Kann ein SVG gerastert werden
Veröffentlicht: 2023-01-11Ja, eine SVG-Datei (Scalable Vector Graphics) kann gerastert werden, d. h. von einer Vektorgrafik in ein Rasterbild konvertiert werden. Beim Rastern wird eine Vektorgrafik in ein aus Pixeln bestehendes Bitmap-Bild umgewandelt. Wenn ein SVG gerastert wird, wird es in ein Bild mit fester Breite und Höhe umgewandelt. Die Qualität des gerasterten Bildes hängt von der Auflösung des ursprünglichen SVG ab.
Eine SVG-Datei kann mit dem SVG-Rasterizer in eine Rasterdatei konvertiert werden. Es ermöglicht die Konvertierung einzelner Dateien und Dateigruppen, wodurch es einfach ist, ganze Verzeichnisse von SVG-Dateien zu konvertieren. Die drei Formate sind JPEG, PNG und TIFF, aber es gibt auch kostenlose Optionen zum Hinzufügen neuer. Wenn Sie die Quelldistribution von Batik heruntergeladen haben, erhalten Sie eine Zip- oder Tar-Datei, die ein Verzeichnis namens xml-batik enthält, auf das Sie mit Batik-Version zugreifen können. Dieses Verzeichnis enthält die Erstellungsskripts für Ihr Betriebssystem. Wenn Sie beispielsweise JPEG-Bilder für alle Beispieldateien im Beispielverzeichnis generieren, verwenden Sie den JPEG-Codec. Der Rasterizer-Task ist eine grafische Benutzeroberfläche (GUI), die eine Ant-Version des Rasterizer-Dienstprogramms enthält.
Es ist in seiner Hauptfunktion mit dem Dienstprogramm identisch, unterscheidet sich jedoch in Bezug auf Syntax und Funktionen. Der Task kann vier Arten von Rasterdaten generieren: PNG, JPEG, TIFF und PDF. Dateien und Verzeichnisse können über die fileset-Elemente ausgewählt werden.
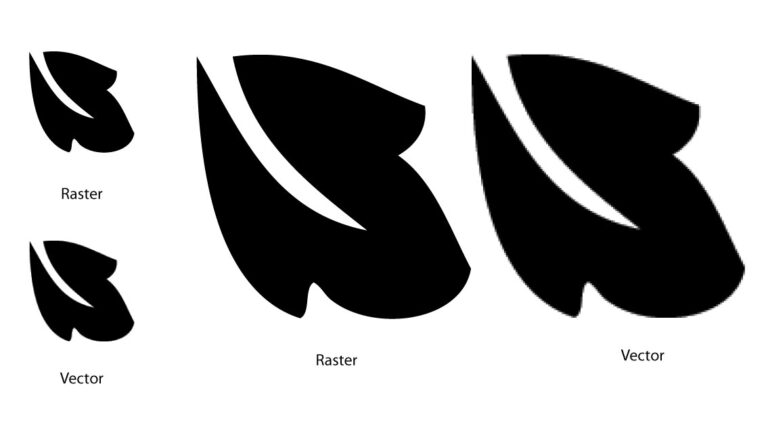
Vektorgrafiken, auch bekannt als deklarative Vektorgrafiken, sind optisch scharf und kleiner als Rastergrafiken wie JPG.
Wie bei allen skalierbaren Dingen sollte es niemals verpixelte SVGs geben.
Das SVG-Dateiformat (Scalable Vector Graphics) ist ein webfreundliches Vektordateiformat für Grafikdesign. Vektordateien speichern Bilder mithilfe mathematischer Formeln, die Koordinaten und Punkte auf einem Gitter berechnen, im Gegensatz zu pixelbasierten Rasterdateien wie JPEGs.
Wie rastere ich eine SVG-Datei?

Es gibt verschiedene Möglichkeiten, eine SVG-Datei zu rastern, aber die gebräuchlichste Methode ist die Verwendung eines Programms wie Adobe Photoshop oder Illustrator. Wenn Sie Photoshop verwenden, können Sie die SVG-Datei in Photoshop öffnen und dann zu Datei > Speichern unter gehen. Stellen Sie im Dialogfeld „Speichern unter“ sicher, dass Sie das Format „Photoshop PDF“ ausgewählt haben, und klicken Sie dann auf „Speichern“. Wenn Sie Illustrator verwenden, können Sie die SVG-Datei öffnen und dann zu Datei > Exportieren gehen. Stellen Sie im Dialogfeld „Exportieren“ sicher, dass Sie das Format „Adobe PDF“ auswählen, und klicken Sie dann auf „Exportieren“.
Was passiert, wenn Sie eine Vektordatei rastern?
Jede Art von Vektorebene kann mit dieser Technik bestastert und in Pixel umgewandelt werden. Das Bild in dieser Ebene besteht aus geometrischen Formeln, um den Inhalt des Bildes zu generieren. Dies ist eine ausgezeichnete Option für Grafiken, die saubere Kanten oder eine große Skalierung erfordern.
So machen Sie Rasterung, Filter, Zusammenführungen und Zuschnitte in einem Bild rückgängig
Der schnellste und einfachste Weg, ein bereits gerastertes Bild rückgängig zu machen, besteht darin, Strg Z zu drücken, während Strg Z den Filter rückgängig macht, wenn das Bild mit einem Filter versehen wurde. Wenn Sie das Bild zusammengefügt oder zugeschnitten haben, wird der Vorgang durch Drücken von Strg Z rückgängig gemacht. Wenn Sie die Bildauflösung bereits festgelegt haben, werden durch Drücken von Strg Z alle Änderungen an dieser Auflösung rückgängig gemacht.
Wie rastere ich eine SVG-Datei?
Um die Ebene zu rastern, klicken Sie mit der rechten Maustaste darauf und wählen Sie Ebene rastern aus dem Menü Ebenen. Die Pixel in der Ebene können mit dieser Funktion direkt geändert werden, z. B. mit Pinsel- oder Klonstempelanpassungen.
Die Vor- und Nachteile des Rasterns eines Bildes
Ein Vektorbild ist eine mathematische Form, die leicht bearbeitet und geändert werden kann. Wenn Sie ein Vektorbild erstellen, teilen Sie Photoshop im Wesentlichen mit, wie es aussehen soll, und Photoshop erledigt den Rest. Die Pixel werden verwendet, um Rasterbilder zu erzeugen, während das Bild aus einer Reihe von ihnen erstellt wird. Beim Rastern eines Bildes weist Photoshop den Computer an, wie jeder Pixel in einem Bild aussehen soll, und verarbeitet die Details. Dadurch kann ein Vektorbild in Sekundenschnelle gerastert werden. Beim Rastern eines Bildes sind einige Dinge zu beachten, auch wenn es sich um einen einfachen Vorgang handelt. Bevor Sie beginnen, vergewissern Sie sich, dass das Vektorbild, mit dem Sie arbeiten, richtig formatiert ist. Als Zweites sollten Sie sicherstellen, dass das Bild groß genug für die Rasterung ist, ohne dass es zu Problemen kommt. Um das Bild fertigzustellen, machen Sie es so glatt wie möglich, ohne Falten oder Unvollkommenheiten. Bevor Sie mit der Bearbeitung beginnen, vergewissern Sie sich, dass das Rasterbild in ein Vektorbild konvertiert wurde.
Kann SVG Rasterbilder enthalten?

Ja, SVG-Dateien können Rasterbilder enthalten. Dies liegt daran, dass SVG ein Vektorformat ist, was bedeutet, dass es sowohl Rasterbilder als auch Vektorbilder enthalten kann.
Linkverweise dürfen Bilder in eine sva-Datei aufnehmen. Das Bildelement finden Sie unter http://www.w3.org/TR/SVG/struct.html. Die Bilder werden als Bytestreams zu und von base64 codiert. Daten-URIs können verwendet werden, um das SVG eigenständig zu machen. Mit der IMAGE_DATA-Methode können Sie den Bilddaten einen base64-codierten Text hinzufügen. Ein Bild kann beispielsweise über eine Daten-URI mit Daten versorgt werden. Als Ergebnis von Normalsvg-Transformationen werden keine Änderungen am Bild vorgenommen.
Bitmap-Dateien können ebenfalls eingebunden werden. Es ist auch möglich, Transformationen darin einzubauen. Die folgenden Schritte sind erforderlich, wenn Sie dieses Bild mehrmals innerhalb von sva verwenden möchten. Am 19. Oktober 2021, 13:45, schrieb ich eine Antwort. Alex Szucs hat 4255 Silberabzeichen und 9 Bronzeabzeichen.
Grafiken können im hervorragenden SVG-Format erstellt werden. Aufgrund seiner auflösungsunabhängigen Technologie ist es ideal, um Fotos ins Internet hochzuladen. Darüber hinaus ist das Tool in einer Vielzahl von Formaten verfügbar und kann für eine Vielzahl von Grafikaufgaben verwendet werden, darunter Illustrationen, Logos und sogar Videos.
Warum Sie SVG-Bilder verwenden sollten
Auch wenn die Grafik verkleinert oder vergrößert wird, bleibt ihre Schärfe erhalten. Darüber hinaus enthalten SVG-Dateien eine größere Anzahl von Details als Bitmap-Dateien, sodass sie zum Speichern detaillierterer Bilder verwendet werden können.
Ist ein SVG verlustbehaftet oder verlustfrei?

Mit anderen Worten, SVGs sind kostenlos auf kleinere Dateigrößen komprimierbar, was die Definition, Detailgenauigkeit oder Qualität ihrer Bilder ermöglicht.
Die vielen Vorteile von Svg
Die Fähigkeit, auf JEDE Größe zu skalieren, macht SVG ideal für hochwertige Bilder. Benutzer verwenden häufig Dateiformate, die durch Dateigrößenbeschränkungen eingeschränkt sind, z. B. das Hinzufügen von Bildern zu Ihrer Website, damit sie so schnell wie möglich geladen werden, um die Suchmaschinenoptimierung zu verbessern. Es ist einfach, ein gewisses Maß an Konsistenz aufrechtzuerhalten. SVGs haben gegenüber anderen Auflösungstypen einen Vorteil: Sie sind auflösungsunabhängig. Aufgrund dieser Funktion behalten SVG-Dateien, egal wie groß oder klein die Bildschirmauflösung ist, die gleiche Qualität wie JPG- oder PNG-Dateien. Was ist ein SVG? Es ist einfach zu skalieren. Darüber hinaus ist SVG auflösungsunabhängig, was bedeutet, dass es in 72-dpi-Designs und 300-dpi-Designs verwendet werden kann und in einem 72-dpi-Design genauso aussieht. Darüber hinaus kann es aufgrund seiner Vielseitigkeit sowohl in Print- als auch in Webmedien verwendet werden. Haben SVG-Dateien eine Auflösung? Die Vorteile von SVG-Dateien sind zahlreich. Vektorgrafiken wie SVGs verlieren nie ihre Auflösung, unabhängig von Größe oder Größe. Die Qualität von SVG-Bildern kann verbessert oder ihr Aussehen an verschiedenen Stellen geändert werden, je nachdem, in welchem Browser sie verwendet werden.

SVG-Rasterizer
Ein SVG-Rasterizer ist ein Tool zum Konvertieren von SVG-Bildern in Rasterbilder. Dies kann nützlich sein, um Bilder für den Druck oder das Internet zu erstellen. Es gibt eine Reihe von kostenlosen und kommerziellen SVG-Rasterizern .
Wie öffne ich eine SVG-Datei?
Egal, ob Sie Chrome oder Edge, Safari oder Firefox verwenden, Sie können jetzt Ansichtsdateien in allen gängigen Browsern öffnen. Starten Sie zunächst Ihren Browser und navigieren Sie zu Datei. Nach der Anzeige können Sie in Ihrem Webbrowser darauf zugreifen.
So öffnen Sie eine SVG-Datei
In einigen Fällen können Sie eine SVG-Datei möglicherweise mit Ihrer bevorzugten Software öffnen, in anderen müssen Sie das Problem jedoch zuerst lösen. Stellen Sie vor allem anderen sicher, dass die Datei eine sva-Datei ist. Die meisten PDF- und Microsoft Office-Dateien sind eigentlich SVG-Dateien, aber sie werden normalerweise nicht in diesem Format in Software angezeigt. Stellen Sie im zweiten Schritt sicher, dass die Datei korrekt formatiert ist. Einige der eher esoterischen Formate, die in SVG-Dateien verwendet werden, werden von der meisten Software nicht allgemein verstanden. Stellen Sie abschließend sicher, dass Ihre Software auf dem neuesten Stand ist. Inkscape und andere Vektorzeichenprogramme enthalten in neuen Versionen häufig Verbesserungen ihrer Bildanzeigefunktionen.
Was ist ein SVG-Bild?
Was ist eine sva-Datei? Scalable Vector Graphics (SVG) bezieht sich auf eine Art von Grafik. In XML ist es ein zweidimensionales Grafikdateiformat. Das World Wide Web Consortium (W3C) hat das SVG-Format als offenen Standard entwickelt. Der Hauptzweck von SVG-Dateien besteht darin, Grafikinhalte im Internet zu teilen.
Die Vorteile von SVG gegenüber GIF
Obwohl SVG-Dateien viel kleiner sind, haben sie immer noch die gleiche Klarheit und Schärfe wie PNG-Dateien. Außerdem können die Bilder animiert werden, was bedeutet, dass sie sich im Laufe der Zeit verändern können. GIFs haben eine minimale 8-Bit-Farbgrenze, während SVG eine beliebige Anzahl von Farben zulässt und 8-Bit-kompatibel ist.
SVG-Bild
Ein SVG-Bild ist eine Art Vektorgrafik. Vektorgrafiken sind Bilder, die nicht aus Pixeln, sondern aus Linien und Kurven bestehen. SVG-Bilder haben normalerweise eine kleinere Dateigröße als andere Bildtypen wie JPEGs oder PNGs.
Skalierbare Vektorgrafiken, auch Vektorgrafiken genannt, sind eine Art des Grafikdesigns. XML oder Extensible Markup Language ist eine Reihe von Grafikformaten, die für in XML geschriebene vektorbasierte Grafiken einzigartig sind. In CSS und HTML können Sie ein SVG-Bild auf vielfältige Weise verwenden. Hier gehen wir in diesem Tutorial auf sechs Methoden ein. Dieses Video erklärt, wie man ein SVG als CSS-Hintergrund verwendet. Sie können diese Methode verwenden, um ein Bild zu einem HTML-Dokument hinzuzufügen, indem Sie das >img>-Tag verwenden. Dieses Mal verwenden wir CSS anstelle von HTML, wodurch wir die Seite besser anpassen können.
Zusätzlich zu HTML kann ein Bild mithilfe eines sva-Elements zu einer Webseite hinzugefügt werden. Es gibt keinen Unterschied zwischen Browsern, die HTML5 unterstützen, und solchen, die Scalable Vector Graphics (SVG) unterstützen. Mit der HTML-Syntax, die HTML und CSS enthält, können Sie ein Bild als HTML-Element oder CSS-Element mit dieser Syntax verwenden: HTML Daher wird die Verwendung der alten <embed>-Methode im Allgemeinen nicht empfohlen, da die meisten modernen Browser Browser nicht mehr unterstützen Plugins.
Es ist ein hervorragendes Werkzeug zum Erstellen detaillierter Bilder und Vektorgrafiken . Sie sind auf jede Größe skalierbar, können Animationen unterstützen und die Qualität beibehalten. Daher sind sie ideal für die Verwendung mit retinafähigen Geräten.
SVG in SVG einbetten
Es ist möglich, ein SVG-Bild in ein anderes SVG-Bild einzubetten. Dies kann durch die Verwendung von erfolgen
Benötigen wir mit den neuesten Browser- und Technologie-Updates immer noch ein Objekt-Tag oder können wir stattdessen <img> verwenden? Was sind ihre Vor- und Nachteile? Markieren und betten Sie Schriftarten mit dem Nano-Tag ein. Wenn Sie das Bild mit Brotli komprimieren können, ist auch die statische Komprimierung eine Option. Aufgrund der wachsenden Bevölkerung werden wir eine Zunahme der Anzahl von Bildern auf unseren Websites feststellen, was zu Anzeigeproblemen führen wird. Wenn wir die Einbettung verwenden, könnten wir daher unsere Bilder in die Bildsuche einbeziehen. Der beste und einfachste Weg, ein Bild in HTML einzufügen, ist das Einfügen des <img>-Tags.
Sie können mit Ihren Bilddateien interagieren, indem Sie das <object>-Tag verwenden. Ein „Fall Back“-Tag kann ein doppeltes Laden verursachen, es sei denn, Sie cachen Ihre Bilder. Da das SVG im Wesentlichen ein DOM ist, können Sie die Abhängigkeiten einfach verwalten, indem Sie externes CSS, Schriftarten und Skripte verwenden. IDs und Klassen sind weiterhin in der Datei gekapselt, solange Sie Objekt-Tags für jedes Bild verwenden. Um die Inline-Einbettung zu implementieren, stellen Sie sicher, dass alle IDs und Klassen eindeutig sind. Die einzige Ausnahme ist, wenn Sie Ihr SVG als Reaktion auf Benutzerinteraktionen ändern müssen. In den meisten Fällen würden wir Inline-SVG nicht empfehlen, und die einzige Ausnahme wäre das Vorladen von Seiten. SEO leidet, weil Frames schwer zu pflegen sind, nicht von Suchmaschinen indexiert werden und schlecht ausgeführt werden.
Können Sie ein SVG in ein SVG einbetten?
Die Verwendung des SVG-Formats ermöglicht das Verschachteln von Grafiken. Es ist möglich, einem „svg“-Element ein weiteres „svg“-Element hinzuzufügen.
Warum SVG Layering nicht unterstützt
Dies ist eine andere Art von Vektorgrafikformat als Adobe Illustrator oder CorelDRAW, die „Ebenen“-Programme sind. Das Konzept der Tiefe ist in SVG nicht vorhanden, und es gibt kein „Layer“-Element. Da SVG die Z-Index-Eigenschaft von CSS nicht unterstützt, können Formen nur in der zweidimensionalen x/y-Ebene angeordnet werden. Die Tiefenreihenfolge des Codes eines Elements wird durch die Reihenfolge bestimmt, in der es codiert ist.
Ein einzelnes Bild kann auch in einer SVG-Datei platziert werden, und jedes Bild kann durch eine ID statt durch eine Pixelposition referenziert werden. Es ist nicht notwendig, mehrere Bilder auf einer einzelnen Seite zu verwenden, wenn auf jede SVG-Datei mit einem HTML-img-Element verwiesen wird und dann CSS verwendet wird, um sie anzuordnen.
Svg zu Png
Es gibt verschiedene Möglichkeiten, eine SVG-Datei in ein PNG zu konvertieren. Eine Möglichkeit besteht darin, die Datei in Inkscape zu öffnen und auf Datei > PNG exportieren zu klicken. Eine andere Möglichkeit ist die Verwendung des kostenlosen Online-Konverters Zamzar.
SVG Vs. Png vs. JPEG
Da SVG ein vektorbasiertes Bildformat ist, lässt es sich bequemer bearbeiten als PNG. Es enthält auch Transparenz, was für Logos und Grafiken nützlich ist. JPEG-Dateien sind im Allgemeinen kleiner als PNG-Dateien, aber sie sind nicht so gut bearbeitet. Bei Verwendung von HTML-Grafiken ist die SVG-Datei der JPEG-Datei vorzuziehen.
