5 häufige Elementor-Site-Fehler und wie man diese leicht löst
Veröffentlicht: 2021-10-12Wenn Sie Elementor längere Zeit verwenden, müssen Sie mit einigen häufigen Elementor-Site-Fehlern konfrontiert gewesen sein. Aber wie können Sie sie lösen, wenn Sie die Lösung wirklich nicht kennen? Hier in diesem Blog werden wir 5 häufige Elementor-Site-Fehler und die Lösungen mit einer Schritt-für-Schritt-Anleitung ansprechen.

5 häufige Elementor-Site-Fehler und wie man diese leicht löst
Machen Sie sich bereit, um Details zu diesen häufigen Elementor-Site-Fehlern unten zu erfahren. Sie erfahren, warum diese Fehler auftreten und wie Sie sie leicht beheben können, indem Sie einige einfache Anweisungen befolgen und diese häufigen Fehler sofort beseitigen. Schau mal.
Problem 1: Elementor bleibt beim Ladebildschirmfehler hängen
Sie können jede Art von Website einfach mit Elementor ohne Codierung entwerfen, und Elementor bleibt häufig bei Ladebildschirmfehlern hängen. Dadurch entsteht eine Störung, die Sie lange halten müssen, um Ihre gewünschte Seite zu laden. Lassen Sie uns also herausfinden, warum es tatsächlich passiert ist:
➤Am häufigsten geschieht dies aufgrund von Speicherproblemen auf Ihrer Elementor-Site oder wenn Sie nicht auf die neueste PHP-Version aktualisiert wurden. Sie müssen also mit den PHP-Updates auf dem neuesten Stand sein und die Elementor-Speichergröße überprüfen.
➤Auf andere Weise kann es bei einer bestimmten Plug-in-Installation eines Drittanbieters passieren, die ein Plug-in-Konfliktproblem verursacht. Denn Sie müssen viele Plugins verwendet haben, um Ihren Workflow zu glätten, und manchmal kommt es nicht mit der Elementor-Site-Umgebung zurecht und verursacht dieses Problem. Aus diesem Grund müssen Sie zuerst von Ihrem WordPress-Dashboard bestätigen, ob es ein Problem mit Plugin-Konflikten gibt oder nicht.
Lösungen für Fehler beim Laden des Bildschirms in Elementor
Hier beschreiben wir die ultimativen einfachen Schritt-für-Schritt-Lösungen für diese beiden Probleme. Lassen Sie uns der Anleitung folgen und diese Probleme sofort beseitigen.
Lösung: Erhöhen Sie das PHP-Speicherlimit
Es wird von Elementor empfohlen, die neueste PHP-Version 7.0 zu verwenden, um eine großartige Benutzererfahrung ohne Probleme zu haben, und die Speichergröße muss auf 128 MB erweitert werden, damit dieser Fehler beim Laden des Bildschirms nicht hängen bleibt.
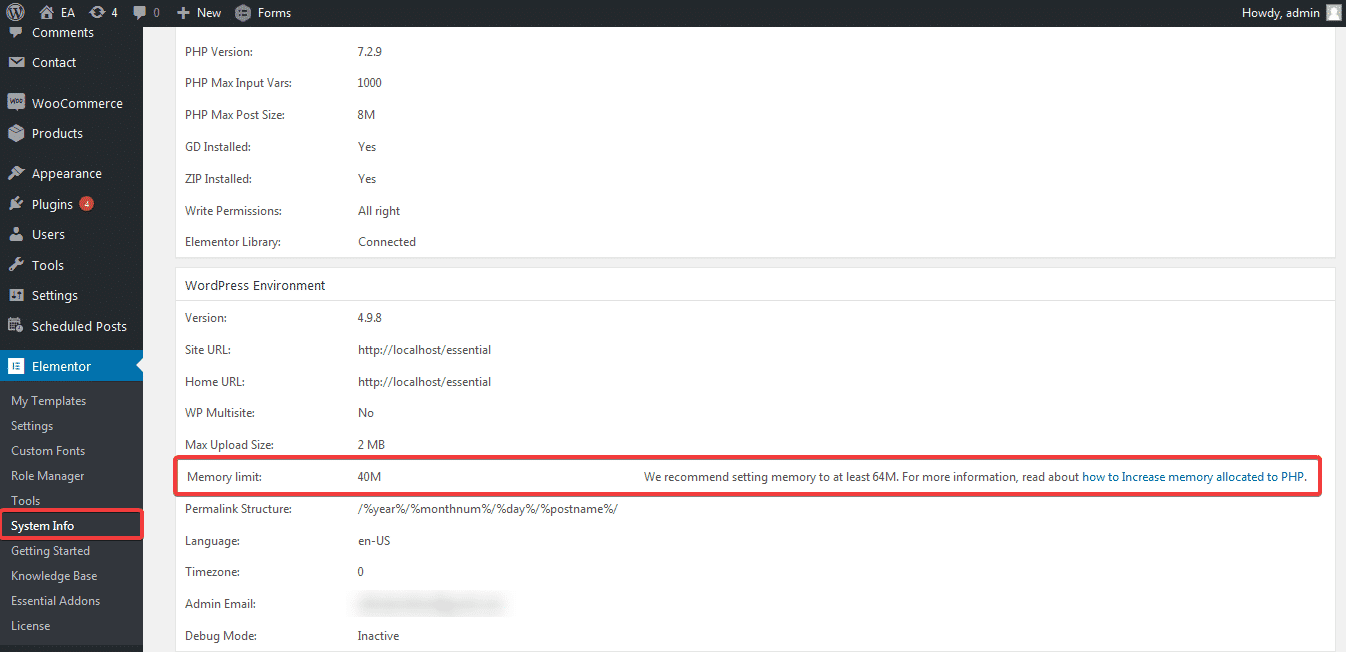
Um dieses Problem zu lösen, müssen Sie es zuerst überprüfen und dann dieses Problem lösen, indem Sie zum WordPress-Dashboard wp-admin -> Elementor -> Systeminfo navigieren.

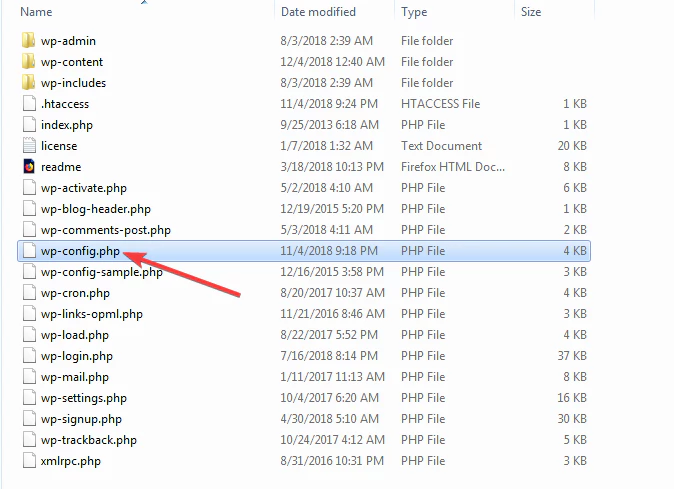
Schritt 1: Finde die Datei wp-config.php
Sie müssen die wp-config.php ändern, die sich in Ihrem WordPress-Verzeichnis befindet. Sie können über Ihren cPanel-Dateimanager oder FTP-Server darauf zugreifen.

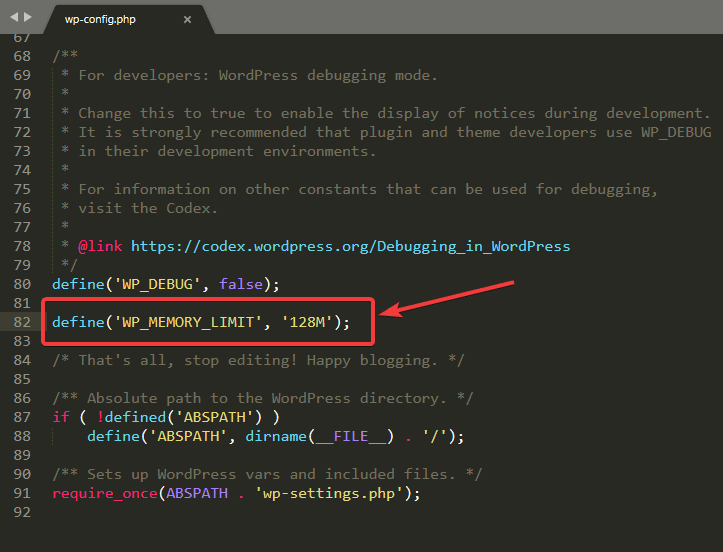
Schritt 2: Öffnen Sie die Datei wp-config.php
Hier musst du auf die Datei wp-config.php klicken und sie öffnen und nach der Zeile suchen, die aus „/* Das ist alles, hör auf zu bearbeiten! Viel Spaß beim Bloggen. */“ Sie müssen nur den Code über dieser Zeile hinzufügen, der im Bild unten gezeigt wird, um dieses Problem sofort zu lösen.

Schritt 3: Überprüfen Sie die Änderungen
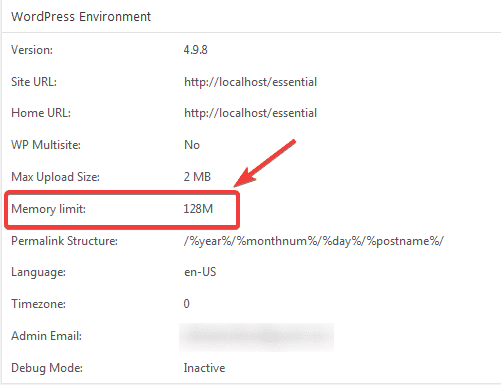
Da Sie alle Änderungen am Speicherlimit der Datei wp-config.php vorgenommen haben, ist es jetzt an der Zeit, es erneut unter wp-admin -> Elementor -> System Info zu überprüfen, um zu sehen, ob die Änderungen dort angezeigt werden oder nicht.

Das ist es! Sie haben dieses Problem gerade innerhalb weniger Minuten gelöst, indem Sie die folgenden Schritte ausführen.
Problem 2: Plugin-Konfliktlösung
Diese Probleme treten bei einigen bestimmten Plugins auf, die nicht mit WordPress- oder Elementor-Site-Umgebungen kompatibel sind. Alles, was Sie tun müssen, ist, alle Ihre Plugins von Drittanbietern im Abschnitt WordPress-Plugins zu deaktivieren und sie nacheinander zu aktivieren, um zu sehen, wann das Problem auftritt. Auf diese manuelle Weise können Sie dieses Problem sofort überprüfen und beheben.
Tipp: Sehen Sie sich diesen vollständigen Blog zum Thema „ How To Resolve Elementor Stuck on Loading Screen Error “ an und erhalten Sie eine Schritt-für-Schritt-Lösung.
Problem 2: Fehler „Der Inhaltsbereich wurde auf Ihrer Seite nicht gefunden“.
Wenn Sie Elementor verwenden, können Sie in einigen Fällen auf das Problem „Der Inhaltsbereich wurde auf Ihrer Seite nicht gefunden“ stoßen. Das schafft eine unangenehme Situation und lässt Sie dort stecken, wo Sie Ihre Arbeit begonnen haben.
Lassen Sie uns herausfinden, warum dies überhaupt passiert ist::
➤Erstens: Wenn Sie benutzerdefinierte Seitenvorlagen auf Ihrer Elementor-Site verwenden, kann dieses Problem auftreten. Weil einige Themen die Funktion „ the_content “ in ihren benutzerdefinierten Vorlagen nicht unterstützen. Aus diesem Grund können Sie sich diesem Problem stellen.
➤ Zweitens: Wenn Sie jemals versuchen, die dynamischen Seiten einer Website wie Homepage, Blog-Seite oder andere zu bearbeiten, gilt dies auch für WooCommerce-basierte Shop- und Produktseiten. Das liegt alles daran, dass diese 'the_content'- Funktion nicht von diesen unterstützt wird. Sie können diese Funktion keinem dieser verwandten Dinge hinzufügen.
➤Drittens ist das Plugin-Konfliktproblem ein weiteres häufiges Problem für diesen Inhaltsbereich, der nicht in Ihrem Seitenproblem gefunden wird. Bei einigen Plugins von Drittanbietern kann dies vorkommen. Sie müssen dies sofort manuell überprüfen und lösen, wie wir bereits erwähnt haben.
Sofortige Lösungen, wenn Sie jemals mit diesem Problem konfrontiert waren
Sie können dieses Problem „The Content Area Was Not Found in Your Page“ in Elementor sofort lösen, indem Sie einfach diese „the_content“-Funktion zu Ihren benutzerdefinierten Seitenvorlagen hinzufügen. Sehen Sie sich alle Lösungen an:
Methode 1: Fügen Sie Ihrer Vorlagendatei die Funktion „the_content“ hinzu
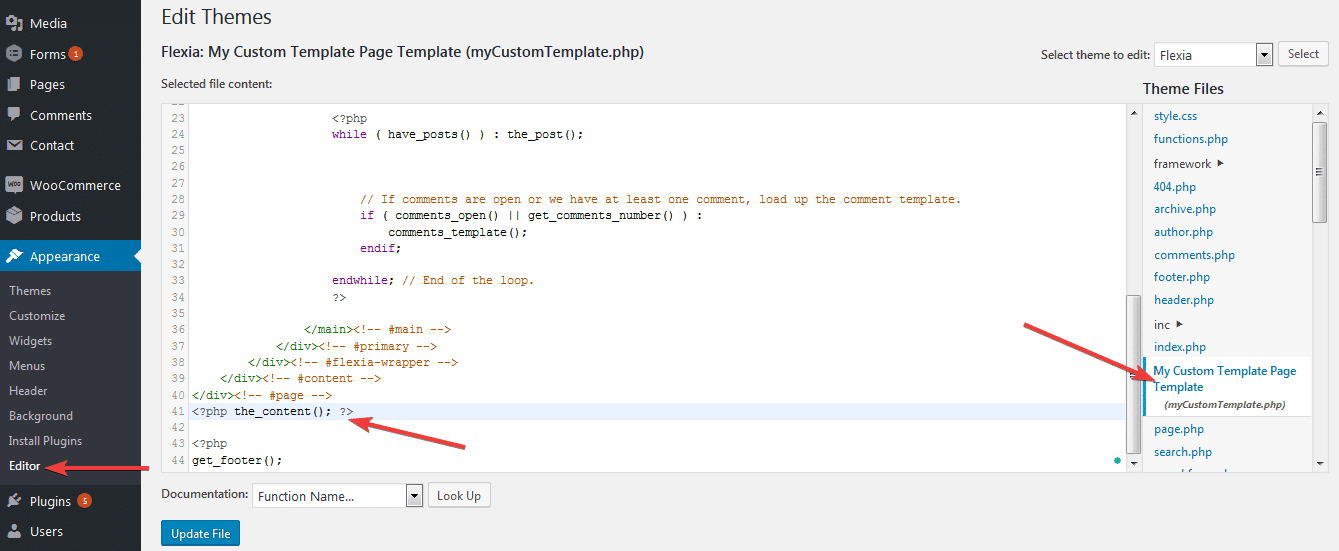
Zuerst müssen Sie zu WordPress Dashboard -> Appearance -> Editor navigieren . Dann finden Sie unter dem Thema den Speicherort Ihres aktuellen Themas, das Sie verwenden.
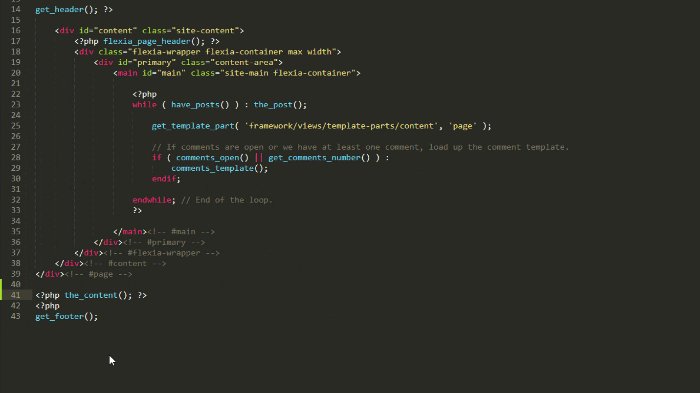
Kopieren Sie einfach diesen unten gezeigten Code, fügen Sie ihn ein und aktualisieren Sie ihn nach dem Hinzufügen. Gehen Sie danach zurück zu Ihrem Elementor-Editor, wo Sie dieses Problem gefunden haben, es wird nicht mehr dort sein. Einfach!


Alternativer Weg für Methode 1:
Eine weitere Möglichkeit, dieses Problem zu lösen, wenn Sie die Änderungen nicht von Ihrer WordPress-Site aus vornehmen möchten. Sie müssen die Themendatei von Ihrem FTP-Server ändern.
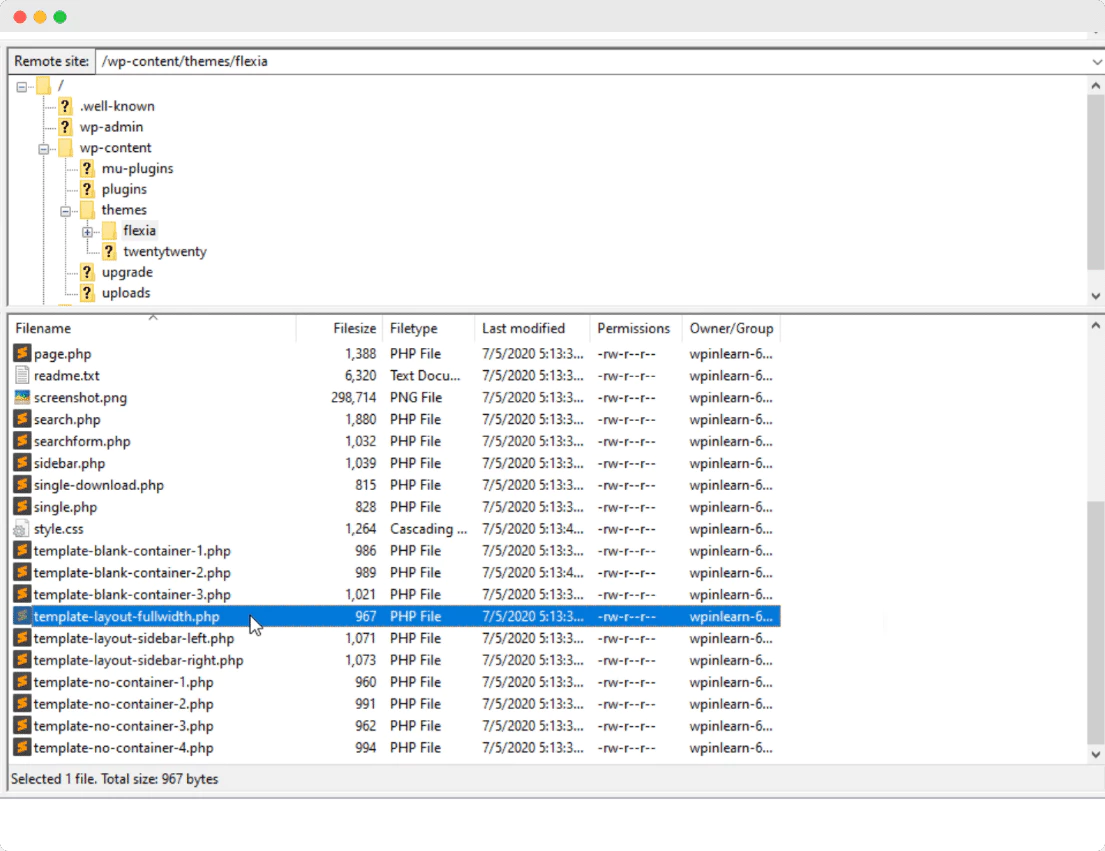
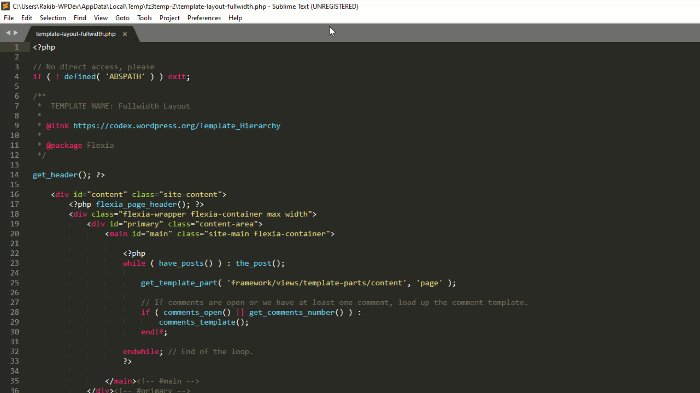
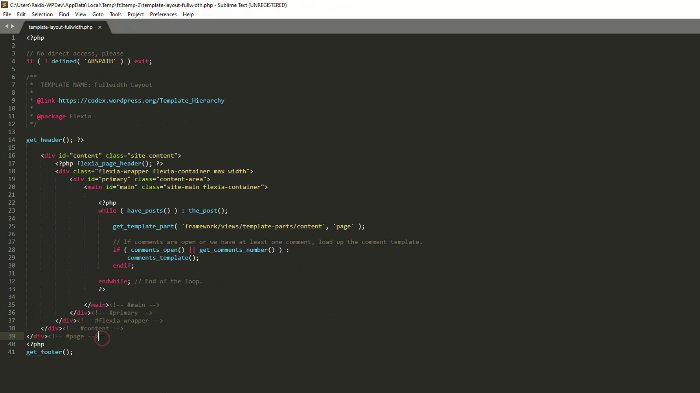
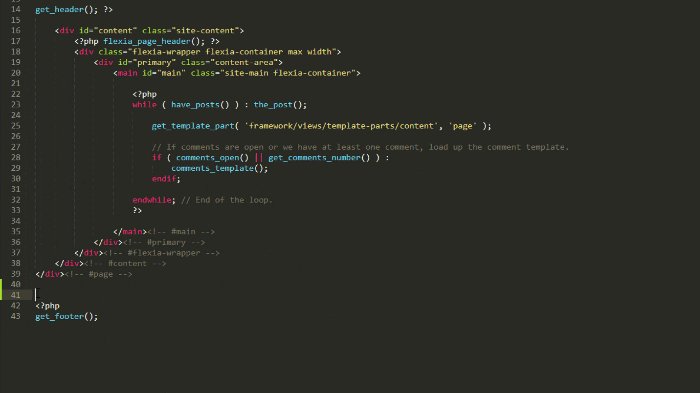
 Dazu müssen Sie nur zu wp-content -> themes navigieren und die Vorlagendatei öffnen, wie dies im obigen Bild gezeigt wird. Fügen Sie einfach diesen <?php the_content(); ?> dort. Das ist es! Wenn Sie dies überprüfen, ist dieses Problem auf Ihrer Elementor-Website nicht mehr verfügbar.
Dazu müssen Sie nur zu wp-content -> themes navigieren und die Vorlagendatei öffnen, wie dies im obigen Bild gezeigt wird. Fügen Sie einfach diesen <?php the_content(); ?> dort. Das ist es! Wenn Sie dies überprüfen, ist dieses Problem auf Ihrer Elementor-Website nicht mehr verfügbar.

Methode 2: Ändern Sie die Permalinks
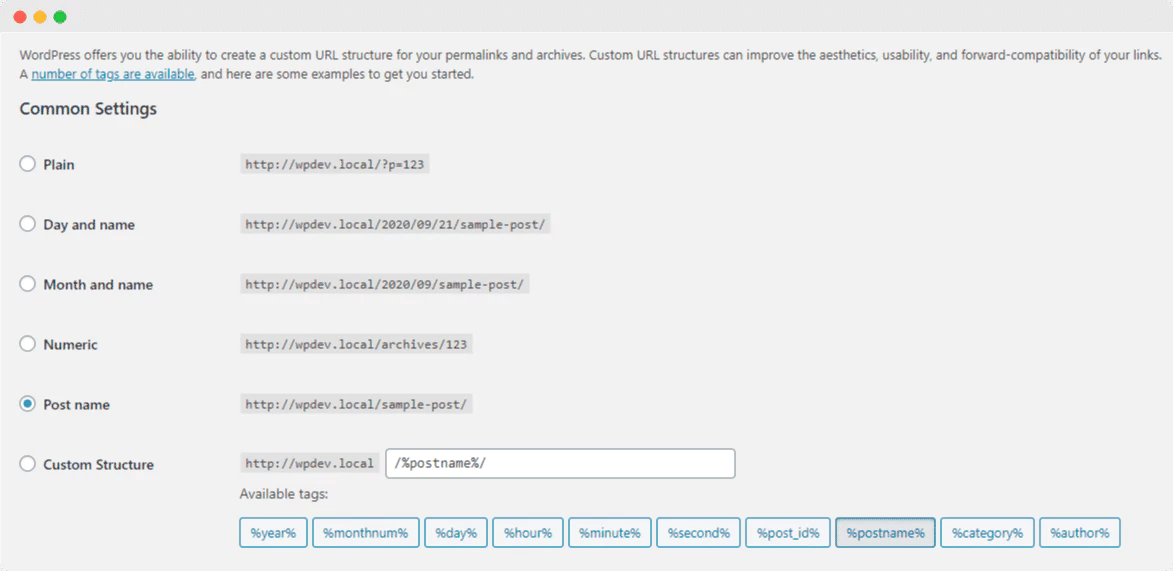
In einigen Fällen kann das Ändern der Permalinks diesen Inhaltsbereich beheben, ohne dass ein Fehler in Elementor gefunden wird. Um dies zu lösen, gehen Sie zum WordPress Dashboard -> Einstellungen -> Permalinks . Alles, was Sie tun müssen, ist, Ihre Permalinks von dort aus zurückzusetzen. Angenommen, Sie haben für jede Kategorie denselben Namen für Slug verwendet. Sie müssen es umbenennen und die Änderungen speichern.

Tipp: Weitere Informationen finden Sie in diesem ausführlichen Blog hier , der speziell in dieser Ausgabe geschrieben wurde.
Problem 3: Fehler „Die Vorschau konnte nicht geladen werden“ in Elementor
Wenn Sie diesen Fehler jemals auf Ihrer Elementor-Site gefunden haben, geschieht dies, weil Ihr PHP-Speicherlimit nicht auf 128 MB erweitert wurde. Sie müssen die zuvor erwähnte Php-Speichergröße erhöhen. Sie können auch diesen Blog über „Die Vorschau konnte nicht geladen werden, Fehler in Elementor“ lesen und die Änderungen vornehmen.
Problem 4: Fehler „Die hochgeladene Datei überschreitet die upload_max_filesize“.
Dies ist eines der am meisten gehypten Probleme „The Uploaded File Exceeds the upload_max_filesize“ Fehler in Elementor, das in so beliebten Communities wie Reddit, Stackoverflow und anderen konfrontiert und diskutiert wird. Lassen Sie uns die Gründe dafür kennenlernen:

➤Wenn Sie versuchen, eine größere Bilddatei mit hoher Auflösung hochzuladen, kann dieser Fehler auftreten.
➤Dieses Problem kann sogar auftreten, wenn Sie ein Plugin oder Design hochladen, dessen Dateigröße größer ist, als es akzeptiert.
Finden wir die Lösung heraus
Sie können dieses Problem auf zwei Arten lösen, und lassen Sie uns die folgende Schritt-für-Schritt-Lösung erhalten, um diese Upload-Datei zu lösen, die den Fehler in Elementor überschreitet. Schau mal:
Methode 1: Aktualisieren Sie diese php.ini-Datei
Sie können Ihre php.ini-Datei ändern, um diese bestimmte Dateigröße zu beheben, die den Fehler in Elementor überschreitet. Für eine Lösung musst du zum Ordner wp-admin navigieren. Aber es unterscheidet sich manchmal, weil es verschiedene Hosting-Dienstleister gibt. Sie müssen also diese php.ini-Datei finden, öffnen und nach diesem Code suchen: „upload_max_filesize“.
Als nächstes müssen Sie nur noch den Abschnitt ersetzen, indem Sie den folgenden Code verwenden:
upload_max_filesize = 256 MB
Danach müssen Sie möglicherweise nur noch Ihre Website-Seite aktualisieren, um sie weiter zu überprüfen. Versuchen Sie jetzt einfach, Ihre gewünschte Datei hochzuladen, und hoffentlich wird sie erfolgreich hochgeladen. So einfach können Sie dieses Problem sofort loswerden.
Methode 2: Ändern Sie die „.htaccess“-Datei
Wenn der erste Trick nicht funktioniert, können Sie dieser zweiten Taktik folgen, um dieses Problem mit der maximalen Dateigröße in Elementor zu beheben. Es ist Ihr Hosting-Service-Provider, der es Ihnen ermöglicht, Änderungen an den PHP-Einstellungen Ihrer Website vorzunehmen, indem Sie die .htaccess-Datei verwenden . Alles, was Sie tun müssen, ist, die maximale Datei-Upload-Größe von hier aus zu erhöhen.
Dazu müssen Sie sich bei Ihrem cPanel anmelden oder Zugriff auf Ihren FTP-Server erhalten. Vorausgesetzt, Sie haben alle vorherigen Schritte erfolgreich abgeschlossen. Suchen Sie jetzt einfach nach der .htaccess-Datei, die sich im WordPress-Verzeichnis befindet. Öffnen Sie es und fügen Sie alle folgenden Codes am Ende der Datei ein:
php_value upload_max_filesize 256M
php_value post_max_size 64M
php_value memory_limit 400M
php_value max_execution_time 180
php_value max_input_time 180
Tipp: Wir haben hier einen ausführlichen Blog zum Beheben des Fehlers bei der maximalen Dateigröße in Elementor . Stellen Sie sicher, dass Sie es lesen und fortgeschrittener sind
Problem 5: Der 500-Fehler tritt bei der Verwendung von Elementor auf
Wenn Sie dieses Problem erhalten, liegt dies alles an Ihrem Server, und Sie müssen es beheben, indem Sie die Fehlerprotokolle Ihres Servers überprüfen, um die Bestätigung dieses Fehlers zu erhalten. Sie können dieses Problem auf zwei Arten lösen, zum einen durch Festlegen Ihrer Speichergrößenbeschränkung, zum anderen durch Überprüfen, ob ein Plugin Konflikte verursacht oder nicht. Da diese beiden Probleme oben mit Schritt-für-Schritt-Anleitungen erwähnt werden, gibt es keinen Grund zur Sorge.
Tipps: Sehen Sie sich diesen Top WordPress Site Maintenance Blog im Detail an, um Ihre WordPress-Site vor Schäden zu schützen.
Wenn Sie weitere Blogs lesen möchten, besuchen Sie diese Blog-Seite und vergessen Sie nicht, unserer Facebook-Community beizutreten und unseren YouTube-Kanal zu abonnieren. Das ist alles! Wir haben versucht, Sie mit 5 häufigen Elemetor-Site-Fehlern aufzuklären, mit denen Benutzer der Elementor-Site mit den perfekten Lösungen konfrontiert werden. Ich hoffe, dass dieser Blog für Sie hilfreich sein wird.
Weitere verwandte Blogs:
- Beheben Sie den WordPress-Sperrfehler
- HTTP-Fehler beim Hochladen von Bildern in WordPress behoben
- Beheben Sie den Fehler 502 Bad Gateway in WordPress
- Aktivieren Sie das WP-Debug-Protokoll, um nach Fehlern in WordPress zu suchen
- Beheben Sie den Fehler beim Herstellen einer Datenbankverbindung in WordPress
