Konfigurieren Sie WooCommerce-Versandtarife nach Stadt
Veröffentlicht: 2018-01-02In diesem Artikel zeigen wir Ihnen, wie Sie mit dem WooCommerce Table Rate Shipping Pro-Plugin ganz einfach Versandkosten basierend auf dem Städtenamen berechnen können. Sie können auch Versandkosten basierend auf anderen Faktoren wie Preis, Gewicht, Menge, einer Zieladresse usw. anzeigen.
Ein Überblick
Der Tischpreis-Versand ermöglicht Ladenbesitzern, ihre Versandoptionen zu personalisieren. Dies kann auf der Grundlage von Gewicht und Menge oder auf der Grundlage der Zieladresse erfolgen. Aber manchmal kann es zu einem seltsamen Szenario kommen, in dem der Versand zu Tischpreisen etwas zusätzliches leisten muss. Nehmen Sie das Beispiel der VAE. In den Vereinigten Arabischen Emiraten wird keine Postleitzahl für den Versand verwendet. Tatsächlich gibt es viele Länder, die keine Postleitzahl oder Postleitzahl haben, und einige von ihnen verwenden landesweit eine einzige Postleitzahl. Hier sehen Sie die Liste aller Länder, die keine Postleitzahlen haben. Keine Postleitzahl zu haben ist nicht viel, aber wenn es um den Versand geht, sind Postleitzahlen sehr nützlich. Bei Verwendung von Tabellentarifversand können Versandtarife auch basierend auf Postleitzahlen konfiguriert werden, aber für alle oben aufgeführten Länder besteht die einzige Option darin, dass der Tabellentarifversand basierend auf dem Namen der Stadt konfiguriert wird.
WooCommerce Table Rate Shipping Pro bietet Shop-Anbietern stadtbasierten Versand, damit sie die Versandschlupflöcher ohne Postleitzahlen oder sogar Länder vermeiden können, die eine einzige Postleitzahl für mehrere Städte verwenden.
Wie konfiguriere ich den Tischpreisversand basierend auf der Stadt?
WooCommerce Table Rate Shipping Pro ermöglicht es Ladenbesitzern, die Versandkosten basierend auf dem Namen der Stadt zu personalisieren. Es bietet eine zusätzliche Spalte, in der der Ladenbesitzer den Namen der Stadt eingeben kann, für die er Versandtarife konfigurieren möchte .
Um zu zeigen, wie das Plugin den Versand in der Stadt handhabt, betrachten wir das Versandszenario von Sam, der einen Online-Elektronikladen besitzt . Die meisten Kunden von Sam kommen aus den drei Städten Dubai, Sharjah und Abu Dhabi . Um den Verkauf weiter zu fördern, möchte Sam allen seinen Kunden in diesen Städten kostenlosen Versand anbieten. Lassen Sie uns nun sehen, wie WooCommerce Table Rate Shipping Pro mit dieser Situation umgeht.
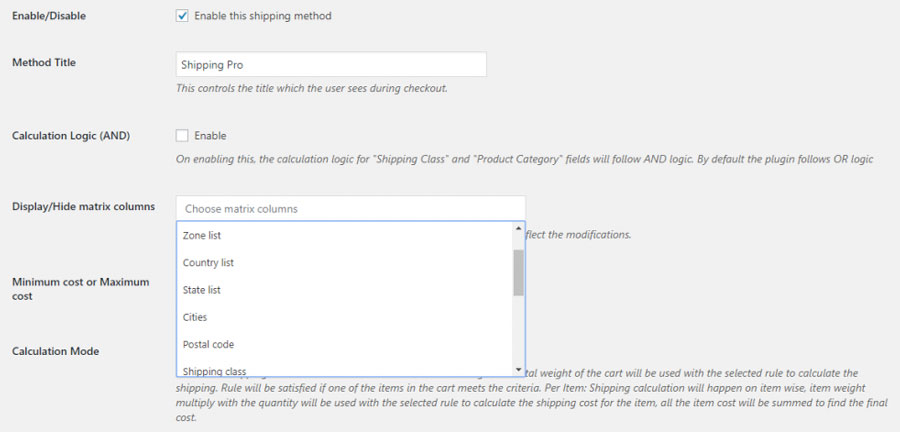
Stadtmatrix-Spalte
WooCommerce Table Rate Shipping Pro verfügt über eine Reihe von Matrixspalten, auf deren Grundlage Kunden die Versandkosten konfigurieren können. Es bietet eine eigene Matrixspalte für den Namen der Stadt, in die der Ladenbesitzer versenden möchte. Der einzige Unterschied besteht darin, dass die Spalte „Stadt“ im Gegensatz zu anderen Spalten wie „Land“, „Staat“ usw. keine Liste enthält. Der Ladenbesitzer muss die Namen der Städte in diese Spalte schreiben.

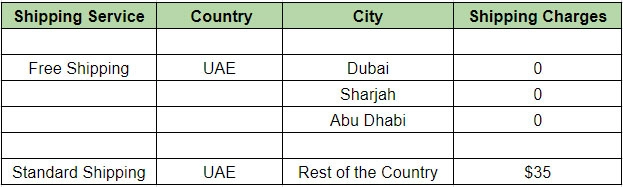
Basierend auf Sams Szenario werden die Versandregeln in etwa so lauten:

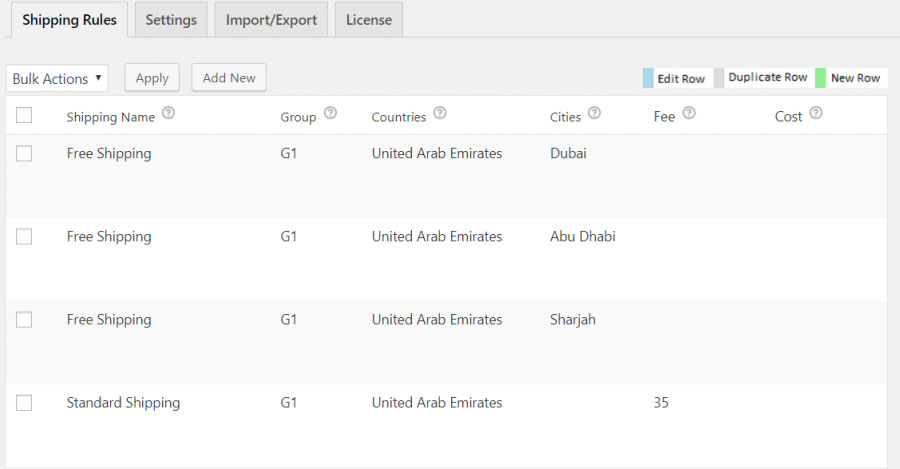
Basierend auf diesen Informationen können wir die Versandregeln einfach mit WooCommerce Table Rate Shipping Pro konfigurieren. Und sobald sie konfiguriert sind, werden die oben genannten Versandregeln in WooCommerce Table Rate Shipping Pro ähnlich wie im Bild unten angewendet.

Das obige Bild zeigt deutlich die genannten Versandregeln für die Städte Dubai, Abu Dhabi und Sharjah. Da Sam für den Rest der Städte Standardversand benötigt, muss er das Stadtfeld für diese Regel leer lassen. Standardmäßig gilt diese Regel für alle Städte in den VAE. Eine weitere erwähnenswerte Sache ist, dass der Standardversand auch für sie gilt, da diese drei Städte ebenfalls in den Vereinigten Arabischen Emiraten liegen. Um ein solches Szenario zu vermeiden, müssen die Versandregeln in WooCommerce Table Rate Shipping Pro so konfiguriert werden, dass bei Übereinstimmung mehrerer Regeln die Regel mit dem Mindestversandwert ausgewählt werden muss.
Das folgende Video zeigt Ihnen Schritt für Schritt die Konfiguration von Sams stadtbasiertem Versandszenario.
Sobald die Versandregeln korrekt konfiguriert sind, sollten die Versandtarife auch auf der Warenkorbseite widergespiegelt werden.

Stadtfeld als Dropdown
WooCommerce integriert das Stadtfeld standardmäßig nicht als Dropdown-Menü auf der Checkout-Seite von WooCommerce. Daher besteht die Möglichkeit, dass die Kunden beim Auschecken nicht den genauen Namen der Stadt eingeben.
In diesem Fall lautet der in den Einstellungen festgelegte Stadtname beispielsweise Abu Dhabi. Es kann Fälle geben, in denen die Kunden den Namen der Stadt als Abu Dhabi, Abu Dhabi, Abu Dhabi, Abu Dhabi usw. eingeben können. Ein weiteres Beispiel ist die Stadt Los Angeles in Kalifornien. Kunden können den Namen der Stadt als LA, LA, Los Angeles, Los Angeles usw. eingeben.
Dies macht es für die Ladenbesitzer sehr schwierig, sich auf die Städtenamen zu verlassen, die im Table Rate Shipping-Plugin bereitgestellt werden. In solchen Fällen ist es am besten, das Stadtfeld auf der Checkout-Seite als Dropdown mit den vordefinierten Städtenamen einzurichten. Diese Städte sind genau die, die Sie im Plugin eingerichtet haben.
Wie richte ich City Field als Drop-Down-Menü auf der Checkout-Seite ein?
Voraussetzungen:
Die Lösung funktioniert nur in den folgenden Fällen:
- Die Lösung funktioniert für Fälle, in denen der Versand für EIN bestimmtes Land erfolgt
- Die Lösung funktioniert NUR auf der Checkout-Seite und NUR für die Rechnungsadresse
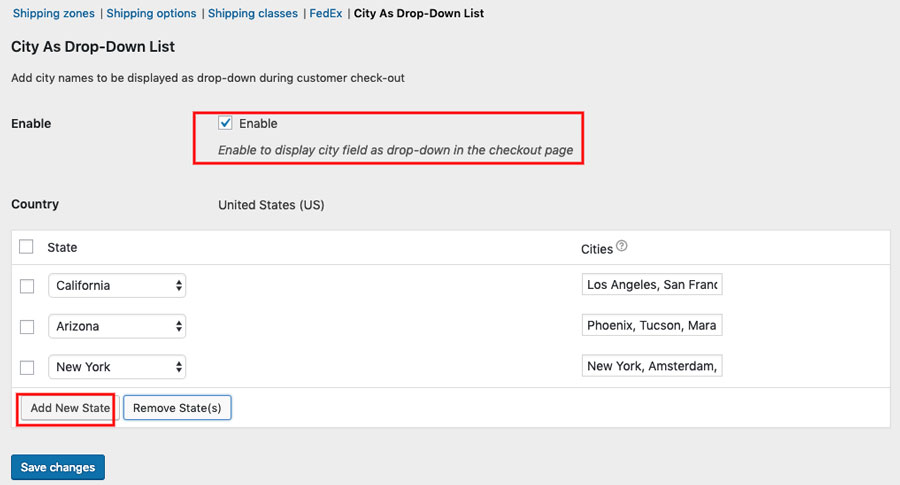
Führen Sie die folgenden Schritte aus, um das Stadtfeld als Dropdown-Menü auf der Checkout-Seite einzurichten.
- Installieren Sie unser Add-on City Drop-Down-Plugin
- Besuchen Sie die Plugin-Einstellungen

- Aktivieren Sie die Option, um die Stadt als Dropdown anzuzeigen
- Klicken Sie auf Neu hinzufügen und wählen Sie den Staat aus der Status-Dropdown-Liste aus
- Geben Sie nun die Städtenamen ein, die Sie für diesen bestimmten Staat anzeigen möchten
Hinweis: Bitte stellen Sie sicher, dass die Städtenamen durch ein Komma (,) getrennt sind. - Wiederholen Sie die Schritte, um Städte für mehrere Staaten einzurichten
- Speichern Sie die Einstellungen
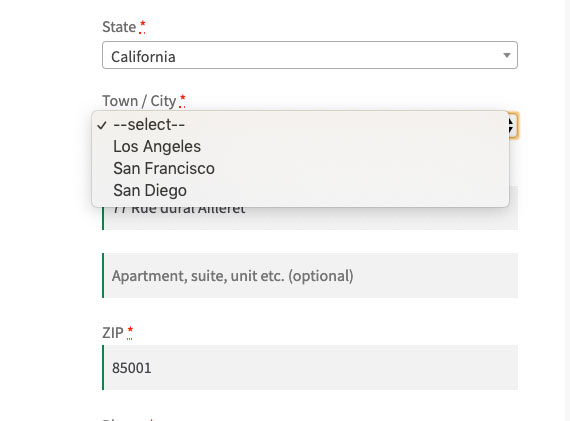
- Sie können das Stadtfeld auf der Checkout-Seite sehen, wie im Bild unten gezeigt

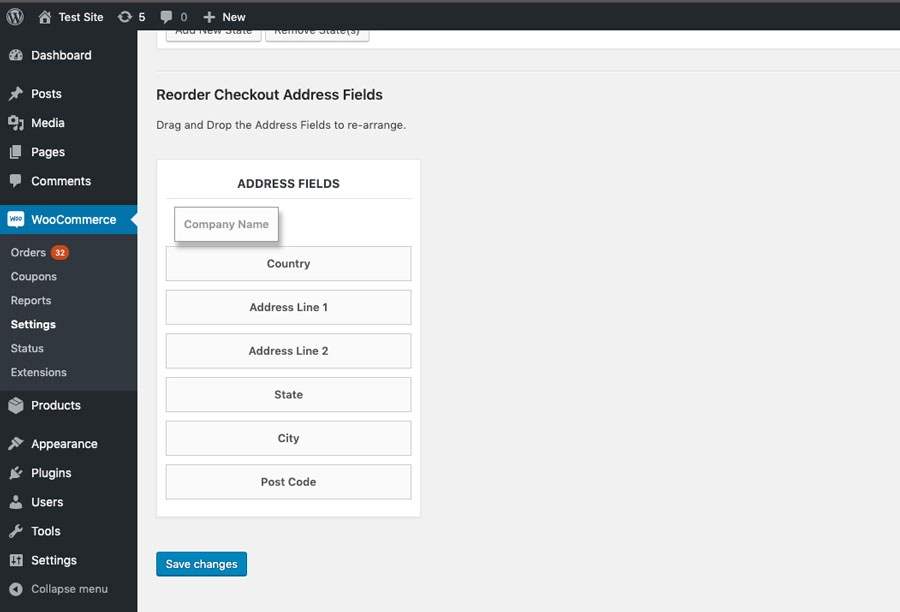
Adressfelder auf der Checkout-Seite neu anordnen
Eine der anderen wichtigen Funktionen dieses Add-Ons ist, dass Sie die Adressfelder auf der Checkout-Seite neu anordnen können. Die Felder umfassen:
- Name der Firma
- Anschrift Zeile 1
- Adresszeile 2
- Land
- Stadt
- Bundesland
- Postleitzahl
Alles, was Sie tun müssen, ist, die Felder auf die Seite mit den Plugin-Einstellungen zu ziehen und dort abzulegen und die Einstellungen zu speichern.

Zusammenfassung
In diesem Artikel haben Sie also die Notwendigkeit des Stadtfelds und seine Bedeutung für die Schifffahrt verstanden. Insbesondere für die Länder, in denen der Postleitzahl-basierte Versand nicht anwendbar ist. WooCommerce Table Rate Shipping Pro gehört zu solchen Plugins, die viele Möglichkeiten in einem kleinen Paket bieten. Die Idee hinter so vielen Matrix-Spalten in den Plugin-Einstellungen zeigt, dass der Personalisierung keine Grenzen gesetzt sind, wenn es darum geht, Versandtarife mit dem WooCommerce Table Rate Shipping Plugin zu konfigurieren.
Außerdem ist das Video als Leitfaden beigefügt, damit sich die Ladenbesitzer eine Vorstellung davon machen können, dass der Umgang mit dem stadtbasierten Tischpreisversand nicht so schwierig und verwirrend ist, wie es am Anfang scheint.
Besitzer von WooCommerce-Shops, die ihren Versand basierend auf dem Produktgewicht konfigurieren möchten, können das Table Rate Shipping-Plugin ausprobieren. Wenn Sie Fragen zum länderbasierten Tischversand oder zu einem anderen Versandszenario haben, das auf den Grundlagen des Tischversands basiert, können Sie Ihre Meinung gerne im Kommentarbereich unten teilen. Sie können auch die kostenlose Version des WooCommerce Table Rate Shipping Plugins ausprobieren.
