So erstellen Sie eine Coffeeshop-Website mit dem Elementor-Vorlagenpaket
Veröffentlicht: 2020-09-07Heutzutage ist das Erstellen einer Coffeeshop-Website mit Elementor schneller als je zuvor. Sie müssen keine Website von Grund auf neu entwickeln, da Sie jederzeit ein fertiges Design auswählen und Ihre Website sofort veröffentlichen können. Hier, in diesem Blog, erfahren Sie alles über ein vollständiges Vorlagenpaket für Coffeeshop-Websites, das Sie selbst erstellen können. Loslegen!

Inhaltsverzeichnis
Warum sollten Sie eine Coffeeshop-Website erstellen?
Im Moment sind Online-Coffeeshop- Websites im Hype. Wer sein Start-up oder renommiertes Unternehmen voranbringen möchte, startet jetzt mit einer Website. Da heutzutage jeder versucht, seine Problemlösung im Web zu finden, müssen Sie Ihre Webpräsenz interaktiv gestalten, damit Kunden auf den ersten Blick hineingezogen werden.
Kunden können beispielsweise ihre Plätze früher reservieren oder eine Online-Bestellung für die Lieferung nach Hause über eine Café-Website aufgeben. Wenn sie etwas anderes wollen, können sie dort einfach Anfragen stellen.
Sie können jedes Sonderangebot zu jeder Gelegenheit bewerben, wodurch Ihre Kunden sofort benachrichtigt werden, wenn Sie eine Website haben. Sie können die Neuigkeiten über soziale Netzwerke oder andere bevorzugte Medien verbreiten, um einen Ansturm auf Ihr Café zu bekommen und maximalen Gewinn zu erzielen.
Außerdem können Kunden mit der richtigen Website-Richtung auf der Karte leicht zu Ihnen gelangen, wenn Sie eine Coffeeshop-Website haben. Sie müssen keine mündliche Kommunikation durchführen, indem sie die Site-Adresse verwenden, die sie schnell erreichen können.
Außerdem können sie Ihre Coffeeshop-Website anderen potenziellen Kunden empfehlen. In diesem Prozess können Sie Ihren Markenwert sofort schaffen und eine enorme Online-Präsenz erzielen.
Aus diesem Grund sind Geschäftsinhaber von Coffeeshops jetzt mehr darauf bedacht, eine Website zu erstellen, um ihren Geschäftsgewinn sowohl online als auch offline zu beschleunigen.

Kaffee Express
Café-Vorlagenpaket für Elementor
Zugang erhalten  So erstellen Sie in wenigen Minuten eine Coffeeshop-Website mit dem Elementor-Vorlagenpaket
So erstellen Sie in wenigen Minuten eine Coffeeshop-Website mit dem Elementor-Vorlagenpaket
Der beste Seitenersteller Elementor bietet Ihnen atemberaubende, gebrauchsfertige Vorlagendesigns, mit denen Sie Ihre Coffeeshop-Website in wenigen Minuten erstellen können, ohne programmieren oder andere zur Hilfe nehmen zu müssen. Sie müssen Ihre Inhalte in jedem Creative-Bereich hinzufügen, bei Bedarf Widgets ziehen und ablegen, und schon können Sie sie ohne Verzögerung veröffentlichen.

Hier stellen wir Ihnen ein vollständiges, vorgefertigtes Premium-Vorlagenpaket für die Coffeeshop-Website „Coffee Express“ von Templately mit Elementor vor. Sie können damit in wenigen Minuten eine lehrreiche, voll funktionsfähige, interaktive Website erstellen, ohne eine einzige Codezeile hinzuzufügen.
Video-Tutorial ansehen
Was bietet Ihnen Coffee Express?
Die Coffee Express-Vorlage von Templately enthält fünf reaktionsschnelle, fertige Seiten und vier einzelne Blöcke, um sofort und ohne zusätzlichen Aufwand eine beeindruckende gesamte Coffeeshop-Website zu erstellen. Es wird Ihnen dabei helfen, die Online-Präsenz Ihres Café-Geschäfts für Ihre Zielgruppe miteinander zu verbinden, um den Umsatz zu steigern.
Startseite
Die gebrauchsfertige Vorlage für das Homepage-Design von Coffee Express ist informativ und schön gemacht. Es verfügt über interaktive Call-to-Action-Schaltflächen, kreative Abschnitte, die aus vielen erstaunlichen animierten Widgets bestehen, reibungslose Bildlaufeffekte auf der gesamten Website und mehr, um das Interesse Ihrer potenziellen Kunden auf einen Blick zu wecken.
Seite Kaffeezubehör
Coffee Express bietet Ihnen eine separate, ansprechende Seite, um Ihr Kaffeezubehör Ihren Stammkunden zu präsentieren und Ihren Webauftritt einzigartig zu machen.
Spezielle Menüseite
Sie erhalten eine vollständige, beeindruckende Vorlage für eine „Spezielle Menüseite“ , um Ihre Besucher klar über jeden Kaffeepreis zu informieren und sich sofort für den Kaffee zu entscheiden.

Unsere Galerieseite
Die Vorlage „Unsere Galerie-Seite“ von Coffee Express hilft Ihnen dabei, Ihre erstaunlichen Werke visuell an einem organisierten Ort mit kreativen Abschnitten zu präsentieren.
Reservierungsseite
Mit der Vorlage „Reservierungsseite“ von Coffee Express können Sie Ihren Kunden vor dem Besuch des Geschäfts eine Sitzplatzreservierung anbieten. Es verfügt über ein voll funktionsfähiges Formularlayout und unten ein Abonnementformular für Ihre Besucher, um sie vor allen anderen regelmäßig per E-Mail über Sonderangebote, Menüs, Preise und mehr zu informieren.
Dinge, die Sie besorgen müssen, bevor Sie Ihre Coffeeshop-Website mit Elementor erstellen
Sie müssen einige Dinge erledigen, bevor Sie mit dem Premium-Vorlagenpaket „Coffee Express“ von Templately beginnen . Schauen wir uns die notwendigen Plugins an, die Sie benötigen:
- Elementor : Sie müssen den beliebten WordPress-Seitenersteller Elementor auf Ihrer Website installieren und aktivieren, um dieses atemberaubende, fertige Coffeeshop-Website-Paket verwenden zu können.
- Essential Addons : Danach müssen Sie Essential Addons für Elementor aktivieren – die beste Bibliothek mit über 700.000 zufriedenen Benutzern und über 70 voll funktionsfähigen Widgets, bevor Sie „Coffee Express“ erkunden.
- Templately : Wie Sie wissen, wird „Coffee Express“ mit Templately geliefert, also müssen Sie sich jetzt nur noch für ein Konto anmelden und „Templately“ auf Ihrer WordPress-Website installieren, um die Einrichtung abzuschließen.
Beginnen wir mit der Erstellung Ihrer Coffeeshop-Website mit Templately
Nehmen wir an, Sie haben alle oben genannten Plugins aktiviert und sind nun bereit, die Kaffee-Website-Vorlage „Coffee Express“ mit Elementor zu erkunden, indem Sie die folgenden einfachen Schritt-für-Schritt-Anleitungen befolgen:

Schritt 1: Kaffee-Express -Vorlage einfügen
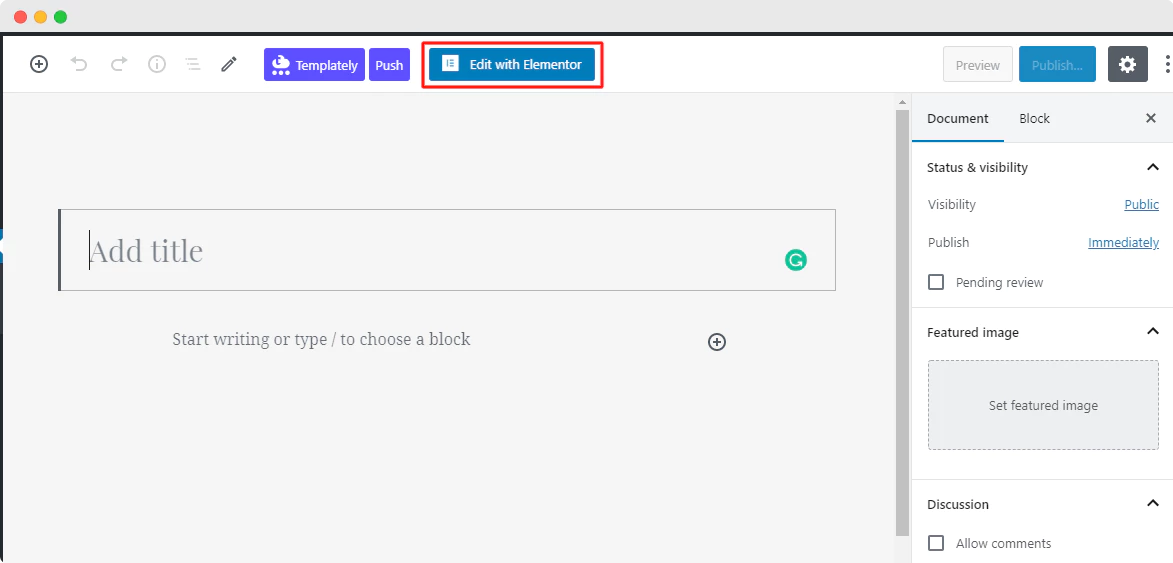
Klicken Sie auf Mit Elementor bearbeiten , um eine neue Seite im WordPress-Dashboard zu erstellen.

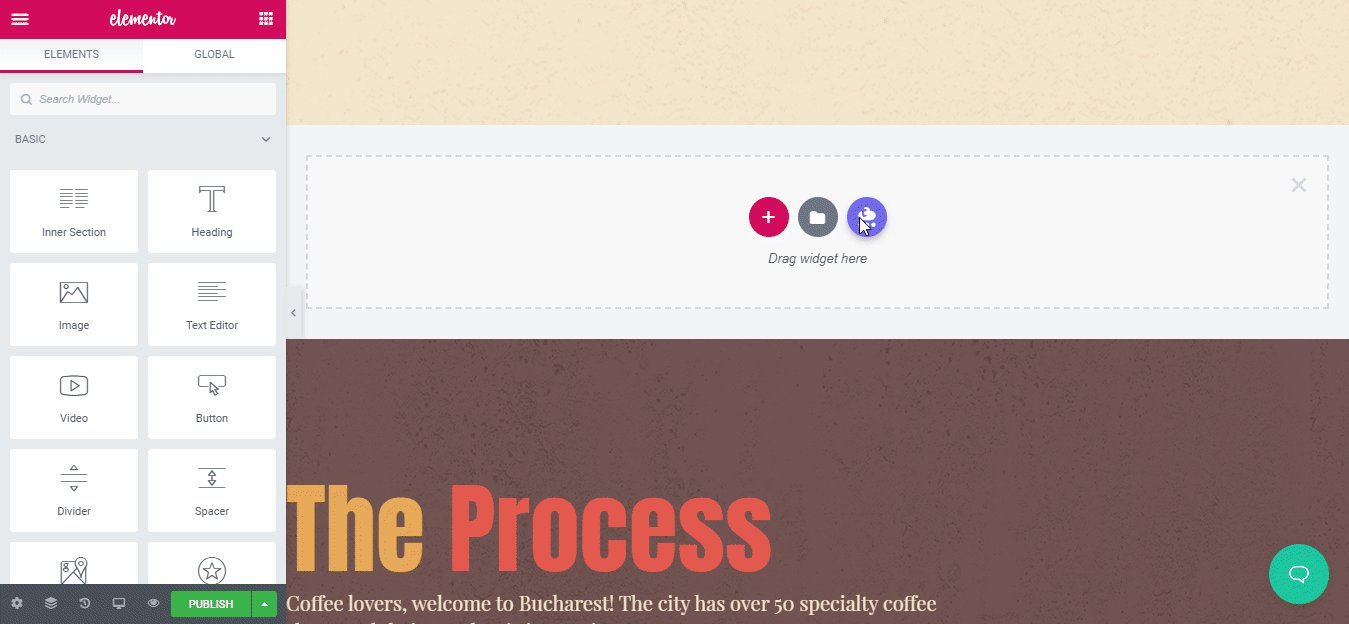
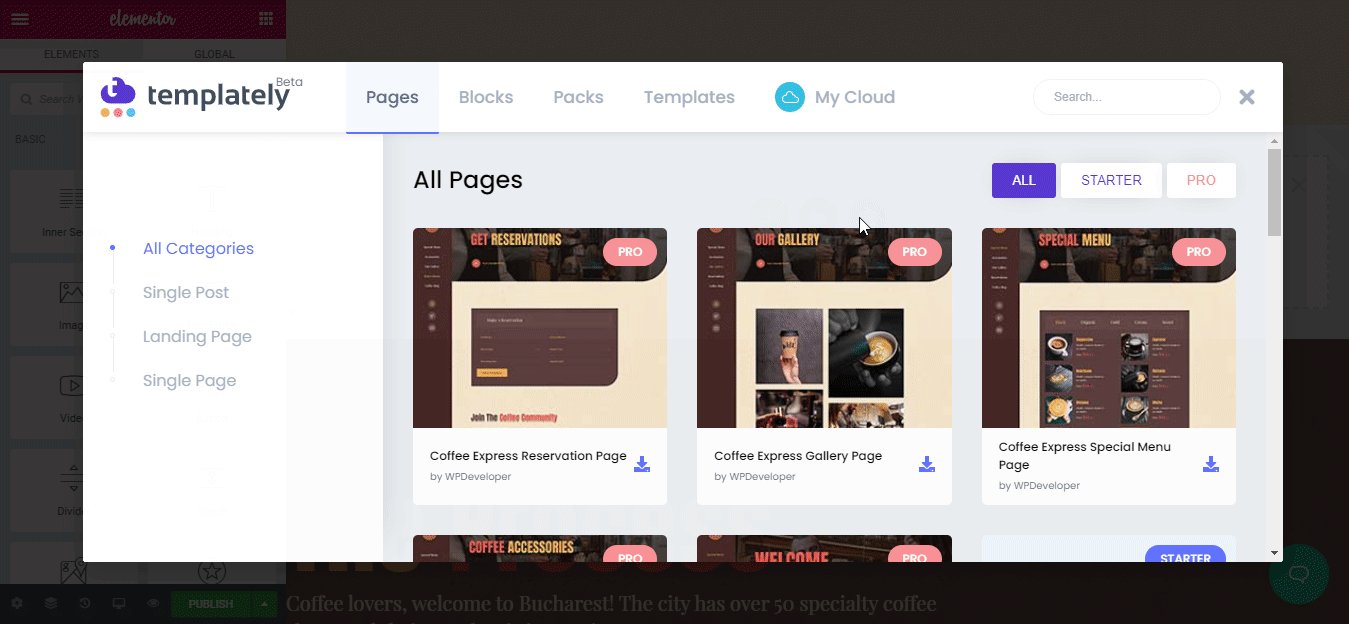
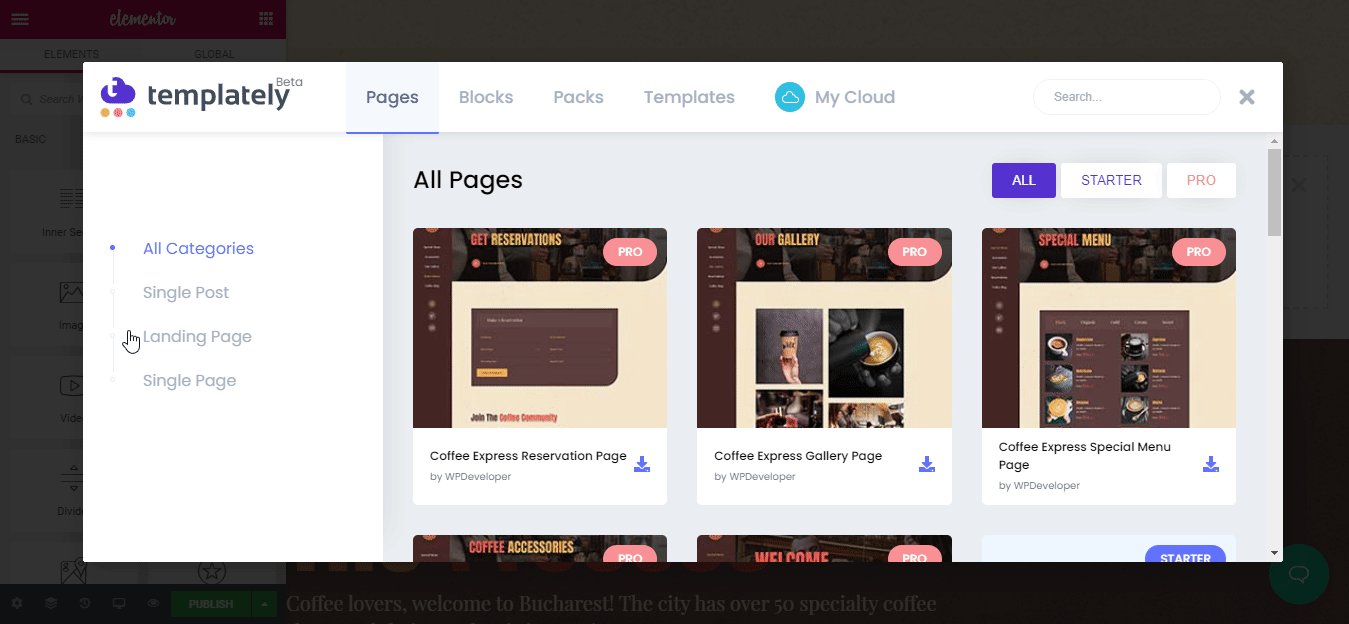
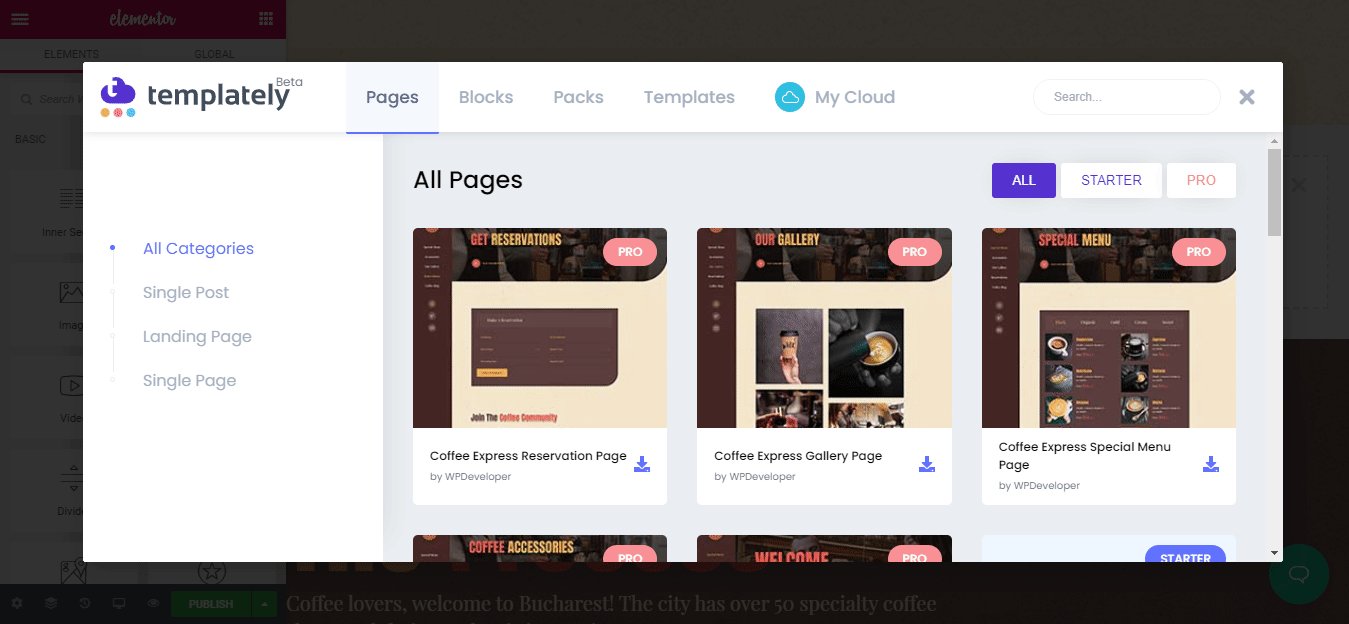
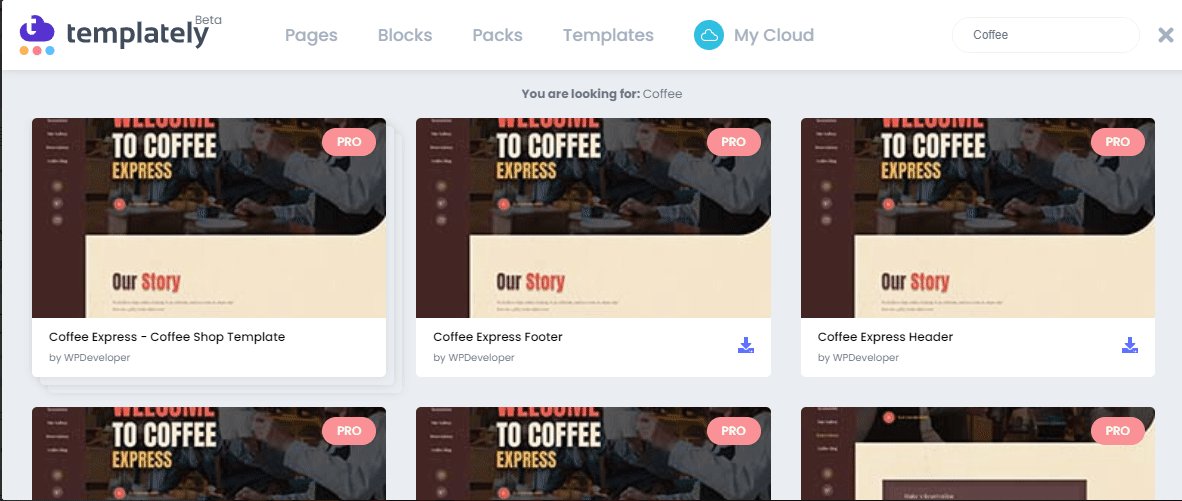
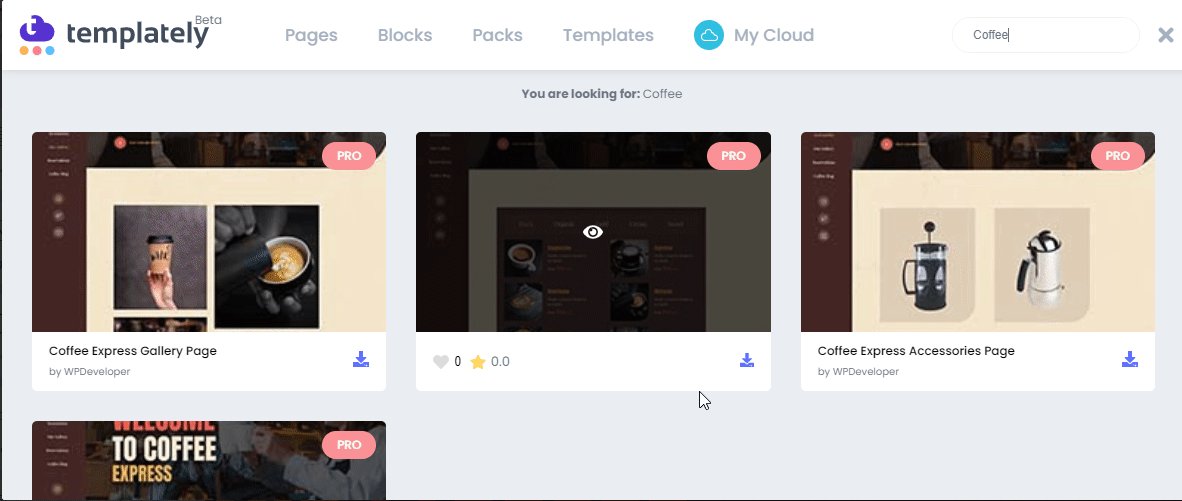
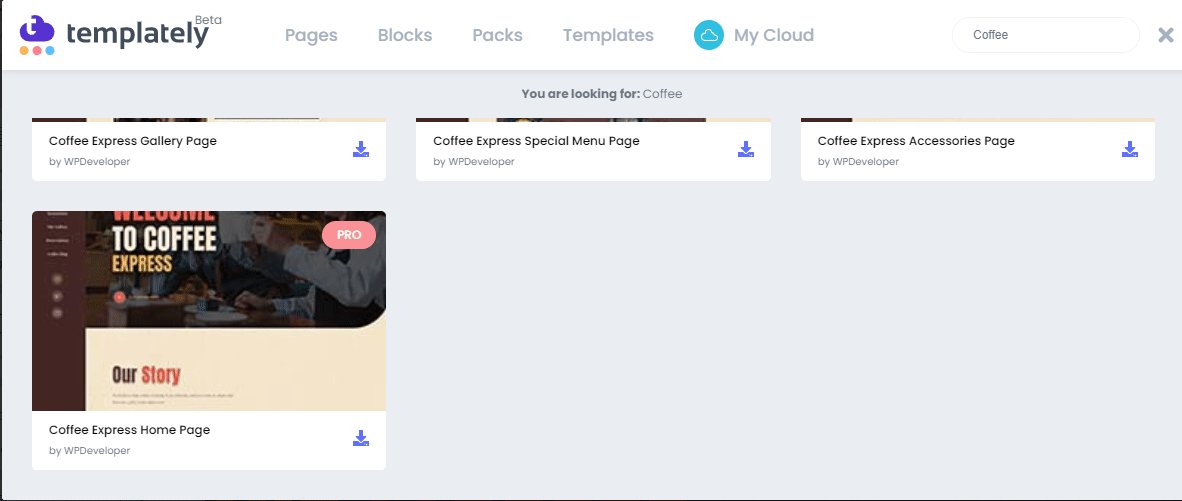
Es wird in wenigen Augenblicken mit einer neuen Seite erscheinen. Klicken Sie anschließend in die Mitte der Seite, die mit dem Symbol „Templately“ versehen ist . Es wird dann alle Ihre Templately Ready-Sammlungen präsentieren . Sie müssen nach „ Coffee Express“ suchen oder „Coffee Shop“ eingeben. Es zeigt dann automatisch alle damit verbundenen Blöcke und Seiten in dieser Kategorie an.

Wählen Sie anschließend das Homepage-Design „ Coffee Express“ , klicken Sie auf die Schaltfläche „Einfügen“ und beginnen Sie mit der Anpassung.

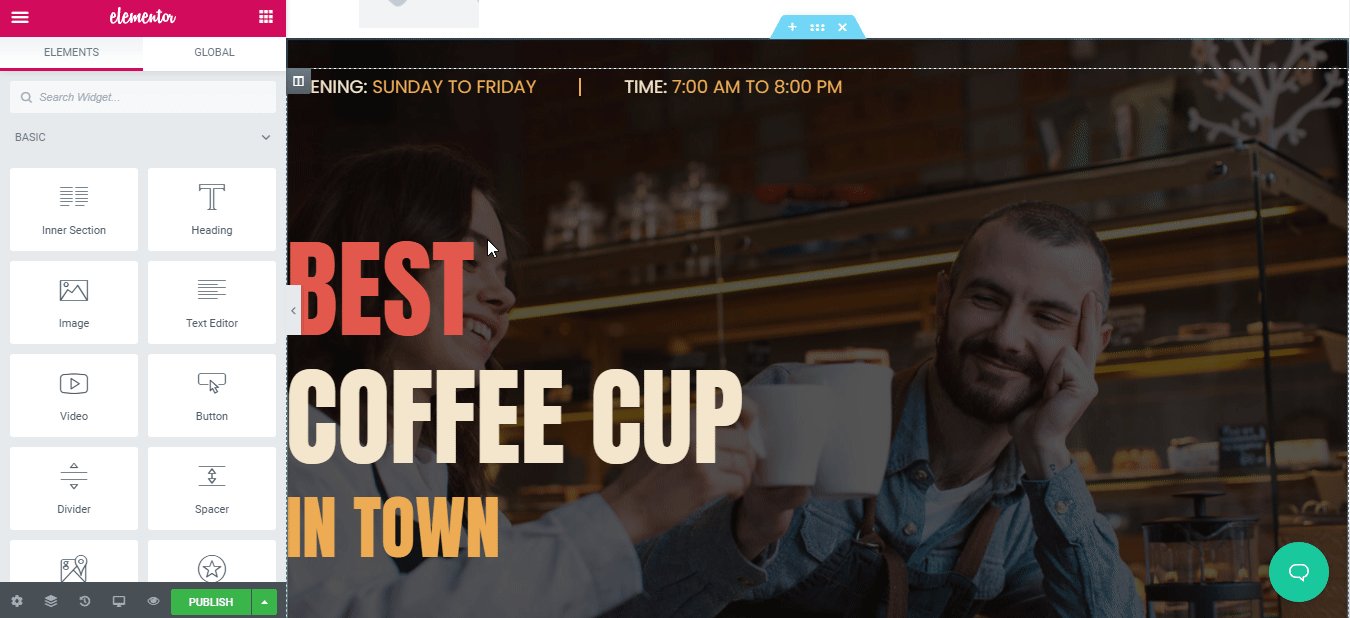
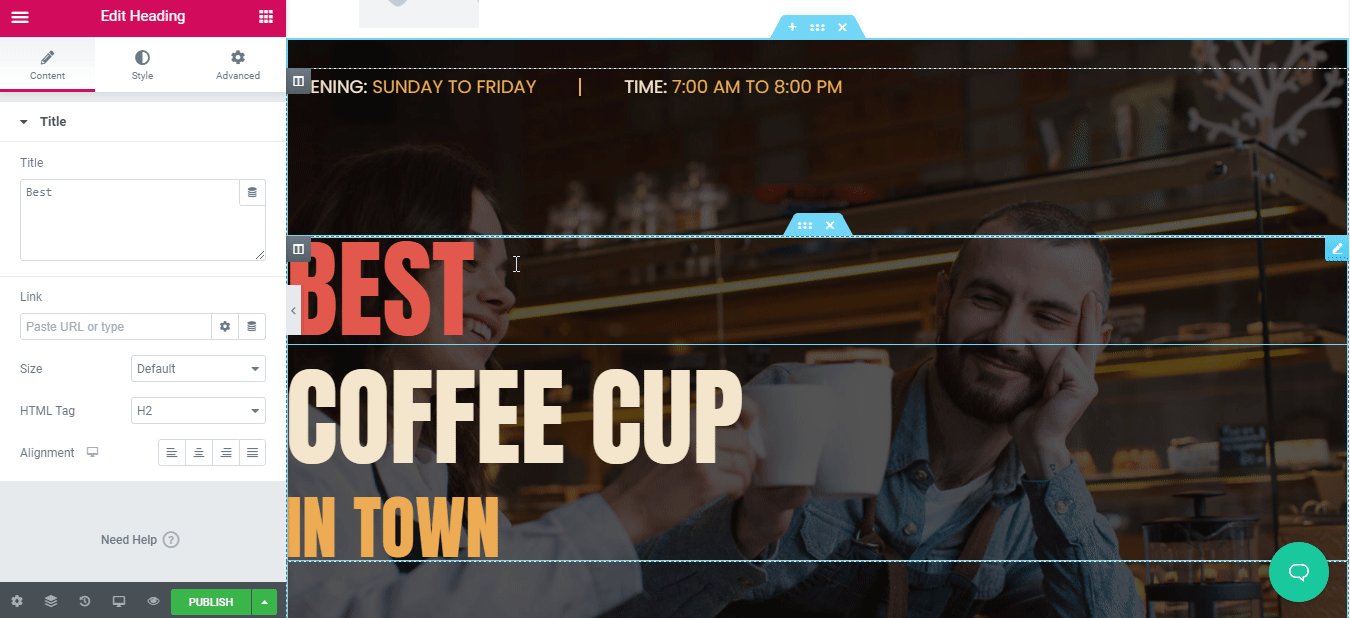
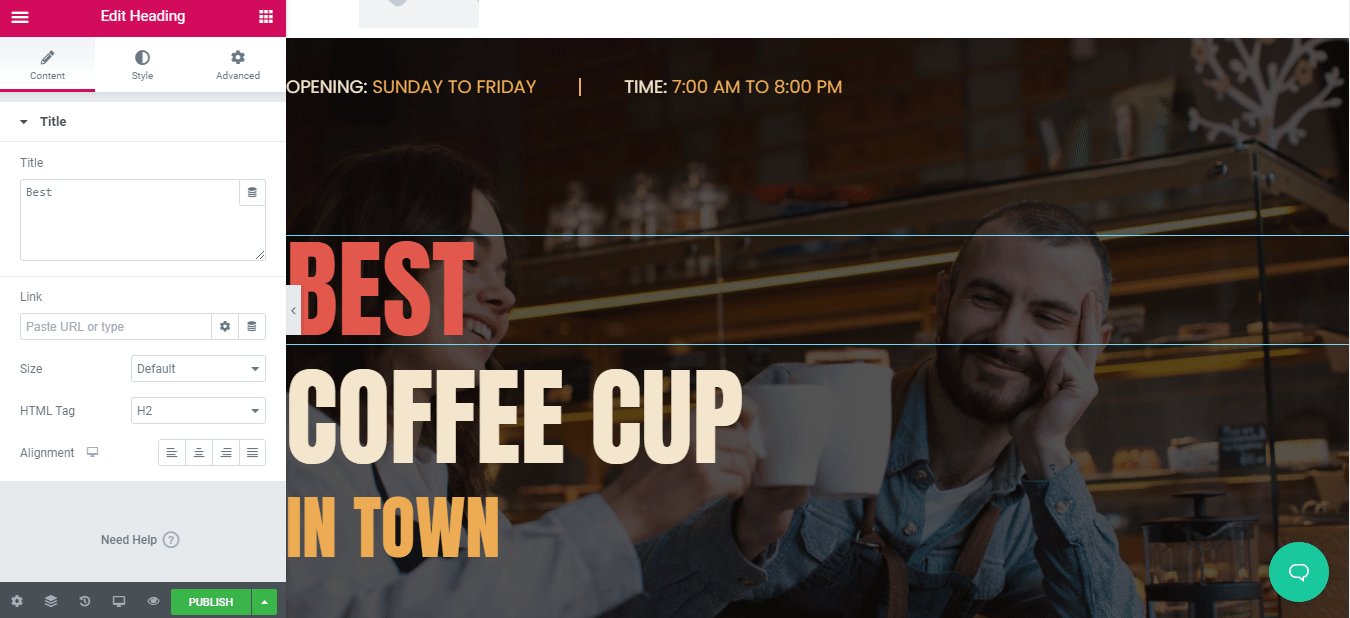
Schritt 2: Beginnen Sie mit der Änderung des Vorlagendesigns
Nachdem Sie das fertige Coffeeshop-Vorlagenpaket in Ihrem Elementor-Editor erhalten haben, können Sie es jetzt nach Ihren Wünschen ändern. Sie können jeden Creative-Bereich per Drag & Drop verschieben, Ihre bevorzugten Inhalte darin einfügen und mit ein wenig Anpassung live schalten.

Schritt 3: Speichern und sichern Sie Ihr fertiges Design in der Cloud
Nachdem Sie alle oben genannten Schritte abgeschlossen haben, können Sie jetzt eine weitere Möglichkeit nutzen, indem Sie Ihre Café-Website-Vorlage im „MyCloud“-Speicher von Templately speichern . Dazu müssen Sie mit der rechten Maustaste auf das Design klicken und auf „Seite in Templately speichern“ klicken, um es im Cloud-Speicher zu sichern.

Sie können sogar Ihre gespeicherten Vorlagendesigns beliebig oft auf mehreren Websites wiederverwenden. Außerdem ermöglicht es Ihnen eine nahtlose Zusammenarbeit in der Cloud, indem Sie Ihre fertigen Vorlagendesigns mit anderen Teammitgliedern teilen, indem Sie Templately WorkSpace verwenden .
Endergebnis:
Herzliche Glückwünsche! Sie haben jetzt erfolgreich die Coffeeshop-Website-Vorlage verwendet, um Ihre Website ohne Codierung in Elementor zu erstellen.

Holen Sie sich jetzt vorlagenfertige Vorlagen und lassen Sie uns Ihre Erfahrungen teilen, indem Sie unten einen Kommentar abgeben. Wenn Sie auf ein Problem stoßen oder weitere Hilfe benötigen, können Sie sich jederzeit an unser Support-Team wenden .
