Farbmuster für WooCommerce-Produkte mit einem kostenlosen Plugin
Veröffentlicht: 2021-05-28Die Aktivierung von Farbmustern und mehr Produktoptionen für WooCommerce-Produkte kann Ihren Umsatz steigern. Die beliebteste Lösung ist ein WooCommerce-Produkt mit Variationen. Heute zeige ich Ihnen, wie Sie die Produktfarben mit Farbfeldern für einfache und variable Produkte ändern und benutzerdefinierte Felder mit einem kostenlosen WooCommerce-Plugin hinzufügen!
Wenn Sie keine Produktoptionen anbieten, können Sie Ihre Kunden vom Kauf abhalten . Andererseits sind variable Produkte bekanntlich nicht immer die beste Wahl .
Lassen Sie mich Ihnen zeigen, wie Sie WooCommerce-Produkte mit Farbmustern, mehr Produktoptionen und benutzerdefinierten Feldern anreichern können . Was wichtig ist, ich werde ein kostenloses Product Builder-Plugin für WooCommerce verwenden. Lass uns anfangen!
Inhaltsverzeichnis
- Variable Produkte in WooCommerce
- WooCommerce-Farbmuster mit einem kostenlosen Plugin!
- WooCommerce-Farbmuster – eine Schritt-für-Schritt-Anleitung
- Zusammenfassung und mehr über benutzerdefinierte Felder
Variable Produkte in WooCommerce
Standardmäßig können Sie einige WooCommerce-Produkttypen verwenden, einschließlich einfacher und variabler Produkte.
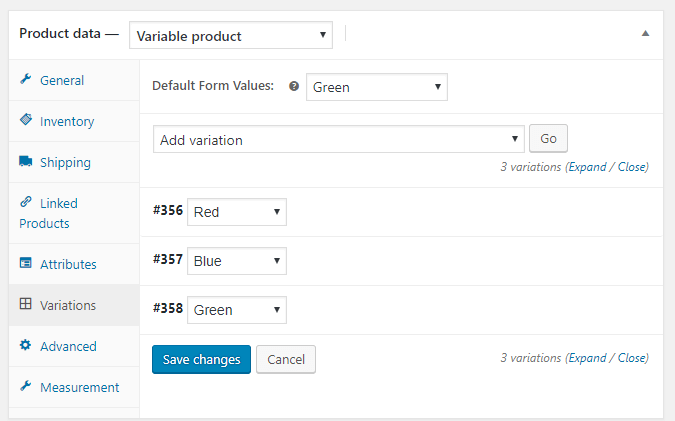
Das einfache Produkt WooCommerce ist einfach einzurichten, aber wenn Sie Farboptionen hinzufügen möchten, reichen diese möglicherweise nicht aus. Wenn Sie Farbmuster hinzufügen müssen, sind variable WooCommerce-Produkte möglicherweise die bessere Wahl.

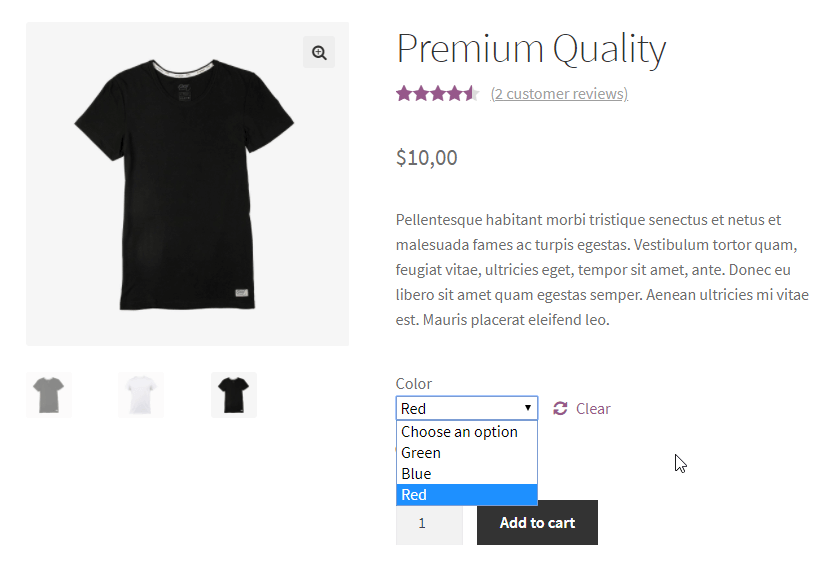
Ihre Kunden sehen das WooCommerce-Produkt mit 3 Optionen.

Ich denke, Sie möchten vielleicht Farbmuster attraktiver hinzufügen!
WooCommerce-Farbmuster mit einem kostenlosen Plugin!
Sie können ganz einfach so viele Farbmuster hinzufügen, wie Sie möchten.

Die Visualisierung der ausgewählten Option, die der Kunde auswählt, ergibt eine bessere Wirkung als der Text selbst. Diese Regel ist noch wichtiger, wenn es um die Farbe des Produkts geht. Das Einfügen von Farbmustern für WooCommerce-Produkte minimiert die Unzufriedenheit mit der falschen Farbauswahl und lässt die Website schöner aussehen.
Laden Sie die KOSTENLOSE Version von Flexible Product Fields herunter und fügen Sie ein neues Radio mit Farbfeldern hinzu.
Flexible Produktfelder für WooCommerce
Ändern Sie die WooCommerce-Farben, indem Sie Radiofelder mit Farben hinzufügen. WooCommerce-Farbfelder werden mit flexiblen Produktfeldern einfach gemacht.
Laden Sie es herunter oder gehen Sie zu WordPress.orgSchauen Sie sich auch das Video an, das Ihnen zeigt, was dieses Plugin in der kostenlosen Version kann:
WooCommerce-Farbmuster – eine Schritt-für-Schritt-Anleitung
Das Hinzufügen eines solchen Feldes ist ganz einfach und dank CSS wird es möglich sein, es anzupassen, zB um die Form oder Größe zu ändern. Folgen Sie den unteren Schritten:
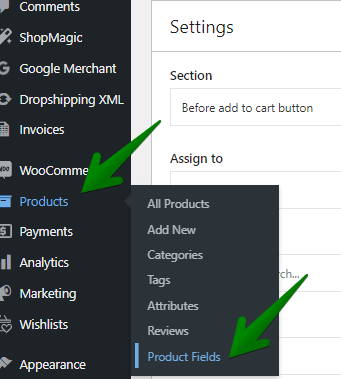
Gehen Sie zunächst zum WordPress-Dashboard → Produkte → Produktfelder .

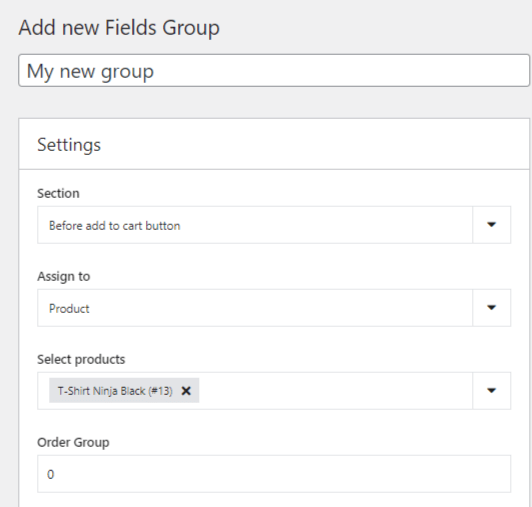
Fügen Sie dann eine neue Gruppe hinzu oder wählen Sie eine vorhandene Gruppe aus. Wenn die Gruppe neu ist - geben Sie ihr einen Namen (z. B. "Farboptionen") und fügen Sie sie zu Produkten/Kategorien oder Tags hinzu.

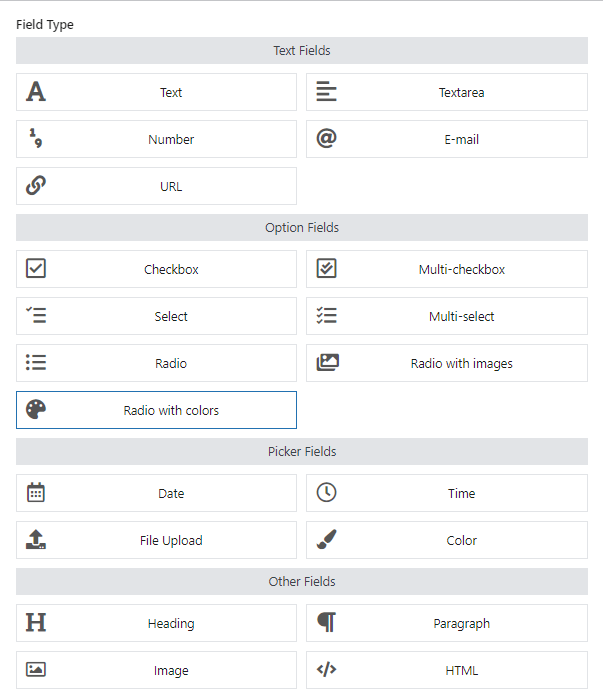
Als nächstes fügen Sie ein neues Feld hinzu. Gehen Sie zur Kategorie Optionsfelder und wählen Sie Radio mit Farben aus der Optionsliste.

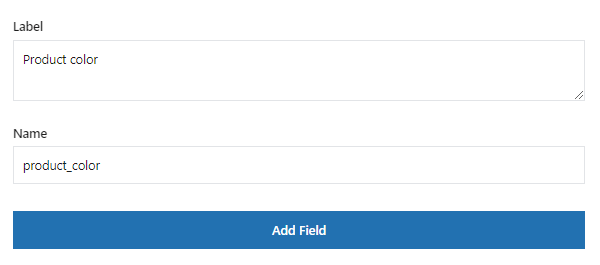
Geben Sie abschließend die Feldbezeichnung ein, die auch Ihr Feldname sein wird. Sagen wir "Produktfarbe".

Anpassung der Produktfelder
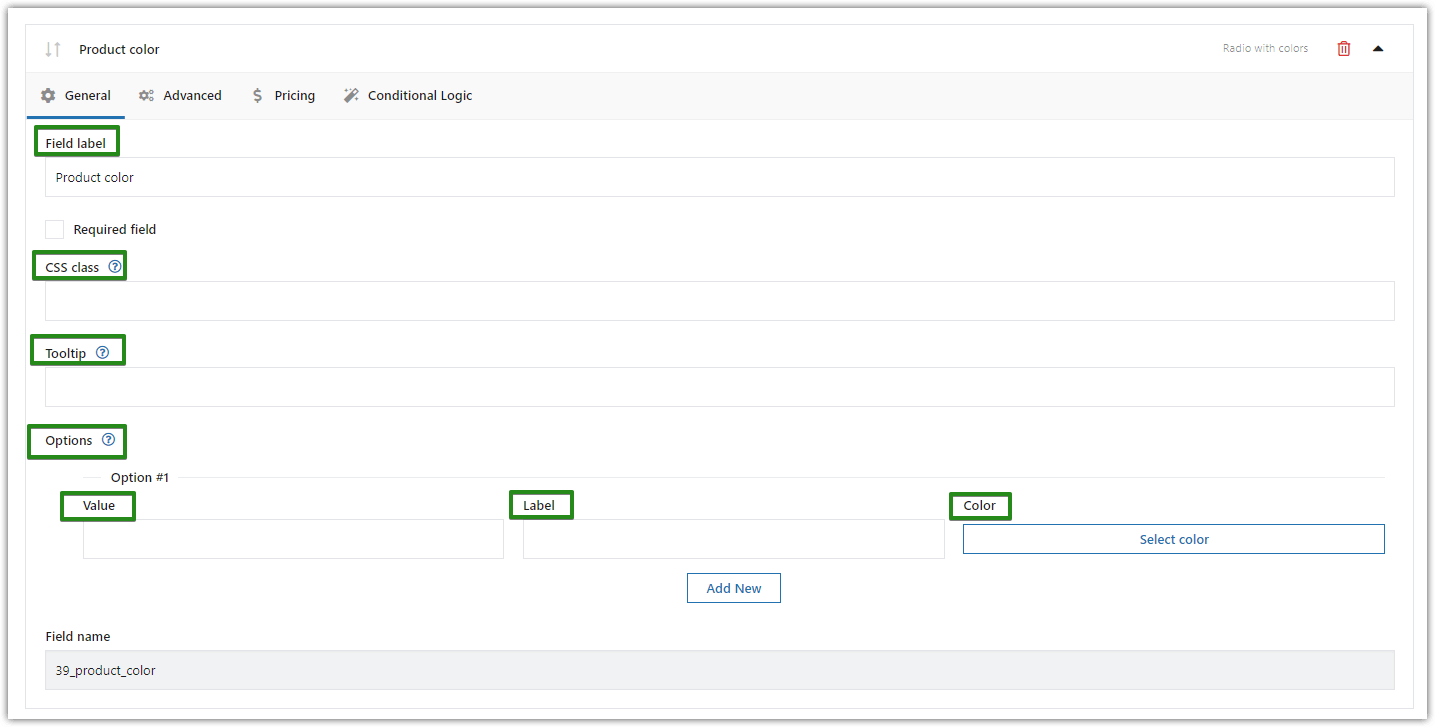
Sehen wir uns nun die zusätzlichen Plugin-Optionen an:
- Lesen Sie auch unsere Dokumentation , wenn Sie weitere Informationen zu den einzelnen Feldern benötigen, die Sie an dieser Stelle sehen werden:

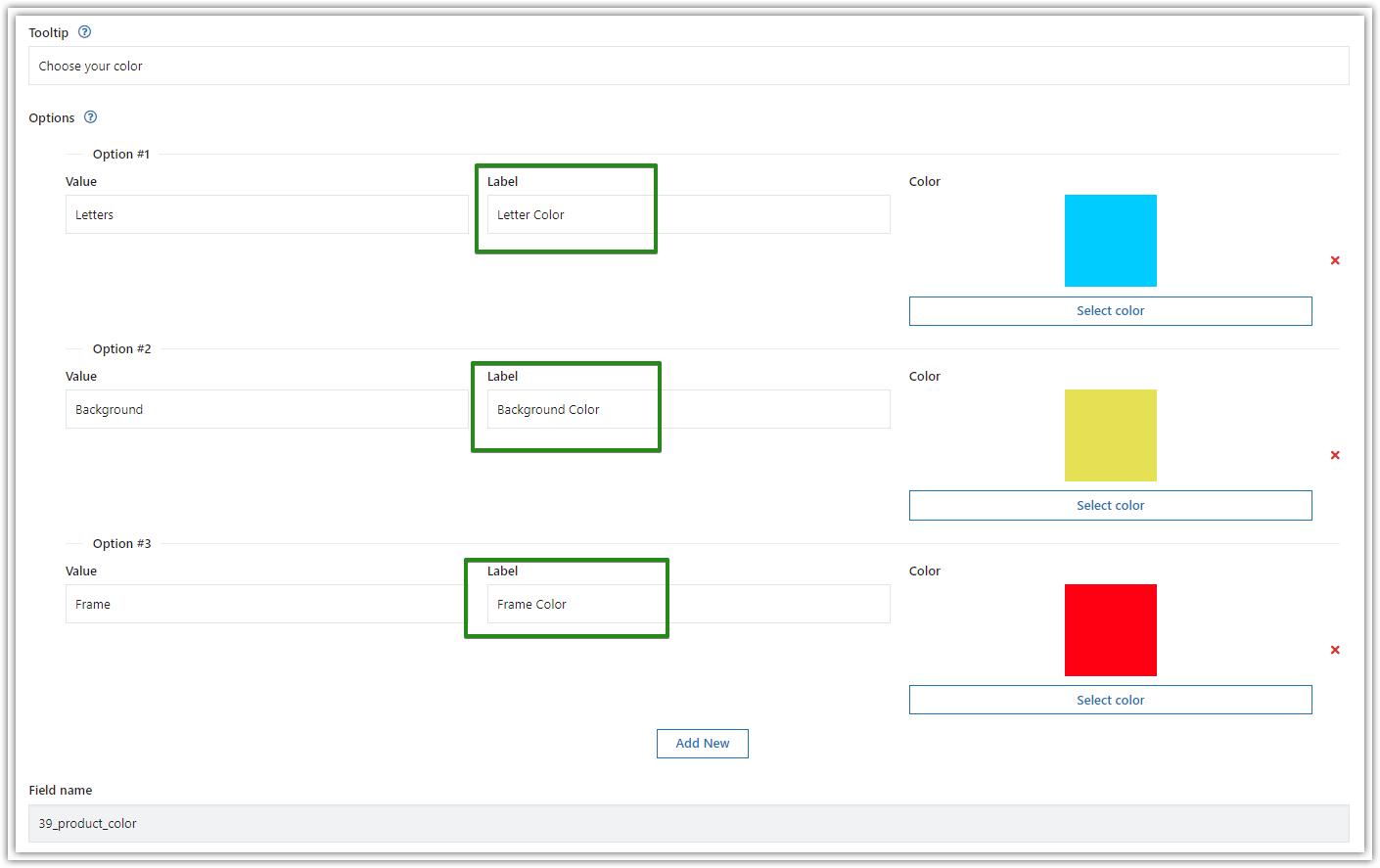
Farbfelder: verschiedene Feldtypen - Füllen Sie die Felder mit den Informationen aus, die Sie auf Ihrer WooCommerce-Produktseite anzeigen möchten.

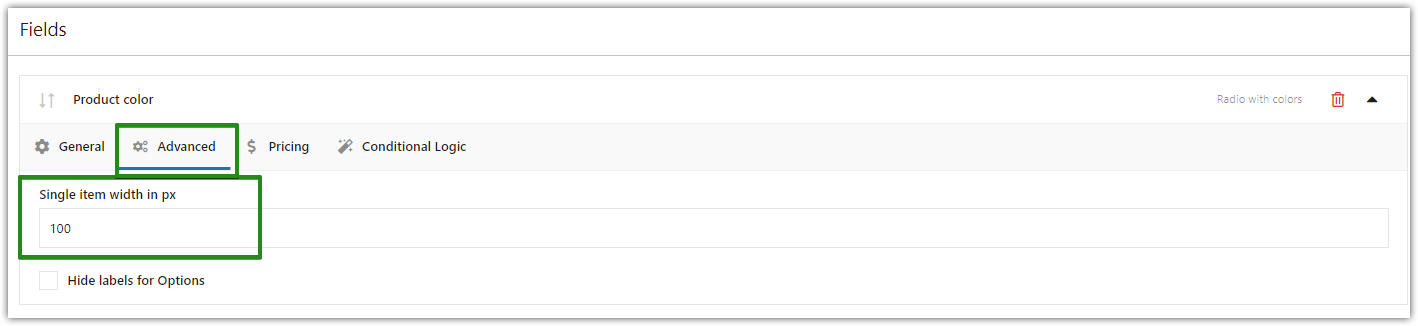
Konfiguration der Farbfelder - Wechseln Sie zur Registerkarte Erweitert . Hier können Sie die Einzelelementbreite in px ändern:

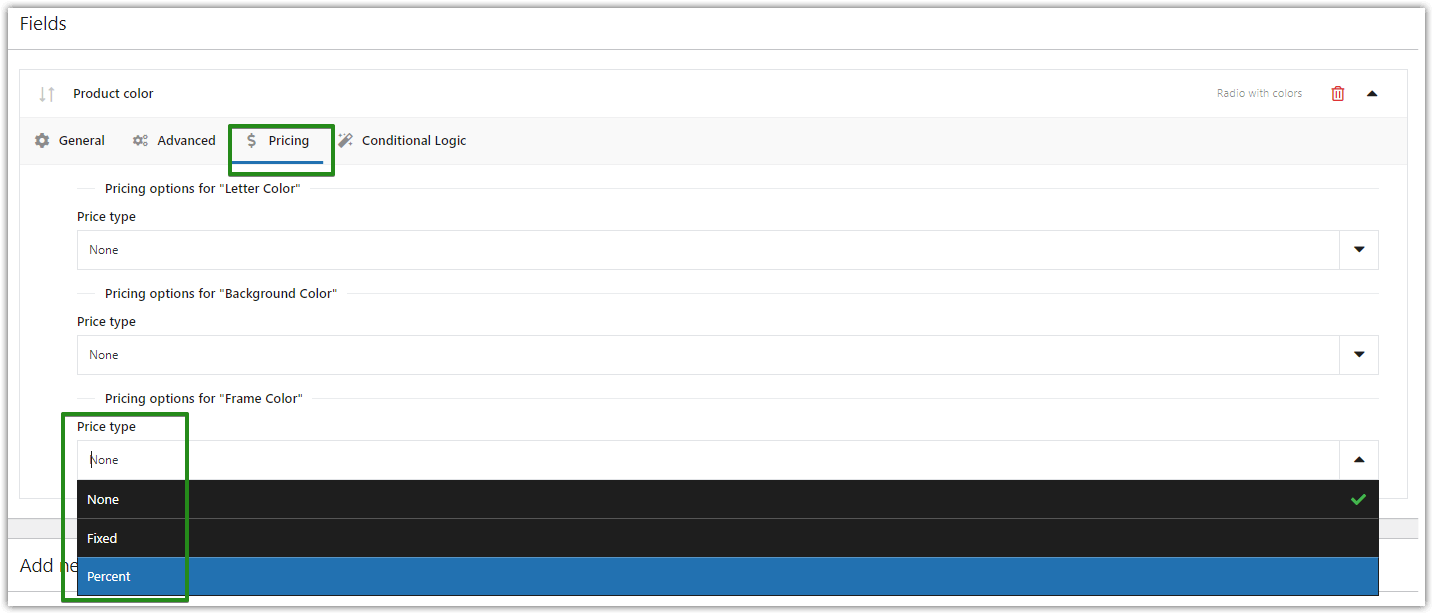
Radio mit Farbfeldtyp WooCommerce-Produktseite - Sie können bei Bedarf auch die Preisgestaltung (fest oder prozentual) festlegen oder eine andere Option (z. B. Bedingungslogik ) verwenden. Lassen Sie uns beispielsweise eine CSS-Klasse hinzufügen, z. B. „custom-color-swatches“, um den Feldstil anzupassen.

Festlegen der Preise für Farbfelder. Sie können für jede Option zwischen einem festen oder prozentualen Preistyp wählen.
- Lesen Sie auch unsere Dokumentation , wenn Sie weitere Informationen zu den einzelnen Feldern benötigen, die Sie an dieser Stelle sehen werden:
Anpassen von WooCommerce-Farbfeldern mit CSS
Es ist nicht erforderlich, aber es ist möglich, CSS-Code auf der Seite einzufügen, um das Farbfeld anzupassen. Aber natürlich können Sie die im 4. Schritt zugewiesene CSS-Klasse verwenden, z . B. custom-color-swatches .

Ausblenden der Bildunterschrift unter dem Bild
div.fpf-radio-bilder p. benutzerdefinierte Farbfelder Eingabe+Beschriftungsspanne {
Anzeige: keine;
}
Ändern der Bildgröße auf 50 px und der Rahmengröße auf 10 px
div.fpf-radio-bilder p. benutzerdefinierte Farbfelder Eingabe+Label {
Breite: calc( 50px + 2* 10px );
}
div.fpf-radio-bilder p. benutzerdefinierte Farbfelder input+label img {
Breite: calc( 50px + 2* 10px );
Höhe: calc( 50px + 2* 10px );
Rand: 10px durchgehend transparent;
}
Ändern Sie die Rahmenfarbe (falls ausgewählt) in #d3d3d3
div.fpf-radio-bilder p. benutzerdefinierte Farbfelder input:checked+label img {
Randfarbe: #d3d3d3 ;
}
Ändern Sie die Form des Bildes in einen Kreis
div.fpf-radio-bilder p. benutzerdefinierte Farbfelder input+label img {
Grenzradius: 50 %;
}
WooCommerce-Muster auf der Produktseite
Sehen wir uns jetzt die endgültigen Effekt- und Farbmusteroptionen auf der WooCommerce-Produktseite an!

Zusammenfassung und mehr über benutzerdefinierte Felder
Farbmuster für WooCommerce-Produkte sind ein wichtiges Element, das die Aufmerksamkeit des Kunden auf sich zieht.
Natürlich funktioniert diese Lösung für eine Vielzahl von Shops, da sie ganz einfach an eine bestimmte Website angepasst werden kann. Außerdem ist es möglich, anstelle der Farbe ein Muster oder ein Bild (z. B. die Beschaffenheit des Produkts) einzufügen .
Sie können den gewünschten Effekt dank des Feldtyps Radio mit Farben erzielen, den Sie einfach hinzufügen und anpassen können, während Sie das Plugin Flexible Product Fields verwenden.
Darüber hinaus finden Sie in der kostenlosen Version des Plugins weitere Feldtypen, zum Beispiel:
- Textfelder - E-Mail und URL
- Optionsfelder - Multi-Checkbox und Radio mit Farben
- Auswahlfelder - Zeit und Farbe
- und andere Felder zur Formatierung der Produktseite - Absatz oder HTML zum Einfügen von Text und Bild