4 Tipps zur Auswahl der besten Schriftarten für Ihre Website
Veröffentlicht: 2018-07-23Wenn es um das Web geht, ist Text König. Bei vielen (wenn nicht den meisten) Websites macht Text den Großteil ihres Inhalts aus. Das bedeutet, dass Ihre Wahl der Schriftart einen erheblichen Einfluss darauf haben kann, wie Menschen Ihre Website wahrnehmen.
Die einfache Tatsache ist, dass einige Schriftarten leichter zu lesen sind als andere. Mit der richtigen Schriftartwahl können Sie Ihre Website sogar professioneller aussehen lassen. Daher lohnt es sich, einige Zeit damit zu verbringen, Ihre Optionen sorgfältig abzuwägen, bevor Sie sich für die zu verwendenden Schriftarten entscheiden.
In diesem Artikel gehen wir näher darauf ein, warum die Wahl Ihrer Webfonts wichtig ist. Dann behandeln wir vier einfache Tipps, die Ihnen bei der Auswahl der perfekten Schriftarten für Ihre WordPress-Website helfen. Reden wir über Typografie!
Warum Ihre Wahl der Webfonts wichtig ist
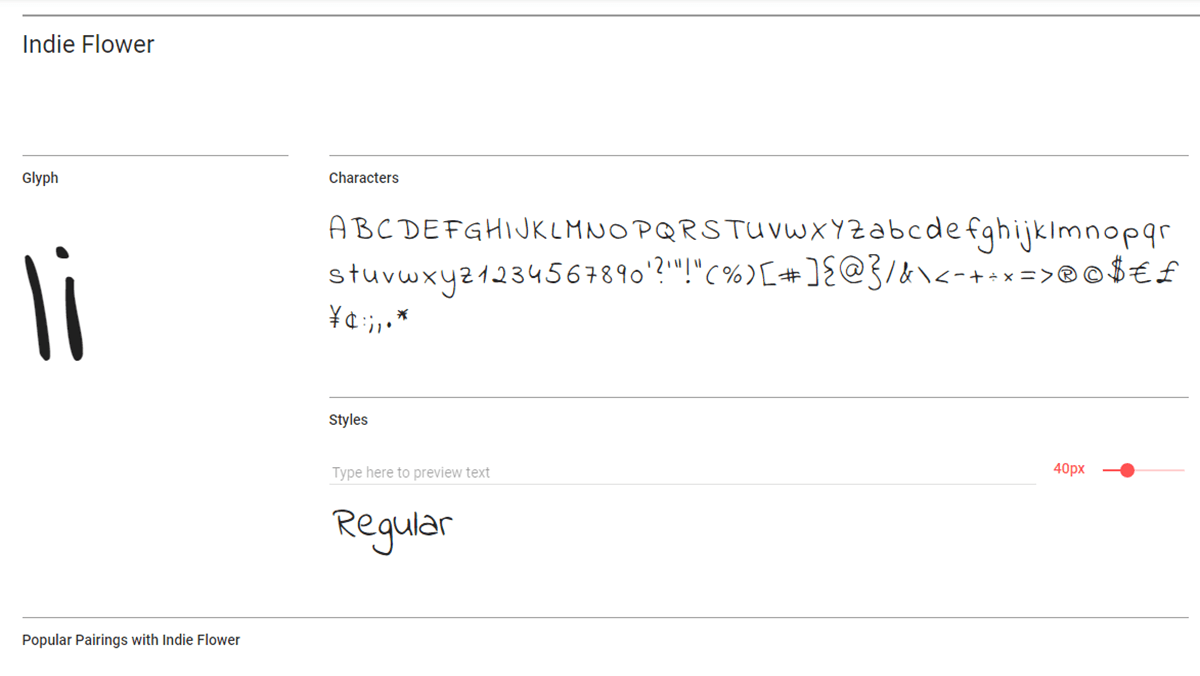
Die Chancen stehen gut, dass Sie diesen Artikel jetzt nicht lesen würden, wenn wir uns entschieden hätten, statt dieser eine „lustige“ Schriftart zu verwenden. Hier ist ein kurzer Blick darauf, wie eine solche Schriftart aussehen könnte:

Dies mag einprägsam erscheinen, aber es ist nicht die Art von Schriftart, die Sie verwenden sollten, wenn Sie möchten, dass die Leute genau darauf achten, was Ihr Text tatsächlich sagt. Für jede Art von Schriftart gibt es eine Zeit und einen Ort, und es ist wichtig, diese zu kennen, wenn Sie an einer Website arbeiten.
Wenn Sie die „falsche“ Schriftart auswählen, werden Sie wahrscheinlich auf eine ganze Reihe von Problemen stoßen. Zum Beispiel:
- Ihre Besucher haben möglicherweise Schwierigkeiten, Ihre Inhalte zu lesen.
- Die Gesamterfahrung könnte einige Benutzer abschrecken.
- Ihre Website könnte am Ende unprofessionell oder unzuverlässig (oder beides) aussehen.
Natürlich gibt es neben den von Ihnen verwendeten Schriftarten viele Faktoren, die die Art und Weise beeinflussen, wie Menschen Ihre Website wahrnehmen. Typografie ist jedoch ein grundlegendes und wesentliches Element, das besondere Aufmerksamkeit verdient.
Darüber hinaus haben Sie jetzt so viele Optionen, wenn es um Schriftarten geht, dass Sie sich nicht mit denselben Optionen zufrieden geben müssen, die die meisten Websites verwenden (wir sprechen von Ihnen, Times New Roman). Allein Google Fonts und Adobe Typekit bieten tausende freie Wahlmöglichkeiten:

Wenn Sie abseits der ausgetretenen Pfade suchen möchten, finden Sie online noch mehr kostenlose Schriftarten.
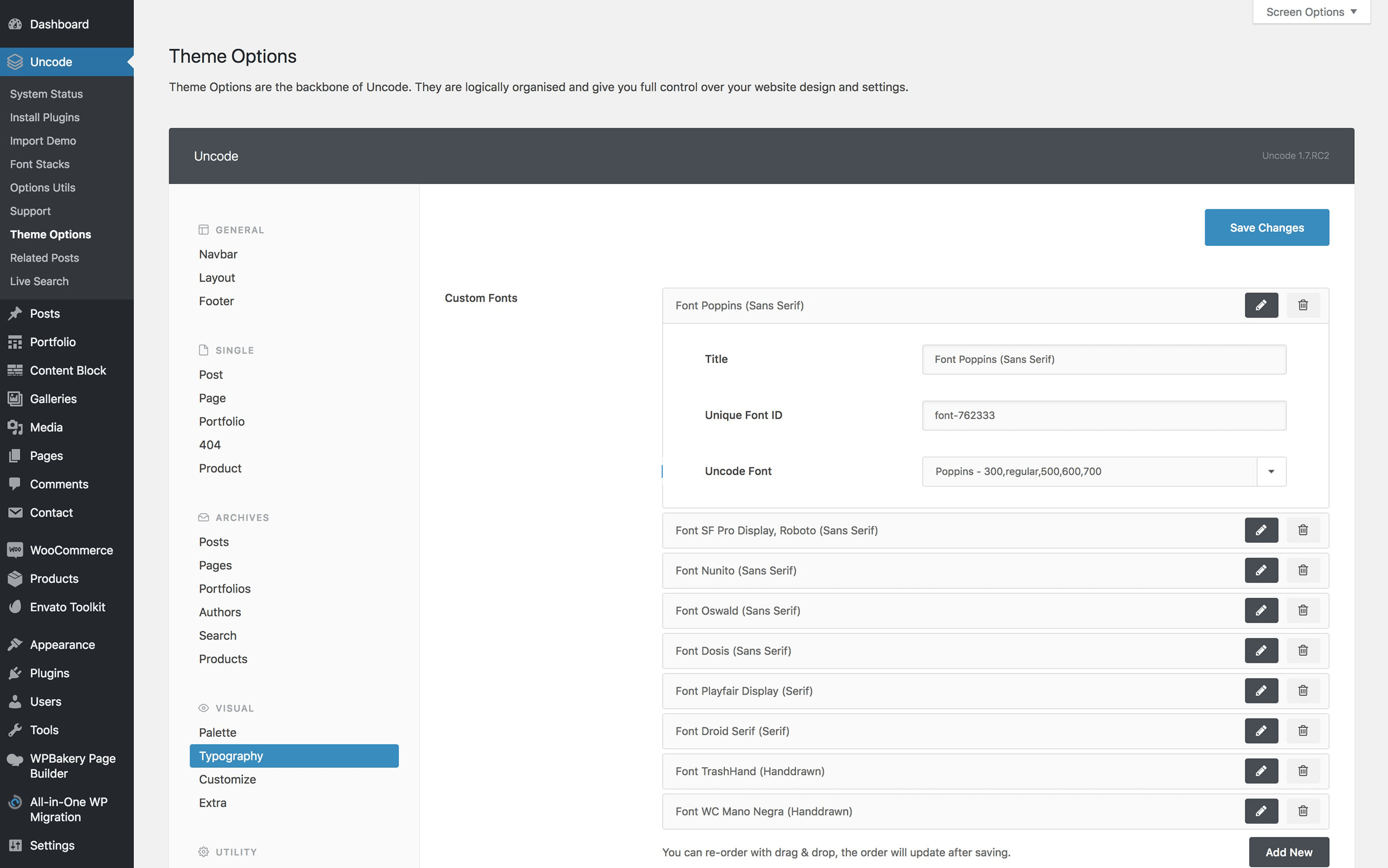
Am wichtigsten ist, dass WordPress es Ihnen relativ einfach macht, Ihrer Website neue Schriftarten hinzuzufügen. Wenn Sie unser Uncode-Design verwenden, erhalten Sie außerdem Zugriff auf eine integrierte Funktion, mit der Sie Schriftarten von mehreren Plattformen importieren können:

Neben den oben genannten Google Fonts und Adobe Typekit können Sie mit Uncode auch Optionen aus Font Squirrel importieren. Wenn Sie sich mutig fühlen, können Sie über Ihre style.css -Datei sogar benutzerdefinierte Schriftarten aus anderen Quellen hinzufügen. Mit anderen Worten, der Himmel ist hier die Grenze.
4 Tipps zur Auswahl der besten Schriftarten für Ihre WordPress-Website
Bei so vielen Schriftarten zur Auswahl ist es wichtig, dass Sie Ihre Entscheidungen nicht nur auf der Grundlage des Aussehens treffen. Andernfalls erhalten Sie möglicherweise eine Website, die großartig aussieht, aber mühsam zu lesen ist. Lassen Sie uns ein paar einfache Tipps durchgehen, die Ihnen helfen, die besten Schriftarten zu finden!
1. Fokus auf Lesbarkeit
Die erste Frage, die Sie sich bei der Auswahl einer Schriftart stellen müssen, ist, wofür Sie sie verwenden möchten. Wenn es Teil eines Designs sein soll, wie z. B. eines Logos, dann ist es in Ordnung, etwas Spaß mit Ihrer Auswahl zu haben. Wenn Sie jedoch beabsichtigen, eine Schriftart für Ihre Inhalte, Unterüberschriften oder Menüs zu verwenden, sollte Ihr Hauptaugenmerk auf der Lesbarkeit liegen.
Wie Sie vielleicht erwarten, bezieht sich „Lesbarkeit“ darauf, wie einfach Inhalte für eine Person zu lesen sind. Wenn Sie sich für eine Schriftart entscheiden, die für Besucher schwer zu verstehen ist, leidet die Lesbarkeit Ihrer Website. Dies wiederum kann sich negativ auf die allgemeine Benutzererfahrung auswirken.
So erkennen Sie Schriftarten, die in Bezug auf die Lesbarkeit eine gute Wahl sind:
- Entscheiden Sie sich nach Möglichkeit für Schriftarten mit Serifen (das sind Schriftarten mit kleinen „Füßen“ am Ende jedes Strichs).
- Suchen Sie nach Schriftarten mit einem angemessenen Abstand zwischen den einzelnen Zeichen, wodurch sie leichter zu unterscheiden sind (wir werden gleich mehr darüber sprechen).
- Halten Sie Ausschau nach Schriftarten mit etwas „Gewicht“ und nicht nach leichten Schriftarten mit dünnen Linien.
Es gibt eine lebhafte Debatte über die Verwendung von Serifen- oder Sans-Serif-Schriftarten für Text im Internet. Die populärere Denkrichtung besagt, dass serifenlose Schriftarten besser für Überschriften geeignet sind, während Serifenschriften ideal für normalen Text sind.
Möglicherweise haben Sie jedoch bemerkt, dass wir in unserem gesamten Blog serifenlose Schriftarten verwenden, was die Lesbarkeit nicht beeinträchtigt. Die Schriftart, die wir für unseren Blog verwenden, heißt Proxima Nova und stammt von Adobe Typekit. Das zeigt nur, dass man ein wenig mit den Regeln der Typografie spielen kann , solange man darauf achtet, dass das Nutzererlebnis nicht darunter leidet.
Letztendlich ist der beste Weg, die Lesbarkeit einer bestimmten Schriftart zu testen, der Versuch, sie selbst zu lesen, sowohl auf Desktop- als auch auf Mobilgeräten. Wenn Sie das Gefühl haben, dass dies die Benutzerfreundlichkeit Ihrer Website beeinträchtigt, testen Sie weiter, bis Sie eine bessere Übereinstimmung finden.
2. Kerning im Auge behalten
Der Begriff „Kerning“ bezieht sich auf den Abstand zwischen den einzelnen Zeichen in einer Schriftart. Es gibt keinen globalen Standard, wenn es um Kerning geht. Wenn Sie also anfangen, darauf zu achten, werden Sie feststellen, dass die meisten Schriftarten unterschiedlich viel Platz benötigen.

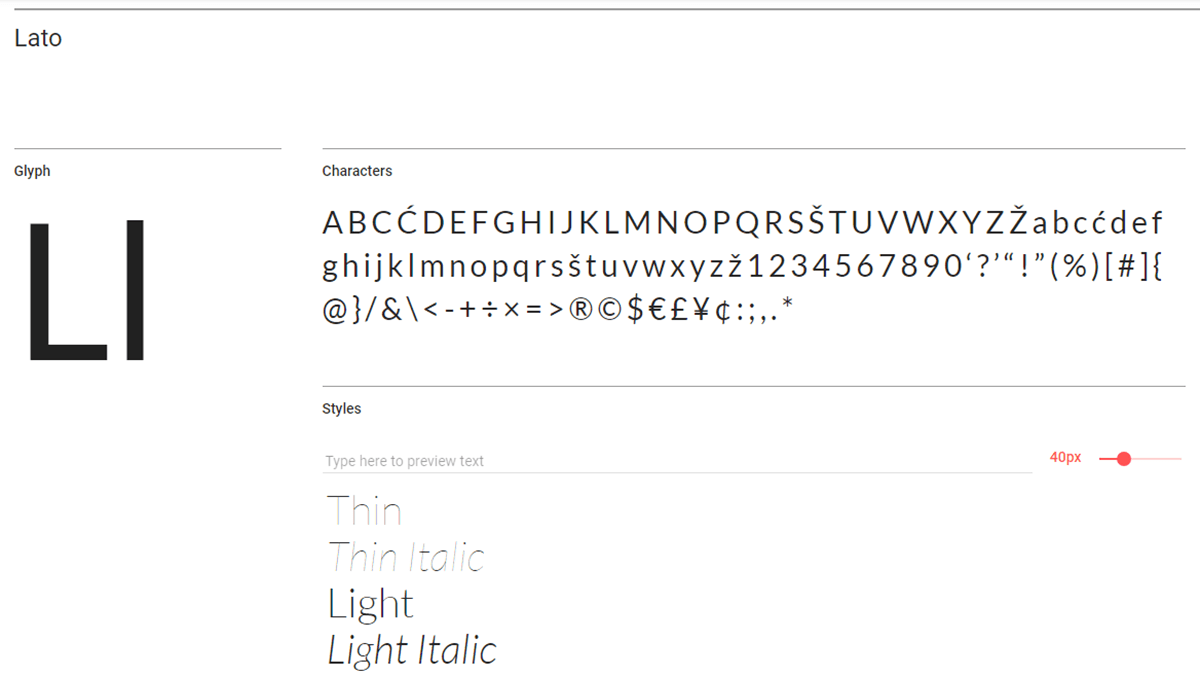
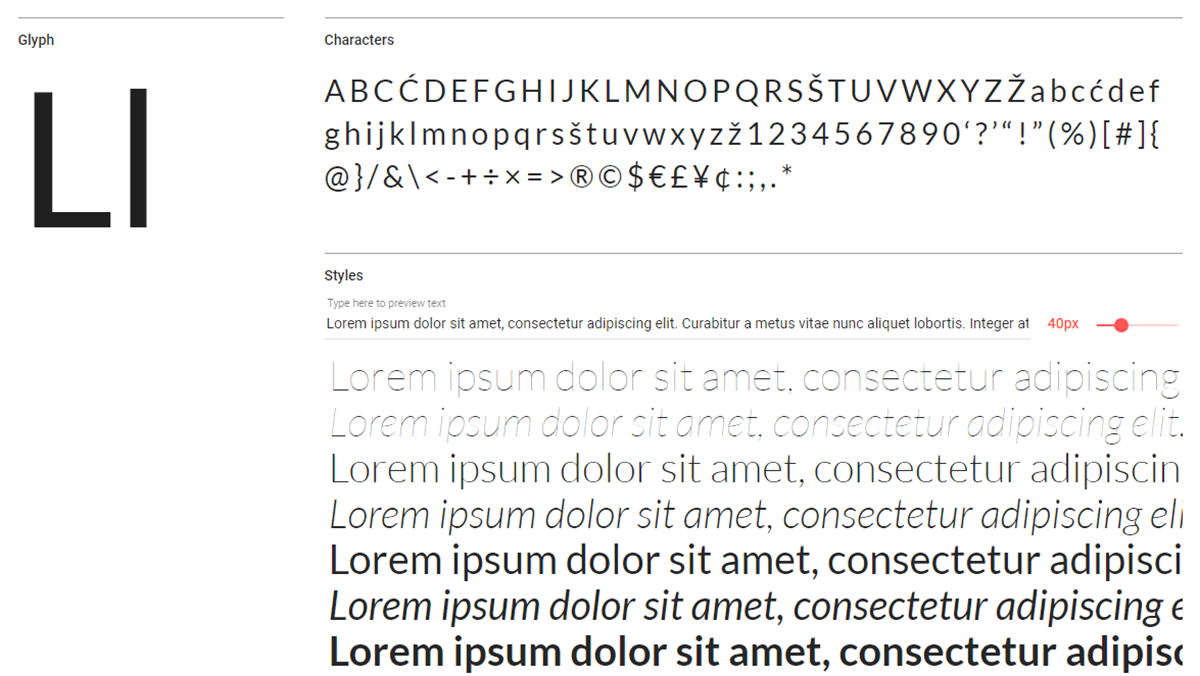
Schauen Sie sich zum Beispiel die Schriftart Lato an:

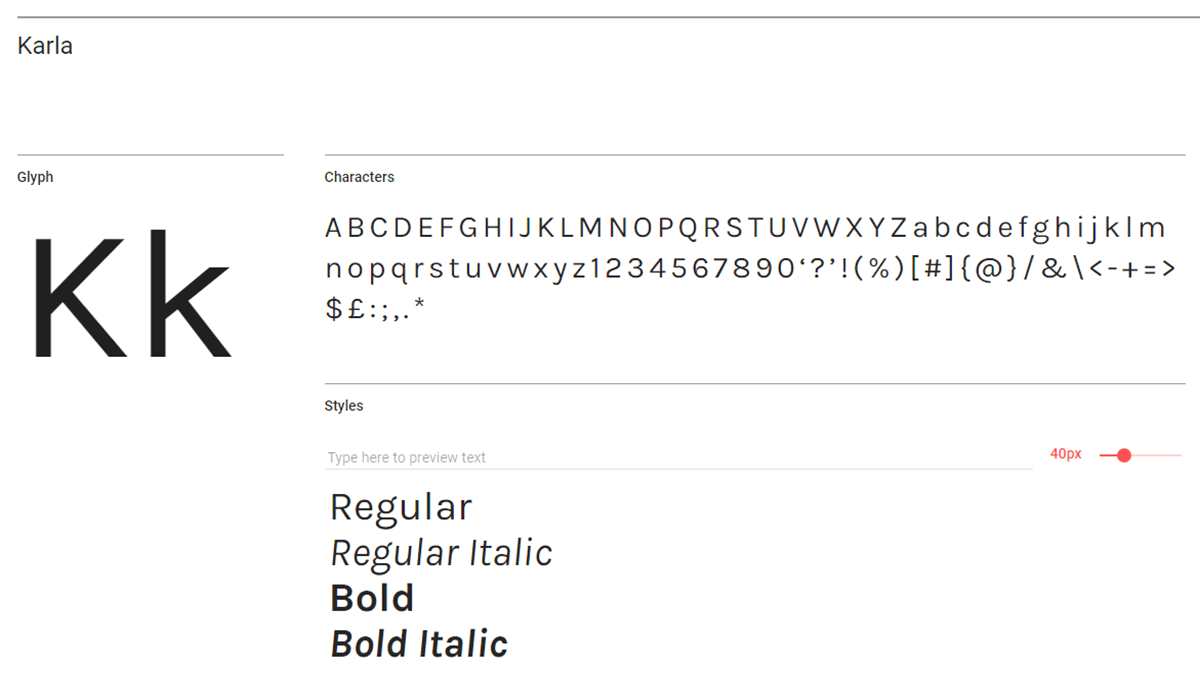
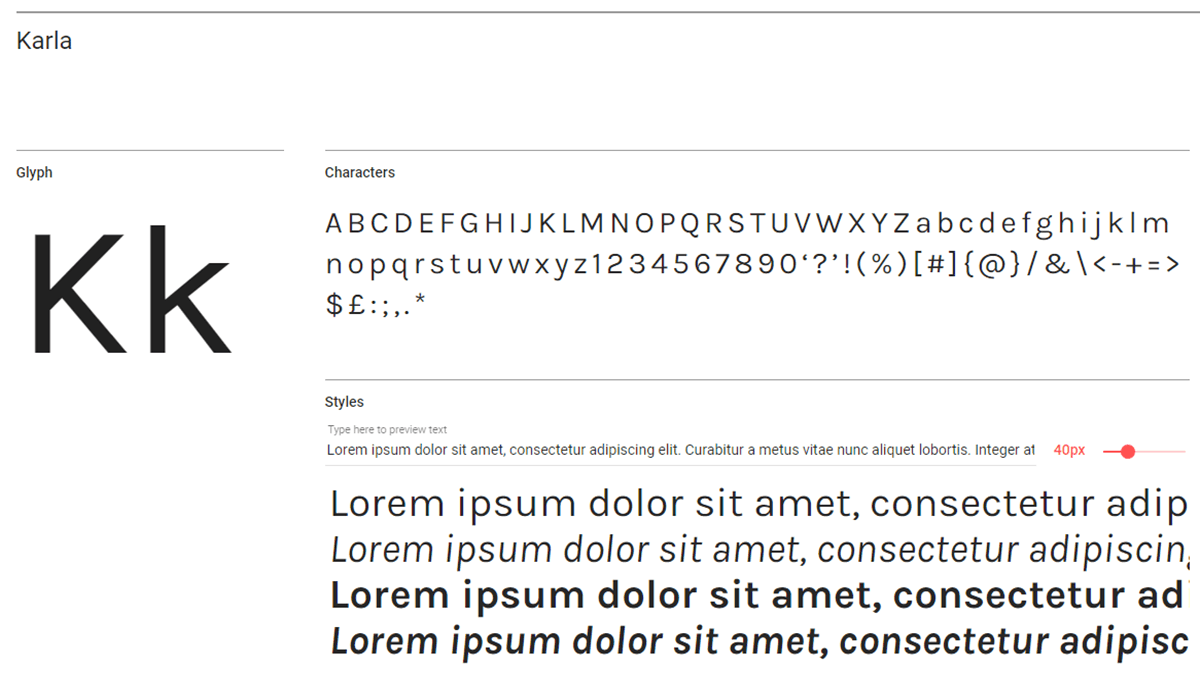
Vergleichen Sie es jetzt mit Karla:

Es gibt einen kleinen, aber merklichen Unterschied im Kerning zwischen diesen beiden Schriftarten. Die Abstände zwischen den Buchstaben sind bei Karla großzügiger als bei Lato.
Wenn es um die Lesbarkeit geht, möchten Sie, dass zwischen den Zeichen ein wenig Platz ist, damit sie nicht alle miteinander verschwimmen. Sobald das Kerning jedoch zu breit wird, kann es unordentlich aussehen, insbesondere bei großen Absätzen.
Kehren wir zu denselben beiden Schriftarten zurück, diesmal mit vollständigen Absätzen. Als erstes haben wir wieder Lato:

Nun, hier ist derselbe Absatz mit Karla:

Sie können wahrscheinlich sehen, dass Karla etwas schwerer zu lesen ist und sehr ausgebreitet aussieht, wenn so viel Text auf der Seite ist. Bei längeren Absätzen bedeutet mehr Unterschneidung, dass viel leerer Platz auf der Seite vorhanden ist. Infolgedessen wird es schwieriger, den Inhalt zu überfliegen.
Wie wir bereits erwähnt haben, gibt es keinen Konsens darüber, welcher Wert für perfektes Kerning sorgt. Die Form jeder Schriftart wirkt sich auch darauf aus, wie viel Platz Sie zwischen den einzelnen Zeichen haben möchten, sodass es am Ende auf ein subjektives Urteil hinausläuft. Wie bei unserem letzten Tipp empfehlen wir Ihnen, jede gewünschte Schriftart auf eine Probefahrt zu nehmen, einige längere Absätze zu erstellen und zu prüfen, ob das Kerning die Lesbarkeit beeinträchtigt. Wenn die Antwort ja ist, sollten Sie eine andere Schriftart ausprobieren.
3. Vermeiden Sie überstrapazierte Schriftarten
Wir haben bereits erwähnt, dass die meisten Websites dazu neigen, dieselben Schriftarten zu verwenden. Sie haben zweifellos von diesen Hauptstützen wie Times New Roman, Helvetica, Verdana und so weiter gehört.
An diesen Schriftarten ist grundsätzlich nichts auszusetzen , aber sie sind so verbreitet, dass sie langweilig werden können. Sie können auch dazu führen, dass Ihre Website ein wenig zu sehr wie die aller anderen aussieht. Außerdem haben Sie heutzutage so viele Optionen zur Auswahl, dass es nicht viel Sinn macht, sich auf diese wenigen Schriftarten zu beschränken.
Außerdem sollten Sie sich wahrscheinlich von Courier, Georgia, Garamond und (natürlich) Comic Sans fernhalten. Nehmen Sie sich stattdessen die Zeit, all die verschiedenen Arten von Schriftarten zu überprüfen, die Sie auf den vielen verfügbaren Websites und Plattformen finden können.
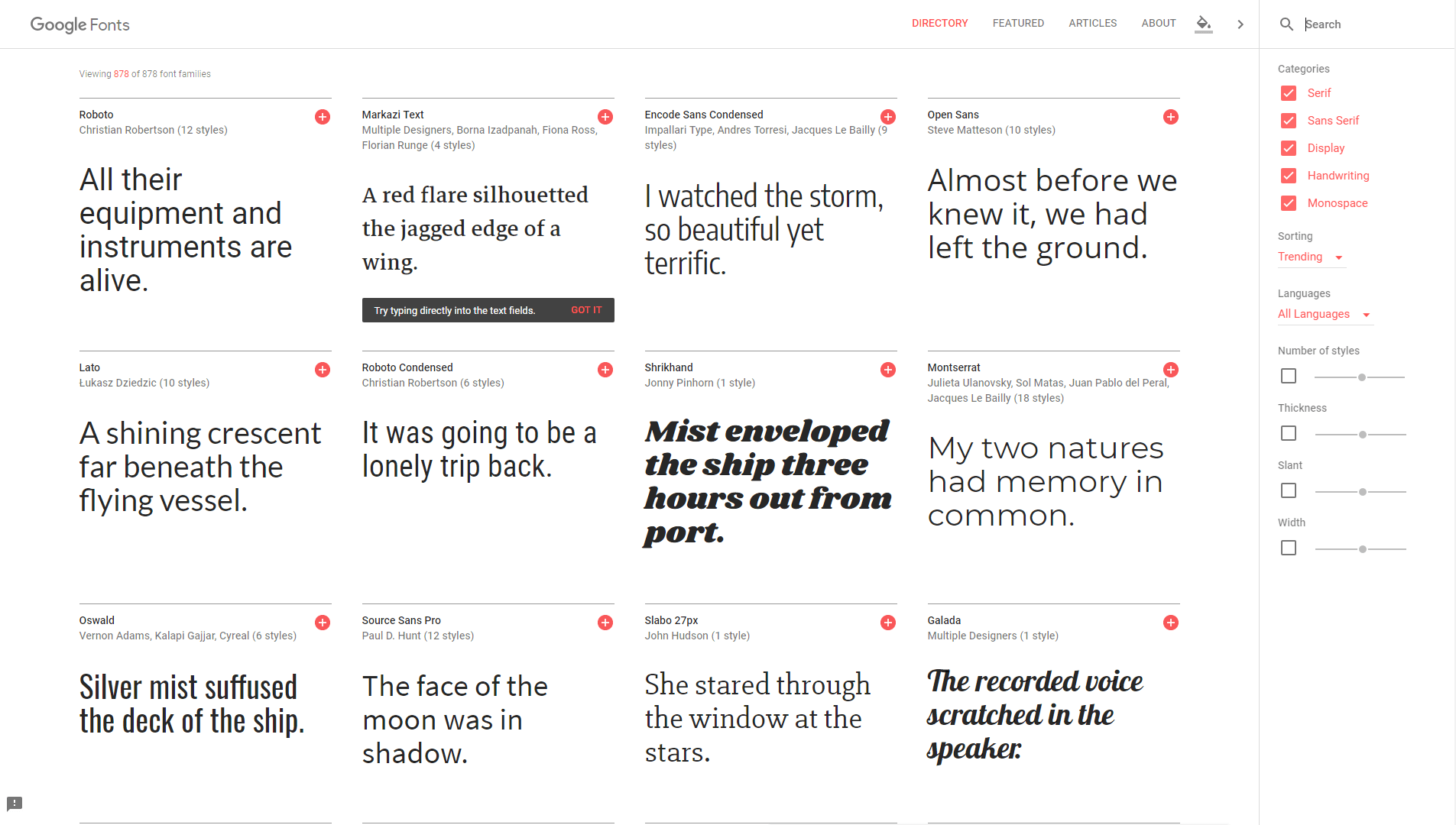
Unser bevorzugter Ausgangspunkt ist Google Fonts, das eine wirklich riesige Bibliothek bietet:

Wenn Sie eine Schriftart gefunden haben, von der Sie glauben, dass sie gut zu Ihrer Website passt, hören Sie hier nicht auf. Bei den meisten Websites möchten Sie einen kleinen Kontrast in Ihrer Typografie. So möchten Sie beispielsweise möglicherweise eine Schriftart für Ihre Inhalte und eine andere für Ihre Überschriften verwenden.
Das bedeutet, dass Sie mindestens zwei Schriftarten auswählen sollten, die sich nicht zu sehr ähneln sollten. Mit diesem zusätzlichen Kontrast wird es Ihren Besuchern leichter fallen, zwischen den Schlüsselelementen Ihrer Website zu unterscheiden. Übertreibe es nur nicht – wenn du fünf verschiedene Schriftarten auf derselben Seite verwendest, ist es wahrscheinlich an der Zeit, es zu vereinfachen.
4. Entscheiden Sie sich für Schriftarten mit einer großen Familie
Die meisten Schriftarten gibt es in verschiedenen Stilen, von denen die gängigsten kursiv und fett sind. Einige Schriftarten enthalten jedoch viel mehr Variationen. Diese Sammlung von Stilen wird „Familie“ genannt und ihre Größe kann variieren, je nachdem, mit welcher Schriftart Sie arbeiten.
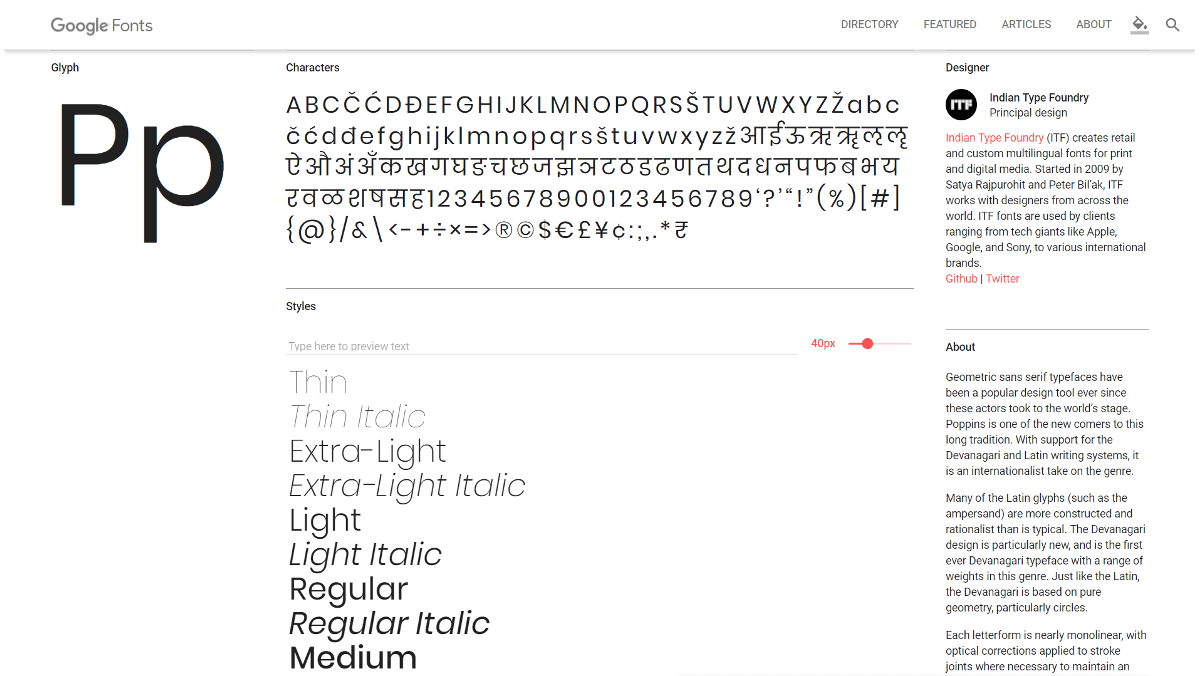
Idealerweise suchen Sie nach Schriftarten mit einer großen Familie, damit Sie viele Optionen haben, die Sie auf Ihrer Website verwenden können. Die Schriftart Poppins zum Beispiel gibt es in sage und schreibe 18 Varianten:

Sie brauchen wahrscheinlich nicht so viele Möglichkeiten, aber es schadet nie, viele Optionen zu haben, mit denen Sie herumspielen können. Wir empfehlen, nach Schriftarten Ausschau zu halten, die mindestens drei Stile enthalten.
Als Faustregel gilt, dass Sie für den Haupttext Ihrer Website immer den „normalen“ Stil einer Schriftart verwenden sollten, da dieser in der Regel am einfachsten zu lesen ist. Sie können andere Stile für spezielle Arten von Inhalten, Überschriften, Hervorhebungen und andere Elemente verwenden, die Sie hervorheben möchten.
Fazit
Es gibt Tausende von Schriftarten, die Sie auf Ihrer Website verwenden können. Viele Leute halten sich an die Standardoptionen, die WordPress bietet, aber dies schränkt nur Sie selbst und Ihre Website ein. Glücklicherweise können Sie als Uncode-Benutzer Schriftarten aus einer Vielzahl von Bibliotheken schnell und einfach importieren.
Wenn Sie sicherstellen möchten, dass Sie die perfekten Schriftarten für Ihre Website auswählen, sollten Sie die folgenden vier Tipps beachten:
- Konzentrieren Sie sich auf die Lesbarkeit.
- Behalten Sie das Kerning im Auge.
- Vermeiden Sie überstrapazierte Schriftarten.
- Entscheiden Sie sich für Schriftarten mit einer großen Familie.
Haben Sie Fragen zur Auswahl der richtigen Schriftarten für Ihre Website? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
