10 nützliche Tools zum Erstellen einer Farbpalette
Veröffentlicht: 2022-09-12Es ist keine Kleinigkeit, die Farben Ihres Designprojekts genau richtig hinzubekommen. Wahrscheinlich kennen Sie alle Online-Tools, mit denen Sie aus einer einzigen Farbe ein „Farbschema“ erstellen können. Weißt du, gib eine Farbe ein und bekomme vier passende Farben zurück.

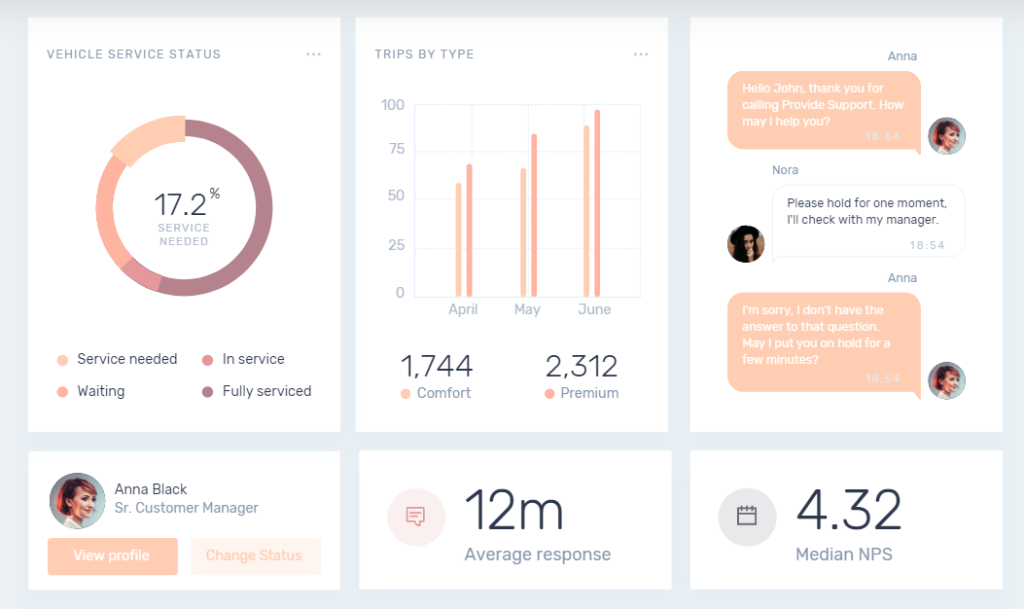
Aber wie die Leute von Tailwind Labs in ihrem Artikel Refactoring UI betonten, ist dies in der alltäglichen Designarbeit nicht immer praktikabel. Es sei denn, Sie möchten, dass Ihr endgültiges Design so aussieht:

Auf den ersten Blick sieht es gar nicht so schlecht aus, oder? Es gibt für alles eine anständige Leerraumbalance, außer dass der Text extrem schwer zu lesen ist. Tatsächlich liegt das Kontrastverhältnis für Textelemente weit außerhalb dessen, was es sein sollte, um modernen Anforderungen gerecht zu werden, insbesondere für Barrierefreiheit.
Möchten Sie mehr über Farbkontrast und Barrierefreiheit erfahren?
Sehen Sie sich diesen Artikel an, der auf web.dev von Rachel Andrew und Rob Dodson veröffentlicht wurde. Sehen Sie sich außerdem diese Anleitung an, um zu erfahren, wie Sie das Kontrastverhältnis direkt von Ihrem Browser aus validieren können.
Erstellen einer Farbpalette mit Live-Vorschau
Ein weiterer „Schmerzpunkt“ bei vielen dieser eigenständigen Generatoren ist, dass sie kein direktes Beispiel dafür liefern, wie diese Farben in einem echten Design aussehen werden. Letztendlich müssen Sie also hin und her gehen und die endgültige Komposition zwischen mehreren Tools oder Seiten überprüfen.
In diesem Artikel werde ich mich auf Farbpalettenwerkzeuge konzentrieren, mit denen Sie eine Vorschau der Farbpalette in einem echten Beispieldesign anzeigen können. Viele dieser Tools wurden entwickelt, um branchenübliche Designprinzipien, Farbanpassungen und Anforderungen an das Kontrastverhältnis zu erfüllen.
Ich werde auch über einige „nicht-konventionelle“ Generatoren sprechen und meine Gründe für deren Aufnahme in diesen Artikel unter jedem erläutern. Abgesehen davon denke ich, dass es an der Zeit ist, sich alle Optionen zum Generieren oder Erstellen einer Farbpalette von Grund auf anzusehen und zu sehen, wie sie in einem tatsächlichen Design aussehen würde.
1. Fröhliche Farben

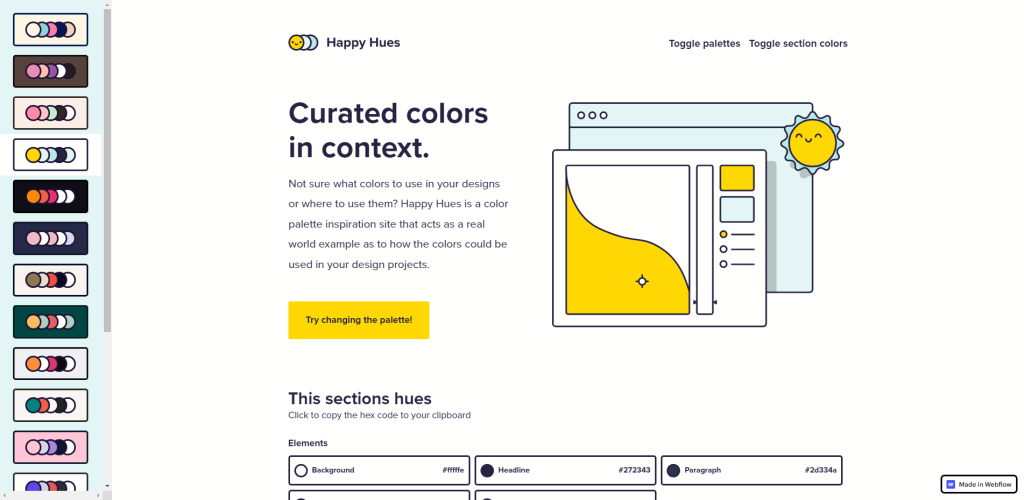
Happy Hues wurde 2019 von Mackenzie Child erstellt, aber bis heute ist es eine der ersten Websites, die ich aufrufe, wenn ich ein neues Projekt von Grund auf neu beginne. Der Grund, warum ich dieses Tool so liebe, ist seine Einfachheit.
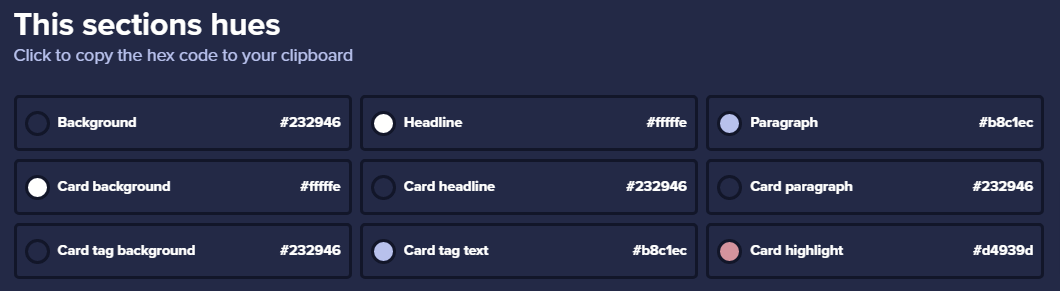
Sobald Sie eine Palette in der Seitenleiste auswählen, wird die Website mit der von Ihnen ausgewählten Palette aktualisiert, und Sie haben ein frisches Design mit 5 einzigartigen Abschnitten. Für jeden Abschnitt erhalten Sie den Zusatz „Die Farbtöne dieses Abschnitts“ – das ist die Kombination von Farben, die für diesen bestimmten Abschnitt verwendet werden. Klicken Sie auf eine beliebige Farbe, um sie zu kopieren.

Es gibt jedoch einen Nachteil. Der Nachteil ist, dass Sie keine eigenen Farben angeben können.
Dies liegt daran, dass die Website mit Webflow erstellt wurde. Es besteht also keine Möglichkeit, externe Bibliotheken hinzuzufügen, die eine Farbumschaltung ermöglichen. Allerdings gibt es 18 Paletten, aus denen Sie wählen können, und insgesamt kommen 90 verschiedene Farbschemata heraus, wenn man bedenkt, dass jeder Abschnitt sein eigenes Design hat.
Ich kann Happy Hues jedem wärmstens empfehlen, der gerade mit Webdesign anfängt. Lesen Sie auch die Informationen in allen Abschnitten. Mackenzie hat diese Abschnitte mit vielen interessanten und nützlichen Designinformationen gefüllt.
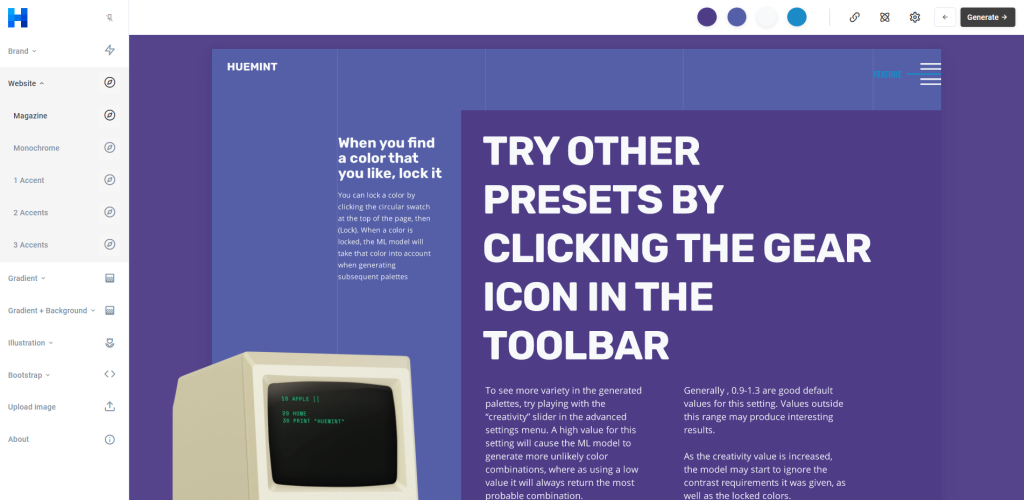
2. Humint

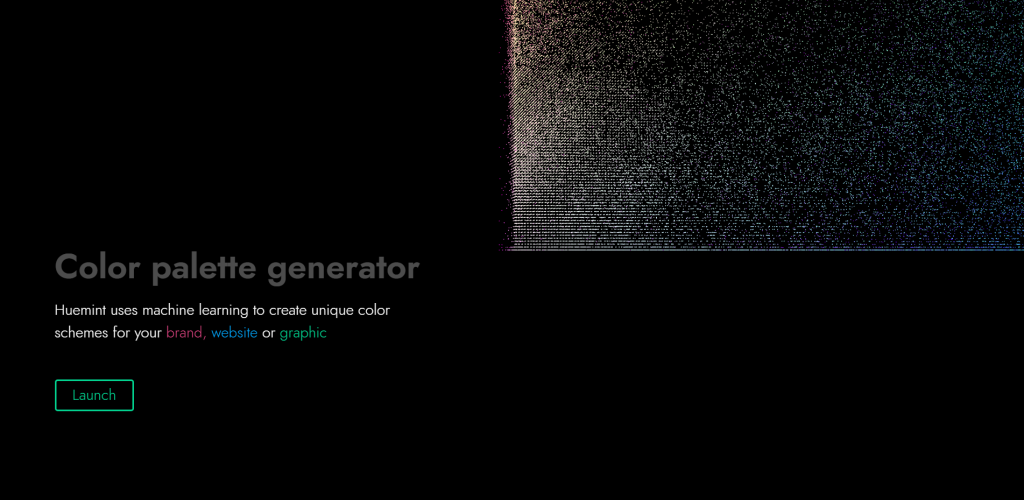
Wenn Sie noch nie zuvor von Huemint gehört haben, werden Sie sich freuen. Dieser absolute Knaller von einem Tool nutzt maschinelles Lernen, um seine Farberzeugungsfähigkeiten zu stärken. Und die Menge an Funktionen, die Sie erhalten, ist außergewöhnlich, insbesondere für ein kostenlos nutzbares Tool.
Möchten Sie mehr erfahren? Lesen Sie unbedingt die Seite „Über Huemint“, um zu verstehen, wie die Software funktioniert und welches Modell sie zum Generieren der Farbpaletten verwendet.

Sobald Sie das Tool starten, erhalten Sie Zugriff auf das Haupt-Dashboard. Um mit der Verwendung von Huemint zu beginnen, müssen Sie zunächst eines der Konzepte in der linken Seitenleiste auswählen. Diese „Konzepte“ beziehen sich auf Designprojekte wie Branding, Websites, aber auch Websites mit Illustrationen oder Farbverläufen. Es ist ebenso ein Werkzeug zum Generieren von Farbpaletten für Websites wie für Produkteinführungen in der realen Welt.
Nachdem Sie Ihr Konzept ausgewählt haben, können Sie mit der Schaltfläche Generieren in der oberen rechten Ecke des Dashboards beginnen. Alle Konzepte haben separate Designs und Beispiele, sodass Sie ein möglichst realistisches Beispiel dafür erhalten, wie diese Farben im endgültigen Design aussehen.

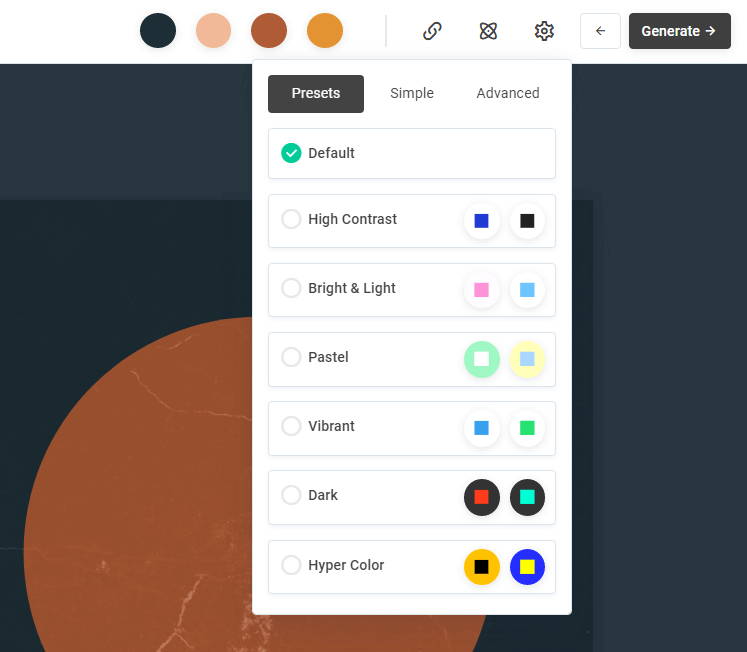
Sie erhalten auch einige andere Optionen, einschließlich der Möglichkeit, bestimmte Farben zu sperren und die Palette neu zu generieren, aber auch benutzerdefinierte Voreinstellungen anzuwenden. Auf die Voreinstellungen können Sie zugreifen, indem Sie auf das Zahnradsymbol neben der Schaltfläche „Generieren“ klicken. Und Sie können sogar Dinge wie das Extrahieren von Farben aus Bildern tun und diese Farben dann sperren und verschiedene Farbschemavorschauen erstellen.
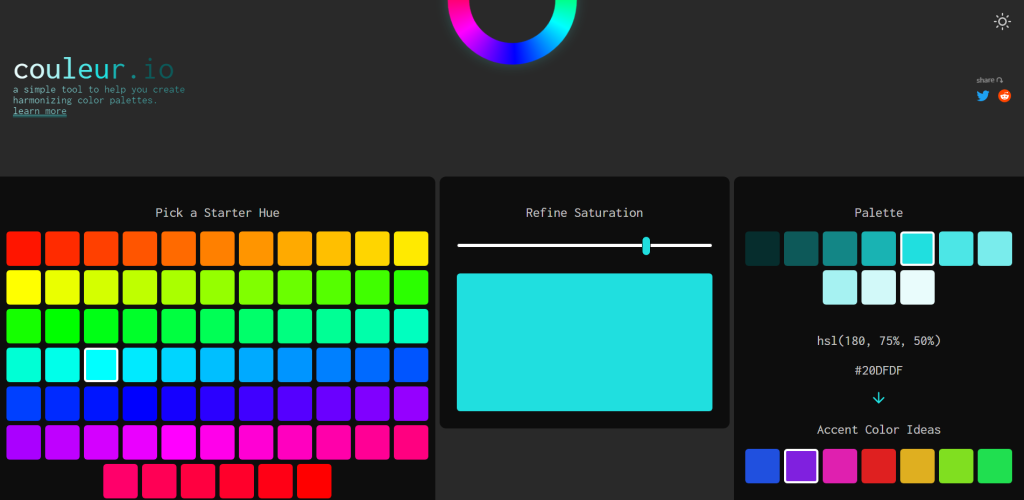
3. Farbe

Couleur ist ein Tool, das sich auf die Erstellung harmonisierender Farbpaletten konzentriert. Und die Beschreibung des Autors erklärt ziemlich gut, was das bedeutet:
Dieses Tool verwendet HSL-Farbwerte in CSS, um eine Palette basierend auf einem ausgewählten Startfarbton, einem Wert zwischen 0 (rot) und 360 (wieder rot) und einem ausgewählten Sättigungsgrad (ein Wert zwischen 0 % und 100 %) zu erstellen. Anschließend wird eine Palette mit 10 Farbmustern erstellt, wobei unterschiedliche Helligkeitsstufen für den ausgewählten Farbton und die ausgewählte Sättigung verwendet werden. Dies sorgt für eine Farbpalette, die harmoniert und gut zusammenarbeitet, da sie alle den gleichen Farbton und die gleiche Sättigung haben.
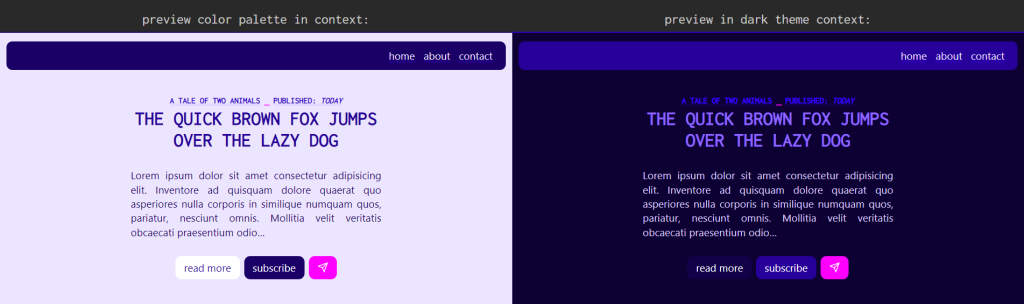
Sobald Sie Ihre perfekte Farbe gefunden haben, wählen Sie den passenden Akzent aus; Sie erhalten eine Vorschau davon, wie diese Farben in den Designbeispielen für den Hell- und den Dunkelmodus aussehen.

Und wenn Sie mit einem bestimmten Ergebnis zufrieden sind, können Sie die CSS-Variablen, die zur Erstellung Ihres Designs verwendet wurden, direkt in die Zwischenablage kopieren.

4. Muzli-Farben

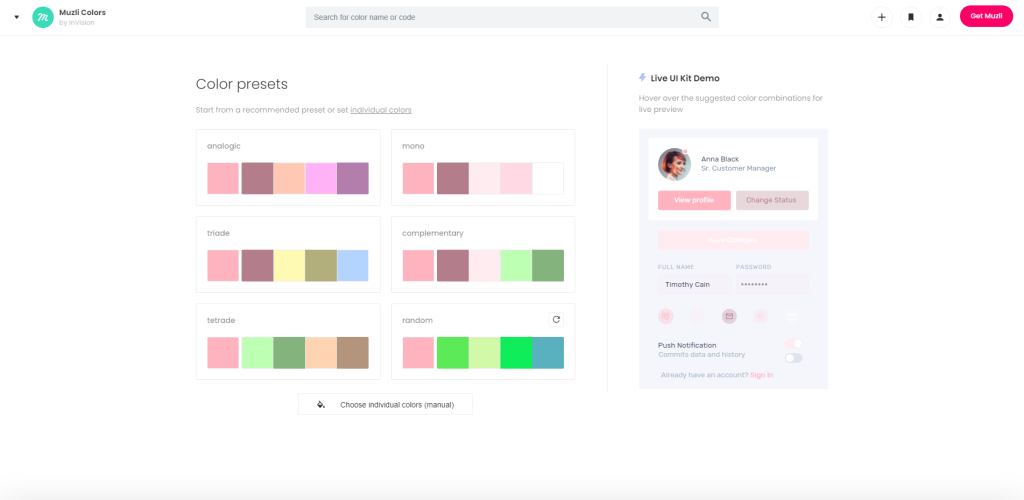
Ich habe in letzter Zeit viel über Muzli gesprochen, aber ich muss ihnen in diesem Artikel auch etwas Anerkennung zollen, da sie ihr eigenes Tool zum Generieren von Farbschemata unterhalten.
Mit Muzli Colors können Sie eine Ausgangsfarbe auswählen, die Sie anstreben, und dann benutzerdefinierte Farbpräsentationen in Kategorien wie Analog, Mono, Triade, Komplementär und Tetrade generieren. Sie können auch die Zufallsvoreinstellung auswählen und dann die Farbauswahl neu generieren. Jedes Mal, wenn Sie dies tun (wählen Sie eine Voreinstellung aus oder erstellen Sie eine neue) – wendet Muzli diese Farbpalette auf ein Live-UI-Kit-Beispiel an.
Sie können aus 2 verschiedenen UI-Kits auswählen, um Ihre Farben zu testen. Zu den zusätzlichen Funktionen gehört die Auswahl von Farbtönen für die von Ihnen ausgewählten Farben. Sie können dann entweder den Link zu der von Ihnen erstellten Palette kopieren oder Ihren Farbsatz als SVG-Datei herunterladen.
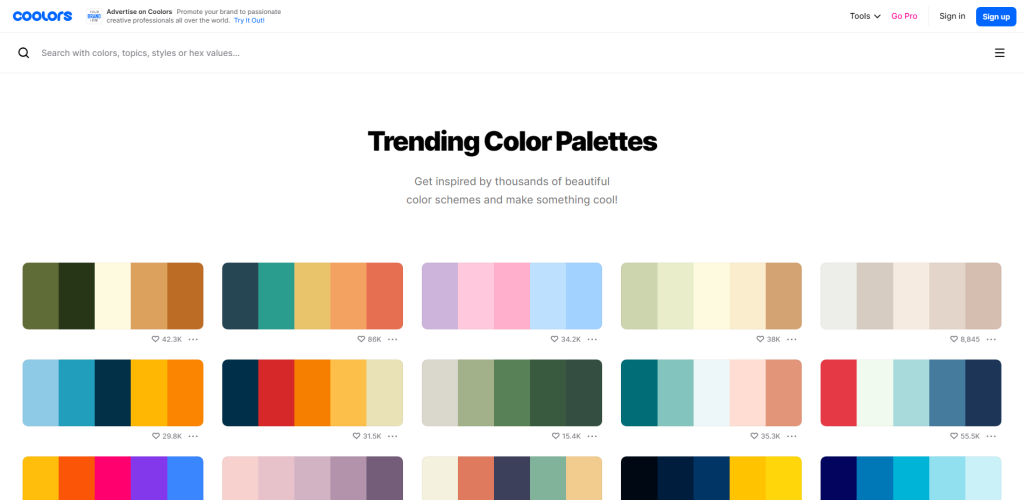
5. Kühler

Coolors ist eines dieser „Fünf-für-Eins“-Projekte, die ich zu Beginn des Artikels besprochen habe. Aber ich möchte nicht unbedingt über ihren Farbschema-Generator sprechen. Stattdessen beziehe ich mich wegen ihrer trendigen Farbpalettenseiten oft auf Coolors. Diese Seite enthält Hunderte von beliebten und trendigen Farbpaletten, die Sie sofort verwenden können. Sie haben auch eine hervorragende Suchfunktion dafür.

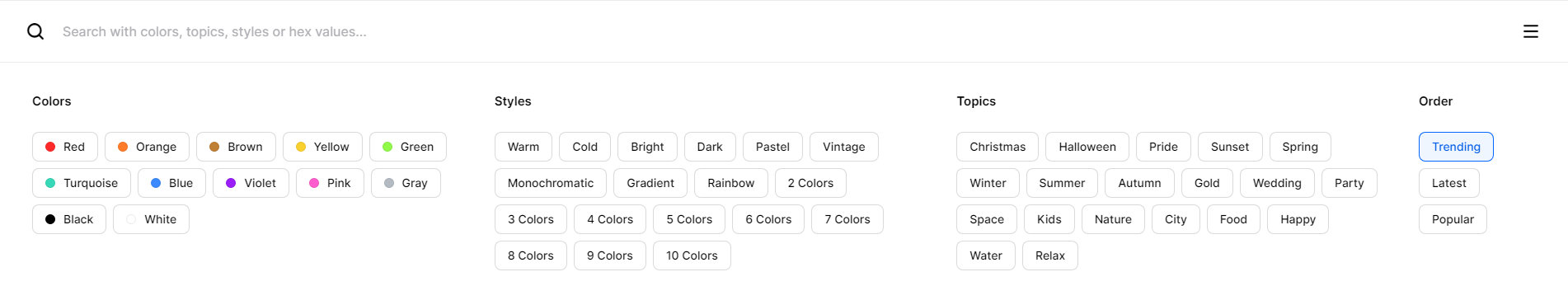
Wenn Sie auf das Suchformular klicken, erhalten Sie zusätzliche Optionen zum Filtern Ihrer Paletten, einschließlich nach Kategorien wie Farben, Stilen und bestimmten Themen.
Sie können so ziemlich alle Coolors-Funktionen kostenlos nutzen, aber wenn Sie bestimmte Paletten als Referenz speichern möchten, müssen Sie ein Konto erstellen. Allerdings können alle Paletten, die auf ihrer Trendseite angezeigt werden, auch direkt exportiert werden. Dies ist als roher CSS-Code möglich, aber auch in Formaten wie Bildern (PNG und SVG) sowie JSON-Arrays (nett!) und XML-Strings.
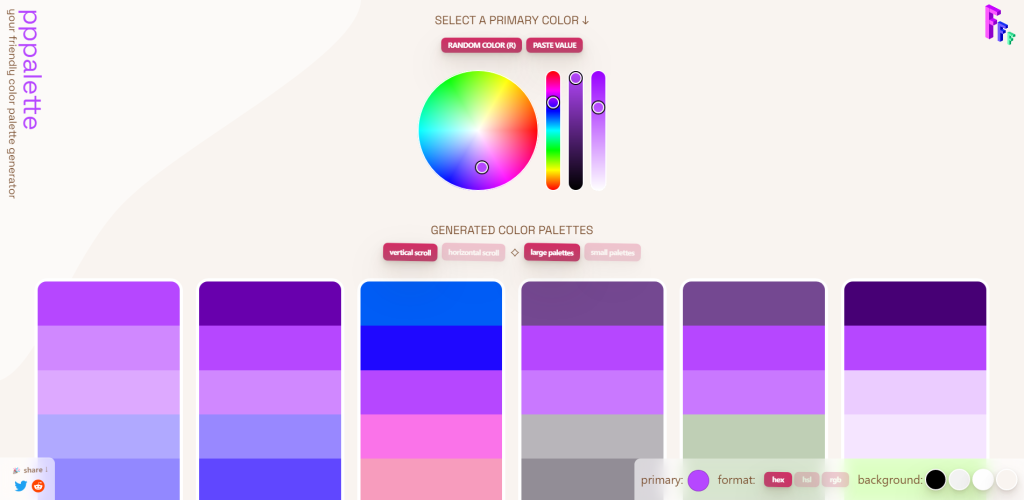
6. PP-Palette

Wir haben uns in diesem Artikel bereits eines von Sebs Werkzeugen angesehen ( couleur ), und dies ist ein weiteres Projekt von ihm, um die Mittel bereitzustellen, um zusammenhängende Farbpaletten zu erzeugen. Die Idee ist, dass Sie eine Farbe auswählen und diese Farbe dann mit allen anderen Farben in der Palette mischen oder mischen.
Daraus ergibt sich eine Farbgebung, die die Farbvertrautheit betont. Wenn Sie mehr über diesen Ansatz erfahren möchten, scrollen Sie unbedingt unter alle Farbpaletten, um die vollständige Erklärung des Autors des Tools zu lesen. Es ist viel zu detailliert, um es hier richtig zu erwähnen.
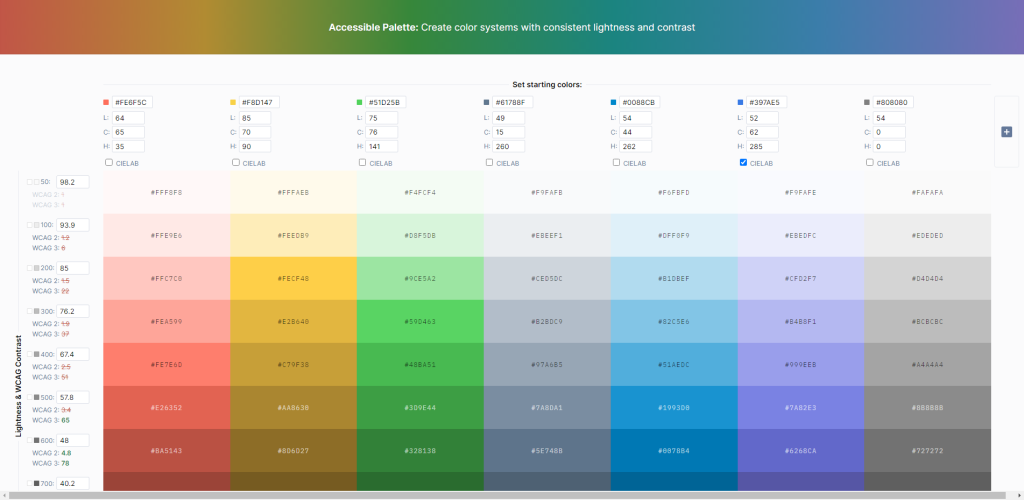
7. Zugängliche Palette

Barrierefreiheit ist überall! In den letzten Jahren hat sich Barrierefreiheit zu einer der Säulen entwickelt, auf der neue Designs und ihre jeweiligen Systeme aufbauen. Das Tool Accessible Palette wurde von Eugene Fedorenko nach dem Prinzip entwickelt, sich gegen die Verwendung von HSL in Farbsystemen zu wehren.
Möchten Sie mehr über barrierefreie Farben erfahren? Hier sind meine Top-3-Picks
- Wie wir von Grund auf eine barrierefreie Farbpalette entworfen haben
- So wählen Sie die wenigsten falschen Farben aus
- Bitte hören Sie auf, grauen Text zu verwenden
Dieses Tool geht Hand in Hand mit allem, was wir bisher erforscht haben. Sobald Ihre Farbpalette ausgewählt ist, können Sie diese Farben an Accessible Palette senden, um Empfehlungen zu erhalten.
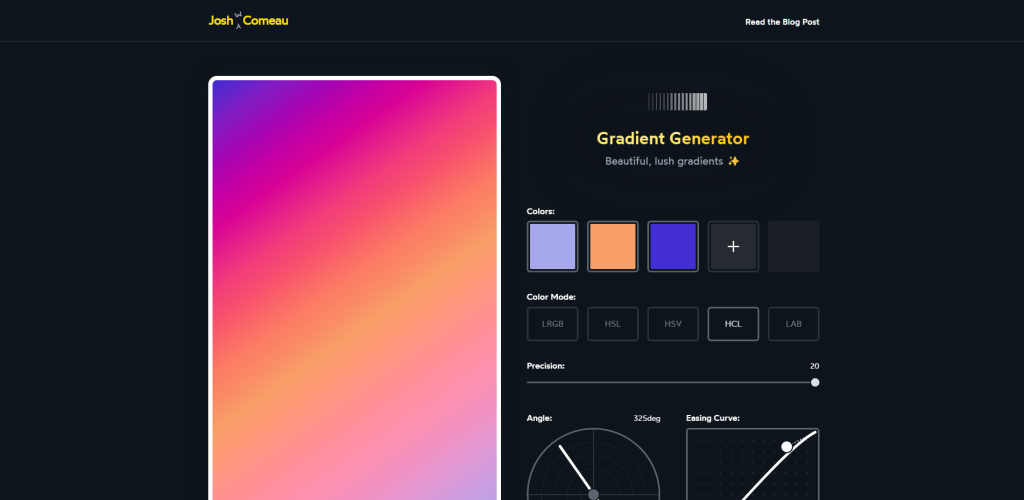
8. Gradientengenerator

Wenn Sie Josh W. Comeau noch nicht gefolgt sind – sollten Sie es unbedingt sein! Er schreibt einige der besten Front-End-Inhalte und veröffentlicht gelegentlich fantastische Tools. Wenn Sie es lesen möchten, finden Sie hier den Link zur Hintergrundgeschichte darüber, wie dieser Gradientengenerator hergestellt wurde.
Was die Aufnahme in diesen Artikel betrifft – ich habe dies getan, weil Farbverläufe in Bezug auf die aktuellen Webdesign-Trends äußerst beliebt sind. Und wenn Sie Farbverläufe verwenden, warum machen Sie sie nicht perfekt?
Idealerweise haben Sie Ihre Farbpalette aus einem der Tools gefunden, die wir bereits behandelt haben. Sobald Sie also Ihre Farben haben, können Sie Joshs Tool verwenden, um passende Farbverläufe zu generieren und sie nach Ihren Wünschen anzupassen. Es ist auch ein nettes Werkzeug, um es ohnehin mit einem Lesezeichen zu versehen.
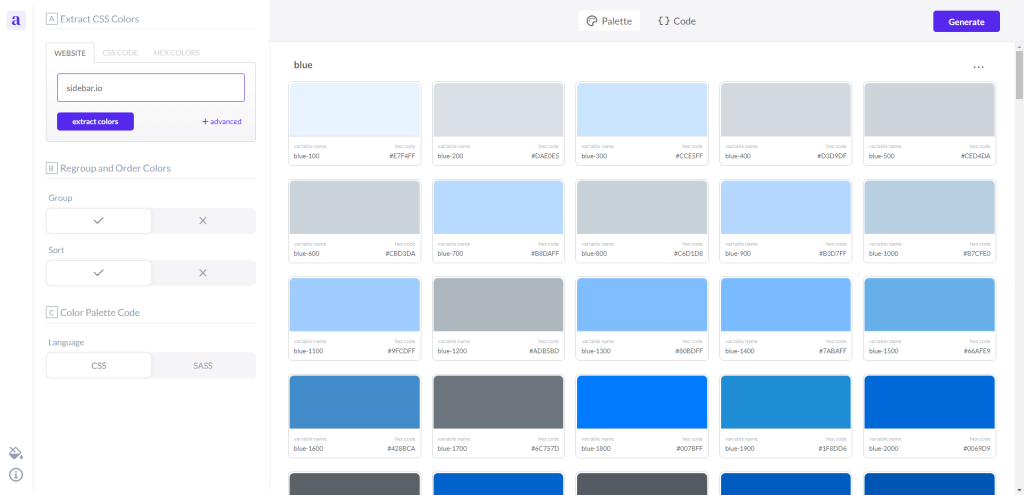
9. Alwane

Wenn Ihnen das Farbschema einer bestimmten Website gefällt, Sie sich aber nicht sicher sind, wie Sie den gesamten Farbkatalog kopieren sollen, ist das Alwane-Tool eine großartige Möglichkeit, dies zu tun. Dieses Tool kann alle CSS-Farben extrahieren, die auf jeder Website/Seite verwendet werden. Dazu gehören Akzente.
Der Farbpalettencode ist im CSS- (Variablen) und SCSS-Format verfügbar.
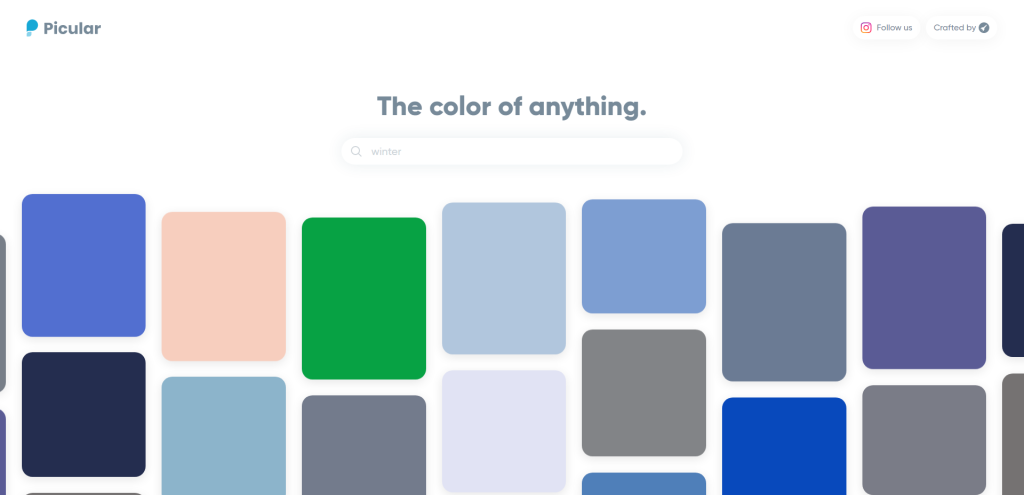
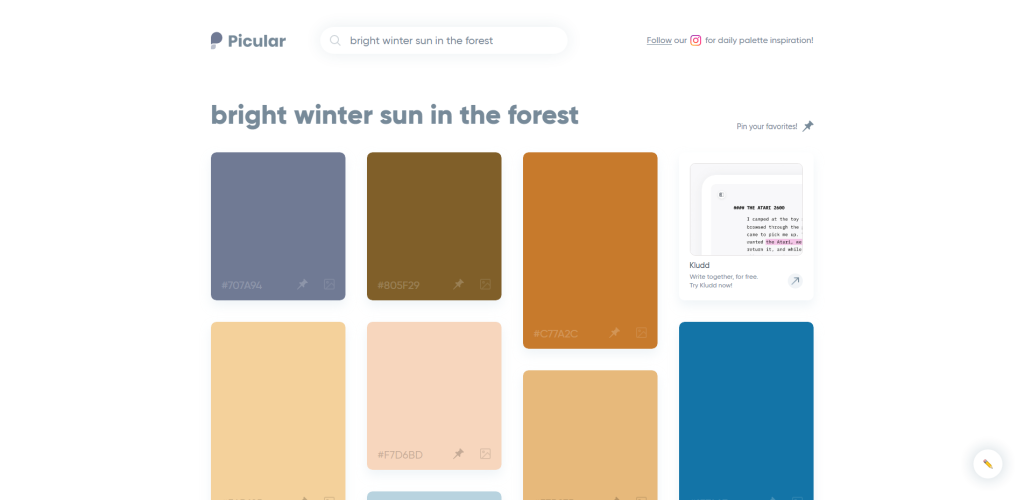
10. Picular

Nun, da Sie so viele großartige Tools kennen, ist es an der Zeit, sie auf die Probe zu stellen, indem Sie zumindest ein paar eigene Farbpaletten erstellen. Und wenn Sie sich nicht sicher sind, wo Sie anfangen sollen – ich empfehle Ihnen, Picular auszuprobieren. Dieses raffinierte Tool kann jedes Objekt, jede Szenerie oder jedes Konzept interpretieren und in Farben umwandeln.

Und um ehrlich zu sein, macht Design auch Spaß. Anstatt den traditionellen Weg der Auswahl einer Anfangsfarbe zu gehen, könnten Sie stattdessen das Anfangsthema wählen. Vielleicht ist Picular eher ein neuartiges Projekt als ein Tool, das Sie in Ihren täglichen Arbeitsablauf integrieren können.
Sie sind sich nicht sicher, wo Sie anfangen sollen? Sehen Sie, was andere tun.
Es macht Spaß und ist aufregend, von Grund auf an einem Farbschema zu arbeiten und Farben und Stile hinzuzufügen, die Ihren Vorlieben und Ihrem kreativen Antrieb entsprechen. Aber wenn ich das Gefühl habe, dass meine Inspiration nicht ganz da ist, schaue ich mir im Allgemeinen an, was andere Designer machen.
Eine der besten Möglichkeiten, dies zu tun, besteht darin, Inspirationsseiten und Galerien für Webdesign zu überprüfen. Und ich habe bereits über die beliebtesten Inspirationsseiten geschrieben – lesen Sie den Artikel hier.
Diese Seiten sind nicht nur großartig, um zu sehen, was in Sachen Webentwicklung möglich ist, sondern es ist auch eine großartige Möglichkeit, aufregende Farbschemata, Kompositionen und den allgemeinen Designablauf zu erkunden. Wie Sie sicher bereits wissen, sind Farben nur die halbe Miete; Sie müssen auch die Typografie richtig hinbekommen.
