Können Sie Grad verwenden, um Linien in Svg zu zeichnen?
Veröffentlicht: 2022-12-06Das Zeichnen von Linien ist ein grundlegender Bestandteil beim Erstellen eines Bildes, egal ob es sich um ein digitales Gemälde oder ein Website-Modell handelt. Und während es eine Reihe von Möglichkeiten gibt, Linien in SVG zu zeichnen, ist eine der einfachsten und vielseitigsten die Verwendung des „Strich“-Attributs. Das Strichattribut kann verwendet werden, um sowohl gerade als auch gekrümmte Linien zu zeichnen, und es kann angepasst werden, um eine Vielzahl unterschiedlicher Effekte zu erzeugen. In diesem Artikel sehen wir uns an, wie Sie das Strichattribut verwenden, um Linien in SVG zu zeichnen.
Wie macht man eine gerade Linie in SVG?
Wenn Sie SVG verwenden, können Sie mit dem *line'-Element eine gerade Linie zeichnen. Das einzige, was benötigt wird, ist der x-Wert. Dies kann durch Verwendung der y-Koordinaten der Endpunkte der Linie erfolgen. Wenn es sich nicht um Einheiten handelt, können Koordinaten ohne Einheit angegeben werden, z. B. mit em, in oder anderen. Dies ist ein Beispiel für Kapitel 3 (in Kapitel 3).
Erstellen von Pfaden mit dem M-Befehl in Illustrato
Ein Befehl wie M erstellt beispielsweise einen neuen Pfad, und die Parameter 1 und 2 legen dessen Start- und Endpunkt fest.
Wie zeichnet man eine Kurve in SVG?

Um eine Kurve in SVG zu zeichnen, müssen Sie das Element „Pfad“ verwenden. Das 'path'-Element übernimmt ein 'd'-Attribut, das die Pfaddaten definiert. Die Pfaddaten sind in 'd' als eine Reihe von Befehlen moveto (M), lineto (L), curveto (C) und closepath (Z) definiert.
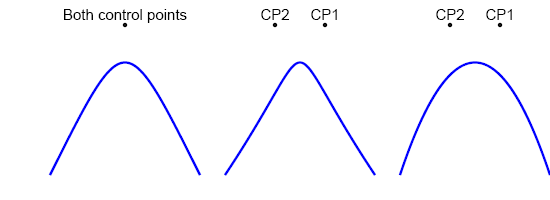
Wenn C verwendet wird, erscheint der Buchstabe [code type=html]. Die Buchstaben sind x1, y1, y2, y3 und y4. Beginnend bei Punkt 100.200 bewegt sich die Kurve allmählich den Hügel hinauf. Ein zweiter Kontrollpunkt von 400.100 ist ebenfalls vorhanden. Eine Kurve endet bei 400.200. Genauso wie Linien nicht an einer einzelnen Kurve enden müssen, gilt dies für Kurven nicht. Komplexere Kurven können erstellt werden, indem man sie miteinander verbindet.
Browser können die Navigation vereinfachen, indem sie die Befehle S und s verwenden. Hier ist ein Duplikat der beiden Kurven mit der absoluten Abkürzung. Aufgrund des kleineren erforderlichen Kontrollpunkts ist der quadratische Bezier-Befehl einfacher zu verwenden. Als Ergebnis nimmt der Bogenbefehl die meisten Variablen der drei Arten von Kurvenbefehlen ein. Mit einem Start- und Endpunkt und einer Ellipse mit rx-, ry- und x-Achsendrehung können zusätzlich zu den vier Standardbögen vier verschiedene Bögen gezeichnet werden. Die roten und violetten Bögen, die Spiegel für die Flagge mit großem Bogen sind, zeigen den Schwung einer Flagge mit großem Bogen an. Der blaue Bogen spiegelt die roten Bögen wider, die an den Start- und Endpunkten um eine Achse herum erstellt wurden.
Ein Wert von 0 stellt einen kleineren Bogen dar, während ein Wert von 1 einen größeren darstellt. Pfade hingegen sind mächtiger und flexibler als Grundformen . Es kann ein wenig mehr Aufwand erfordern, aber es wird nicht viel sein. Pfade werden höchstwahrscheinlich verwendet, um ein Bild zu exportieren, das in einem beliebigen Grafikeditor erstellt wurde. Es sollte nur ein paar Minuten dauern, sich die Befehle zu merken.
. Pfade in Svg
Pfade in SVG werden mit dem Element „path“ definiert. Pfade sind eine Liste von Befehlen, die Parametern entsprechen, die durch den Befehlsbuchstaben und die Zahl dargestellt werden, die sie darstellen. Bitte sehen Sie sich die Liste der Befehle unten an. Dieses Attribut kann mit den folgenden SVG-Elementen verwendet werden: -path; -Glyphe; und -fehlende-glyphe. Der Pfad wird definiert, indem ihm die folgenden Befehle zugewiesen werden: Startpunkt (der erste Befehl), Richtung (der zweite Befehl) und Länge (der dritte Befehl). Eine Richtung von links nach rechts ist eine Richtung, die zu einer Richtung von rechts nach links führt, eine Richtung von links nach rechts ist eine Richtung, die zu einer Richtung von rechts nach links führt, und eine Richtung von links nach rechts ist eine Richtung das führt zu einem Links-zu- Es besteht die Möglichkeit, dass das Gewicht positiv (zum Betrachter hin) oder negativ (vom Betrachter weg) ist. Nach Abschluss des Pfades wird der vierte Befehl (Endpunkt) gegeben. Das Element „Strich“ kann verwendet werden, um den Umriss des Pfads zu definieren. Wenn es ein Element mit dem Namen "stroke -width" gibt, gibt es die Breite eines Strichs an. Ein 'stroke-linecap'-Element wird verwendet, um die Form der Enden des Strichs zu definieren. Die Form der Verbindung eines Strichs wird durch das Element 'stroke-linejoin' definiert. Das Element „Füllen“ kann verwendet werden, um den Pfad mit einer beliebigen Farbe oder einem beliebigen Muster auszufüllen. Das 'Rotate'-Element kann verwendet werden, um Pfade zu drehen. Mit anderen Worten, die Attribute „x“ und „y“ geben an, wie viel Drehung der Pfad bei einem bestimmten Winkel haben kann. Die Drehung ist wie folgt definiert: [X] das globale Koordinatensystem (dasselbe wie das 'orient'-Attribut). Ein lokales Koordinatensystem (dasselbe wie ein „Ansichts“-Attribut) oder ein perspektivisches Koordinatensystem (dreidimensionaler Raum) sind die beiden. Mit dem Element „scale“ können Sie Pfade basierend auf ihren Abmessungen skalieren. Die Attribute „x“ und „y“ geben jeweils den Skalierungsfaktor an. Die neue Breite und Höhe des Pfades kann mit den Attributen 'width' und 'height' definiert werden. Wenn ein Pfad skaliert wird, wird das Seitenverhältnis mithilfe des Attributs „maintain-aspect-ratio“ beibehalten. Ein Pfad kann mit dem Element „translate“ übersetzt werden. Die Attribute „x“ und „y“ geben die Pixel einer Übersetzung an.

SVG Linie zwischen zwei Punkten zeichnen
SVG ist eine großartige Möglichkeit, Linien zwischen zwei Punkten zu zeichnen. Sie können das Element verwenden, um gerade Linien zwischen zwei Punkten zu erstellen. Sie können das Element auch verwenden, um gekrümmte Linien zu erstellen.
Mit Hilfe von drei Elementen sind gerade oder kurvige Bahnen möglich. Es ist auch im letzten Abschnitt der Seite enthalten, wo die Stilattribute besprochen werden. Mit dem Element <line> kann eine Linie zwischen den Punkten (x1,y1) und (x2,y2) gezeichnet werden. Mit einem >Pfad>-Element können Sie eine Reihe von Linien und/oder Bögen zeichnen, die Sie miteinander verbinden oder trennen können. Es ist in der Lage, extrem komplexe Bilder zu rendern. Einige der am häufigsten verwendeten Zeichenbefehle sind unten aufgeführt. Der Befehl M x1,y1 beginnt die Folge von Befehlen, die den Stift in seine Ausgangsposition bringen.
Das Großbogen-Flag und das Wobbel-Flag werden verwendet, um die vier möglichen Bögen zu finden. Ein quadratischer Bogen besteht aus zwei Teilen: einem x-Radius entlang der Mitte und einem y-Radius entlang der Kanten. Die obige Abbildung zeigt einen Pfad, der aus elliptischen Bögen und Liniensegmenten besteht.
So erstellen Sie einen Bogen in HTML
Es ist möglich, einen Bogen mit dem Befehl arc() zu erzeugen. Die Startellipse hat zwei Parameter: den x-Radius und den y-Radius. Der dritte Parameter ist der y-Radius der Endellipse, gefolgt vom x-Radius der Endellipse. Der letzte Parameter ist der Radius des Bogens, der die Länge des Bogens in Grad misst.
Verwenden Sie den folgenden Befehl, um einen Bogen von Punkt A nach Punkt B zu erzeugen: br>. Bogen (100,100,100,50).
SVG Gerade Linie
Eine gerade SVG-Linie ist eine Linie, die zwischen zwei Punkten in einem SVG-Bild gezogen wird. Die Linie kann beliebig lang sein und horizontal, vertikal oder diagonal verlaufen.
SVG-Linienstil
Im Allgemeinen wird der Stil einer SVG-Linie durch die CSS-Eigenschaften des Elements bestimmt, das die Linie enthält. Standardmäßig erbt die Linie die Farbe und andere Stile des Elements.
SVG-Bogenkoordinatenrechner
Es sind viele Online-SVG-Bogenkoordinatenrechner verfügbar. Geben Sie einfach „SVG-Bogenkoordinatenrechner“ in Ihre bevorzugte Suchmaschine ein und Sie werden zahlreiche Optionen finden. Einige dieser Rechner sind komplexer als andere, aber sie alle erfüllen im Wesentlichen die gleiche Aufgabe: die Berechnung der Koordinaten eines Bogens.
Der Ellipsenbogen-Befehl wird verwendet. Die Koordinaten für Anfangs- und Endpunkt müssen in kartesischen Koordinaten (x, y) angegeben werden. Die beiden Flaggen wählen einen von vier Bögen, die in diesem Spiel gezogen werden können. Wenn Sie einen kleinen Bogen mit abnehmenden Winkeln zeichnen möchten, möchten Sie vermutlich, dass es ein Large-Arc-Flag = 0 ist. Wenn Sie wissen möchten, warum @clocksmith diese API ausgewählt hat, finden Sie hier eine Aufschlüsselung der Implementierungshinweise. Eine Frage, die zwei mögliche Bögen verwendet, Endpunkt- und Zentrumsparametrisierungen, wird von diesen Autoren bereitgestellt. Die Endpunktparametrisierung ermöglicht zusätzlich zur Unterstützung einer konsistenten Pfadsyntax die Fortsetzung von Pfadbefehlen, bis der aktuelle Punkt erreicht ist.
Wie finden Sie den SVG-Pfad für einen Kreisbogen?
Sie müssen jeweils einen Anfangs- und einen Endpunkt mit den Parametern xf und yf von A im Anfangspunkt angeben. Da wir nach Kreisen suchen, verwenden wir RY, um rx gleich ry zu setzen, was dazu führt, dass versucht wird, jeden Kreis mit Radius rx zu finden, der die Start- und Endpunkte schneidet.
Wie berechnet man einen Bogen?
Um die Bogenlänge zu berechnen, teilen Sie den Radius und den Mittelpunktswinkel durch die Formel für die Bogenlänge, Länge eines Bogens = Radius und Mittelpunktswinkel. Der Buchstabe r wird im Bogenmaß groß geschrieben. Die Bogenlänge wird berechnet als * (/180) * r, wobei * in Grad angegeben ist.
