Zentrieren von Inhalten in Ihrem WordPress-Theme
Veröffentlicht: 2022-10-19Wenn Sie Seiten in Ihrem WordPress-Theme zentrieren möchten, ist dies eigentlich ziemlich einfach. Alles, was Sie tun müssen, ist, Ihrer CSS-Datei eine einfache Codezeile hinzuzufügen. Hier ist der Code, den Sie hinzufügen müssen: .page { text-align: center; } Das ist alles dazu! Dadurch wird der gesamte Inhalt Ihrer Seite zentriert, einschließlich Titel, Text und Bilder.
Mit dem WordPress-Editor können Sie Ihren Text im Hauptteil Ihrer Seiten zentrieren. CSS ist die einzige Möglichkeit, einen WordPress-Seitentitel zu zentrieren. Dies kann auch mit dem CSS-Customizer Ihres WordPress oder über das CSS erfolgen. CSS-Datei. Die.page-title-Klasse wird nicht immer von allen WP-Themen als Klasse für Seitentitel verwendet. Wenn Ihre Seitentitel in Ihrem WP-Design festgelegt sind, müssen Sie sie in Ihr Stylesheet aufnehmen. Es ist wichtig zu beachten, dass der CSS-Anpasser es nicht außer Kraft setzt, es sei denn, Sie erzwingen es.
Bei widersprüchlichen Anweisungen in CSS-Regeln gilt die Regel des Letzten. Verwenden Sie die!Wichtig-Regel, um Seitentitel auf einer einzelnen Seite zu zentrieren, z. B. einer Verkaufsseite , und nicht auf einer Seite, die nicht in die Site-weiten Änderungen einbezogen wird. Eine Reihe von Caching-Plugins, die speziell für WP entwickelt wurden, ermöglichen es Ihnen, das Laden Ihrer Website zu beschleunigen. Benutzer erhalten eine statische Version der zuvor gespeicherten Kopie, wenn das Caching-Plugin aktiviert ist. In den meisten Cache-Plugins ist es normalerweise möglich, frühere Cache-Versionen zu löschen. Löschen Sie auch Ihre Browser-Cookies, damit Ihre Website schneller geladen wird.
Legen Sie eine maximale Breite für ein Containerelement fest. Viele Websites verwenden eine Breite von 960 Pixel. Damit eine Seite tatsächlich zentriert wird, müssen Sie einen Rand einfügen: auto.
Verwenden Sie margin: auto, wenn Sie ein Blockelement horizontal zentrieren möchten (z. B. div); Das Festlegen der Breite des Elements verhindert, dass es sich bis zu den Rändern des Containers ausdehnt.
Indem Sie die Ränder auf „Auto“ setzen, können Sie einen Block oder ein Bild zentrieren. Bei diesem Verfahren wird typischerweise ein Block mit fester Breite verwendet, denn wenn der Block flexibel ist, nimmt er einfach die gesamte Breite des Blocks ein.
Bitte befolgen Sie die nachstehenden Schritte, um die Seite an ihren ursprünglichen Speicherort zurückzusetzen: Öffnen Sie den Browser. Nachdem Sie Verschieben ausgewählt haben, drücken Sie Alt und Leertaste zusammen. Durch Tippen auf die linke, rechte oder Auf-/Ab-Pfeiltaste können Sie den Browser an eine beliebige Stelle verschieben.
Wie zentriert man ein Seitenlayout?

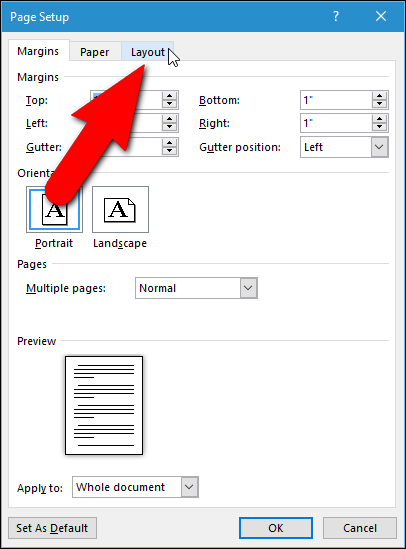
Klicken Sie auf die Schaltfläche Seitenlayout . Wählen Sie im Menü „Auf Seite zentrieren“ die Optionen „Horizontal“ und „Vertikal“. Wenn Sie dies drucken, wird das Blatt auf der Seite zentriert.
Das Einzige, was Sie brauchen, ist Cascading Style Sheet (CSS)-Code, um das Design Ihrer Webseite zu ändern. Die Mehrheit der heute auf dem Markt befindlichen LCD-Monitore besteht aus einer Breitbildkonfiguration. Viele Webseiten zentrieren ihre Layouts auf langen Textzeilen, weil sie für das Auge schwer zu lesen sind. Sie können das HTML-Dokument nach dem Speichern in Ihrem Browser anzeigen. Die Größe der Kopie wird angezeigt, wenn das Browserfenster breiter als die Breite des Originals ist. Beim Erstellen einer CSS-Klasse, die als zentrierendes Element dienen soll, empfiehlt es sich, der Klasse den Namen Wrapper oder Container zu geben. Durch das Attribut margin, das einen Wert von Null (0) hat, und einer automatischen Ausrichtung wird unser Inhalt in der Mitte des Bildschirms platziert.
Ältere Versionen von Internet Explorer und Netscape funktionieren nicht richtig, wenn Sie sich an dieses CSS-Markup halten und den Text zentriert ausrichten. Diese veralteten Browser können in wenigen Minuten repariert werden. Die folgenden Werte müssen der Wrapper-Klasse zugewiesen werden, um Netscape 6 einzubrechen: Das text-align-Attribut, wie in Listing H gezeigt, muss als Wert von left in dieser Wrapper-Klasse angegeben werden. Ein min-width-Attribut (Listing I) wird verwendet, da dies sicherstellt, dass der Körperstil diese Anforderung erfüllt. Durch Einfügen eines HTML-Wrappers um alle Kopien von Gettysburg Address wird ein Punkt-ID-Tag auf den Inhalt des HTML-Dokuments angewendet. Um zu sehen, wie der linksbündige Text in mehreren Browsern funktioniert, sehen Sie sich die Seite in einer Vielzahl von Browsern an.
Wie richte ich Inhalte zentriert auf einer Seite aus?
Um dies zu erreichen, setzen Sie einfach die Anzeigeeigenschaft auf flex. Align-Items- und Justify-Content-Eigenschaften sollten wie folgt definiert werden: Align-Items- und Justify-Content-Eigenschaften sollten zentriert sein. Mit diesem Befehl können Sie ein Flex-Element (das darin enthaltene Div) vertikal oder horizontal zentrieren.
Wie zentriere ich Blöcke in WordPress?

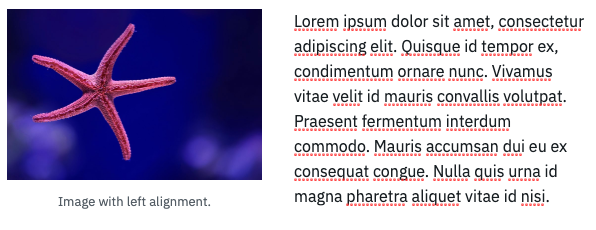
Sie können das Bild rechts ausrichten, indem Sie auf das Symbol für die aktuelle Ausrichtung klicken und dann im Dropdown-Menü die Option Zentrieren auswählen. Blöcke in der Nähe des Bildes werden automatisch an prominenter Stelle über und unter dem Bild positioniert.
Wenn die Breite eines Browserfensters die Blockbreite der Website überschreitet, möchte ich es zentriert ausrichten. Wenn Sie „links“, „rechts“ oder „Mitte“ wählen, sind Ihre Aktionen nicht betroffen. Ich habe auch versucht, die Breite auf weniger als 100 % zu reduzieren, was das Problem nicht gelöst hat. Es wäre unmöglich, die zentrierte Ausrichtung zu verwenden, damit die Website reagiert. Sind Sie sicher, dass Sie den Text linksbündig betrachten? Wenn Sie einen Block wünschen, der immer der Mitte der Seite entspricht, können Sie ihn zu Ihrer Website hinzufügen und dann nach der Bearbeitung den rechten und den linken Block löschen. Die Blockgröße kann auch so geändert werden, dass sie in den Abstand zwischen dem Text und der Mitte passt, sodass der Text in der Mitte bleibt.
Platzieren Sie ein div in einem übergeordneten *div
Die Bildmitte ist zentriert. Eine Flexbox ist eine Box in der Mitte.
So zentrieren Sie Text in WordPress
Textausrichtung:zentriert; ist ein WordPress-Attribut, mit dem Sie Text zentrieren können. Ein Textzentrum ist erforderlich, um den Text innerhalb eines Elements zu platzieren. Sie können Text innerhalb von Abschnitten oder Elementen zentrieren, indem Sie entweder die Raster- oder Flexbox-Elemente verwenden. Sie würden die Attribute justify-content oder align-items verwenden, um beide auszurichten.

Wie zentriere ich meine Inhaltsausrichtung?

Um Ihren Inhalt zu zentrieren, müssen Sie die CSS-Eigenschaft text-align verwenden. Diese Eigenschaft richtet Ihren Inhalt in der Mitte Ihrer Seite aus. Sie können diese Eigenschaft auch verwenden, um Ihren Inhalt links oder rechts auf Ihrer Seite auszurichten.
Bei der Verwendung von CSS ist es oft schwierig, Dinge zu platzieren. In diesem Lernprogramm erfahren Sie, wie Sie verschiedene Elemente vertikal, horizontal und auf einer eindimensionalen Oberfläche zentrieren. Die modernste Art, Dinge auf einer Seite zu organisieren, ist die Verwendung moderner Methoden wie Flexbox, aber ältere Browser unterstützen dies möglicherweise nicht vollständig. Diese Methode ist vorteilhaft, wenn Sie sich bezüglich der Höhe des zu zentrierenden Elements nicht sicher sind. Flex- und Align-Items sollten verwendet werden, um ein Element vertikal zu zentrieren: Das Element sollte auf dem übergeordneten Element zentriert sein. Darüber hinaus können Sie transform schreiben: zentrieren Sie das untergeordnete Element vertikal, indem Sie Y (- 50%) drehen. Die gebräuchlichste Methode zum vertikalen und horizontalen Zentrieren eines Elements ist diese.
Platzieren Sie zuerst die relative Eigenschaft des übergeordneten Elements. Wenden Sie dann einen negativen oberen Rand auf die halbe Höhe des untergeordneten Elements an. Verwenden Sie schließlich transform, um die untergeordneten Elemente wirklich zu zentrieren.
Die Textausrichtung wird durch die Eigenschaft text-align eines Containers bestimmt. Mit dem Wert 'center' kann im einfachsten Fall der Text innerhalb des Containers zentriert werden. Es stimmt jedoch, dass dies nicht immer der Fall ist. Wenn Sie Elemente wie einen Absatz oder eine Liste schweben lassen, wird der Text auf dem schwebenden Element zentriert, unabhängig davon, ob sich der umgebende Block im schwebenden Element befindet oder nicht. Kurz gesagt, schwebende Elemente schrumpfen aufgrund ihres Schwebens auf den Inhalt ihrer umgebenden Blöcke.
So zentrieren Sie Text mit der Align-content-Eigenschaft
Wenn Sie das Tag *center> verwenden, können Sie eine Ausrichtung definieren, indem Sie die Eigenschaft align-content verwenden. Wie im folgenden Beispiel gezeigt, kann die Eigenschaft align-content verwendet werden, um den Text zu zentrieren. Die CSS-Eigenschaften center align-content=”center” können verwendet werden, um Text mithilfe der Eigenschaft align-content zu zentrieren. Im folgenden Beispiel wird die Eigenschaft align-content verwendet, um den Text in einem Flexbox-Container zu zentrieren: Flex-container -br Auf der Seite align-content wird die Mitte hervorgehoben. Sie können einen Grid-Container auf der Grid-Website oder in Ihrem Browser verwenden. Auf den Grid-Container kann über den folgenden Befehl zugegriffen werden. Inhaltliche Ausrichtung: die Mitte; die linke Ecke; die rechte Ecke; oder die rechte Ecke.
Wie zentriere ich meine Seite in HTML?
Um eine Seite in HTML zu zentrieren, müssen Sie die CSS-Eigenschaft „text-align:center“ verwenden. Dadurch wird der gesamte Text auf der Seite zentriert. Wenn Sie andere Elemente auf der Seite zentrieren möchten, müssen Sie die CSS-Eigenschaften „ margin:0 auto “ oder „float:none“ verwenden.
Wenn Sie HTML und CSS verwenden, um ein Bild zu zentrieren, können Sie es auf Ihrer Website symmetrischer erscheinen lassen. Das Zentrum Ihres Designs, insbesondere große Elemente wie Bilder, können Ihnen dabei helfen, Ihre Arbeit visuell und visuell zu organisieren. Die Ausrichtung der Elemente auf einer Seite ist ein wesentlicher Bestandteil der Ausgewogenheit Ihrer Website. Beim Platzieren eines Bildes in der Mitte einer HTML-Seite ist eine spezielle Codierung erforderlich. Wenn Sie Ihre Website von Grund auf neu erstellen oder Bootstrap CSS verwenden, können Sie dies tun. Bisher war das HTML-Center-Element ein Kontrollkästchen, das jedes Block- oder Inline-Element, das es enthielt, automatisch zentrierte. Dieses Tag wird wie die meisten anderen in einem HTML5-Browser gerendert.
Inline-CSS wird als Stilattribut eines Elements in einem HTML-Element definiert. Internes und externes CSS sind in derselben Syntax wie Inline-CSS aufgebaut. Es wird empfohlen, HTML und CSS zu trennen, aber jede dieser Methoden führt immer noch zum gleichen Ergebnis. HTML und CSS können in einigen Fällen verwendet werden, um ein Bild zu zentrieren. Ein horizontal zentriertes Bild kann auf drei Arten auf Ihrer Website angezeigt werden. Sie sollten eines auswählen, wenn Sie kleinere Bilder verwenden möchten, und das andere, wenn Sie größere Bilder verwenden möchten. Das dritte reagiert am besten auf das Flexbox-Layoutmodell.
Wenn Sie nach einer Möglichkeit suchen, Bilder jeder Größe zu zentrieren, sind wir für Sie da. Wickeln Sie vertikal zentrierte Bilder in ein div-Element mit den CSS-Eigenschaften position und transform sowie den CSS-Eigenschaften left und top ein. Dazu sollte der Browser die Kanten des divs horizontal und vertikal ausrichten (dh ein größerer Anteil der Seite sollte rechts (ca. 50%) und links (ca. 27%) platziert werden, um zu zentrieren B. ein Bild horizontal und vertikal, wickeln Sie es in ein Blockelement ein, beispielsweise ein div, beginnend mit Flexbox. Mit der translate-Methode können Sie das div entlang der X- und Y-Achse verschieben, um das div zu zentrieren. Das Flex-Element (das Bild innerhalb des div) wird als Ergebnis dieses Befehls vertikal und horizontal zentriert.
Ein flexibles Bild ist ein großartiges Menüelement, und die Verwendung von CSS zum Erstellen eines flexiblen Menüs ist einfach. Das Bild muss in ein div-Element eingeschlossen werden, dessen Anzeigeeigenschaft auf flex gesetzt ist. Wenn wir dieses Element einfügen, erkennt der Browser das Bild als Flex-Element und das Div als übergeordneten Container. Setzen Sie die Eigenschaft justify-content auf center, damit das Bild innerhalb des div zentriert werden kann. Stellen Sie dann die Breite des Bildes auf eine feste Länge ein.
So zentrieren Sie Text in einer Tabelle
Das Element element sollte das td-Tag innerhalb des Tabellenelements zentrieren und sicherstellen, dass sich der Text in der Mitte des Tabellenelements befindet.
