Chrome DevTools: 10 nützliche Tipps & Tricks
Veröffentlicht: 2022-07-07- Blockieren Sie Ressourcen, um die Website ohne CSS/JavaScript zu rendern
- CSS-Änderungen auf einen Blick (mit Export)
- Grid & Flexbox-Layoutstruktur ändern
- Debuggen der Zugänglichkeit mit integrierten Tools
- Formatieren Sie minimiertes JavaScript/CSS in lesbaren Code
- Bearbeiten (Text) und Entfernen von Elementen mit designMode
- Erfassen Sie Screenshots vom Geräteemulator
- Wählen Sie Farben außerhalb des Browsers aus
- Verwenden Sie copy() als Pseudo-Scraper
- So ändern Sie das Chrome DevTools-Farbdesign
- Ein Einblick in ein Entwicklungskraftwerk
Ich arbeite jetzt seit über einem Jahrzehnt mit Chrome, lange bevor es Mozilla gelang, ihre Probleme mit Speicherlecks zu beheben. Und als jemand, der täglich Front-End-Entwicklung durchführt, bin ich auch ein begeisterter Nutzer der Chrome DevTools. Ob es um die grundlegendste Form der CSS-Inspektion oder um Leistungstests geht, DevTools ist ein unverzichtbarer Bestandteil meiner Routine als Entwickler.
Und im Laufe der Jahre habe ich viele Tipps und Tricks gelernt, aber auch gesammelt, von denen einige nicht ganz eindeutig sind. Wenn Sie eine Auffrischung zu allem wünschen, was DevTools leisten kann, empfehle ich, auf die offizielle Dokumentation zu verweisen. Aber noch wichtiger ist die Seite What's New in DevTools, da Sie dort alle neuen Features und Tools auf einen Blick erhalten.
Der beste Weg, diese Ressource zu durchsuchen, ist entweder STRG+F und suchen Sie nach "Schlüsselwörtern", die Sie interessieren, oder Sie können auch das Inhaltsverzeichnis oben umschalten und dann direkt zu einem bestimmten Beispiel springen. Ich bin mir sicher, dass diese Seite mit der Zeit wachsen wird, wenn ich neue Dinge lerne, also zögern Sie nicht, diese Seite mit einem Lesezeichen zu versehen, um später darauf zurückgreifen zu können. Beginnen wir mit etwas Praktischem, aber sehr Nützlichem.
Blockieren Sie Ressourcen, um die Website ohne CSS/JavaScript zu rendern
Wir nehmen JavaScript als selbstverständlich hin, aber es gibt viele Leute, die JS in ihrem Browser blockieren, wobei die meisten dies aus Gründen der Zugänglichkeit, des Datenschutzes und der Sicherheit tun.
Und Sie müssen auch Fälle berücksichtigen, in denen JS/CSS aufgrund von Netzwerkproblemen möglicherweise nicht verfügbar ist oder der Browser eine bestimmte Ressource nicht abrufen kann. Wie sieht Ihre Website also aus, wenn eine bestimmte Datei/Bibliothek blockiert ist?
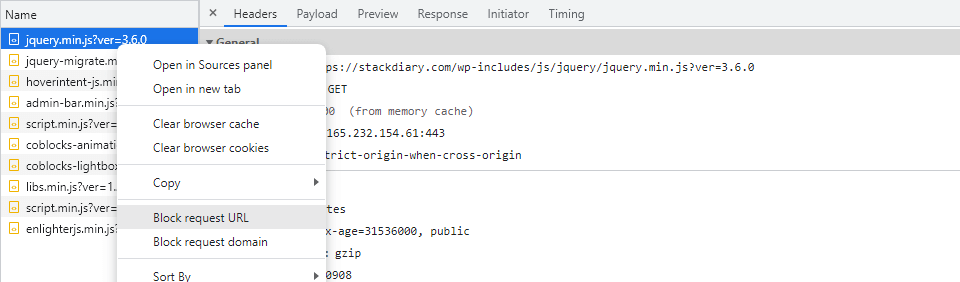
- Öffnen Sie DevTools und wechseln Sie zur Registerkarte Netzwerk .
- Laden Sie die aktuelle Seite neu, um alle Ressourcen abzurufen.
- Klicken Sie auf eine beliebige Ressource und wählen Sie Ressourcen-URL blockieren aus.
- Aktualisieren Sie die Seite erneut, um das Ergebnis anzuzeigen.

Ich glaube, dass dies auch in Firefox- und Edge-Entwicklertools funktioniert.
CSS-Änderungen auf einen Blick (mit Export)
Haben Sie sich jemals davon hinreißen lassen, CSS von DevTools zu ändern, nur um festzustellen, dass Sie jetzt zu 10 verschiedenen Eigenschaften zurückkehren müssen, um diese Änderungen zu speichern? Ja. Kenne ich schon.
Glücklicherweise gibt es einen besseren Weg, um dieses Problem anzugehen.

- Wechseln Sie zu DevTools anpassen und steuern -> Weitere Tools .
- Wählen Sie Änderungen aus .
- In DevTools wird eine permanente Registerkarte angezeigt, auf der die von Ihnen vorgenommenen Codeänderungen angezeigt werden.
Auf das Bedienfeld „Änderungen“ können Sie auch über die Tastenkombinationen STRG/CMD+Umschalt+P und anschließende Eingabe von „Änderungen“ in der Ausführungskonsole zugreifen. Unten auf der Oberfläche „Änderungen“ befindet sich die Schaltfläche „ Kopieren “, mit der Sie alle Änderungen, die Sie in dieser Sitzung vorgenommen haben, direkt exportieren können.
Grid & Flexbox-Layoutstruktur ändern
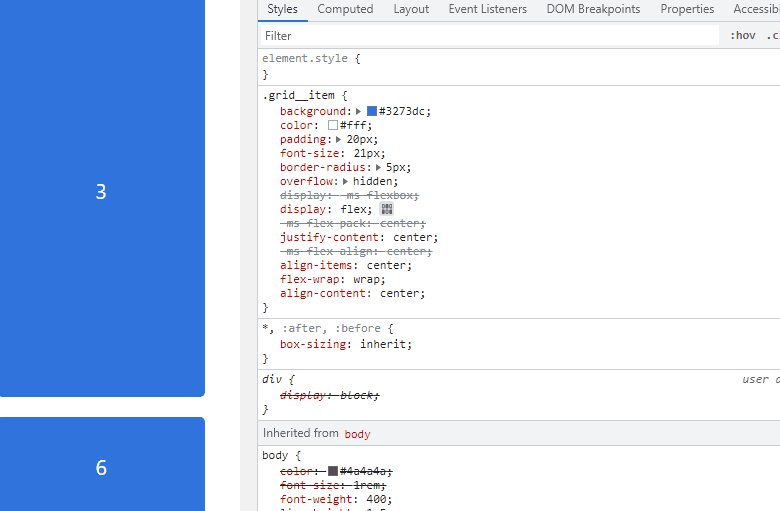
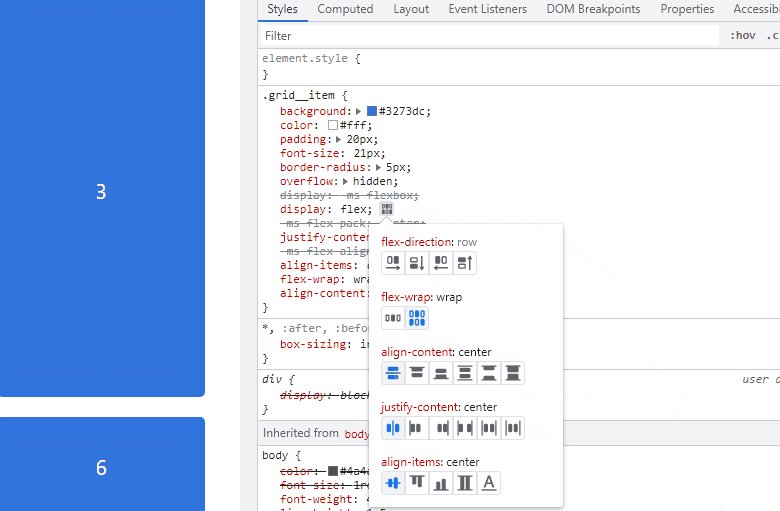
Ich habe kürzlich einen Artikel über einige der besten CSS-Layout-Generatoren geschrieben, daher geht dieser nächste Tipp Hand in Hand mit diesem Artikel. Untersuchen Sie zunächst alle Container, die entweder von Grid oder Flexbox unterstützt werden, und suchen Sie dann nach der zugewiesenen Eigenschaft mit display: flex; oder umgekehrt.

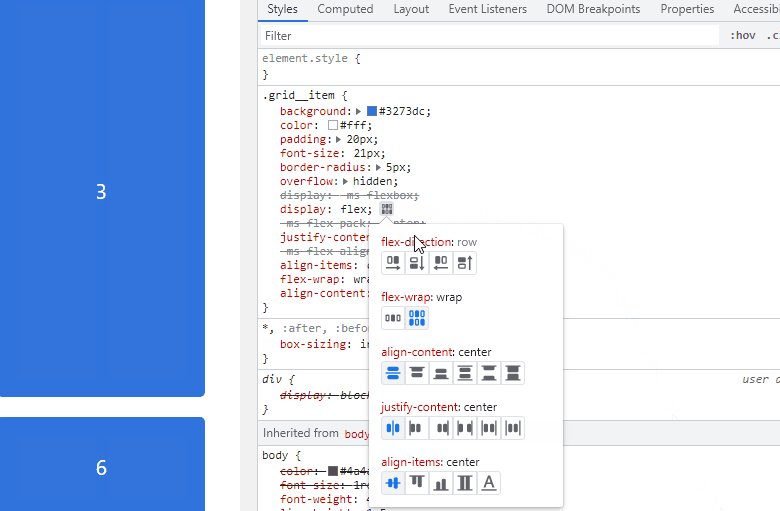
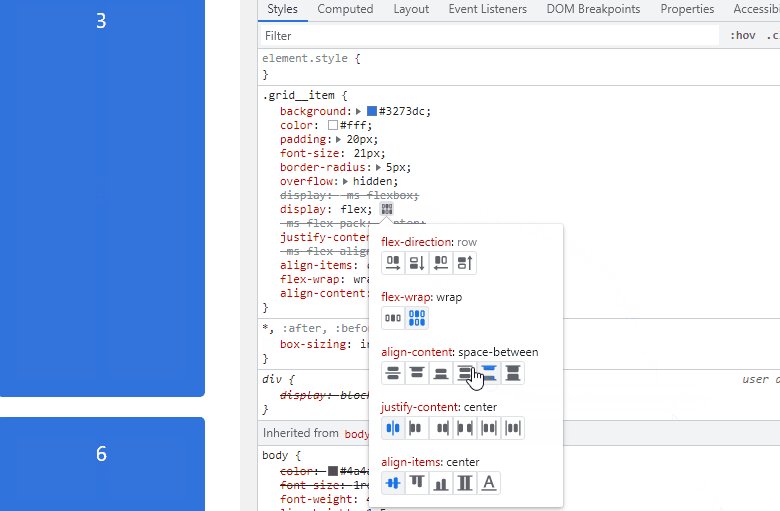
Neben der Eigenschaft sehen Sie ein kleines anklickbares Symbol (den Editor) – wenn Sie darauf klicken, wird ein Bedienfeld geöffnet, in dem Sie die Positionierungseigenschaften verwenden können, wie sie in Grid oder Flexbox angegeben sind.
Diese Funktion ist nützlich, wenn Sie eine neue Layoutausrichtung in Echtzeit testen möchten. Es gibt auch ein Ding namens CSS Grid Inspector, für das das Chrome-Entwicklerteam einen Artikel geschrieben hat.
Debuggen der Zugänglichkeit mit integrierten Tools
Barrierefreiheit ist ein heißes Thema in Frontend-Entwicklerkreisen. So sehr, dass die meisten Komponentenbibliotheken und UI-Kits mit Best Practices für Barrierefreiheit vorkonfiguriert sind. CMS-Plattformen wie WordPress haben sich ebenfalls der Barrierefreiheit verschrieben und begonnen, Funktionen zu implementieren, die der Inklusivität des Designs Vorrang einräumen. Und DevTools ist keine Ausnahme von der Regel.
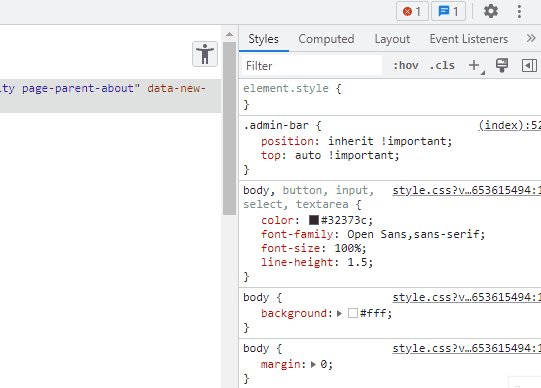
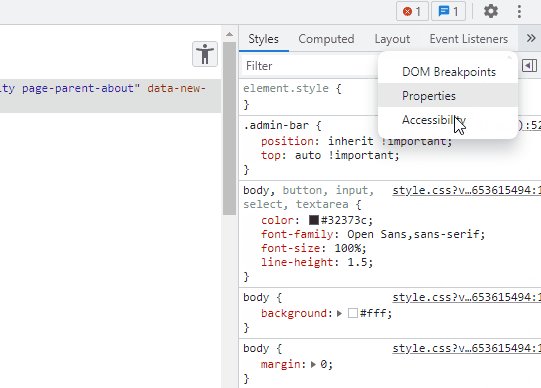
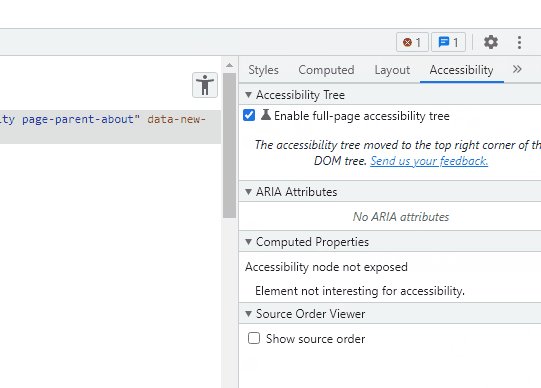
» Aktivieren des Barrierefreiheitsbaums in Chrome DevTools

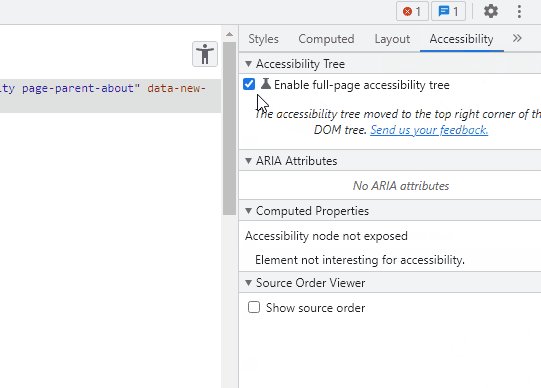
Nachdem Sie das Kontrollkästchen zum Aktivieren aktiviert haben, müssen Sie Ihre DevTools neu laden. Zu diesem Zeitpunkt haben Sie oben rechts im Fenster "Elemente" ein Barrierefreiheitssymbol. Durch Klicken auf dieses Symbol wird die gesamte Site-Struktur in einer DOM-Baumansicht angezeigt. Dann können Sie einzelne Website-Abschnitte und -Elemente überprüfen und sehen, ob ihnen ein ARIA-Label zugewiesen wurde.
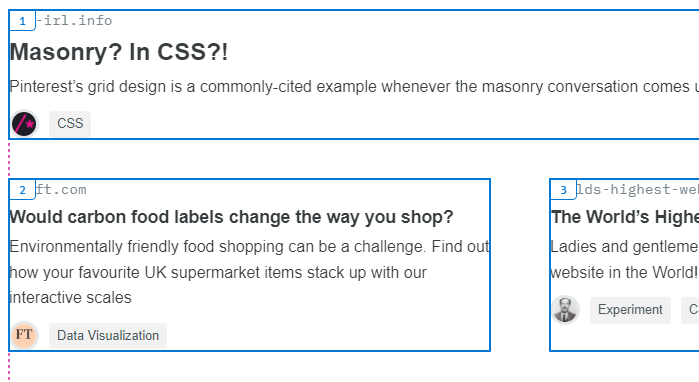
» Source-Order-Viewer
Auf dem gleichen Panel wie im GIF oben gezeigt gibt es ein weiteres Kontrollkästchen. Und dieses Kontrollkästchen heißt Show source order . Was dies – einmal aktiviert – bewirkt, ist, dass Sie die Reihenfolge sehen können, in der Elemente für Besucher angezeigt werden, die Ihre Seiten möglicherweise mit Hilfe von Hilfswerkzeugen besuchen.


Nach der Aktivierung können Sie einen beliebigen Bereich Ihrer Seite auswählen und die Reihenfolge anzeigen, in der Elemente angezeigt werden.
Dies ist besonders nützlich, wenn Sie entweder mit Grid oder Flexbox arbeiten, die beide über Eigenschaften zum Neuanordnen der Anzeigereihenfolge von Elementen verfügen. B. order: 1;
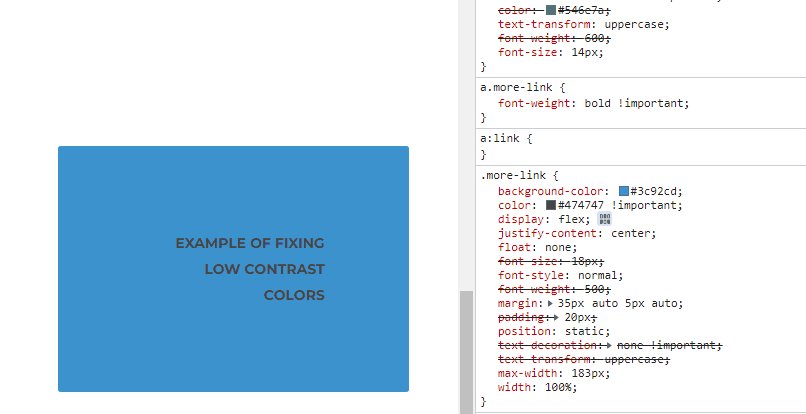
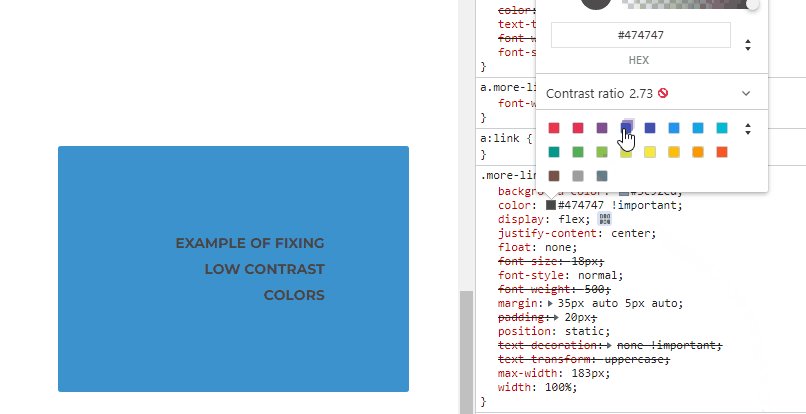
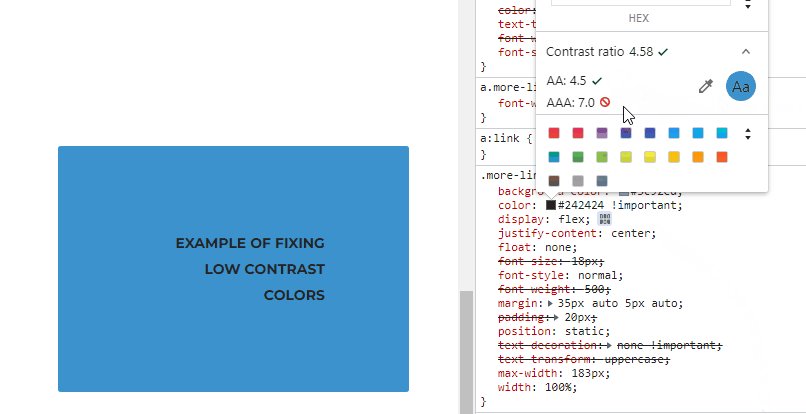
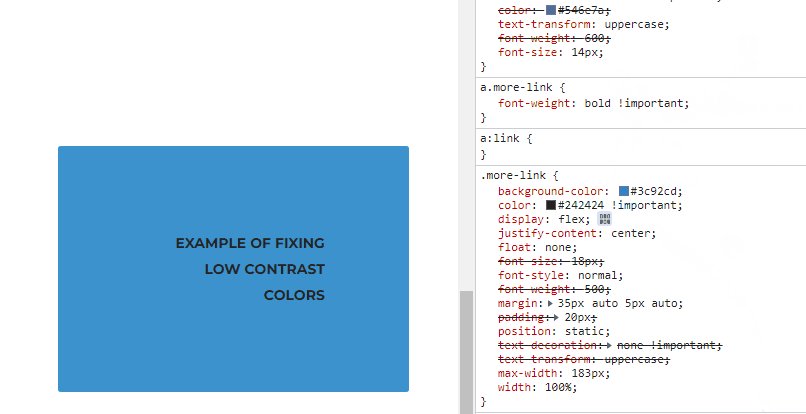
» Farbvorschläge für kontrastarmen Text
Der Farbkontrast ist eines der größten Probleme bei der Barrierefreiheit, selbst für Menschen, die nicht unbedingt unter schweren Sehbehinderungen leiden. Ich hatte Fälle, in denen sich meine Sehkraft verschlechterte und ich ein neues Rezept für meine Brille brauchte, und das, was sie verriet, waren Farben mit niedrigem / hohem Kontrast, die meine Augen müde machten. Weiß auf Rot, Grün auf Blau usw.
Das web.dev-Team hat eine vollständige Beschreibung der Funktionsweise der folgenden Methode erstellt.

Diese Methode funktioniert für jedes On-Page-Element. Selbst wenn Sie der Meinung sind, dass der Kontrast in Ordnung ist, kann der Algorithmus für das Kontrastverhältnis subtile Vorschläge machen, um die Sichtbarkeit des Gesamtkontrasts zu verbessern.
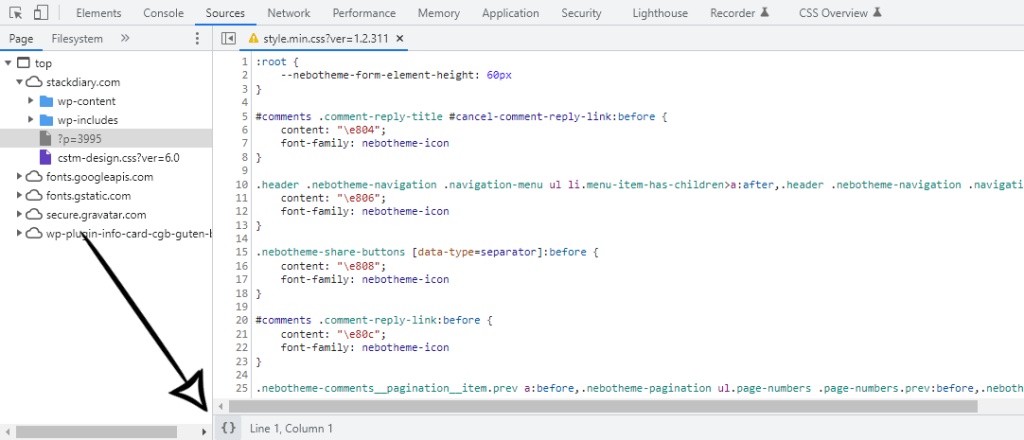
Formatieren Sie minimiertes JavaScript/CSS in lesbaren Code
Das Importieren von minimiertem Code in VS Code und das anschließende Anwenden von Prettier dauert nur wenige Sekunden, aber warum sollten Sie sich die Mühe machen, wenn Sie direkt über die DevTools-Konsole formatieren (unminifizieren) können?

Damit das funktioniert:
- Öffnen Sie das Quellen Panel in DevTools.
- Öffnen Sie eine beliebige Datei, die minimiert wurde.
- Klicken Sie unten in der Konsole auf das Symbol { } .
- Der Code ist jetzt formatiert.
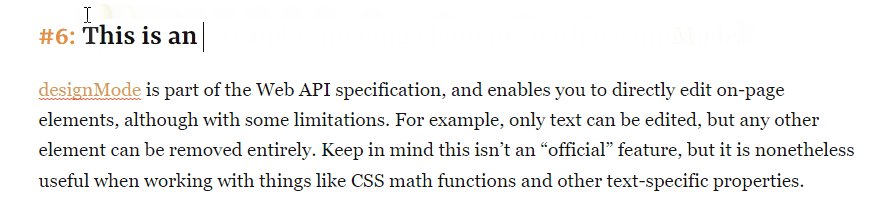
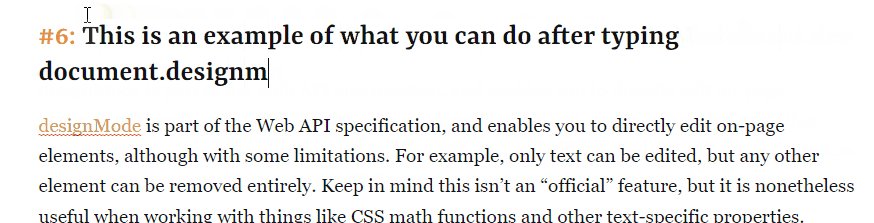
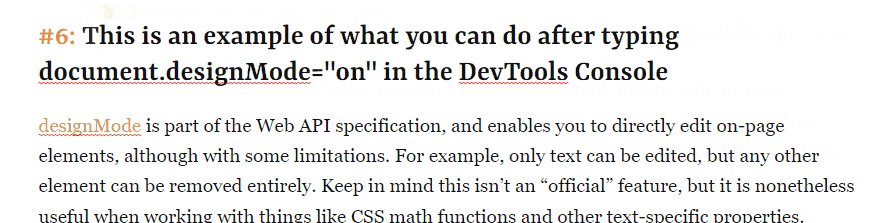
Bearbeiten (Text) und Entfernen von Elementen mit designMode
designMode ist Teil der Web-API-Spezifikation und ermöglicht es Ihnen, Elemente auf der Seite direkt zu bearbeiten, wenn auch mit einigen Einschränkungen. Beispielsweise kann nur Text bearbeitet werden, aber jedes andere Element kann vollständig entfernt werden. Denken Sie daran, dass dies keine „offizielle“ Funktion ist, aber dennoch nützlich ist, wenn Sie mit Dingen wie mathematischen CSS-Funktionen und anderen textspezifischen Eigenschaften arbeiten.

Um es selbst zu versuchen:
- Öffnen Sie die DevTools- Konsole .
- Geben Sie document.designMode="on" ein und senden Sie es ab.
- Gehen Sie zurück zur Seite und beginnen Sie mit der Bearbeitung.
Die off -Eigenschaft ist auch anwendbar, wenn Sie designMode deaktivieren möchten. Und falls Sie es im GIF nicht bemerkt haben, funktioniert dies auch hervorragend für die Rechtschreibprüfung Ihrer Inhalte auf der Seite.
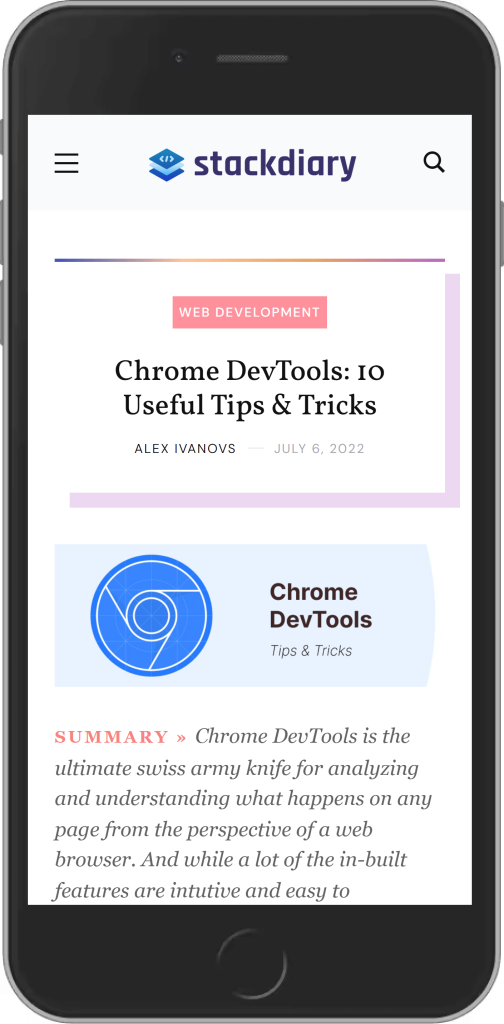
Erfassen Sie Screenshots vom Geräteemulator
Dies ist eine Funktion, die mir am längsten entgangen war. Mein üblicher Workflow zum Aufnehmen von Screenshots ist entweder die Erweiterung Snip oder Awesome Screenshot. Wie sich herausstellt, können Sie Screenshots von Mobilgeräten/Tablets und anderen Auflösungen direkt aus dem Geräteemulator aufnehmen.
Aber das ist nicht der einzige Grund, warum diese Funktion nützlich ist. Sie können tatsächlich Screenshots einschließlich des Geräterahmens aufnehmen . Bevor ich ins Detail gehe, hier ein Beispiel:

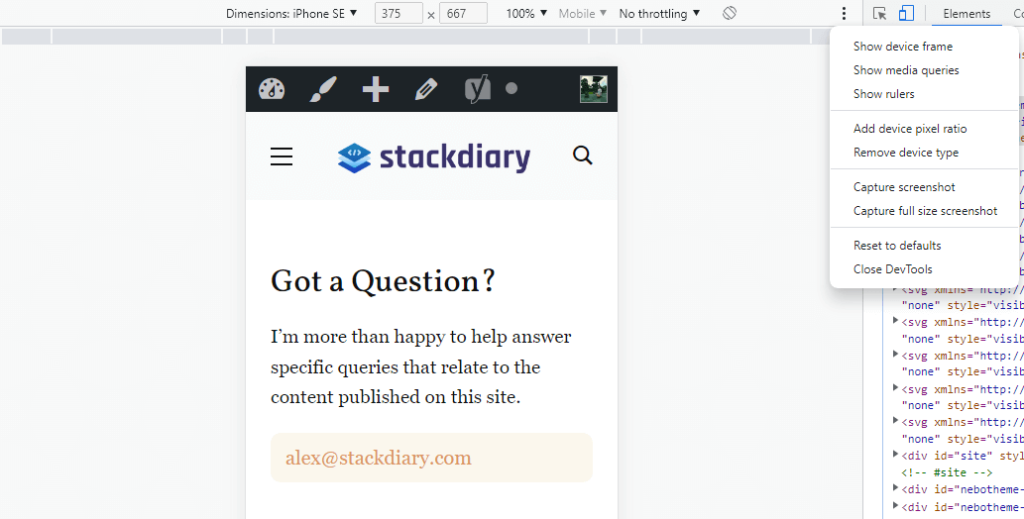
Wie aktivieren Sie also den Geräterahmen für Handy-/Tablet-Screenshots?
- Öffnen DevTools.
- Klicken Sie auf das Symbol Gerätesymbolleiste umschalten .
- Navigieren Sie zum Menüsymbol oben rechts (drei Punkte).
- Wählen Sie Geräterahmen anzeigen .
Hier ist eine visuelle Vorschau:

Das Problem ist, dass der Geräterahmen nicht angezeigt wird, selbst wenn Sie auf die Schaltfläche klicken. Und das liegt daran, dass nur eine Handvoll Geräte den Rahmen anzeigen. Tatsächlich müssen Sie diese Geräte manuell über das Menü aktivieren, das unter Dimensionen -> Bearbeiten verfügbar ist. Diese Gerätetypen haben einen Rahmen:
- iPhone 5/SE
- iPhone 6/7/8 & Plus
- Nexus 5 und 5x
- Nexus 6P
- iPad
Danke an StackOverflow-Benutzer RoCk RoCk für die Klarstellung.
Wählen Sie Farben außerhalb des Browsers aus
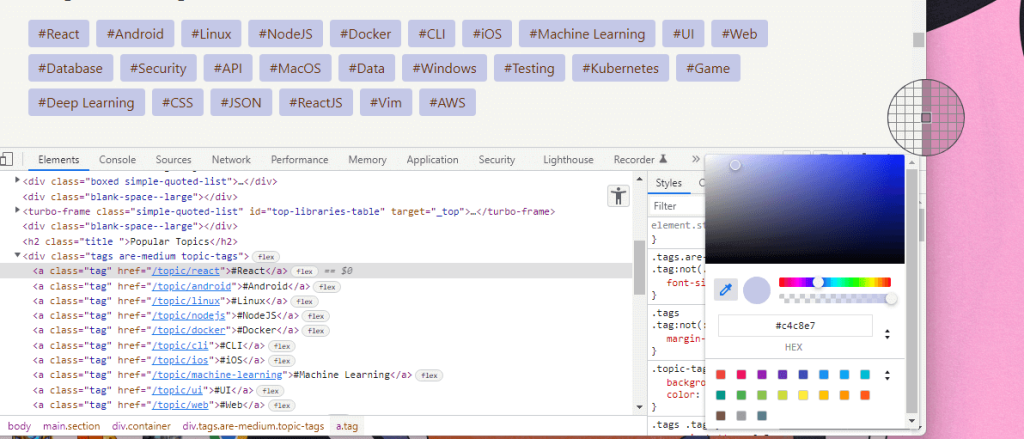
Dies ist eines der neueren Features, die DevTools hinzugefügt wurden. Angenommen, Sie sind bereits mit dem Farbwähler vertraut – es ist jetzt möglich, Farben auszuwählen, die nicht im Browser enthalten sind. Mit anderen Worten, Sie können Farben direkt von Ihrem Desktop auswählen, egal ob es sich um ein Bild oder ein bestimmtes Symbol handelt.

Jetzt können Sie die Farben Ihrer Lieblingsfotos noch schneller abrufen.
Verwenden Sie copy() als Pseudo-Scraper
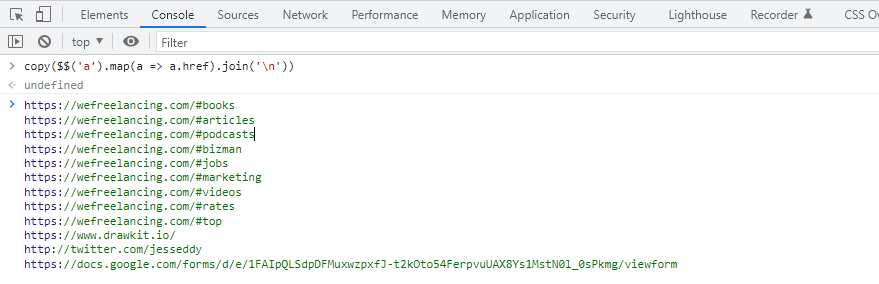
Die Funktion copy() kann verwendet werden, um auf der Seite gefundene Objekte massenhaft abzurufen. Für mich ist dies der schnellste Weg, um alle auf einer Seite gefundenen URLs schnell zu kratzen.
Geben Sie in Ihrer Konsole Folgendes ein:
copy($$('a').map(a => a.href).join('\n'))Und das Ergebnis ist:

Die alternative JavaScript-Funktion würde so aussehen:
var link_array = [], l = document.links; for(var i=0; i<l.length; i++) { link_array.push(l[i].href); } console.log(link_array)So ändern Sie das Chrome DevTools-Farbdesign
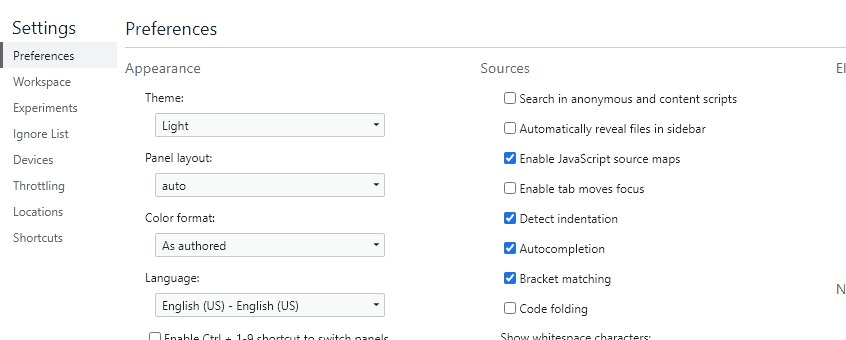
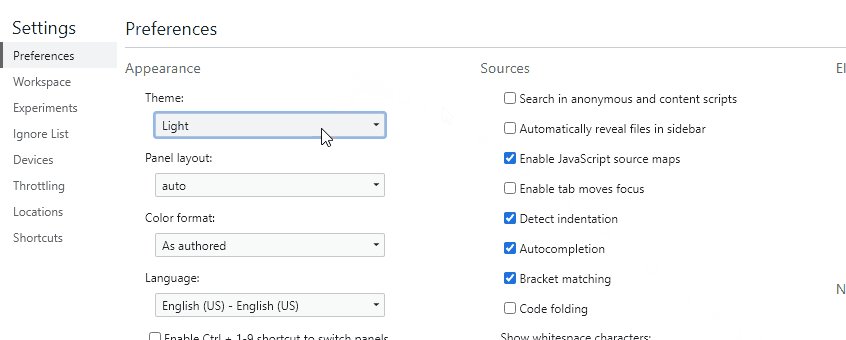
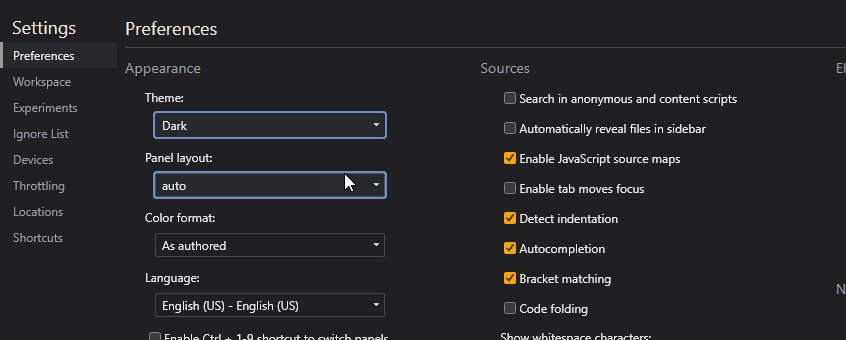
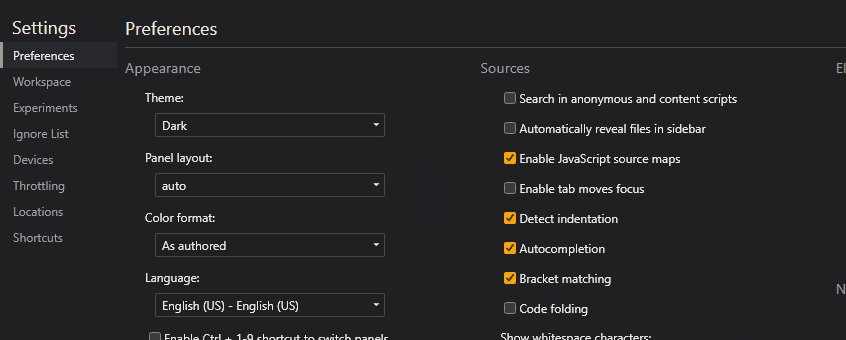
Ich frage mich, wie viele Entwickler ihr Chrome-Browserdesign in dunkel geändert haben, aber nicht erkannt haben, dass Sie dies für DevTools separat tun müssen. Ich bin mir sicher, dass es einige gegeben hat.

Wenn DevTools geöffnet ist, können Sie F1 drücken, um die Einstellungen zu öffnen. Dadurch wird das Standardeinstellungsfenster geöffnet, in dem Sie zwischen hellem oder dunklem Design wählen oder die Systemeinstellungen verwenden können.
Ein Einblick in ein Entwicklungskraftwerk
Dies ist keineswegs eine vollständige Liste aller Funktionen von DevTools. Und im Laufe der Zeit hoffe ich, weitere interessante Tricks hinzuzufügen, auf die ich stoße. Ich hoffe, dass mindestens ein oder zwei dieser Tipps für Sie interessant genug waren, um sie Ihren Notizen hinzuzufügen. Und wenn nicht, schauen Sie später noch einmal vorbei!
