Häufige UX-Barrierefreiheitsfehler auf Websites
Veröffentlicht: 2022-10-01
Tim Berners-Lee, der Erfinder des World Wide Web, sagt, das Internet sei für alle da. Leider ist das nicht immer der Fall.
Schlechte Designentscheidungen können für viele verschiedene Personengruppen Hindernisse darstellen. Tatsächlich haben Recherchen von WebAIM ergeben, dass es auf einer Million Homepages über 50.000.000 „eindeutige Barrierefreiheitsfehler“ gab, bei durchschnittlich knapp über 50 pro Seite.
Diese Fehler führen nicht nur dazu, dass sich Menschen ausgegrenzt fühlen; Sie halten Hunderttausende von Menschen davon ab, mit Ihrer Marke zu interagieren oder Ihr Produkt zu kaufen.
Nur wenige Webmaster möchten Menschen absichtlich an den Rand drängen oder den Zugang zu ihrer Website einschränken. Aus diesem Grund ist es so wichtig, die häufigsten Probleme mit der Webzugänglichkeit zu verstehen und zu lernen, wie man sie mit sauberem Design löst.
Lass uns anfangen.
Warum ist UX-Barrierefreiheit wichtig?
Da das Internet zu einem wesentlichen Teil des täglichen Lebens von mehr als einer Milliarde Menschen geworden ist, müssen Websitebesitzer Maßnahmen ergreifen, um sicherzustellen, dass jeder gleichermaßen darauf zugreifen kann. Es geht aber nicht nur um Menschenrechte. Es gibt einen offensichtlichen finanziellen Grund dafür, Ihre Website barrierefrei zu machen. Angesichts der Tatsache, dass 61 Millionen Menschen in den Vereinigten Staaten irgendeine Form von Behinderung haben, könnte eine unzugängliche Website Ihrem Gewinn schaden. Machen Sie Ihre Website barrierefrei, und Sie öffnen potenziell Tausenden von weiteren Kunden die Tür.
Die Einhaltung von Designtrends für UX-Barrierefreiheit kann den Ruf Ihres Unternehmens stärken. Wenn Sie sich bemühen, auf eine bestimmte Gruppe benachteiligter Benutzer einzugehen, beweist dies, dass sich Ihr Unternehmen um alle seine Kunden kümmert. Dieser zusätzliche Schritt kann potenzielle Kunden ermutigen, in Zukunft mehr Geschäfte mit Ihrer Marke zu tätigen.
Hinzu kommt die Kleinigkeit der Rechtskonformität. Während darüber diskutiert wird, ob der Americans with Disabilities Act von 1990 sowohl Websites als auch physische Geschäfte umfasst, hat dies nicht verhindert, dass jedes Jahr Tausende von Klagen bei Bundesgerichten eingereicht werden. Sie werden möglicherweise nicht für die Nichteinhaltung der ADA-Website bestraft, aber die Androhung rechtlicher Schritte ist klar.
Letztendlich verbessert das Entwerfen mit UX-Barrierefreiheit nicht nur das Surferlebnis für Benutzer mit Behinderungen; es verbessert die Benutzererfahrung für alle. Sogar Benutzer mit perfekter Sehkraft profitieren von einem besseren Farbkontrast und mehr Labels – und Ihre SEO profitiert sicherlich von Dingen wie hinzugefügtem Alt-Text und besseren Linkbeschreibungen.
Die 7 häufigsten Fehler bei der Barrierefreiheit im Web
Bei der Verbesserung der Zugänglichkeit Ihrer Website geht es sowohl um die Vermeidung allgemeiner Probleme als auch um die Integration neuer Technologien. Vermeiden Sie die folgenden sieben Fehler, und Sie werden einen großen Beitrag dazu leisten, Ihre Website zugänglicher zu machen als Ihre Mitbewerber.
1: Fehlender Alt-Text auf Bildern
Alternativtext ist ein HTML-Attribut, das beschreibt, was ein Bild darstellt. Aus Sicht der Barrierefreiheit bietet Alt-Text Informationen für Screenreader, um Bilder für sehbehinderte Benutzer genau zu beschreiben. Wenn Sie keinen alternativen Text bereitstellen oder Ihr alternativer Text nicht sehr aussagekräftig ist, stellen Sie die Bilder Ihrer Website nicht allen zur Verfügung.
Es gibt einen Unterschied zwischen leerem Alt-Text und fehlendem Alt-Text. Manchmal können Bilder rein dekorativen Zwecken dienen. Wo dies der Fall ist, kann ein leerer Alt-Tag verwendet werden, der als alt="" erscheint. Dies wird von Screenreadern ignoriert und hat keinen Einfluss auf die Benutzerfreundlichkeit.
Alt-Text ist oft nicht leer, sondern fehlt komplett. Wenn ein Screenreader auf ein fehlendes Alt-Attribut stößt, nimmt es an, dass das Bild wichtig ist, und fügt den Dateinamen ein. Für Bilder wie Diagramme und Infografiken, die für das Verständnis eines Benutzers einer Webseite von grundlegender Bedeutung sind, reicht der Dateiname nicht aus. Aus diesem Grund ist es wichtig, Alt-Text für alle Ihre Bilder zu erstellen.
2: Schwacher Farbkontrast
Haben Sie schon einmal versucht, eine weiße Schrift auf gelbem Hintergrund zu lesen? Nicht einfach, oder? Aber so könnten sich viele Benutzer bei jedem Besuch Ihrer Website fühlen. Die Wahrheit ist, dass manche Leute Schwierigkeiten haben, Text zu lesen, es sei denn, der Farbkontrast zwischen der Schriftart und dem Hintergrund ist sehr stark. Deshalb ist schwarze Schrift auf weißem Hintergrund eine so beliebte Wahl.
Der einfachste Weg, den Farbkontrast zu verbessern, besteht darin, die Verwendung ähnlicher Farben für Hintergründe und Text zu vermeiden. Das bedeutet keine orange Schrift auf rotem Grund. Oder grüner Text auf blauem Grund. Achten Sie auch besonders auf Gestaltungsmerkmale wie die Kopfzeile Ihrer Website oder die Schaltfläche „Senden“ in Formularen. Diese Merkmale enthalten in der Regel Markenfarben und verursachen eher Kontrastprobleme.
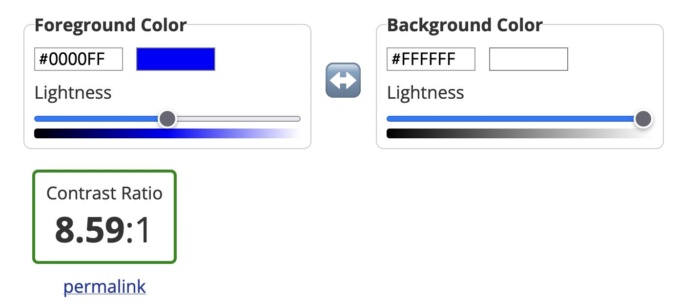
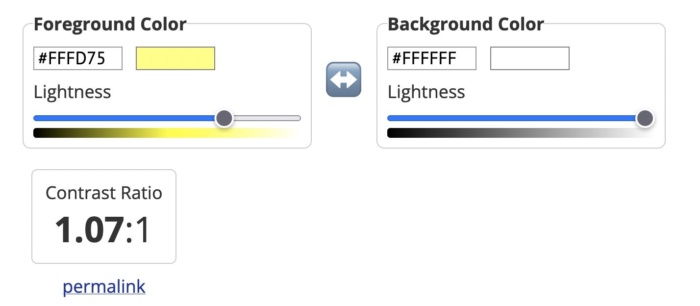
Alternativ können Sie ein Tool wie den Contrast Checker von WebAIM verwenden, um Ihr Kontrastverhältnis zu quantifizieren. Je höher Ihr Verhältnis, desto besser der Kontrast und desto lesbarer wird Ihre Website. Das Tool teilt Ihnen mit, ob Ihre Farben erfolgreich sind oder nicht. Text- und Hintergrundfarben sollten in der Regel ein Kontrastverhältnis von mindestens 3:1 bei großem Text und mindestens 4:1 bei normal großem Text haben.
Wie Sie den folgenden Bildern entnehmen können, hat dunkelblauer Text auf weißem Hintergrund ein hervorragendes Kontrastverhältnis.

Aber gelber Text auf weißem Hintergrund hat ein schreckliches Kontrastverhältnis.

3: Schlechter Linktext
Links sind ein wichtiger Bestandteil einer Webseite, sowohl aus Sicht der Benutzererfahrung als auch für SEO. Aber Sie müssen sie mit Linktext genau beschreiben, um sie effektiv zu machen.
Während diejenigen, die sich mit SEO auskennen, vielleicht nie daran denken, die Gelegenheit zu verpassen, ein Schlüsselwort in einen internen Link einzufügen, ist fehlender Linktext überraschend häufig. Logos, Schaltflächen und Symbole sind alle schuldig, keinen Text zu haben, was bedeutet, dass Bildschirmlesegeräte sie ignorieren werden. Das ist nicht so toll, wenn Sie möchten, dass Benutzer auf Ihre CTA-Schaltfläche klicken.
Vage oder mehrdeutige Linktexte sind ebenfalls ein Problem. Ein Satz wie „hier klicken“ bietet nicht nur keinen SEO-Wert, sondern kann Benutzer auch daran hindern, über einen Bildschirmleser auf Ihre Website zuzugreifen. Das Einfügen des gesamten http://-Links ohne jeglichen Ankertext ist sogar noch schlimmer. Keine der Versionen enthält die Informationen, die diese Benutzer benötigen.
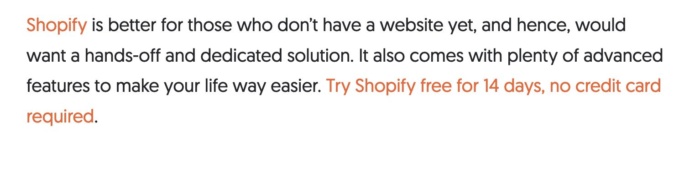
Stellen Sie stattdessen sicher, dass der anklickbare Text genau beschreibt, was der Benutzer auf der nächsten Seite finden kann. Im Beispiel unten wissen Sie beispielsweise, dass Sie durch Klicken auf den Link zu einer Seite weitergeleitet werden, auf der Sie Shopify 14 Tage lang kostenlos testen können.

Dann gibt es Navigationslinks. Diese können auch Probleme für Screenreader verursachen, wenn sie schlecht codiert sind. Das liegt daran, dass Screenreader sie nicht überspringen, was bedeutet, dass Benutzer Ihr Navigationsmenü jedes Mal anhören müssen, wenn sie eine neue Seite öffnen. Lösen Sie dies, indem Sie Ihren Navigationsmenüs ARIA-Rollen zuweisen, um deren Zweck anzugeben. Dies hilft Screenreadern, sie bei Bedarf zu vermeiden.
4: Fehlende Formularbeschriftungen
Ich bin mir fast sicher, dass Ihre Website mindestens ein Formular enthält, auch wenn es sich nur auf Ihrer Kontaktseite befindet. Aber hat jedes Feld eine Beschriftung, die den Benutzern mitteilt, welche Informationen sie eingeben müssen? Wenn nicht, sind Ihre Formulare nicht für alle zugänglich.


Genau wie Linktext benötigen Formulareingabefelder eine Bezeichnung, damit Bildschirmlesegeräte und andere Eingabehilfen sie verstehen und Benutzern bei der Navigation helfen können. Ein Label ist jedoch nicht nur der Platzhaltertext, den Sie im Formularfeld sehen können. Sie müssen auch eine Beschreibung im Code des Formulars hinzufügen. Das liegt daran, dass Platzhaltertext normalerweise von Screenreadern ignoriert wird. Es hilft auch nicht, dass Platzhaltertexten normalerweise ein starker Farbkontrast fehlt.
Idealerweise haben Sie ein sichtbares Label in einem <label>-Element, damit jeder (Benutzer, Screenreader, Bots) verstehen kann, was in jedem Feld stehen soll.
5: Kein Markup für Datentabellen
Tabellen sind so etwas wie ein Albtraum für Screenreader und andere Eingabehilfen. Wenn Screenreader auf eine Tabelle stoßen, teilen sie dem Benutzer mit, dass es eine Tabelle mit einer bestimmten Anzahl von Spalten und Zeilen gibt, und fahren dann fort, alle Daten aufzulisten. Leider werden diese Daten möglicherweise nicht in der richtigen Reihenfolge gelesen. Schlimmer noch, Screenreader können keine Tabellen vorlesen, in denen es mehr als einen Satz von Zeilen- oder Spaltenüberschriften gibt.
In Wahrheit ist der beste Weg, Tabellen zugänglich zu machen, sie überhaupt nicht zu haben. Natürlich wird das für einige Websites nicht funktionieren. Wenn also Tabellen erforderlich sind, müssen Sie sie so einfach wie möglich gestalten und das richtige Markup verwenden. ID-, HEADERS- und SCOPE-Attribute sollten verwendet werden, um jeden Teil Ihrer Tabelle korrekt zu kennzeichnen. Sie können auch Tabellenbeschriftungen verwenden, um Benutzern zusätzliche Informationen darüber bereitzustellen, wie Sie Ihre Tabelle am besten verstehen können.
Eine weitere Alternative besteht darin, Ihre Daten als Bilddatei darzustellen, wobei der entsprechende Alt-Text die Daten auflistet. Bei komplexen Tabellen ist dies jedoch möglicherweise nicht machbar.
6: Mangelnde Tastaturzugänglichkeit für Screenreader
Nicht jeder wird eine Maus verwenden, um auf Ihrer Website zu navigieren. Viele sehbehinderte Menschen verwenden eine Tastatur oder ein anderes barrierefreies Gerät, um sich auf Ihrer Website zu bewegen. Und das bedeutet, dass Sie beim Entwerfen und Erstellen des Layouts Ihrer Website besondere Aufmerksamkeit walten lassen müssen.
Insbesondere müssen Benutzer in der Lage sein, mit der Leertaste und der Tabulatortaste auf Ihrer Website zu navigieren. Einfache Websites, die in semantisch korrektem HTML erstellt wurden, können dies ohne Anpassungen ermöglichen, aber kompliziertere Websites müssen digitale Orientierungspunkte codieren, die es Tastaturbenutzern und Bildschirmlesern ermöglichen, sich besser zu bewegen.
Das Hinzufügen von Skip-to-Content-Links oben auf jeder Seite kann Ihren Benutzern auch ersparen, jedes Mal, wenn sie eine neue Seite öffnen, durch jeden Menüpunkt zu navigieren. Diese Schaltflächen, die angezeigt werden, wenn Sie die Tabulatortaste drücken, ermöglichen es Benutzern, mit der Tabulatortaste und der Leertaste auf der Website zu navigieren, um die Navigation zu überspringen und direkt zum Hauptinhalt der Seite zu gelangen.

7: Nicht-HTML-Inhalte OHNE angemessenes Markup</h3>
Es ist leicht, Nicht-HTML-Elemente zu vergessen, wenn Sie Ihre Website für Barrierefreiheit optimieren. Aber auch Inhalte wie PDFs und Word-Dokumente können ein Problem darstellen. Standardmäßig können Benutzer diese Dokumente weder anpassen, um sie leichter lesbar zu machen, noch funktionieren sie gut mit unterstützenden Technologien. Barrierefreiheitsprobleme sind noch schlimmer, wenn Dokumente als Nur-Bild-PDFs erstellt werden.
Eine Lösung besteht darin, Navigationsfehler zu beheben, indem diese Ressourcen für die Navigation durch Screenreader markiert werden. Eine andere besteht darin, die integrierte Barrierefreiheitsprüfung von Office zu verwenden, um die Barrierefreiheit dieser Dokumente zu verbessern, wenn Sie sie erstellen.
Interaktive Inhalte wie Schieberegler, Akkordeons und Drag-and-Drop-Widgets können sich ebenfalls auf die Barrierefreiheit auswirken. Dies gilt auch für dynamische Inhalte wie Popup-Boxen und Bestätigungsmeldungen. Wenn der Bildschirmleser nicht verstehen kann, wann diese Inhalte geladen werden, kann er die Benutzer nicht darüber informieren.
Auch hier können Sie ARIA-Attribute verwenden, um dieses Problem zu lösen. Das Markieren dieser interaktiven und dynamischen Elemente mit dem korrekten ARIA-Attribut benachrichtigt Screenreader, dass sich der Inhalt der Seite geändert hat. Alternativ können Sie Ihre Website so gestalten, dass keine Popups und andere Formen dynamischer Inhalte erforderlich sind. Statische Websites sehen vielleicht nicht so auffällig aus, sind aber viel zugänglicher.
Häufig gestellte Fragen
Die Richtlinien für barrierefreie Webinhalte bauen auf den vier Prinzipien von POUR auf: wahrnehmbar, bedienbar, verständlich und robust.
Wenn Ihre Website ADA-konform ist, erfüllt sie die Empfehlungen des Americans with Disabilities Act von 1990 und ist für Menschen mit Behinderungen zugänglich.
Sie können Ihre Website barrierefreier gestalten, indem Sie den Farbkontrast verbessern, Alt-Text hinzufügen oder die Barrierefreiheit der Tastatur für Screenreader hinzufügen.
Benutzern zu ermöglichen, mit einer Tastatur statt einer Maus auf Ihrer Website zu navigieren, ist ein Beispiel für Barrierefreiheit auf Websites. Das gleiche gilt für das Hinzufügen von Alt-Text zu jedem Bild auf Ihrer Website.
Fazit
Leider können selbst die besten Designer und Webunternehmer unzugängliche Websites erstellen. Aus diesem Grund ist es so wichtig, immer wieder auf diese Fehler hinzuweisen, wenn Sie eine Website erstellen oder einen neuen Inhalt erstellen.
Es ist aufwändiger, Alt-Text in alle Bilder einzufügen, Markup-Daten zu Tabellen hinzuzufügen und die Qualität Ihres Linktextes zu verbessern, aber Millionen von Benutzern werden es Ihnen danken.
Aber hören Sie hier nicht auf. Als Nächstes erfahren Sie, wie Sie integrative Inhalte erstellen und die allgemeine Benutzererfahrung Ihrer Website verbessern.
Welche UX-Barrierefreiheitsfehler werden Sie zuerst korrigieren?

Erfahren Sie, wie meine Agentur enorme Mengen an Traffic auf Ihre Website lenken kann
- SEO – Schalten Sie riesige Mengen an SEO-Traffic frei. Siehe echte Ergebnisse.
- Content Marketing – unser Team erstellt epische Inhalte, die geteilt werden, Links erhalten und Traffic anziehen.
- Paid Media – effektive Bezahlstrategien mit klarem ROI.
Buchen Sie einen Anruf
