Wie füge ich das Feld zur Bestätigung der E-Mail-Adresse auf der Checkout-Seite von WooCommerce hinzu und verifiziere es?
Veröffentlicht: 2020-05-22In einigen Situationen ist die standardmäßige WooCommerce-E-Mail-Validierung nicht gut genug. Geben Ihre Kunden auf der Checkout-Seite oft die falsche E-Mail-Adresse ein? Fügen Sie dann das Bestätigungs-Checkout-Feld für die Überprüfung der Benutzer-E-Mail-Adresse für die WooCommerce-Checkout-Seite hinzu. In diesem Artikel zeige ich Ihnen, wie Sie dies mit dem kostenlosen Plugin tun, damit die Kunden die E-Mail-Adresse bestätigen können und Ihre WooCommerce-Bestätigungs-E-Mail sie sicher erreicht!
Haben Sie jemals WooCommerce-Bestellungen mit Tippfehlern in der Kunden-E-Mail-Adresse erhalten? Es kann zusätzliche Arbeit verursachen und Ihre Käufer frustrieren , und das wollen Sie nicht, oder?
Lesen Sie, wie Sie Ihre Kunden die E-Mail-Adresse mit einem zusätzlichen benutzerdefinierten Checkout-Feld von WooCommerce und direkter Bestätigung der Adresse bestätigen lassen. Es wird Fehler reduzieren und verhindern, dass Sie die WooCommerce-Bestellbestätigungs-E-Mail an die Leere senden!
Inhaltsverzeichnis
- Verwenden wir den kostenlosen Checkout-Customizer für WooCommerce
- Lassen Sie Benutzer die E-Mail-Adresse in der WooCommerce-Kaufabwicklung bestätigen
- Überprüfung der Benutzer-E-Mail-Adresse für WooCommerce
Der Kaufprozess ist ein sehr komplexes und fragiles Element für jeden E-Commerce. Stellen Sie sich vor, all Ihre harte Arbeit wird durch einen trivialen Fehler wie eine falsch geschriebene E-Mail-Adresse auf der Checkout-Seite zerstört .
Im besten Fall müssen Sie einige Zeit damit verbringen, Ihrem Kunden zu antworten.
Im schlimmsten Fall wird Ihr Kunde verärgert sein. Selbst wenn es nicht Ihre Schuld ist, verlieren Sie Zeit oder Geld.
Verwenden wir den kostenlosen Checkout-Customizer für WooCommerce
Dafür gibt es eine einfache Lösung, die Sie mit unserem kostenlosen Plugin erreichen können! Es sind flexible Checkout-Felder, und die Leute lieben es. Wir haben viele positive Rückmeldungen von Benutzern erhalten und über 80.000 Geschäfte weltweit verwenden dieses Plugin!
Mit dem Plug-in „Flexible Checkout Fields“ können Sie:
- Feldnamen ändern,
- Ändern Sie die Reihenfolge der Felder,
- neue benutzerdefinierte Felder erstellen,
- Validierung zu Feldern hinzufügen,
- Ändere das Aussehen der Felder.
Sehen Sie sich dieses Video an, um zu sehen, wie das Einstellungsfenster dieses Plugins aussieht:
Lassen Sie den Benutzer sein E-Mail-Adressfeld in der WooCommerce-Kaufabwicklung bestätigen
Befolgen Sie die nachstehenden Schritte, um ein neues Feld für die Bestätigung der Benutzer-E-Mail-Adresse und eine weitere Überprüfung für das WooCommerce-Checkout-Formular hinzuzufügen!
Holen Sie sich das Plugin
WP-SchreibtischFlexible Checkout-Felder WooCommerce
WooCommerce Plug-in zur Überprüfung der E-Mail-Adresse. Benutzerdefinierte Checkout-Felder mit Validierung hinzufügen, bearbeiten und neu anordnen.
Kostenlos herunterladen oder Gehen Sie zu WordPress.orgZuletzt aktualisiert: 2023-03-13Funktioniert mit WooCommerce 7.1 - 7.6.xFügen Sie ein neues Checkout-Feld hinzu
Wenn Sie das Plugin installiert und aktiviert haben, können Sie zu WooCommerce > Checkout Fields gehen.

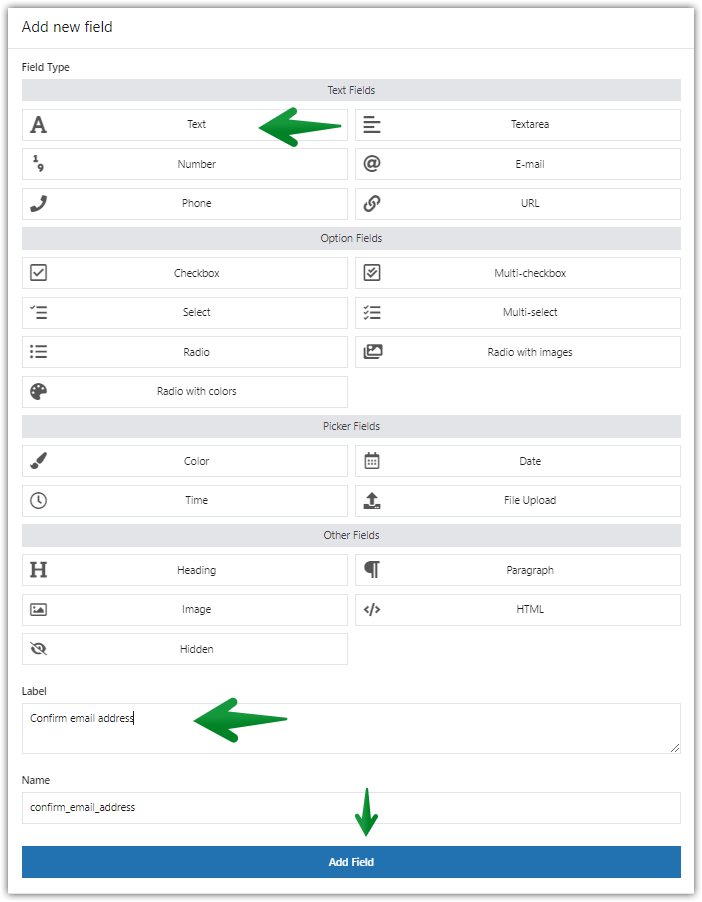
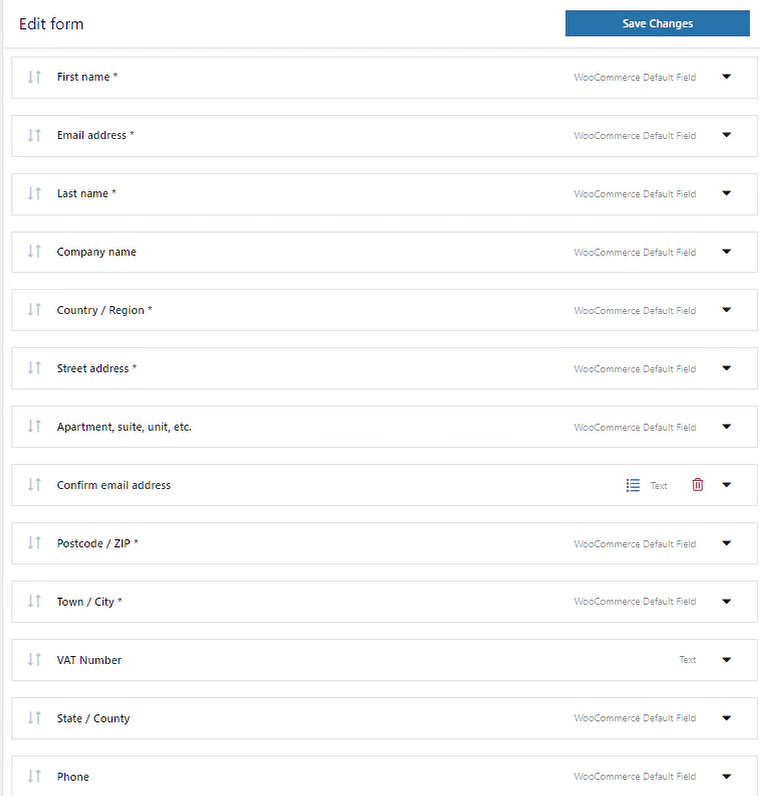
Flexible Checkout-Felder im Dashboard Fügen Sie im Abrechnungsbereich ein neues Textfeld hinzu . Fügen Sie ein Etikett hinzu und klicken Sie auf die Schaltfläche Feld hinzufügen .

Fügen Sie ein Textfeld hinzu, um die E-Mail-Adresse an der Kasse zu bestätigen Verschieben Sie das Bestätigungs-E-Mail-Feld in die Nähe der E-Mail-Adresse
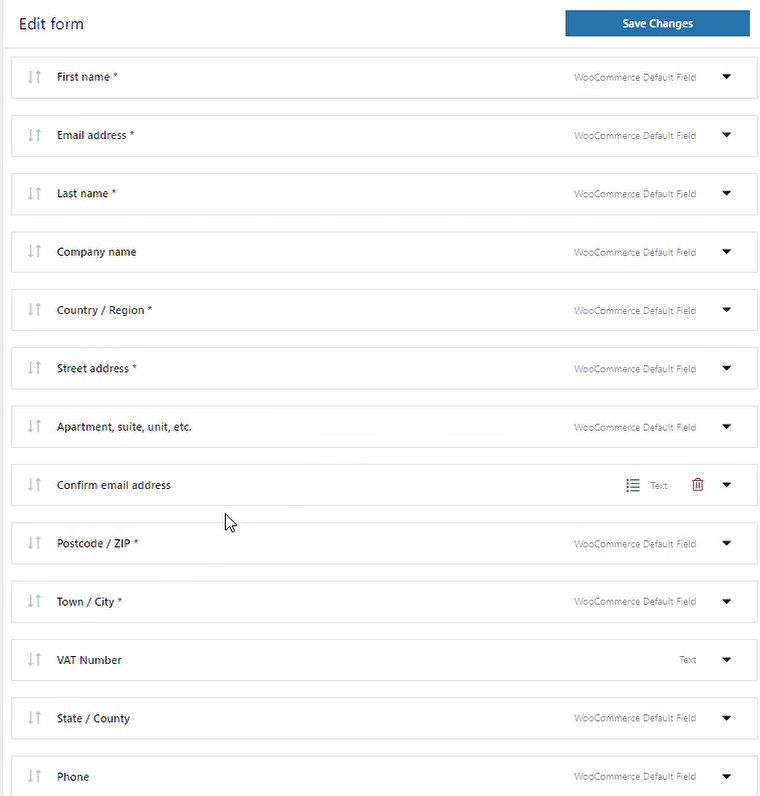
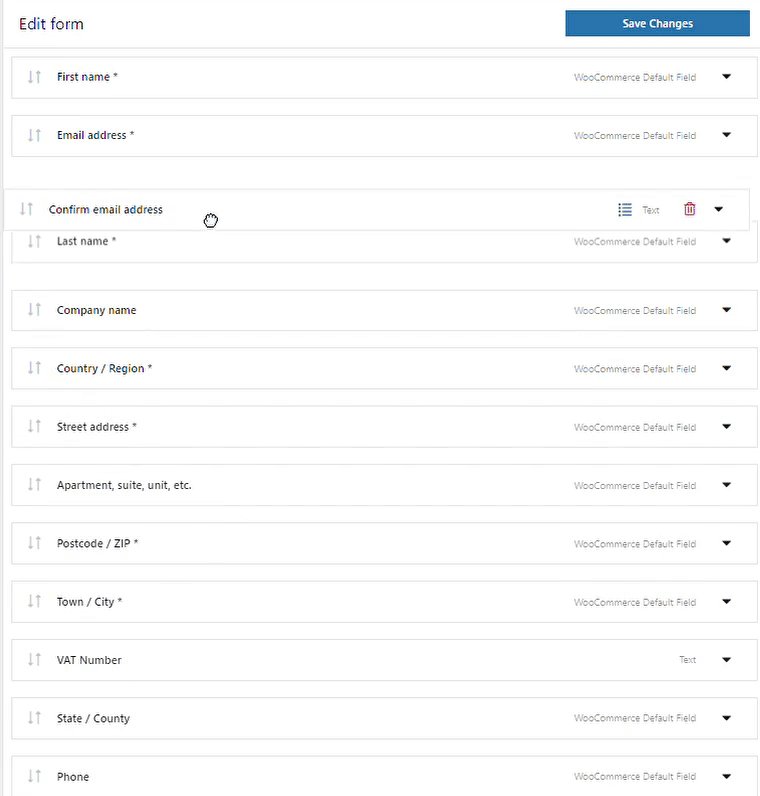
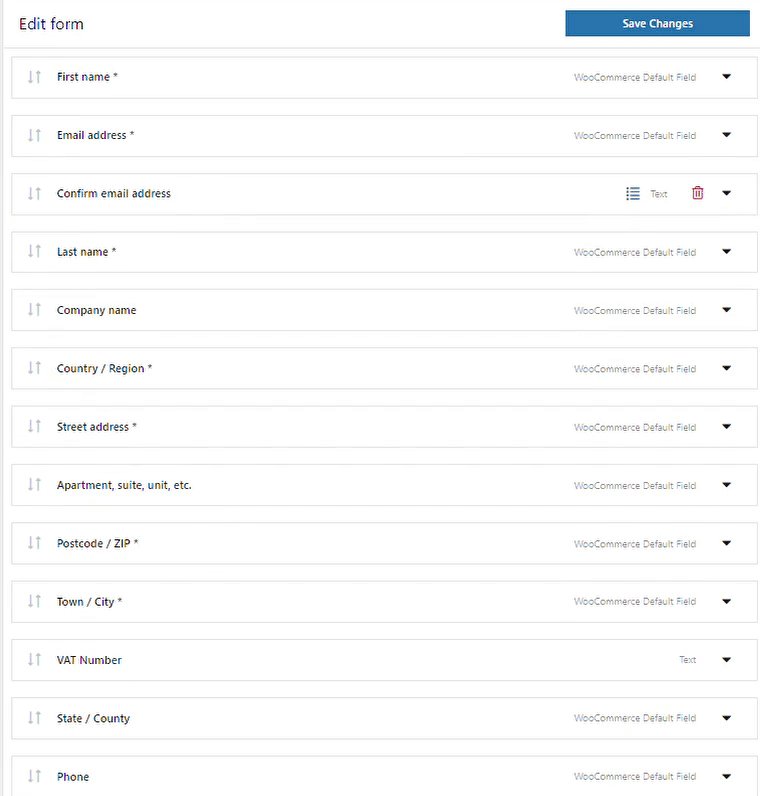
Fügen Sie als Nächstes das neue Feld unter Ihr E-Mail-Adressfeld ein. Das geht ganz einfach per Drag-and-Drop.

Verschieben Sie das Feld WooCommerce-E-Mail-Bestätigung der E-Mail-Adresse Machen Sie das Feld erforderlich
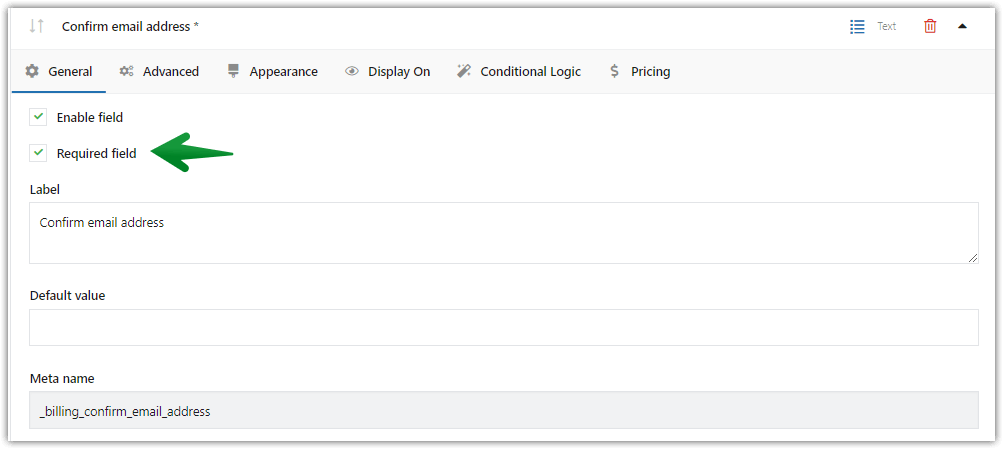
Legen Sie dieses Feld als Erforderlich fest.

Legen Sie das Feld zur Bestätigung der E-Mail-Adresse wie erforderlich fest Benutzer-E-Mail-Adresse und Bestätigungs-E-Mail-Adresse – Beispiel
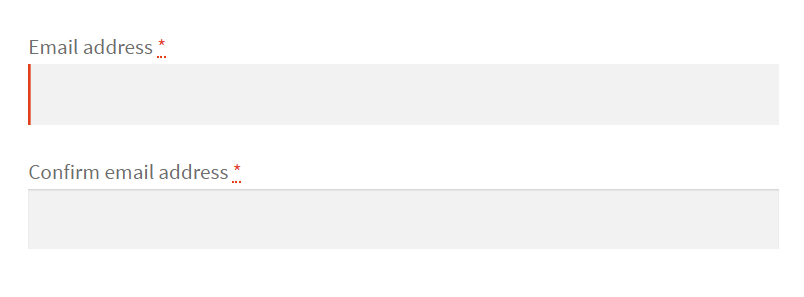
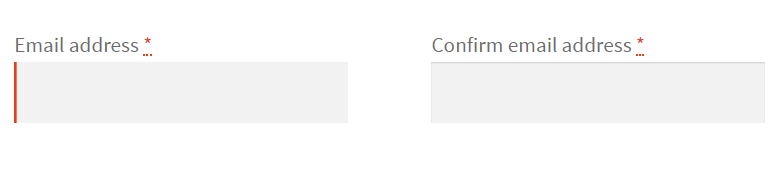
Bei dieser Einrichtung werden zwei E-Mail-Adressfelder untereinander angezeigt.


Benutzer-E-Mail-Verifizierung für WooCommerce. Endergebnis. Weitere Anpassungsoptionen
Wenn Sie sie nebeneinander anzeigen möchten, können Sie dies mit CSS-Klassen tun. Fügen Sie einfach eine spezielle Klasse im Abschnitt Aussehen hinzu.
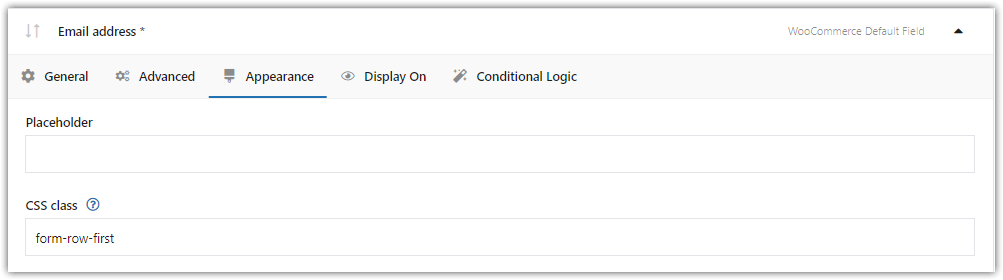
Legen Sie es im ersten Feld als erste Formularzeile fest .

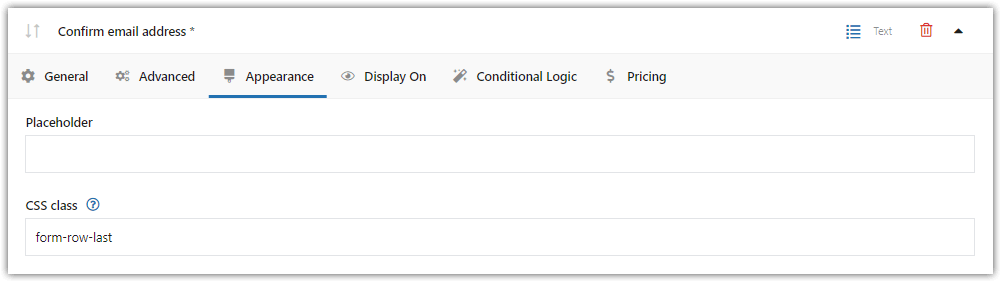
CSS-Klasse: E-Mail-Adressfeld In der zweiten bilden Sie die letzte Zeile .

CSS-Klasse: E-Mail-Adressfeld bestätigen Bei diesen CSS-Klassen werden beide Felder nebeneinander angezeigt.

CSS-Styling für die Überprüfung von E-Mail-Adressen
Überprüfung der E-Mail-Adresse des Benutzers für das Checkout-Feld von WooCommerce
Wenn Sie Ihre Felder haben, ist es jetzt an der Zeit, eine benutzerdefinierte Validierung hinzuzufügen.
Verwenden Sie einen benutzerdefinierten Code für die Überprüfung der E-Mail-Adresse
Um das Benutzer-E-Mail-Adressfeld für WooCommerce zu bestätigen und somit die Kundeneingabe zu verifizieren, verwenden wir diesen Code.
Fügen Sie den Code Ihrer Datei functions.php hinzu
Bitte denken Sie daran, den Code erneut hinzuzufügen, wenn Sie Ihr Design aktualisieren oder ändern!
Das Feld für die Bestätigungs-E-Mail-Adresse
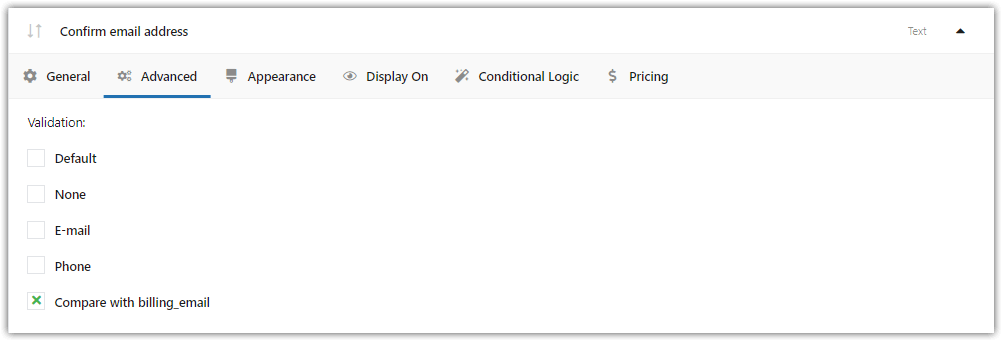
Gehen Sie als Nächstes zurück zu Ihrer Checkout-Feldseite und aktualisieren Sie sie.
Jetzt sollten Sie im Validierungsfeld die Option Mit billing_email vergleichen auswählen können. Wenn Sie das tun, speichern Sie die Änderungen.

Wählen Sie die WooCommerce-E-Mail-Validierung Mit billing_email vergleichen Bestätigen Sie das E-Mail-Adressfeld in der WooCommerce-Kaufabwicklung
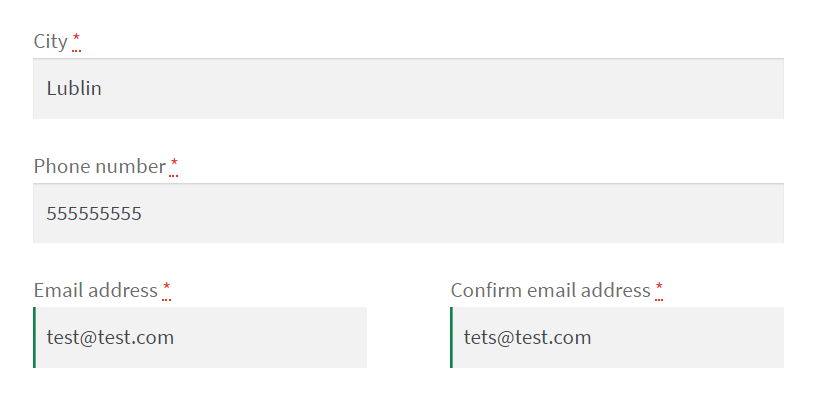
Lassen Sie uns herausfinden, wie es auf der Checkout-Seite funktionieren wird. Zwei E-Mail-Adressfelder sind nicht identisch.

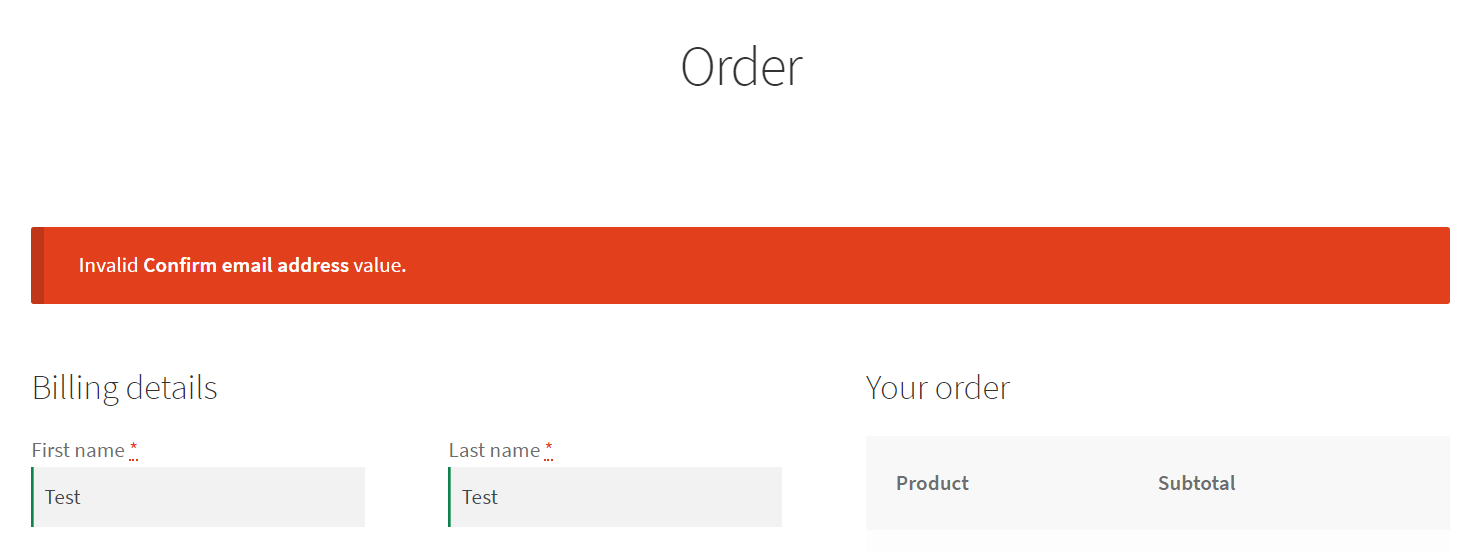
Benutzer-E-Mail-Verifizierung für WooCommerce ist fertig Wenn ich also versuche, eine Bestellung aufzugeben, erhalte ich eine Fehlermeldung.

Ungültiger Wert für die Bestätigung der E-Mail-Adresse – Fehlermeldung beim Checkout Fehlermeldung zur Überprüfung
Sie können auch die Standardfehlermeldung ändern, indem Sie diesen Code bearbeiten.
wc_add_notice( sprintf( __( 'Invalid %1$s value.', 'wpdesk' )Ändern Sie dazu einfach
'Invalid %1$s value.'.Bestätigen Sie andere Checkout-Felder
Sie können andere Felder auf ähnliche Weise überprüfen. Bearbeiten Sie einfach den folgenden Code:
$fcf_validation_confirm_field = new WPDesk_FCF_Validation_Confirm_Field( 'billing_email' );Ändern Sie
billing_emailfür andere Felder wiebilling_my_custom_field.Lesen Sie mehr über die Checkout-E-Mail-Validierung mit dem WooCommerce-Plugin.
Zusammenfassung
In diesem Artikel habe ich Ihnen gezeigt, wie Sie das E-Mail-Adressfeld zur Benutzerbestätigung für die Checkout-Seite von WooCommerce hinzufügen.
Diese Funktion hilft Ihnen, die Fehler Ihrer Kunden zu verringern und Ihren Kaufprozess zu sichern.
Ich hoffe, der Artikel war hilfreich. Viel Glück!