Erstellen von Seiten mit WPBakery Visual Composer in 8 Schritten
Veröffentlicht: 2020-02-26
Die Zeiten, in denen man wusste, wie man eine Website programmiert, sind vorbei. Es gibt viele großartige Tools, um eine Website einfach und ohne jegliche Codekenntnisse zu erstellen.
Drag-and-Drop-Builder sind zu einem neuen Trend geworden, weil sie es Ihnen ermöglichen, Webseiten einfach zu erstellen, ohne HTML oder CSS zu kennen.
Einer der besten Drag-and-Drop-Builder für WordPress ist das Visual Composer-Plugin von WPBakery.
Was ist Visual Composer?
Die Visual Composer-Software ist ein Plugin für WordPress, mit dem Sie auf einfache Weise robuste Webseiten erstellen können, ohne überhaupt Code zu kennen.
![]()
Dieses Plugin kostet 59 US-Dollar pro Jahr und Website und ist es wert. Sie können Visual Composer auch auf den meisten WordPress-Designs in ThemeForest vorinstallieren lassen.
Das intuitive Plugin ist leichtgewichtig, schnell und einfach zu bedienen. Nach einiger Übung werden Sie in der Lage sein, Webseiten innerhalb von Minuten zu erstellen.
Warum Visual Composer verwenden?
Ich bin ziemlich bescheiden, aber ich bin ein wirklich schneller Webentwickler. Ich kann Webseiten in HTML und CSS schneller als die meisten anderen erstellen, aber ich kann Seiten mit Visual Composer immer noch viel schneller erstellen.
Aus diesem Grund ist die Verwendung von Visual Composer perfekt für Kleinunternehmer und Unternehmer. Es ist sehr kostengünstig und ermöglicht es Ihnen, viel Zeit zu sparen, da Sie lernen müssen, wie Sie eine Website selbst erstellen.
Mit diesem einfachen Drag-and-Drop-Plugin können Sie die Erstellung und Verwaltung Ihrer Website optimieren.
Visual Composer-Tutorial
Ok, jetzt, da Sie mit Visual Composer vertraut sind, wollen wir uns damit befassen, wie Sie damit nahtlos Webseiten erstellen können.
Sehen Sie sich dieses einfache Tutorial an, wie Sie Seiten mit Visual Composer erstellen:
Seiten erstellen
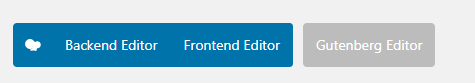
Sobald Sie Visual Composer installiert haben, sehen Sie diese blauen Schaltflächen auf Ihren Seiten im WordPress-Adminbereich.
KOSTENLOSE WORDPRESS SEO-ANALYSE
Möchten Sie mehr Traffic auf Ihrer WordPress-Website? Nehmen Sie an unserer kostenlosen WordPress-SEO-Analyse teil und sehen Sie, wie Sie Ihren Traffic verbessern können, um mehr Online-Umsätze zu erzielen.

Um mit dem Erstellen mit dem WP Bakery Visual Composer zu beginnen, klicken Sie einfach auf die Schaltfläche „Backend-Editor“ und es wechselt in den Drag-and-Drop-Modus.
Hier können Sie Elemente wie Zeilen, Raster, Überschriften, Textblöcke, Bilder, Blogbeiträge und vieles mehr hinzufügen.
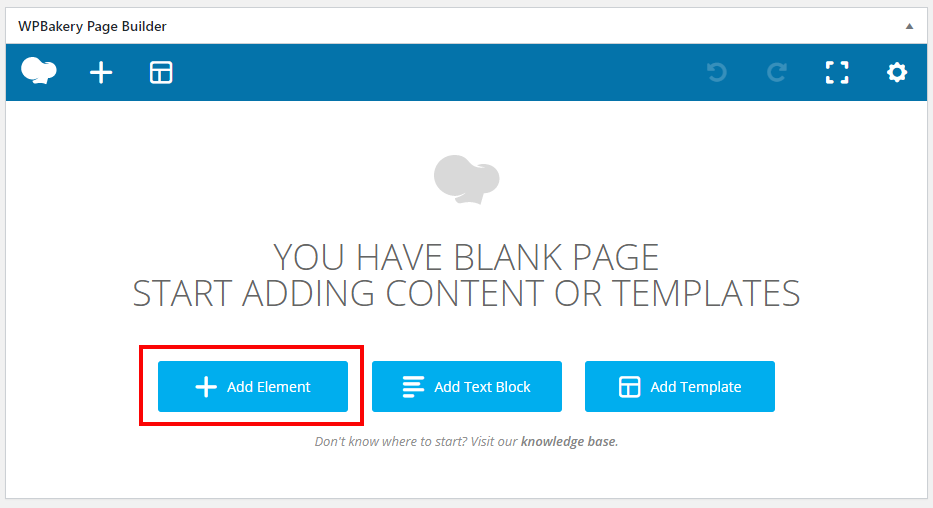
Ich empfehle, zuerst Ihre Zeilen und Gitter anzulegen und dann jeweils Elemente hinzuzufügen. Um eine neue Zeile hinzuzufügen, klicken Sie auf die Schaltfläche „Element hinzufügen“.

Sie sehen eine große Liste von Elementen, die Sie verwenden können, um Ihre neue Webseite aufzubauen. Lassen Sie zuerst eine Zeile hinzufügen und ich zeige Ihnen, wie Sie ein Raster erstellen.

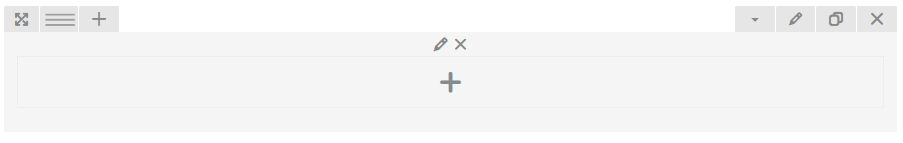
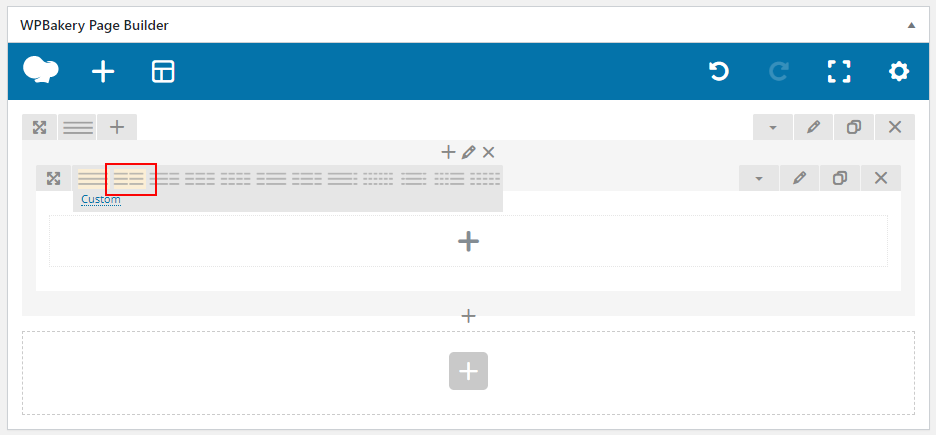
Wenn Sie eine neue Zeile hinzufügen, sehen Sie ein neues graues Feld wie das folgende:

Dies ist der Container für unsere Zeile, aber wir möchten innerhalb dieser Zeile eine weitere Zeile hinzufügen, damit wir eine Zwei-Raster-Spalte erstellen können. Klicken Sie auf das große Plus-Symbol innerhalb der Zeile, um eine innere Zeile hinzuzufügen.

Bewegen Sie den Mauszeiger in der inneren Zeile über die Registerkarte Zeilen, und hier können Sie eine Reihe verschiedener Spaltenlayouts auswählen. Lassen Sie uns ein einfaches 50/50-Spaltenlayout erstellen.

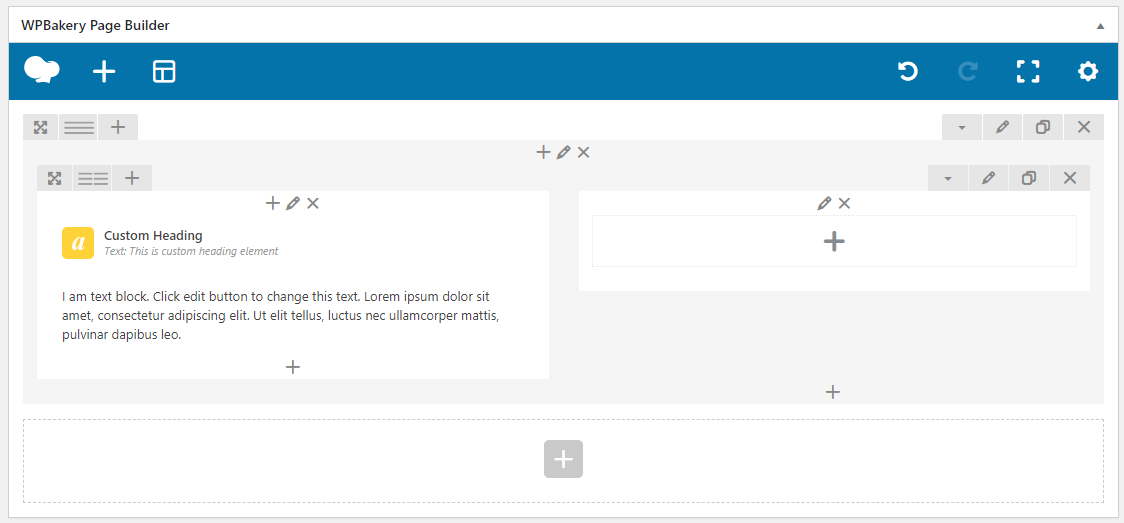
Sobald unsere Raster angelegt sind, können wir damit beginnen, Elemente zu unseren Spalten hinzuzufügen. Fügen wir unserer linken Box eine Überschrift hinzu. Klicken Sie im Feld auf Element hinzufügen und wählen Sie dann das Element „Benutzerdefinierte Überschrift“ aus.

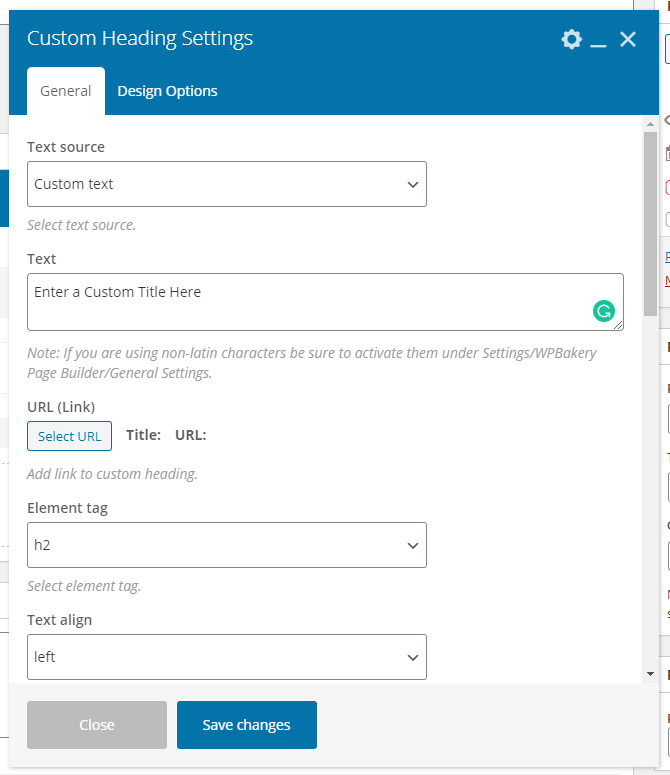
In den Einstellungen für benutzerdefinierte Überschriften können Sie Ihren Text in das Feld einfügen sowie den Überschriftentyp (h1, h2, h3 usw.), die Textausrichtung und sogar die Farbe auswählen.


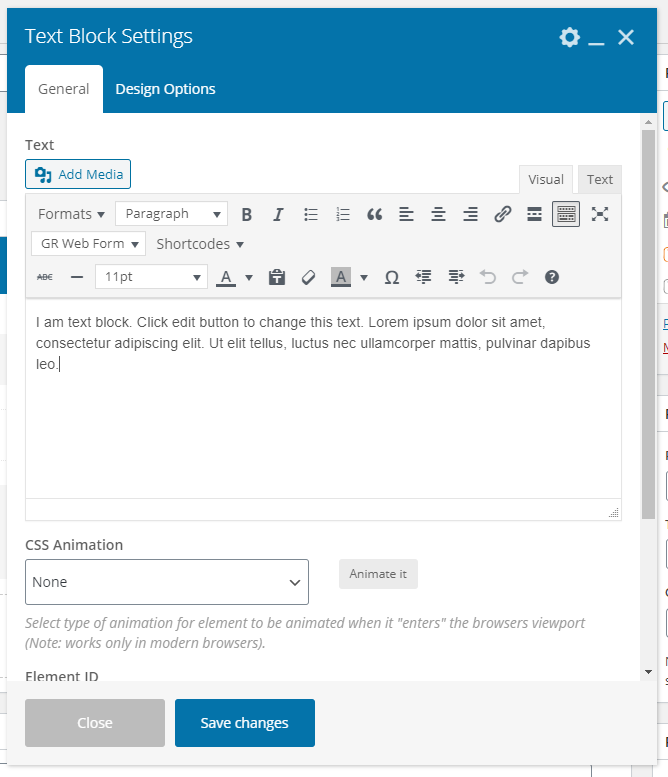
Dasselbe gilt für den Textblock, der ein weiteres häufig verwendetes Element ist. Mit diesem Element können Sie WYSIWIG-Text hinzufügen, genau wie der normale WordPress-Editor.

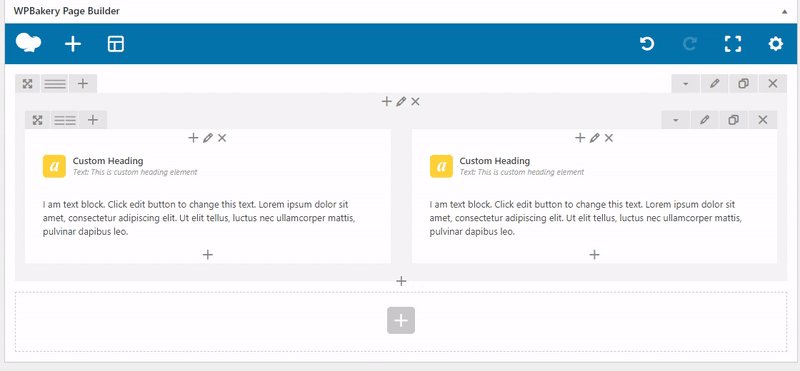
Wenn Sie auf Speichern klicken, können Sie Ihre Elemente in den Rastern sehen. Um die Elemente zu bearbeiten, bewegen Sie einfach den Mauszeiger über das Element und klicken Sie auf das Bearbeitungssymbol.

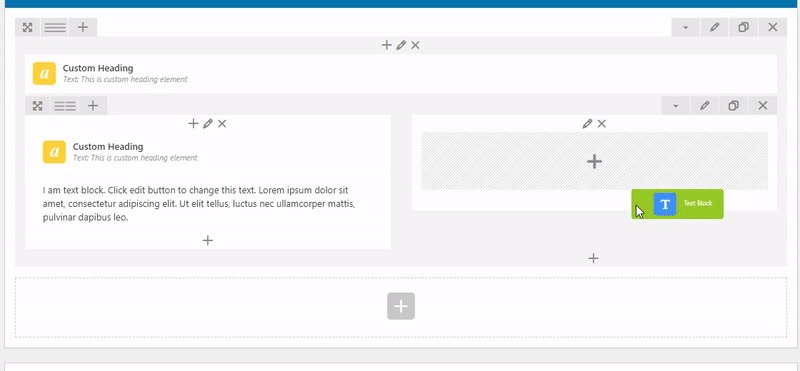
Sie können die Elemente ziehen, indem Sie mit der Maus über das Element fahren, bis Sie den Kreuzpfeil sehen, und die Maus gedrückt halten und ziehen.

Ziehen Sie nun das Element in eine der Zeilen oder Spalten, um eine nahtlose Webseitenerstellung zu ermöglichen.

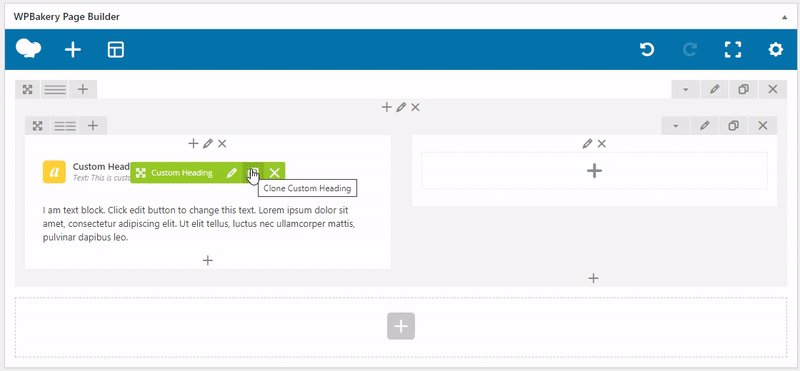
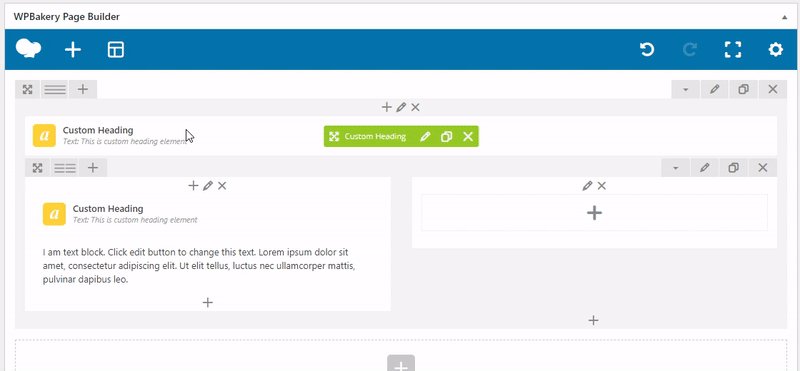
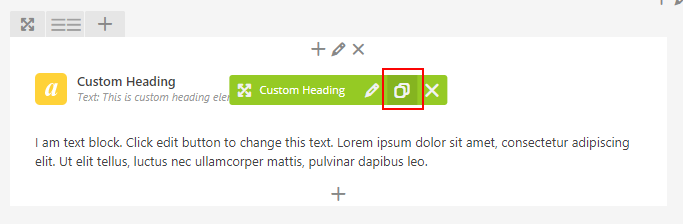
Das dritte Symbol (wenn Sie den Mauszeiger über ein Element bewegen) ist das Duplikat-Symbol, mit dem Sie Elemente zum superschnellen Erstellen von Webseiten einfach duplizieren können. Fügen Sie einfach ein Element hinzu und ändern Sie die Einstellungen, kopieren Sie dann dieses Element und ändern Sie den Text. Es ist eine wirklich schnelle Möglichkeit, Webseiten zu erstellen.

Fügen Sie jetzt einfach weitere Zeilen und Elemente hinzu und bauen Sie Ihre Webseite mit verschiedenen Elementen in Visual Composer auf.
Als Nächstes werden wir darüber sprechen, wie Sie Elemente so gestalten, dass sie zu Ihrer Marke, Ihrem Stil und Ihren Farben passen.
Styling mit Visual Composer
Als Nächstes möchten Sie wahrscheinlich alle Elemente und Zeilen so gestalten, dass sie Ihrer Website Stil und Farbe verleihen.
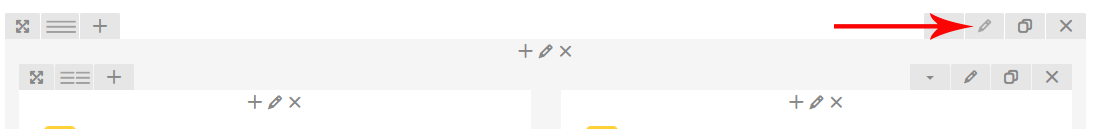
Um den Hintergrund Ihrer gesamten Containerzeile zu ändern, klicken Sie einfach auf die Registerkarte „Zeile bearbeiten“ in der äußersten Zeile.

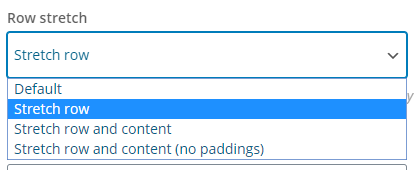
Wählen Sie im Feld Zeileneinstellungen aus, ob Sie Ihre Zeile über die gesamte Seite oder im Container erstrecken möchten, und wählen Sie dann "Zeile strecken".

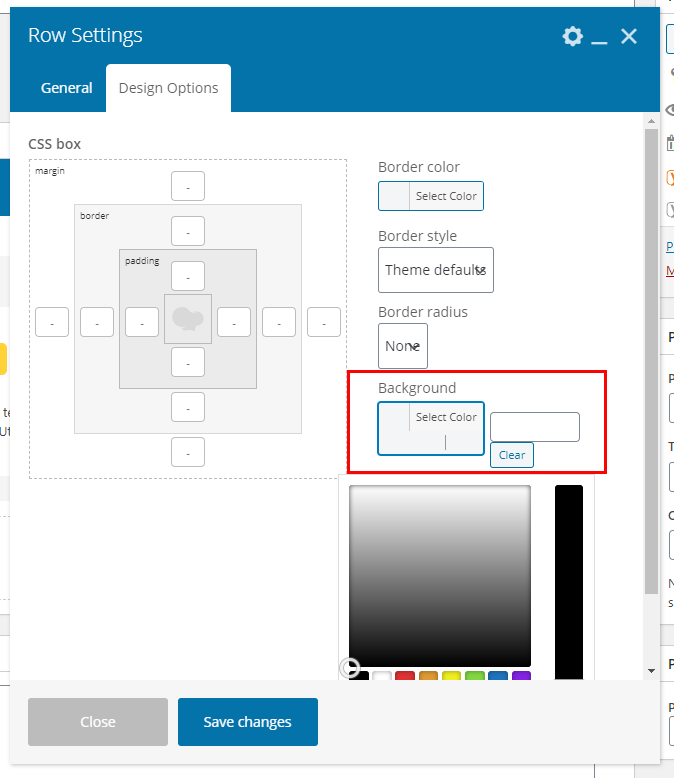
Klicken Sie als Nächstes oben auf die Registerkarte Designoptionen. Hier können Sie Hintergrundfarben, Rahmen, Rand, Polsterung und Rahmenradius bearbeiten.
Klicken Sie einfach auf das Feld „Farbe auswählen“ für den Hintergrund und wählen Sie eine Farbe aus oder geben Sie alternativ einen Hex-Code mit dem #-Symbol ein.

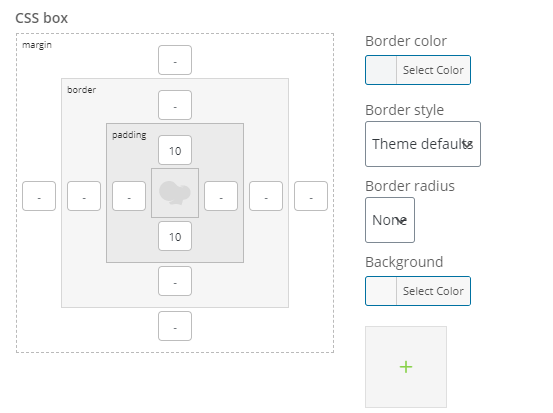
Machen wir unseren Hintergrund hellgrau von #f8f8f8 und eine obere und untere Polsterung von 10px, damit zwischen unseren Zeilen etwas Platz ist.

Klicken Sie auf Speichern und laden Sie dann Ihre Seite in einem anderen Tab oder Fenster neu, um die Ergebnisse anzuzeigen.
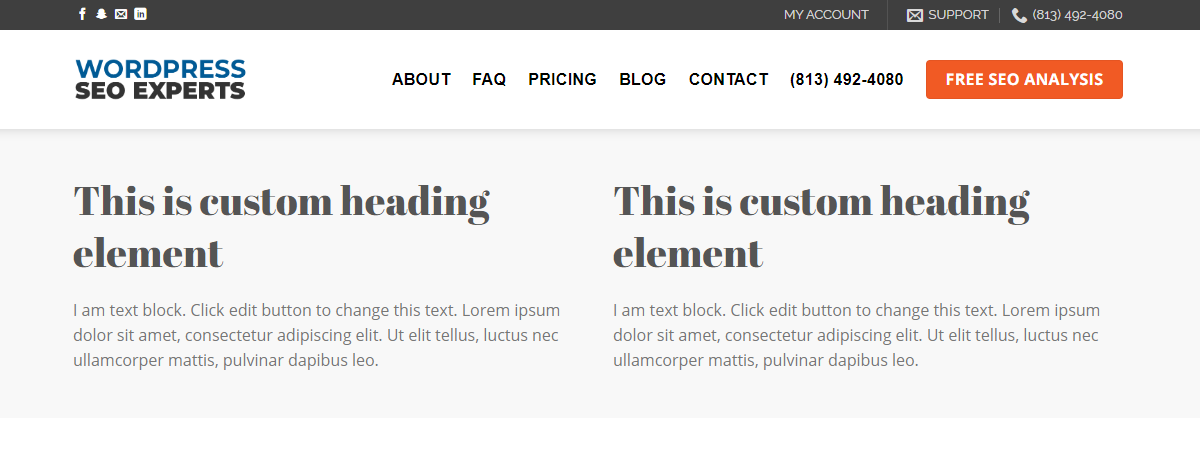
Hier sind die Ergebnisse unseres obigen Beispiels:

Sie können also sehen, dass Sie mit etwas Übung innerhalb weniger Minuten Webseiten erstellen können.
Ein weiteres großartiges Stück Visual Composer ist der Custom Grid Builder.
Benutzerdefinierter Grid-Builder
Mit dem benutzerdefinierten Grid-Builder können Sie benutzerdefinierte Grids für Blog-Posts, Seiten oder andere benutzerdefinierte Post-Typen erstellen, die Sie haben.
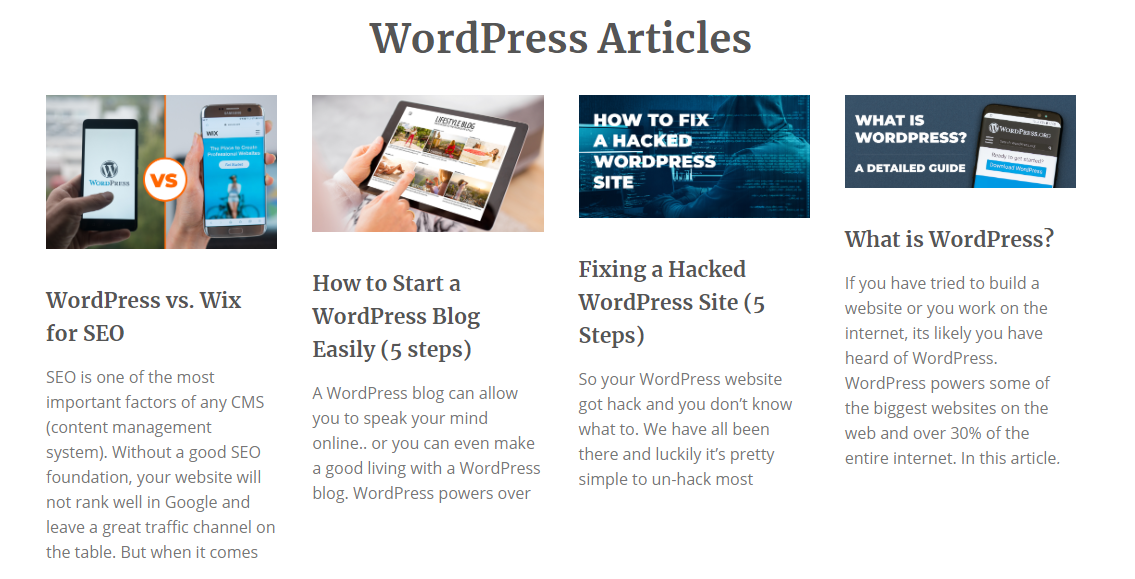
Zum Beispiel haben wir auf unserer Homepage ein Raster unserer neuesten Blog-Posts, das ein benutzerdefiniertes Raster ist.

Hier ist, wie Sie es tun.
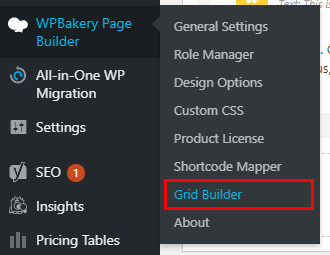
Bewegen Sie in Ihrem WordPress-Adminbereich den Mauszeiger über das Plugin WPBakery Page Builder und wählen Sie dann Grid Builder.

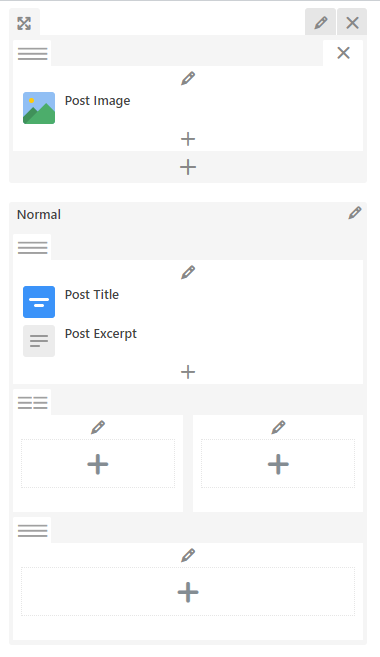
Klicken Sie auf Neu hinzufügen, um ein neues benutzerdefiniertes Raster in WPBakery zu erstellen. Dieses Layout ist, wie jeder Beitrag oder jede Seite im Raster aussehen wird. Wie beim Seitenersteller können Sie auf die Plus-Symbole klicken und Elemente wie den Beitragstitel, das Beitragsbild oder den Beitragslink hinzufügen.
Hier ist ein Beispiel für ein Raster, das wir für unser WordPress-SEO-Homepage-Artikelraster erstellt haben:

Es ist sehr einfach, aber erledigt die Arbeit. Um Ihr Raster so einzustellen, dass es das neue benutzerdefinierte Raster verwendet, das wir erstellt haben, müssen Sie zu einer Seite gehen, auf der Sie ein Raster haben oder ein Raster hinzufügen möchten.
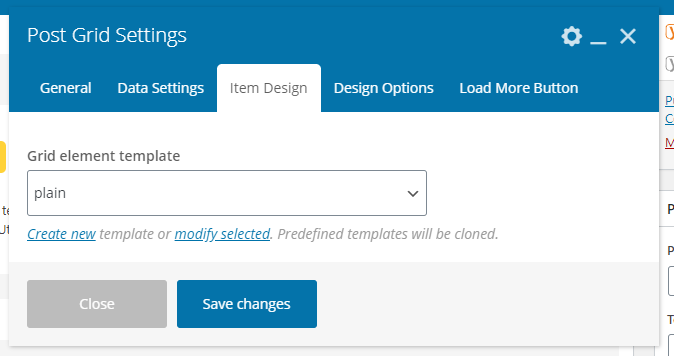
Klicken Sie in den Post-Rastereinstellungen auf die Registerkarte Artikeldesign und wählen Sie dann das kürzlich erstellte Raster in der Dropdown-Liste aus.

Und das ist es! Jetzt wird Ihr benutzerdefiniertes Raster angezeigt und Sie können Ihr Raster sogar weiter bearbeiten, bis Sie zufrieden sind.
