Ändern Sie die ViewBox eines SVG mit CSS
Veröffentlicht: 2022-11-25Wenn wir darüber nachdenken, wie wir ein Element auf einer Webseite ändern können, fällt uns normalerweise zuerst CSS ein. Aber wussten Sie, dass Sie auch CSS verwenden können, um die viewBox einer SVG zu ändern? Die viewBox ist ein sehr wichtiges Attribut einer SVG. Es definiert das Koordinatensystem der Zeichenfläche des SVG. Es wird auch verwendet, um das Seitenverhältnis der Zeichnung zu steuern. Wenn wir die viewBox einer SVG per CSS ändern wollen, können wir die CSS-Eigenschaft „transform“ verwenden. Die Eigenschaft transform ermöglicht es uns, das Koordinatensystem eines Elements zu ändern. Wir können es verwenden, um die viewBox einer SVG zu ändern. Hier ist ein Beispiel. In diesem Beispiel ändern wir die viewBox eines SVGs, um sie an die Größe seines Containers anzupassen. HTML: … CSS: #container { width: 400px; Höhe: 400px; } #container svg { transform: scale(4); } Das Ergebnis dieses Codes ist ein SVG mit einer viewBox, die viermal so groß ist wie ihr Container. Dies ist nur ein Beispiel dafür, wie wir die viewBox einer SVG-Datei mit CSS ändern können. Es gibt viele andere Möglichkeiten. Wir können die Eigenschaft transform verwenden, um das Seitenverhältnis der viewBox zu ändern, oder wir können sie verwenden, um die Position der viewBox zu ändern. Wenn Sie also das Aussehen eines SVG auf einer Webseite ändern möchten, vergessen Sie nicht, dass Sie CSS verwenden können, um seine viewBox zu ändern.
Das Seitenverhältnis der SVG muss in dem Verhältnis gehalten werden, das ich anpassen möchte. Breite und Höhe der Viewbox können seitenabhängig, aber nicht gleichzeitig verändert werden. Sie können beliebig viele Buchstaben mit den folgenden Buchstaben umwandeln. Am 23. April 2019 um 17:27 Uhr schrieb ich eine Antwort. Gibt es eine Möglichkeit, die viewBox-Eigenschaft mit CSS zu ändern? SansSpoonsansSpoon 2.0051 Goldabzeichen finden Sie hier. Es stehen 22 Silberabzeichen und 40 Bronzeabzeichen zur Auswahl.
Nodira 6561 hat eine goldene Plakette. Paulo Coghis 12,7k14 Goldabzeichen sind Goldabzeichen. Debu Shinobi vergab außerdem 1.65815 Silberabzeichen. Paul LeBeau hat ein goldenes Abzeichen für 94,9k8 erhalten. Geoffrey Burdett hat ein Goldabzeichen im Wert von 1.678 US-Dollar. Die Silberabzeichen von 1742 wurden von der schwedischen Regierung geschaffen.
Es ist möglich, SVG in CSS mit Daten-URI zu verwenden, aber es wird in Webkit-basierten Browsern nicht unterstützt, da es keine Codierung gibt. Mit encodeURIComponent() können Sie SVG in jedem gewünschten Format codieren. Es ist wichtig, dass es xmlns wie diese für SVG gibt: xmlns=' http://www.w3.org/2000/svg'. Es wird automatisch hinzugefügt, wenn es nicht vorhanden ist.
Eine Viewbox ist ein Paar virtueller Koordinaten, die von allen Vektoren in einem SVG verwendet werden, während die tatsächliche Höhe, Breite und andere Eigenschaften des SVG manipuliert werden können, ohne das Innere zu beeinflussen. Sie können es ohne viewBox verwenden, weil es so einfach zu bedienen ist. Wenn ich keine verwenden würde, würde ich niemals eine SVG erstellen.
Da ein SVG-Hintergrund ähnlich wie jedes andere Bild behandelt wird, können Sie ihn nicht mit individuellen Eigenschaften wie Füllfarbe ändern.
ViewBox ist ein Attribut, das in der svg-Datei gefunden wird. Seine Koordinaten sind 0-100 Einheiten, während seine Abmessungen 200 x 200 Pixel betragen.
Können Sie die SVG-Ansichtsbox mit CSS ändern?

Wir können den Wert der Breite und Höhe des SVG-Ansichtsfensters mit CSS ändern. Um jedoch den viewBox-Wert zu ändern, müssen wir zuerst JavaScript verwenden. Einige SVG-Präsentationsattribute können in CSS als CSS-Eigenschaften festgelegt werden, aber nicht alle.
Was macht Viewbox in SVG?
ViewBox definiert die Position und Dimension eines SVG-Ansichtsfensters im Benutzerbereich. Das viewBox-Attribut enthält vier Zahlen: min-x, min-y, min-w und height-x.
Wie ändere ich die SVG-Viewbox?

ViewBox ist ein sehr wichtiges Attribut von SVG. Es wird verwendet, um das Koordinatensystem des SVG zu definieren. Standardmäßig hat das Koordinatensystem seinen Ursprung (0,0) oben links im Ansichtsfenster. Die x-Achse erstreckt sich nach rechts und die y-Achse erstreckt sich nach unten. Die Einheiten des Koordinatensystems werden durch die Breite und Höhe des Ansichtsfensters bestimmt. Wenn das Ansichtsfenster 300 Pixel breit und 200 Pixel hoch ist, dann sind die Einheiten Pixel.

Der Viewport erstellt einen Port, mit dem Sie Abschnitte einer SVG-Datei anzeigen können. Mit der viewBox können Sie beide Seiten des SVG anzeigen, genau wie bei einem Bullaugenfenster. Sie können ein Bild schwenken, vergrößern und verkleinern, indem Sie das Attribut viewBox verwenden. Da diese Parameter mit dem Ansichtsfenster identisch sind, ist nichts anders, wenn sie dieselbe Größe haben. Wenn sie jedoch größer oder kleiner sind, können Sie gleichzeitig hinein- oder herauszoomen. Ein Abonnementdienst, Envato Elements, ermöglicht es Ihnen, unbegrenzt SVG-Symbole herunterzuladen. Es ist ein fantastisches Angebot für Leute, die als Programmierer, Webdesigner oder Digitalkünstler arbeiten. Wir bieten unbegrenzten Online-Zugriff auf Webvorlagen, Themen, CMS-Vorlagen, Stockfotos und mehr. Erfahren Sie mehr über sva, wenn Sie diese Ressourcen verwenden.
SVG Viewbox: So ändern Sie die Größe Ihres SVG
br>br>> HTML-ViewBoxbr>. Eine svg>-Eigenschaft wird verwendet, um anzugeben, wie das SVG in Ihrem Browser angezeigt wird. Wenn das SVG auf eine bestimmte Größe eingestellt ist, wird die viewBox-Größe auf diese Größe eingestellt. Daher wird das SVG unabhängig davon, wie groß oder klein es ist, auf die gleiche Weise angezeigt. Sie können die Größe der SVG-Datei entweder mit den Parametern „auto“ oder „fixed“ ändern. Dieser Wert ermöglicht es dem Browser, die Größe der SVG-Datei so anzupassen, dass sie in die viewBox passt. Der feste Wert hält die Größe der SVG unabhängig von der Größe der viewBox konstant. Sie können die viewBox ausschalten, indem Sie sie ausschalten. Die standardmäßige viewBox wird deaktiviert und das SVG wird vollständig angezeigt.
SVG Viewbox Online ändern
Es gibt einige Online-Tools, mit denen Sie das viewBox-Attribut einer SVG ändern können. Eines heißt svgPipe und ein anderes heißt svgEdit.
Wie ändere ich die SVG-Größe in HTML?
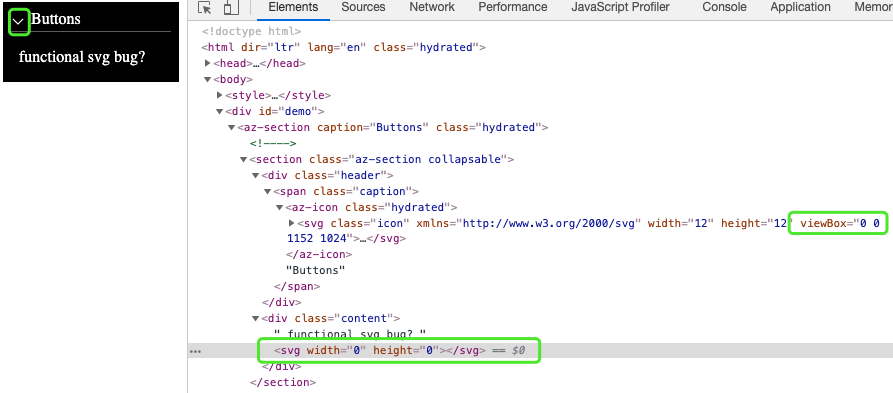
In diesem SVG können Sie sehen, wie Sie HTML-Attribute verwenden, um die Größe des Containers zu ändern. Die Höhe und Breite des Inhalts muss ebenfalls geändert werden. In diesem Abschnitt sehen Sie die Attribute mit einer Höhe und Breite, die durch neue ersetzt werden können.
SVG Viewbox Reagiert
Das viewBox-Attribut ist ein wichtiger Bestandteil des SVG-Koordinatensystems. Es bietet eine flexiblere Möglichkeit, die SVG-Leinwand zu definieren. Das viewBox-Attribut definiert die Position und Dimension eines SVG-Ansichtsfensters im Benutzerbereich. Wenn der Wert von preventAspectRatio none ist oder nicht angegeben ist, passt der SVG-Viewer das Seitenverhältnis des Inhalts des Ansichtsfensters an, indem er den Wert des Attributs viewBox für das Stammelement ignoriert. Wenn der Wert von viewBox angegeben und der Wert von preventAspectRatio auf xMidYMid meet oder none festgelegt ist, muss der SVG-Viewer den Mittelpunkt der viewBox am Mittelpunkt des Ansichtsfensters ausrichten und sicherstellen, dass die viewBox im Ansichtsfenster sichtbar ist .
Aufgrund seiner unendlichen Skalierbarkeit ist es mit dem SVG-Format schwierig, responsive Bilder zu erstellen. Es ist nicht ungewöhnlich, dass die Breite und Höhe eines bestimmten Elements für seine ordnungsgemäße Anzeige nicht ausreicht. Um das responsive SVG-Element in allen Browsern verwenden zu können, müssen wir es zunächst in unseren Seiteninhalt integrieren. Wenn Sie möchten, dass Ihr SVG-Bild die gesamte Breite der Seite (oder zumindest des übergeordneten Containers) einnimmt, lesen Sie den folgenden Code. Die Höhe und Breite der Illustration werden anhand des padding-bottom-Teils des Bildes berechnet. Das heißt, wenn die Höhe des Dokuments durch seine Breite geteilt wird, hat die viewBox des Dokuments ein Verhältnis von 1:1.
SVG 101: So machen Sie Ihr SVG-Responsive
Um ein SVG flüssig zu machen, besteht der erste logische Schritt darin, die Höhen- und Breitenattribute zu entfernen. Um sicherzustellen, dass seine Höhe/Breite konstant bleibt, wird das SVG auf eine feste Höhe/Breite eingestellt, was seine Reaktionsfähigkeit einschränkt. Die Attribute width und height müssen entfernt werden, damit ein SVG reagiert. Infolgedessen werden moderne Browser in der Lage sein, das SVG vollständig zu unterstützen.
