So erstellen Sie eine Demnächst-Seite mit HTML und Bootstrap
Veröffentlicht: 2020-03-02Wenn Sie mit Websites und Apps vertraut sind, kennen Sie wahrscheinlich die bald erscheinenden Seiten. Es schafft einen Markenwert für Ihre Website, wenn Ihre Website noch nicht startbereit ist. Demnächst erscheinende Seiten helfen auch dabei, Benutzer auf Ihre Existenz aufmerksam zu machen und sie genau wissen zu lassen, wann Sie live gehen. Mit einem fantastischen Countdown-Timer können Sie auf Ihrer Website eine atemberaubende Vorlage erstellen, die bald oder im Bau ist.
Warum brauchen Sie eine Demnächst-Seite?
- Sie können Ihre Besucher mit einem Abonnementformular auf der demnächst erscheinenden Seite in Abonnenten umwandeln.
- Sie können Ihre sozialen Verbindungen fördern
- Sie können das Website-Ranking erhöhen, indem Sie bestimmte Schlüsselwörter auswählen
In Kürze erscheinende Seiten benachrichtigen die Leute, wenn Sie mit Ihren Websites live gehen, und Sie haben mehr Zeit, sich auf den Start Ihrer Website zu konzentrieren.
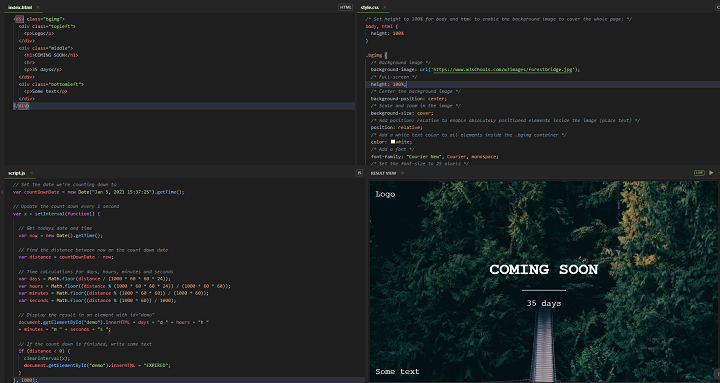
Coming Soon Seite mit HTML CSS und JavaScript erstellen

Erstellen Sie eine HTML-Datei Bsp.: (commingsoon.html)
<div class="bgimg"> <div class="topleft"> <p>Logo</p> </div> <div class="middle"> <h1>COMING SOON</h1> <hr> <p>35 days</p> </div> <div class="bottomleft"> <p>Some text</p> </div>CSS hinzufügen
Hinweis: Wenn Sie CSS mit derselben HTML-Datei verwenden möchten, müssen Sie CSS-Code im <Style>-Tag verwenden, oder wenn Sie eine externe CSS-Datei verwenden, müssen Sie sie mit der Erweiterung .css wie comingsoonpages.css benennen
<style> /* code goes here */ </style> /* Set height to 100% for body and html to enable the background image to cover the whole page: */ body, html { height: 100% } .bgimg { /* Background image */ background-image: url('/w3images/forestbridge.jpg'); /* Full-screen */ height: 100%; /* Center the background image */ background-position: center; /* Scale and zoom in the image */ background-size: cover; /* Add position: relative to enable absolutely positioned elements inside the image (place text) */ position: relative; /* Add a white text color to all elements inside the .bgimg container */ color: white; /* Add a font */ font-family: "Courier New", Courier, monospace; /* Set the font-size to 25 pixels */ font-size: 25px; } /* Position text in the top-left corner */ .topleft { position: absolute; top: 0; left: 16px; } /* Position text in the bottom-left corner */ .bottomleft { position: absolute; bottom: 0; left: 16px; } /* Position text in the middle */ .middle { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); text-align: center; } /* Style the <hr> element */ hr { margin: auto; width: 40%; }Fügen Sie JavaScript hinzu
Hinweis: Wenn Sie unten Javascript mit derselben HTML-Datei verwenden möchten, müssen Sie Javascript-Code im <script>-Tag verwenden, oder wenn Sie eine externe JavaScript-Datei verwenden, müssen Sie mit der Erweiterung .js wie comingsoonpages.js benennen
<script> // code goes here </script> // Set the date we're counting down to var countDownDate = new Date("Jan 5, 2021 15:37:25").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Get the distance between now an the count down date var distance = countDownDate - now; // Calculations of time for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Display the result in an element (demo) with document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s "; // If the count down is finished, show some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000);Wir sind w3schools dankbar für ein großartiges Tutorial für die bald erscheinende Seite, die Sie sich ansehen können, wenn Sie dieses Tutorial live auf W3schools testen möchten

Gebrauchsfertige vorgefertigte HTML-Vorlagen
Wenn Sie keine eigene Vorlage erstellen möchten oder keine Programmierkenntnisse haben, würden Sie gerne gebrauchsfertige HTML-Vorlagen auswählen.
Hier sind einige atemberaubende und völlig kostenlose HTML-Vorlagen für die bald erscheinende Seite
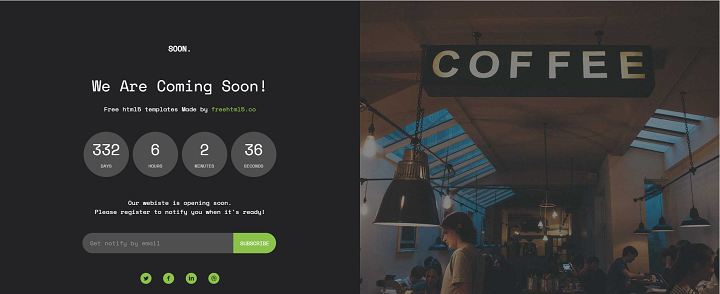
1. Bald – Kostenlose HTML5-Bootstrap-Bald-Vorlage

Soon ist eine kostenlose Vorlage für die Coming Soon-Seite, die auf Bootstrap basiert. Diese Vorlage bietet vor dem Start einen großartigen Blick auf Ihre Website. Es hat einen Countdown-Timer, mit dem Sie den Besucher über das Startdatum Ihrer Website benachrichtigen können, und es wird mit einem Abonnementformular geliefert, mit dem Sie die E-Mail des Besuchers sammeln können, um ihn zu benachrichtigen.
Infos | Demo
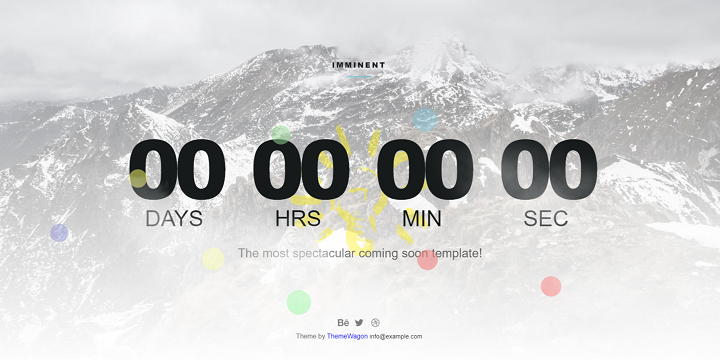
2. Vorlage für bevorstehende 3D-Parallaxe in Kürze

Imminent ist eine kostenlose 3D-Parallax-Bootstrap-Vorlage, die in Kürze mit HTML5 und CSS3 erstellt wurde. Toll aussehendes minimales und kreatives Design, Sie werden keine kostenlose Vorlage finden, die bald mit Parallax 3D-Effekt verfügbar ist! Eine erstklassig aussehende Vorlage, die jedoch kostenlos erhältlich ist!
Infos | Demo
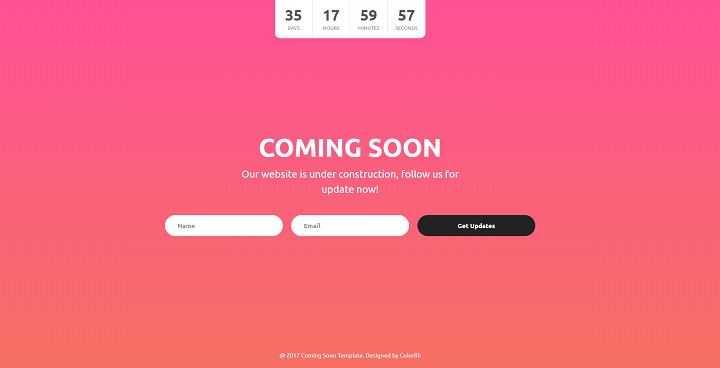
3. Coming Soon Vorlage von Colorlib V05

Die Vorlage der fünften Version ist so etwas wie ein Flash-Verkaufstyp, den Sie möglicherweise in E-Commerce-Website-Vorlagen sehen. Oben auf der Seite erhalten Sie einen Countdown. Diese Vorlage verwendet einen Farbverlauf als Hintergrund. Sie können dies als App-Startseite, moderne App-Landingpages, geschäftliche oder kommerzielle Websites verwenden. Sie haben auch die Möglichkeit eines Abonnementformulars. Die Schaltfläche für das Abonnementformular hat Hover-Effekte. Die Formularfelder unterstützen auch die Feldvalidierung.
Infos | Demo | WordPress-Version
Wenn Sie WordPress verwenden, können Sie das WordPress-Plugin für bald verfügbar und den Wartungsmodus verwenden.
Coming Soon Page und Under Construction & Maintenance Mode design by SeedProd
VORTEILE, EIGENSCHAFTEN UND OPTIONEN:
- Funktioniert mit jedem WordPress-Theme
- Reaktionsschnell
- Passen Sie das Look and Feel an
- Fügen Sie einfach benutzerdefiniertes CSS und HTML hinzu
- Verwendet HTML5 und CSS3
- Übersetzungsbereit, i18n-Unterstützung
- Multisite-Unterstützung
- BuddyPress-Unterstützung
- Verwendet WordPress Best Practices
Kostenloses WordPress-Plugin für bald verfügbar
4. Minimal Coming Soon & Wartungsmodus – Coming Soon Seite

Das Minimal Coming Soon-Plugin ist minimal, aber elegant mit großartigen Funktionen und funktioniert mit jedem WordPress-Theme. Sie haben die volle Kontrolle über das Frontend der Website und können fast jeden Aspekt der Vorlage nach Ihren Bedürfnissen ändern. Verbinden Sie sich ganz einfach mit MailChimp und sammeln Sie E-Mails von Besuchern. Eine perfekte „Coming Soon“-Seite in wenigen Minuten erstellt!
Infos | Demo
Ich hoffe, Ihnen gefällt unser Beitrag. Bitte teilen Sie Ihre Gedanken und Ihr Feedback im Kommentarbereich mit. Danke!
