So ändern Sie die WooCommerce-Shop-Seite (Optionen und Anpassung)
Veröffentlicht: 2024-05-21Da es sich um eine der Standard-WooCommerce-Seiten handelt, kann die Shop-Seite mit zusätzlichen Einstellungen ausgestattet sein. In diesem Artikel erfahren Sie mehr über die Grundlagen der WooCommerce-Shop-Seite, Einstellungsfunktionen, Optionen, Shortcodes, erweiterte Anpassungen und wie Sie die Seite ändern.
Inhaltsverzeichnis
- Anpassen der WooCommerce-Shopseite (Grundlagen)
- Produkte anzeigen und Shortcodes hinzufügen
- Anpassen der Shop-Seite (weitere Optionen)
Anpassen der WooCommerce-Shopseite (Grundlagen)
Standardmäßig verwendet WooCommerce die Shop-Seite, um Produkte anzuzeigen.

Es ist ganz einfach, das Seitenlayout (Anzahl der Produkte, Spalten) festzulegen, das auch vom Thema abhängen kann.

Beispielsweise bietet Storefront der WooCommerce-Shopseite die folgenden Optionen zur Gestaltung der Seite.

Lassen Sie uns mit dem Prozess und den Orten zum Einrichten der WooCommerce-Shop-Seite fortfahren.
Auswahl der Seite
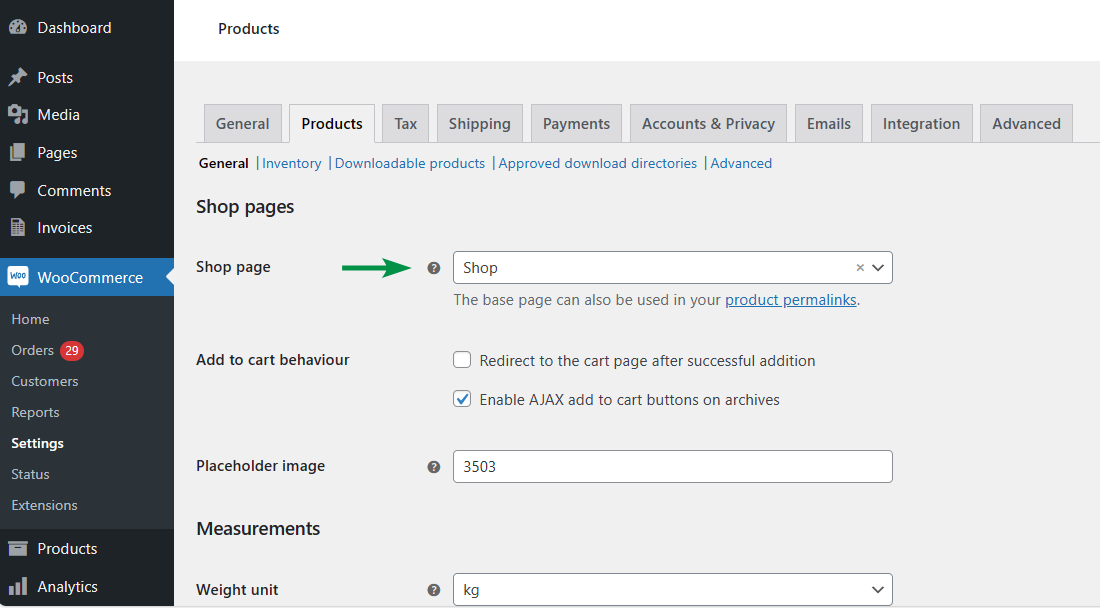
Zuerst können Sie die Registerkarte WooCommerce → Einstellungen → Produkte überprüfen. Es gibt Einstellungen der WooCommerce-Shopseite, darunter einige, die ich im letzten Teil geschrieben habe.
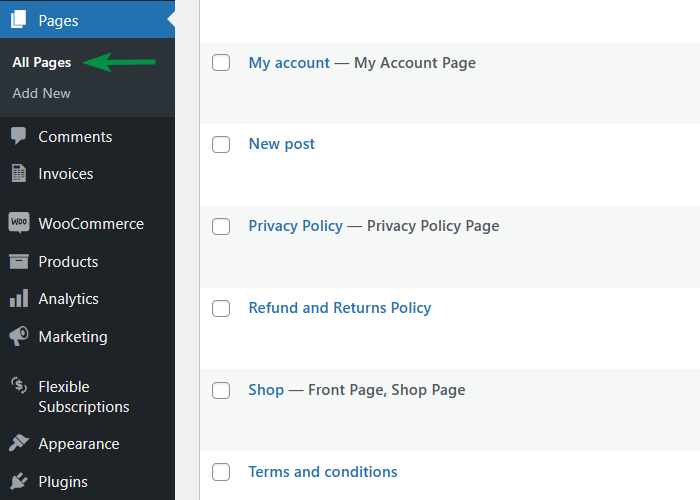
 Wenn Sie keine Seiten sehen können, müssen Sie wahrscheinlich eine im Menü „Seiten“ hinzufügen. Andernfalls ist möglicherweise ein Fehler beim Abrufen der Seiten aus der Datenbank aufgetreten.
Wenn Sie keine Seiten sehen können, müssen Sie wahrscheinlich eine im Menü „Seiten“ hinzufügen. Andernfalls ist möglicherweise ein Fehler beim Abrufen der Seiten aus der Datenbank aufgetreten.
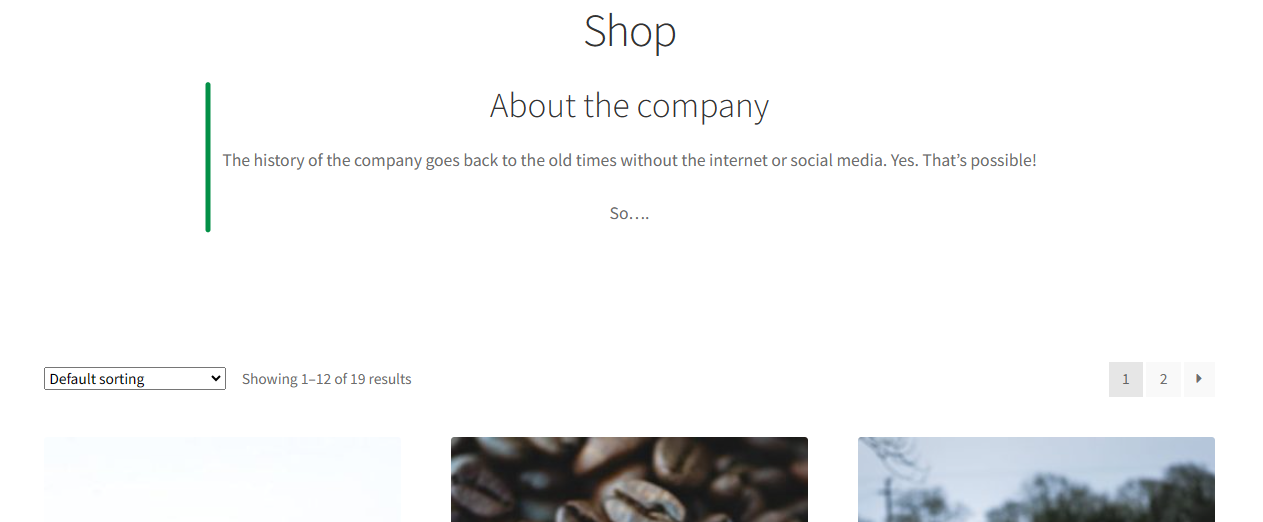
Wenn Sie die vorhandene Seite mit Inhalt verwenden, erscheint nach dem Inhalt der Produktkatalog.

Produktkatalogeinstellungen
Als nächstes können Sie zu Erscheinungsbild → Anpassen gehen und auf WooCommerce → Produktkatalog klicken. Es kann auch vom Theme (und seiner Kompatibilität mit WooCommerce) abhängen.

Im Wesentlichen kümmern sich die Einstellungen um das Layout der Shop-Seite, die Anzahl der anzuzeigenden Produkte, Kategorien, Sortierung, Seitenaufteilung, Produktreihenfolge und Spalten.
Die Personalisierung wirkt sich auf die endgültige Form der WooCommerce-Shop-Seite aus.
Menüs
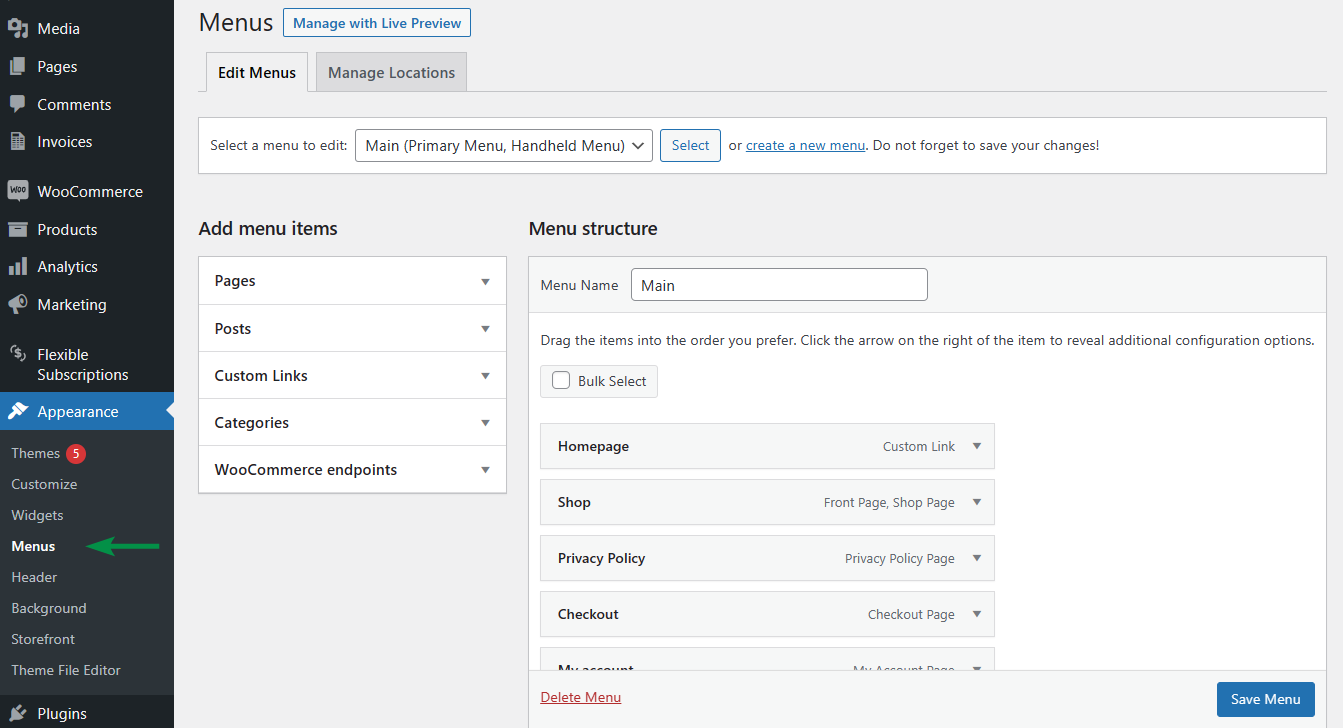
Mit WordPress können wir benutzerdefinierte Menüstrukturen erstellen. Um den Shop-Seitenlink zum Menü hinzuzufügen, können Sie zu Erscheinungsbild → Menüs gehen. Es besteht auch die Möglichkeit, den Titel im Menü zu ändern oder ein Symbol/Favicon hinzuzufügen.

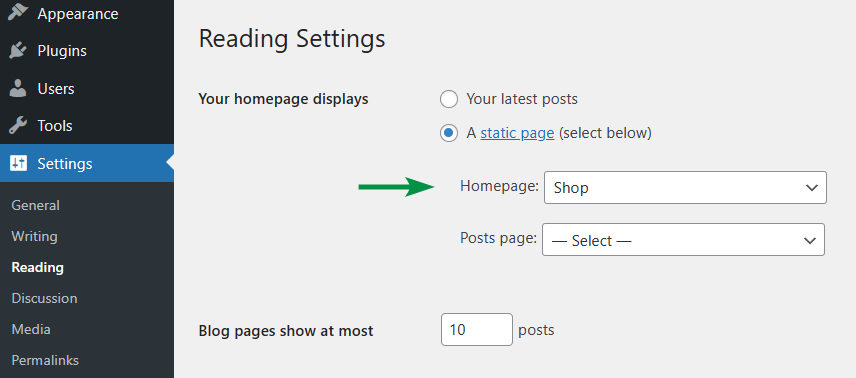
Shop-Seite als Startseite
Es ist möglich, die WooCommerce-Shopseite als Startseite auszuwählen. In diesem Fall reicht wahrscheinlich ein Link im Menü aus.

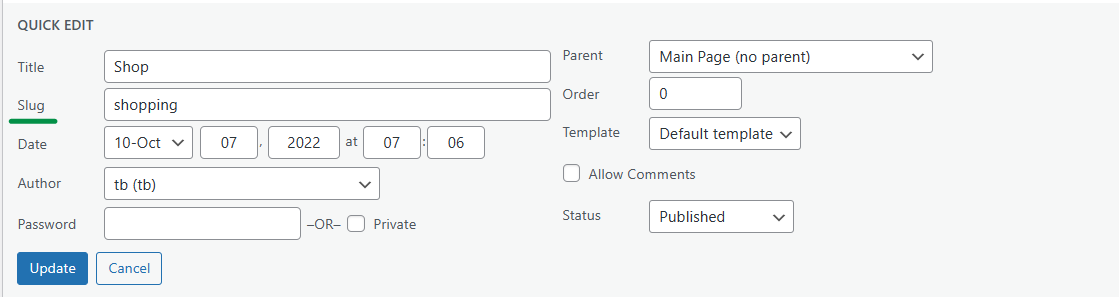
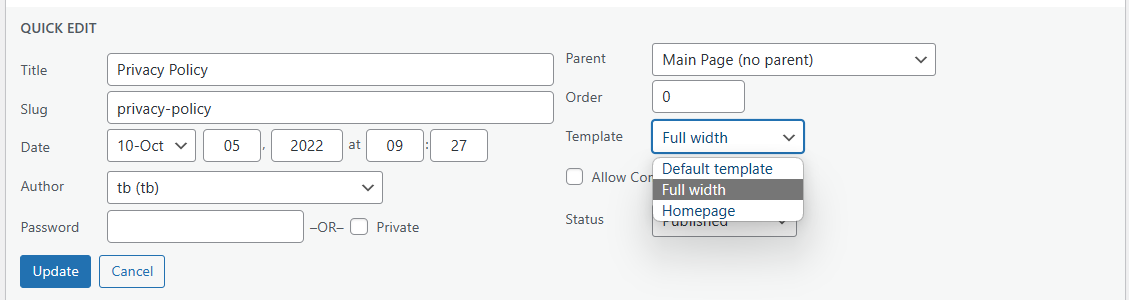
Shop-Seiten-URL
Jede WordPress-Seite oder jeder WordPress-Beitrag hat mithilfe des Seiten-Slugs eine eindeutige URL. Sie können dies im Produktbearbeitungsbildschirm oder durch schnelles Bearbeiten der Seite ändern.
 Wenn Sie die Shop-Seite auch als Startseite einrichten, wird die URL auf die Hauptdomain umgeschrieben (ohne Slug).
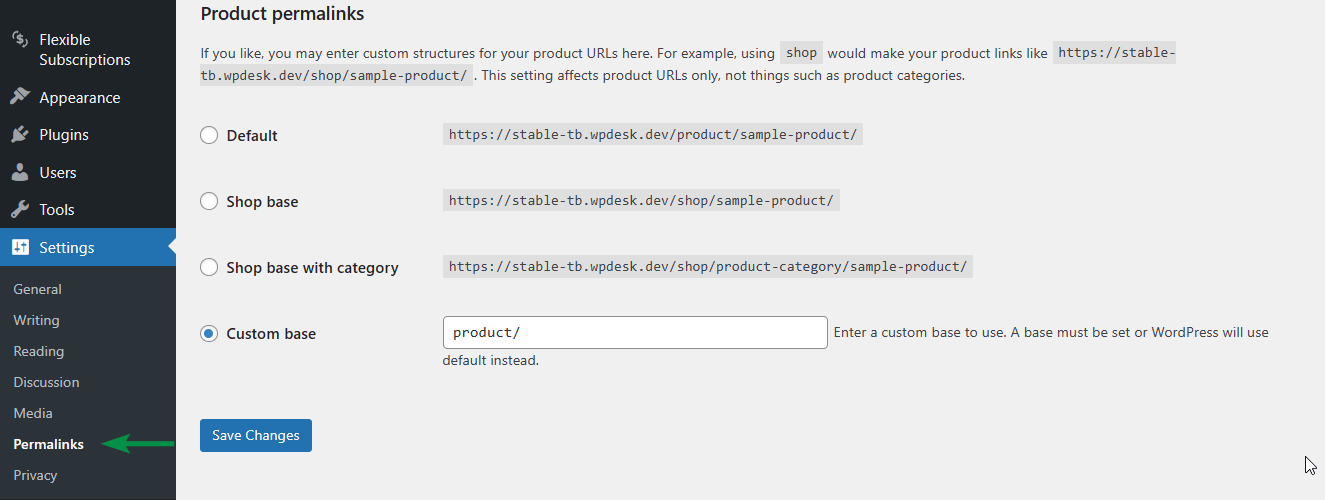
Wenn Sie die Shop-Seite auch als Startseite einrichten, wird die URL auf die Hauptdomain umgeschrieben (ohne Slug).Permalinks
Wenn Sie im Shop-Seitenkatalog auf einige WooCommerce-Produkte klicken, werden Sie zu deren URLs weitergeleitet. Es ist auch möglich, die Struktur für die Produktlinks einzurichten.

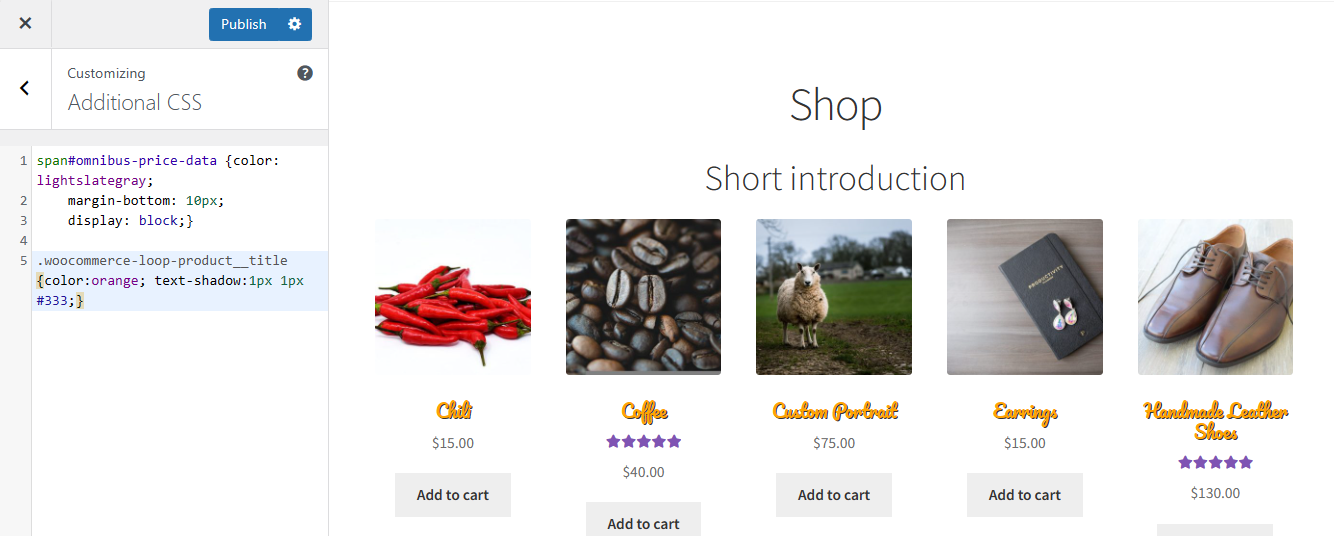
CSS
Es ist auch möglich, CSS zu verwenden, um das Design der Shop-Seite anzupassen. Der erforderliche Code kann in der style.css-Datei des Themes oder über „Darstellung“ → „Anpassen“ platziert werden und das zusätzliche CSS einfügen.

Ich könnte die Spaltenbreite auch mit CSS ändern, aber ich denke, WooCommerce kümmert sich um das Layout der Produktseite (Spalten/Produkte), daher ist es besser, Shortcodes zu verwenden (später im Beitrag).
Widgets
Darüber hinaus können die Optionen des Themes weitere Layoutoptionen bieten, beispielsweise Seitenleisten, in denen man Widgets und benutzerdefinierten Code verwenden kann. In dem Artikel verwende ich ein Storefront-Layout in voller Breite.

Ok, sehen wir uns an, wie man in WooCommerce die Standard-Shop-Seite mit Shortcodes erweitert.
Produkte anzeigen und Shortcodes hinzufügen
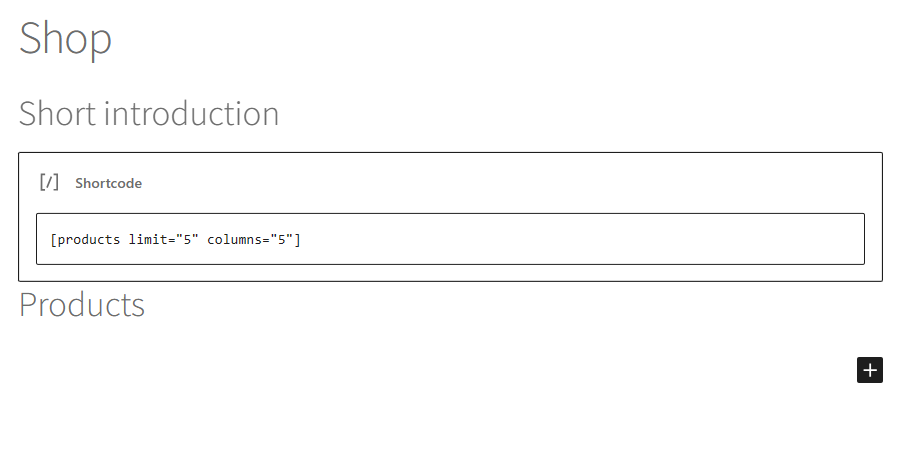
Die Standardoptionen mögen ausreichen, aber es ist möglich, die WooCommerce-Shop-Seite mit zusätzlichen Produkten, Optionen und Kategorien anzupassen/zu ändern. Die schnellste Möglichkeit besteht darin, die Optionen des Seiteneditors (einige sind möglicherweise im Theme enthalten) und die WooCommerce-Shortcodes zu verwenden.
WooCommerce-Shortcodes für das Produktseitenbeispiel

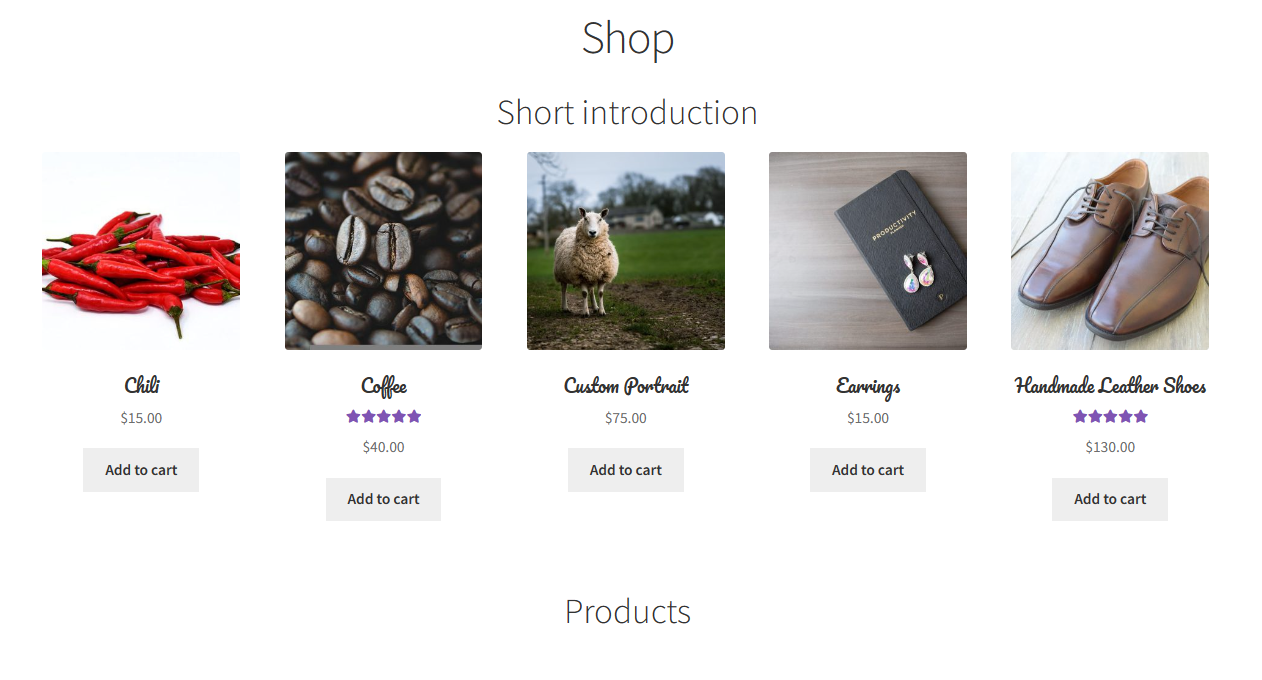
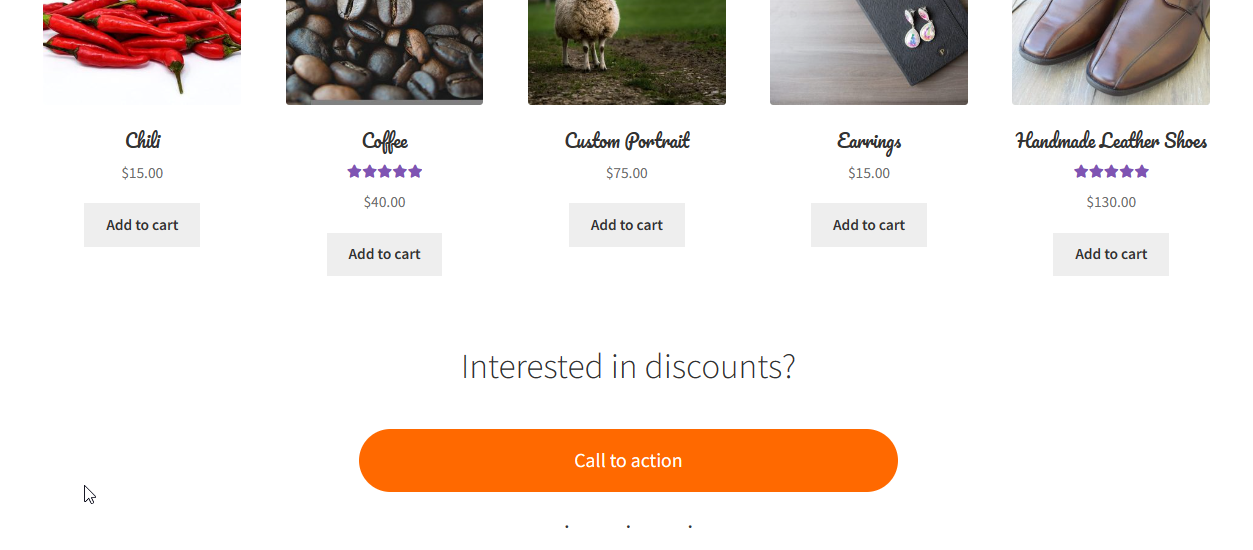
Wie Sie sehen können, werden auf der WooCommerce-Shopseite vor dem Inhalt zusätzliche Produkte und Abschnitte angezeigt.

Außerdem ist es möglich, die Standard-WooCommerce-Shopseite durch zusätzliche WooCommerce- und Theme-Blöcke zu ändern.

Natürlich ist es gut zu bedenken, dass einige Produkte möglicherweise mehrmals angezeigt werden.
Anpassen der Shop-Seite (weitere Optionen)
Verabschieden wir uns von sichtbaren Produkten und kümmern wir uns um die funktionale Seite der WooCommerce-Shopseite.
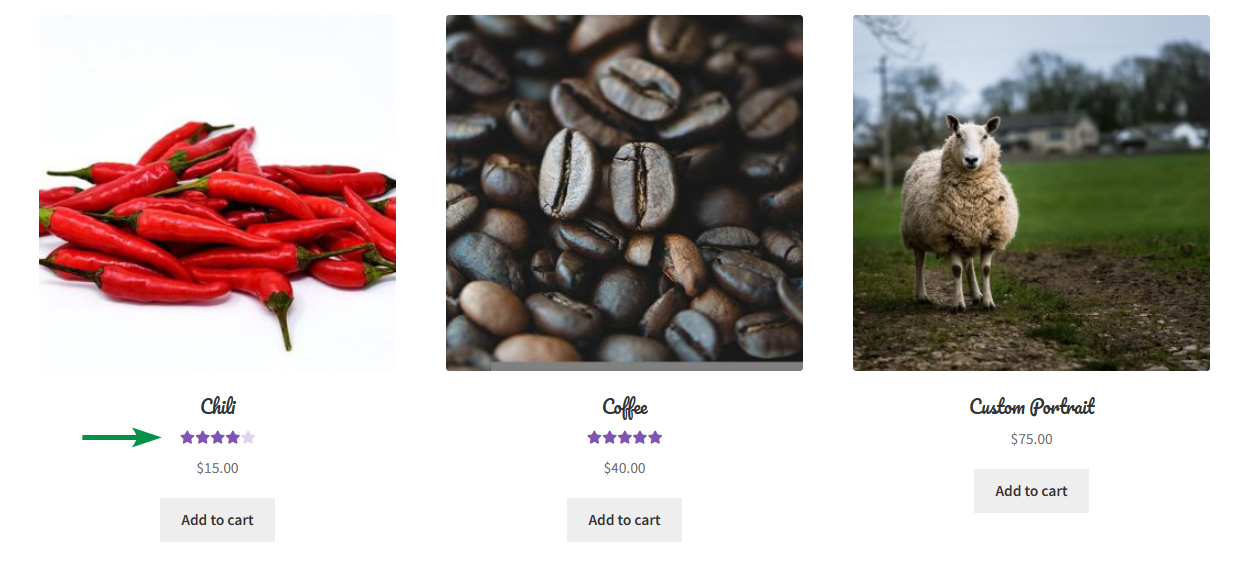
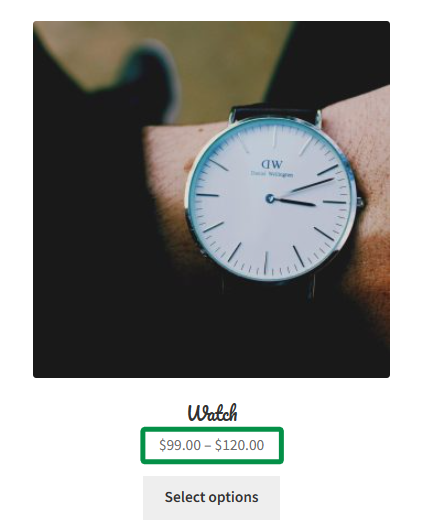
Die Produkte werden mit Bild, Titel, Preis, Rezensionen und den Schaltflächen zum Hinzufügen zum Warenkorb angezeigt.
Weiterleitung, AJAX, Platzhalter
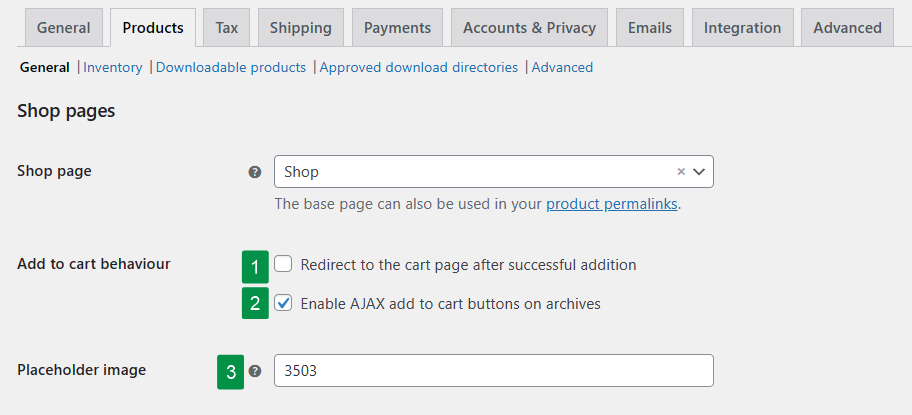
Kehren wir zu WooCommerce → Einstellungen → Produkte zurück. Wie Sie sehen, gibt es drei wichtige Optionen:

- Zum Warenkorb weiterleiten – diese Option kann auch für die WooCommerce-Shopseite verwendet werden.
- Aktivieren Sie AJAX für die Schaltfläche „Zum Warenkorb hinzufügen“ – diese Option verhindert, dass die Seite neu geladen wird, nachdem ein Produkt zum Warenkorb hinzugefügt wurde. Mit der vorherigen Option funktioniert es nicht.
- Platzhalterbild – Auswahl der ID für das Standardproduktbild, wenn das Produkt keines hat (sichtbar in der URL des Bildes im Menü „Medien“).
Anpassen der Produkttitel
Wie ich oben gezeigt habe, ist es möglich, die Farbe des Produkttitels zu ändern. Es kann auch erforderlich sein, die Titel im Frontend anzupassen, ohne jedes Produkt im Backend zu ändern, indem der Filter „the_title“ oder benutzerdefinierter Code die Variable „$title“ ändert.

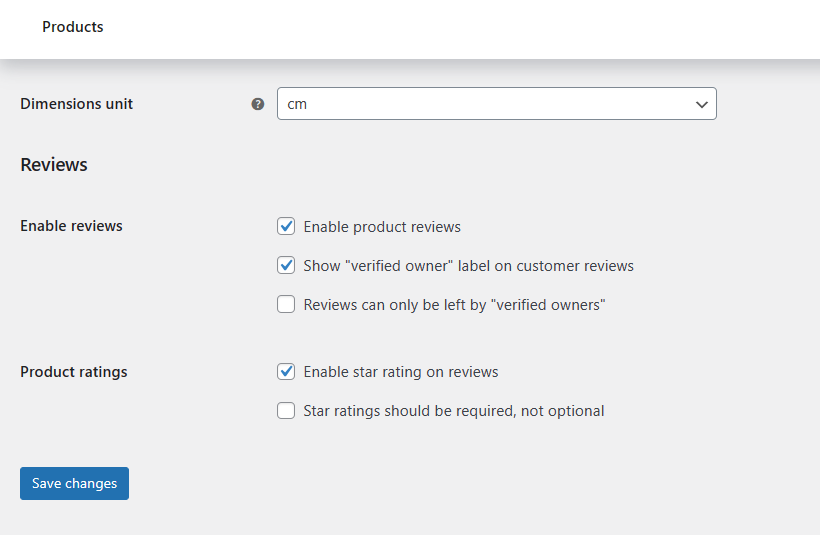
Produktrezensionen
Es ist möglich, unter den Produkttiteln Sterne anzuzeigen – diese entsprechen der durchschnittlichen Bewertung des Produkts.

Die Einstellungen für Produktbewertungen finden Sie in WooCommerce → Einstellungen → Produkte .
 Weitere Informationen zum Deaktivieren von WooCommerce-Produktbewertungen finden Sie hier.
Weitere Informationen zum Deaktivieren von WooCommerce-Produktbewertungen finden Sie hier.Produktpreis
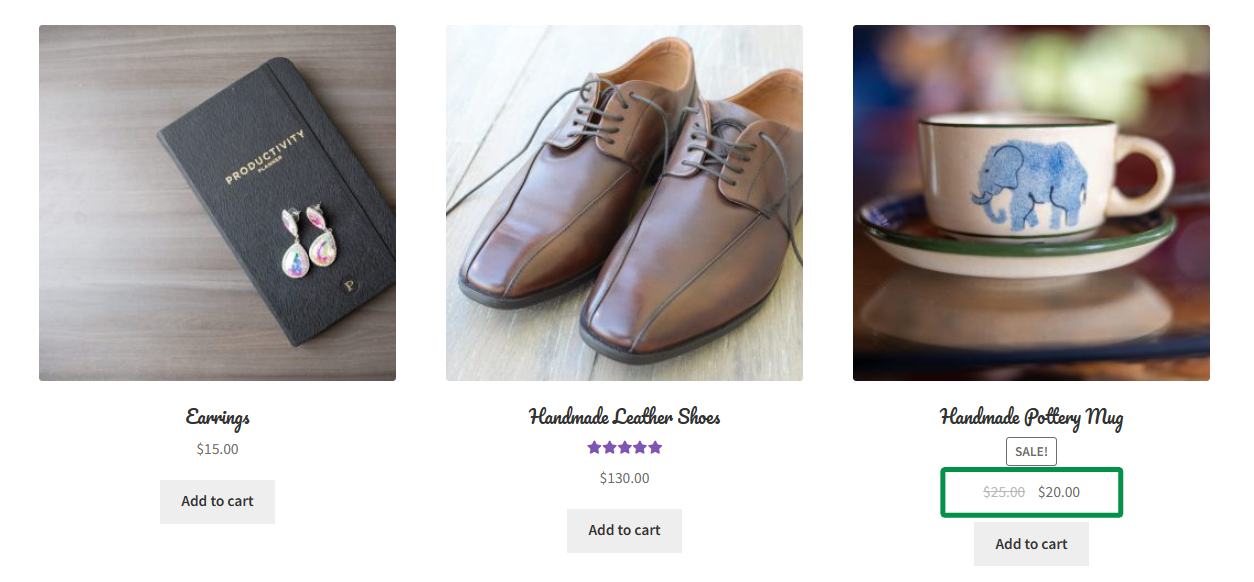
Standardmäßig zeigt WooCommerce den regulären Preis und den Verkaufspreis unter dem Produkttitel an.

Bei variablen Produkten wird die Preisspanne angezeigt.

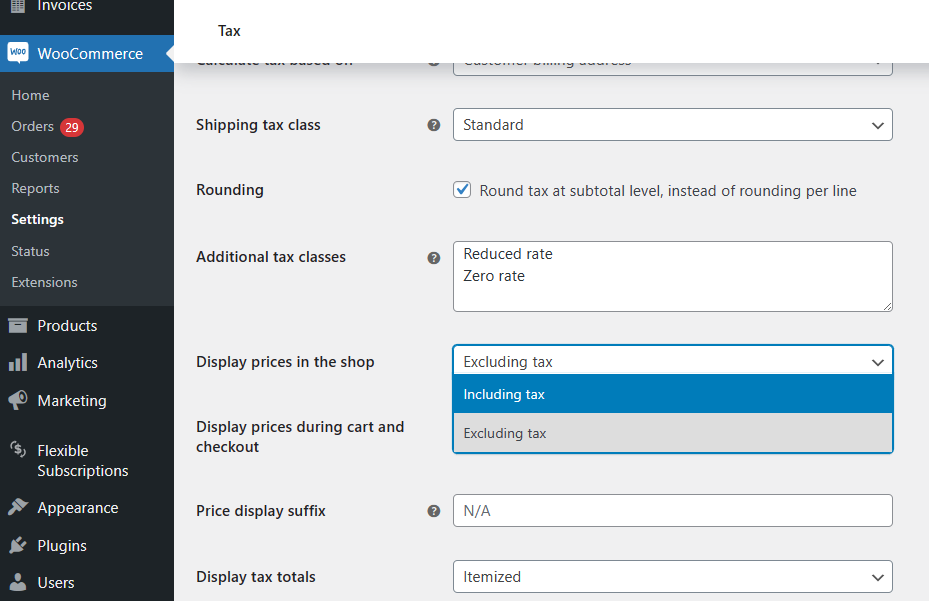
Und es besteht die Möglichkeit zu entscheiden, wie die Preise angezeigt werden sollen.
 Sie können mehr über WooCommerce-Produkte lesen.
Sie können mehr über WooCommerce-Produkte lesen.Es gibt auch zusätzliche Plugins, die die Produktpreise ändern können.
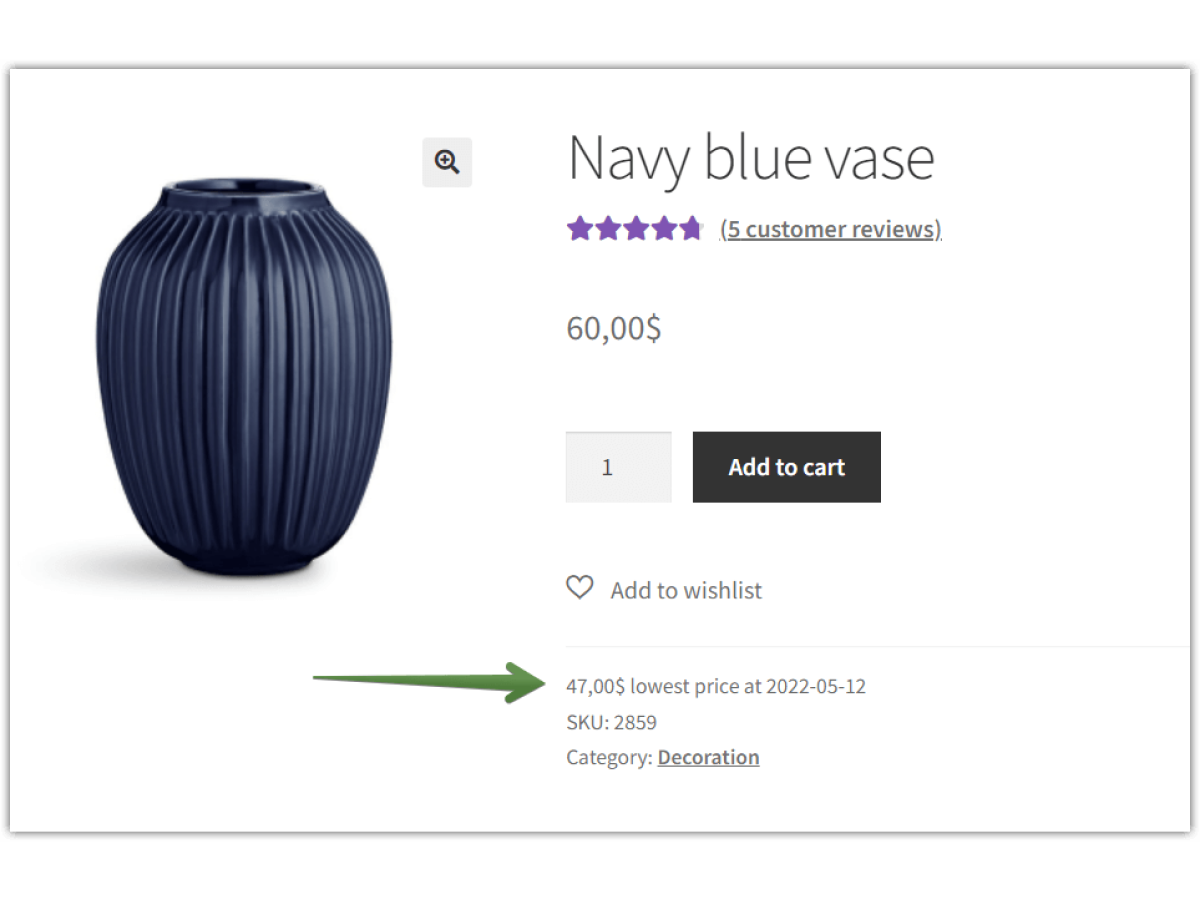
Zeigen Sie den niedrigsten Preis an
Beispielsweise hat WP Desk das Plugin erstellt, um die Lösung für die Omnibus-Richtlinie anzubieten.
 WP-Schreibtisch
WP-SchreibtischWP Desk Omnibus 69 $
Stellen Sie sicher, dass Ihr WooCommerce-Shop der EU-Omnibus-Richtlinie entspricht und den niedrigsten Produktpreis der letzten 30 Tage anzeigt. Nutzen Sie das WP Omnibus WordPress-Plugin, um die neue Richtlinie zu erfüllen und das Vertrauen der Kunden zu gewinnen.
In den Warenkorb legen oder Details anzeigenAktive Installationen: 1.000+ |Zuletzt aktualisiert am 24. März
Letzte Aktualisierung: 04.03.2024Funktioniert mit WooCommerce 8.4 - 8.6.xPreisnachlässe
Es ist auch möglich, Produktrabatte einzurichten, die sich auf den Preis auf der WooCommerce-Produktseite auswirken. Mit der flexiblen Preisgestaltung können Sie beispielsweise „Einen Kauf“ einrichten, einen oder mehrere kostenlose Rabatte für die gesamten Kategorien, Benutzerrollen oder die Gesamtbestellmenge erhalten.
WP-SchreibtischFlexible Preisgestaltung WooCommerce 79 $
Kunden lieben Verkaufs- und Preisangebote. Benutze das! Erstellen Sie Werbeaktionen wie „Eins kaufen, eins gratis bekommen“ , um mehr Verkäufe in Ihrem Geschäft zu erzielen. Das dynamischste Preis-Plugin für WooCommerce.
In den Warenkorb legen oder Details anzeigenLetzte Aktualisierung am 23. November
Letzte Aktualisierung: 15.04.2024Funktioniert mit WooCommerce 8.5 - 8.8.xSchaltfläche „Zum Warenkorb hinzufügen“.
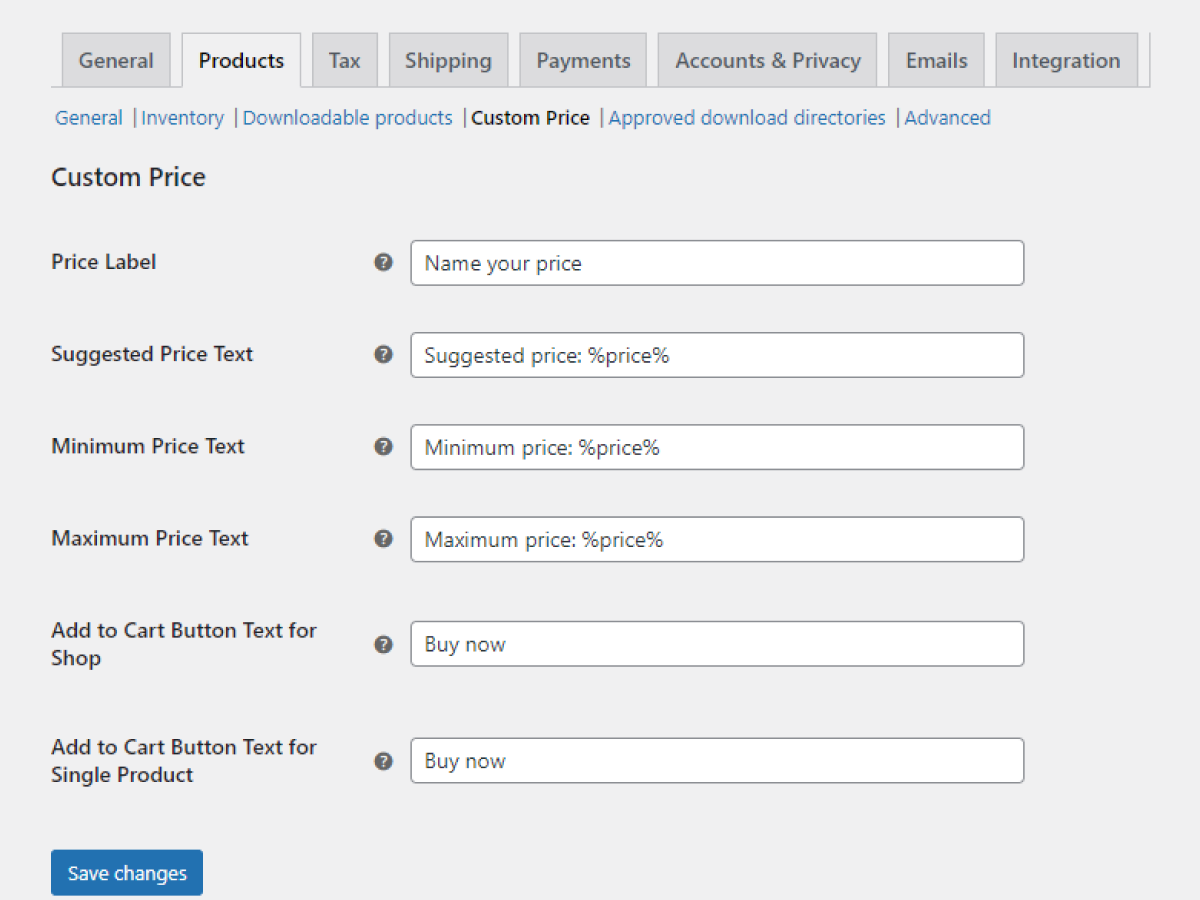
WooCommerce verfügt über einen generischen Titel für die Schaltfläche „In den Warenkorb“. Wie kann man also den Schaltflächentext ändern? Du kannst:
- die Übersetzung (Zeichenfolge) für den Text zum Hinzufügen zum Warenkorb ändern,
- Verwenden Sie die Filter woocommerce_product_add_to_cart_text und woocommerce_product_add_to_cart_text, um den Schaltflächentext anzupassen.
- oder probieren Sie das Plugin aus.
 WP-Schreibtisch
WP-SchreibtischBenutzerdefinierter Preis für WooCommerce PRO 49 $
Lassen Sie Ihre Kunden bezahlen, was sie wollen, indem Sie ihnen ermöglichen, Produktpreise in WooCommerce zu benennen. Der neue Preis basiert auf Benutzereingaben. Nutzen Sie den benutzerdefinierten Preis für Spenden oder Marketingkampagnen!
In den Warenkorb legen oder Details anzeigenAktive Installationen: 2.000+ |WordPress-Bewertung:
Letzte Aktualisierung: 21.05.2024Funktioniert mit WooCommerce 8.6 - 8.9.xWählen Sie die Menge auf der Shop-Seite aus
Auf der Standard-WooCommerce-Shopseite kann man pro Klick nur ein Produkt hinzufügen. Es ist jedoch möglich, die Mengenauswahl mit einem benutzerdefinierten Code anzuzeigen.
Wie Sie sehen, gibt es viele Möglichkeiten, die WooCommerce-Shopseite einzurichten. Die Möglichkeiten sind zahlreich, einschließlich der Anzeige weiterer Daten, benutzerdefinierter Metadaten oder grafischer Elemente. Aber ich denke, es ist wichtiger , gute Produkte anzubieten . Der Verkauf von etwas Schlechtem oder Wertlosem kann nicht mit einigen Optionen, CSS-Tricks und ansprechendem Design maskiert werden.
Zusammenfassung
Haben Sie Fragen zur Änderung der WooCommerce-Shopseite? Wenn Sie WooCommerce anpassen müssen, beispielsweise Produkt- oder Checkout-Seitenfelder, können Sie einen Blick auf die kostenlosen WP Desk-Plugins werfen.
