WooCommerce: CodeLobster, wahrscheinlich der beste Code-Editor
Veröffentlicht: 2020-07-07
E-Commerce-Websites sind die dynamischste Art von Websites. Nach dem Start der Website hört die Entwicklung nicht auf und die Ausarbeitung geht weiter. Viele Unternehmen können ihre Produkte ohne die Hilfe von Programmierern einfach nicht verkaufen.
Wenn Sie bereits über PHP-Programmierkenntnisse und ein Verständnis der WordPress-Prinzipien verfügen, verschafft Ihnen dieser Artikel einen Vorsprung, wie Sie Ihren Programmierfluss optimieren können.
Insbesondere werden wir uns das beliebte WooCommerce-Plugin ansehen und Ihnen zeigen, wie Sie damit effektiv in CodeLobster IDE programmieren können, einem Code-Editor, der viel komplexer ist als NotePad++ oder Atom, und das liegt daran, dass er mit Blick auf WordPress und WooCommerce optimiert und entwickelt wurde.
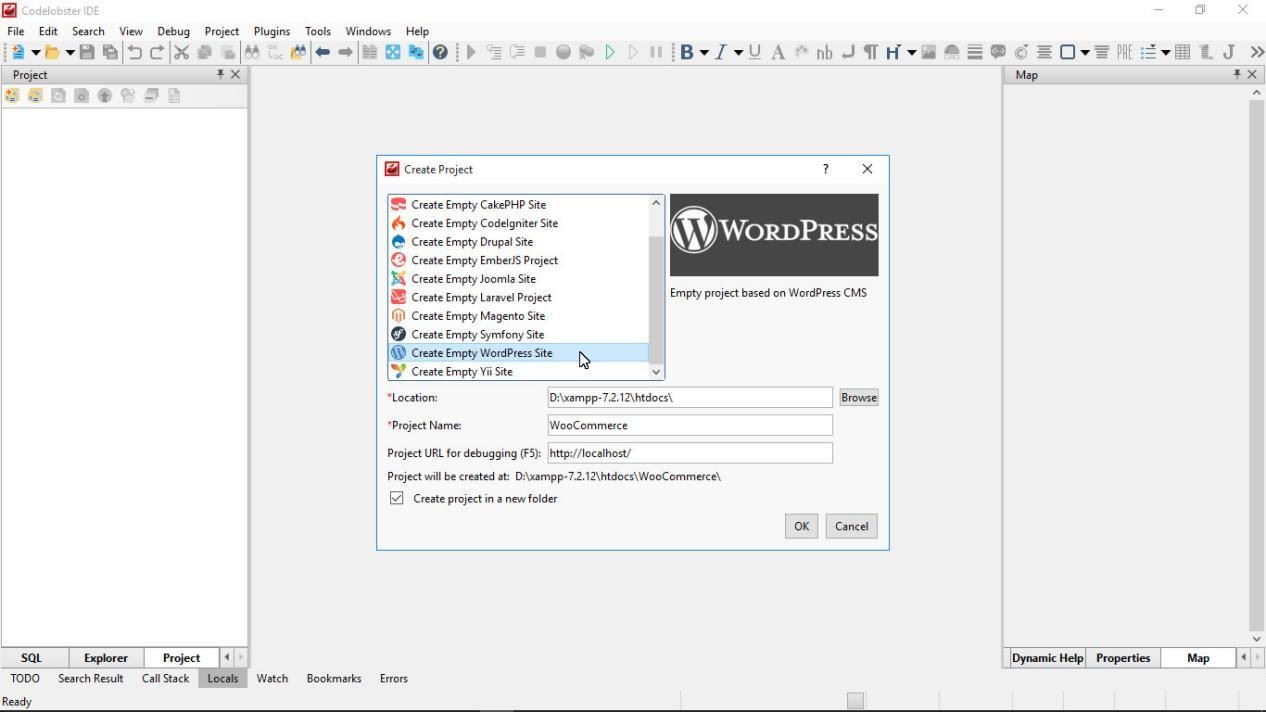
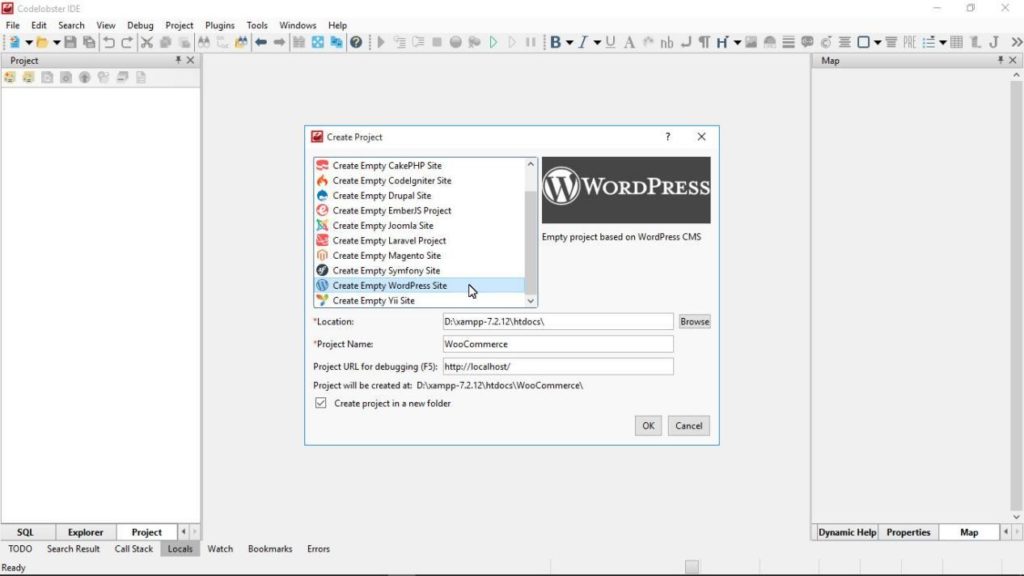
Erstellen einer WooCommerce-Website von CodeLobster
Wahrscheinlich haben Sie bereits viele Fälle über die erfolgreiche Erstellung von Online-Shops auf WordPress gelesen. Sie können es sicher als Plattform für den Online-Handel auswählen. Dies ist ein ziemlich sicheres System zum Erstellen von Ressourcen dieser Art.
Jede moderne IDE implementiert in erster Linie eine gute WordPress-Unterstützung und CodeLobster macht es einfach, ein neues Projekt bereitzustellen, dh eine Test-WordPress-Website auf Ihrem Computer (lokale Entwicklung) oder Ihrem Server zu installieren .

Sie können das CMS mit dem Assistenten installieren. Sie müssen nur die Administratordaten und die Serveradresse eingeben, um sich mit MySQL zu verbinden.
Darüber hinaus gibt es ein praktisches Admin-Panel, das auch eine integrierte Suche und schnelle Installation von Plugins oder Themes sowie eine Möglichkeit zum automatischen Aktualisieren des WordPress-Kerns und der Plugins bietet.
WooCommerce ist ebenfalls vorhanden und kann schnell zu Ihrer lokalen/Live-Installation hinzugefügt werden.
Anpassen von WooCommerce mit Funktionen und Hooks
Ein Entwickler, der mit dem Konzept von WordPress vertraut ist, kann schnell herausfinden, wie WooCommerce angepasst werden kann, da das Plugin einfach zu konfigurieren und sein Code vollständig erweiterbar ist.
Ein PHP-Programmierer kann WooCommerce-Funktionen und -Klassen verwenden. Dank ihnen erhalten Sie Zugriff auf globale Variablen, Einstellungen und alle anderen Ressourcen, mit denen das WC interagiert.
Verwenden Sie die Autovervollständigung , wenn Sie mit diesen Funktionen arbeiten, drücken Sie Strg + Leertaste, wenn Sie den Funktionsnamen eingeben, oder Umschalt + Strg + Leertaste, um einen Hinweis zu Parametern zu erhalten .
Im obigen Screenshot haben wir den folgenden Code geschrieben:
//Get WC_Order object by order ID
$order_id = 55;
$order = wc_get_order( $order_id );
//Get customer ID
$customer_id = $order->get_user_id();
Die WooCommerce-Funktion wc_get_order () wird verwendet, um das Bestellobjekt zu erhalten, aus dem Sie beliebige Daten der Bestellung extrahieren können, z. B. die Kunden-ID.
Sie können sofort zur Funktionsdefinition wechseln, indem Sie auf ihren Namen klicken, während Sie die Strg-Taste gedrückt halten. Dieser Ansatz wird Ihnen helfen, im Detail zu verstehen, wie Funktionen in WC funktionieren.
Wenn Sie nur schnell den Zweck einer Methode im Speicher auffrischen und herausfinden müssen, welche Parameter an sie übergeben werden müssen, achten Sie auf die QuickInfos, die angezeigt werden, wenn Sie den Cursor über ein Element im Code bewegen.
Hooks wie Aktionen und Filter werden in WC häufig verwendet, sodass Sie solche Plugins anpassen können, ohne Kerndateien oder Vorlagen zu überschreiben.
Wenn Sie in der Datei „ do_action “ oder „ apply_filters “ auswählen, hebt der Editor alle Hook-Übereinstimmungen hervor.
Sie können Aktionen verwenden, um zusätzliches Markup anzuzeigen. Sie müssen nur deren Speicherort in den Dateien herausfinden, die für die Anzeige des Frontends verantwortlich sind. Filter werden zum Verarbeiten oder Analysieren von Daten verwendet, beispielsweise wenn Sie ein Array oder Objekt vor der Verwendung ändern müssen.
Wir können die notwendige Funktionalität zur Datei „functions.php“ in unserem Theme hinzufügen. Schreiben Sie Ihre eigene Funktion und registrieren Sie sie mit der Methode add_action ().

Sie sparen viel Zeit, wenn Sie das dynamische Hilfesystem beim Arbeiten mit WordPress und WooCommerce in der CodeLobster IDE verwenden.
Sobald Sie mit der Eingabe Ihres Codes beginnen, wählt die IDE automatisch Links zu offizieller Dokumentation für alle Funktionen und Objekte aus.
Gehen Sie zur Registerkarte „Dynamische Hilfe“ auf der rechten Seite des Programms und klicken Sie auf den entsprechenden Link, um mit dem Studium der Dokumentation im Browser zu beginnen.
Vorlagendateien in WooCommerce überschreiben
WooCommerce hat ein eigenes Vorlagensystem – Frontend-Vorlagendateien befinden sich im Ordner „ wp-content/plugins/woocommerce/templates/ “.
Technisch gesehen können Sie, wenn Sie eine benutzerdefinierte Warenkorbseite entwerfen oder die Einzelproduktseite gründlich bearbeiten möchten, die entsprechende Vorlagendatei „überschreiben“ und in Ihrem untergeordneten Themenordner ablegen. Es sei denn, Sie möchten mit Hooks und Filtern arbeiten, die aus Entwicklungssicht viel einfacher und sauberer sind.
Um mit der Arbeit mit Vorlagen zu beginnen, erstellen Sie einen Ordner „ woocommerce “ in Ihrem Themenordner. Jetzt können Sie jede WooCommerce-Vorlage, die Sie überschreiben möchten, kopieren und dort platzieren. WooCommerce findet eine solche Überschreibung und lädt Ihre und nicht die Standardeinstellung.
Sie können HTML-, Klartext- oder PHP-Code direkt in Vorlagendateien einfügen, indem Sie ihn in „ <?php …. ? > „Tags.
In diesem Beispiel haben wir die Vorlagendatei für die Warenkorbseite aus „ woocommerce/templates/cart/cart.php “ genommen, kopiert und in den /woocommerce-Ordner unseres Child-Themes eingefügt („ storefront-business/woocommerce/cart/cart.php “ ) und dann angepasst.
Jetzt wurde die Standardvorlage für die Anzeige der Warenkorbseite neu geschrieben und alle von uns vorgenommenen Änderungen werden berücksichtigt.
Effektive Teamarbeit bei E-Commerce-Projekten
Normalerweise werden große Online-Shops von einem Team von Programmierern entwickelt und unterstützt. Die CodeLobster IDE erleichtert die Pflege des Projektquellcodes durch die Integration mit Git .
Es ist möglich, sowohl mit lokalen als auch mit Remote-Repositories zu arbeiten, neue Branches für sicheres Testen zu erstellen und Änderungen mithilfe von Commits zu speichern.
Die meisten Git-Befehle können direkt aus dem Kontextmenü des Projekts ausgeführt werden, um beispielsweise ein Commit zu erstellen, wählen Sie einfach „Git“ -> „Commit“.
Gleichzeitig bietet CodeLobster IDE einen praktischen Dialog, in dem Sie sofort den Status aller Dateien Ihres Projekts sehen und die Dateien auswählen können, die zum Snapshot hinzugefügt werden müssen.
Die IDE enthält praktische grafische Tools zum Anzeigen des Änderungsverlaufs und zum Vergleichen verschiedener Dateiversionen. Sie müssen sich nicht ablenken lassen und Dienstprogramme von Drittanbietern ausführen.
Nachdem wir den Befehl „Git“ -> „Verlauf“ ausgeführt haben, haben wir die Möglichkeit, den gesamten Verlauf der Änderungen zu visualisieren und uns nacheinander durch die Commits zu bewegen.
Der nächste nützliche Befehl „Git“ -> „Vergleichen“ macht es einfach, den Bearbeitungsverlauf zu untersuchen und alle Änderungen derselben Datei in verschiedenen Commits anzuzeigen.
Eine bequeme Möglichkeit, Versionen anzuzeigen, hilft Ihnen, Änderungen schnell zu bearbeiten, selbst wenn sie von anderen Entwicklern vorgenommen wurden. Abweichende oder neu hinzugekommene Codezeilen sind rot markiert.
Die Unterstützung eines guten VCS gewährleistet die Integrität des Quellcodes sowie eine einfache Verwaltung des gesamten Projekts. Integrierte Funktionen sind für Teams jeder Größe nützlich, einschließlich junger Programmierer und Profis.
Der Eigentümer der Website kann Besucher anziehen und mit dem Verkauf beginnen, während das Entwicklungsteam weiterhin neue Funktionen einführt und die Erweiterung der Website plant, ohne befürchten zu müssen, die Arbeit eines bestehenden, stabilen Codes des Geschäfts zu stören.
Fassen wir zusammen
Um schnell neue digitale Lösungen mit WordPress zu implementieren, benötigen Sie eine zuverlässige und funktionale IDE. Codelobster unterstützt dieses System und andere beliebte CMS umfassend für alle Geschäftsaufgaben: Joomla, Drupal und Magento.
Webentwickler müssen die meisten anstehenden Aufgaben lösen, seien Sie also auf ernsthafte Arbeit und das baldige Erscheinen vieler interessanter Projekte vorbereitet.
