Wie ändere ich das Produktseitenlayout in WooCommerce mit ProductX?
Veröffentlicht: 2022-05-11Möchten Sie wissen, wie Sie das Produktseitenlayout in WooCommerce mit ProductX ändern können? Wenn dem so ist, dann sind Sie an der richtigen Stelle gelandet, um das zu lernen.
WooCommerce ist eine der beliebtesten E-Commerce-Plattformen, um einen Online-Shop oder ein E-Commerce-Geschäft zu erstellen. Es bietet Ihnen leistungsstarke Funktionen zum Betreiben eines Online-Shops.
Aber neben den Funktionalitäten benötigen Sie ein attraktives Produktlayout, um mehr Verkäufe zu erzielen. ProductX löst dieses Problem, indem es erstaunliche benutzerdefinierte WooCommerce-Blöcke und die Möglichkeit bietet, das Produktseitenlayout in WooCommerce zu ändern.
Hier in diesem Artikel zeigen wir Ihnen im Detail, wie Sie das Produktseiten-Layout auf Ihrer WordPress-WooCommerce-Website mit ProductX ändern.
Lassen Sie uns ohne weiteres eintauchen.
Warum das Produktseitenlayout in WooCommerce ändern?
Zweifellos hilft Ihnen ein attraktives und optisch ansprechendes Produktseitenlayout dabei , Ihre Konversionsrate zu steigern. Und steigern Sie den Umsatz der bestehenden Besucher Ihrer Website weiter.
Wenn wir also über die standardmäßige WooCommerce-Produktseite sprechen, wird sie mit einer sehr einfachen WordPress-Vorlage erstellt. Es ist funktional und deckt das Wesentliche einer Produktseite ab. WooCommerce bietet jedoch nicht viel an Anpassungsmöglichkeiten.
Aber Sie brauchen sich überhaupt keine Sorgen zu machen! Es besteht die Möglichkeit, verschiedene WooCommerce-Designs zu verwenden, um das Erscheinungsbild Ihrer Produktseite zu ändern.
Nicht nur das, es gibt auch WooCommerce-Plugins, mit denen Sie Ihre WooCommerce-basierte Website anpassen können. Sie sind perfekt, wenn Sie eine bestimmte Anpassung vornehmen möchten, ohne Ihr Thema zu ändern.
Unter diesen Plugins ist ProductX eine großartige verfügbare Option. Es wird mit einer Reihe von benutzerdefinierten WooCommerce-Blöcken geliefert, um Ihren WooCommerce-Shop zu gestalten. Außerdem können Sie das Layout Ihrer Produktseiten ganz einfach ändern.
Beginnen wir also damit, etwas mehr über das ProductX-Plugin zu erfahren.
Einführung von ProductX – WooCommerce Custom Blocks Plugin
ProductX ist ein einfaches, aber raffiniertes Gutenberg-Block-Plugin für WooCommerce. Das heißt, es ist ein WooCommerce-Erweiterungs-Plugin, das benutzerdefinierte Blöcke und zusätzliche Funktionen für Ihren WooCommerce-Shop bietet.

Dieses Plugin fügt im Wesentlichen eine Vielzahl von Produktblöcken zu Ihren WooCommerce-Produktseiten hinzu. Zum Beispiel eine Produktliste , ein Schieberegler , eine Kategorieliste , ein Karussell usw.
Darüber hinaus verfügt es über eine Schnellansicht , einen Produktvergleich , ein Umblättern von Bildern, eine Wunschliste und viele weitere nützliche Funktionen. Sie können auch Ihre neusten Produkte, meistverkauften Produkte, Artikel im Angebot, empfohlene Artikel, Kategorieartikel usw. anzeigen.
Sie können es verwenden, um schöne Layout-Designs für Ihren WooCommerce-Shop zu erstellen, sowohl für die einzelne Produktseite als auch für die Archivseite . Letztendlich mehr Eleganz, um alles in Ihrem E-Commerce-Shop in größeren Mengen verkaufen zu können.
Ganz zu schweigen davon, dass es vorgefertigte Designs bietet, um die ideale Produktseite zu erstellen, ohne bei Null anfangen zu müssen.
Daher haben Sie mit ProductX die vollständige Kontrolle darüber, wie Sie Ihre Produktseite gestalten möchten. Sie können Ihre Produkte in einer Liste oder in attraktiven Rastern oder in Schiebereglern anordnen.
Wichtige Highlights von ProductX:
Werfen wir einen genaueren Blick auf die wichtigsten Funktionen dieses Plugins, um es besser zu verstehen:
- Sie können eine Vielzahl von Kriterien verwenden, darunter Kategorie, Tag, Reihenfolge, Filter, Offset und mehr, um Produkte anzuzeigen
- Betten Sie Ihr Design mit seinen umfangreichen Anpassungsmöglichkeiten einfach in die Rasterblöcke ein.
- Bietet einen erweiterten Abfragegenerator, mit dem Sie Ihre eigene maßgeschneiderte Abfrage erstellen können, um Ihre Produkte anzuzeigen.
- Verwenden Sie den Ajax-Filter, um die erforderlichen Produkte im Falle einer Vielzahl von angezeigten Produkten schnell anzuzeigen.
- Aktivieren Sie die Verkaufsstatusfunktion, um Verbraucher über den Status ihrer Bestellungen auf dem Laufenden zu halten.
- Ermöglicht es Ihnen, den aktuellen Bestandsstatus Ihrer Waren in einem Rasterformat anzuzeigen.
- Die Paginierungs- und „Mehr laden“-Funktionen von Beitragslisten und Beitragsraster machen die Navigation durch Produkte zum Kinderspiel.
- Da ProductX mit mehrsprachigen Plugins wie WPML und Loco Translate arbeitet, können Sie Ihre Produkte auf der ganzen Welt lokalisieren.
ProductX-Preise:
ProductX ist ein Freemium-Plugin, das sowohl für kostenlose als auch für Premium-Versionen verfügbar ist. Aus dem WordPress.org-Verzeichnis kannst du die kostenlose Version direkt auf dein Dashboard herunterladen. Es ist auch möglich, es über die offizielle Website des Unternehmens zu erhalten.
Sie können jedoch auf die Premium-Version upgraden, um alle Funktionen freizuschalten. Die Premium-Version ist zu folgenden Preisschemata verfügbar:
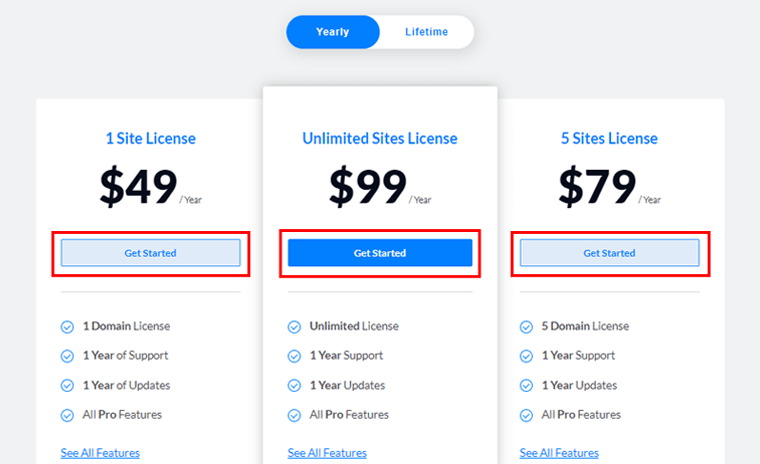
- Lizenzplan für 1 Standort: Kosten 39 USD/Jahr oder 119 USD/einmalige Zahlung für eine Einzelstandortlizenz.
- Lizenzplan für 5 Standorte: Kosten 63 USD/Jahr oder 199 USD/einmalige Zahlung für 5 Standortlizenzen.
- Lizenzplan für unbegrenzte Sites: Kosten 79 $/Jahr oder 311 $/einmalige Zahlung für unbegrenzte Site-Lizenzen.
Außerdem sind alle Preisschemata mit Premium-Support und -Updates sowie allen Pro-Funktionen ausgestattet.
Wie ändere ich das Produktseitenlayout in WooCommerce mit ProductX?
Sie können das Layout der Produktseite in WooCommerce in wenigen einfachen Schritten ändern. Bleiben Sie also bei uns, wenn wir Sie auf dieses Abenteuer mitnehmen.
Schritt 1: Installieren und aktivieren Sie das ProductX-Plugin
ProductX kann wie jedes andere WordPress-Plugin auf WordPress installiert werden. Die Einrichtung ist viel einfacher.
Zur Verdeutlichung: Um die Premium-Version von ProductX nutzen zu können, müssen Sie zuerst die kostenlose Version installieren. Zuerst sehen wir uns den Installationsprozess der kostenlosen Version an und gehen dann in Richtung Premium.
I) Installieren und aktivieren Sie das ProductX-Plugin (kostenlose Version).
Als erstes müssen Sie sich bei Ihrem WordPress-Dashboard anmelden, von wo aus wir das Plugin herunterladen.
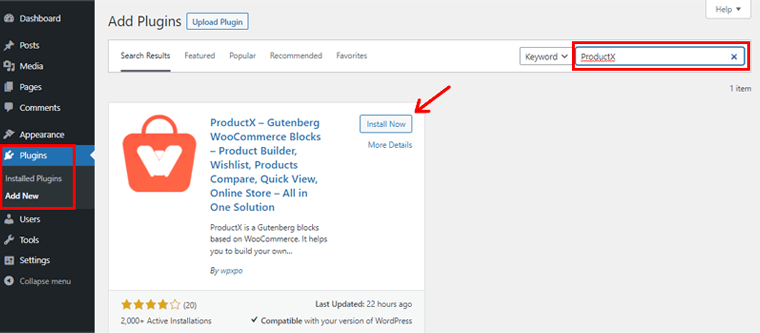
Gehen Sie nun in der linken Navigation des Dashboards zum Abschnitt „Plugins“ und klicken Sie auf die Schaltfläche „Neu hinzufügen“.

Geben Sie in der oberen rechten Ecke Ihres Dashboards das Plugin „ProductX“ in das Suchfeld ein. Sobald Sie das Plugin gefunden haben, klicken Sie auf die Schaltfläche „Installieren“ .
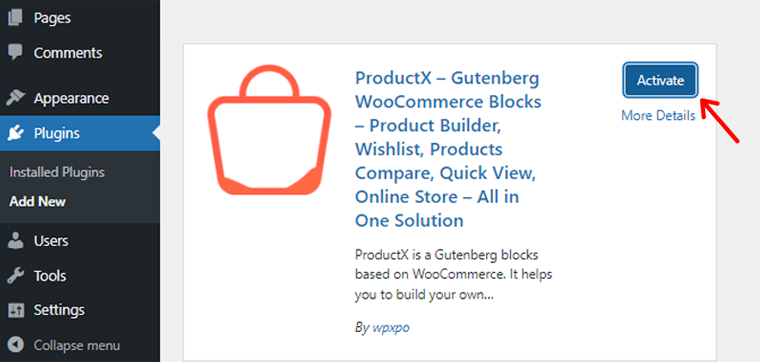
Nach Abschluss der Installation sehen Sie die Option „Aktivieren“ , wie unten gezeigt. Klicken Sie auf die Schaltfläche, um sie zu aktivieren.

Die kostenlose Version des ProductX-Plugins wurde nun erfolgreich installiert. Anschließend erscheint die Willkommensseite mit dem Menü „ProduktX“ im linken Navigationsfeld.
II) Richten Sie das ProductX-Plugin ein.
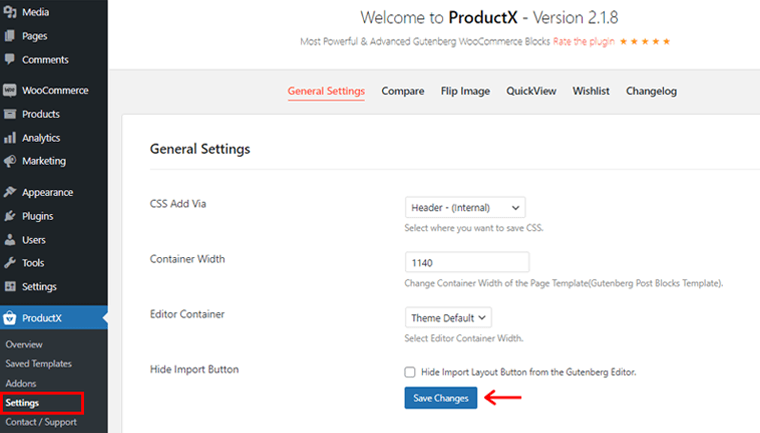
Unterhalb des Abschnitts ProductX gibt es noch ein paar weitere Untermenüs. Dort finden Sie die Option „Einstellungen“ .
Es gibt Optionen für allgemeine Einstellungen sowie andere Addon-Einstellungen wie Vergleichen, Bild spiegeln und so weiter.

Danach können Sie die Dinge an die Bedürfnisse Ihrer Website anpassen. Klicken Sie abschließend auf die Schaltfläche „Änderungen speichern“ , um alle vorgenommenen Änderungen zu speichern.
Da das ProductX-Plugin ein WooCommerce-Erweiterungs-Plugin ist, erweitert es die Funktionalität von WooCommerce, indem es verschiedene benötigte Blöcke anbietet.
Sie müssen also das WooCommerce-Plugin installieren, um das ProductX-Plugin nutzen zu können .
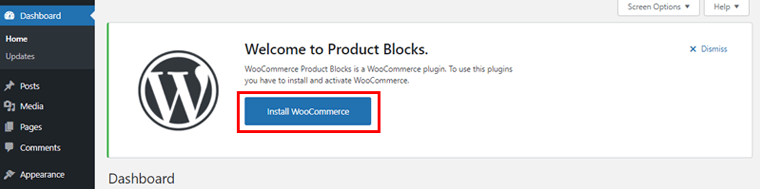
Wenn Sie dies noch nicht getan haben, können Sie auch eine Benachrichtigung auf Ihrem Dashboard erhalten, um das WooCommerce-Plug-in zu installieren.

Klicken Sie einfach auf die Option „WooCommerce installieren“ im Benachrichtigungsfeld. Aktivieren und richten Sie anschließend Ihren WooCommerce-Shop ein.
III) Kaufen Sie die Premium-Version des ProductX-Plugins
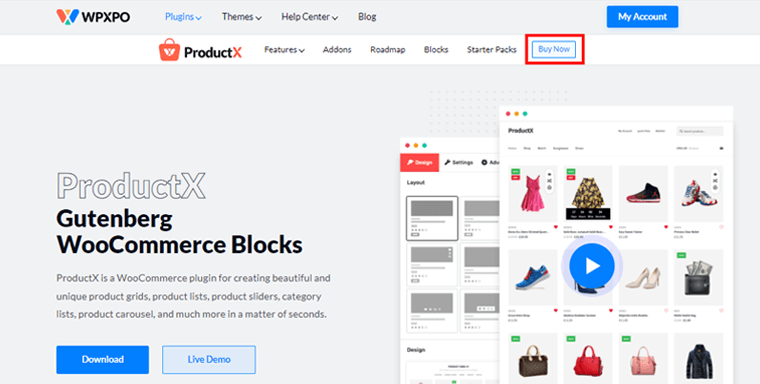
Die erste Maßnahme, die Sie ergreifen sollten, ist, auf die Zielseite von WPXPO zu gehen und Premium ProductX zu kaufen.

Klicken Sie dann in der Navigationsleiste auf die Schaltfläche „Jetzt kaufen“ . Danach werden Sie zur ProductX-Preisseite weitergeleitet.

Sie sehen verschiedene verfügbare Preisschemata. Wählen Sie die Option, die Ihren Anforderungen am besten entspricht, und klicken Sie auf die Schaltfläche „Erste Schritte“ .
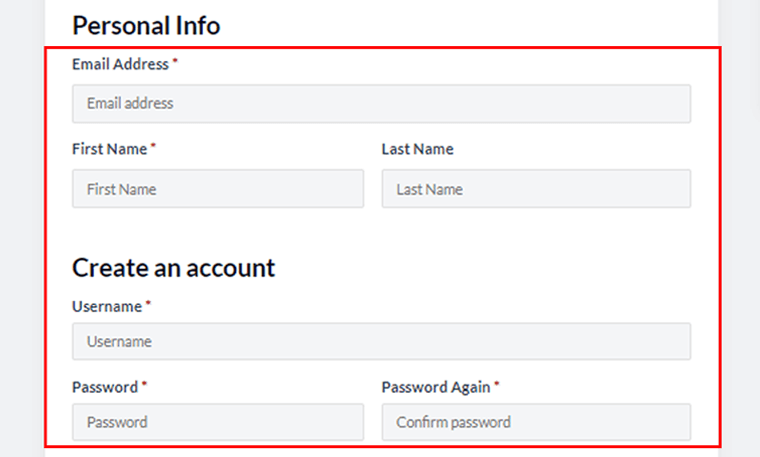
Danach erscheint eine neue Checkout -Seite.

Sie müssen alle erforderlichen Informationen ausfüllen und dort ein Konto erstellen. Sie können auch einen Gutscheincode für einen Rabatt anwenden, falls Sie einen haben.

Nachdem Sie alle Felder ausgefüllt haben, klicken Sie auf die Schaltfläche „Kaufen“ .
Nach dem erfolgreichen Kauf von ProductX pro erhalten Sie eine E-Mail mit einem Download-Link und einem Lizenzschlüssel. Sie können dann die Premium-ProductX-Zip-Datei herunterladen. Und speichern Sie den Lizenzschlüssel zur späteren Verwendung.
IV) Hochladen, Installieren und Aktivieren des ProductX-Plugins (Premium-Version).
Um das Premium-Plugin von ProductX zu installieren, müssen Sie zuerst die zuvor heruntergeladene ZIP-Datei hochladen.
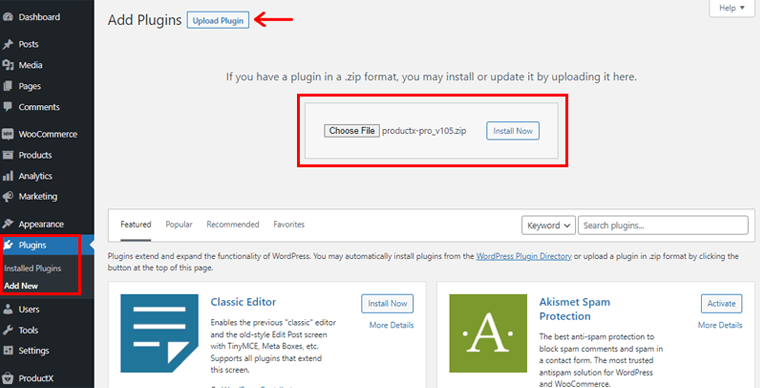
Gehen Sie dazu zu Ihrem WordPress-Dashboard und klicken Sie im Menü „ Plugins “ auf „Neu hinzufügen“.

Klicken Sie anschließend auf „Plugin hochladen“ und dann auf die Option „Datei auswählen“ . Laden Sie nun die heruntergeladene Datei in diesen Bereich hoch. Klicken Sie daneben auf die Option „Jetzt installieren“ .

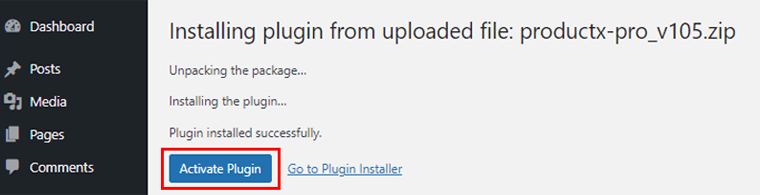
Danach sehen Sie die Option „Aktivieren“ , klicken Sie darauf.
V) Geben Sie Ihren Lizenzschlüssel ein
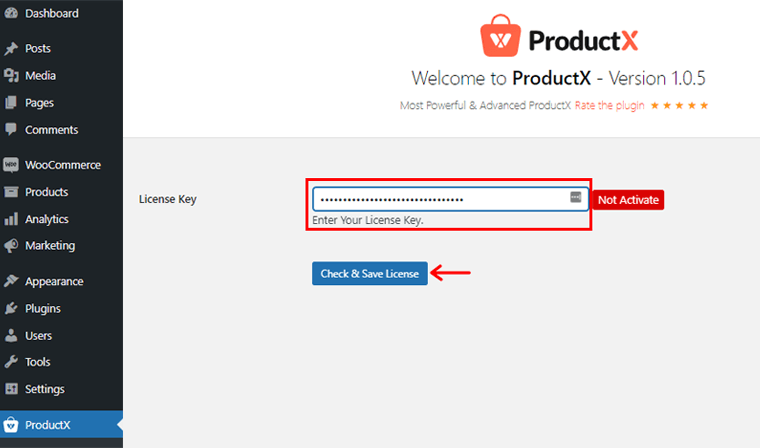
Anschließend werden Sie zu einer Seite mit dem Lizenzschlüssel weitergeleitet , auf der Sie den zuvor gespeicherten Lizenzschlüssel eingeben müssen.

Geben Sie den Lizenzschlüssel in das Feld Lizenzschlüssel ein und klicken Sie auf „Lizenz prüfen und speichern“ .
Das ist es! Ihr Lizenzschlüssel und das Premium-ProductX-Plugin wurden beide erfolgreich aktiviert.
Vergessen Sie nicht, die Einstellungsoptionen Ihrer Premium-Version auf die gleiche Weise wie in der kostenlosen Version einzurichten.
Schritt 2: Erstellen eines einzelnen Produktseitenlayouts mit ProductX Builder
Die Premium-Version von ProductX verfügt über ein exklusives WooCommerce Builder Addon, das Ihnen hilft, das Layout der Produktseite zu erstellen oder zu ändern. Im Wesentlichen können Sie mit diesem Addon ganz einfach ein einzelnes Produktseitenlayout erstellen.
Beachten Sie, dass Sie für Ihr Produktseitenlayout zunächst Ihre Produkte in verschiedenen Kategorien erstellen und veröffentlichen müssen. Wenn Sie bereits einen WooCommerce-Shop haben, sollte dies kein Problem sein. Befolgen Sie einfach unsere Richtlinien, während wir Sie durch das Verfahren führen.
Außerdem können Sie die WooCommerce-Demoprodukte importieren, um das Plugin für die kommende Illustration zu testen.
Sehen wir uns also genauer an, wie Sie ein einzelnes Produktseitenlayout erstellen.
I) Aktivieren Sie das Builder-Addon, um die Vorlage zu erstellen
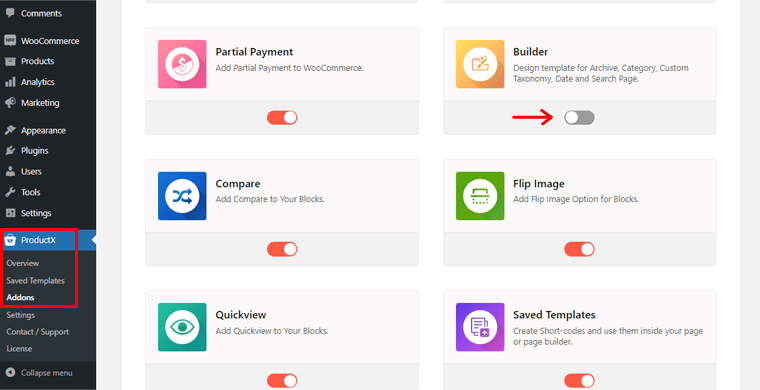
Jetzt müssen Sie als erstes das Builder-Addon aktivieren. Navigieren Sie dazu in der linken Navigation zu „ProductX“ und dann zu „Addons“ . Aktivieren Sie dann das Builder-Addon .

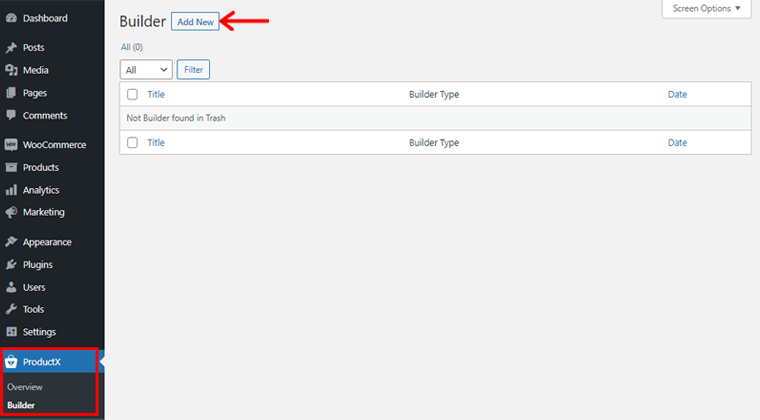
Dann sehen Sie unter dem ProductX- Menü eine „Builder“ -Option. Klick es an.

Klicken Sie anschließend oben links auf die Option „Neu hinzufügen“ , um ein neues Vorlagenlayout zu erstellen.
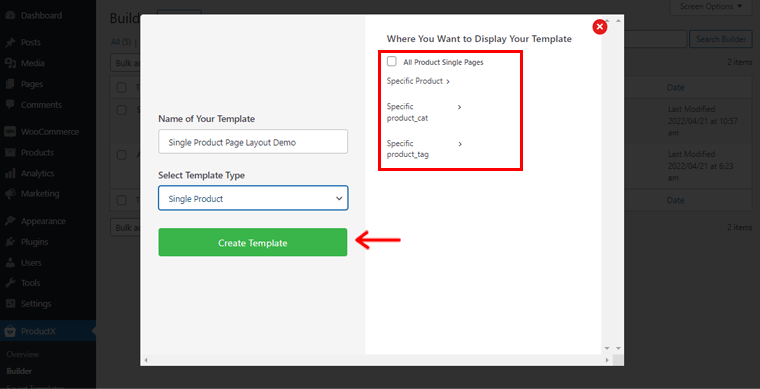
Dann sehen Sie die Seite wie unten gezeigt. Dort müssen Sie die erforderlichen Informationen in die Felder Name Ihrer Vorlage und Vorlagentyp auswählen eingeben .

Also, lassen Sie uns den Namen als 'Single Product Page Layout Demo' verwenden. Im Feld Vorlagentyp auswählen sehen Sie 3 Optionen. Sie sind Einzelprodukt, Produktarchiv und Shop. Sie können je nach Ihren Anforderungen frei wählen. Ab sofort haben wir uns für Einzelprodukt entschieden.
Danach müssen Sie bestimmen, wo Ihre Vorlage angezeigt werden soll. Auf der rechten Seite sehen Sie eine Reihe von Optionen:
- Alle Produkteinzelseiten
- Spezifisches Produkt
- Für bestimmte Produktkat
- Spezifisches product_tag
Diese Einstellungen können sich auch je nach gewähltem Vorlagentyp unterscheiden.
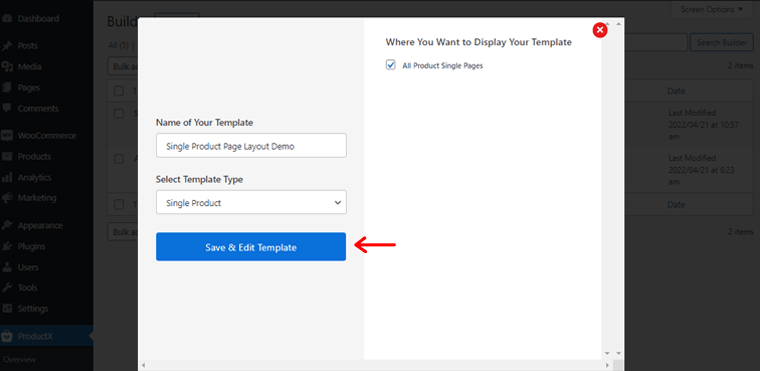
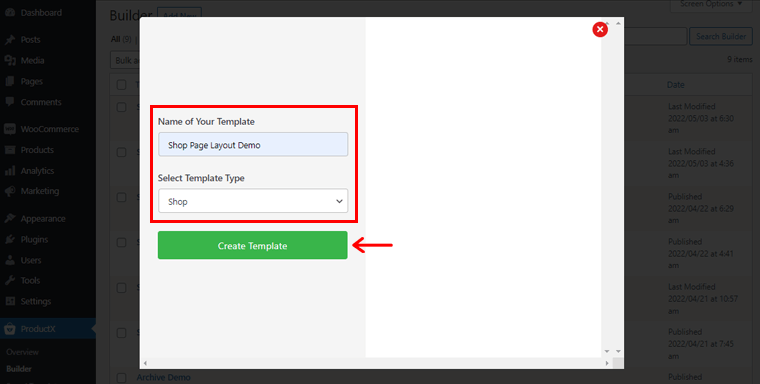
Daher aktivieren wir hier die Option für Alle Produkteinzelseiten . Klicken Sie dann unten auf die Option „Vorlage erstellen“ .

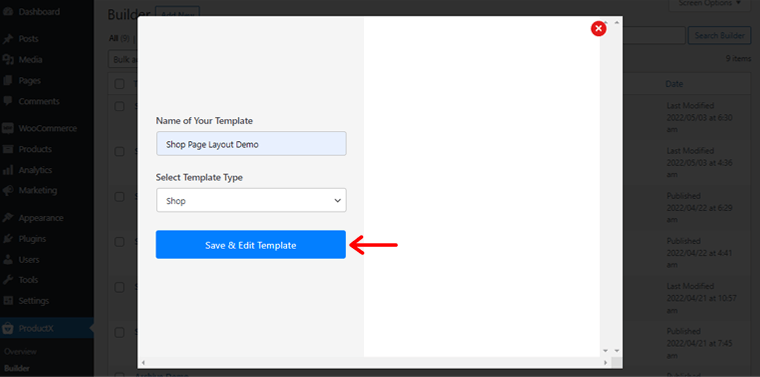
Wenn Sie fertig sind, klicken Sie auf die Option „Vorlage speichern und bearbeiten“ . Klicken Sie einfach darauf.
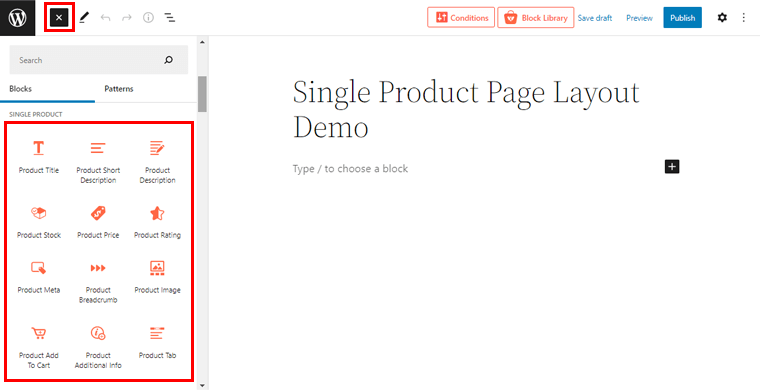
Sie werden nun zum Seiteneditor weitergeleitet. Klicken Sie auf das Symbol (+) auf der linken Seite des Seiteneditors. Wenn Sie also ein wenig nach unten scrollen, sehen Sie verschiedene Einzelproduktblöcke .

Um genau zu sein, erhalten Sie 14 Einzelproduktblöcke , die Sie zum Erstellen Ihres gewünschten Einzelprodukt-Seitenlayouts verwenden können. Darüber hinaus enthält das Design jedes Blocks auch Stil- und erweiterte Designfunktionen. Je nach gewähltem Block variieren jedoch die Optionen zum Anpassen der einzelnen Designaspekte.
II) Einzelne Produktblöcke hinzufügen
Lassen Sie uns nun einige wichtige Einzelproduktblöcke hinzufügen und sie anpassen, um das Einzelproduktseitenlayout zu erstellen.
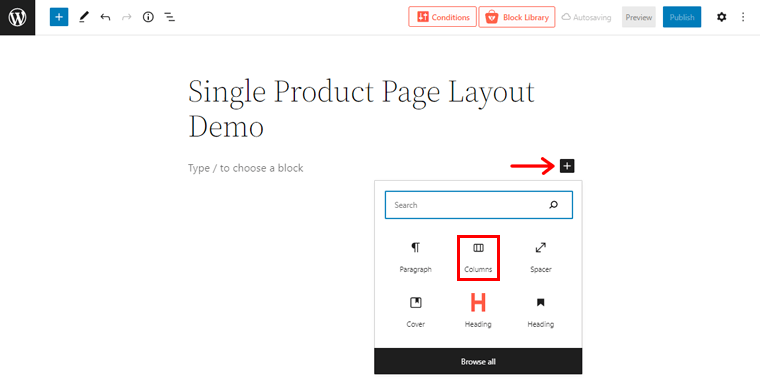
Um unser einzelnes Produktseitenlayout präziser zu gestalten, haben wir hier 2 Spalten aus dem Blockeditor hinzugefügt.

Klicken Sie dazu einfach auf das Symbol (+) und klicken Sie auf die Option „Spalte“ , um die gewünschte Anzahl an Spalten auszuwählen.
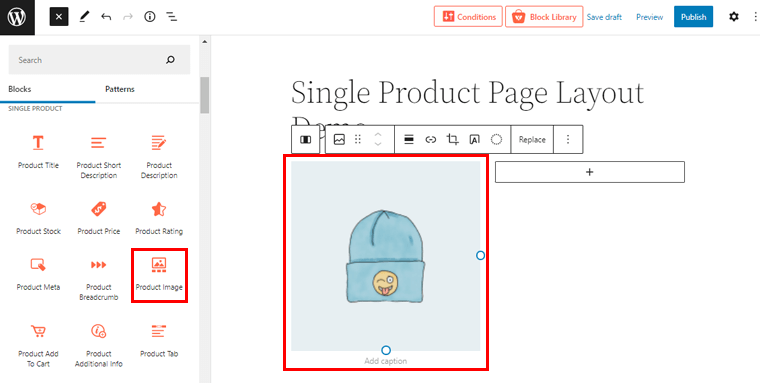
i) Produktbildblock
Jetzt müssen Sie in der ersten Spalte den Product Image-Block hinzufügen. Aus den Feldern Einzelner Produktblock können Sie den Produktbildblock einfach in die Spalte ziehen , die Sie zuvor erstellt haben.

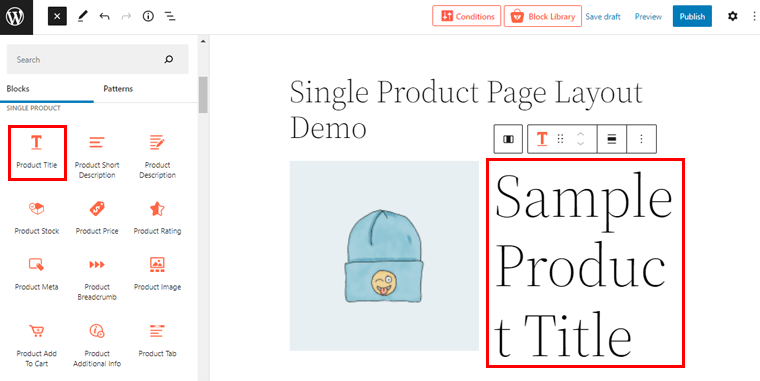
ii) Titelblock des Produkts
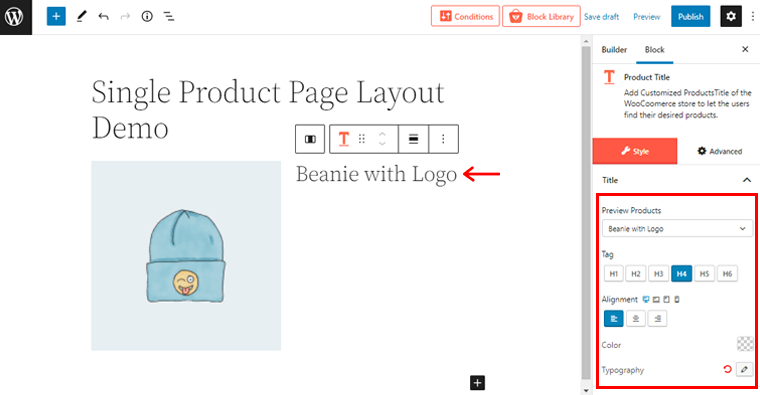
Anschließend müssen Sie den Produkttitelblock in die zweite Spalte ziehen , um den Titel zu Ihrem Produkt hinzuzufügen.


Jetzt sehen Sie vielleicht, dass der Produkttitel ziemlich größer ist. Doppelklicken Sie einfach darauf. Und auf der rechten Seite sehen Sie die Anpassungseinstellungen.

Hier können Sie den Produktnamen, das Überschriften-Tag, die Ausrichtung, die Farbe und die Typografie ändern.
Jetzt haben wir ein paar weitere Unterspalten in der zweiten Spalte hinzugefügt, um weitere Blöcke hinzuzufügen.
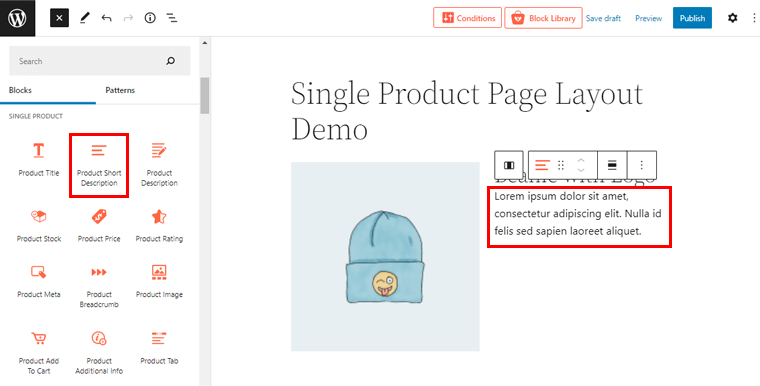
iii) Produktkurzbeschreibungsblock
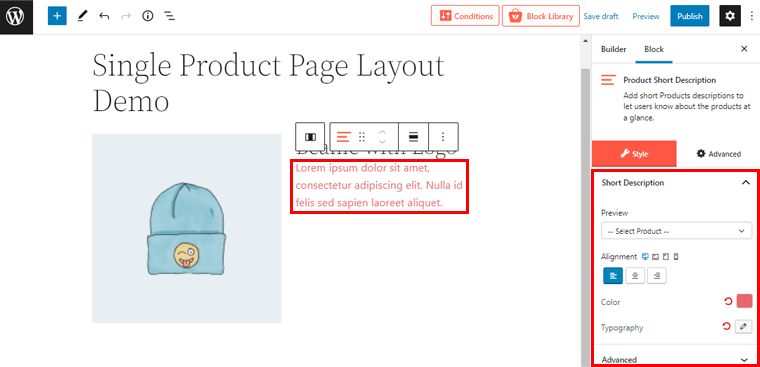
Und damit können Sie auch eine kurze Beschreibung Ihres Produkts hinzufügen, indem Sie den Product Short Description Block in der Unterspalte in der zweiten Spalte verwenden.

Doppelklicken Sie jetzt wie zuvor einfach auf die Beschreibung, um auf die Anpassungseinstellungen auf der rechten Seite zuzugreifen.

Von dort aus können Sie die Ausrichtung, die Beschreibungsfarbe, die Typografieeinstellungen und andere erweiterte Einstellungen ändern.
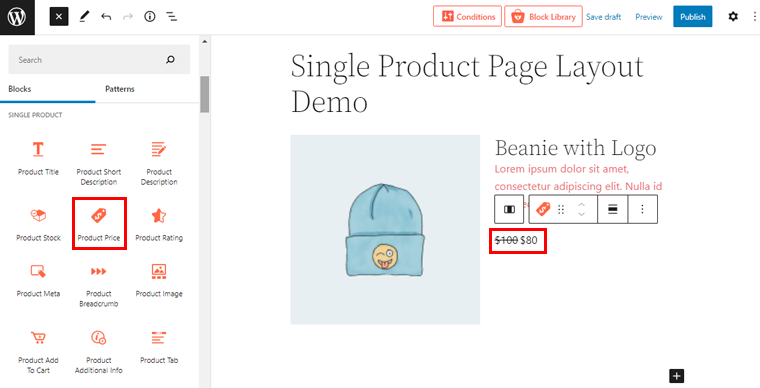
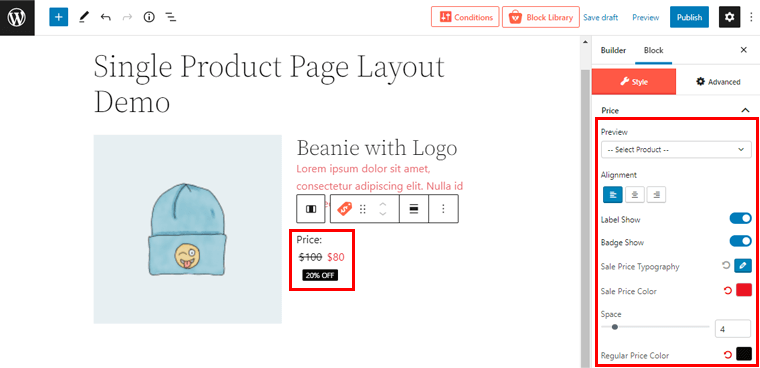
iv) Produktpreissperre
Wie wir wissen, ist der Preis einer der wichtigen Faktoren, die in Ihrem Produktseitenlayout angezeigt werden müssen. Fügen wir also den Product Price-Block hinzu.

Sie können auf den Preis doppelklicken, um ihn weiter an Ihr Design anzupassen.

Auf der rechten Seite sehen Sie alle Anpassungen wie oben gezeigt. Sie können das Preisetikett, das Abzeichen anzeigen, die Typografie des Verkaufspreises, die Farbe des Verkaufspreises, die Farbe des regulären Preises und vieles mehr ändern.
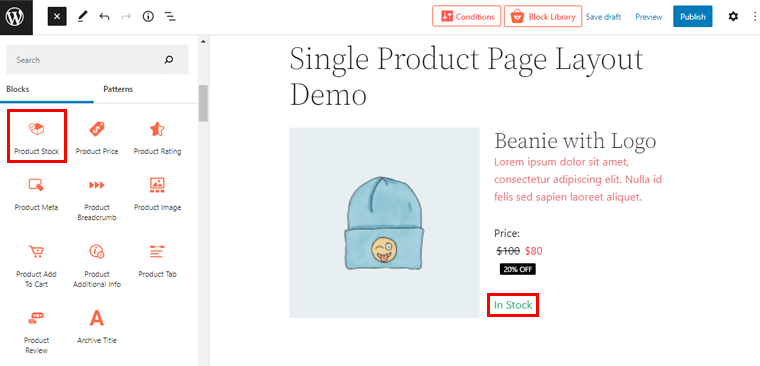
v) Produktlagerblock
Ein weiterer wichtiger Block ist der Product Stock-Block. Sie können damit die Verfügbarkeit des Produkts angeben. Wie zuvor können Sie den Produktbestandsblock einfach an die von Ihnen angegebene Stelle ziehen .

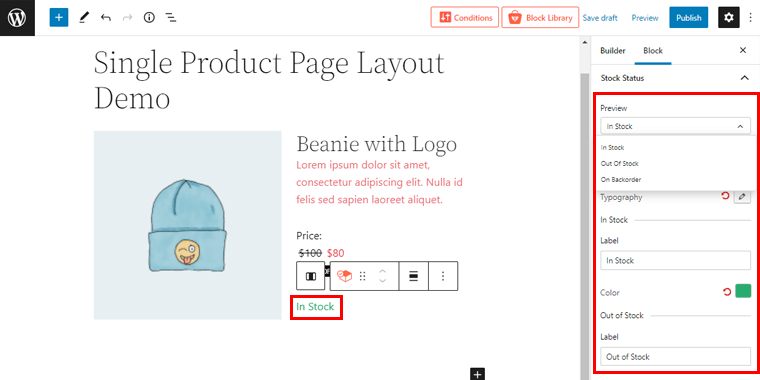
Durch Doppelklicken darauf können Sie weiter auf die Anpassung zugreifen. Von dort aus können Sie den Produktbestandsstatus über das Dropdown-Menü bearbeiten. Dort sehen Sie 3 Optionen: Auf Lager, Nicht auf Lager und Nachbestellt.

Außerdem können Sie die Textausrichtung, Typografie, entsprechende Farbe und vieles mehr ändern.
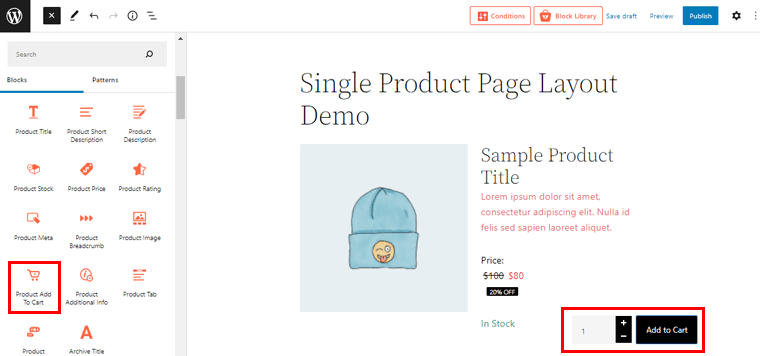
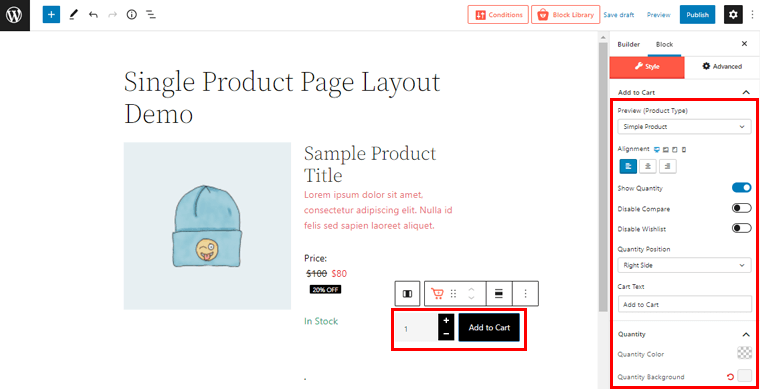
vi) Sperre für das Hinzufügen von Produkten zum Einkaufswagen
In ähnlicher Weise können Sie den Abschnitt „In den Warenkorb“ einfügen, indem Sie einfach den „Produkt in den Warenkorb“-Block in das angegebene Feld ziehen .

Indem Sie auf den Block doppelklicken, können Sie den Block aus den Anpassungsoptionen auf der rechten Seite an Ihre Auswahl anpassen.

Von hier aus können Sie die Ausrichtung ändern, Vergleich und Wunschliste aktivieren/deaktivieren, Mengenposition, Farbe, Hintergrund, Fülleinstellungen und vieles mehr festlegen.
Auf ähnliche Weise können Sie die gleiche Technik verwenden, um nach Bedarf andere Einzelprodukt-Blöcke hinzuzufügen, um das gewünschte Einzelprodukt-Seitenlayout zu erstellen oder zu ändern.
Sie können Product Review, Product Rating, Product Meta, Product Additional Info und viele andere solcher Blöcke mühelos hinzufügen.
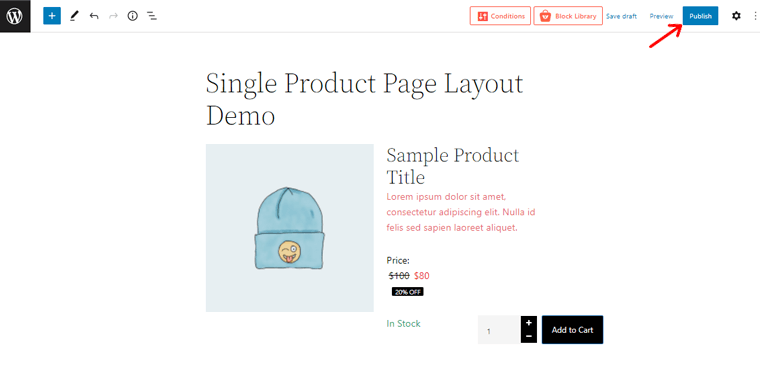
III) Veröffentlichen Sie das Vorlagenlayout für eine einzelne Produktseite
Sobald alles erledigt ist, können Sie auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke klicken, um das einzelne Produktseitenlayout zu veröffentlichen.

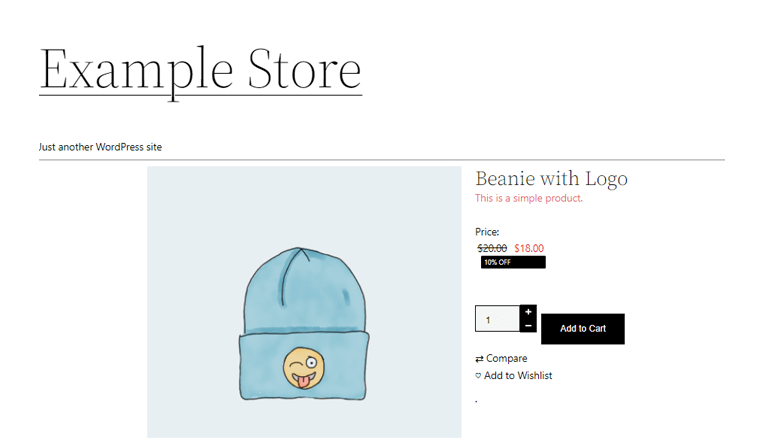
Wenn Sie sich jetzt Ihre einzelne Produktseite in Ihrem WooCommerce-Shop in der Vorschau ansehen, können Sie die Änderungen dort sehen. Ganz einfach, oder?

Lassen Sie uns damit fortfahren, um zu lernen, wie das Seitenlayout für das Produktarchiv erstellt wird.
Schritt 3: Erstellen des Seitenlayouts für das Produktarchiv mit ProductX Builder
Eine weitere Funktion des ProductX WooCommerce Builder-Addons besteht darin, dass Sie damit ein Archiv-Produktseitenlayout erstellen können. Lassen Sie uns in diesem Abschnitt sehen, wie das geht.
I) Erstellen Sie ein neues Vorlagenlayout für Archivseiten
Gehen Sie wie zuvor zur Option „Builder“ im Menü „ ProductX “ und klicken Sie darauf. Klicken Sie anschließend oben links auf die Option „Neu hinzufügen“, um ein neues Archivvorlagenlayout zu erstellen.

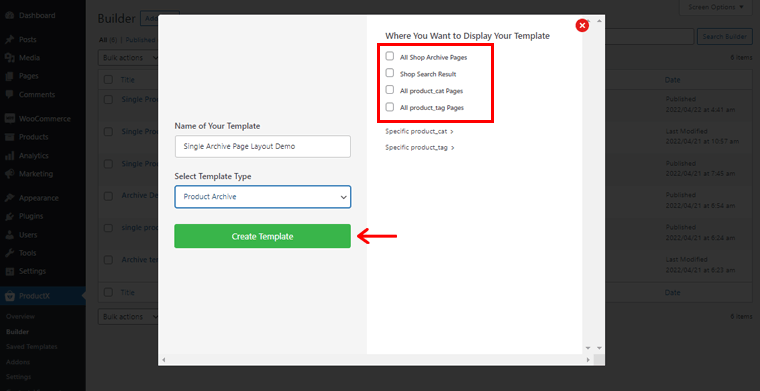
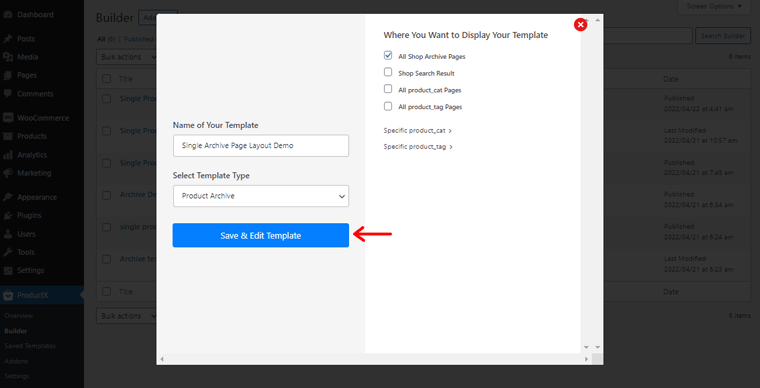
Dann sehen Sie die Seite wie oben gezeigt. Dort müssen Sie die erforderlichen Informationen in die Felder Name Ihrer Vorlage und Vorlagentyp auswählen eingeben.
Also, lassen Sie uns den Namen als 'Single Archive Page Layout Demo' setzen. Wählen Sie im Feld Vorlagentyp auswählen die Option Produktarchiv .
Dann sollten Sie festlegen, wo Ihre Archivvorlage angezeigt werden soll. Auf der rechten Seite sehen Sie eine Reihe von Optionen:
- Alle Shop-Archivseiten
- Ergebnis der Shop-Suche
- Alle product_cat Seiten
- Alle product_tag-Seiten
Beachten Sie außerdem, dass diese Einstellungen je nach gewähltem Vorlagentyp unterschiedlich sein können.
Daher aktivieren wir hier die Option für alle Shop-Archivseiten . Klicken Sie dann unten auf die Option „Vorlage erstellen“ .

Sobald Sie fertig sind, sehen Sie die Option „Vorlage speichern und bearbeiten“ . Klicken Sie einfach darauf.
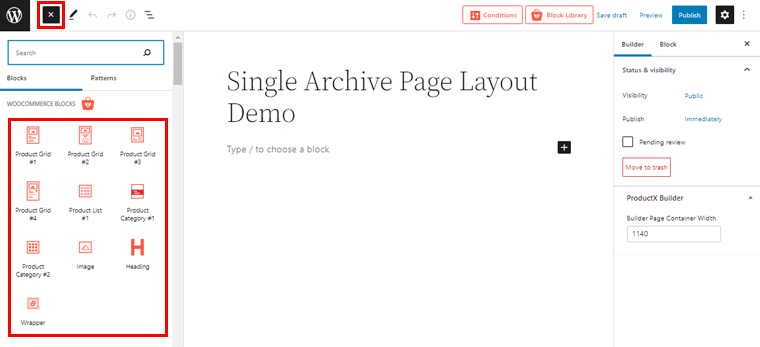
Jetzt werden Sie zum Seiteneditor weitergeleitet. Klicken Sie einfach auf das Symbol (+) auf der linken Seite des Seiteneditors.

Dort erhalten Sie Zugriff auf verschiedene WooCommerce-Produktblöcke , um ein Archivseitenlayout zu erstellen.
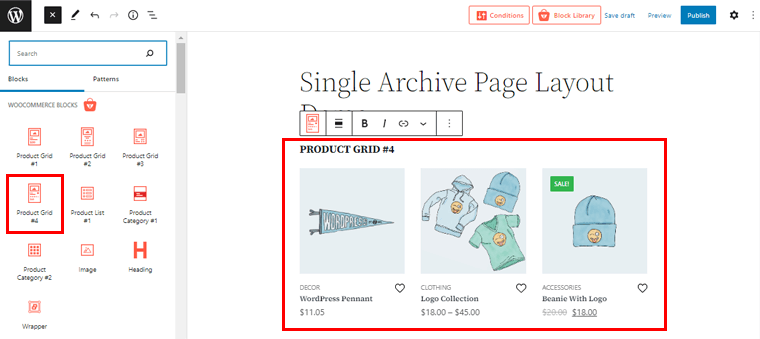
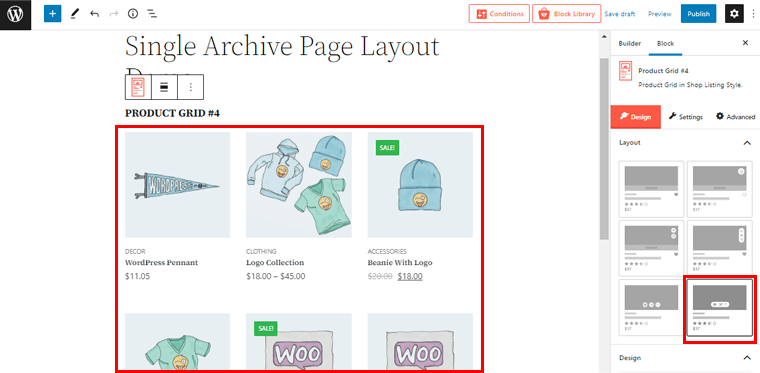
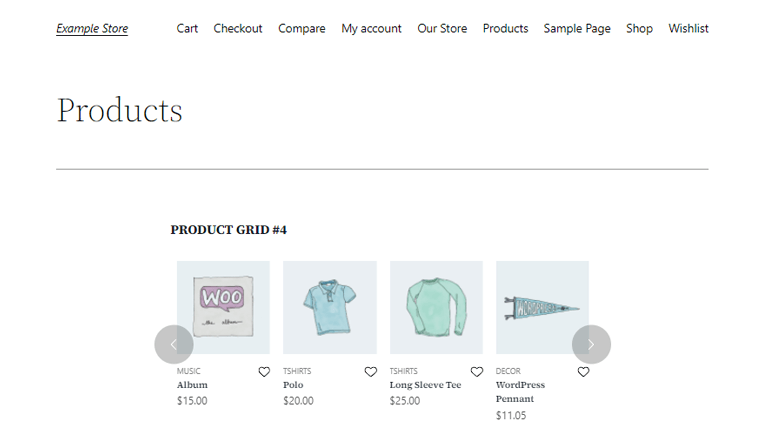
Hier haben wir den Product Grid#4 -Block für die Archivseite ausgewählt.

Beachten Sie, dass Sie auch andere Raster auswählen können, je nachdem, wie Ihre Archivseitenlayouts aussehen sollen.
II) Passen Sie das Layout der Archivseitenvorlage an
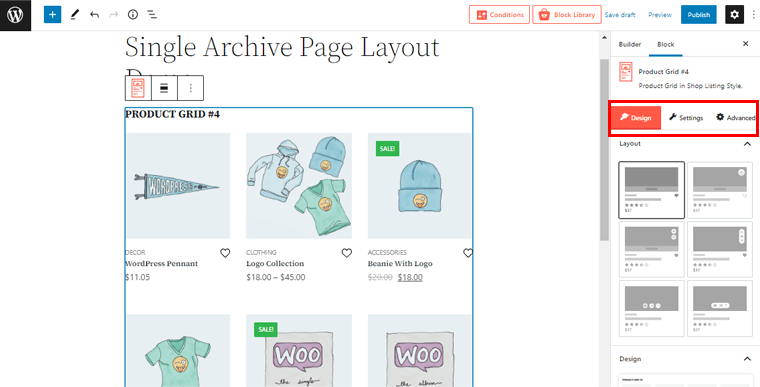
Lassen Sie uns ab jetzt das Produktraster anpassen, das wir gerade ausgewählt haben.
Um Zugang zu den Anpassungsmöglichkeiten zu erhalten, doppelklicken Sie einfach auf den Block.

Auf der rechten Seite sehen Sie 3 verschiedene Anpassungsoptionen. Sie sind Design, Einstellungen und Erweitert. Schauen wir uns also an, welche Änderungen wir mit diesen Möglichkeiten an der Archivseite vornehmen können
Entwurf
In diesem Feld können Sie das Layout des Produktrasters auswählen. Es stehen verschiedene Layouts zur Verfügung.

Wenn Sie auf der rechten Seite das Design Ihrer Wahl auswählen, können Sie die Änderungen auf der linken Seite sehen. Auf diese Weise können Sie eine Vorschau der Archivseitenvorlage anzeigen, während Sie sie erstellen.
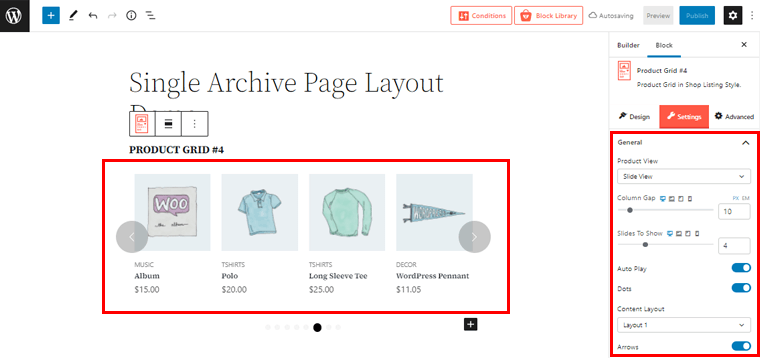
Einstellungen
Über die Einstellungsoption können Sie den Produktblock nach Belieben drehen und wenden. Wenn Sie auf die Einstellungsoptionen klicken, finden Sie verschiedene allgemeine und andere Anpassungsmöglichkeiten für Ihre Archivseite.

Sie können die Produktansicht in die Folienansicht ändern, genau wie wir es im obigen Screenshot getan haben. In ähnlicher Weise können Sie den Spaltenabstand, eine Reihe von anzuzeigenden Schiebereglern und eine Vielzahl anderer Einstellungen festlegen.
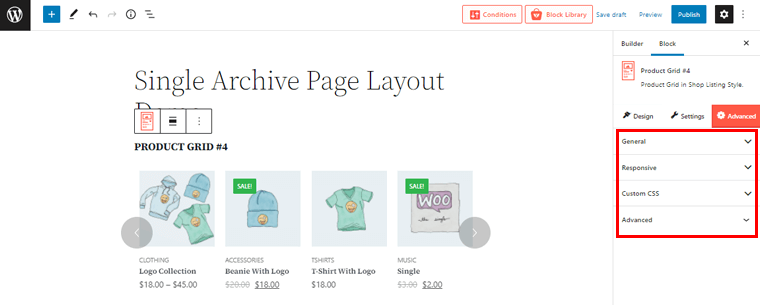
Fortschrittlich
Wenn Sie auf die Option Erweitert klicken, können Sie ebenfalls 4 verschiedene Elemente sehen. Sie sind Allgemein, Responsiv, Benutzerdefiniertes CSS und Erweitert.

Mit diesen Auswahlmöglichkeiten können Sie ein erweitertes Archivseitenlayout erstellen. Wie die Eingabe Ihres eigenen benutzerdefinierten CSS, die Einstellung der Reaktionsfähigkeit Ihrer Archivseite auf verschiedene Bildschirmbreiten und vieles mehr.
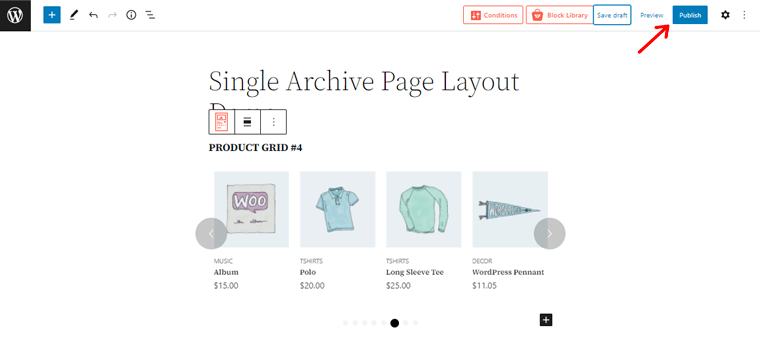
III) Veröffentlichen Sie das Vorlagenlayout der Archivseite
Nachdem Sie alles abgeschlossen haben, können Sie auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke klicken, um Ihr Archivseitenlayout zu veröffentlichen.

Wenn Sie sich jetzt eine Ihrer Archivproduktseiten in Ihrem WooCommerce-Shop in der Vorschau ansehen, können Sie die Änderungen dort sehen. Ziemlich einfach, oder?

Egal, ob Sie eine einzelne Produktseite oder eine Archivseite in Ihrem WooCommerce-Shop ändern möchten, es ist mühelos. Dank des WooCommerce-Builder-Addons des ProductX-Plugins.
Schritt 4: Shop-Seitenlayout mit ProductX Builder erstellen
Ebenso können Sie mit dem ProductX WooCommerce Builder-Add-On auch ein Shop-Seiten-Layout erstellen. Sehen wir uns in diesem Abschnitt an, wie das geht.
I) Erstellen Sie ein neues Template-Layout für die Shop-Seite
Gehen Sie jetzt wie zuvor zurück zum ProductX-Menü und klicken Sie auf die Option „Builder“ . Klicken Sie dann oben links auf „Neu hinzufügen“ , um ein neues Vorlagenlayout für die Shop-Seite zu erstellen.

Danach sehen Sie die oben gezeigte Seite. Dort müssen Sie die erforderlichen Informationen in die Felder Name Ihrer Vorlage und Vorlagentyp auswählen eingeben .
Nennen wir es also 'Shop-Seitenlayout-Demo' . Wählen wir im Feld „Vorlagentyp auswählen“ die Option „Shop“ . Anschließend müssen Sie unten auf die Option „Vorlage erstellen“ klicken.

Nach kurzer Zeit sehen Sie die Option „Vorlage speichern und bearbeiten“ . Klicken Sie einfach auf die Schaltfläche.
II) Importieren Sie die fertige Vorlage, um ein Shop-Seiten-Layout zu erstellen
Anschließend gelangen Sie zum Seiteneditor. Genau wie auf der Archivseite können Sie nun auch hier das Shopseiten-Template manuell gestalten. Trotzdem zeigen wir Ihnen einen der einfachen Auswege.
Das heißt, Sie können die vorgefertigten ProductX-Vorlagen importieren, die im Volksmund als Starterpakete bekannt sind, um das Layout Ihrer Shop-Seitenvorlage zu erstellen. Auf diese Weise müssen Sie nicht bei Null anfangen, was Ihnen viel Zeit spart.

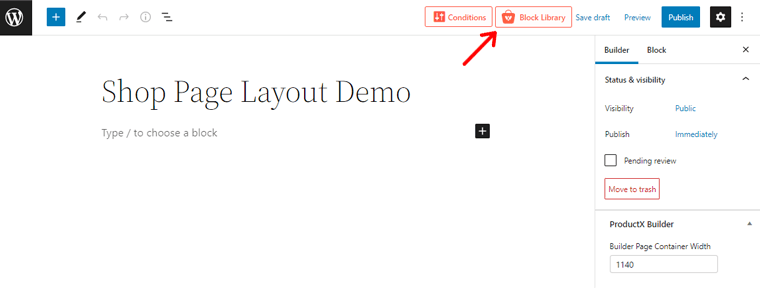
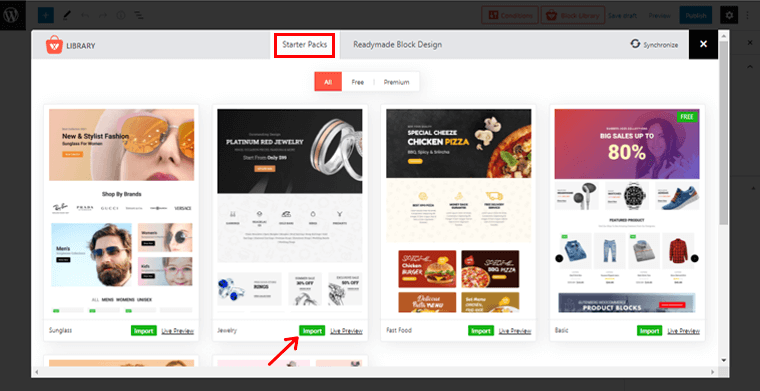
Genau wie auf dem obigen Screenshot findest du die Option „ Blockbibliothek “ oben in deinem Seiteneditor. Klick es an. Dadurch haben Sie Zugriff auf schöne Starterpakete und fertige Blockdesigns.
Schauen wir uns zunächst den Abschnitt Starter Packs an. Sie haben die volle Kontrolle darüber, welches vorgefertigte Template Sie für Ihre Shopseite verwenden möchten.

Sie können einfach auf die Schaltfläche „Live-Vorschau“ klicken, um eine Live-Vorschau einer beliebigen ausgewählten Vorlage für Ihre Shop-Seite zu erhalten. Nachdem Sie fertig sind, können Sie auf die Schaltfläche „Importieren“ klicken, um die Vorlage zu importieren. Hier haben wir uns entschieden, die Schmuckvorlage zu importieren.
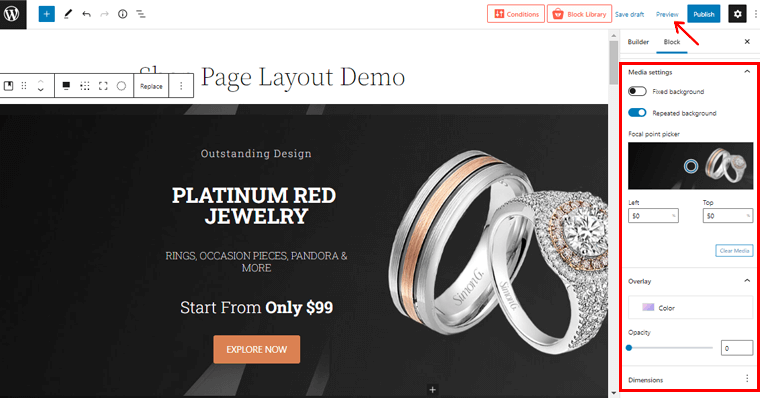
Ihre ausgewählte Vorlage wird nach wenigen Augenblicken im Editor angezeigt. Anschließend können Sie im Blockeditor auf der linken Seite mühelos alle erforderlichen Änderungen am importierten Layout vornehmen.

Anschließend können Sie auf die Option „Vorschau“ klicken, um sich ein klares Bild davon zu machen, wie Ihre Shop-Seitenvorlage aussehen wird.
In der Vorschau sehen Sie die Änderungen an Ihrer Shop-Seite genau an Ihrem erstellten Shop-Seiten-Layout. Und wenn ein bestimmtes Element Ihres importierten Layouts keine Inhalte oder Produkte enthält, sehen Sie denselben Demo-Inhalt. In solchen Fällen müssen Sie diese Inhalte manuell ändern.
Da wir beispielsweise kein Bannerbild in unserem Shop haben, haben wir das Bannerbild manuell in unser Produktbild geändert. Auf die gleiche Weise können Sie andere Inhalte Ihres Shop-Seitenlayouts manuell bearbeiten.
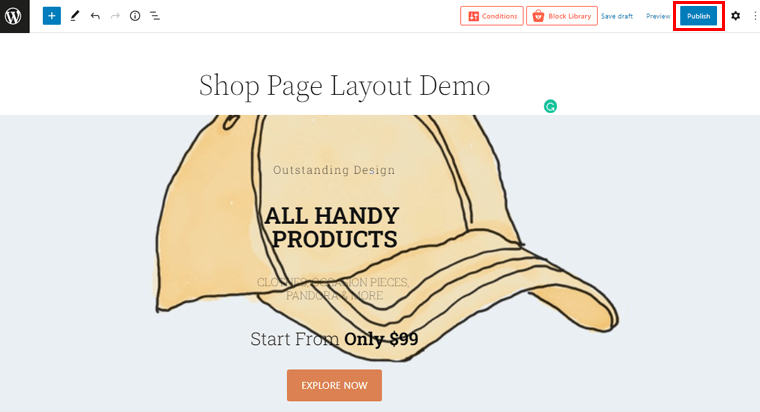
III) Veröffentlichen Sie das Template-Layout der Shop-Seite
Und das ist es! Sie können oben rechts auf die Schaltfläche „Veröffentlichen“ klicken, um das Vorlagenlayout Ihrer Shop-Seite zu veröffentlichen.

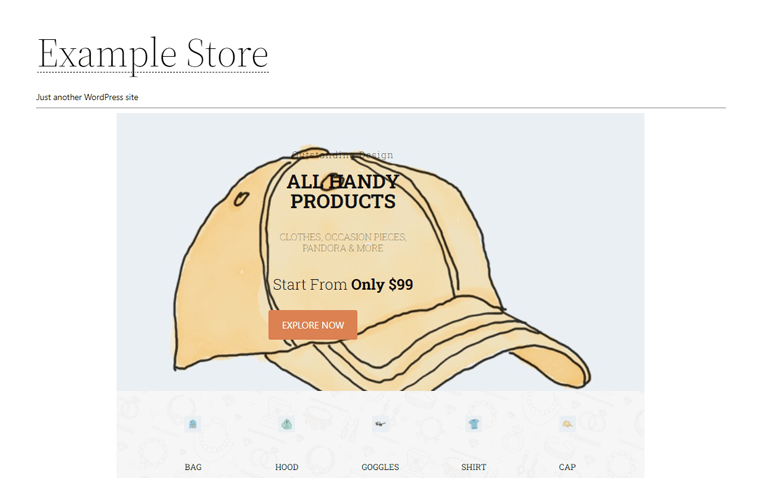
Wenn Sie sich jetzt Ihre Shop-Seite in der Vorschau ansehen, sieht sie in etwa so aus wie das unten gezeigte Bild.

Auf diese Weise können Sie das Layout der Shop-Seite Ihres Shops mit der WooCommerce-Builder-Add-On-Funktion des ProductX-Plugins ganz einfach ändern.
Fazit
Das ist es, Leute! Wir sind am Ende unseres Tutorial-Artikels zum Ändern des Produktseitenlayouts in WooCommerce mit dem ProductX-Plugin angelangt.
Wir glauben, dass Sie jetzt mit ProductX Ihr eigenes elegantes und attraktives Produktseitenlayout Ihrer Wahl erstellen können. Und damit das Layout der Produktseiten Ihrer WooCommerce WordPress-Site ändern. Du solltest es unbedingt ausprobieren, falls du es noch nicht getan hast.
Bitte zögern Sie nicht, Fragen zu stellen, wenn Sie Fragen im Kommentarbereich unten haben. Wir helfen Ihnen auf jede erdenkliche Weise. Sie können auch Ihre Gedanken mitteilen, wenn Sie das Layout der Produktseite zuvor geändert haben.
Wenn Ihnen dieser Artikel gefallen hat, zögern Sie nicht, ihn mit Ihren Freunden und Ihrer Familie zu teilen. Sehen Sie sich auch unseren neuesten Tutorial-Artikel zur kostenlosen Verwendung von Semrush und einen Übersichtsartikel zum Thema Soledad an.
Denken Sie daran, uns auf Facebook und Twitter zu folgen, um nach ähnlichen Inhalten Ausschau zu halten.
