So erstellen Sie attraktive Call To Actions mit Uncode
Veröffentlicht: 2019-01-08Die meisten Websites haben ein bestimmtes Ziel. Sie können E-Mails sammeln, Verkäufe tätigen, Dienstleistungen bewerben oder etwas ganz anderes. All dies sind Beispiele für „Conversions“, und der beste Weg, sie zu verwirklichen, ist ein starker Call To Action (CTA).
CTAs gibt es in vielen Arten, von einfachem Text bis hin zu Schaltflächen und Formularen. In jedem Fall ist es eines der nützlichsten Dinge, die Sie tun können, um Ihre eigenen CTAs genau richtig zu machen, um die Conversions zu steigern. Das bedeutet normalerweise, dass Sie Ihre CTAs visuell hervorheben und eine Sprache verwenden, die Besucher dazu ermutigt, aufmerksam zu werden.
In diesem Artikel werden wir etwas mehr über die Bedeutung von CTAs sprechen. Dann zeigen wir Ihnen, wie Sie Uncode verwenden, um Ihrer WordPress-Site einen effektiven CTA hinzuzufügen. Lass uns zur Arbeit gehen!
Was CTAs sind (und warum ihr Design wichtig ist)
Wie bereits erwähnt, kann ein CTA verschiedene Formen annehmen. In diesem Artikel konzentrieren wir uns jedoch auf ihre häufigste Iteration – Schaltflächen. Hier ist ein Beispiel dafür, wie diese Art von CTA aussehen könnte:

Das Ziel eines jeden CTA ist es, Besucher zu einer bestimmten Aktion aufzufordern. Viele erfolgreiche Websites verwenden verschiedene Inhalte, um Benutzer davon zu überzeugen, dass sich ein Kauf oder eine Mitgliedschaft lohnt. Dann zeigen sie einen auffälligen CTA, der als letzter „Push“ dient.
Aus technischer Sicht ist die Erstellung eines CTA sehr einfach. Alles, von den Farben, die Sie verwenden, bis zu den Wörtern, die Sie in Ihren CTAs verwenden, kann sich jedoch auf Ihre Konversionsraten auswirken. Das bedeutet, dass es nicht ausreicht, schnell einen Button zu entwerfen und Feierabend zu machen. Stattdessen müssen Sie sich wirklich anstrengen, um sicherzustellen, dass Ihr CTA heraussticht.
Hier ist zum Beispiel ein CTA, von dem wir glauben, dass er eine Überarbeitung vertragen könnte:

Die Schaltfläche " Erste Schritte " ist zu klein und unauffällig, um die Aufmerksamkeit eines Besuchers effektiv zu erregen. Es verwendet zwar eine kontrastierende Farbe, fügt sich aber etwas zu gut in den Rest der Website ein. Außerdem ist der Text auf der Schaltfläche zu vage.
Im Gegensatz dazu ist hier ein weiterer CTA, der auffälliger ist und wahrscheinlich zu einer höheren Konversionsrate führt:

Um erfolgreiche CTAs für Ihre WordPress-Seite zu entwerfen, müssen Sie sowohl ein gutes Auge für Design als auch anständige Fähigkeiten zum Verfassen von Texten haben. Glücklicherweise gibt es einige einfache Techniken, mit denen Sie Ihre CTAs verbessern können, unabhängig von Ihrem Erfahrungsniveau. Alles beginnt mit der Verwendung des richtigen Themas.
So erstellen Sie attraktive CTA-Buttons mit Uncode (in 4 Schritten)
Wie Sie vielleicht wissen, enthält das Uncode-Design einen eigenen visuellen Seitenersteller, der den Standard-WordPress-Editor ersetzt. In den folgenden vier Schritten zeigen wir Ihnen, wie Sie mit diesem Builder einen aufmerksamkeitsstarken CTA für Ihre WordPress-Website erstellen.
Schritt 1: Uncode einrichten
Das Wichtigste zuerst, Sie müssen das Uncode-Design kaufen und installieren. Obwohl der Prozess nicht zu komplex ist, enthält Uncode mehrere andere Tools, die im Paket enthalten sind. Schauen wir uns also schnell an, wie alles eingerichtet wird.
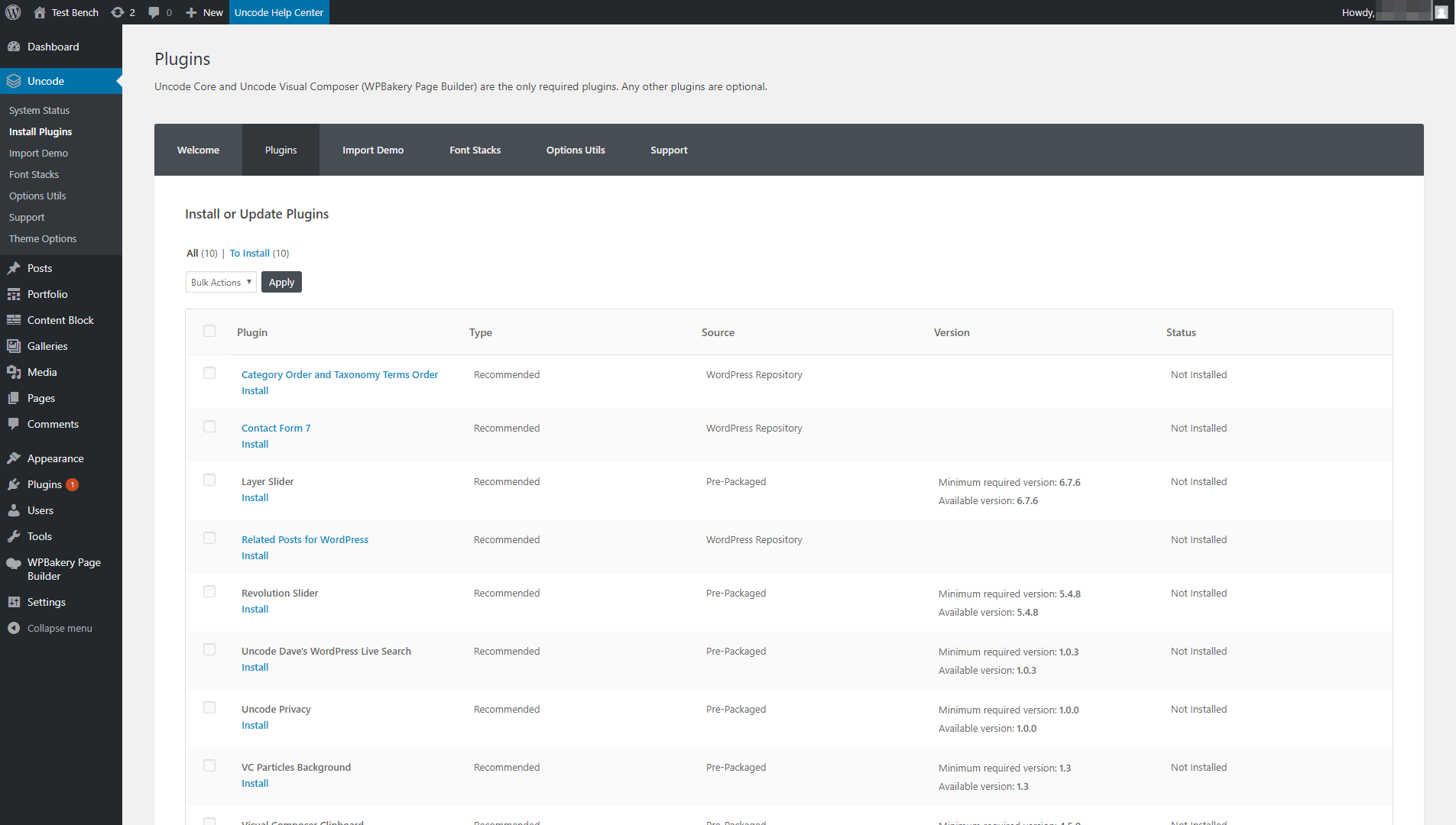
Nachdem Sie das Uncode-Design hochgeladen und aktiviert haben, werden Sie aufgefordert, die Plugins Uncode Core und Uncode Page Builder zu installieren. Diese sind erforderlich, damit das Theme richtig funktioniert. Sie können beides einrichten, indem Sie in Ihrem Dashboard zur Registerkarte Uncode > Install Plugins navigieren :

Uncode enthält standardmäßig zwölf zusätzliche Plugins, die Sie neben dem Design installieren können. Alles andere auf dieser Liste ist optional, aber wenn Sie das Design optimal nutzen möchten, empfehlen wir Ihnen, alle zu installieren. In jedem Fall können Sie nach der Aktivierung des Uncode-Seitenerstellers mit der nächsten Stufe fortfahren.
Schritt 2: Fügen Sie Ihrer Seite ein Button-Element hinzu
Wie bereits erwähnt, zeigen wir Ihnen in diesem Tutorial, wie Sie einen Button-CTA erstellen. Das Erstellen und Hinzufügen neuer Schaltflächen zu Ihren Seiten mit Uncode ist einfach, und Sie können sie beliebig anpassen.
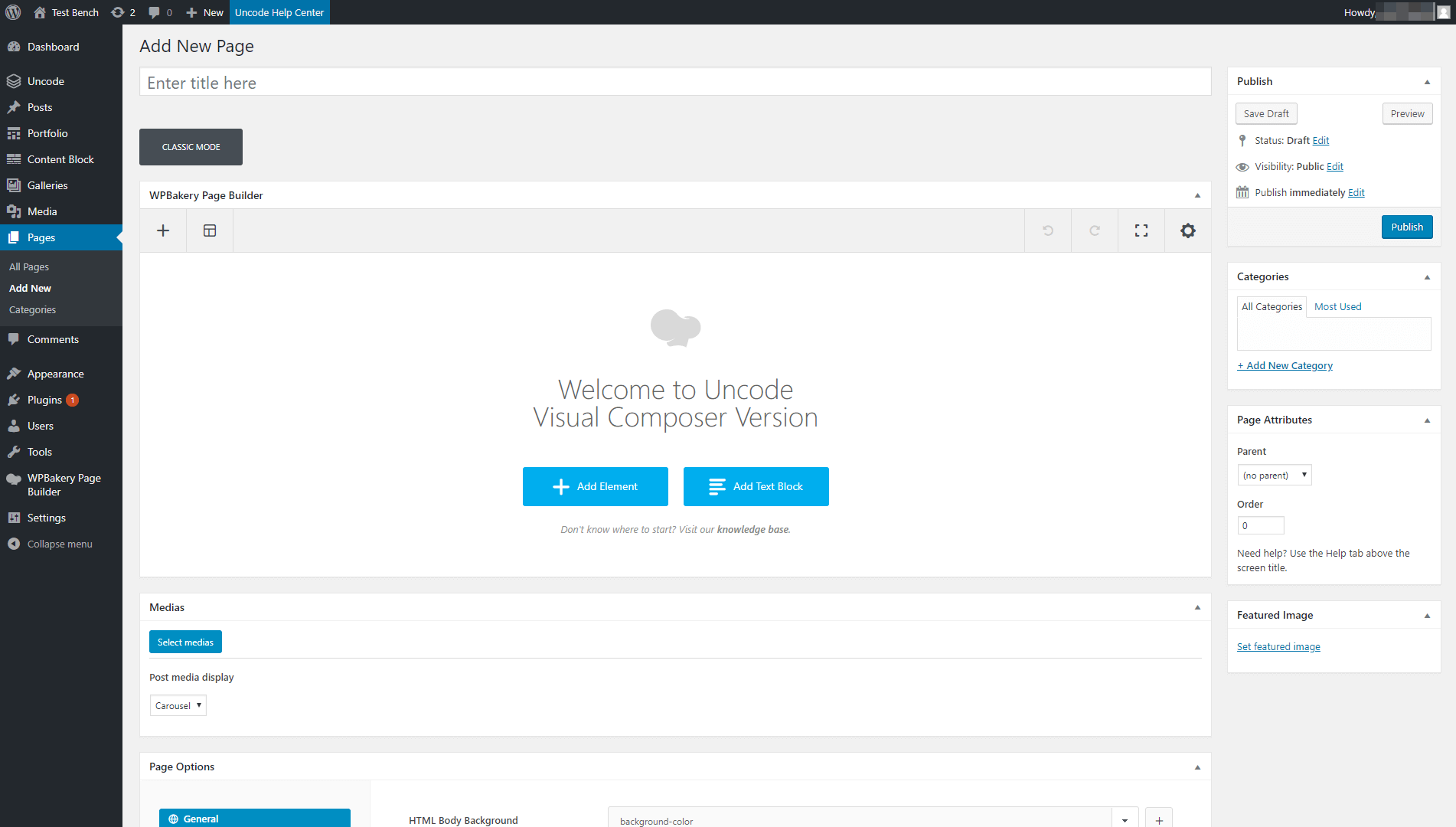
Öffnen Sie zunächst die Seite, auf der Sie Ihren CTA platzieren möchten, und vergewissern Sie sich, dass Sie im Visual Builder bearbeiten (wenn Sie dies nicht tun, wählen Sie die Schaltfläche Backend-Editor , um umzuschalten).
Natürlich möchten Sie den Rest der Seite aufbauen, bevor Sie Ihren CTA-Button hinzufügen. Für die Zwecke dieses Tutorials konzentrieren wir uns jedoch ausschließlich auf den CTA. Gehen Sie daher vor und klicken Sie auf Element hinzufügen:

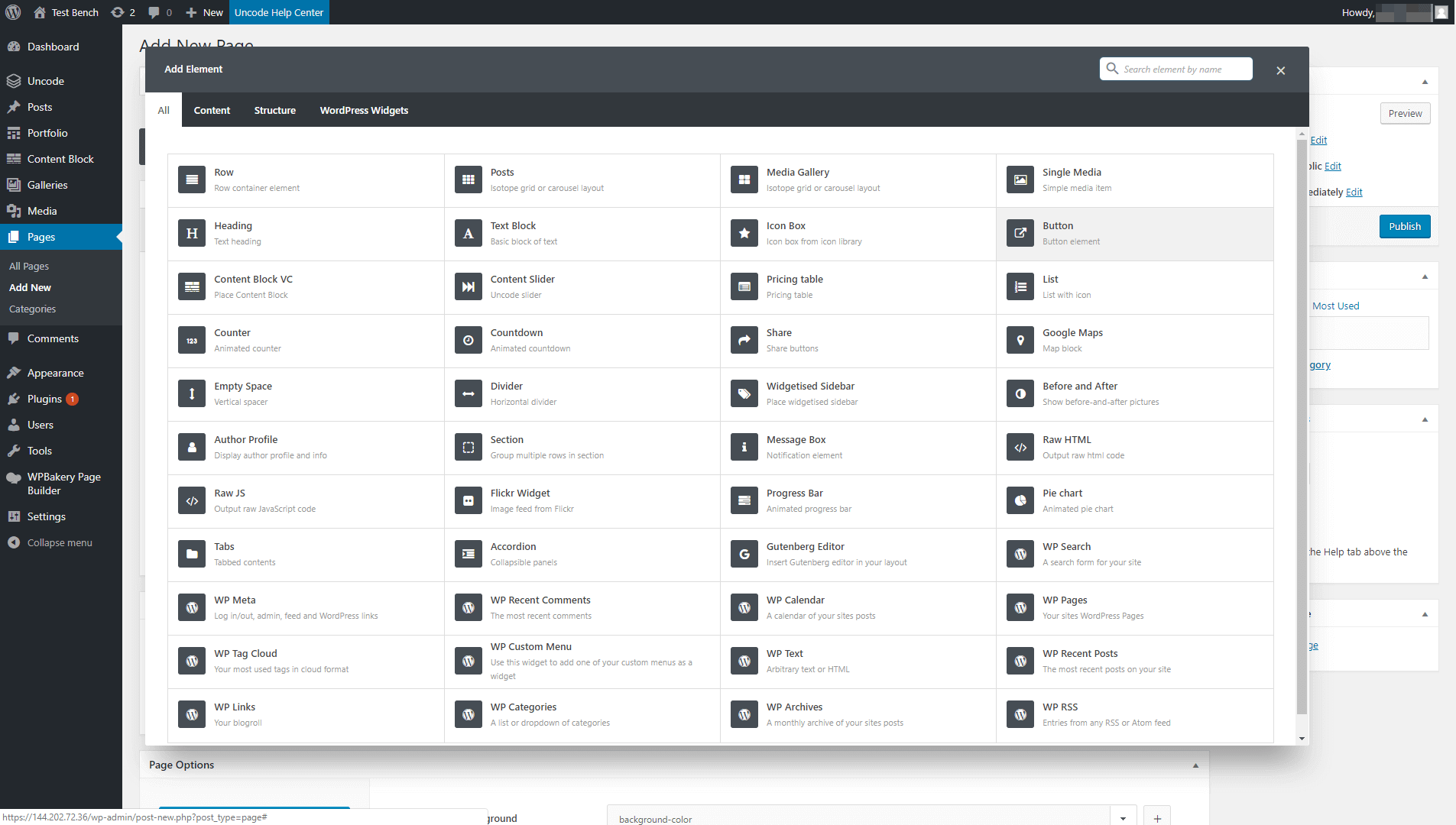
Dies zeigt Ihnen eine Liste aller Elemente, die Sie Ihrer Seite hinzufügen können. Wählen Sie die Option Schaltfläche, die sich am Anfang der Liste befinden sollte:


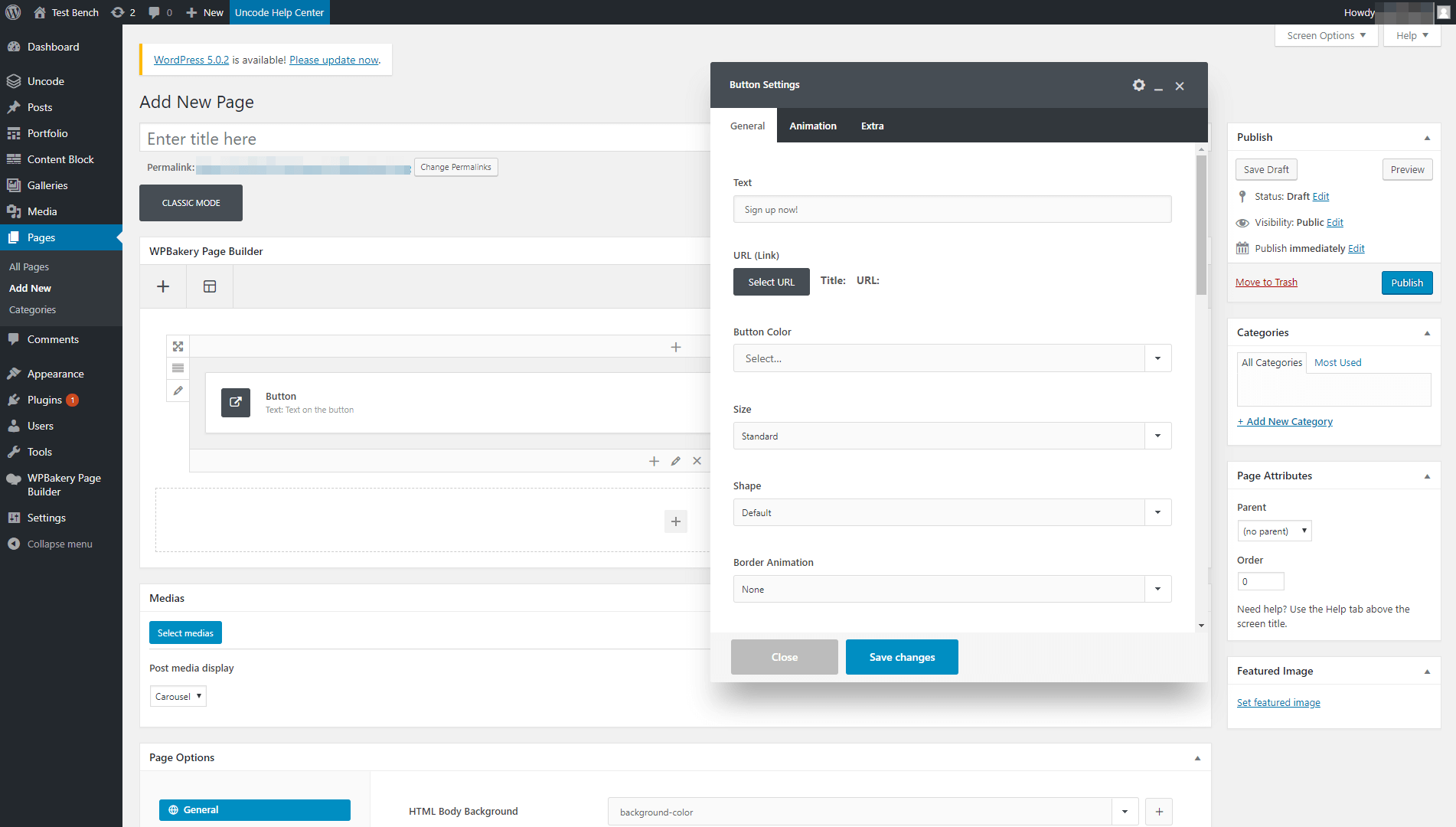
Ihr neues Element wird auf der Seite platziert und ein Fenster wird geöffnet, in dem Sie es anpassen können. Geben Sie zunächst einfach den Text ein, den Ihre Schaltfläche enthalten soll, und gestalten Sie ihn im nächsten Schritt:

Denken Sie daran, dass die Kopie Ihres CTA unerlässlich ist. Es sollte prägnant und auf den Punkt gebracht sein und deutlich machen, was passiert, wenn auf die Schaltfläche geklickt wird. Es ist auch klug, Wörter einzufügen, die ein Gefühl der Dringlichkeit vermitteln, wie „jetzt“ oder „heute“. Einige solide Beispiele für CTA-Texte sind „Holen Sie sich noch heute Ihre kostenlose Testversion!“, „Melden Sie sich für unseren Newsletter an!“ und „Jetzt kaufen!“.
Schritt 3: Passen Sie den Stil Ihres CTA an
An dieser Stelle sollten Sie sich ein Menü namens Button Settings ansehen, in dem die Magie passiert. Nachdem Sie den Text für Ihren CTA im ersten Feld hinzugefügt haben, können Sie sein Erscheinungsbild anpassen.
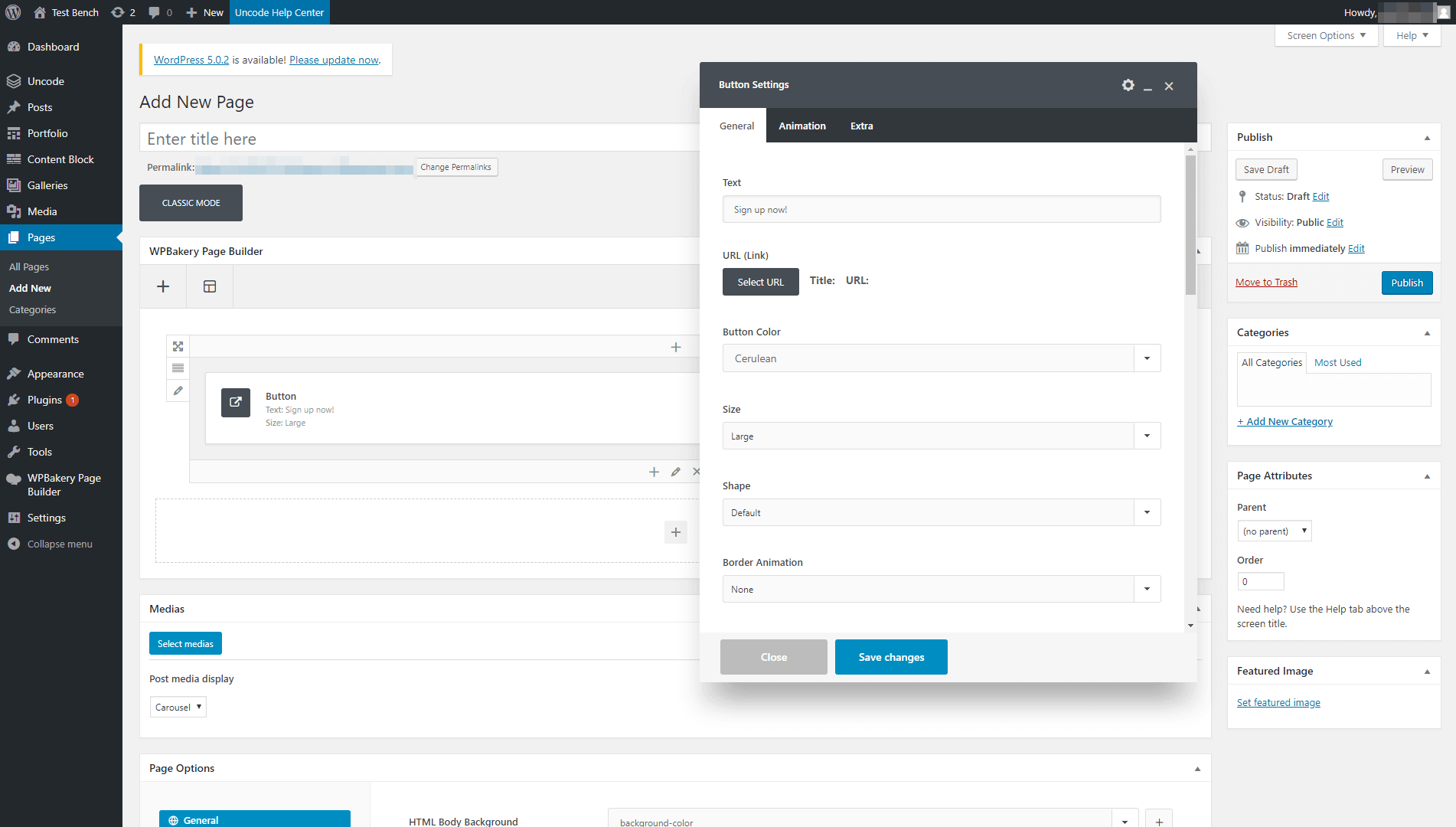
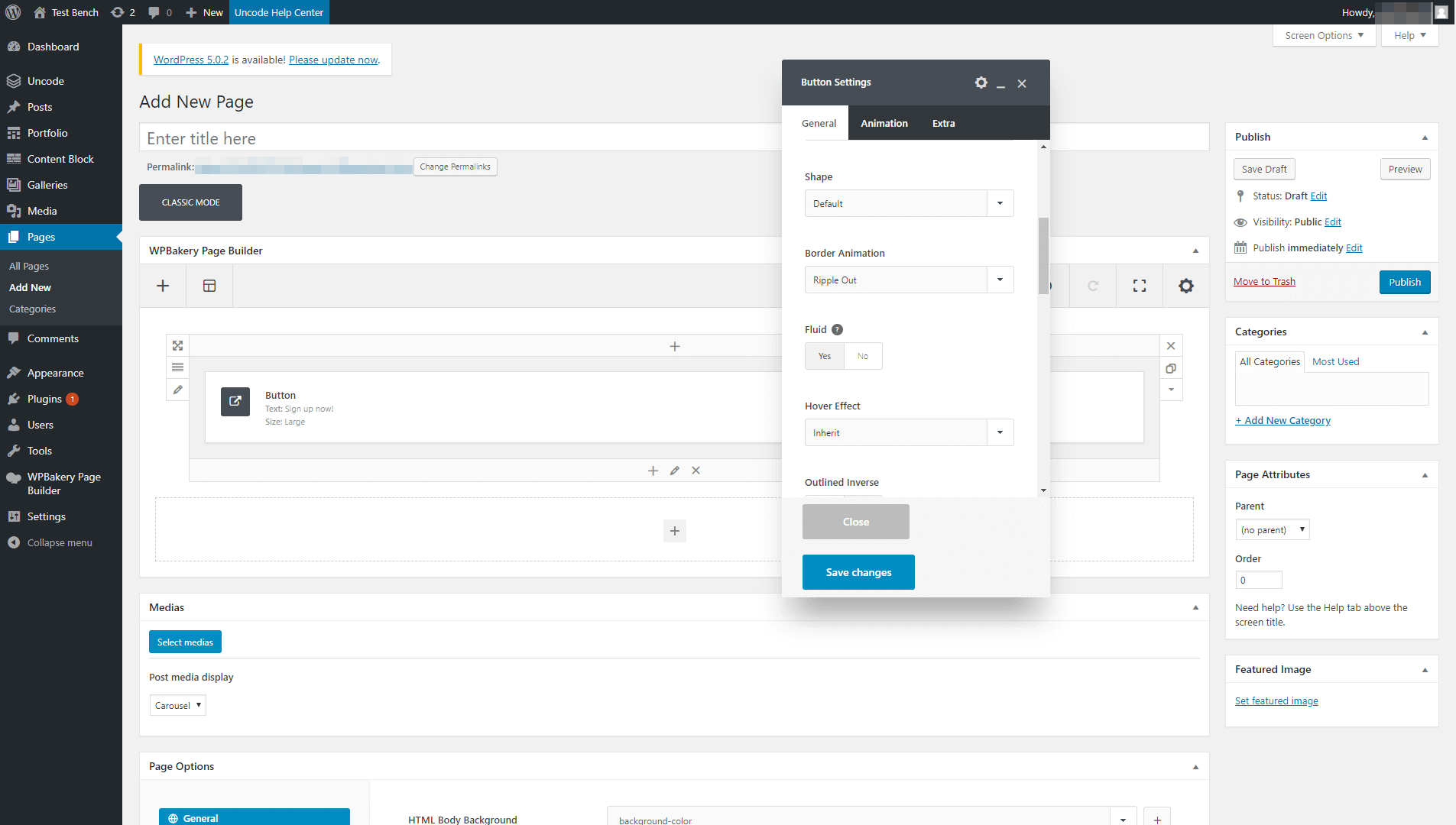
Zunächst können Sie auf der Registerkarte „ Allgemein “ eine Größe, Form und Farbe für Ihren CTA auswählen. Uncode enthält eine breite Palette von Einstellungen und Optionen, sodass viel Platz zum Erstellen einzigartiger Stile vorhanden ist:

Wenn Sie sich nicht sicher sind, was Sie möchten, können Sie Änderungen vornehmen und Ihre Schaltfläche sofort im Frontend Ihrer Website in der Vorschau anzeigen. Auf diese Weise erhalten Sie eine klare Vorstellung davon, wie jede Option aussieht.
Auf derselben Registerkarte können Sie mit Uncode auch ein paar einfache, aber stilvolle Animationen zu Ihren Schaltflächen hinzufügen. Wenn Leute beispielsweise mit der Maus über Ihre Schaltfläche fahren, kann sie entweder ein- oder ausgeblendet werden:

Dieser Effekt lenkt den Blick des Benutzers auf die Schaltfläche, wenn er versehentlich mit der Maus darüber fährt. Außerdem zeigt es deutlich, dass es sich um ein anklickbares Element handelt (Sie wären überrascht, wie viele Benutzer das vermissen). Natürlich ist dies, wie alle Einstellungen hier, eine völlig optionale Funktion.
Unter dem Dropdown-Menü Animationen befindet sich eine Option mit der Bezeichnung Fluid . Wenn Sie dies aktivieren, wird Ihr CTA automatisch so gestreckt, dass er die gesamte Breite der Seite einnimmt. Das sieht auf Mobilgeräten oft gut aus, kann aber auf Desktops weniger attraktiv erscheinen, also behalte deine Zielgruppe im Hinterkopf.
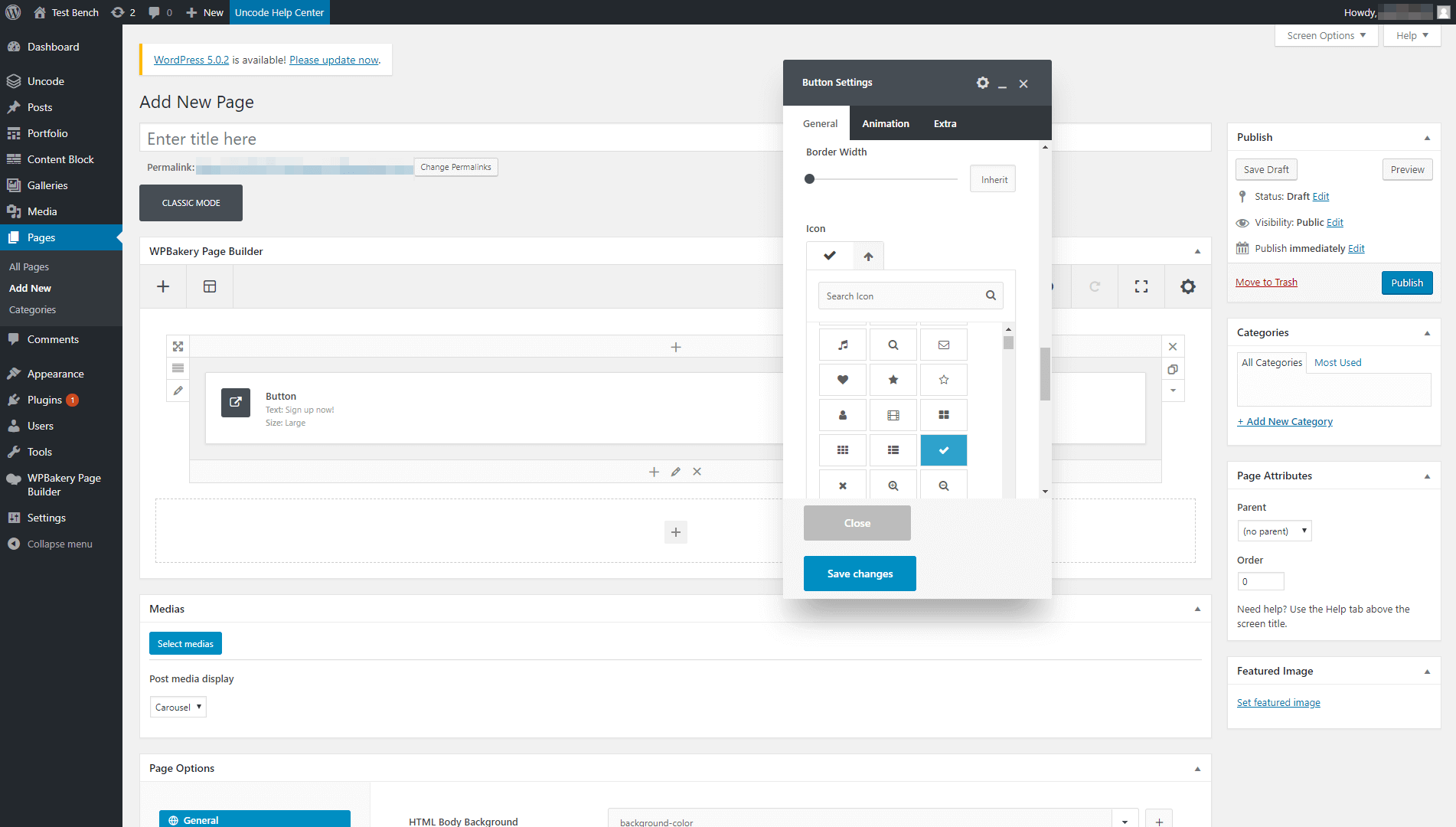
Wenn Sie weiter nach unten scrollen, finden Sie zwei der Optionen, die uns am besten gefallen – Benutzerdefinierte Typografie und Symbole . Mit ersterem können Sie benutzerdefinierte Schriftarten verwenden, um die Aufmerksamkeit auf Ihren CTA zu lenken. Letzteres ermöglicht es Ihnen dann, neben Ihrem Text Symbole hinzuzufügen:

Spielen Sie mit diesen Einstellungen herum, bis Sie eine Gewinnkombination finden, und speichern Sie dann die Änderungen an Ihrem Button. Vergessen Sie nicht, es im Frontend zu überprüfen, um die Ergebnisse zu sehen:

Unser CTA ist einfach, aber stilvoll und effektiv. Außerdem dauerte die Zusammenstellung mit Uncode nur wenige Minuten. Das Beste daran ist, dass Sie jeden CTA, den Sie Ihrer Website hinzufügen, mit denselben Einstellungen anpassen können, sodass Sie verschiedene Designs ausprobieren können, um zu sehen, was die meisten Conversions anzieht.
Schritt 4 (optional): Verwenden Sie CSS, um Ihren Uncode-CTA anzupassen
Wie wir gesehen haben, bietet Ihnen Uncode zahlreiche Optionen zum Anpassen Ihrer Schaltflächen. An einem bestimmten Punkt möchten Sie jedoch möglicherweise über die Standardeinstellungen hinausgehen und CSS verwenden, um Ihren CTAs ein benutzerdefiniertes Design hinzuzufügen.
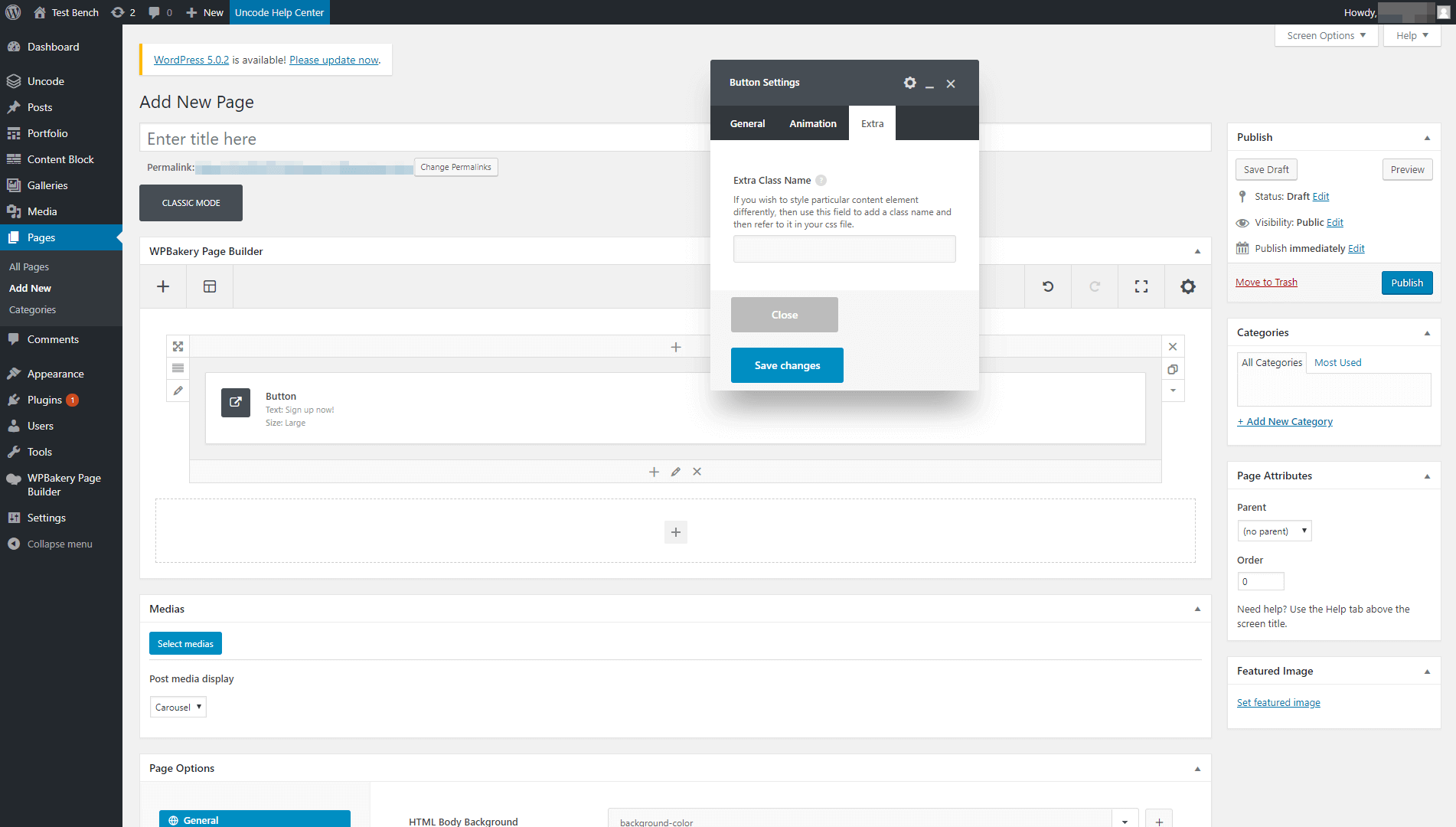
Sie können dies tun, indem Sie die Registerkarte Schaltflächeneinstellungen > Extra im Seitenersteller öffnen. Dort finden Sie eine Option, mit der Sie eine neue Klasse für Ihren CTA erstellen können:

Nachdem Sie eine Klasse für Ihre Schaltfläche definiert haben, können Sie sie in Ihrer Datei „styles.css “ referenzieren und mit CSS anpassen. Auf diese Weise können Sie Ihren CTA so gestalten, wie Sie es möchten!
Fazit
CTAs sind täuschend einfache Elemente, die einen großen Einfluss auf den Erfolg Ihrer Website haben. Sogar etwas so Einfaches wie das Ändern der Farbe einer Schaltfläche kann oft ausreichen, um mehr Anmeldungen oder Verkäufe zu erzielen. Das bedeutet, wenn Sie wissen, wie man stilvolle CTAs erstellt, die Aufmerksamkeit erregen, können Sie Ihrer Konkurrenz einen Schritt voraus sein.
Darüber hinaus ist es einfach, mit Uncode einzigartige und hochgradig angepasste CTAs zu erstellen. Sie müssen nur:
- Richten Sie das Uncode-Design und die zusätzlichen Plugins ein, die Sie benötigen.
- Fügen Sie Ihrer Seite ein Button -Element hinzu.
- Gestalten Sie Ihren Uncode CTA-Button.
- Optional können Sie Ihre Schaltfläche mit CSS anpassen.
