, ob Sie diesen Artikel nützlich fanden. Gießen Sie Ihre Gedanken in die Kommentare unten.
Alternativ können Sie sich an unseren Premium-Kundensupport wenden und ihm Ihren Business Case erläutern. Sie helfen Ihnen bei der Einrichtung auf Ihrer Website und helfen Ihnen auch bei der Auswahl des richtigen Plugins.
