Kann die Zugänglichkeit von Websites Ihre Rankings beeinflussen?
Veröffentlicht: 2022-10-25
Wir wissen, dass Google Hunderte von Ranking-Faktoren hat, wenn es darum geht, zu bestimmen, wo eine URL auf den Suchmaschinen-Ergebnisseiten (SERPs) landet. Laut Google ist die Erreichbarkeit einer Website kein direkter Rankingfaktor, da sie schwer zu quantifizieren ist.
Wenn das der Fall ist, gibt es einen Zusammenhang zwischen Barrierefreiheit und SEO?
Auch wenn es keine direkte Verbindung gibt, ist es wahrscheinlich, dass es eine indirekte gibt. Dies hängt von den Kennzahlen zur Benutzererfahrung ab. Was genau ist also der Zusammenhang und was sollten Sie als Website-Besitzer erwarten?
In diesem Beitrag stellen wir Barrierefreiheitsstandards für Websites vor und warum es sie gibt. Anschließend vergleichen wir die Leistung von vier Websites mit unterschiedlicher Einhaltung der Barrierefreiheit, um festzustellen, ob die Barrierefreiheit einen spürbaren Einfluss auf die SEO hat. Tauchen wir also ein!
Warum wir Standards für die Barrierefreiheit von Websites haben
Barrierefreie Websites, die für alle Besucher intuitiv und einfach zu bedienen sind, sind das Richtige. Leider lässt sich das oft nicht auf das übertragen, was Website-Eigentümer tatsächlich tun.
Es ist nicht aus Bosheit. Tatsächlich liegt es meistens an einem Mangel an Wissen über das Thema. Wie kann man überhaupt anfangen, seine Website barrierefrei zu machen, wenn die Definition von „barrierefrei“ von Person zu Person unterschiedlich ist?
Hier kommen die Barrierefreiheitsstandards für Websites ins Spiel. Diese Standards bilden die Grundlage für Best Practices für die Barrierefreiheit. Anstatt also Website-Designer und -Entwickler zu erstellen, die ihrer Meinung nach zugänglich sind, können sie wissen, dass die Techniken, die sie implementieren, Teil der genehmigten Standards sind.
Wo haben Websites am meisten mit der Zugänglichkeit von Websites zu kämpfen?
Der größte Kampf für Websites besteht in der Verbindung zwischen Design und Zugänglichkeit. Das heißt, Webdesigner und Entwickler haben das Gefühl, dass sie Prioritäten setzen müssen. Einige gängige Beispiele hierfür sind:
- Popups oder Flyouts, die Besucher oder Screenreader verwirren können
- Text auf Bildern ohne ausreichend hohen Kontrast für sehbehinderte Besucher
- Text auf Bildern mit zu kleiner Schriftgröße
- Komplexe verschachtelte Navigation
- Schlecht strukturierte Tabellen
- Fehlender Link „Zum Inhalt springen“.
Es gibt viele Möglichkeiten, Design und Barrierefreiheit zu kombinieren, egal ob Sie ein vorgefertigtes Layout verwenden oder Ihr eigenes von Grund auf neu erstellen.
Was wir aus der Analyse von 4 Websites gelernt haben
In diesem Teil des Artikels sehen wir uns die Aufschlüsselung der Barrierefreiheitsprobleme für jede Website genau an. Wir berücksichtigen auch die Domain-Ranking-Informationen der letzten sechs Monate und die Keyword-Positionen dieser Domain für den Monat Juni. Dies wird uns helfen, ein umfassenderes Bild zu entwickeln und die wahren Auswirkungen von Webzugänglichkeit und SEO zu verstehen.
Amazon: Nicht so zugänglich, wie Sie denken

Sicherlich hätte ein globaler Riese wie Amazon die Zugänglichkeit der Website vollständig herausgefunden, oder? Leider ist dies nach unserer Analyse nicht der Fall. Amazon ist tatsächlich die Nummer zwei auf unserer Liste, wenn es um die Gesamtzahl der Probleme mit der Barrierefreiheit geht.
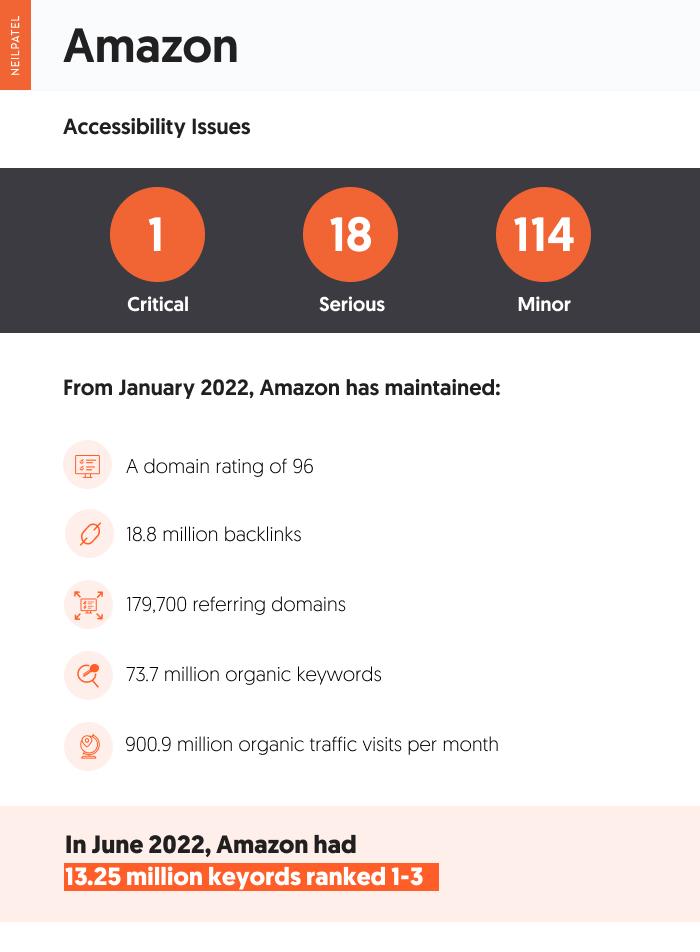
Die Aufschlüsselung der Probleme zum jetzigen Zeitpunkt besteht aus einem kritischen Problem, 18 schwerwiegenden Problemen und 114 geringfügigen Problemen mit der Barrierefreiheit.
Um etwas Kontext zu bieten, sind hier die Unterschiede zwischen diesen Klassifikationen:
- Kritische Probleme sind diejenigen, die die meisten Benutzer von Hilfstechnologien (z. B. Bildschirmlesegeräte, Bildschirmlupen, aktualisierbare Braillezeilen) davon abhalten, die Website zu verwenden.
- Schwerwiegende Probleme sind solche, die für Benutzer Probleme oder erhöhte Frustration verursachen können, sie jedoch nicht vollständig von der Nutzung der Website abhalten.
- Kleinere Probleme sind solche, die bei einer kleineren Anzahl von Benutzern Probleme oder Frustrationen verursachen können.
Um die Auswirkungen von Barrierefreiheit und SEO zu verstehen, müssen wir auch andere Domain-Ranking-Faktoren berücksichtigen. Daher haben wir die Domain-Statistiken der letzten sechs Monate analysiert.
In den letzten sechs Monaten hat Amazon ein Domain-Rating von 96, 18,8 Millionen Backlinks und 179.700 verweisende Domains beibehalten. Wenn wir uns insbesondere ihr Ranking-Profil ansehen, sehen wir 73,7 Millionen organische Keywords mit ungefähr 900,9 Millionen organischen Traffic-Besuchen pro Monat.
Um es noch weiter einzugrenzen, hat Amazon im Juni 2022 13,25 Millionen Keywords auf den Positionen eins bis drei. Von diesen Keywords sind 13 Millionen nicht markengebunden.

Etsy: Rundum-Zugänglichkeit und Leistung

Etsy ist ein Marktplatz, wie Amazon. Im Gegensatz zu Amazon, das eine große Auswahl an Manufakturprodukten anbietet, konzentriert sich Etsy auf handgefertigte und Vintage-Produkte.
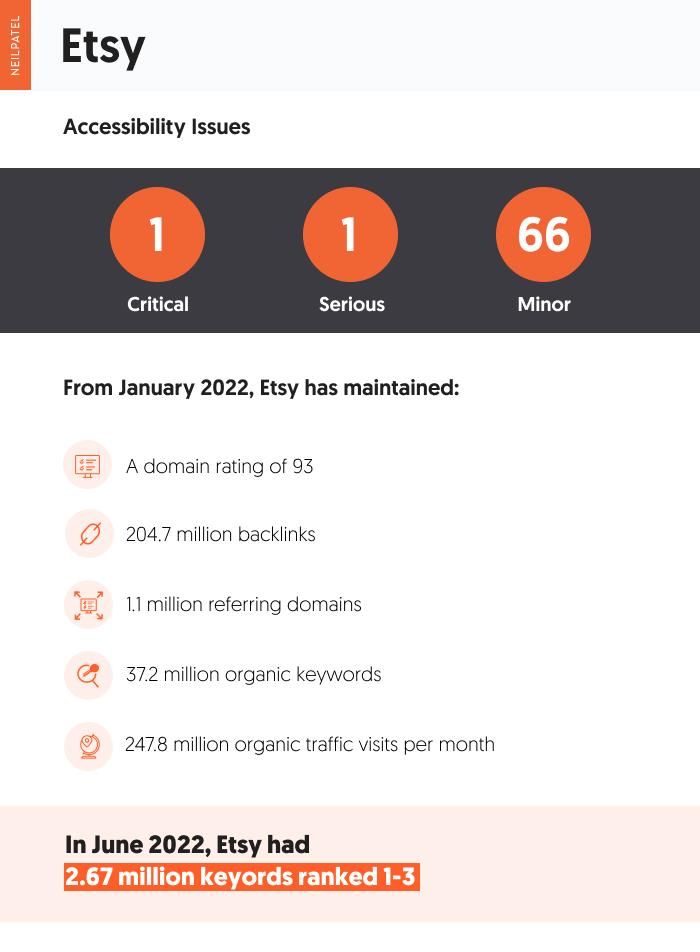
Wenn es um Probleme mit der Barrierefreiheit geht, hat Etsy insgesamt 68 Probleme, darunter ein kritisches und ein ernstes Problem.
In den letzten sechs Monaten hat Etsy mit 93 den zweithöchsten Domain-Rang auf unserer Liste gehalten. Darüber hinaus beträgt die Anzahl der Backlinks 204,7 Millionen mit 1,1 Millionen verweisenden Domains. Wenn man sich insbesondere die Keyword-Statistiken ansieht, rangiert Etsy für 37,2 Millionen organische Keywords mit etwa 247,8 Millionen organischen Traffic-Besuchen pro Monat.
Und wie sieht es mit der Keyword-Ranking-Performance aus? Im Juni 2022 rangiert Etsy mit 2,76 Millionen Keywords auf den Positionen eins bis drei. Davon sind 2,74 Millionen markenlos.

Nordstrom: Der Spitzenreiter

Amazon und Etsy sind E-Commerce-Marktplätze mit Zehntausenden von Marken (oder Millionen bei Amazon). Nordstrom hingegen ist ein E-Commerce-Geschäft. Wie ist es also im Vergleich?
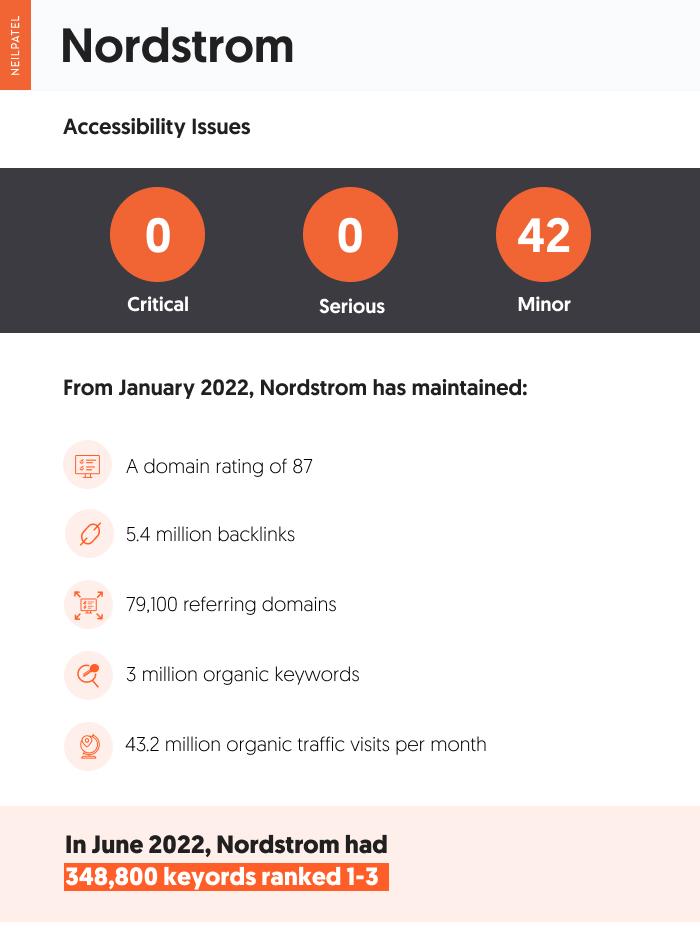
Laut unserer Analyse ist Nordstrom mit insgesamt 42 Barrierefreiheitsproblemen die am besten zugängliche Website auf unserer Liste. Nordstrom hat im Gegensatz zu den anderen drei Websites in unserer Analyse keine kritischen oder ernsthaften Probleme mit der Barrierefreiheit.
Beim Domain-Rating erreicht Nordstrom 87 Punkte. Die E-Commerce-Site hat 5,4 Millionen Backlinks und 79.100 verweisende Domains. Es rangiert auch für 3 Millionen organische Keywords mit ungefähr 43,2 Millionen organischen Traffic-Besuchen pro Monat.
Für Juni 2022 hat Nordstrom 343.800 Keywords auf den Positionen eins bis drei. Von diesen Keywords sind 329.600 nicht markengebunden.

Lululemon: Wie Zugänglichkeit und Leistung interagieren

Lululemon ist eine Sportbekleidungs- und Lifestyle-Bekleidungsmarke, die in den 90er Jahren gegründet wurde. Es wurde in der Yoga-Community immer beliebter, weitete seine Reichweite jedoch bald auf alle Bereiche der Sport- und Freizeitbekleidung aus. Ähnlich wie Nordstrom hostet Lululemon eine E-Commerce-Storefront.
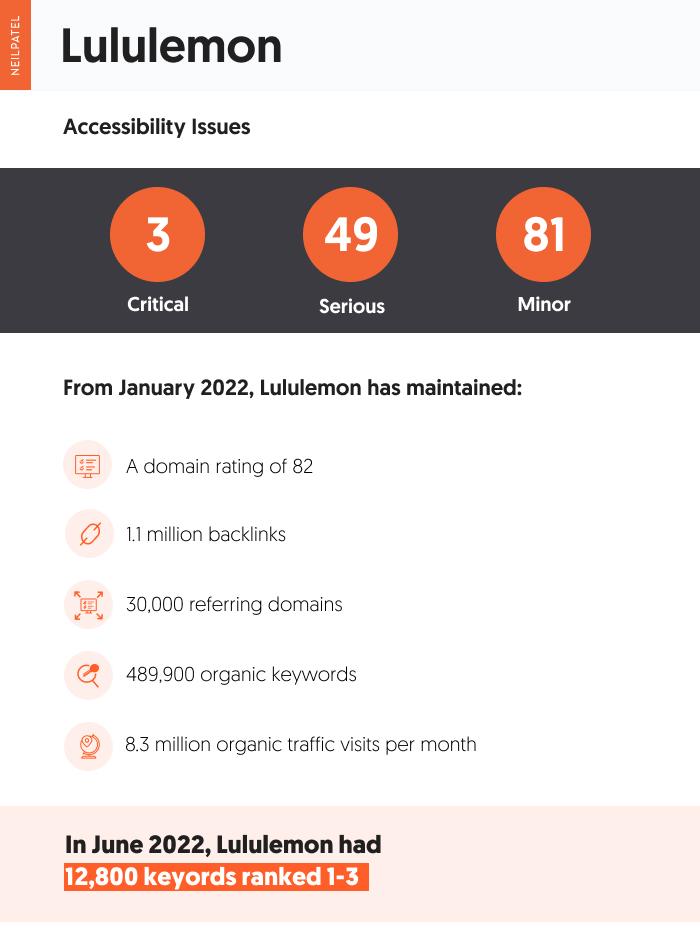
Laut unserer Analyse der Zugänglichkeitsprobleme ist Lululemon mit insgesamt 133 Problemen die am wenigsten zugängliche Website auf unserer Liste. Dazu gehören drei kritische Probleme und 49 schwerwiegende Probleme.
Zufälligerweise hat Lululemon mit 82 auch das niedrigste Domain-Rating auf unserer Liste. In den letzten sechs Monaten hat Lululemon 1,1 Millionen Backlinks, 30.000 verweisende Domains und 489.900 organische Keyword-Rankings aufrechterhalten. Dies hat Lululemon rund 8,3 Millionen organischen Website-Traffic pro Monat eingebracht.
Im Juni 2022 hat Lululemon nur 12.800 Keywords auf den Positionen eins bis drei. Davon sind nur 1.900 markenlos.

Wichtigste Erkenntnisse zur Barrierefreiheit im Internet
Das Ziel dieses Teils des Artikels ist es, festzustellen, wie wichtig die Zugänglichkeit der Website für das Website-Ranking ist. Vergleichen Sie dazu die Keyword-Ranking-Metriken jeder Website basierend auf sich überschneidenden Keywords. Was haben wir gefunden?

Mit dem Keyword-Gap-Tool in ahrefs haben wir es auf ungefähr 2.900 sich überschneidende Keywords eingegrenzt, die auf den Positionen eins bis drei rankten. Dazu gehören Schlüsselwörter wie „Mesh-Sport-BH“, „Batik-Herren-Shorts“ und „mittelhoher Rock“.
Von diesen fast 3.000 Keywords schnitt jede der vier Seiten so ab:
- Amazon rangierte für 2.470 Keywords auf den Positionen eins bis drei;
- Etsy rangierte für 479 Keywords auf den Positionen eins bis drei;
- Nordstrom rangierte für 694 Keywords auf den Positionen eins bis drei; und
- Lululemon rangierte für 84 Keywords auf den Positionen eins bis drei.
Lululemon rangierte unter den vier Websites am niedrigsten, was angesichts der Domainbewertung und des organischen Keyword-Profils nicht überraschend ist. Wenn die Zugänglichkeit von Websites jedoch ein wichtiger Faktor wäre, würden Sie erwarten, dass Amazon schlecht abschneidet. Amazon hat jedoch mit Abstand die höchste Anzahl an rankenden Keywords. Dies hat möglicherweise mit seiner starken Domainbewertung zu tun.
Obwohl diese Ergebnisse keinen direkten Zusammenhang zwischen schlechter Website-Zugänglichkeit und Keyword-Rankings zeigen, ist dies dennoch eine gesetzliche Anforderung. Obwohl es in den Vereinigten Staaten keine durchsetzbaren Gesetze gibt, die sich speziell auf die Zugänglichkeit von Websites beziehen, fallen die meisten Websites unter Titel III des Americans with Disabilities Act (ADA). Dies bedeutet, dass Website-Eigentümer mit Zivilklagen von Website-Benutzern konfrontiert werden und möglicherweise von der Bundesregierung mit einer Geldstrafe belegt werden können.
Wir wissen auch, dass Websites mit besserer Benutzererfahrung (UX) in SERPs am besten abschneiden, daher ist eine barrierefreie Website ein Muss.
Erstellen einer Strategie zur Verbesserung der Barrierefreiheit für Ihre Website
Gemäß den Richtlinien für barrierefreie Webinhalte (WCAG), wie sie vom World Wide Web Consortium (W3C) festgelegt wurden, muss eine Website den folgenden Anforderungen entsprechen:
- Wahrnehmbar
- Bedienbar
- Verständlich
- Robust
Diese Begriffe sind subjektiv, wie können wir also wissen, was wirklich zugänglich ist? Glücklicherweise legt die WCAG das sehr klar dar.
Wie setzen wir das also in die Praxis um?
Es gibt viele Schritte, die Sie unternehmen können, um die ADA-Website-Compliance-Anforderungen zu erfüllen. Wenn Sie gerade erst anfangen, sind dies die wichtigsten, die Sie berücksichtigen sollten.
Wählen Sie ein Content-Management-System, das Barrierefreiheit unterstützt
Nicht alle E-Commerce-Plattformen sind gleich. Es gibt einige, die die Barrierefreiheit besser unterstützen als andere. Wenn Sie also in der Lage sind, sich für ein neues Content-Management-System zu entscheiden, dann tun Sie dies unter Berücksichtigung der Zugänglichkeit und stellen Sie sicher, dass Sie es zu Ihrer Redesign-Checkliste hinzufügen.
Eine barrierefreie Plattform erleichtert die Integration von Barrierefreiheitsfunktionen wie Alt-Text, Ankertext, kontrastreichem Text und Inhaltsstruktur. Es kann auch Barrierefreiheitselemente in seine HTML-Struktur eingebaut haben oder es gibt Ihnen vollen Zugriff auf die HTML-Dateien, um dies selbst zu tun.
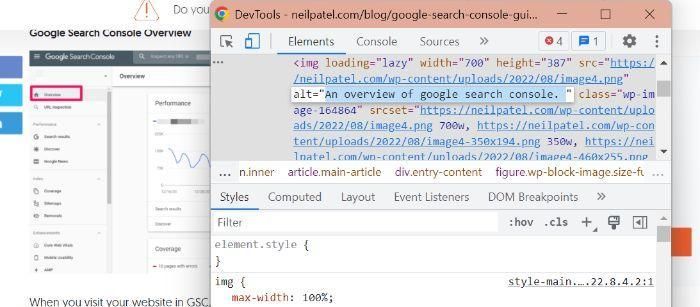
Fügen Sie beschreibenden Alt-Text für Bilder hinzu
Bilder machen etwa 50 % der digitalen Inhalte aus. Als solche können sie nicht ignoriert werden, wenn es darum geht, Barrierefreiheitsanpassungen auf Ihrer Website vorzunehmen.
Eine Möglichkeit, Ihre Bilder zu optimieren, ist der beschreibende Alt-Text.
Alt-Text ist eine schriftliche Beschreibung des Bildinhalts. Es beschreibt, was es ist und welchen kontextuellen Zweck es auf einer Website oder einem Blogbeitrag erfüllt.

Als zusätzlichen Bonus kann beschreibender Alt-Text auch die Wahrscheinlichkeit erhöhen, dass Ihre Inhalte mit der Google-Bildersuche gefunden werden.
Verwenden Sie eine logische Inhaltsorganisationsstruktur
Screenreader und andere Arten von Web-Barrierefreiheitssoftware verlassen sich stark auf HTML, um zu bestimmen, welche Inhalte in welcher Reihenfolge gelesen werden sollen. Eine logische Organisationsstruktur der Inhalte ist für diese Art von Software wichtig, aber auch für visuelle Lesegeräte im Allgemeinen.
Was verstehen wir unter einer logischen Struktur?
Dazu gehört die Seitenstruktur selbst, bestehend aus den Elementen Header, Nav, Main, Aside und Footer. Es enthält auch die Inhaltsstruktur, wie Sie sie möglicherweise auf einer Produktseite oder einem Blogbeitrag sehen. Dazu gehört die Verwendung von Überschriften- und Unterüberschriften-Tags wie H1, H2 usw.
Verwenden Sie beschreibenden Ankertext für Links
Wie Sie verlinken, kann genauso wichtig sein wie wo Sie verlinken. Beschreibender Ankertext stellt sicher, dass Benutzer verstehen, wohin sie gehen, bevor sie auf einen Hyperlink auf Ihrer Website klicken.
Ein Beispiel für nicht beschreibenden Ankertext wäre:
„Weitere Informationen zu diesem Thema finden Sie hier“, wobei „hier“ als Ankertext dient.

Eine bessere Möglichkeit, auf interne und externe Seiten zu verlinken, besteht darin, Ihre Links auf natürliche Weise in Ihre Inhalte einzubinden. Im obigen Beispielbild sehen Sie, dass „Search Console-Website“ ein weiterer Link ist, der zu – Sie haben es erraten! – die Search Console-Website.
Der klare und prägnante Ankertext lässt keine Fragen offen, auf welche Art von Inhalten der Link führt.
Häufig gestellte Fragen
Haben Sie noch Fragen zu Barrierefreiheit und SEO? Hier sind die Antworten auf einige häufig gestellte Fragen.
Was ist Website-Barrierefreiheit?
Web-Zugänglichkeit ist die integrative Praxis, Websites für alle Besucher verfügbar und benutzerfreundlich zu machen. Dazu gehören Menschen mit körperlichen Behinderungen, kognitiven Einschränkungen und sogar sozioökonomischen Faktoren wie Bandbreitenbeschränkungen und Geschwindigkeit.
Was sind einige Beispiele für barrierefreies Design?
Beispiele für barrierefreies Design umfassen alle Maßnahmen, die sicherstellen sollen, dass Menschen mit Behinderungen oder Einschränkungen eine Website vollständig nutzen können. Dies kann von Untertiteln für jedes Video/Audio bis hin zu Elementen wie der Reduzierung der Bildgröße reichen, um das Laden von Seiten für Benutzer mit geringerer Internetbandbreite zu erleichtern.
Warum ist die Barrierefreiheit von Websites wichtig?
Das Hauptziel von Web Accessibility ist es, das Internet zu einem zugänglicheren Ort für alle Menschen zu machen. Es ist auch eine großartige Möglichkeit, eine reibungslose Benutzererfahrung für alle zu gewährleisten, unabhängig von Behinderungen oder Einschränkungen. Es kann sogar einen zusätzlichen SEO-Vorteil geben.
Wo finde ich Tools, um die Zugänglichkeit meiner Website zu überprüfen?
Es gibt viele kostenlose und kostenpflichtige Tools, um die Zugänglichkeit Ihrer Website zu überprüfen. Dazu gehören accessiBe, WAVE und audioeye.
Wie mache ich meine Website barrierefrei?
Einer der besten ersten Schritte, den Sie unternehmen können, ist die Durchführung einer Barrierefreiheitsprüfung, bei der Sie sowohl das Fachwissen Ihres eigenen Teams als auch kostenlose und kostenpflichtige Tools verwenden. Wenn Sie wissen, in welchen Bereichen Ihre Website am meisten Probleme hat, beginnen Sie mit der Ausarbeitung eines Plans, um diese anzugehen. Abhängig von der Bandbreite Ihres Teams müssen Sie sich möglicherweise auf Bereiche mit geringerem Aufwand wie das Verringern der Bildgröße konzentrieren und später umfangreichere Änderungen planen.
Fazit
Es gibt keine so klare Verbindung zwischen Webzugänglichkeit und SEO. Obwohl es sich wahrscheinlich um einen von Google berücksichtigten Ranking-Faktor handelt, scheint es keinen merklichen Einfluss auf die Suchergebnisse zu haben. Das heißt nicht, dass man darauf verzichten kann.
Standards für die Barrierefreiheit im Internet sind eine gesetzliche Anforderung, sodass eine Website ohne guten rechtlichen Status wahrscheinlich einige negative Auswirkungen haben wird. Wenn Sie also SEO-Erfolge erzielen möchten, ist es einfach eine gute Praxis, eine intuitive, benutzerfreundliche und zugängliche Website zu haben.

Erfahren Sie, wie meine Agentur enorme Mengen an Traffic auf Ihre Website lenken kann
- SEO – Schalten Sie riesige Mengen an SEO-Traffic frei. Siehe echte Ergebnisse.
- Content Marketing – unser Team erstellt epische Inhalte, die geteilt werden, Links erhalten und Traffic anziehen.
- Paid Media – effektive Bezahlstrategien mit klarem ROI.
Buchen Sie einen Anruf
