Chrome-Erweiterungen, die jeder Webdesigner verwenden sollte
Veröffentlicht: 2018-07-05Internetbrowser werden immer besser, und egal welchen Sie verwenden, Sie sollten immer versuchen, Wege zu finden, um seine Funktionalität und damit Ihre eigene Produktivität zu verbessern. Heute konzentrieren wir uns auf Google Chrome als einen der beliebtesten Browser und auf Chrome-Plug-ins und Chrome-Erweiterungen, die einen Besuch wert sind – insbesondere, wenn Sie Webdesigner oder -entwickler sind.
Die Anzahl der Chrome-Erweiterungen wächst ständig, aber das bedeutet nicht, dass Sie alle brauchen. Die Auswahl der richtigen kann Ihr gesamtes Surferlebnis jedoch viel besser und einfacher machen. Wenn Sie sie entfernen oder anpassen oder Chrome-Erweiterungen in irgendeiner Weise verwalten möchten, können Sie dies jederzeit in den Chrome-Plugin-Einstellungen tun.
Werfen wir also ohne weiteres einen Blick auf die Google Chrome-Erweiterungen, die jeder Webdesigner verwenden sollte, und warum! Sie finden sie alle im Chrome App Store und/oder im Google Chrome Web Store.
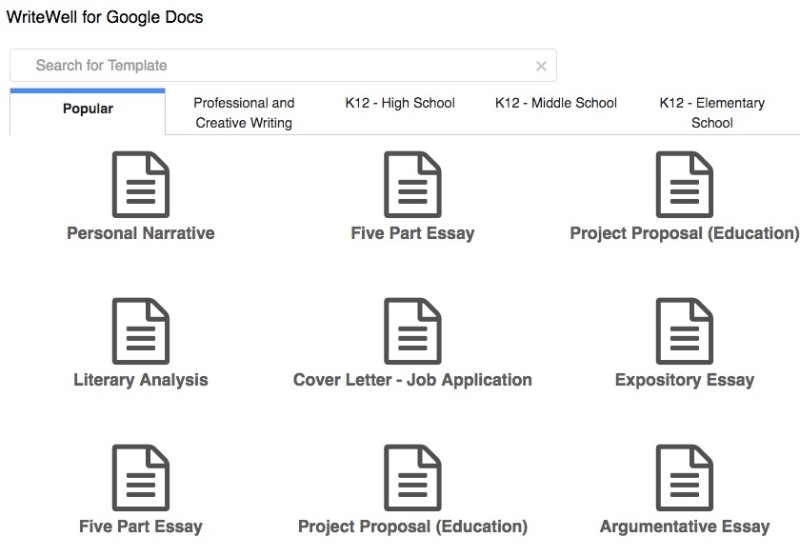
WriteWell

WriteWell ist eine kostenlose Online-Schreibsoftware und eines der nützlichsten Chrome-Add-Ons. Sie können es aus dem Google Webstore herunterladen und Ihr Schreiben wird einfacher als je zuvor.
Diese großartige Chrome-Erweiterung erkennt nicht nur Rechtschreib- oder Kontextfehler, sondern bietet auch eine Reihe nützlicher Vorlagen, mit denen Sie effizienter schreiben können.
DomFlags

DomFlags ist eines der Addons, das speziell für Entwickler entwickelt wurde, um Tastaturkürzel für DOM-Elemente zu erstellen. Wenn Sie nach einem schnelleren Devtools-Workflow suchen, sollten Sie Ihrem Chrome-Browser unbedingt DomFlags hinzufügen.
Starker Highlighter

Finden Sie Highly Highlighter im Chromestore, um Highlights sofort zu speichern und zu teilen, ohne den Prozess des Screenshots und der anschließenden Bearbeitung der Screenshots durchlaufen zu müssen. Mit seinem Add-On können Sie beim Lesen hervorheben.
Bumm !

Boom! – Die Dribbble Enhancement Suite wurde entwickelt, um Dribbble.com schneller und benutzerfreundlicher zu machen. Mit dieser Chrome-Erweiterung erhalten Sie unendliches Scrollen, größere und höher aufgelöste Aufnahmen in Listen, Autoplay für GIFs usw.
CSS-Hütte

CSS-Shack gehört zu den besten Chrome-Erweiterungen für Designer, die im Googlestore erhältlich sind. Es hilft Ihnen beim Erstellen von Ebenen und verschiedenen Stilen, die Sie dann in eine einzige CSS-Datei exportieren können.
Seidenäffchen

Kaufen Sie auf Google Marmoset ein und erstellen Sie schnell und einfach Schnappschüsse. Sie können auch aus einer Vielzahl von Effekten und Themen auswählen, um sie für noch beeindruckendere Schnappschüsse anzuwenden.
Welche Schriftart

Wenn Sie ein Designer und/oder Entwickler sind, haben Sie sich wahrscheinlich schon einmal in einer Situation befunden, in der Sie versucht haben, eine auf einer Webseite verwendete Schriftart zu identifizieren, aber dabei kein Glück hatten.
Glücklicherweise können Sie Ihrem Google-Browser eine der besten Schriftarterweiterungen hinzufügen, die diese identifiziert, und Ihre Arbeit erheblich erleichtern!
WhatFont ist auf der Google-Website zu finden und ermöglicht es Ihnen, fast jede Schriftart zu identifizieren, indem Sie einfach mit der Maus darüber fahren, sowie den Dienst erkennen, der zum Bereitstellen bestimmter Schriftarten verwendet wird.
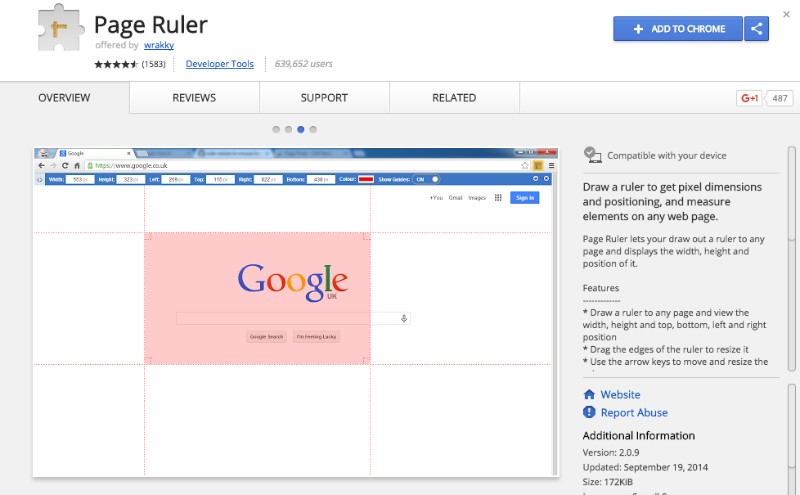
Seitenlineal _

Page Ruler ist eines der besten Google-Add-Ons zum Messen von Elementen auf jeder Webseite sowie zum Erkennen ihrer Pixelabmessung und -positionierung.
Sie ziehen einfach ein Lineal auf eine beliebige Seite, ziehen die Kanten, um die Größe zu ändern, und sehen die obere, untere, rechte und linke Position sowie die Breite und Höhe.
Bild-Downloader

Wenn Sie nach den besten Chrome-Erweiterungen zum Herunterladen von Bildern suchen, sollten Sie Image Downloader in Betracht ziehen.

Dieses Addon hilft Ihnen dabei, Bilder in großen Mengen von jeder Webseite herunterzuladen, sie nach Höhe, Breite und URL zu filtern, die Links zu den Bildern anzuzeigen usw.
Auch das Herunterladen von Bildern mit dieser Google-Erweiterung ist besonders einfach; Alles, was Sie tun müssen, ist einfach auf das Bild zu klicken oder die Checkboxen zu verwenden.
Wenn Sie die Bildanzeige anpassen möchten, können Sie dies auch tun. Denken Sie nur daran, dass Sie ein Standard-Download-Verzeichnis einrichten müssen, damit alles reibungslos und schnell läuft.
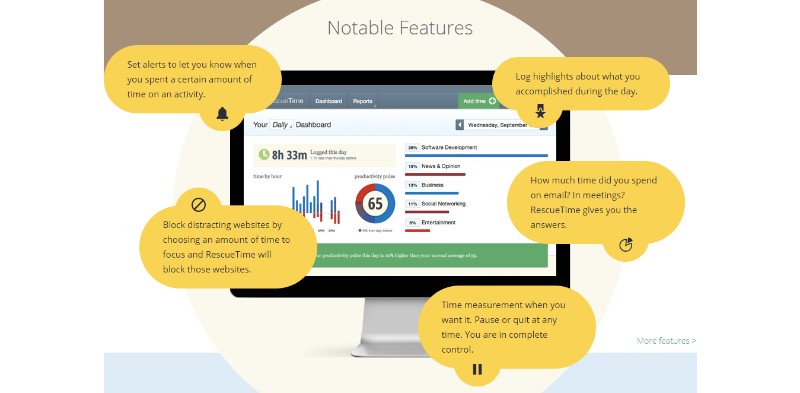
RescueTime für Chrome und Chrome OS

Sobald Sie Chrome erhalten, möchten Sie vielleicht wissen, wie viel Zeit Sie damit verbringen, und sich ein besseres Bild davon machen, wie genau Sie Ihren Browser verwendet haben.
RescueTime verfolgt die Zeit, die Sie an Ihrem Computer verbringen, und es erkennt auch automatisch, wann Sie abwesend sind, und stoppt die Verfolgung. Wenn Sie eine Zeit lieber nicht verfolgt haben möchten, können Sie sie einfach löschen.
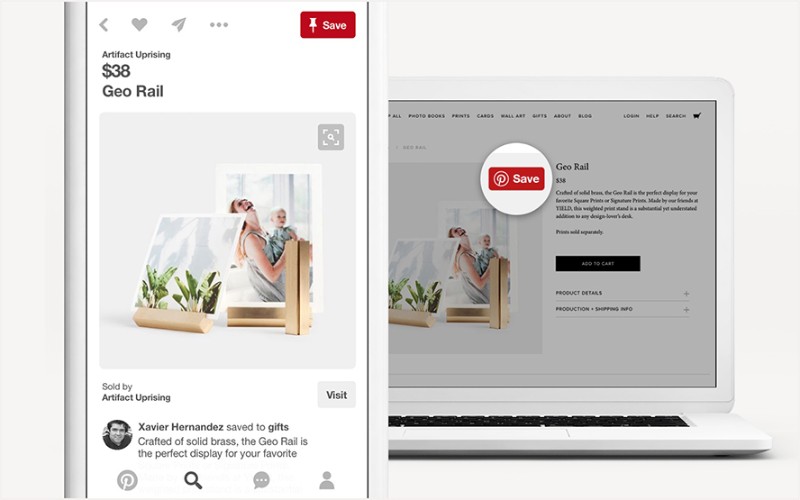
Pinterest für Google Chrome

Wenn Sie ein Pinterest-Fan sind, wird Pinterest für Google Chrome eines Ihrer bevorzugten Google Chrome-Plugins sein. Finden Sie es im App Store Chrome und genießen Sie es, jederzeit von jeder Website aus zu pinnen!
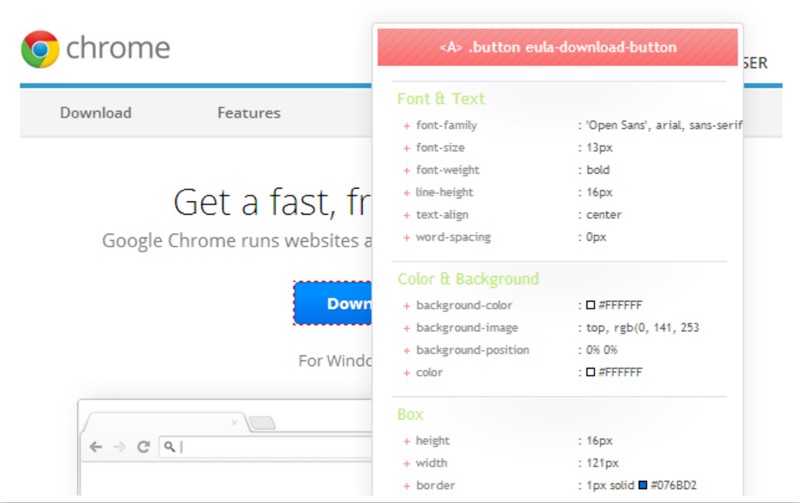
CSSViewer

Wie Sie vielleicht schon erraten haben, ist CSSViewer ein einfacher CSS-Eigenschaftenbetrachter. Wenn Sie ein beliebiges Element auf der aktuellen Seite untersuchen möchten, klicken Sie einfach auf das Symbol in der Symbolleiste und bewegen Sie den Mauszeiger darüber.
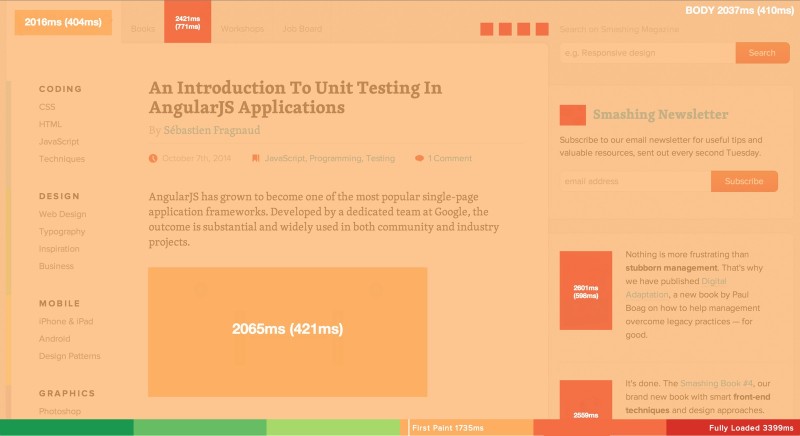
Perfmap

Perfmap ist ein Chrome-Plugin zum Erstellen von Leistungs-Heatmaps. Wenn Sie sich die Heatmap-Farben ansehen, wissen Sie, wann das Bild vollständig geladen wurde.
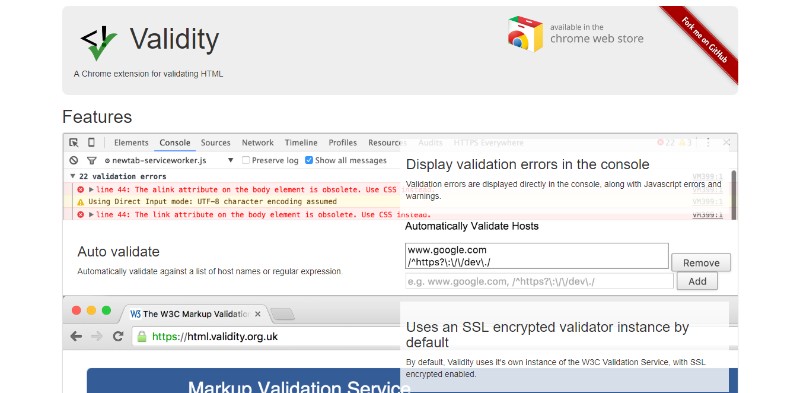
Gültigkeit

Wenn es jemals eine Webseite gibt, die Sie validieren möchten, ist Validity eine der besten Chrome Store-Erweiterungen dafür. Sie können alle Details auf der Konsolenregisterkarte sehen, während die Fehler im Tooltip angezeigt werden.
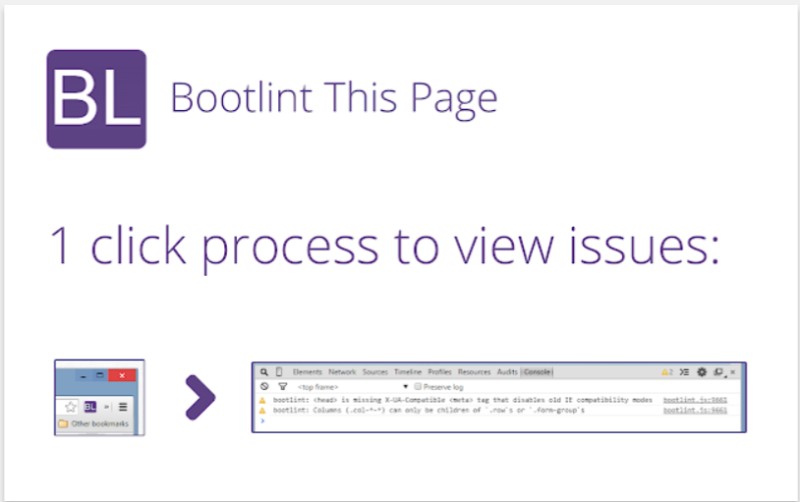
Bootlint diese Seite

Bootlint This Page ist ein Add-on, das eine einfache Funktion hat – um Bootstrap-Sites auf häufige Fehler zu überprüfen.
ColorZilla

Wenn Sie das Gefühl haben, dass Sie mehr Farbwerkzeuge benötigen, ist ColorZilla eine der Chrome-Erweiterungen, die Sie unbedingt ausprobieren sollten. Es fügt eine Vielzahl nützlicher Werkzeuge wie den Verlaufsgenerator, die Farbauswahl, die Pipette, den Palettenbetrachter und ähnliches hinzu.
Registerkarte „Farbe“.

Immer wenn Sie einen neuen Tab öffnen, bietet Ihnen Color Tab ein völlig neues Farbschema, das das Surfen zu einem angenehmeren und unterhaltsameren Erlebnis macht.
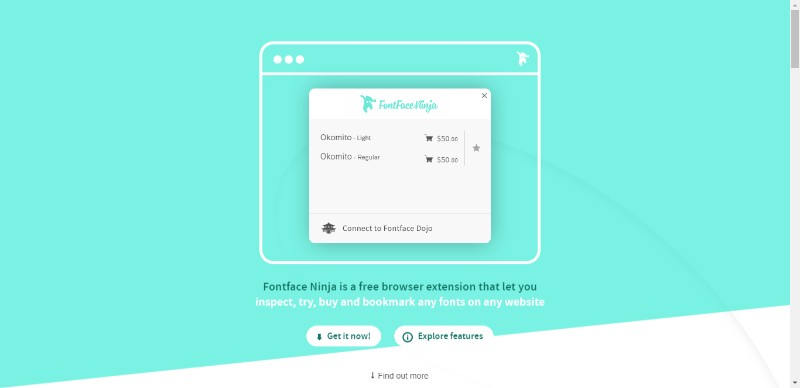
Schriftart Ninja

Fontface Ninja ist eines der nützlichen Tools zum Identifizieren von Schriftarten sowie deren Größe und Zeilenabstand.
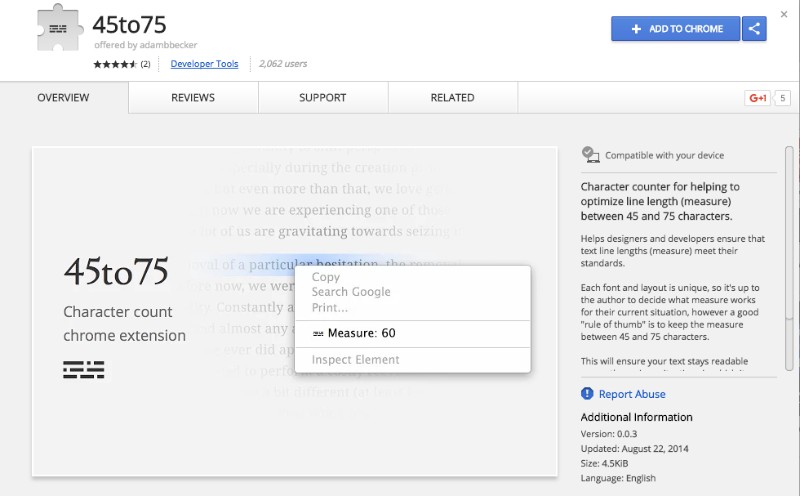
45 bis 75

Wie der Name dieses Plugins schon sagt, ist 45to75 ein Tool, das die Anzahl der Zeichen in Ihrem Text zählt. Wenn die Zahl niedriger als 45 oder höher als 75 ist, werden Sie benachrichtigt, um sie anzupassen.
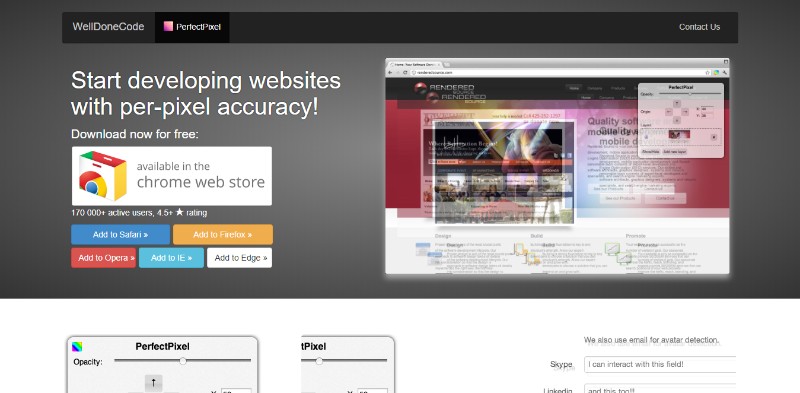
PerfectPixel von WellDoneCode

PerfectPixel ist eine Erweiterung für Entwickler und Markup-Designer und ermöglicht es ihnen, eine halbtransparente Bildüberlagerung über den entwickelten HTML-Code zu legen.
Abschließende Gedanken zu Chrome-Erweiterungen für Webdesigner
Bei der ständig wachsenden Zahl neuer Chrome-Erweiterungen kann es schwierig werden, die praktischsten und effektivsten auszuwählen. Sobald Sie sie jedoch gefunden haben, können sie Ihre Arbeit viel einfacher und schneller machen.
