Checkliste vor dem Erstellen eines effektiven Slick-Sliders
Veröffentlicht: 2023-04-03Slider sollen reaktionsschnell und effektiv sein. Wenn Ihr Slider nicht reaktionsschnell und effektiv ist, macht es keinen Sinn, einen solchen Slider zu erstellen, der Ihnen keine guten Conversion-Raten liefern kann.
In diesem Blog besprechen wir die Checkliste zum Erstellen eines Schiebereglers, der für Ihre Website funktioniert.
- PLANUNG & PLANUNG
- WÄHLEN SIE DAS PASSENDE LAYOUT
- NUR DIE OPTIMIERTEN BILDER VERWENDEN
- WÄHLEN SIE EIN SPEZIFISCHES HINTERGRUNDBILD FÜR IHR GERÄT
1. Planung & Plotten
Bevor Sie mit der Erstellung Ihres Schiebereglers beginnen, nehmen Sie sich die Zeit, diese Fragen zu berücksichtigen und zu beantworten. Es ist entscheidend für die Herstellung eines effektiven und gut geplanten Sliders.
Bevor Sie beginnen, können Ihnen diese 6 Fragen beim Einstieg helfen:
- Was soll der Slider erreichen? Eine der wichtigsten Fragen, die Sie beantworten können sollten, ist diese.
- Möchten Sie eine Galerie erstellen, sie als Designfunktion verwenden oder versuchen, den Benutzer dazu zu bringen, etwas zu tun?
- Möchten Sie es in Ihren Beitrag oder ein Karussell auf Ihrer Produktseite oder der Homepage einfügen?
- Welchen Slider benötigen Sie? Bevorzugen Sie für Ihre Website einen ganzseitigen Slider, einen Slider in voller Breite oder ein Karussell?
- Was stellst du in den Slider? Sie können Zeit sparen, indem Sie den Text und die Bilder fertig haben, bevor Sie mit dem Erstellen Ihres Sliders beginnen.
- Wie viele Folien benötigen Sie? Möchten Sie einen Bild-Slider mit einer festgelegten Anzahl von Folien oder einen Heldenblock mit einer Folie erstellen?

2. Wählen Sie das passende Layout
Das Einstellen des richtigen Layouts ist beim Erstellen eines Schiebereglers unerlässlich, da jedes Gerät eine andere Größe hat. Das Layout bestimmt, wie Ihr Schieberegler auf verschiedenen Bildschirmgrößen funktionieren soll, während die Schiebereglergröße das Größenverhältnis des Schiebereglers bestimmt. Der Schieberegler kann so groß sein wie der Container, in dem er sich befindet, wenn Sie einen Box-Stil wählen.
Wenn das Layout „Volle Breite“ verwendet wird, erstreckt sich der Schieberegler bei Bedarf über seinen Container hinaus, da er danach strebt, den Bereich zwischen der linken und rechten Seite Ihres Browsers auszufüllen. Die Höhe füllt das Browserfenster jedoch nicht vertikal aus, da sie von der Größe des ausgewählten Schiebereglers bestimmt wird. Wenn Sie möchten, dass die gesamte Breite und Höhe Ihres Bildschirms Ihr Schieberegler ist.

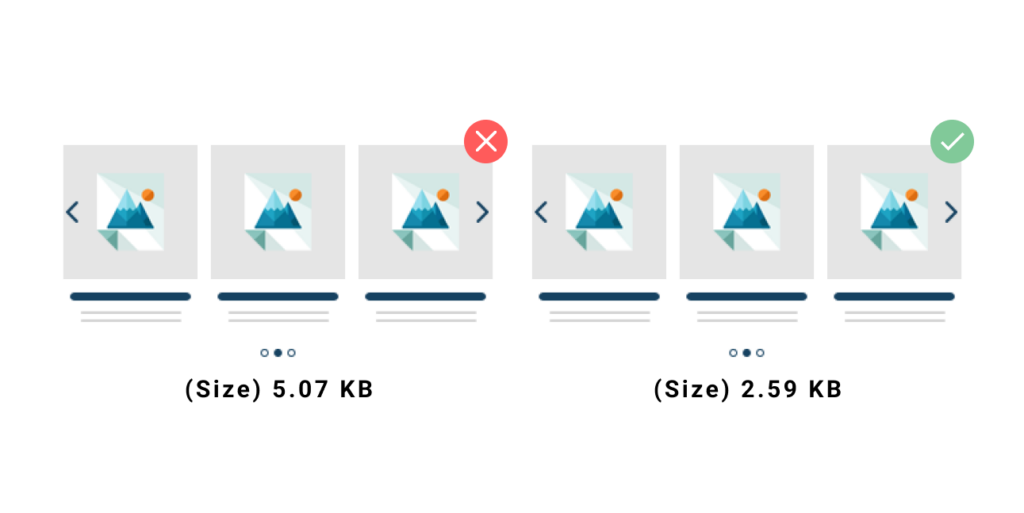
3. Verwenden Sie nur die optimierten Bilder
Beim Entwerfen eines Schiebereglers ist es wichtig, die Größe und Qualität der Bilder zu berücksichtigen. Große Bilder können dazu führen, dass sich Ihr Schieberegler langsamer bewegt, was beunruhigend sein kann. Sie sollten sich darüber im Klaren sein, dass ein Bild, das eine übermäßig hohe Qualität hat, auch eine kleine Größe haben kann. Vermeiden Sie die Verwendung von Bildern mit einer Qualität über einem bestimmten Punkt, da die Augen des Betrachters den Unterschied nicht erkennen können.

4. Wählen Sie ein bestimmtes Hintergrundbild für Ihr Gerät
Ihr Hintergrundbild wird möglicherweise auf einem Desktop-Computer angezeigt und funktioniert einwandfrei, jedoch nicht auf einem Mobilgerät. Vielleicht sieht es auch auf Mobilgeräten in Ordnung aus, aber es lädt langsam. Benutzer mobiler Geräte sollten kein Bild laden, das zu breit und zu groß für ihren Bildschirm ist. Sie können für jedes Gerät unterschiedliche Fotos auswählen, um dies zu verhindern, was auch das Laden beschleunigt.
- GRUNDLAGEN
Seitenersteller können für Sie erkennbar sein, wenn Sie eine Struktur verwenden. Sie können Ihren Schieberegler aus Zeilen und Spalten erstellen und er kann auch bei der Ebenenausrichtung helfen. Ich kann Ihnen raten, immer ein Layout und den Inhaltsmodus zu verwenden; Dies wird den Bauprozess insgesamt vereinfachen.

- Etablieren Sie einen Wrap-after-Value
Sie können Haltepunkte angeben, an denen die Spalte umgebrochen werden soll, wenn Sie Ihren Schieberegler mit Zeilen und Spalten erstellen. Auf mobilen Geräten, wo Sie die Spalten untereinander gruppieren können, ist diese Funktion besonders hilfreich.
5. Website-Design
Das Design einer Website kann einen großen Unterschied machen. Der Besucher muss in der Lage sein, das gesamte Material sowohl auf Desktop- als auch auf Mobilgeräten zu lesen. Versuchen Sie, die Harmonie Ihres Schiebereglers intakt zu halten, wenn Sie einen einfachen, modernen Look erzeugen möchten. Versuchen Sie also, die Anzahl der verwendeten Schriftfamilien und Farben zu begrenzen.
- Sehen Sie sich die responsiven Ansichten an – Überprüfen Sie immer die Mobil- und Tablet-Ansicht und passen Sie sie bei Bedarf an.
- Behalten Sie das Design bei – Verwenden Sie aufeinander abgestimmte Schriftfamilien und Farben.
- Versuchen Sie, Ihren Text einzuschränken – Die Besucher werden ihn nicht lesen, wenn Sie zu viel Text in Ihren Slider einfügen. Platzieren Sie stattdessen einen CTA-Button mit einer kurzen Formulierung und leiten Sie die Leute auf eine andere Seite.
- Mischen Sie die Bearbeitungstechniken – Die beste Option zum Strukturieren und Platzieren Ihrer Inhalte ist der Inhaltsmodus. Für Verzierungen und den Aufbau strategisch platzierter Ebenen ist der Canvas-Modus ideal.
- Übertreiben Sie es nicht mit Ihrem Design – Vermeiden Sie es, Ihren Schieberegler mit Animationen, Effekten und Farben zu überladen, da dies Ihr Publikum irritieren könnte.
6. Schieberegler auf Geräten deaktivieren
Bei vielen Geräten können Sie nicht nur Ebenen, sondern sogar Ihren gesamten Schieberegler verbergen. Auf einem Gerät können Sie den Schieberegler deaktivieren, wenn Sie ihn nicht benötigen, und als Ergebnis werden Ihrer Website keine Codes hinzugefügt.
- Kontrollen
Neben den Ebenen und Hintergrundbildern gibt es noch andere responsive Elemente in Ihrem Slider. Mit Steuerelementen können Sie einen Reaktionswert angeben, der bestimmt, wie stark das Steuerelement auf verschiedenen Geräten in der Größe geändert oder erweitert werden soll.
Die Steuerelemente können auch auf jedem Gerät ausgeblendet werden, wenn das Ändern des Responsive-Werts wirkungslos ist. Das Ausblenden dieser Elemente verbessert die Benutzererfahrung, indem der Schieberegler und die Seite sauberer werden.
7. Slider-SEO
Sie müssen sich der SEO-Grundlagen bewusst sein, wenn Sie Inhalte erstellen, die für Suchmaschinen optimiert sind. Beispielsweise sind Bilder und Überschriften entscheidend für Ihre SEO-Struktur. Stellen Sie sicher, dass Sie auch Überschriften und Absätze einfügen, um sicherzustellen, dass Ihr Slider in dieser Hinsicht gut funktioniert. Stellen Sie sicher, dass Sie das Alt-Tag auf jedem Bild ausfüllen, um es SEO-freundlich zu machen.
8. Verfolgen Sie die Leistung
Wenn Menschen auf Ihre Website zugreifen, erwarten sie eine schnelle Ladezeit. Der Schieberegler ist eine der vielen Variablen, die die Geschwindigkeit beeinflussen. Sie sollten einen Schieberegler richtig verwenden, da er einen erheblichen Einfluss darauf haben kann, wie schnell eine Seite geladen wird.
- Verwenden Sie eine begrenzte Anzahl von Folien – Fügen Sie Ihrem Slider nicht mehr als 5 Folien hinzu, es sei denn, Sie erstellen eine Bildergalerie.
- Ihre Bildoptimierung – Die Größe und Qualität der Fotos sind die wichtigsten Aspekte, die Sie berücksichtigen sollten. Vermeiden Sie übermäßig große und qualitativ hochwertige Fotos.
- Prinzip der Schriftfamilie. Die Ladezeit Ihrer Seite kann sich erhöhen, wenn Sie viele unterschiedliche Schriftfamilien verwenden, da jede separat geladen werden muss.
Verwenden Sie die Parameter zur Optimierung. Ihre Bilder können für eine niedrigere Auflösung und Qualität optimiert werden. Sie können auch verzögert geladen oder in das WebP-Format konvertiert werden.
Abschluss
Das Erstellen eines Schiebereglers wird Spaß machen, wenn Sie sich der wichtigen Details bewusst sind. Ihr Slider wird eine entscheidende Komponente Ihrer Seite sein, wenn Sie optimierte Bilder verwenden, die Alt-Tags vervollständigen und das Ergebnis auf verschiedenen Geräten testen. Um bessere Funktionen und ein besseres Slider-Erlebnis zu erhalten, laden Sie die herunter Schickes Slider-Plugin.
Andere verwandte Artikel:
Die fünf besten Popup-Plugins für E-Mail-Abonnements für WordPress
Top 5 Countdown-Timer-Plugin zur Verwendung auf Ihrer Website 2023
Sehen Sie sich diese Top 5 der kostenlosen Slider-Revolution-Alternativen für 2022 an!
